Обновление логотипов веб-сайтов может занять много времени. Это особенно актуально, если на веб-сайте используются разные заголовки для разных тем. Вам придется войти и вручную изменить каждый из этих заголовков, если вы используете изображение для каждого из них. К счастью, Divi может динамически отображать логотип вашего сайта, экономя ваше время! В этой статье мы покажем, как использовать динамический логотип внутри полноширинного модуля меню Divi .

Давайте идти!
Преимущества использования динамического логотипа
Пользователи Divi могут изменять логотипы своих веб-сайтов в одном месте с помощью опции динамического логотипа. Затем динамический логотип обновляется во всех модулях, которые его используют. Это облегчает процедуру.
Это особенно полезно в заголовках, но становится еще более полезным при использовании многих модулей меню, поскольку ускоряет процесс редактирования. Кроме того, это предотвращает ошибку пользователя Divi, если он не изменит заголовок.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасПочему пользователям Divi может потребоваться много модулей меню? Пользователи Divi могут создавать несколько заголовков с помощью конструктора тем Divi для использования на разных страницах своих веб-сайтов. Это дает заголовкам веб-сайта Divi широкий спектр вариантов дизайна.
Есть частые заголовки для домашней страницы, блога, страницы услуг, целевой страницы CTA и многих других страниц. Кроме того, эти заголовки нередко имеют общий логотип. Для этого пользователь Divi должен открыть каждый шаблон заголовка и изменить логотип модуля меню. Пользователь Divi должен открывать каждый шаблон даже для использования функций копирования и вставки.
Пример конструктора тем
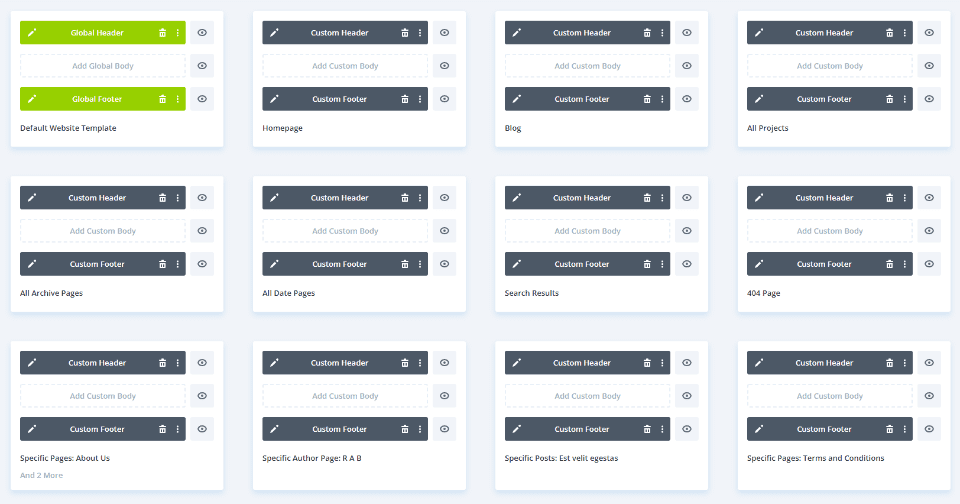
В приведенном ниже примере я создал 10 уникальных заголовков и разместил их на разных веб-страницах. Один и тот же логотип используется во всех заголовках, каждый из которых имеет индивидуальный дизайн с уникальными цветами, призывами к действию и макетами. Если бы я не использовал динамический логотип и хотел бы изменить логотип для своего веб-сайта, мне пришлось бы вручную редактировать каждый модуль меню Divi Fullwidth.

