Один из простых способов улучшить внешний вид вашего веб-сайта — использовать модуль Divi’s Divider. Разделители Divi помогают создать ощущение пространства между элементами на вашей странице, делая дизайн сбалансированным. Они также могут добавлять в дизайн пустые области, не оставляя их просто пустыми. Кроме того, разделители отлично подходят для демонстрации вашего бренда, настраивая их по цветам, стилям линий и т. д.! В этом посте мы поговорим о том, почему разделители полезны в дизайне, и поделимся некоторыми способами их использования в вашем следующем проекте веб-дизайна. Давай начнем!

Зачем использовать модуль делителя?
Пробелы — важнейший элемент дизайна веб-сайтов, влияющий на то, как пользователи перемещаются по странице и взаимодействуют с ней. Он разделяет элементы, направляет внимание и способствует общему балансу. Увеличение пробелов вокруг элемента выделяет его. Пространства между абзацами так же важны, как и сам текст, для создания намеренного баланса.
В веб-дизайне пробелы должны чувствовать себя целенаправленно, помогая плавным переходам между разделами страницы. Модули разделителей в Divi — это универсальные инструменты, позволяющие легко добавлять пробелы, разбивать контент и улучшать баланс. Они также могут привнести цвет и стиль, создавая гармонию между различными элементами, такими как текстовые модули или изображения. Приводятся примеры использования разделителей.
Определить заголовки
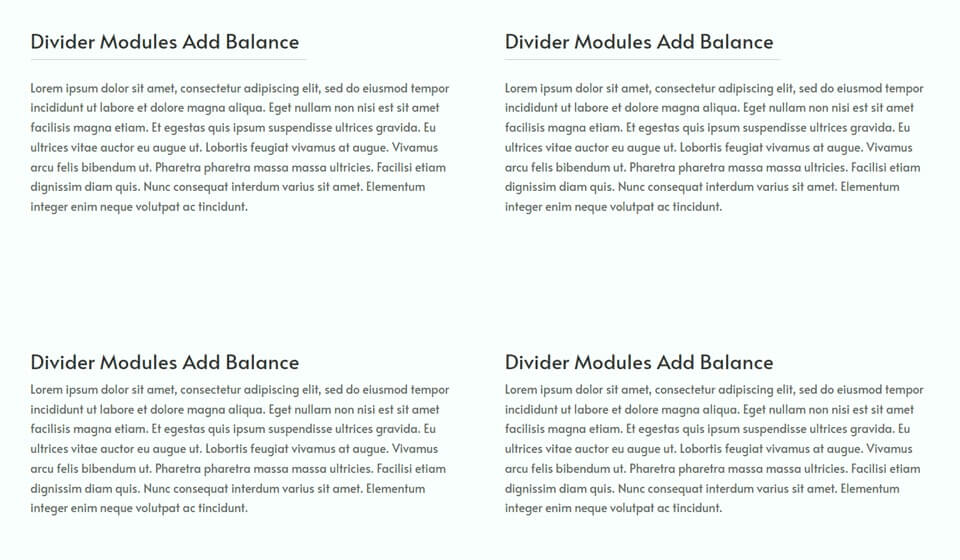
Использование разделителей в вашем веб-дизайне для создания баланса можно эффективно реализовать, разместив их между заголовками и основным текстом. Такое разделение помогает отличить текст заголовка от основного текста, облегчая посетителям веб-сайта быстрое сканирование и поиск информации.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасНапример, добавление тонкой разделительной линии между заголовком и основным текстом улучшает разделение и уравновешивает дизайн, как показано в примере, по сравнению с аннотациями ниже без разделителя.

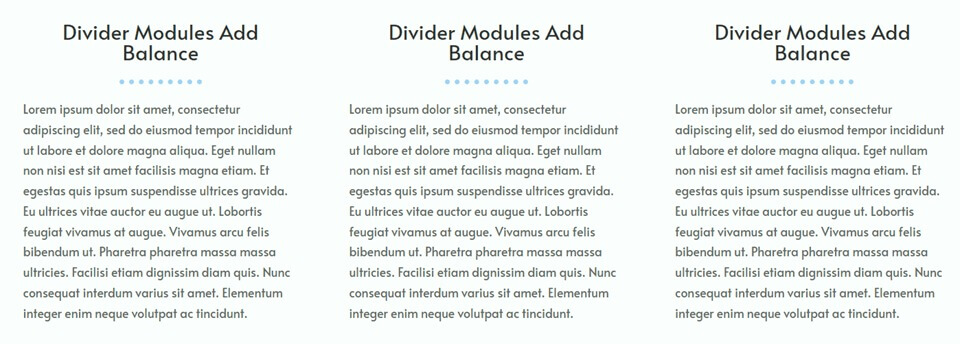
Другой пример демонстрирует разделители, стилизованные под общий дизайн страницы, и эта тема будет обсуждаться далее.

Отдельные и групповые элементы
Модули-разделители помогают добиться визуального баланса на вашем сайте, разделяя разделы и уточняя, какая информация сгруппирована. Включение простого модуля-разделителя может улучшить навигацию для посетителей, улучшая общий пользовательский опыт.

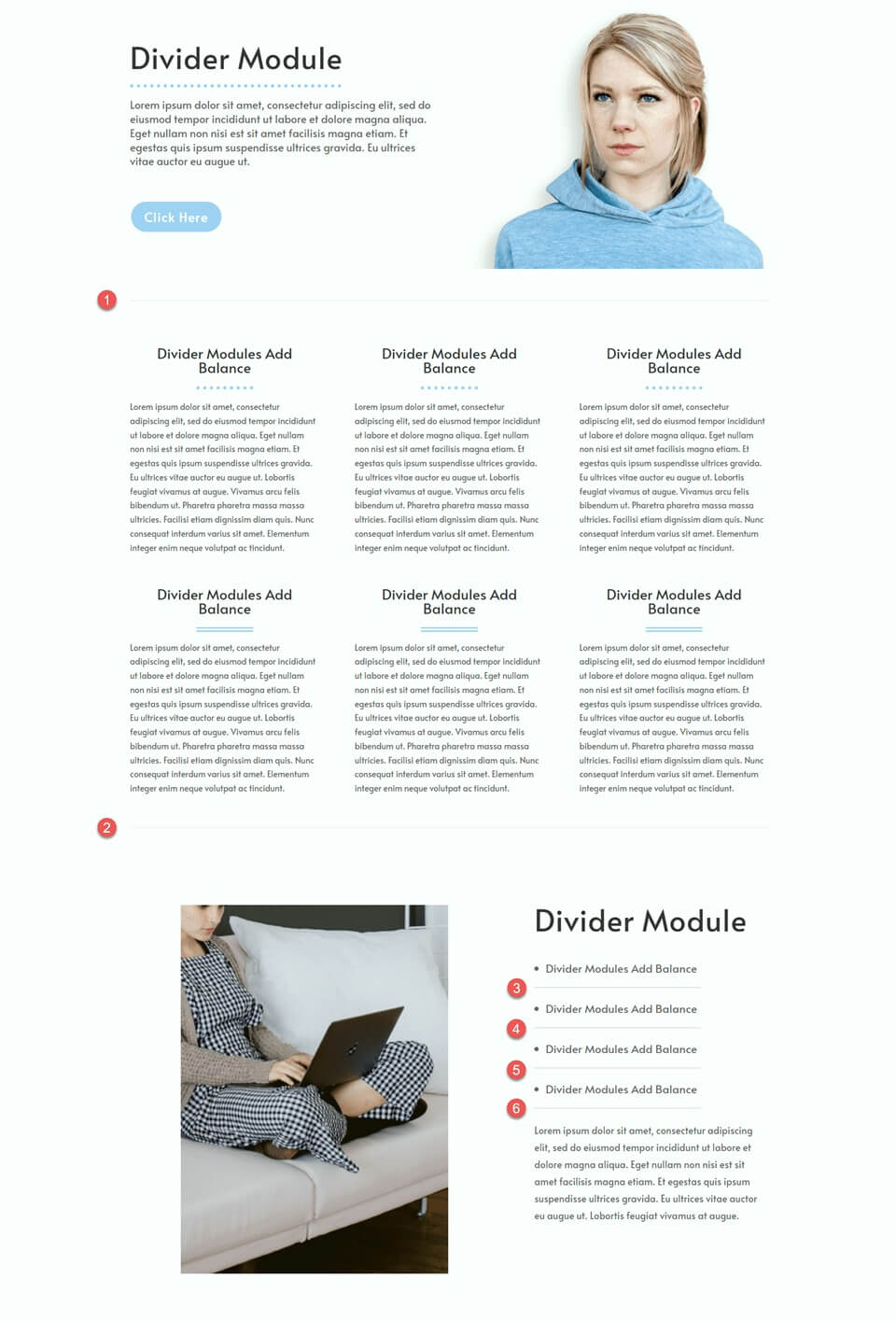
Например, в этом примере светло-серые разделители использовались для разграничения основных разделов и отдельных пунктов. Тонкий и ненавязчивый дизайн разделителя разделяет страницу, не отвлекая ее слишком сильно.
Отразите свой брендинг
Модуль-разделитель Divi позволяет использовать любой цвет, включая фирменные цвета в макет. Регулируя такие параметры, как ширина, толщина и стиль линий, можно создавать уникальные разделители, отражающие брендинг и улучшающие баланс дизайна.
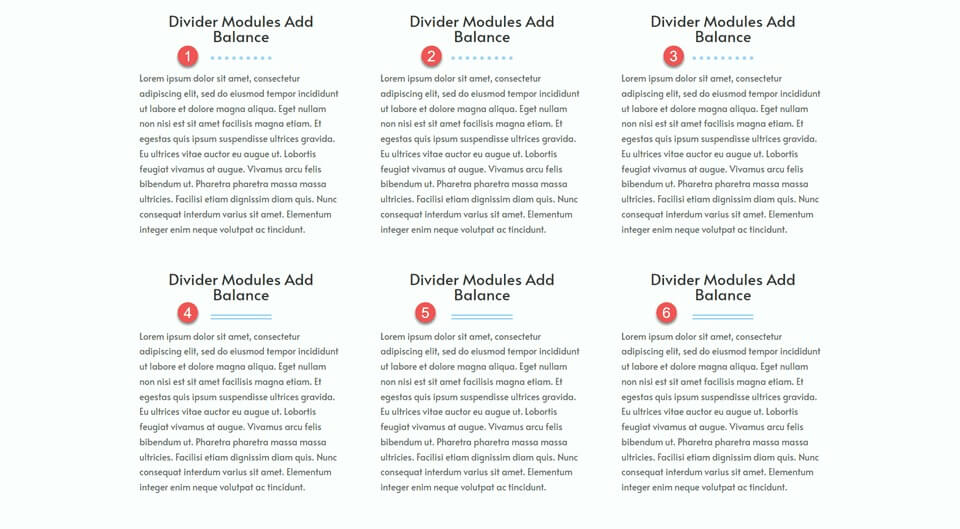
В примере демонстрируются различные стили разделителей, демонстрирующие универсальность, позволяющую согласовать дизайн с брендингом. Помимо функциональности и удобства использования, разделители дают возможность улучшить дизайн веб-сайта и подчеркнуть цвета бренда.

