Использование микроразметки на вашем веб-сайте может помочь вам занять более высокие позиции в поисковых системах. Однако, если у вас мало (или нет) знаний в области кодирования, это может показаться сложным процессом. К счастью, мы создали учебник SEO по разметке схемы, который поможет вам начать работу, не чувствуя себя перегруженным. В этом посте мы рассмотрим разметку схемы и почему она так важна. Теперь мы продемонстрируем, как это может повысить SEO вашего сайта Divi , и предложим некоторые инструменты, которые вы можете использовать. Давайте начнем!

Что такое разметка схемы
Структурированные данные в виде разметки схемы помогают поисковым системам, таким как Google, лучше понимать ваш контент. Вы увидите повышение рейтинга в поисковых системах, если будете использовать эту разметку.
Эти «теги» можно добавить на ваш сайт, чтобы улучшить его рейтинг в поисковых системах (SERP). На Schema.org этот код доступен:

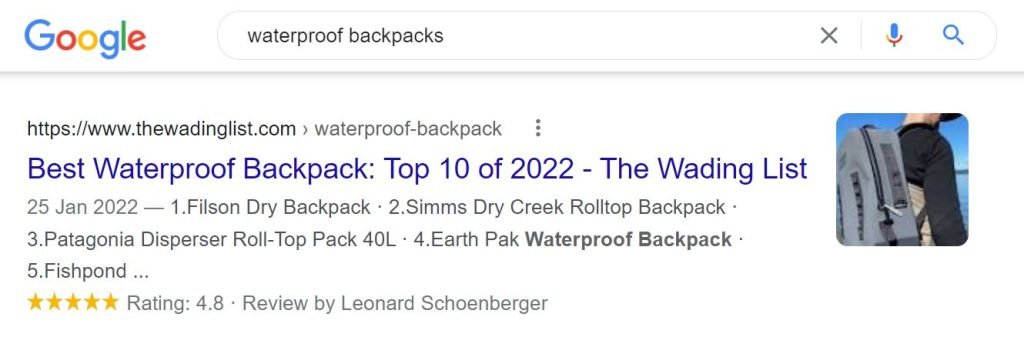
Когда вы используете разметку схемы, Google может получать дополнительную информацию с ваших сайтов. В результате будут созданы расширенные фрагменты. Дополнительную информацию, такую как рейтинги продуктов, можно найти в расширенных фрагментах, являющихся расширенными результатами поиска. У этих сниппетов более высокий рейтинг кликов по сравнению со стандартными результатами поиска:
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
Другие поисковые системы, такие как Bing и Yahoo, также распознают разметку schema.org. Bing и Yahoo — две самые популярные поисковые системы.
Чтобы начать работу с разметкой схемы SEO, вам нужно добавить различные теги (или микроданные) в HTML-код вашего сайта. Вот несколько наиболее важных тегов:
- itemscopeВ блоке div> itemscope определяет, что HTML-код внутри относится к определенному элементу.
- тип элемента помогает точно определить, что представляет собой продукт (например, фильм или книга).
- itemprop предоставляет поисковым системам дополнительную информацию об элементе (например, имя режиссера и жанр).
Список можно продолжать и продолжать, но это только начало. С помощью схемы можно пометить многие другие материалы, включая обзоры книг, информацию о продуктах и часто задаваемые вопросы. Чтобы лучше понять эти теги, давайте рассмотрим их в контексте. Schema.org предоставляет иллюстрацию этого:
<div itemscope itemtype ="https://schema.org/Movie"> <h1 itemprop="name">Avatar</h1> <span>Director: <span itemprop="director">James Cameron</span> (born August 16, 1954)</span> <span itemprop="genre">Science fiction</span> <a href="../movies/avatar-theatrical-trailer.html" itemprop="trailer">Trailer</a> </div>Это может показаться мешаниной жаргона, и это может стать серьезной задачей для включения. К сожалению, это не так. Добавление этих тегов к вашему тексту значительно проще, чем кажется, как мы продемонстрируем в оставшейся части этого эссе. Всего несколько щелчков мыши и копирование/вставка — все, что нужно.
Почему это важно?
Практически любой веб-сайт может извлечь выгоду из схемы SEO. Блоги, сайты электронной коммерции и небольшие местные компании попадают в эту категорию.
В качестве примера вы можете использовать микроразметку на странице продукта. В этой ситуации можно использовать такие теги, как «Предложение» и «Совокупный рейтинг», чтобы указать ваши цены и рейтинги. В результате этого основные элементы вашей страницы могут быть прочитаны поисковыми системами, такими как Google, и отображены в их поисковой выдаче.
Чтобы получить расширенные сниппеты для ваших продуктов, вам нужно использовать разметку, описанную выше:

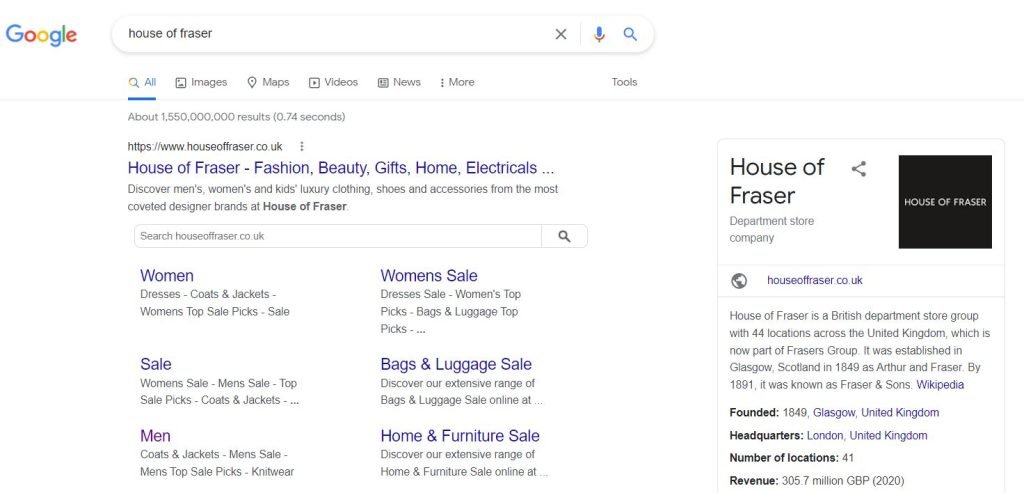
Панель знаний (или граф знаний) в Google возможна при правильном использовании разметки Schema SEO. Это коробка, которая фокусирует внимание на наиболее важных аспектах вашего бренда:

Вы также можете получить богатый результат, если будете использовать схему SEO на своих сайтах с часто задаваемыми вопросами. Часто задаваемые вопросы о предмете поиска пользователя.

Различные типы расширенных фрагментов доступны в зависимости от характера вашего веб-сайта и продуктов или услуг, которые вы предоставляете. Рецепты, приложения и курсы включены.
Дополнительная информация, которая появляется в результатах поиска, может иметь большое значение. Если у вас большое количество положительных отзывов, люди более склонны переходить на вашу страницу. Такие рейтинги кликов могут увеличить ваш органический трафик и, как следствие, ваши коэффициенты конверсии.
Расширенные фрагменты также могут помочь вам установить авторитет, отображая инструкции и часто задаваемые вопросы. Пользователи сразу узнают, можете ли вы помочь им решить их проблемы. Теоретически это может помочь вам занять более высокое место на страницах результатов поисковой системы Google (SERP).
Используйте разметку Schema для улучшения SEO
Теперь вы знаете, насколько важна разметка схемы для вашей SEO-кампании. Расширенные фрагменты могут улучшить вашу видимость в поисковой выдаче, что может привести к увеличению числа органических посетителей.
Хорошей новостью является то, что вам не нужны какие-либо навыки программирования, чтобы начать работу с разметкой схемы. На самом деле существует инструмент, который может создавать код для вас. Помощник по разметке структурированных данных: это Google