Если бы я включил опцию динамического логотипа в каждом модуле, логотип автоматически переключался бы в каждом модуле. Давайте посмотрим, как динамически выбирать логотип.
Используйте динамический логотип в полноэкранном модуле меню
Начните с открытия полноэкранного модуля меню, который вы хотите использовать для своего динамического логотипа. В конструкторе тем Divi я изменяю шаблон заголовка. Я предполагаю, что у вас уже есть полноэкранный модуль меню, настроенный с логотипом, выбранным для целей этого примера.
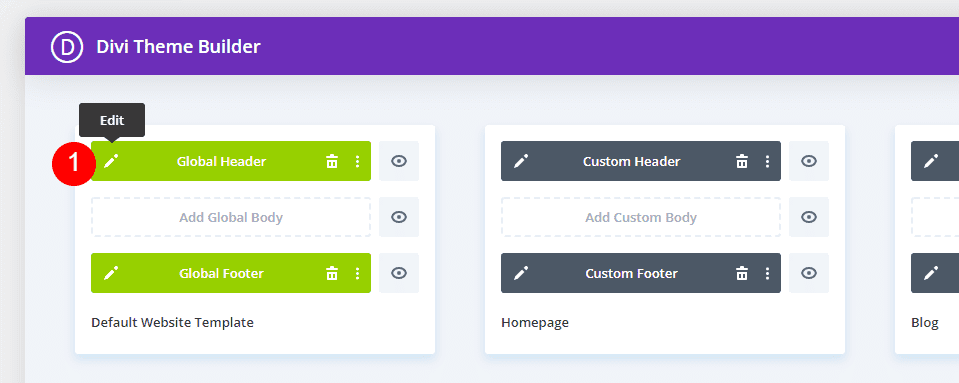
Перейдите в Divi> Theme Builder на панели инструментов WordPress, чтобы использовать динамический логотип.

Для заголовка, который вы хотите изменить, выберите значок редактирования. Дождитесь запуска редактора.

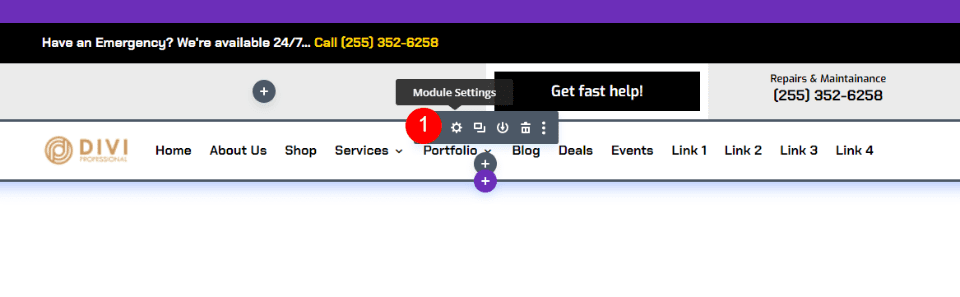
Выберите значок шестеренки полноэкранного модуля меню, чтобы увидеть настройки.

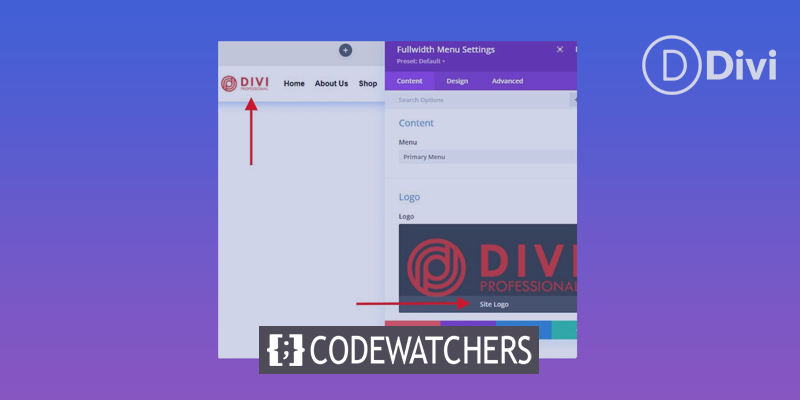
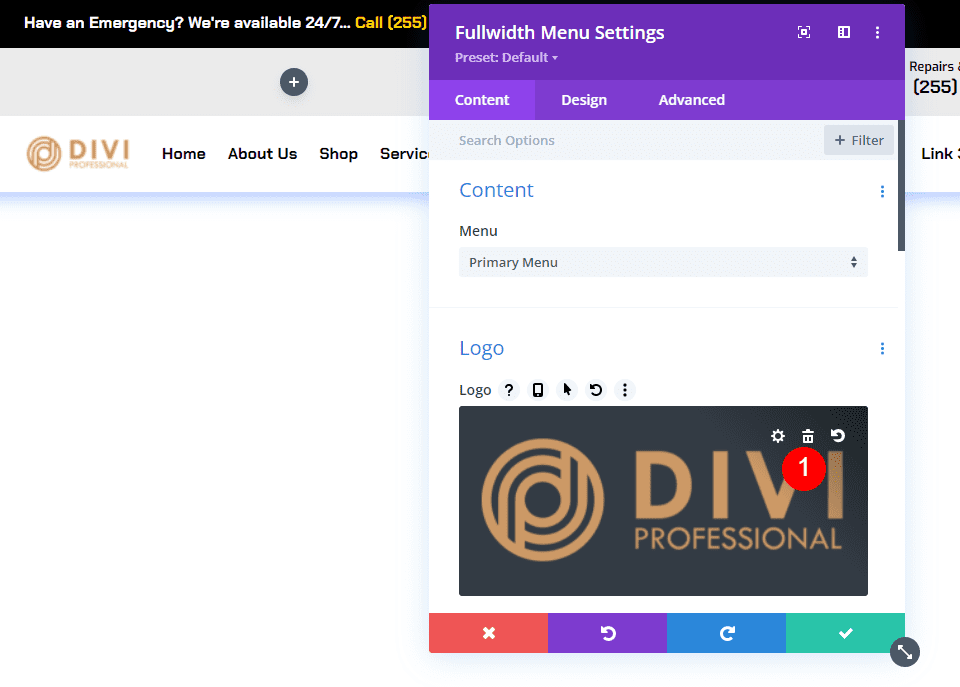
Прокрутите вниз до области «Логотип» на вкладке «Содержимое». Щелкните значок корзины, наведя курсор на изображение логотипа. При желании вы также можете выбрать круглый значок сброса.