Как использовать модули Divi Divider для создания баланса в вашем дизайне
Теперь, когда мы поговорили о преимуществах включения разделителей в дизайн вашего веб-сайта, давайте перейдем к учебному разделу этой статьи. Мы добавим разделители к готовому макету из библиотеки Divi.
Сначала установите и активируйте тему Divi, убедившись, что на вашем веб-сайте установлена последняя версия. Теперь все готово, чтобы начать!
Создать новую страницу
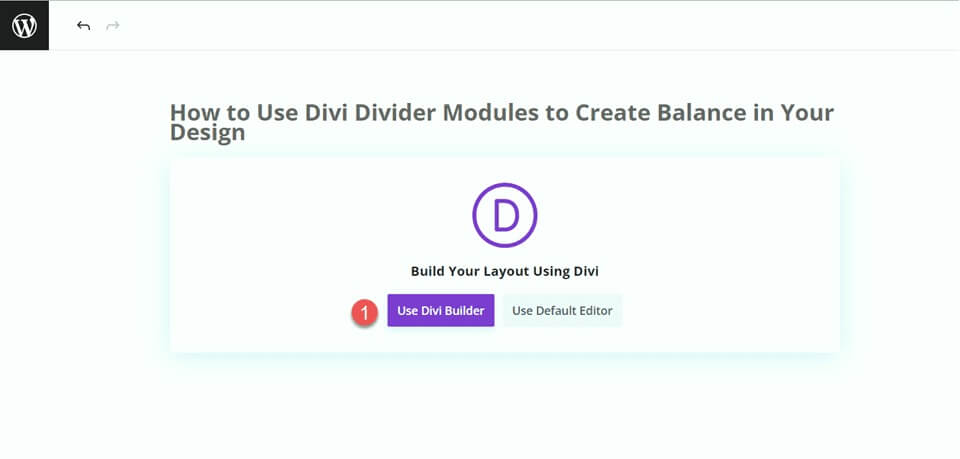
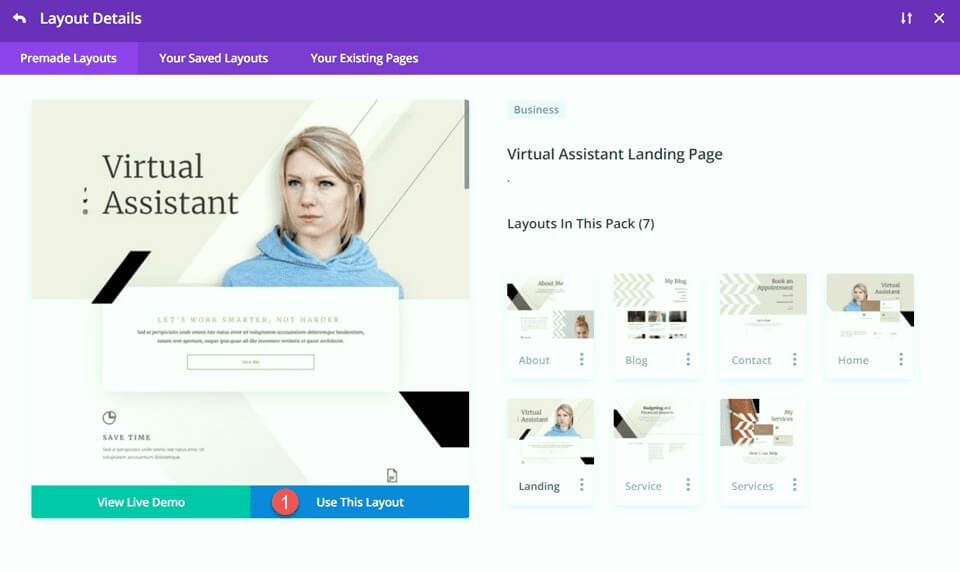
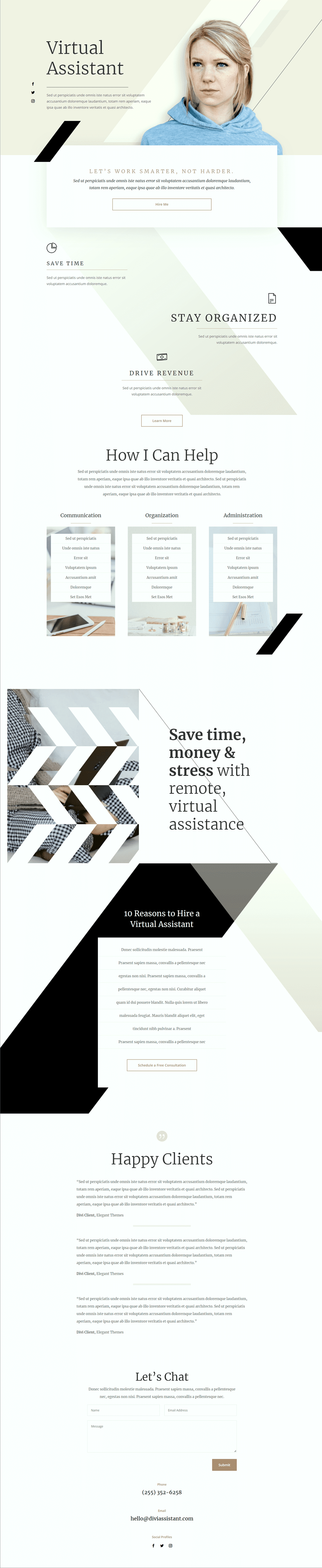
Начните с выбора готового макета из библиотеки Divi. В этом случае мы будем использовать целевую страницу виртуального помощника из пакета макетов виртуального помощника. Создайте новую страницу на своем веб-сайте, дайте ей название, а затем выберите вариант «Использовать Divi Builder».

В этом примере выберите готовый макет из библиотеки Divi, выбрав «Обзор макетов», а затем выберите целевую страницу виртуального помощника.

