Иногда бывает довольно сложно разобраться с цветами, особенно с точки зрения дизайна. Кроме того, требуется критическое дизайнерское мышление, чтобы понять, какой цвет сочетается с каким.

Но вы не можете игнорировать важность цвета, когда речь идет о внешнем виде вашего веб-сайта. Это решающий фактор для пользовательского опыта, и цветовая палитра веб-сайта определяет тему. В этом уроке мы поймем, как использовать образцы цветов Elementor, чтобы уменьшить суету.
Образец цвета Elementor
Elementor Color Sampler создает визуально привлекательную цветовую палитру для вашего веб-сайта, используя элементы вашего дизайна. Вместо того, чтобы использовать наиболее представительный цвет, он использует наиболее привлекательный цвет, который идеально сочетается с темой.

Это избавляет вас от беспокойства о необходимости выбирать из множества цветов, а, скорее, представляет вам цветовую палитру, из которой вы можете выбрать сочетание всех цветов или цвет, который соответствует вашему выбору.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасИспользование пробоотборника цвета
Во-первых, вам нужно проверить, активирован ли на вашем сайте Color Sampler. На панели управления WordPress перейдите в «Настройки» в Elementor, а затем в «Эксперименты».
После того, как вы активировали Color Sampler, вы можете использовать его для создания удовлетворительной цветовой палитры для фона или любой другой части вашего веб-сайта.
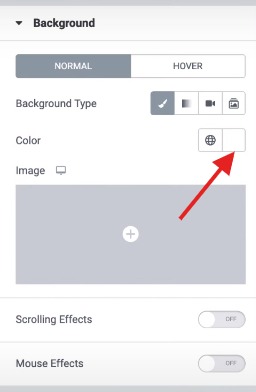
Сначала вам нужно выбрать область, в которой вам нужно изменить цвет, а затем перейти на вкладку «Стиль».

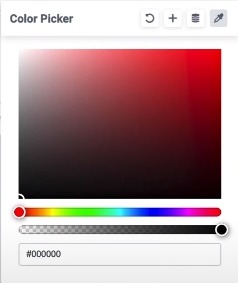
На вкладке «Стиль» используйте палитру цветов, чтобы выбрать элементы, из которых вы хотите выбрать цвета, и он предложит вам сочетание всех выбранных цветов, которое идеально дополняет визуальную тему вашего веб-сайта.

Из цветовой палитры вы также можете выбрать один цвет, и он будет отображать изменения в режиме реального времени, чтобы вы могли видеть, дополняет ли он тему.
Более того, вы можете в дальнейшем сохранить эти цвета в Global Colors, чтобы повторно использовать их, когда захотите. Вот так Color Sampler от Elementor может помочь вам сэкономить много времени и сэкономить время.
Это все, что нам нужно для этого урока. обязательно присоединяйтесь к нам на наших Facebook и Twitter, чтобы никогда не пропустить учебник.





