Несмотря на то, что традиционное резюме никогда не выходит из моды, стоит изучить новые возможности для эффективной демонстрации своих навыков. Одним из таких вариантов является создание веб-сайта онлайн-резюме, который может быть особенно полезен, если вы ищете работу в сфере высоких технологий. В этом пошаговом руководстве мы покажем вам, как использовать Divi и БЕСПЛАТНЫЙ пакет макетов Creative CV для создания впечатляющего дизайна веб-сайта с онлайн-резюме! Кроме того, мы расскажем, как максимально эффективно использовать встроенный модуль счетчика кругов Divi, чтобы увлекательно продемонстрировать свои достижения».

Независимо от того, являетесь ли вы опытным профессионалом или только начинаете свою карьеру, наличие веб-сайта онлайн-резюме может дать вам конкурентное преимущество, позволяя потенциальным работодателям легко получить доступ и оценить ваши навыки и достижения. Не упустите возможность выделиться на рынке труда в сфере технологий!»
Установите пакет макетов
В этом уроке мы рассмотрим, как улучшить домашний макет упаковки с помощью модуля счетчика кругов в Divi . Этот фантастический собственный модуль позволяет вам красиво продемонстрировать свои навыки благодаря четким линиям, анимации и другим впечатляющим функциям. Включив его в свой макет, вы сможете представить свои навыки в визуально привлекательной форме, придав своему резюме уникальность. Итак, давайте начнем и посмотрим, как планировка дома выглядит «из коробки»!

