Elementor никогда не перестает приносить пользу своим клиентам. Используя функцию пользовательских значков Elementor Pro, вы можете загружать свои собственные значки на свой веб-сайт. Для работы можно использовать Fontello, Icomoon или Fontastic.
Прежде чем продолжить, следует отметить, что использование пользовательских значков возможно только с Elementor Pro ; облегченная версия не поддерживает эту функцию. Значки Font Awesome будут использоваться по умолчанию в облегченной версии Elementor. По сути, библиотека Elementor, доступная как в бесплатной, так и в профессиональной версии, всегда справляется со своей задачей. Однако для определенных сценариев вам потребуется вставить пользовательские значки. И Elementor Pro позволяет вам это сделать.
В этой статье мы расскажем, как использовать пользовательские значки в Elementor Pro.
Создание набора иконок
Да, вы должны понимать, как создавать собственные значки, прежде чем загружать их в Elementor. Пользовательский набор иконок можно сделать разными способами. В этом уроке мы покажем вам, как создавать наборы иконок с помощью Fontello, Icomoon и других инструментов. Мы также покажем вам, как легко добавить ваши любимые значки в Elementor с помощью Ultra Addons .
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасИконки с Фонтелло
Fontello — это ценный ресурс для доступа к обширной коллекции значков, которые можно легко интегрировать в ваши дизайнерские проекты Elementor. Чтобы начать работу с Fontello, просто перейдите на официальный веб-сайт, где у вас будет возможность просматривать и выбирать из множества уже существующих значков или загружать свои собственные файлы SVG. После того, как вы выбрали нужные значки, добавьте уникальный префикс CSS, щелкнув гаечный ключ и дав имя значку. Когда вы закончите свой набор значков, вы можете легко загрузить его в виде zip-файла для использования в будущем. Этот простой процесс делает Fontello отличным вариантом для включения пользовательских значков в ваши проекты Elementor, повышая визуальную привлекательность и функциональность вашего веб-сайта.
Используйте значки Fontello в Elementor
Скачав иконки, вы должны загрузить их на свой сайт.
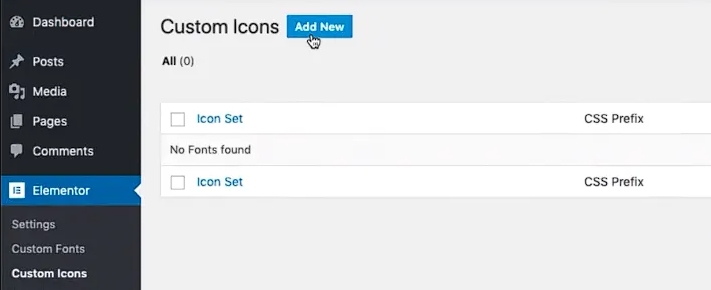
- Перейдите к Elementor >> Пользовательские значки на панели инструментов.
- Затем выберите «Добавить новый» и дайте вашему набору значков подходящее имя.

- Вы можете либо перетащить ZIP-файл, либо загрузить его вручную, нажав «НАЖМИТЕ ЗДЕСЬ, ЧТОБЫ ПРОСМОТРЕТЬ».
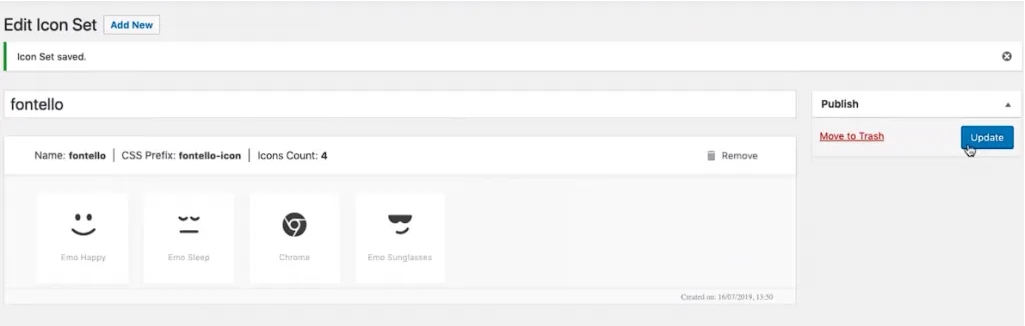
- Нажмите кнопку «Обновить», чтобы сохранить набор значков на своем веб-сайте. В разделе «Пользовательские значки» вы увидите новый набор настраиваемых значков.