Это руководство проведет вас через процесс использования этого плагина для добавления разметки схемы на ваш сайт WordPress. Чего мы ждем?
Выберите страницу и пометьте свои данные
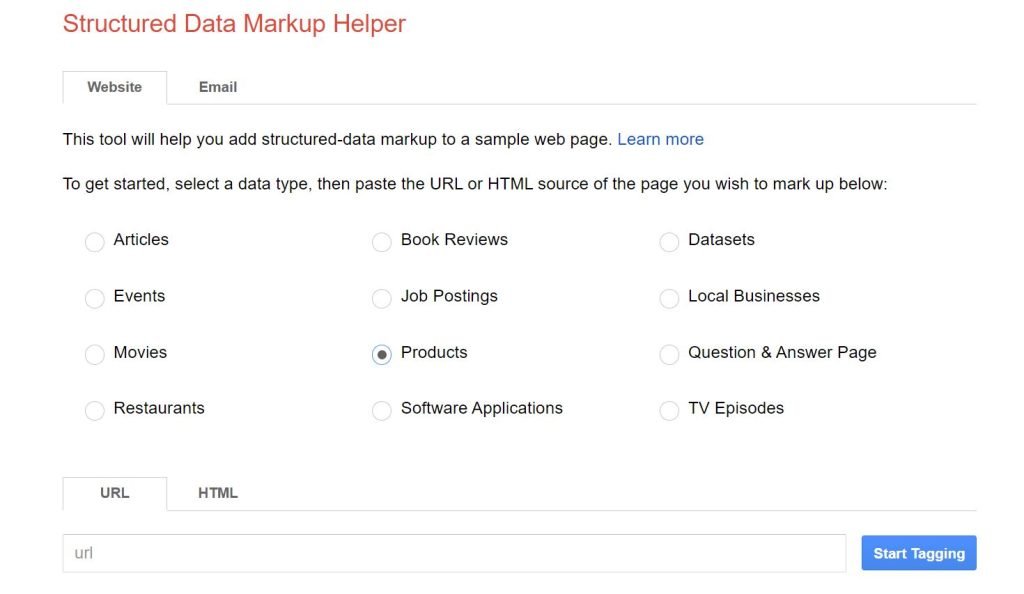
Выбор типа данных (например, обзор книги или продукт) и ввод URL-адреса веб-сайта, который вы хотите разметить, — это два первых шага.

В этом примере будет использоваться продукт WooCommerce. Если вы хотите использовать микроразметку для определенного поста или страницы, вы можете это сделать.
Начните отмечать теги, когда будете готовы. Чтобы получить доступ к данным тегов, перейдите сюда.

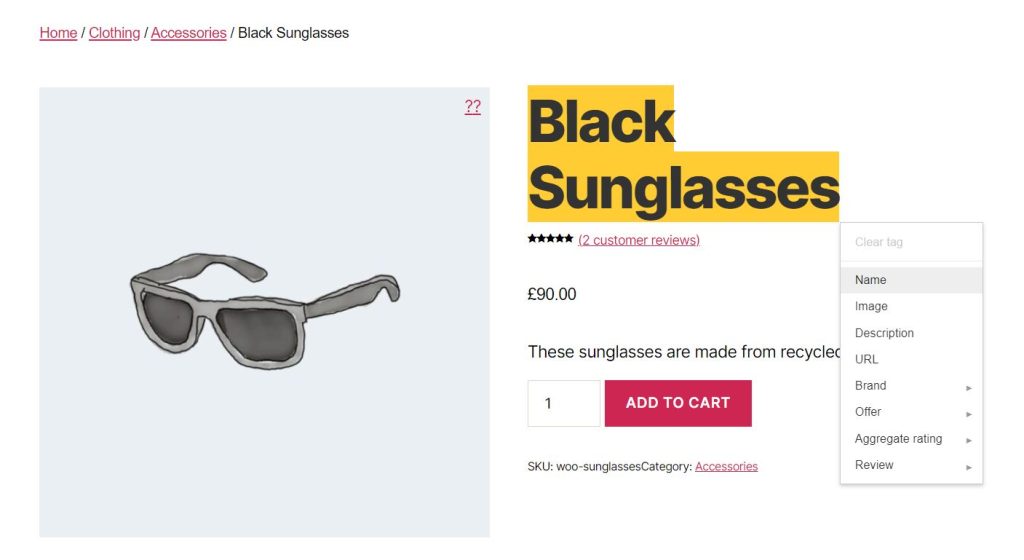
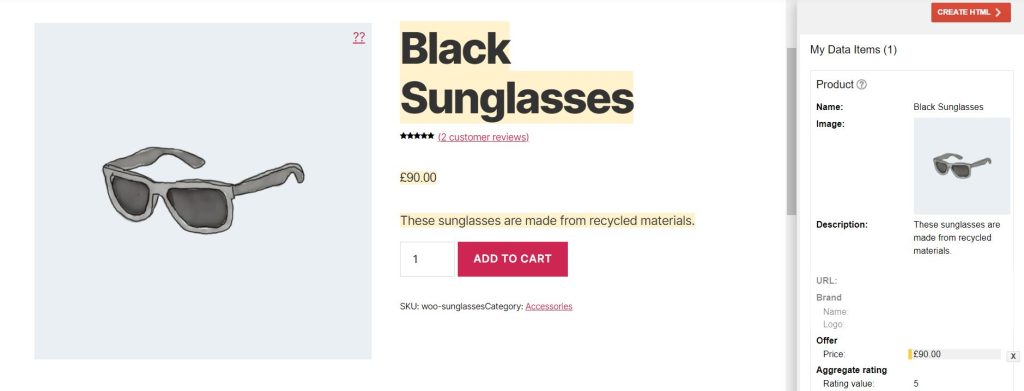
На этом этапе мы вручную выберем и пометим различные компоненты на веб-сайте. Начнем с названия товара.
Чтобы выбрать элемент, выберите тег из меню, выделив его на панели предварительного просмотра. В результате мы выберем имя:

На панели в правой части экрана вы увидите список выбранных вами тегов:

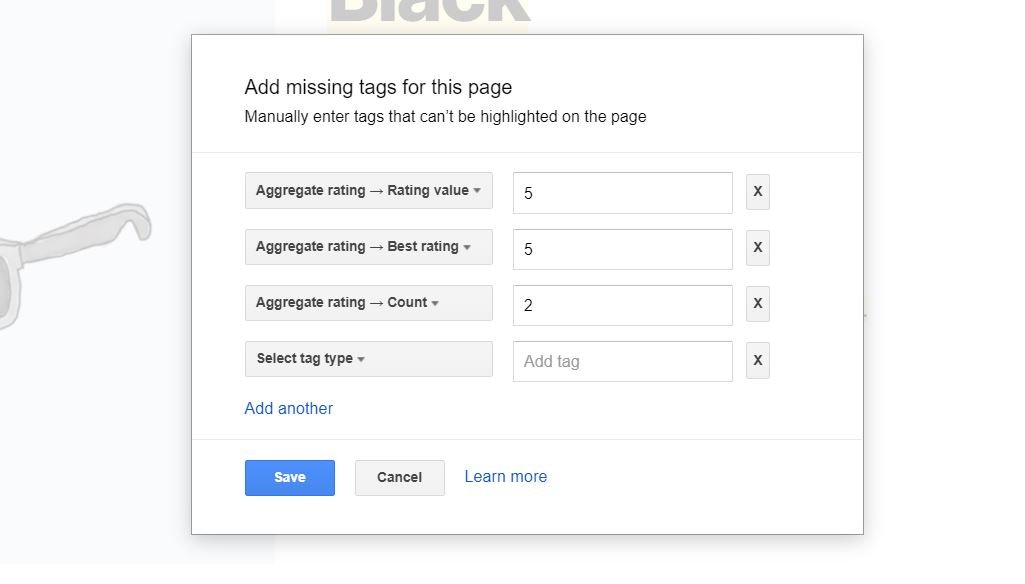
В дополнение к изображению, описанию и цене мы также пометили их. Вы можете заметить, что некоторые элементы не выделены. В правом нижнем углу правой панели есть кнопка «Добавить отсутствующие теги», если это то, что вам нужно.
После этого вы сможете ввести его вручную. В качестве иллюстрации рассмотрим следующее:

Независимо от того, создаете ли вы страницу продукта, запись в блоге или любой другой элемент контента, лучше предоставить как можно больше информации. Включение дополнительной специфики в ваши условия поиска поможет вам занять более высокое место в обычных результатах Google. Можно увеличить посещаемость вашего веб-сайта, предоставив ценную информацию, такую как отзывы клиентов, рейтинги продуктов и информацию о ценах.
Введите код разметки
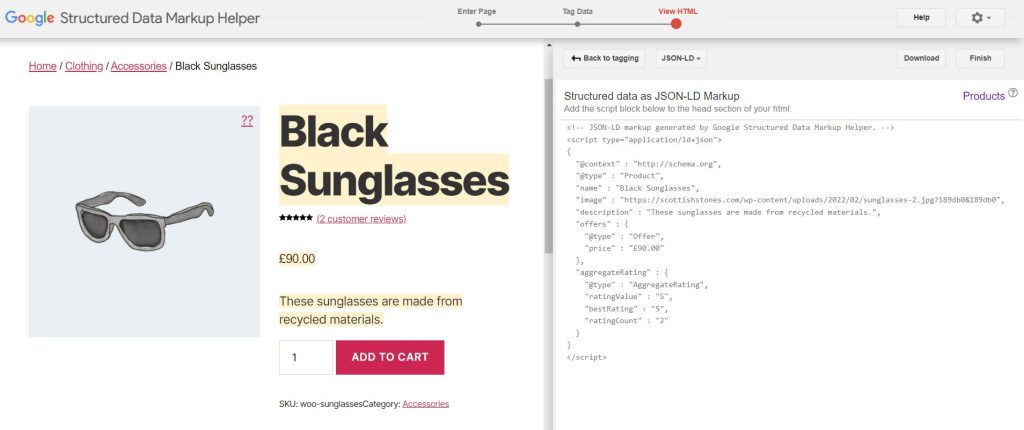
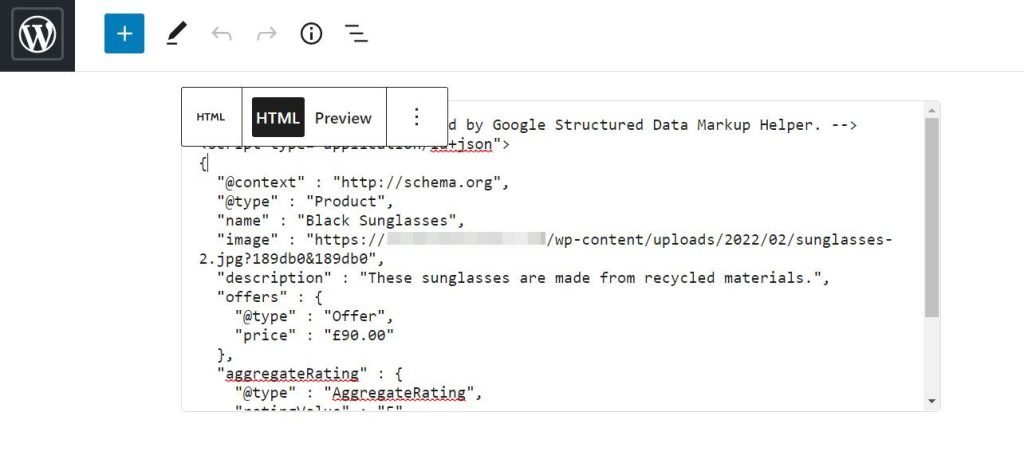
Нажмите красную кнопку «Создать HTML» в правом верхнем углу экрана ввода, когда закончите пометку данных. В этом случае разметка схемы будет выглядеть примерно так:

JSON-LD и Microdata — это два формата вывода, которые вы можете выбрать. Используя JSON-LD, вы можете просто скопировать и вставить этот код в свой браузер.
Вы можете легко добавить разметку схемы на свой сайт WordPress, просто вставив сгенерированный код в свою запись или на страницу. Вы можете сделать это разными способами, в зависимости от типа контента, который вы размечаете.
Добавить схему на страницу продукта WooCommerce
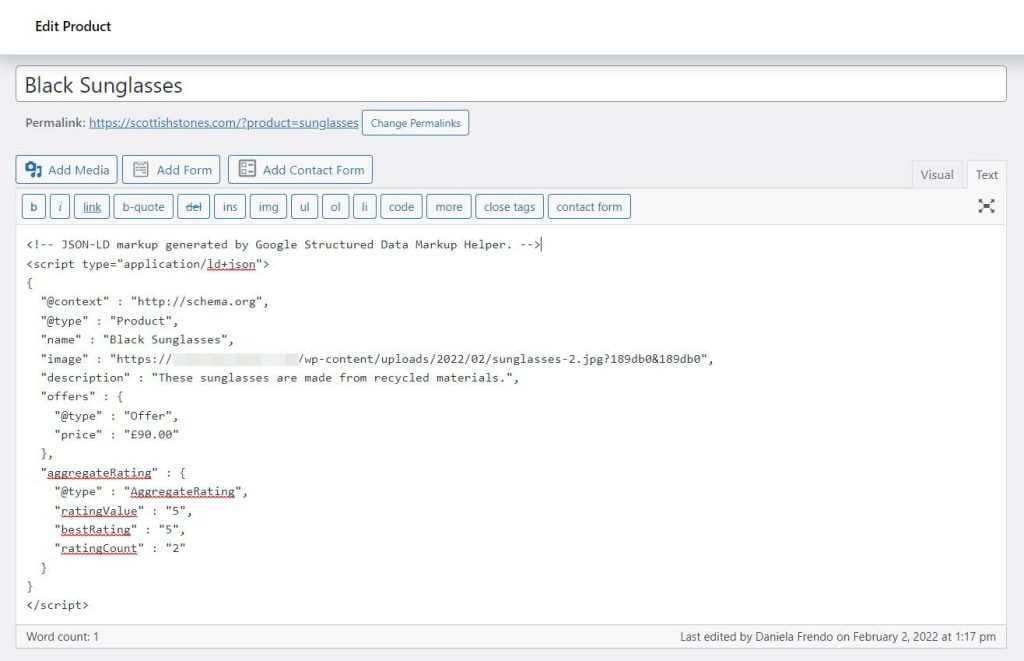
Перейдите на панель инструментов WordPress и выберите продукт WooCommerce, который вы хотите обновить. Код разметки схемы можно вставить в поле основного текста с помощью вкладки «Текст».

Чтобы сохранить изменения, нажмите «Обновить». Ваша микроразметка теперь добавлена! Здесь мы проведем вас через процесс определения того, имеют ли эти изменения желаемый эффект.
Добавить схему в запись или страницу WordPress
Страница или сообщение могут быть размечены схемой таким же образом. Откройте страницу или сообщение, к которому вы хотите добавить комментарий. Добавьте новый блок, щелкнув символ плюса (+) и выбрав Пользовательский HTML:

Здесь требуется код, сгенерированный помощником по разметке структурированных данных. Вам не нужно беспокоиться о том, что ваши посетители увидят эту информацию. Нажмите Обновить, когда закончите.
Разметка тестовой схемы
Теперь вы можете оценить свои структурированные данные и посмотреть, как ваш размеченный материал будет отображаться в результатах поиска в Google. – Google Инструмент тестирования разметки схемы Google доступен для вас:

Тестирование расширенных результатов в порядке. Вы можете использовать инструмент проверки разметки схемы на странице выше, чтобы проверить URL-адрес, введя его в поле URL-адреса:

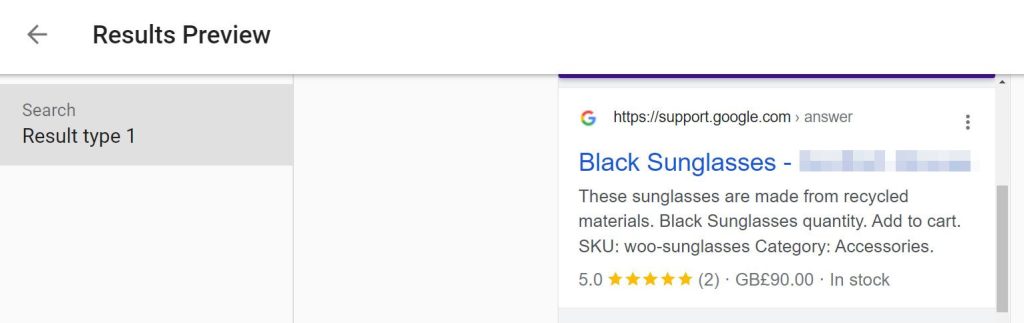
В зависимости от размера отчета его создание может занять некоторое время. Когда вы будете готовы увидеть результаты, нажмите кнопку «Предварительный просмотр результатов». Богатый отрывок можно увидеть здесь:

Наши размеченные данные ясно видны в этом результате. Он содержит стоимость продукта и звездный рейтинг.
Плагины WordPress для схемы
До сих пор мы фокусировались на ручном добавлении разметки схемы в наши усилия по SEO. С другой стороны, плагины WordPress могут помочь вам еще больше улучшить ваш контент. Ниже приведены некоторые из самых популярных вариантов!
Йост SEO
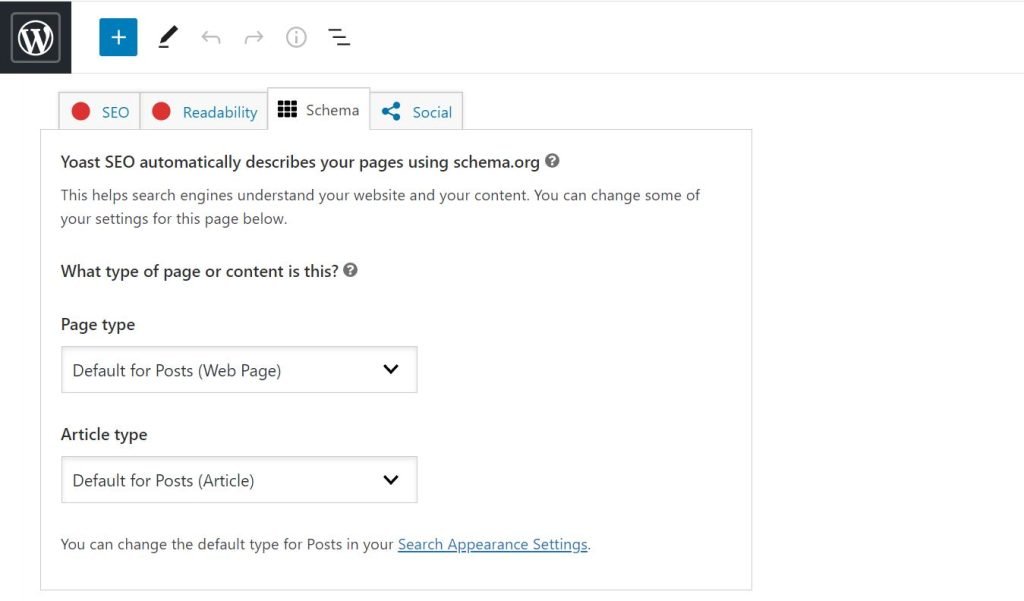
Плагин Yoast SEO можно использовать для добавления разметки схемы на ваш сайт, если он у вас уже установлен. Этот инструмент делает за вас большую часть работы. Метаданные schema.org, которые он использует, например, автоматически описывают ваши статьи и страницы. Хотя эти типы по умолчанию можно изменить, вы также можете это сделать:

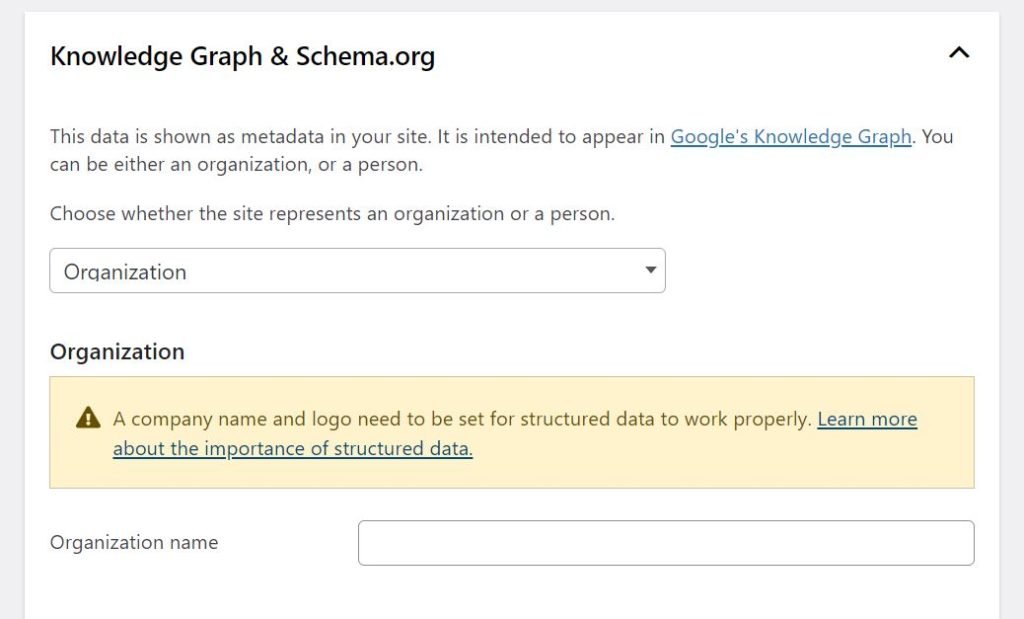
Панели знаний создаются с использованием информации, собранной плагином. В панели управления WordPress перейдите в раздел SEO \ 003E Search Appearance и перепроверьте свои предположения. В разделе Knowledge Graph & Schema.org прокрутите вниз, пока не увидите это:

Следующим шагом будет выбор того, представляет ли ваш сайт человека или организацию. Также потребуется название и логотип. Может потребоваться быстрый просмотр ваших данных, если вы уже ввели их.
Ранг Математика SEO
Также есть похожий плагин Rank Math SEO . С помощью этого инструмента вы можете легко внедрить микроразметку на свой веб-сайт. Добавить типы схем для ваших сообщений, страниц и продуктов легко с помощью мастера установки этого плагина, который проведет вас через процесс во время установки.

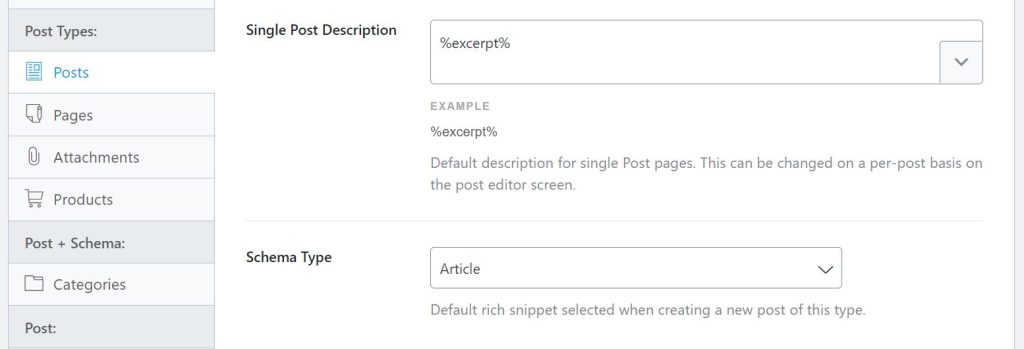
Доступ к этим параметрам также можно получить на панели инструментов WordPress, перейдя в Rank Math > Titles & Meta. Затем тип схемы можно изменить, выбрав «Сообщения» или «Страницы»:

Эта функция включена в профессиональную версию Rank Math , и вы можете активировать ее путем обновления. Вы можете использовать эту функцию для добавления новых типов данных для рецептов, сообщений о вакансиях и других форм контента.
Схема & Структурированные данные для WP & AMP
Использование плагина с большим выбором тегов данных также может быть вариантом. Плагин Schema and Structured Data for WP/AMP поддерживает более 35 типов схем:

Tourist Attraction и Tourist Destination могут быть полезны, если вы ведете сайт о путешествиях. Блоки Гутенберга для различных типов схем также включены в этот плагин.
Кроме того, вы можете получать обзоры компаний или продуктов с более чем 75 различных веб-сайтов. Эти обзоры могут помочь вам получить лучшие результаты на страницах результатов поисковой системы. Это те вещи, которые привлекают много внимания.
Заключение
Увеличение органического трафика может быть достигнуто путем добавления разметки схемы на ваш веб-сайт. Причина этого заключается в том, что отображаются расширенные фрагменты или результаты поиска, которые включают дополнительные данные, такие как рейтинги продуктов и цены. Больше людей будут нажимать на эти результаты из-за их разнообразия. Помощник по разметке структурированных данных, например, может помочь вам добавить разметку схемы к вашим сообщениям и страницам. Можно дополнительно оптимизировать ваш сайт с помощью таких плагинов, как Yoast SEO , Rank Math SEO или Schema for WP & AMP .