Раздел навыков
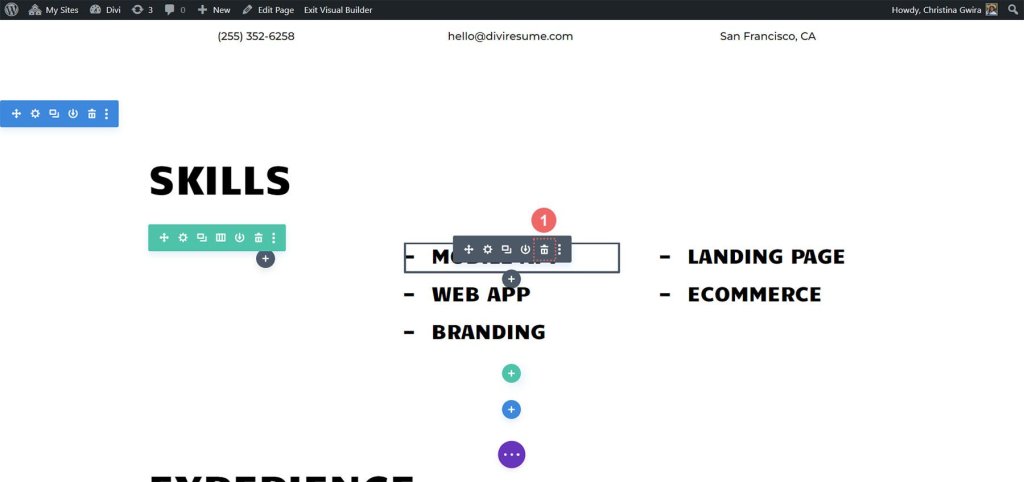
Удалите текстовые модули. Для этого просто наведите указатель мыши на каждый модуль, и во всплывающем меню «Настройки модуля» вы увидите значок корзины. Нажмите на этот значок, чтобы удалить текстовые модули.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
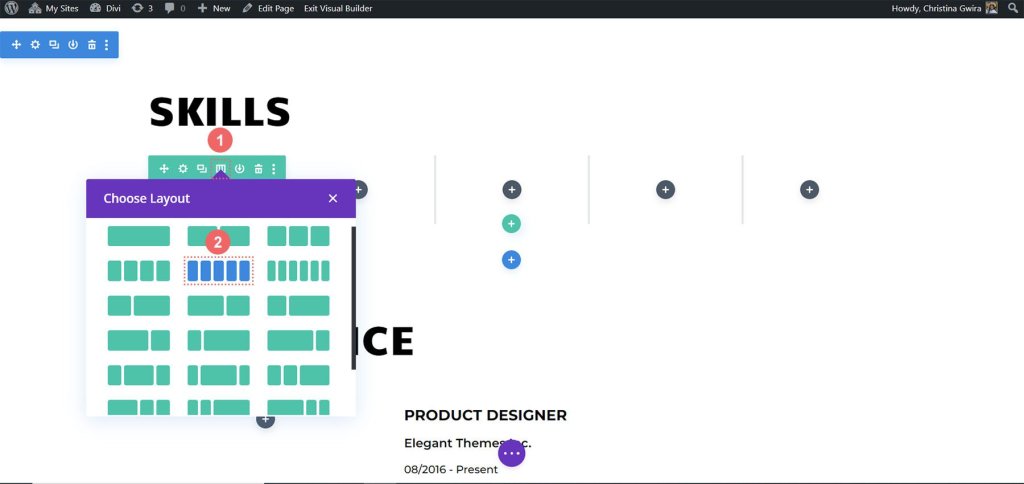
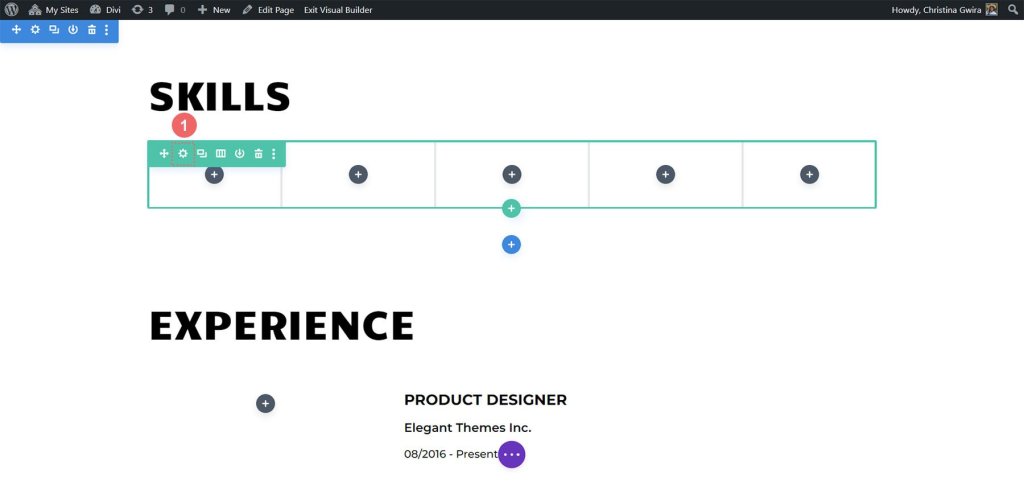
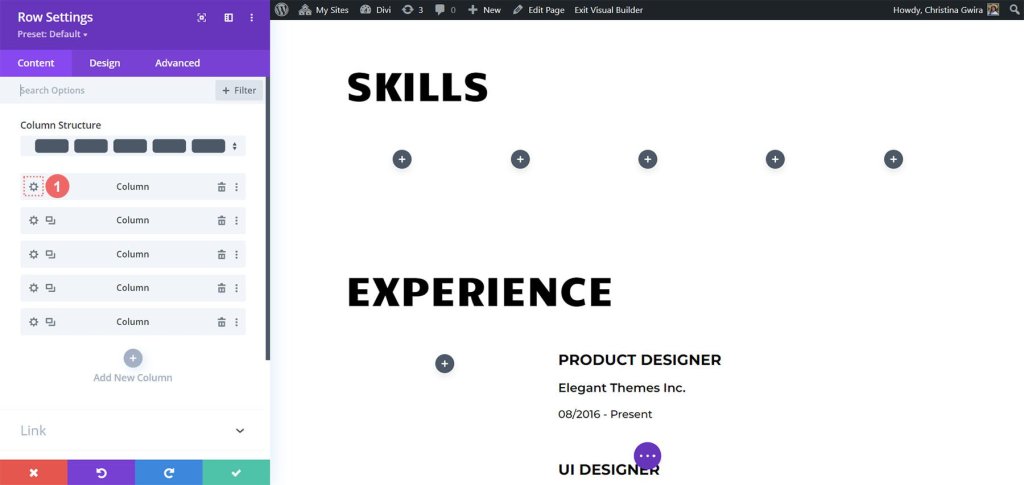
Настройте структуру строк. Найдите значок сетки в контекстном меню строки. Нажмите здесь. Затем выберите количество столбцов, которые вы хотите использовать для демонстрации своих навыков. В нашем примере мы будем использовать 5 столбцов, поэтому щелкните значок 5 столбцов.

Мы хотим добавить границы для каждого столбца в строке, аналогичные границам, используемым в пакете макетов Creative CV. Для этого просто нажмите на значок шестеренки, и откроется модальное окно «Настройки строки».

Теперь перейдите в «Настройки строки» и найдите значок шестеренки в первом столбце.