Модификация раздела героев
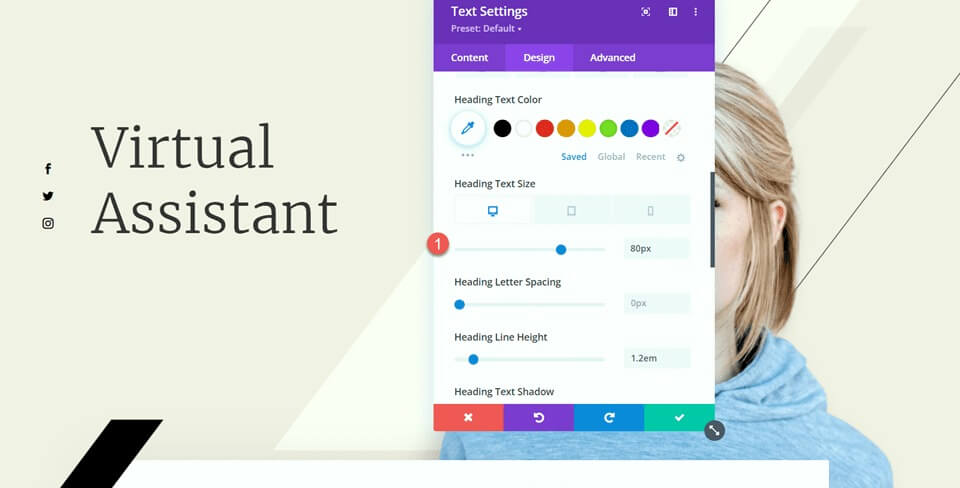
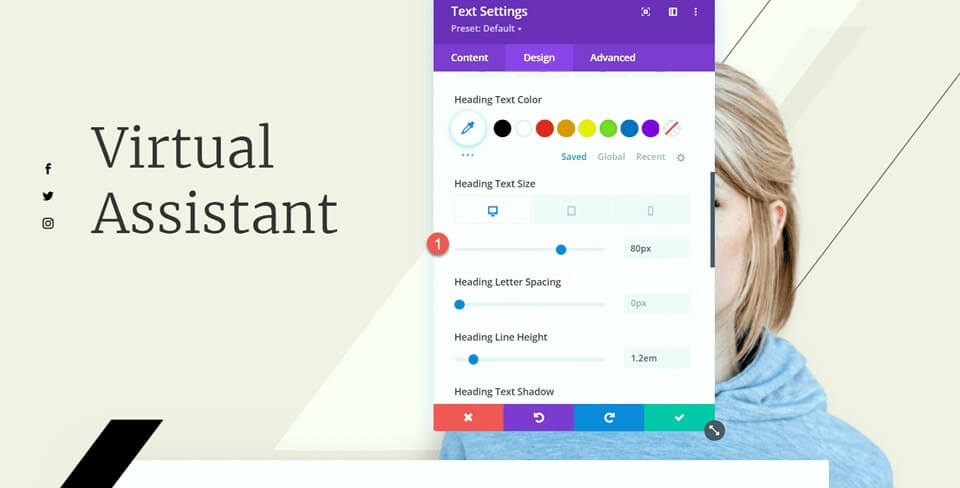
Чтобы внести первое изменение, давайте добавим разделитель и основной текст в главный раздел. Начните с открытия настроек текста «Виртуальный помощник». Затем перейдите на вкладку «Дизайн» и перейдите к настройкам «Текст заголовка». Измените размер шрифта на 80 пикселей для рабочего стола.

Теперь под текстом виртуального помощника добавьте разделитель.

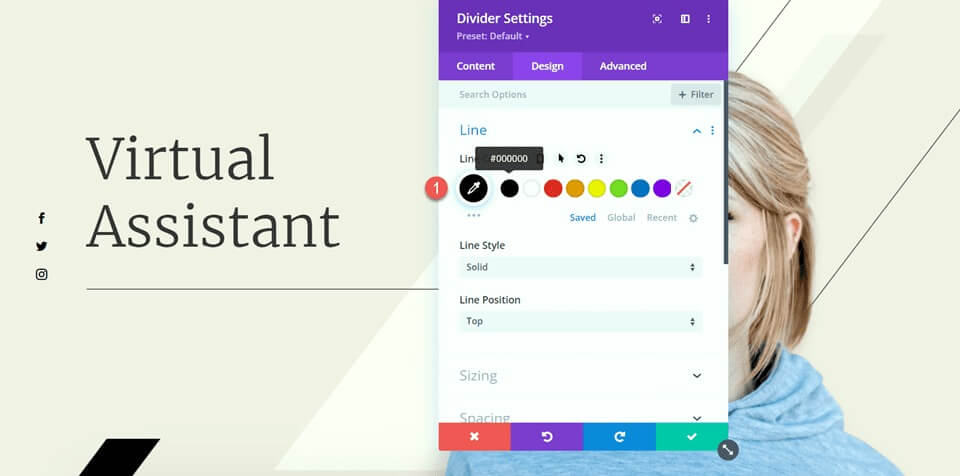
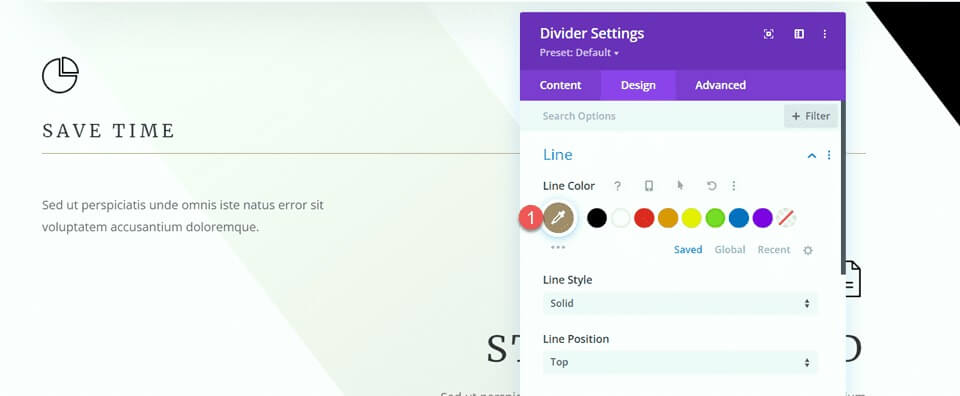
Откройте настройки разделителя и перейдите к настройкам линии на вкладке «Дизайн». Установите цвет линии #000000.

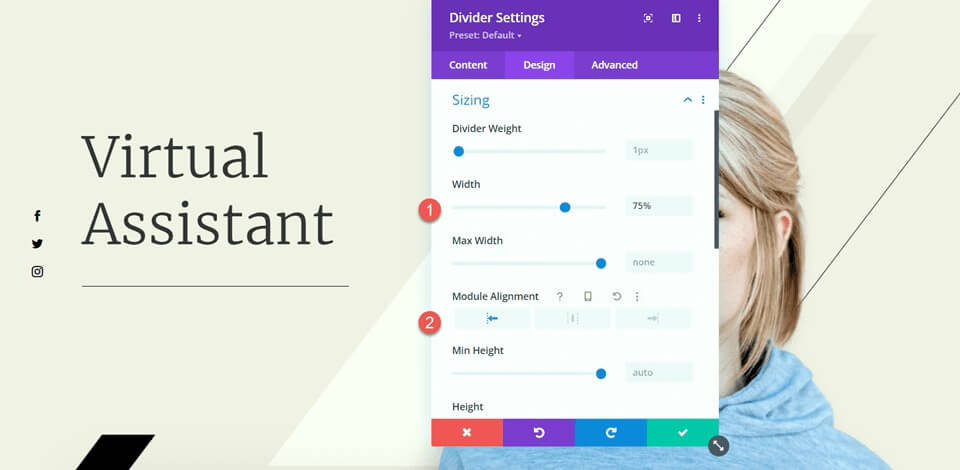
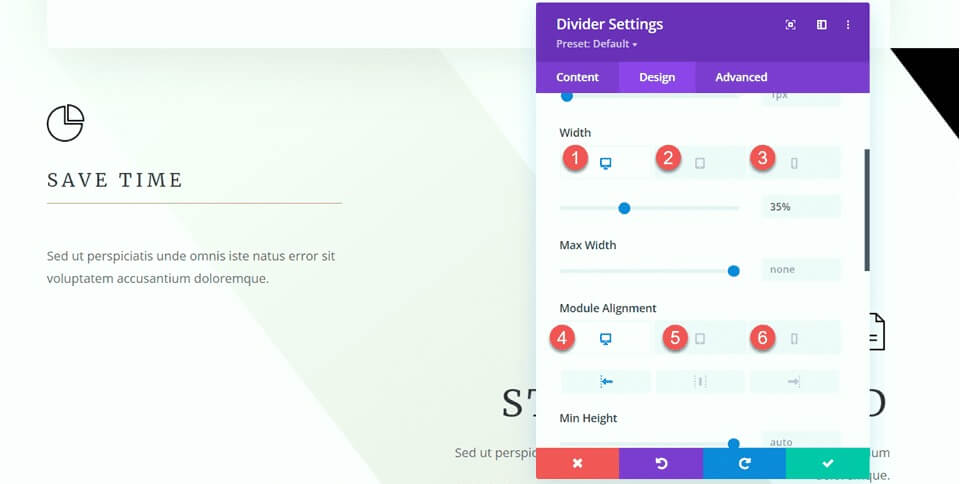
Теперь отрегулируйте ширину и выравнивание модуля в параметрах размера.
- Ширина: 75%
- Выравнивание модуля: слева

