Хотите создавать потрясающие и адаптивные веб-сайты с помощью WordPress без навыков программирования? Если да, попробуйте Themify Builder , один из самых мощных и простых в использовании конструкторов и конструкторов страниц для WordPress.

В этом сообщении блога я покажу вам, как использовать Themify Builder для WordPress в 2024 году и почему это лучшее решение для ваших нужд WordPress.
Что такое Themify Builder?
Благодаря простому редактированию с помощью перетаскивания Themify представляет собой гибкий конструктор страниц, который предлагает любому пользователю простой способ создания своего веб-сайта. Он работает с каждой темой, созданной Themify. Его также можно использовать с разными темами.
Доступны две версии конструктора Themify: бесплатная версия с ограниченной функциональностью и платная версия с уникальными разблокированными функциями, которые расширяют возможности создания страниц.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасПользователи могут перетаскивать элементы текста и изображений в любую область экрана и изменять их в соответствии со своими потребностями с помощью этого конструктора веб-сайтов с возможностью перетаскивания.
Зачем использовать Themify Builder для WordPress?
Используя интерфейс перетаскивания, Themify Builder позволяет создавать любой макет, какой только можно придумать, с предварительным просмотром в реальном времени. Не зная ни строчки кода, вы можете просто выбирать, перетаскивать элементы, и ваш потрясающий веб-сайт оживет.
Themify Builder поддерживает сети с несколькими сайтами, переводим, оптимизирован для SEO и работает с любой темой или плагином WordPress. Кроме того, Themify Builder имеет встроенную систему кэширования, которая ускоряет обработку страниц и использует меньше ресурсов сервера.
Несколько функций отличают Themify Builder от других конструкторов страниц. Среди них:
- Отзывчивый во всех разрешениях.
- Включает в себя все модули (Текст, Видео, Аккордеон, Галерея, Публикация, Виджет, Виджет, Меню, Кнопка, Слайдер, Карта, Значок, Функция и т. д.)
- Пользовательский стиль — шрифты Google, цвет фона, отступы, поля и границы.
- Отменить/Повторить изменения Builder при редактировании.
- Копирование/вставка модулей, строк и столбцов.
- Импортируйте/экспортируйте определенные модули, строки и столбцы с одного компьютера на другой.
- Легко дублируйте любой модуль или строку.
- Предустановленные сетки расположения строк и столбцов.
- Строки и столбцы могут быть вложены в подстроки или столбцы.
- Перетаскиваемая ширина столбцов.
- Более 60 готовых макетов Builder.
- Более 60 анимационных эффектов.
- Адаптивный стиль.
- Фон — слайдер, видео, параллаксная прокрутка и градиент.
- Редакции — позволяет сохранять макет Builder в неограниченном количестве версий.
- Контроль видимости: вы можете указать, виден ли модуль или строка на определенном устройстве.
- Части макета — повторно используемые части, которые можно включить в Конструктор.
- Пользовательские CSS
Благодаря всем этим функциям вы можете создать любой тип веб-сайта, например блог, портфолио, целевую страницу, сайт электронной коммерции, бизнес-сайт и многое другое.
Как использовать Themify Builder для WordPress?