Затем наведите курсор на область изображения, чтобы увидеть значок динамического содержимого. Чтобы получить доступ к параметрам динамического содержимого, щелкните символ.

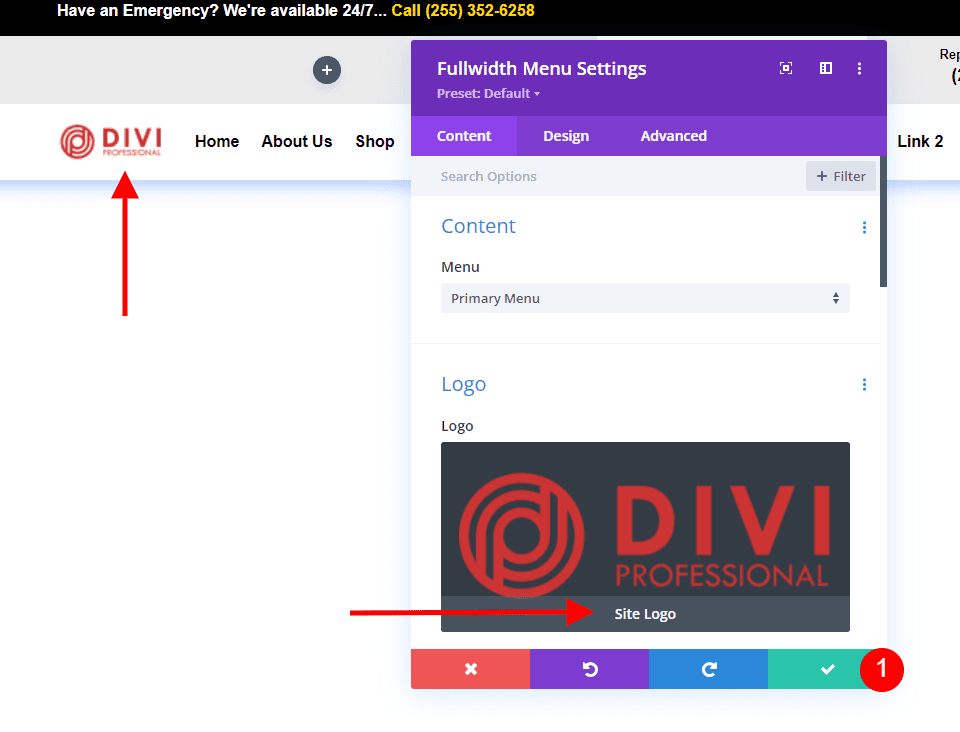
Многочисленные альтернативы показаны пользователю в модальном окне. Выберите логотип сайта в области вверху.