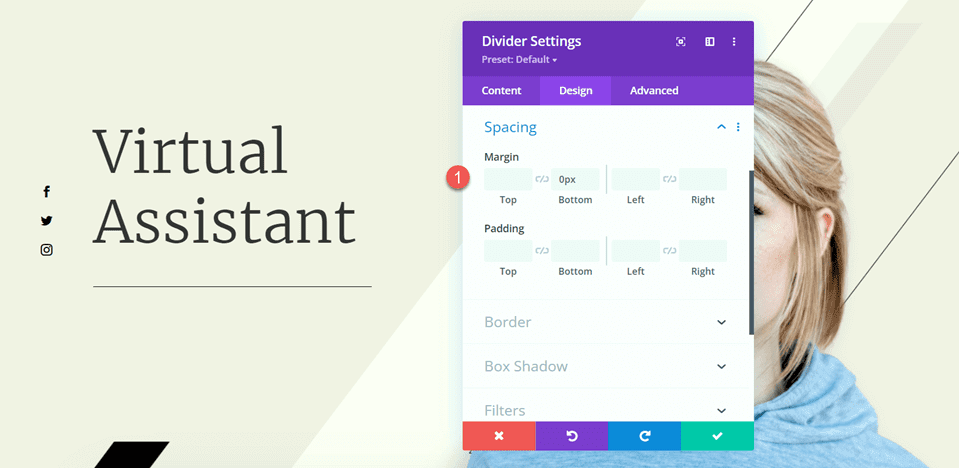
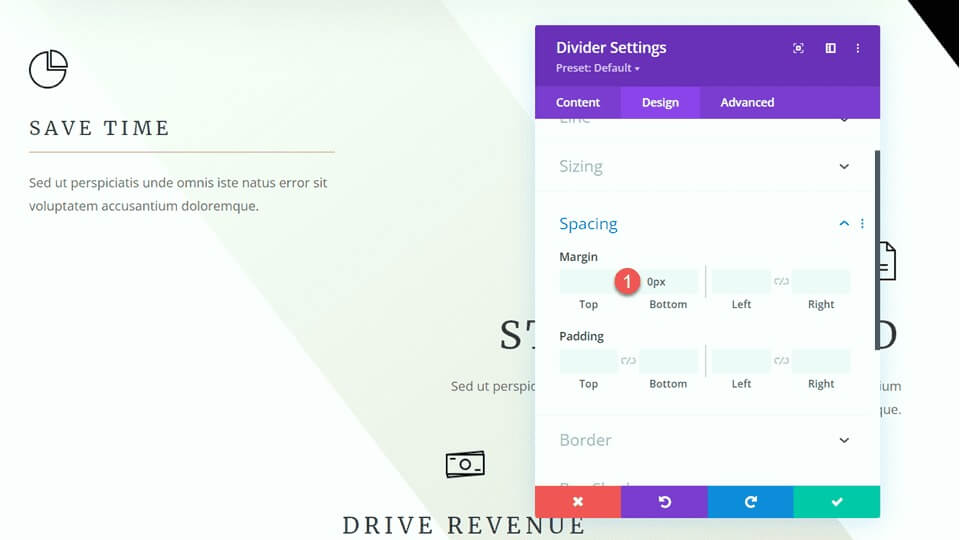
После этого настройте нижнее поле в настройках «Интервал».
- Нижнее поле: 0 пикселей

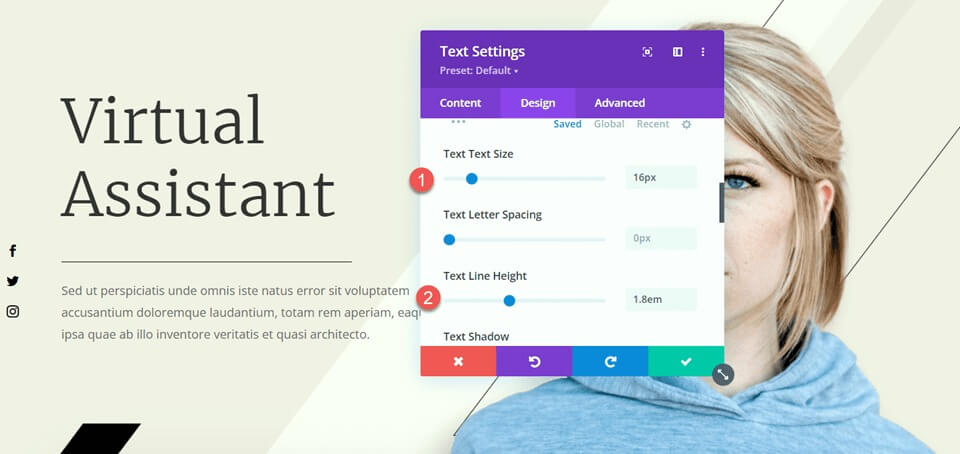
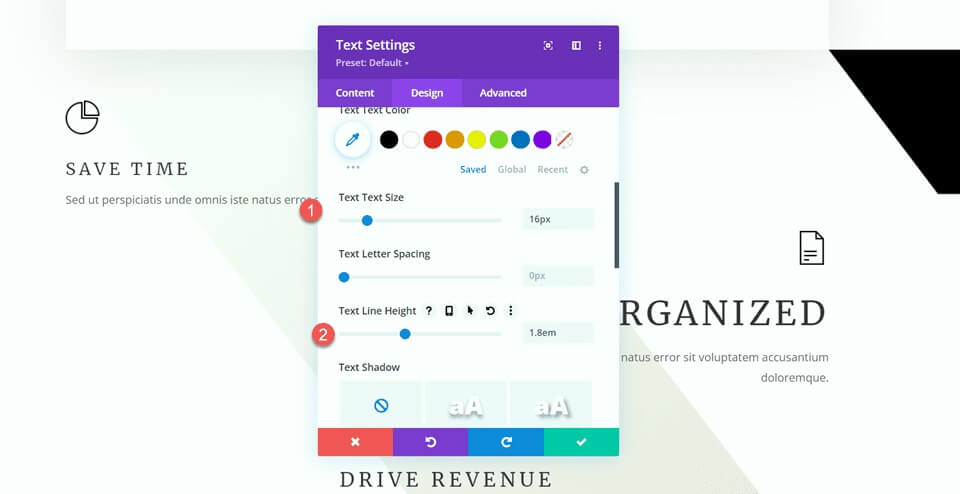
Теперь добавьте текстовый модуль под разделителем и вставьте текст. Откройте настройки текстового модуля и перейдите к настройкам текста на вкладке «Дизайн». Измените размер текста на 16 пикселей и установите высоту строки на 1,8em.

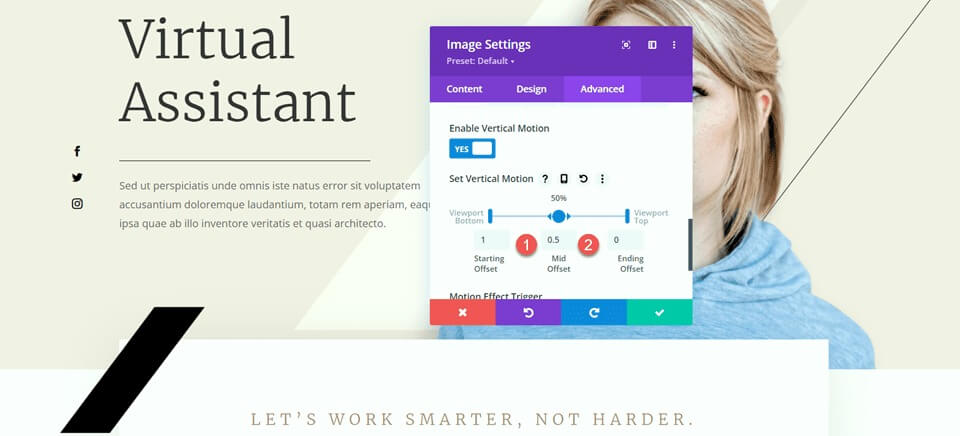
Последней корректировкой этого раздела является изменение эффектов прокрутки черной полосы, чтобы она не закрывала добавленный основной текст. Откройте настройки изображения, затем перейдите в раздел «Эффекты прокрутки» на вкладке «Дополнительно». Измените Mid Offset на 0,5 и установите Ending Offset на 0.