Использовать Themify Builder для WordPress очень просто и интуитивно понятно. Вы можете использовать редактирование предварительного просмотра в реальном времени или компактное редактирование в Builder.
Вот шаги по использованию Themify Builder для WordPress:
Шаг 1. Установите и активируйте плагин
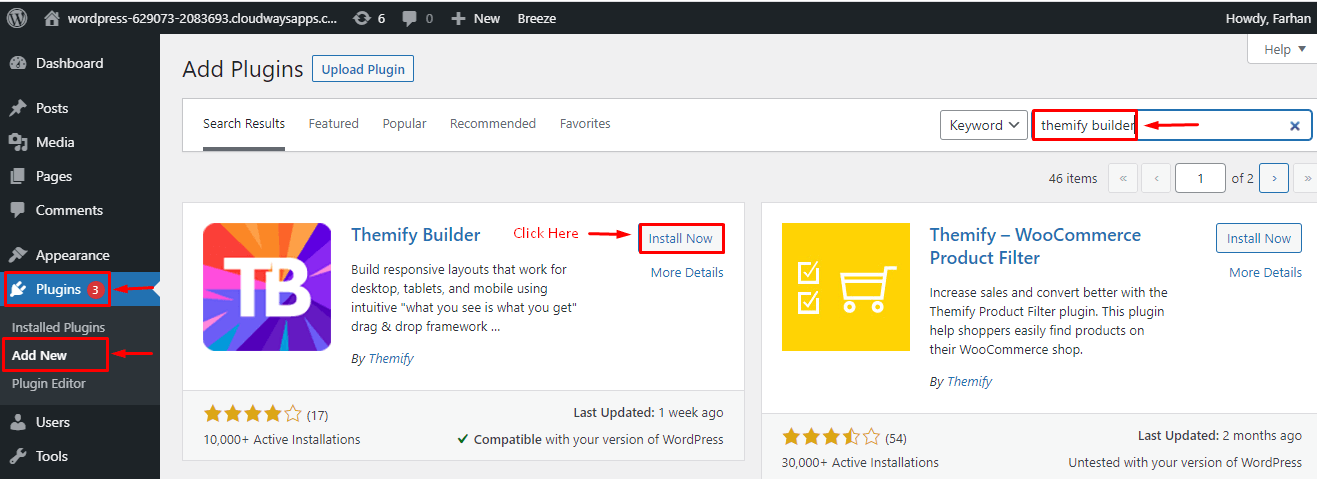
Поскольку он также бесплатен, его установка из репозитория WordPress занимает всего несколько кликов, как и установка любого другого плагина.
Давайте начнем с процедуры установки прямо сейчас! Откройте панель управления WordPress, выберите «Плагины» > «Добавить новый» > введите Themify Builder > нажмите «Установить и активировать» .

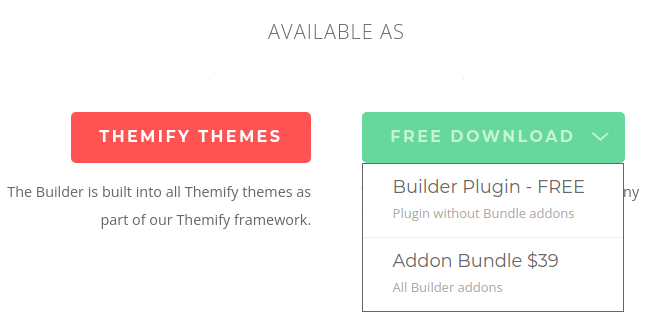
Вы также можете установить конструктор Themify вручную, загрузив zip-файл с сайта Themify .
Перейдите на их официальный сайт и нажмите «Бесплатная загрузка» > «Плагин Builder — бесплатно» .

Затем заполните регистрационную форму и создайте новую учетную запись Themify.

