На веб-сайте отличная типографика может увеличить конверсию. Важно выбрать лучшие шрифты и оптимизировать их. Google Fonts — популярный сервис, потому что они хорошо спроектированы и могут добавить изюминку стандартным веб-сайтам. К сожалению, если их не использовать должным образом, они могут повредить производительности вашего сайта, как и все остальное в Интернете. В этой статье мы рассмотрим 5 предложений по улучшению работы Google Fonts с WordPress.

Шрифты Google и производительность сайта WordPress

Любой может использовать более 1300 бесплатных семейств шрифтов в каталоге Google Fonts для своих веб-сайтов или печатных проектов. Несмотря на то, что они используются на миллионах сайтов WordPress, они являются отличным способом улучшить дизайн веб-сайта. Среди них вы, несомненно, найдете уникальный дизайн. Веб-сайт WordPress обычно добавляет шрифты Google, загружая их из CDN Google. Это означает, что шрифт и таблица стилей хранятся на ближайшем к пользователю сервере. Системные шрифты работают быстрее, чем шрифты Google, загруженные из Интернета и установленные на вашем компьютере. Объем трафика, входящего и исходящего с вашего сайта, влияет на скорость его загрузки. На производительность вашего веб-сайта меньше влияет время загрузки Google Fonts, чем большие файлы. В конце концов, шрифты намного меньше изображений. Однако каждый раз, когда пользователь пытается получить доступ к вашему сайту, время теряется, потому что он не может этого сделать. Чтобы увеличить скорость загрузки вашего сайта, стоит оптимизировать шрифты Google.
При использовании Google Fonts с WordPress существует несколько способов повысить производительность.
Используйте меньше шрифтов

Лучше всего использовать всего несколько шрифтов. Для достижения наилучших результатов следует использовать два парных набора шрифтов.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасСемейства шрифтов — это то, что мы имеем в виду, когда говорим о шрифтах. Когда мы говорим о типах шрифтов, мы часто говорим об основном шрифте. Однако существует множество различных шрифтов, таких как курсив, шрифты с разной жирностью, шрифты с цифрами и символами и шрифты с курсивом. Их называют «глифами».

Доступно множество различных начертаний шрифта, в том числе тонкий, светлый, средний, полужирный, полужирный и сверхжирный. Каждый из них принадлежит к другому семейству шрифтов. Кроме того, каждый вес имеет курсив, что удваивает количество шрифтов. Когда вы используете это семейство шрифтов, все его варианты также загружаются. Когда дело доходит до этого, это много.
Например, Roboto сейчас очень популярен для веб-сайтов. В семействе 12 наборов шрифтов по 282 глифа в каждом. Это равно количеству расширений шрифта, которые вы хотите использовать, умноженному на 3384 глифа в одном семействе шрифтов. Легко увидеть, как количество шрифтов, используемых на веб-сайте, может резко возрасти после добавления Roboto Condensed и Roboto Slab. При использовании нескольких семейств шрифтов могут использоваться десятки тысяч шрифтов.
Разместите шрифты Google на своем сервере WordPress