Модификация раздела функций
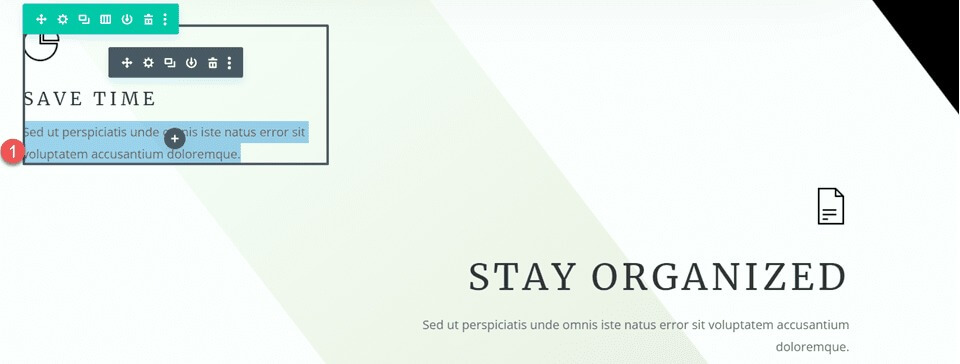
Теперь давайте сосредоточимся на разделе с аннотациями. Чтобы улучшить баланс макета, мы вставим разделители между заголовками и основным текстом. Поскольку это рекламные модули, мы не можем напрямую добавить разделитель между заголовком и телом. Поэтому нам нужно сначала переместить основной текст в отдельный текстовый модуль.
Скопируйте основной текст из модуля «Экономия времени», а затем удалите текст из модуля аннотации, оставив только заголовок и значок.

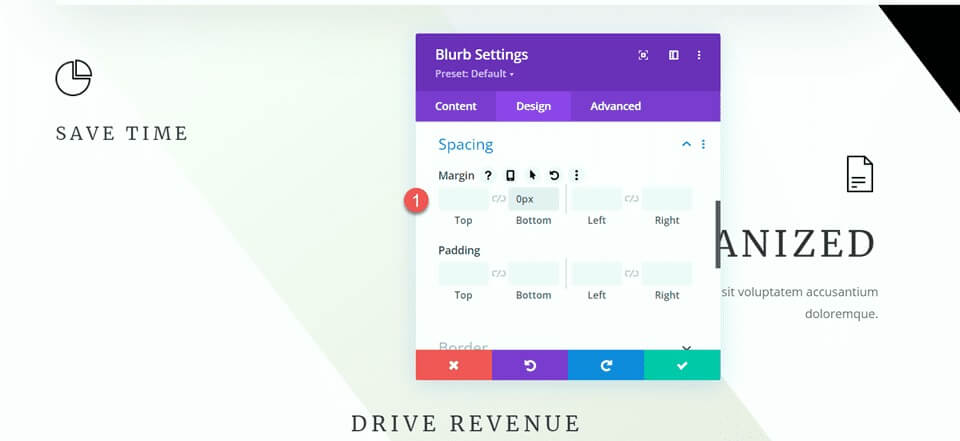
Перейдите к настройкам интервала для модуля аннотации и отрегулируйте нижнее поле.
- Нижнее поле: 0 пикселей

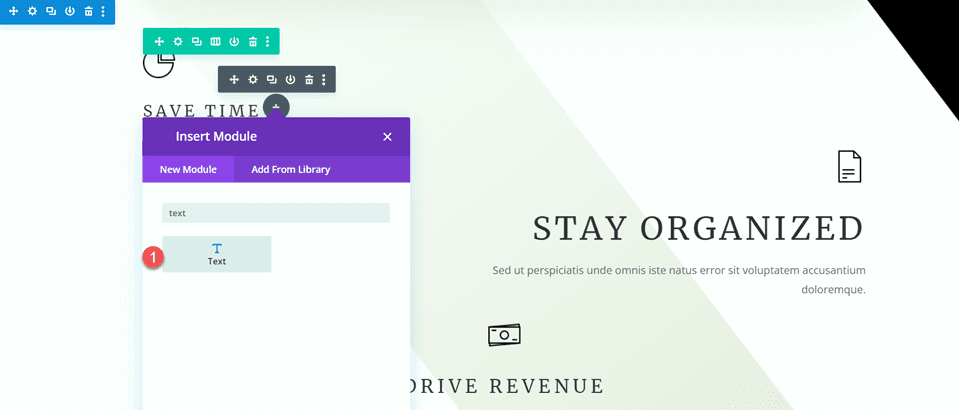
После этого добавьте новый текстовый модуль под аннотацией и вставьте основной текст.

Откройте настройки текстового модуля и настройте размер текста и высоту строки.
- Размер текста: 16 пикселей.
- Высота текстовой строки: 1,8em

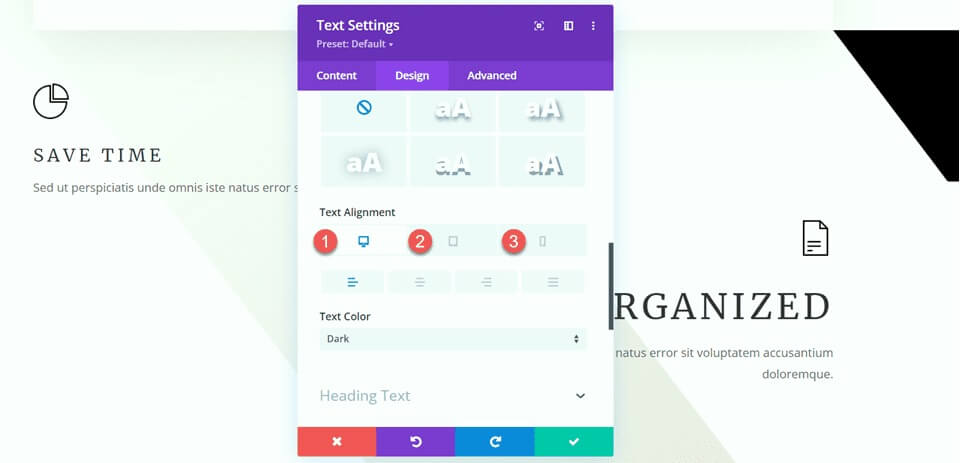
Этот модуль будет выровнен по левому краю на настольном компьютере и по центру на планшетах и мобильных устройствах. Используйте адаптивные параметры, чтобы установить разные настройки выравнивания для разных экранов.
- Выравнивание текста на рабочем столе: слева
- Табличка для выравнивания текста: по центру
- Выравнивание текста Мобильное: по центру

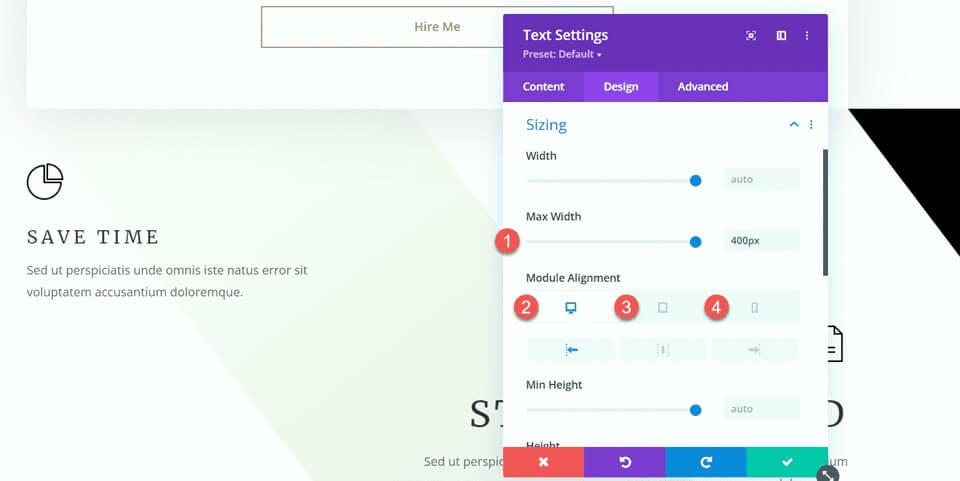
Перейдите к параметрам размера и установите максимальную ширину. Кроме того, используйте адаптивные параметры для определения выравнивания модуля.
- Максимальная ширина: 400 пикселей
- Рабочий стол выравнивания модуля: слева
- Табличка для выравнивания модуля: Центр
- Выравнивание модуля Мобильное: Центр

