Узнайте, как получить прямой URL для всплывающего окна и использовать его из текстового блока или пункта меню. Таким образом, вам больше не нужно возиться, чтобы получить URL-адрес.

Elementor позволяет выполнять множество операций в WordPress, для которых обычно требуется отдельный плагин. В этом уроке мы поймем, как открыть всплывающее окно Elementor, используя URL-адрес ссылки.
Как открыть всплывающее окно Elementor, используя URL-адрес ссылки
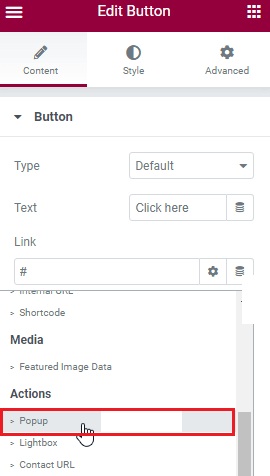
Для начала добавьте «Кнопку» на свою страницу Elementor.

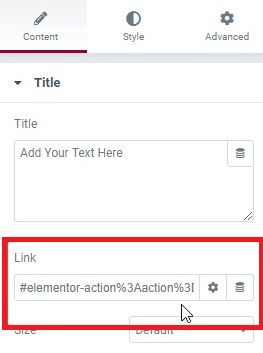
Перейдите в раздел ссылок, щелкните значок « Динамические теги » и выберите « Всплывающее окно» в раскрывающемся меню « Действия ».
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
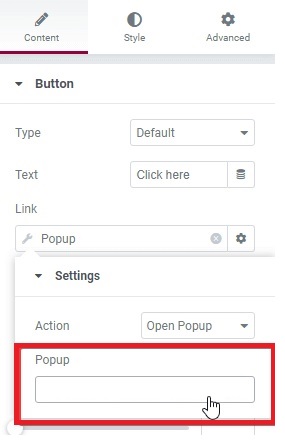
Затем вам нужно выбрать свой шаблон из всплывающего меню.

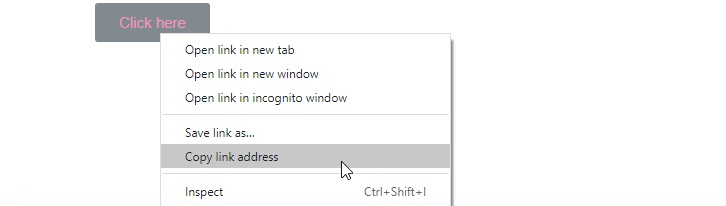
Теперь из внешнего интерфейса перейдите на веб-сайт, щелкните правой кнопкой мыши кнопку , скопируйте адрес ссылки и вставьте его в Блокнот на своем компьютере.

Вернитесь в редактор Elementor и добавьте свой текст после копирования URL-адреса с кнопки.

После ввода содержимого вернитесь в свой блокнот и скопируйте ссылку, которую вы вставили ранее, и вставьте ее в параметр ссылки.

Наконец, создайте всплывающее окно Elementor в качестве пункта меню. Затем добавьте пользовательскую ссылку в меню навигации и вставьте в нее URL-адрес, указанный выше.
Вот и все. Теперь вы можете использовать URL-адрес ссылки, чтобы открыть всплывающее окно Elementor . Обязательно проверьте, все ли работает нормально вместе с учебником. Присоединяйтесь к нам на наших Facebook и Twitter , чтобы быть в курсе наших сообщений.