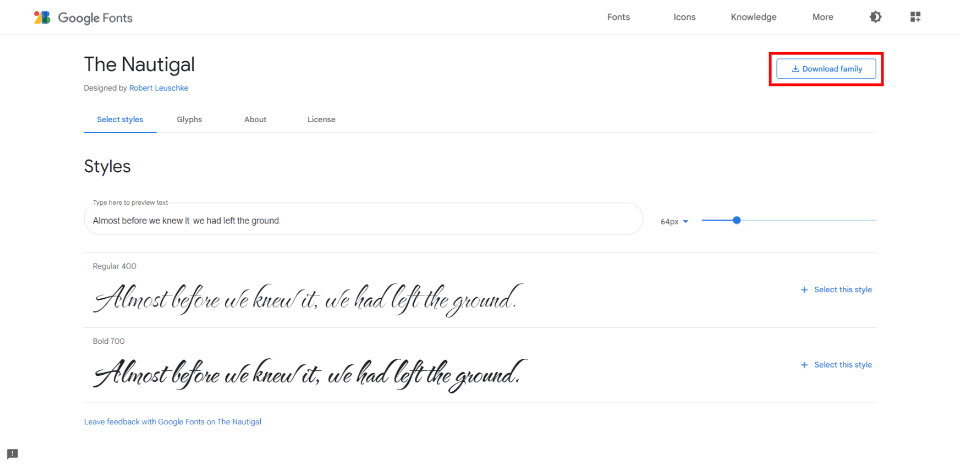
Google Fonts можно загрузить и разместить на вашем сервере WordPress. Таким образом, пользователь получит типографику сайта из того же места, что и сам сайт. Поскольку веб-сайту не нужно будет получать файлы шрифтов откуда-то еще, он будет загружаться быстрее для пользователя. Когда вы выбираете шрифт на веб-сайте Google Fonts, вы можете загрузить его. После загрузки семейства шрифтов загрузите его с помощью FTP в папку content/uploads. Не включайте ссылку на сторонний хост шрифтов при их использовании в разделе «заголовок» ваших страниц. Вместо этого включите ссылку на URL/шрифты/ИМЯ ФАЙЛА ШРИФТА вашей таблицы стилей.file-extension.
Помня об этом, загружайте только те шрифты и веса, которые вам нужны. Не используйте все доступные курсив и жирность. Для каждого шрифта используйте форматы TTF, EOT, WOFF и WOFF2.
Предварительно загрузите шрифты Google
CDN Google обычно используется для загрузки Google Fonts. Несмотря на то, что этот сервер быстрый, шрифты обычно загружаются после завершения загрузки веб-сайта.
Если есть проблема с соединением и шрифты не могут быть загружены, страница отобразится с системными шрифтами. Затем страница будет повторно отображаться после загрузки шрифтов. Проще говоря, после загрузки одним шрифтом страница переключается на другой шрифт. Нестилизованный текст "flash" - это то, что это (FOUT). Ожидание предпочтительнее, чем делать это. Тем не менее, это не здорово. Предварительная загрузка шрифтов — один из способов справиться с этим. Кроме того, предварительная загрузка Google Fonts ускоряет процесс загрузки примерно на 100 мс. Это связано с тем, что файл CSS Google Fonts загружается одновременно с DNS, TCP и TLS. Вы должны предварительно подключиться и использовать ссылку предварительной загрузки в таблице стилей для предварительной загрузки. Семейство шрифтов и таблица стилей будут загружены с помощью HTML в разделе «head» вашего веб-сайта.
CDN Planet предоставляет следующий образец HTML с предварительным подключением:
<head>
<link rel='preconnect' href='https://fonts.gstatic.com' crossorigin>
<link rel='preload' as='style' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:<a href="/cdn-cgi/l/email-protection" class="__cf_email__" data-cfemail="3344545b4773000303">[email protected]</a>&display=swap'>
<link rel='stylesheet' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:<a href="/cdn-cgi/l/email-protection" class="__cf_email__" data-cfemail="b2c5d5dac6f2858282">[email protected]</a>&display=swap'>
</head>Измените Roboto и все параметры шрифта в приведенном выше примере на шрифты и параметры, которые вы хотите использовать.
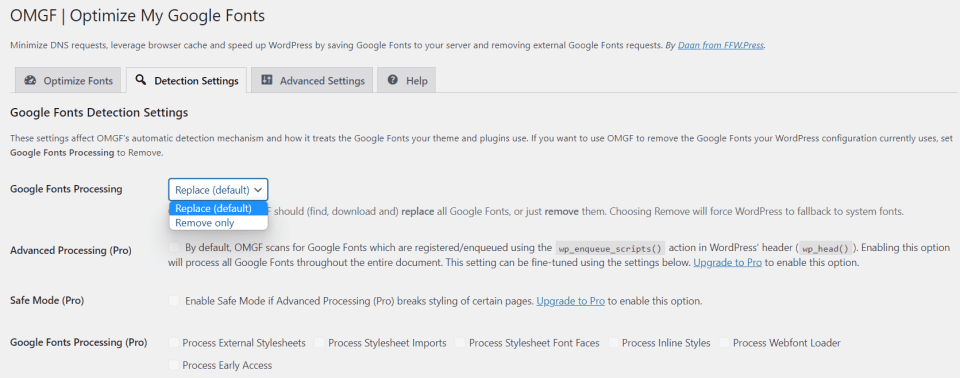
Оптимизируйте шрифты Google с помощью плагина WordPress