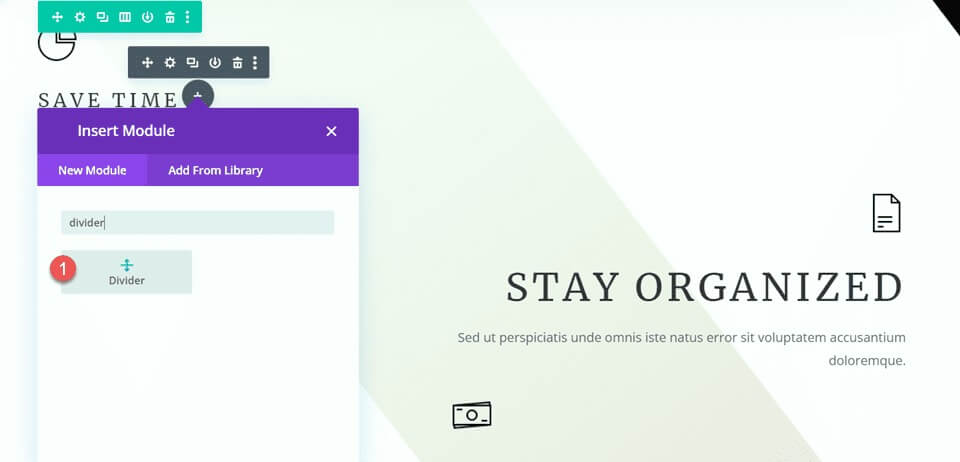
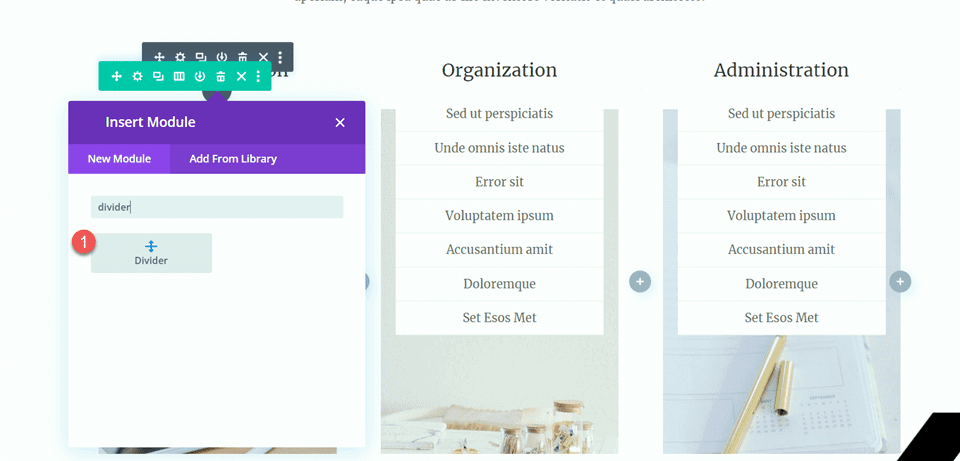
Теперь вы можете вставить модуль-разделитель между рекламным и текстовым модулями.

Откройте настройки разделителя. В настройках линии установите цвет линии, соответствующий теме страницы, используя коричневый цвет: #a78e6e.

Затем перейдите к настройкам размера и используйте адаптивные параметры, чтобы настроить ширину и выравнивание модуля следующим образом:
- Ширина рабочего стола: 35%
- Ширина планшета: 40%
- Ширина мобильного: 50%
- Рабочий стол выравнивания модуля: слева
- Табличка для выравнивания модуля: Центр
- Выравнивание модуля Мобильное: Центр

Наконец, удалите нижнее поле.
- Нижнее поле: 0 пикселей

Изменение раздела «Как я могу помочь»
Для нашей следующей настройки давайте добавим разделители в раздел «Как я могу помочь». В частности, добавьте новый модуль-разделитель под заголовком «Связь».

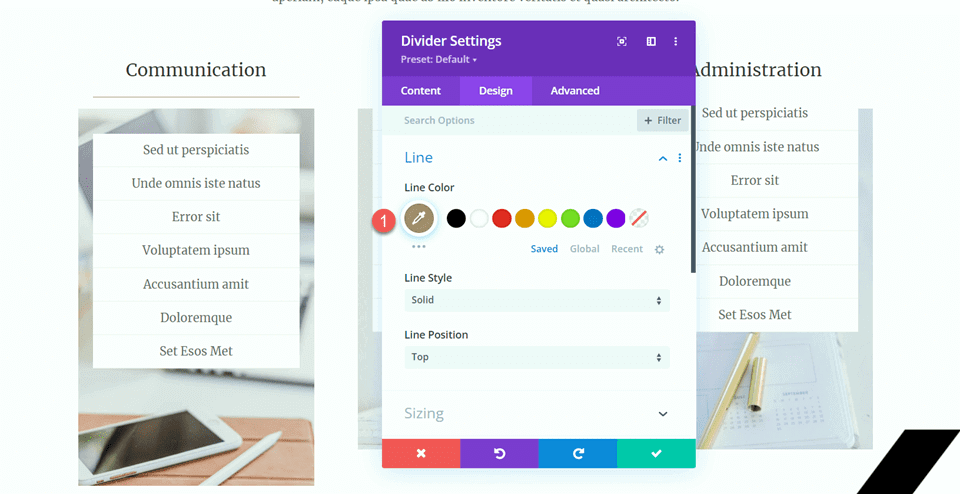
Откройте настройки разделителя и измените цвет линии в соответствии с темой страницы: #a78e6e.

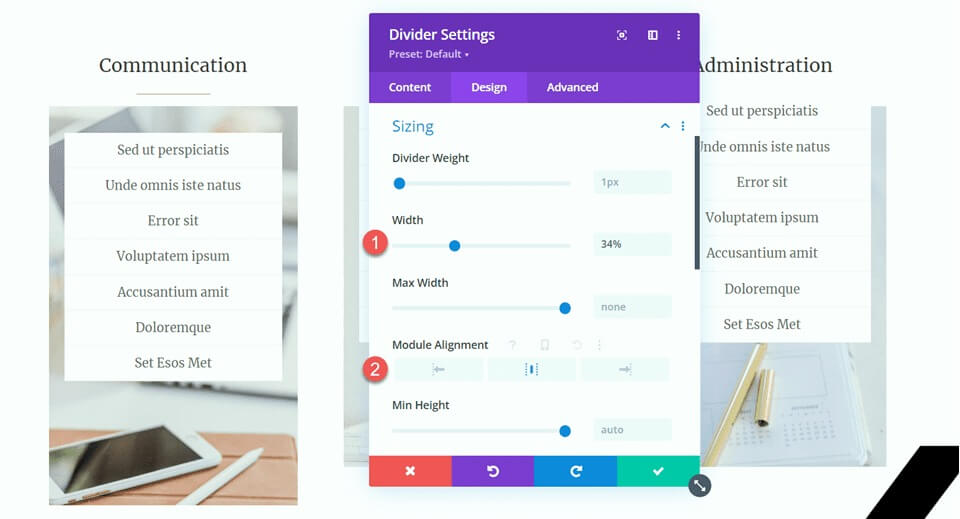
Затем отрегулируйте ширину и выравнивание модуля в настройках размера.
- Ширина: 34%
- Выравнивание модуля: Центр

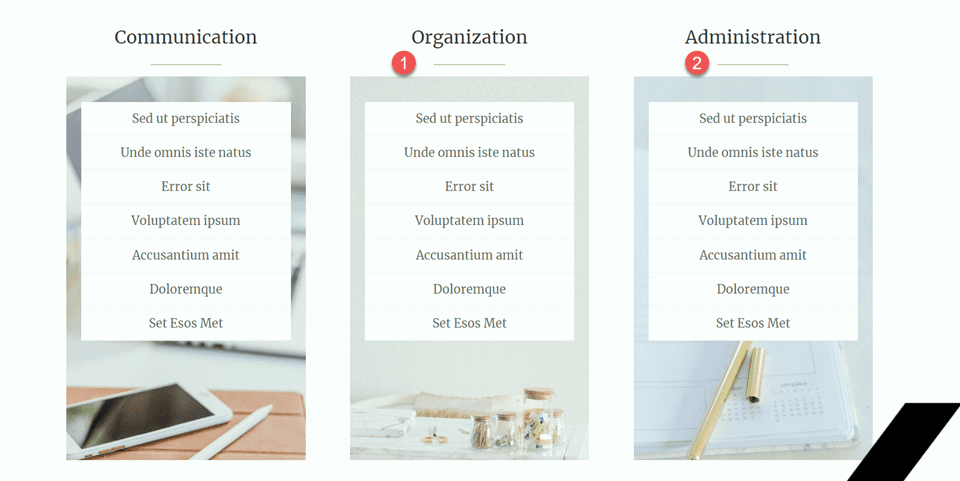
Затем скопируйте модуль разделителя и вставьте его под заголовками «Организация» и «Администрирование».