Новый логотип появится в меню заголовка, которое вы установили в параметрах темы Divi (подробнее об этом чуть позже). Вы можете найти фразу «Логотип сайта» под логотипом в параметрах выбора логотипа. Это показывает, что динамический логотип в настоящее время отображается модулем. Закройте модуль, нажав зеленую кнопку.

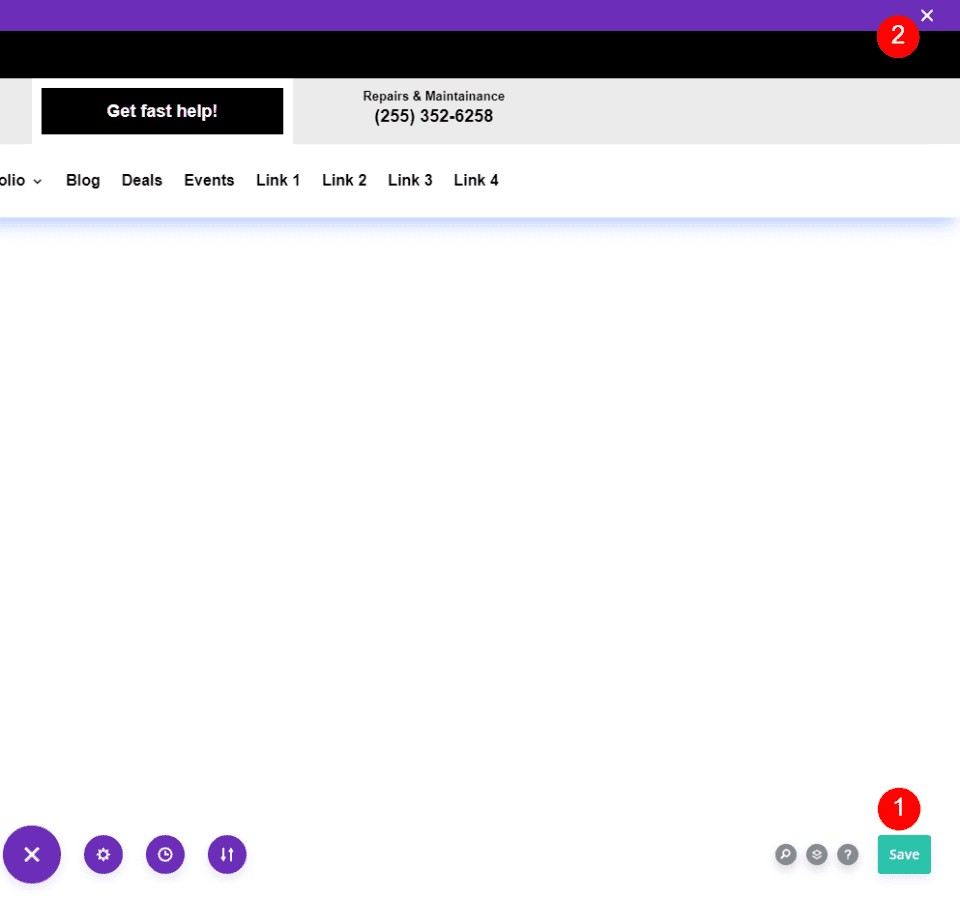
Затем макет следует сохранить, нажав зеленую кнопку «Сохранить» в правом нижнем углу, а затем щелкнув X, чтобы закрыть редактор в правом верхнем углу.

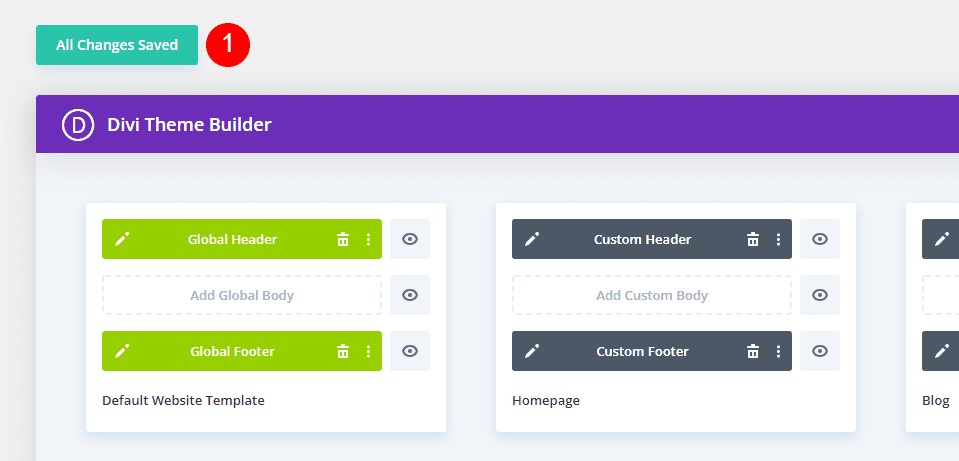
Наконец, на экране конструктора тем нажмите «Сохранить изменения» в левом верхнем углу.