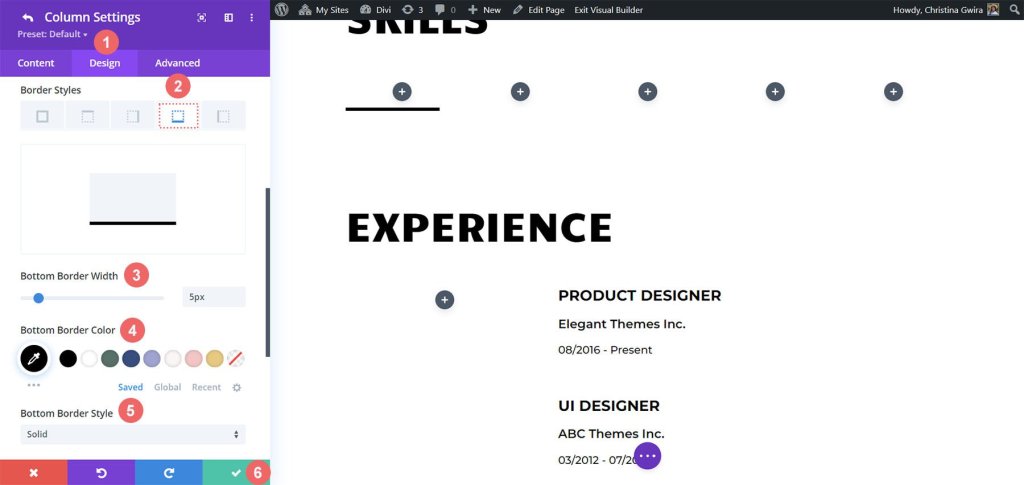
Нажатие на значок шестеренки откроет вам настройки столбца. Оказавшись там, перейдите на вкладку «Дизайн». Оттуда перейдите на вкладку «Граница».
Теперь мы хотим добавить толстую черную рамку внизу каждого из 5 столбцов в этой строке. Для этого используйте следующие настройки:
Вес границы: 5 пикселей
Цвет границы: #000000
Стиль границы: Твердый

После ввода настроек просто нажмите зеленую галочку, чтобы сохранить настройки столбца. Повторите эти шаги для других столбцов в строке. Закончив настройку всех столбцов, не забудьте сохранить всю строку.
Добавить модуль счетчика кругов
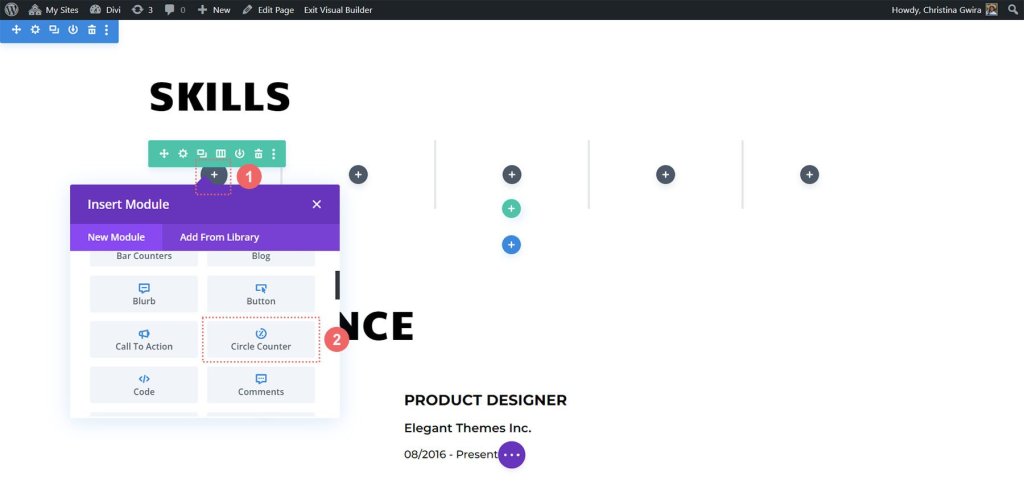
Теперь, когда мы заложили основу, пришло время добавить звездный аттракцион — модуль счетчика кругов. Чтобы начать, просто нажмите на серый значок плюса, расположенный в первом столбце. Затем выберите значок «Счетчик кругов», чтобы добавить этот фантастический модуль в строку.

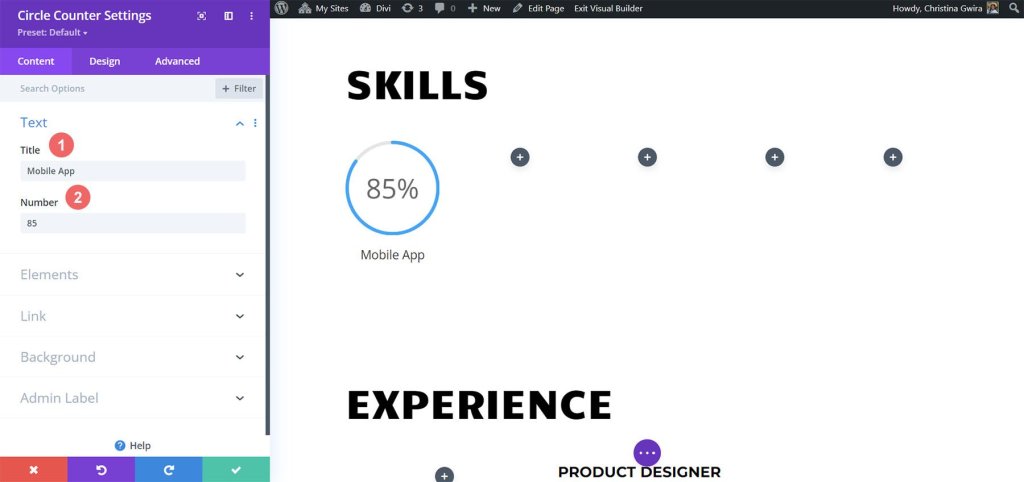
Мы собираемся черпать вдохновение из фирменного оформления пакета Creative CV Layout Pack, чтобы придать нашему новейшему дополнению стильный вид. Начнем с добавления навыка, который мы хотим продемонстрировать, в поле «Название» на вкладке «Содержимое». После этого укажите процент, который отражает ваше мастерство в этом навыке. Помните, что искренность имеет решающее значение при создании личного бренда и презентации себя в Интернете.