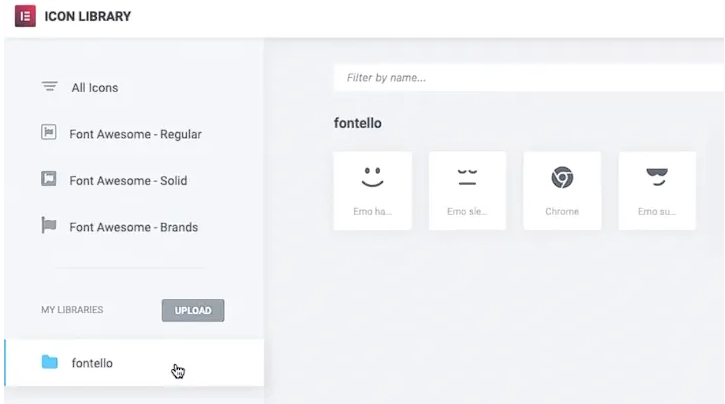
- Перейдите в библиотеку значков в Elementor, чтобы найти значки Fontello. Вы увидите новую вкладку для набора значков, который вы добавили.

- Каждый значок Fontello можно настроить с помощью вкладки «Стиль» в Elementor.
Иконки с IcoMoon
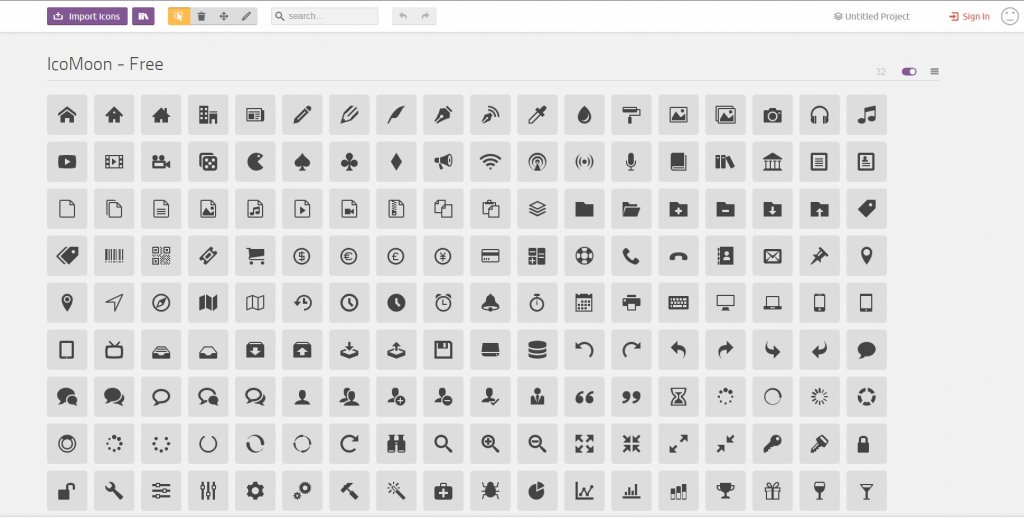
Если вы хотите расширить параметры значков за пределы того, что доступно в стандартной библиотеке, создание пользовательского набора из IcoMoon может стать отличным решением. Для начала зайдите на сайт IcoMoon и либо выберите значки из их коллекции, либо загрузите свои собственные SVG-файлы. После того, как вы сделали свой выбор, нажмите на вкладку «Создать шрифт» и перейдите в раздел «Настройки». Здесь вы можете дать своему набору значков имя и назначить уникальный префикс в разделе «Префикс класса». После выполнения этих шагов просто щелкните значок (X), чтобы закрыть вкладку, и нажмите кнопку «Загрузить», чтобы загрузить новый набор пользовательских значков в виде zip-файла. С помощью этого простого процесса вы можете легко получить доступ к большому количеству уникальных и привлекательных значков, чтобы улучшить дизайн вашего сайта.

Используйте иконки IcoMoon в Elementor
Чтобы использовать пользовательские значки IcoMoon в Elementor, вам сначала нужно загрузить их на свой веб-сайт. Этот процесс аналогичен загрузке значков Fontello. Вот шаги:
- Перейдите на панель инструментов WordPress и перейдите к пользовательским значкам Elementor >>.
- Нажмите кнопку «Добавить новый» и дайте вашему набору значков подходящее имя.
- Чтобы загрузить пользовательские значки IcoMoon, вы можете либо перетащить zip-файл, либо нажать кнопку «НАЖМИТЕ ЗДЕСЬ, ЧТОБЫ ПРОСМОТРЕТЬ», чтобы найти файл вручную.
- После загрузки файла нажмите «Обновить», чтобы завершить процесс загрузки. Это добавит наборы значков в библиотеку значков, что сделает их доступными для использования в ваших проектах.
- Теперь вы можете получить доступ к своим пользовательским значкам IcoMoon в библиотеке Elementor вместе с наборами значков по умолчанию.