Для каждого полноэкранного модуля меню, для которого вы настроили использование динамического логотипа, новый логотип автоматически обновляется в интерфейсе. Из-за того, что логотип на этой странице динамически вытягивается, нам не нужно его изменять.
Для каждого полноэкранного модуля меню, на котором вы хотите использовать динамический логотип, следуйте этим инструкциям. Лучше всего выполнять это действие по мере копирования или создания заголовков.
Давайте теперь посмотрим, как обновить логотип Divi в модуле меню Fullwidth.
Изменить логотип в Divi
Давайте теперь рассмотрим, как указать Divi, какой логотип использовать. Выполняйте следующие процедуры каждый раз, когда хотите обновить логотип. Пользователям Divi никогда не нужно использовать модуль меню Fullwidth для изменения логотипа, потому что логотип меняется динамически.
Логотип Divi до
Давайте рассмотрим логотип на главной странице сайта до и после модификации, чтобы лучше понять, что происходит. Вот скриншот текущего логотипа моего тестового сайта для начала. В параметрах темы Divi это настраивается.

Изменить логотип Диви
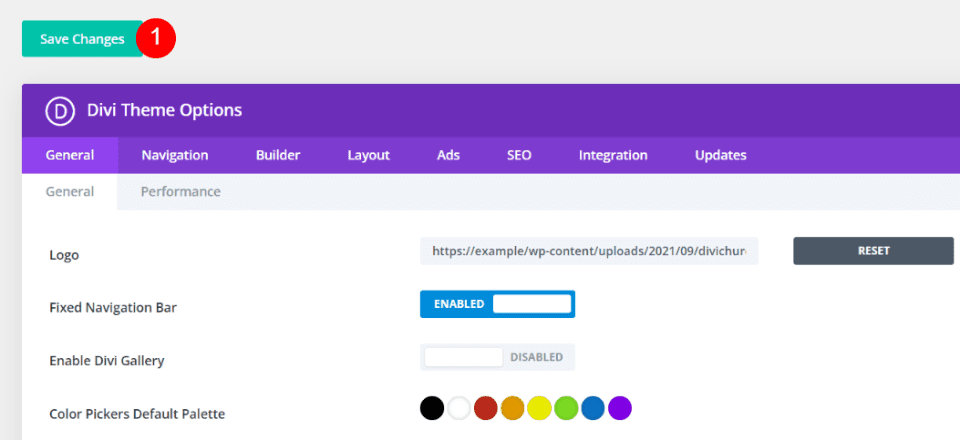
На панели инструментов WordPress выберите Divi > Theme Options, чтобы изменить логотип Divi. На первой вкладке «Общие» есть поле «Логотип». В нем есть поле для URL-адреса логотипа, кнопка для восстановления логотипа по умолчанию и кнопка для добавления нового логотипа в медиатеку. Логотип, который можно увидеть на предыдущем изображении, является тем, который я установил в настоящее время. Изображение, которое вы хотите использовать, можно загрузить или выбрать. Выбор кнопки «Загрузить».