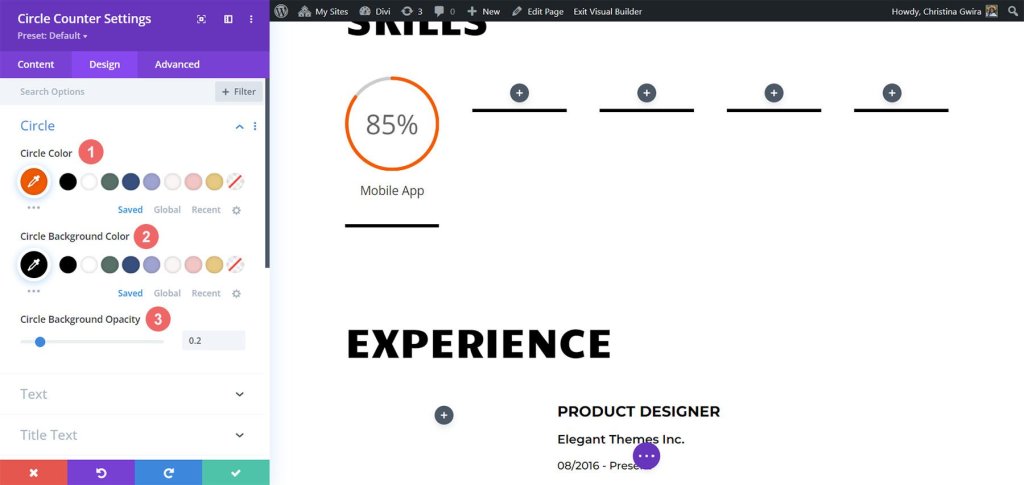
Теперь давайте возьмем фирменный дизайн шаблона Creative CV в качестве образца и перейдем на вкладку «Дизайн». Здесь мы добавим немного цвета нашему модулю счетчика кругов. На вкладке «Дизайн» выберите параметр «Круг». Чтобы стилизовать круглую часть нашего модуля, используйте следующие настройки:
Настройки дизайна круга:
- Цвет круга: #fe5a25
- Цвет фона круга: #000000
- Непрозрачность фона круга: 0,2.

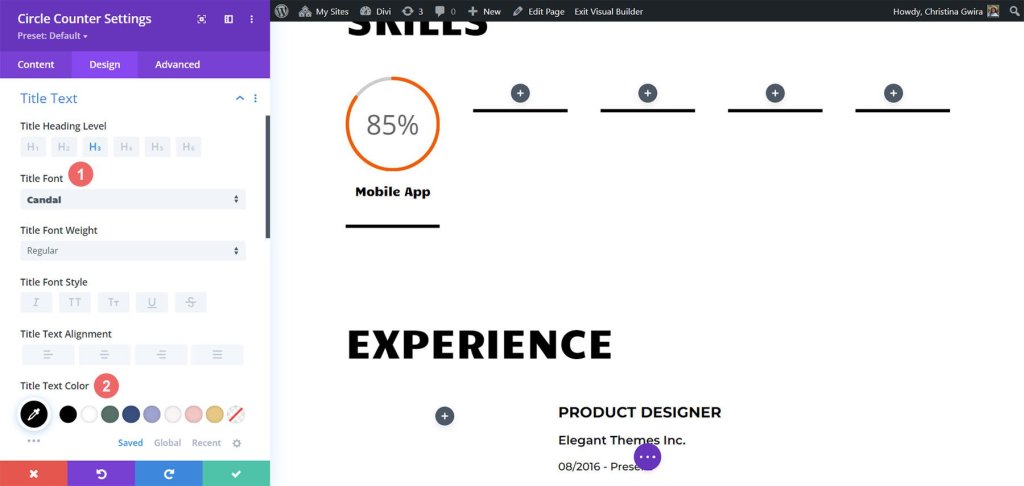
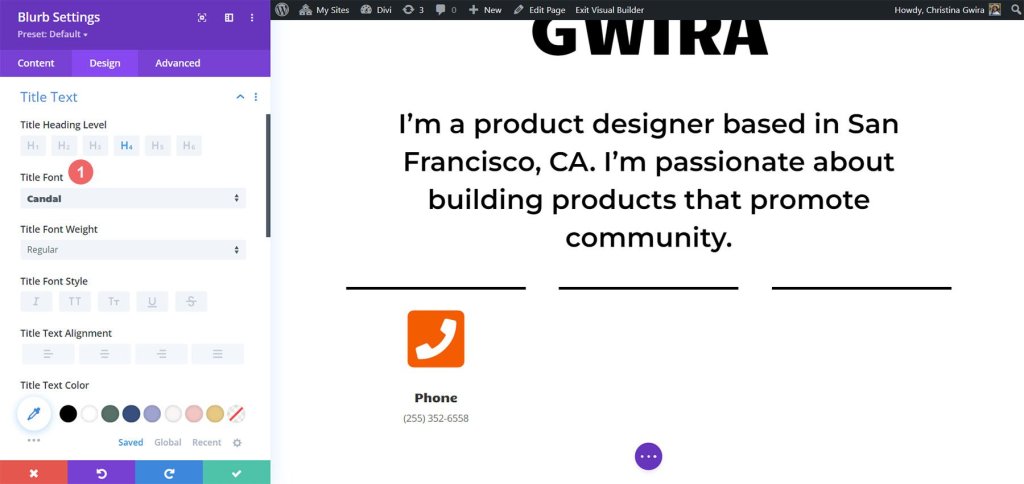
Далее мы зададим стиль названию нашего модуля. Для этого перейдите на вкладку «Текст заголовка». Мы хотим, чтобы заголовок имел тот же шрифт, что и остальная часть макета, то есть «Candal». Вот настройки текста заголовка:
- Шрифт: Candal
- Цвет текста: #000000 (черный).