Раздел счастливых клиентов
Чтобы завершить наш дизайн, мы представляем новый раздел, посвященный демонстрации цитат отзывов, каждая из которых элегантно разделена разделителями. Вот пошаговое руководство для достижения этой цели:
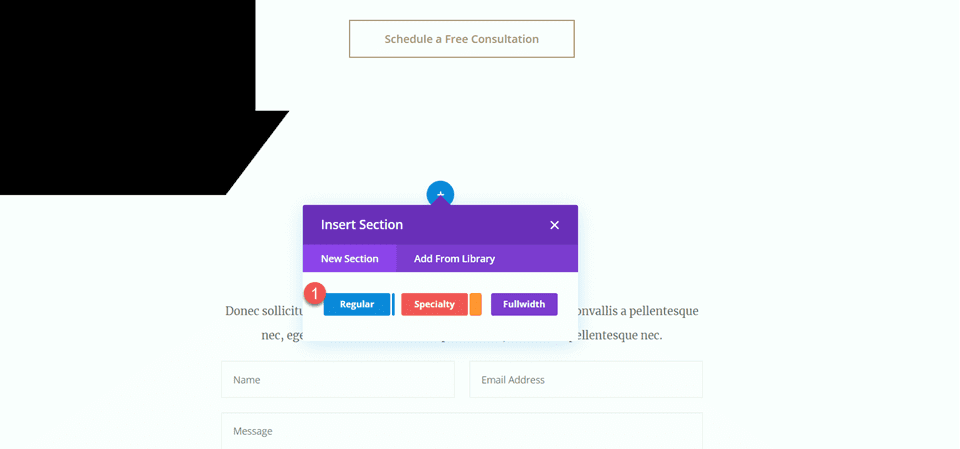
Начните с прокрутки страницы вниз и вставки нового обычного раздела между существующими разделами «10 причин нанять виртуального помощника» и «Давайте пообщаемся». В этом новом разделе создайте строку с одним столбцом, чтобы структурировать последующие элементы.

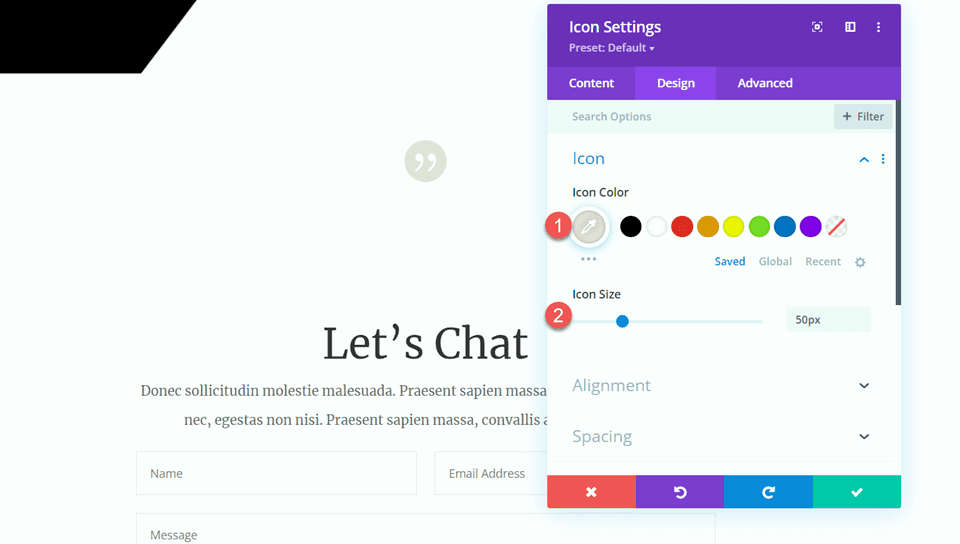
Теперь добавьте в столбец модуль значков, выбрав значок цитаты, чтобы визуально представить отзывы. Настройте значок, установив его цвет #e4ded7 и изменив размер до 50 пикселей для сбалансированной визуальной привлекательности.

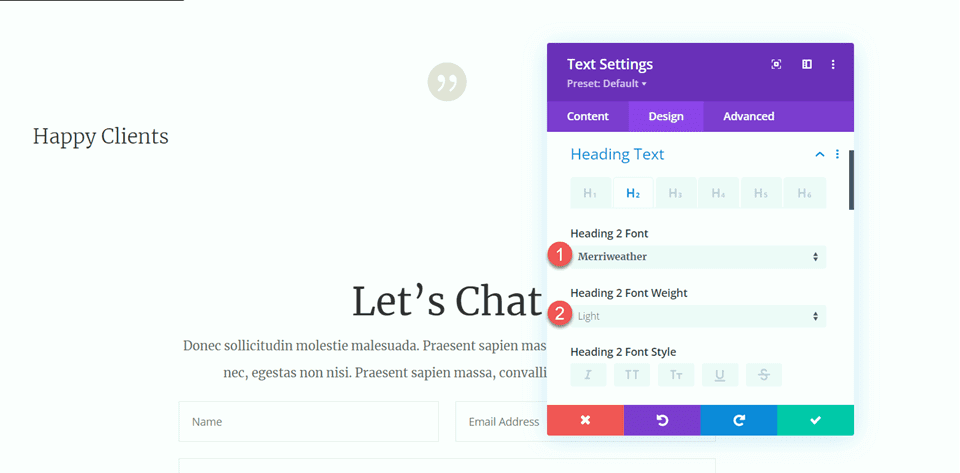
Прямо под значком разместите текстовый модуль с заголовком «Счастливые клиенты» (H2). Откройте настройки заголовка и оформите его светлым шрифтом Merriweather для придания изысканного вида.

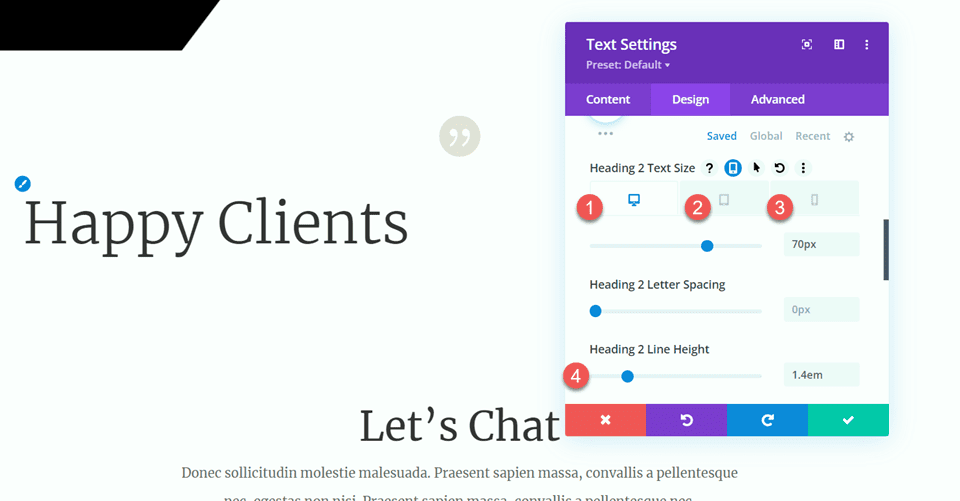
Настройте размер текста, используя адаптивные параметры:
- Рабочий стол: 70 пикселей
- Планшет: 40 пикселей
- Мобильная версия: 30 пикселей
- Обеспечьте постоянную высоту строки 1,4em для гармоничного дизайна.

В параметрах размера установите максимальную ширину модуля 800 пикселей и выровняйте его по центру для оптимального представления.
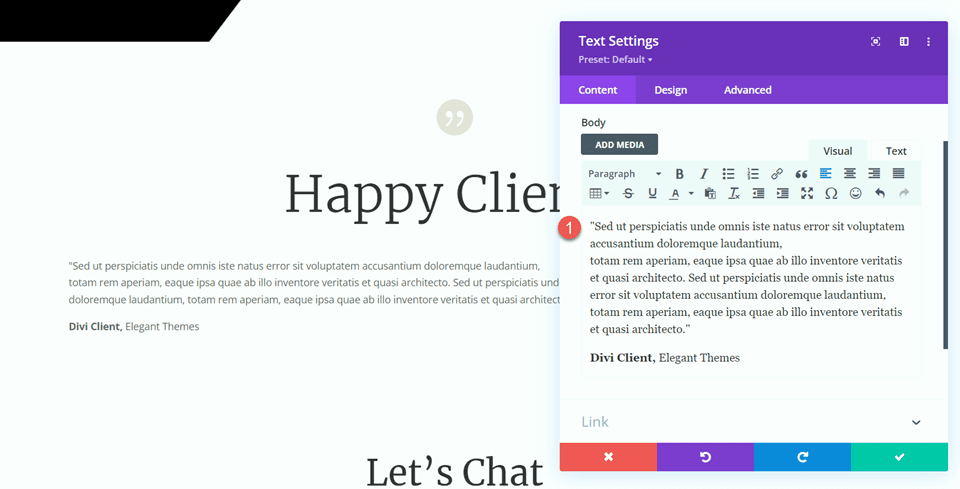
Добавьте еще один текстовый модуль под заголовком, включив в него текст отзыва.