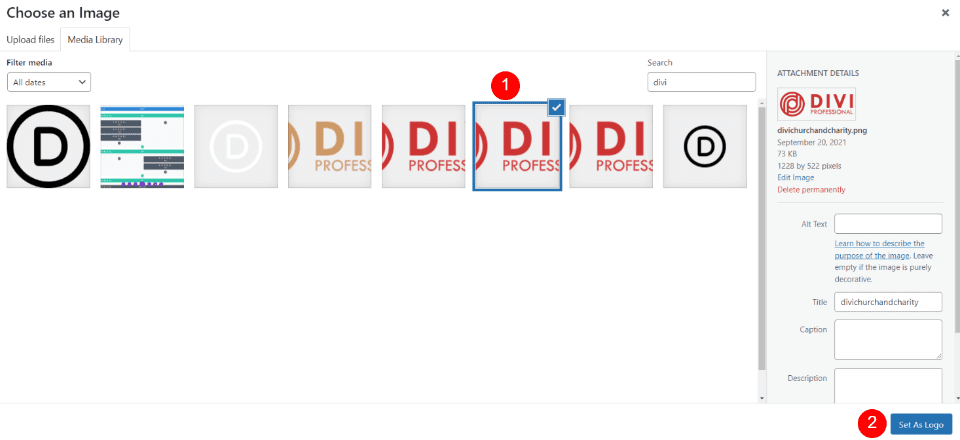
Сделав это, вы можете получить доступ к папке мультимедиа и выбрать изображение из своей медиатеки или загрузить совершенно новое. На экране «Библиотека мультимедиа» выберите свой логотип, затем нажмите «Установить как логотип» в правом нижнем углу.

Над параметрами темы Divi в верхнем левом углу экрана нажмите «Сохранить изменения». Параметр динамического логотипа теперь автоматически изменяет логотип в каждом шаблоне, который использует модуль полноширинного меню для отображения вашего нового логотипа.

Логотип Divi После
Несмотря на то, что я не заходил в Theme Builder и не вносил в него изменения, новый логотип теперь виден в интерфейсе моего веб-сайта. Каждый модуль полноэкранного меню, в котором используется динамический логотип, автоматически обновляется, чтобы отразить это изменение.

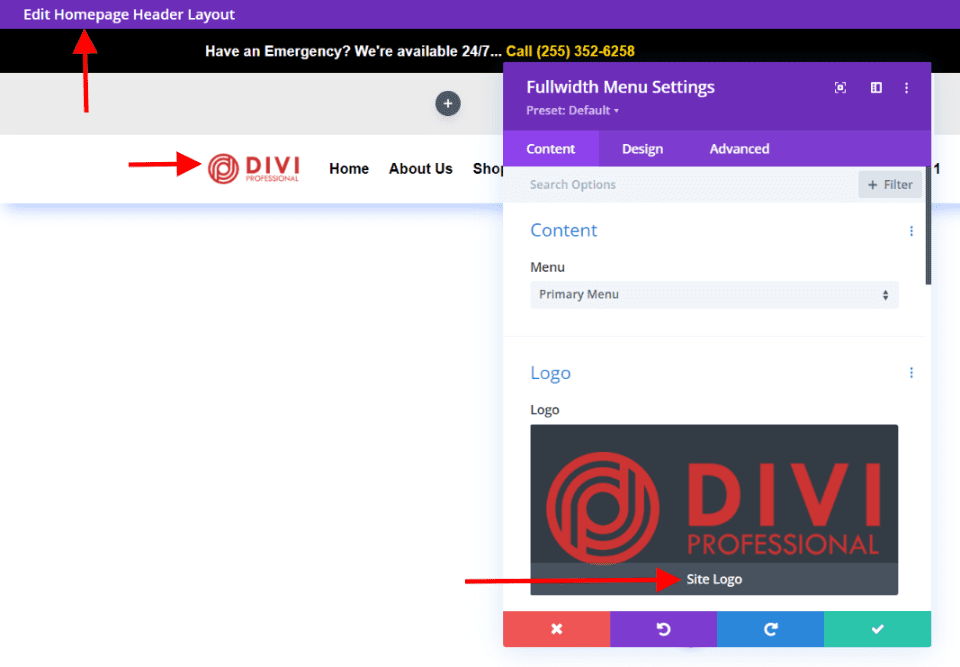
Другая иллюстрация заключается в том, что новый логотип будет виден, когда мы откроем любой из шаблонов в Theme Builder. На этой иллюстрации показан макет заголовка главной страницы с новым логотипом без моего дополнительного участия.

Подведение итогов
На этом мы завершаем анализ использования динамического логотипа в полноэкранном модуле меню Divi . Настроить динамический логотип в модуле просто. При изменении логотипа на веб- сайте Divi использование динамического логотипа может сэкономить массу работы. Динамический логотип упрощает работу, даже если вы используете только один полноэкранный модуль меню. Динамические логотипы еще больше влияют на экономию времени и уменьшение ошибок при использовании разных модулей.