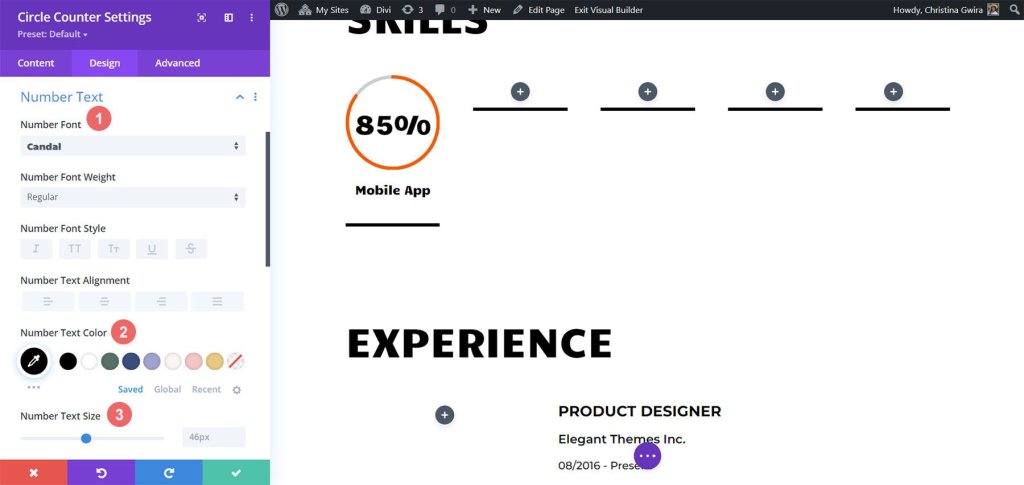
Переходя к стилю числового текста, он соответствует тому же шаблону, что и текст заголовка, но мы увеличим размер шрифта, чтобы привлечь внимание к нашим наборам навыков, отображаемым в модуле счетчика кругов. Чтобы получить доступ к настройкам цифрового текста, нажмите вкладку «Цифровой текст». Вот настройки:
- Шрифт: Candal
- Цвет текста: #000000 (черный).
- Размер текста: 46 пикселей.

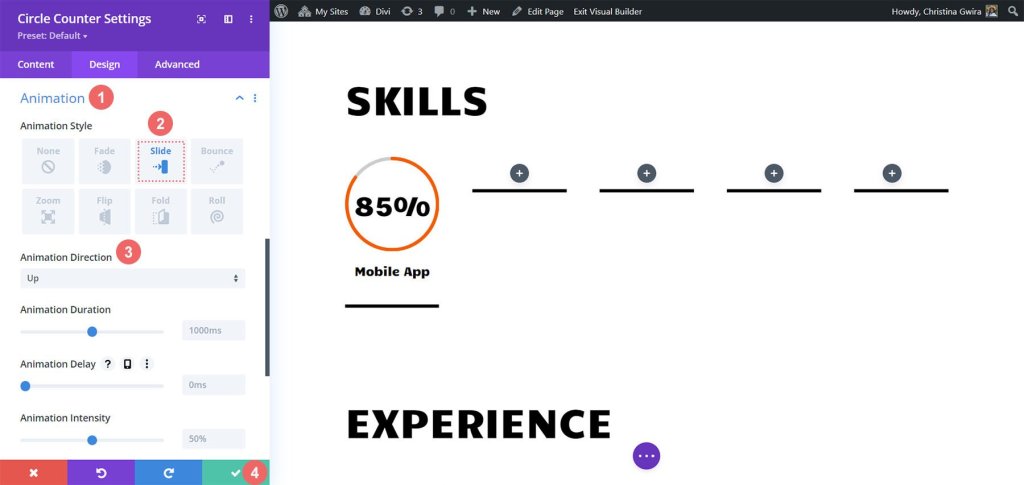
Давайте добавим последний штрих к нашему модулю счетчика кругов, включив анимацию входа. После того, как мы завершили работу над визуальным дизайном, пришло время настроить анимационный дизайн. С Divi легко добавлять изящную анимацию к различным модулям, используемым в вашем дизайне. Для наших модулей счетчика кругов мы применим плавную анимацию слайдов.
Настройки анимации :
- Стиль анимации:Слайд
- Направление анимации: вверх