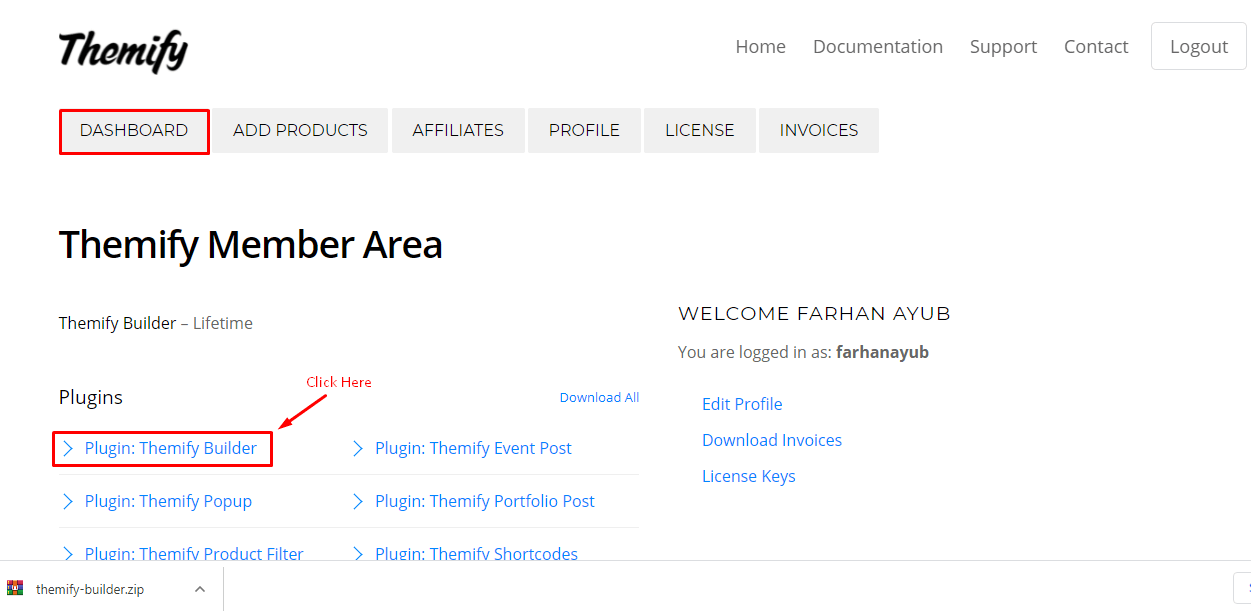
Теперь перейдите на панель управления Themify и нажмите «Плагин: Themify Builder» , чтобы загрузить zip-файл плагина.

Следующее, что вам нужно сделать, это загрузить плагин в область плагинов на панели управления WordPress.
Для этого перейдите в раздел «Плагин» > «Добавить новый » > «Загрузить плагин» > «Выбрать файл» > «Установить сейчас » и выберите необходимый zip-файл для загрузки из того места на локальном компьютере, где вы сохранили zip-файл.

Шаг2. Создайте новую страницу или отредактируйте существующую.
Вы можете создать новую страницу или отредактировать существующую.
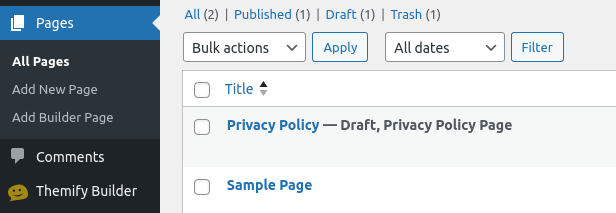
Чтобы добавить новую страницу, выберите «Страницы» > «Добавить новую страницу» .
Чтобы перейти на существующую страницу, перейдите в раздел «Страницы» > «Все страницы» .

Шаг 3. Настройте свою страницу
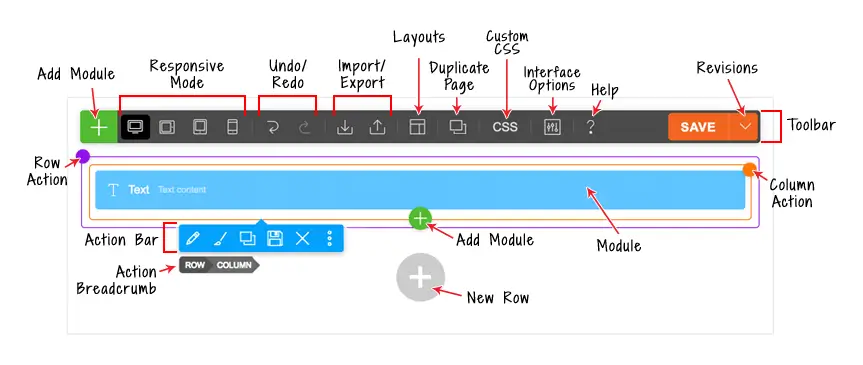
Как только вы войдете в систему, чтобы добавить новую страницу, вы увидите панель инструментов, как показано ниже.
Примечание . Это серверный редактор.