Плагины значительно облегчают большинство задач, связанных с WordPress, включая оптимизацию шрифтов Google. Вам не придется беспокоиться о том, куда поместить код, потому что они позаботятся о программной стороне дела за вас.
Существует множество отличных плагинов, которые могут улучшить ваши шрифты Google. ОМГФ | Меня особенно интересует Host Google Fonts Locally . Он специально создан для того, чтобы сделать уже используемые вами шрифты Google более эффективными. Как и многие другие, этот плагин Google Fonts имеет как бесплатную, так и премиум-версию. Все настройки в бесплатной версии выполняются вручную, что может быть непросто. Но настроить их не так уж и сложно.
Основное различие между этим и другими заключается в том, что он выходит за рамки простого упрощения использования шрифтов, включая оптимизацию в бесплатную версию, которую может использовать каждый. Премиум-версии большинства плагинов такого типа — единственные, которые предлагают оптимизацию. Тем не менее, я советую использовать премиум-версию для достижения наилучших результатов. В бесплатной версии достаточно оптимизаций, чтобы вы могли начать работу.

Вы можете размещать шрифты Google локально, а плагин кэширует шрифты. Локальные шрифты автоматически заменяются поставленными в очередь шрифтами в заголовке. Вы можете запретить им загружать определенные шрифты и таблицы стилей, предварительно загрузив шрифты, которые находятся в верхней части страницы.

В настройках обнаружения можно добавлять или удалять шрифты. Это особенно полезно после редизайна, так как вы не загружаете устаревшие ресурсы, которые ваши пользователи никогда не увидят.