Доступны различные настройки анимации для дальнейшей настройки внешнего вида этого модуля. Однако мы хотим, чтобы наш анимационный дизайн был простым и неподвластным времени, поэтому для большинства из них мы будем придерживаться настроек по умолчанию. Когда вы будете удовлетворены настройкой анимации, щелкните зеленый значок в нижней части меню настройки счетчика кругов, чтобы сохранить изменения.
Теперь, когда мы успешно завершили первый модуль счетчика кругов, мы можем легко повторить наш прогресс, сэкономив драгоценное время и обеспечив единообразие на протяжении всей нашей работы. Чтобы дублировать модуль, просто наведите на него курсор и нажмите значок «Дублировать». Как только у вас будет дубликат, нажмите на значок шестеренки, чтобы получить доступ к настройкам.

Не забудьте обновить вкладку «Содержимое», указав свои дополнительные навыки и таланты, оставив вкладку «Дизайн» нетронутой. Не забудьте сохранить изменения после внесения обновлений в этот модуль. Чтобы аккуратно упорядочить модули, снова наведите указатель мыши на модуль, нажмите и удерживайте его, затем перетащите его, чтобы переместить в нужный второй столбец.

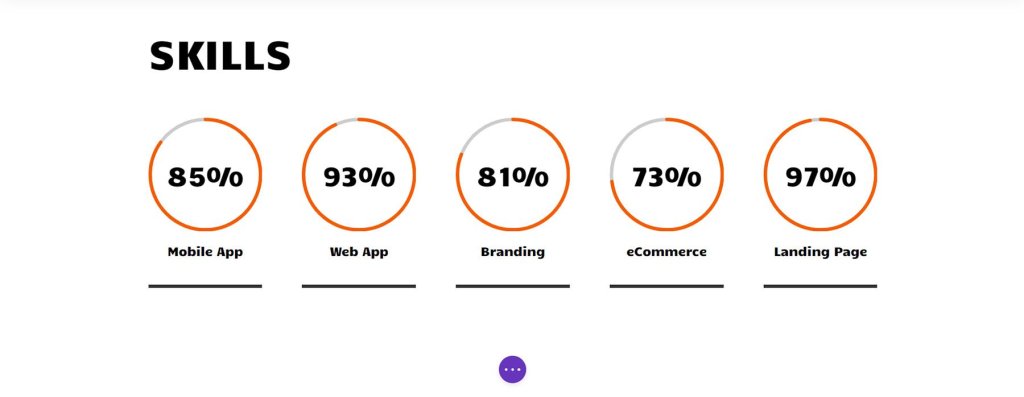
Повторяйте этот процесс до тех пор, пока все ваши навыки не будут эффективно продемонстрированы в столбцах вашей строки, создавая впечатляющую демонстрацию наших возможностей с помощью модулей Circle.

Поскольку модули Circle прекрасно демонстрируют наши навыки, пришло время добавить немного интереса к другим модулям на этой странице. Давайте проявим творческий подход и сделаем эту страницу действительно выдающейся!
Анимация фото профиля
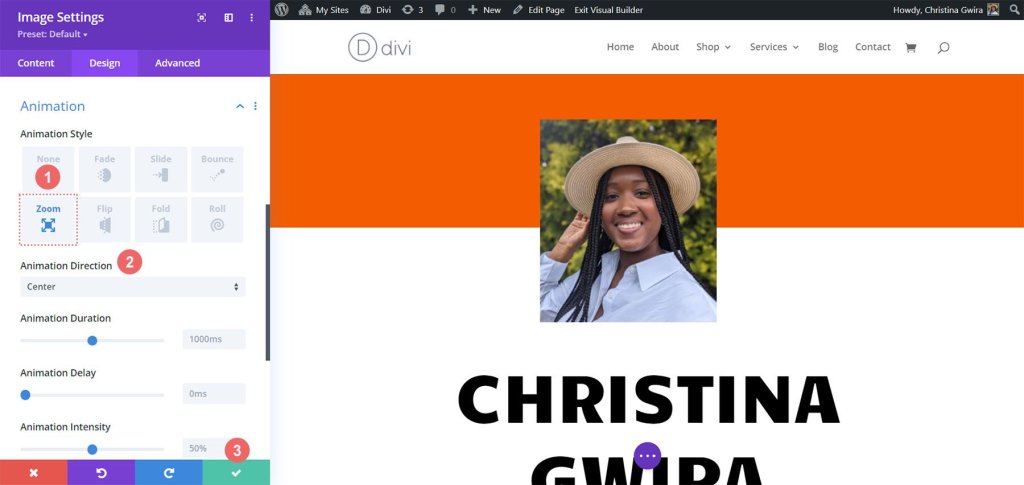
Вверху нашей страницы находится модуль изображения, который играет решающую роль в создании сильного первого впечатления. Чтобы выделиться, важно загрузить профессиональную, яркую и четкую фотографию себя. Для этого достаточно навести курсор на модуль и нажать на значок шестеренки. Это откроет параметры, а затем перейдет на вкладку «Дизайн», где мы сможем добавить к фотографии захватывающую анимацию.