На панели инструментов вы найдете следующие кнопки:
- Кнопка «Плюс» = открыть панель модуля.
- Адаптивный стиль = настройте стиль для рабочего стола, альбомной ориентации планшета, книжной ориентации планшета или мобильного устройства.
- Отменить/Повторить = Отменить/Повторить (вы можете использовать сочетания клавиш Cmd+Z и Cmd+Shift+Z).
- Импорт = импортировать содержимое Builder из файла данных, существующих сообщений или страниц.
- Экспорт = Экспорт содержимого Builder (при экспорте будет создан ZIP-файл, который можно будет импортировать позже, используя опцию импорта).
- Макеты :
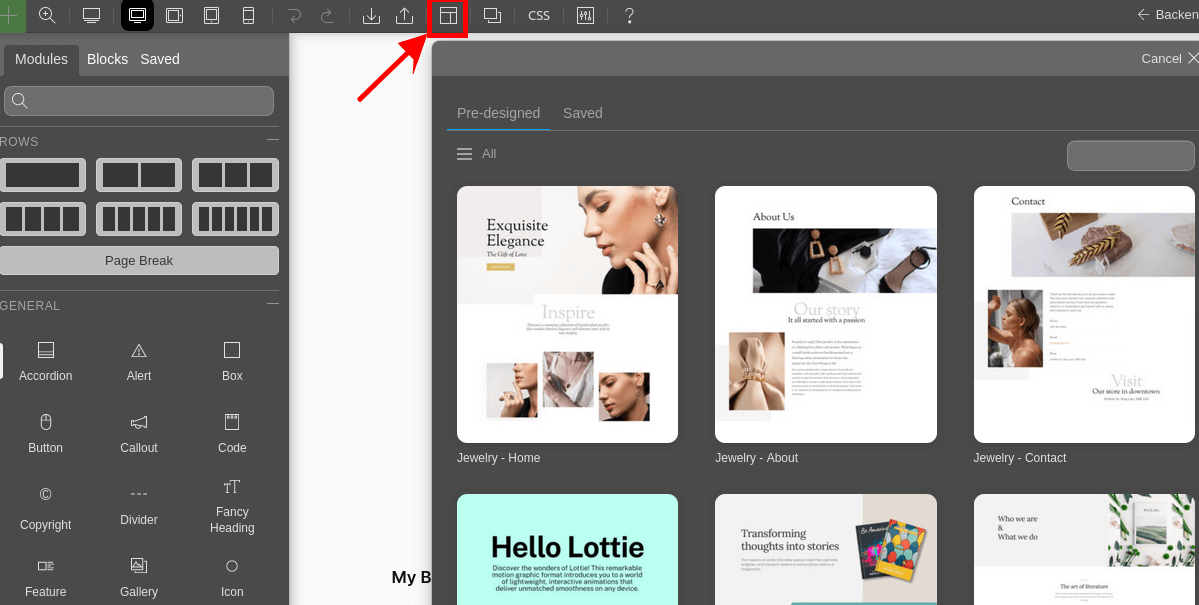
- Загрузить макет = импортировать предварительно разработанные макеты Builder на текущую страницу.
- Сохранить как макет = сохранить текущий макет для использования на другой странице.
- Дублировать эту страницу = дублировать страницу вместе с содержимым Builder.
- Пользовательский CSS страницы = позволяет добавлять на страницу собственный CSS.
- Параметры интерфейса = выберите параметры интерфейса, такие как включение режима наведения и контекстное меню.
- Справка = Нажмите, чтобы открыть видео-обучающее видео Builder и просмотреть сочетания клавиш.
- Сохранить = сохранить содержимое Builder.
- Редакции = Редакции позволяют создавать резервные копии и восстанавливать предыдущий макет. Чтобы получить доступ к версиям, нажмите кнопку со стрелкой рядом с кнопкой «Сохранить». Вы можете выбрать сохранение или загрузку версии .
Добавление модулей
- Нажмите значок плюса (+), расположенный в левом верхнем углу панели инструментов или в последнем ряду, чтобы открыть панель модуля.
- Чтобы добавить модули, вы можете перетащить модули в область холста или нажать зеленую кнопку «плюс» (+) в правом верхнем углу.
Режим внешнего редактора
За исключением предварительного просмотра в реальном времени, режим редактирования внешнего интерфейса работает аналогично внутреннему режиму.
- Просмотрите любую публикацию или страницу во внешнем интерфейсе (ПРИМЕЧАНИЕ: чтобы использовать Builder на домашней странице, вы должны сначала создать статическую главную страницу, поскольку домашняя страница WordPress по умолчанию на самом деле является страницей архива блога).
- Нажмите «Включить Builder» в верхней панели администратора на интерфейсе (убедитесь, что ваша панель администратора WP включена).
- Панель инструментов Builder будет показана вверху.
- Чтобы получить доступ к контейнеру модулей, щелкните зеленый символ (+) в верхнем левом углу или в последней строке.
- Чтобы добавить модуль в сетку или столбец, нажмите зеленую кнопку (+) или перетащите его.
- На передней панели вы можете закрепить панель слева или справа, перетащив панель к левому/правому краю экрана.