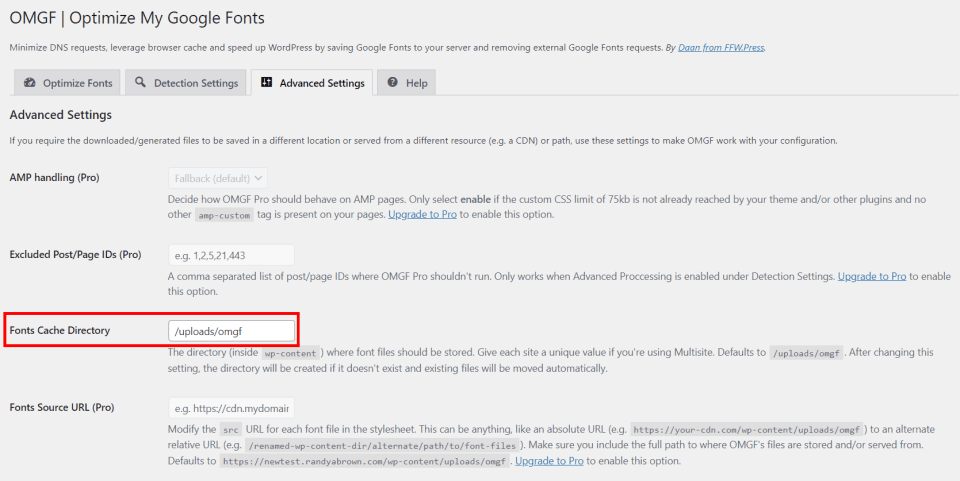
Кроме того, если ваш дом безупречен, вы можете выбрать каталог для кеша шрифтов в дополнительных настройках.
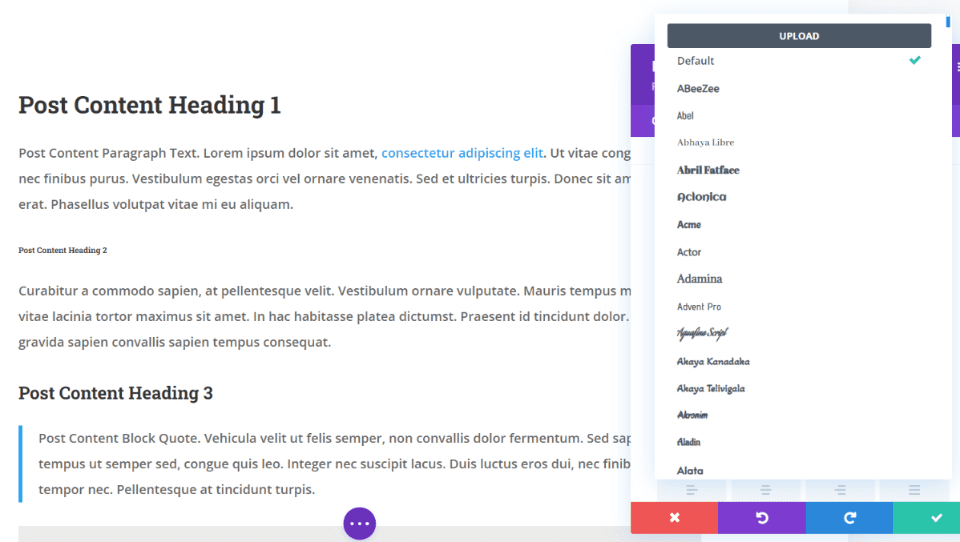
Используйте интеграцию Google Fonts с модулями Divi

600 Все текстовые модули Divi используют шрифты Google, которые доступны как в теме Divi , так и в плагине Divi и оптимизированы для обеспечения наилучшей производительности и дизайна. Для тела и размера каждого заголовка отдельно выберите семейство шрифтов, толщину и стиль, а также измените их размер, цвет, высоту строки, интервал и тени. Их даже можно модифицировать для конкретных устройств.
Кэшированная версия Google Fonts используется для загрузки только тех шрифтов, которые нужны модулю. Это предотвращает загрузку браузером ненужных вариантов шрифта.

На вкладке «Общие» > «Производительность» параметров темы Divi есть несколько настроек шрифтов Google. Оба по умолчанию включены. Из этого следует, что о вас уже позаботились, если вы используете Divi и не знали, что тема обрабатывает это.
Обновление Google Fonts Loading кэширует шрифты Google и загружает их в режиме реального времени, чтобы ускорить загрузку страницы и сократить запросы, которые блокируют отображение страницы. Параметр с надписью «Ограничить поддержку шрифтов Google для устаревших браузеров» находится под ним. Чтобы ускорить загрузку, эта функция уменьшает размер шрифтов Google. Недостатком является то, что не все старые браузеры поддерживают Google Fonts.
Подведение итогов
Есть большая вероятность, что шрифты Google уже используются на вашем веб-сайте в той или иной степени. Но я думаю, вы заметите разницу, если будете следовать этим 5 советам по улучшению работы Google Fonts с WordPress. Несмотря на то, что они небольшие, плохо оптимизированные шрифты Google могут повредить пользовательскому опыту и замедлить скорость загрузки вашего веб-сайта. Несмотря на то, что есть несколько способов вручную оптимизировать ваши шрифты Google, я рекомендую большинству людей вместо этого использовать плагин, такой как OMGF. Конечно, Divi всегда является фантастическим выбором для управления и оптимизации шрифтов любого типа.