Перейдя на вкладку «Дизайн», вы найдете настройки анимации. Как и в случае с модулями счетчика кругов, лучше всего, чтобы анимация была относительно простой. Для этого конкретного изображения мы будем использовать анимацию Zoom с настройками по умолчанию, чтобы мгновенно привлечь внимание посетителей, когда они попадают на наш веб-сайт. Следующие настройки мы будем использовать для применения анимации масштабирования к нашему изображению:
- Стиль анимации: Масштаб
- Направление анимации: Центр

Приступая к разработке веб-сайта онлайн-резюме, важно помнить, что персонализация имеет ключевое значение. Не стесняйтесь изменять статические модули, такие как текст, чтобы адаптировать шаблон в соответствии с вашими конкретными потребностями и предпочтениями.
Модули рекламного объявления и настройки элементов
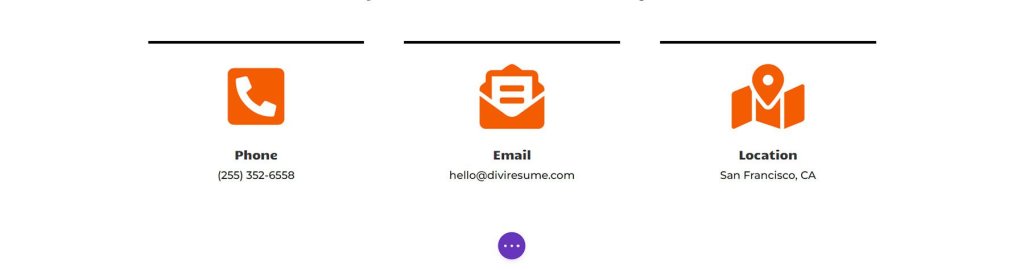
Давайте перейдем к нашей следующей задаче, которая предполагает замену текста контакта модулями Blurb. У нас есть две причины сделать это. Во-первых, мы хотим повысить визуальную привлекательность, включив в модуль значок и добавив к нему немного цвета. Во-вторых, у нас есть возможность ввести тонкую анимацию, но на этот раз она будет ограничена одним модулем Blurb, что предотвратит загромождение экрана множеством летающих строк текста.
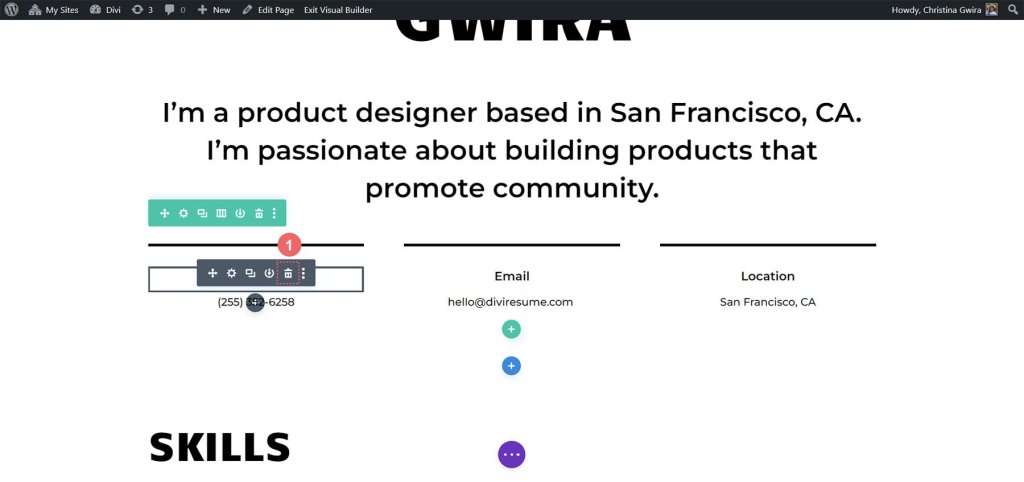
Для начала нам просто нужно навести курсор на каждый текстовый модуль, найти значок корзины и щелкнуть по нему, чтобы удалить модули из раздела.