Пользовательские иконки Ultra Addons в Elementor
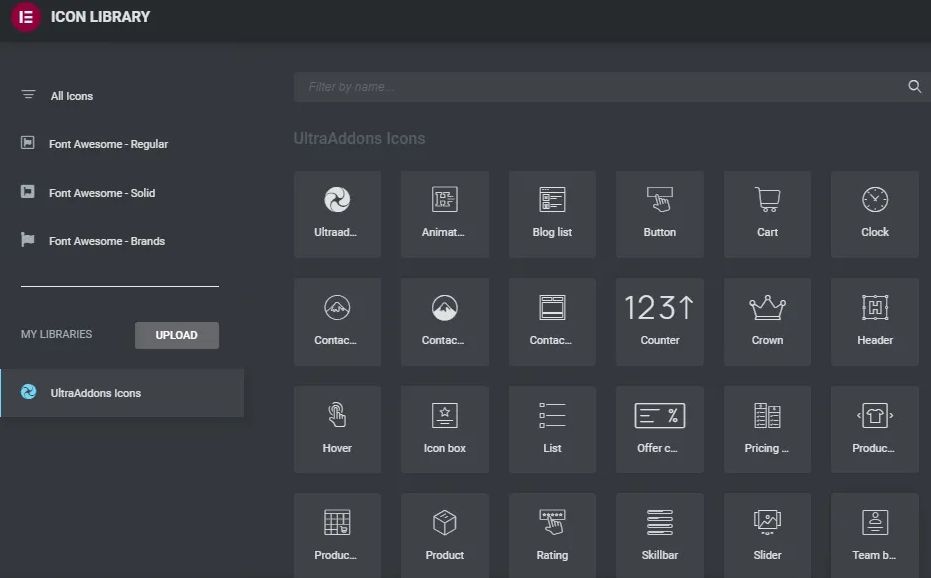
Когда вы устанавливаете и активируете Ultra Addons на своем веб-сайте, в библиотеке значков появляется множество новых значков.
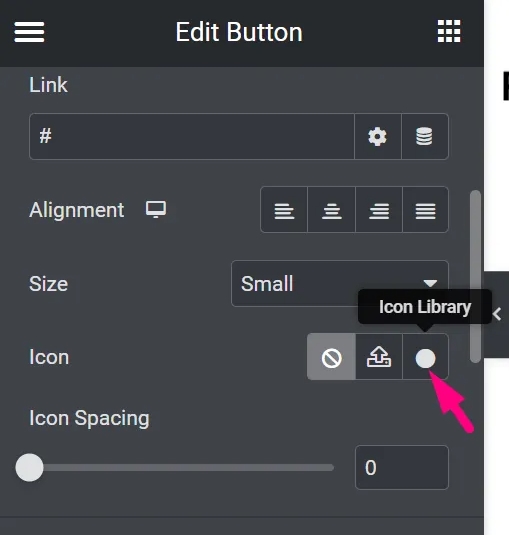
Эти значки можно использовать в любом виджете Elementor. Выберите раздел, в который вы можете добавить значок при редактировании виджета Elementor. Предположим, мы хотим прикрепить значок к кнопке. Чтобы получить доступ к настройкам кнопки, мы должны нажать на нее.
Щелкните значок круга в поле «Значок», чтобы открыть библиотеку значков.

Выберите вкладку «Иконки UltraAddons» после открытия вкладки библиотеки. Есть ряд дополнительных значков, не включенных в библиотеку значков.

Затем выберите значок и нажмите «Вставить», чтобы добавить его к кнопке. Мы также можем изменить положение и расстояние между значками.
Заключительные слова
Библиотека значков в Elementor полна красиво оформленных, хорошо продуманных и пиксельных значков. Иконки — отличный визуальный инструмент для того, чтобы сделать содержимое веб-страницы более понятным и запоминающимся. Это улучшает взаимодействие с пользователем на странице, привлекая внимание к содержимому. Теперь, когда вы знаете, как использовать пользовательские значки для Elementor Pro, вам нужно только использовать правильный значок в нужном месте.