Ярлыки строителя:
Ниже приведены некоторые сочетания клавиш Builder, которые могут повысить вашу производительность и сэкономить время:
- Двойной щелчок = двойной щелчок по строке, столбцу или переброшенному модулю откроет световое окно параметров.
- Cmd + S (ПК: Ctrl+S) = Сохранить (если лайтбокс открыт, будут сохранены изменения, внесенные в лайтбокс, в противном случае будут сохранены изменения, внесенные с помощью Builder)
- Escape = Когда лайтбокс параметров модуля/строки открыт, нажмите клавишу Escape, чтобы отменить/закрыть лайтбокс.
- Cmd + Z (ПК: Ctrl+Z) = Отменить
- Cmd + Shift + Z (ПК: Ctrl+Shift+Z) = Повторить
- Cmd + C (ПК: Ctrl+C) = Нажмите на модуль, чтобы выбрать его, затем нажмите Cmd + C, чтобы скопировать выбранный модуль.
- Cmd + V (ПК: Ctrl+V) = Нажмите на модуль, чтобы выбрать его, затем нажмите Cmd + V, чтобы вставить данные в выбранный модуль.
- Cmd + Shift + V (ПК: Ctrl+Shift+V) = щелкните модуль, чтобы выбрать его, затем нажмите Cmd + Shift + V, чтобы вставить данные стиля в выбранный модуль.
- Cmd + Up (ПК: Ctrl+Up) = Нажмите на модуль, чтобы выбрать его, затем нажмите клавишу Cmd + Стрелка вверх, чтобы переместить модуль вверх.
- Cmd + Вниз (ПК: Ctrl+Вниз) = Нажмите на модуль, чтобы выбрать его, затем нажмите клавишу Cmd + Стрелка вниз, чтобы переместить модуль вниз.
Вы также можете добавить на свою страницу предварительно разработанные макеты с помощью параметров редактирования Themify builder.