На вкладке «Дизайн» установите текстовый шрифт Merriweather, чтобы обеспечить единообразный и безупречный вид.
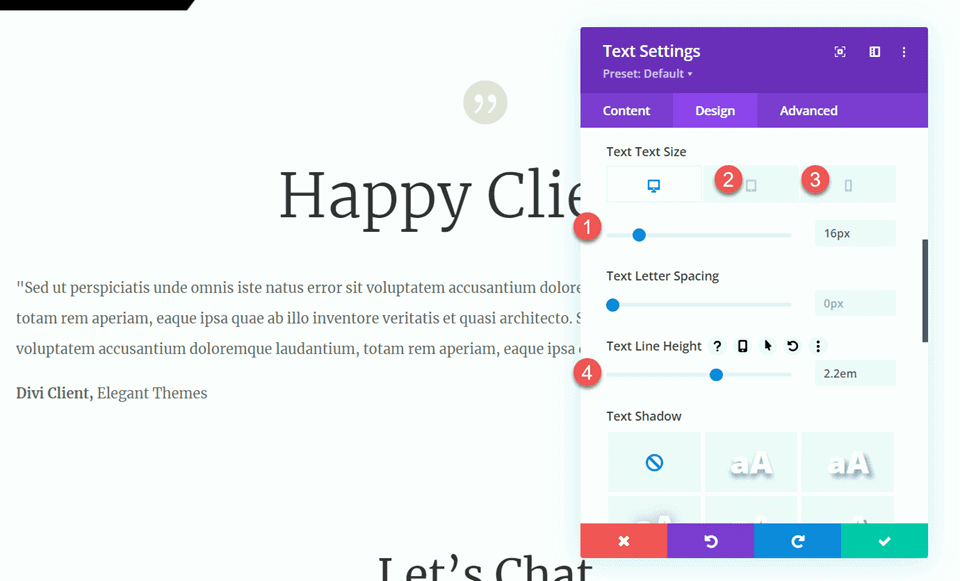
Настройте размер текста, используя адаптивные параметры:
- Рабочий стол: 16 пикселей
- Планшет: 14 пикселей
- Мобильный: 14 пикселей
- Поддерживайте высоту строки 2,2em, чтобы обеспечить читаемость.

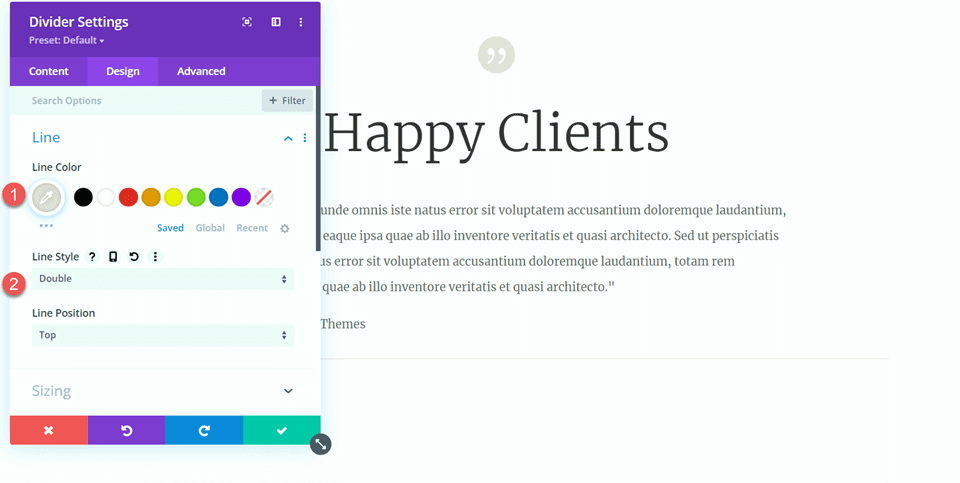
Добавьте модуль-разделитель под текстом отзыва, чтобы создать визуальное разделение. Настройте цвет линии в соответствии с вашей темой и выберите стиль двойной линии для дополнительной элегантности.

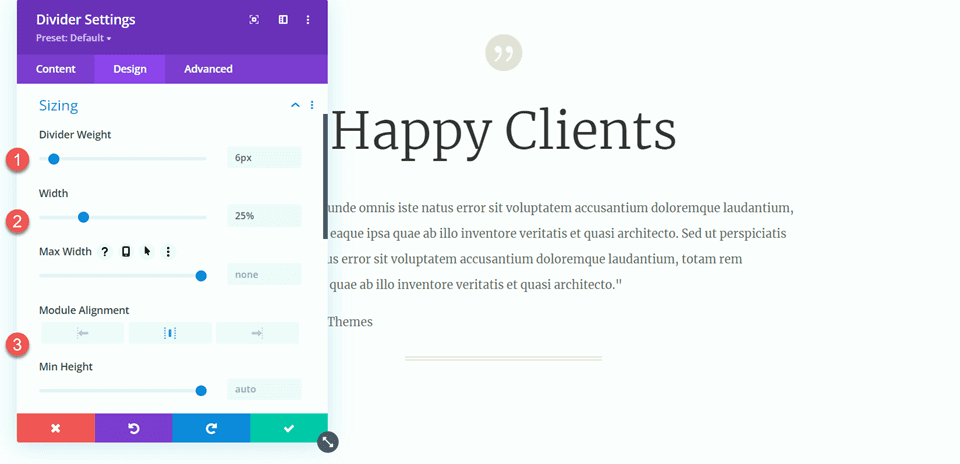
В настройках размера разделителя измените толщину разделителя на 6 пикселей, установите ширину на 25% и выровняйте модуль по центру для сбалансированной композиции.

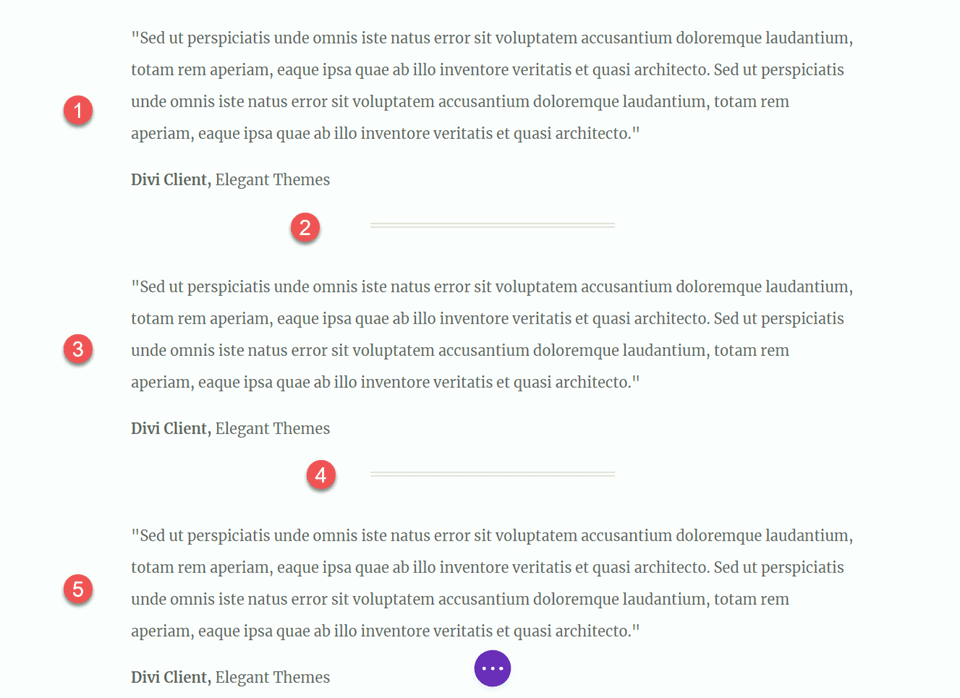
Дублируйте модуль основного текста дважды и разделитель один раз, чтобы создать три текстовых модуля с двумя разделителями между ними. Расположите эти модули так, чтобы разделители были правильно расположены между текстовыми модулями.

После выполнения этих шагов ваш дизайн отполирован и готов к презентации.
Окончательный результат
Теперь давайте рассмотрим наш окончательный дизайн. Как вы можете заметить, мы успешно добились баланса и структуры на странице за счет стратегического включения разделителей. Эти элементы не только повышают визуальную привлекательность контента, но также способствуют более организованному и гармоничному макету. Разделители служат эффективными разделителями, создавая четкую и эстетичную презентацию.

Подведение итогов
Надеемся, что эта статья проиллюстрировала простоту и эффективность использования разделителей в качестве инструмента для достижения баланса и включения пробелов в дизайн вашего веб-сайта. Модуль разделителя Divi с широким спектром возможностей настройки позволяет создавать визуально привлекательные разделители, которые не только улучшают общий дизайн вашего веб-сайта, но также соответствуют уникальному стилю и цветовой гамме вашего бренда. Используя разделители, вы можете легко улучшить эстетику своего веб-сайта Divi и создать дизайн, который перекликается с индивидуальностью вашего бренда.