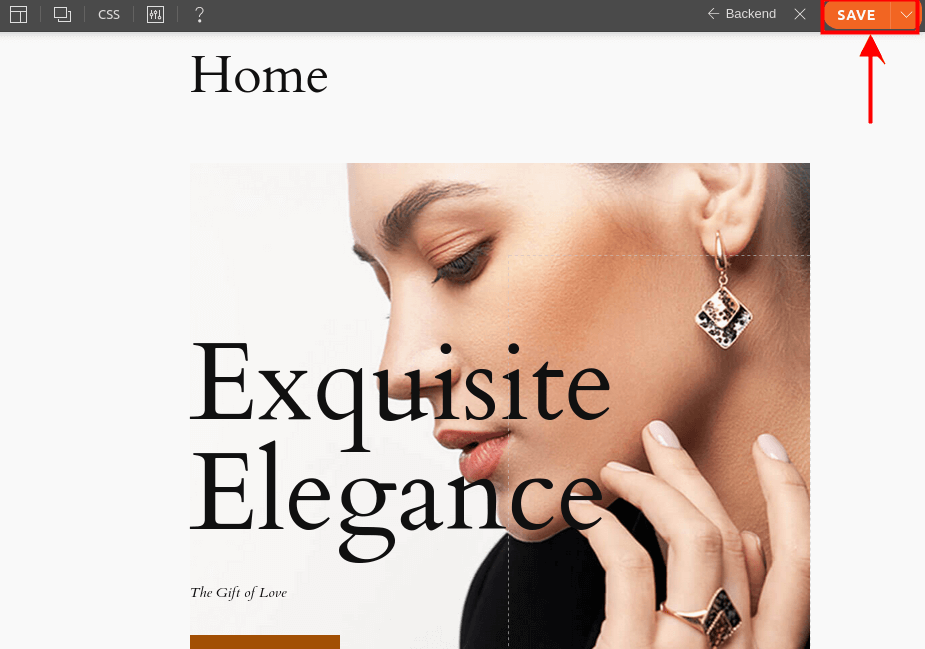
Шаг 4. Сохраните свою страницу
Завершив настройку, нажмите кнопку «СОХРАНИТЬ» в правом верхнем углу экрана на панели инструментов редактора Themify.

Вот и все! Вы успешно использовали Themify Builder для WordPress для создания потрясающего и адаптивного веб-сайта.
Themify Builder: плюсы и минусы
Конструктор Themify претендует на звание эффективного и мощного инструмента для создания веб-страниц. Опробовав его возможности, мы определили его преимущества и недостатки.
Плюсы:
- Он имеет все расширенные функции, необходимые для бесперебойного процесса создания веб-страниц.
- Подключается ко всем ведущим платформам.
- Использование интерфейсных и серверных конструкторов для оперативного редактирования.
- Большой выбор макетов и тем.
- Кодовая страница доступна в HTML и CSS.
Минусы:
- Он не имеет удобного интерфейса.
- а не отдельный редактор для верхнего и нижнего колонтитула.
- В нем нет элементов, развивающих тему.
Стоит ли попробовать Themify?
Любого новичка может напугать мысль о создании и разработке веб-сайта. Тем не менее, простота использования для всех, кто пытается создать веб-сайт, была обеспечена такими конструкторами страниц, как Themify .
Если вы ищете отзывчивый и удобный конструктор страниц WordPress, Themify — хороший выбор. Поскольку Themify можно использовать бесплатно, стоит попробовать. Если пользователю удобно, он может перейти на профессиональную версию , чтобы получить больше возможностей и расширенную функциональность.
Заключение
Themify Builder для WordPress — это мощный и простой в использовании конструктор и конструктор страниц, который позволяет создавать любой мыслимый макет с предварительным просмотром в реальном времени и без каких-либо навыков программирования.
Он имеет множество функций, которые делают его лучшим решением для ваших нужд WordPress, таких как адаптивный дизайн, индивидуальный стиль, эффекты анимации, части макета, изменения, контроль видимости и многое другое.
Вы можете использовать Themify Builder для WordPress с любой темой и плагином WordPress, он оптимизирован для SEO, переводим и поддерживает сети с несколькими сайтами. Вы также можете скачать его бесплатно с сайта Themify или из репозитория плагинов WordPress .
В этом сообщении блога я показал вам, как использовать Themify Builder для WordPress в 2024 году и почему это лучшее решение для ваших нужд WordPress. Я надеюсь, что вы нашли этот пост в блоге полезным и информативным.