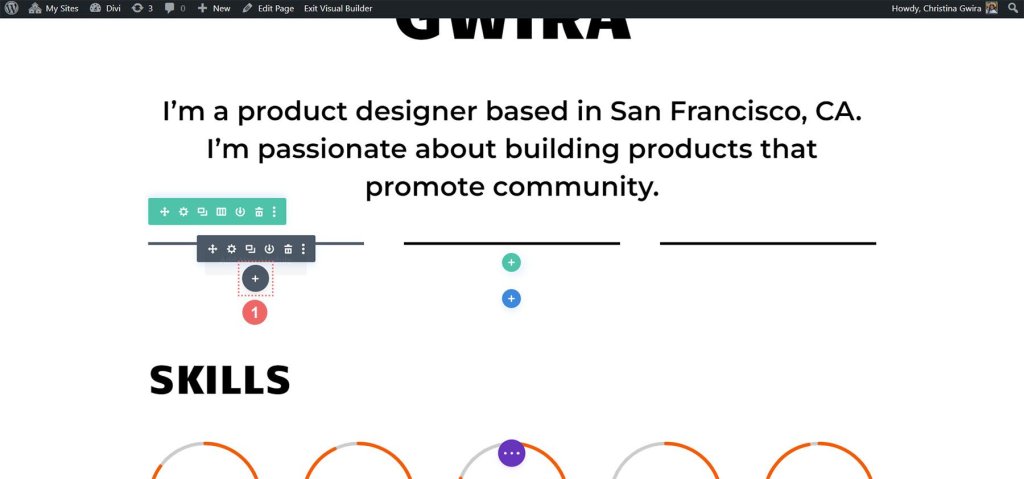
После этого мы нажимаем на серый значок плюса, который позволит нам добавить модуль Blurb в первый столбец. После того, как мы настроим его по своему вкусу, аналогично тому, как мы сделали с модулями счетчика кругов, мы сможем дублировать модуль для дальнейшего использования.

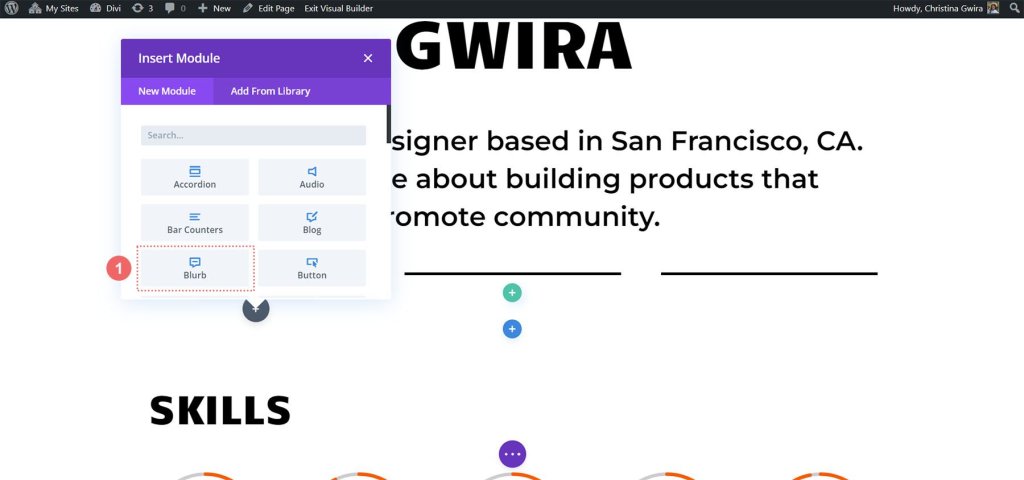
Мы нажимаем на значок модуля рекламного объявления, чтобы завершить этот этап процесса.

Затем мы начнем с перехода на вкладку «Текст», где мы сможем добавить наш контент. В этом модуле мы собираемся отобразить данные нашего номера телефона, адреса электронной почты и местоположения. Итак, давайте сейчас сосредоточимся на вводе информации о номере телефона.

Далее мы переходим на вкладку «Изображение и значок». Здесь мы хотим использовать значок, поэтому включаем опцию «Использовать значок». Затем мы найдем подходящий значок телефона и выберем тот, который лучше всего соответствует нашему дизайну.

Теперь давайте перейдем на вкладку «Дизайн», чтобы стилизовать нашу аннотацию. Нам нужно настроить параметры значка, чтобы он выглядел правильно. Мы установим цвет значка -
- Цвет значка: #fe5a26.
- Размещение изображения/значка: вверху
- Ширина изображения/значка: 96 пикселей

Поработав над иконкой, возвращаемся на вкладку «Текст». Наша цель здесь — выровнять текст по центру и обеспечить его темный цвет по всему модулю. Мы просто щелкаем центральный значок для выравнивания и выбираем «Темный» в раскрывающемся списке «Цвет текста».

Что касается шрифтов, мы будем использовать тот же шрифт, который использовался в модуле счетчика кругов для текста заголовка. Итак, меняем семейство шрифтов на Candal.

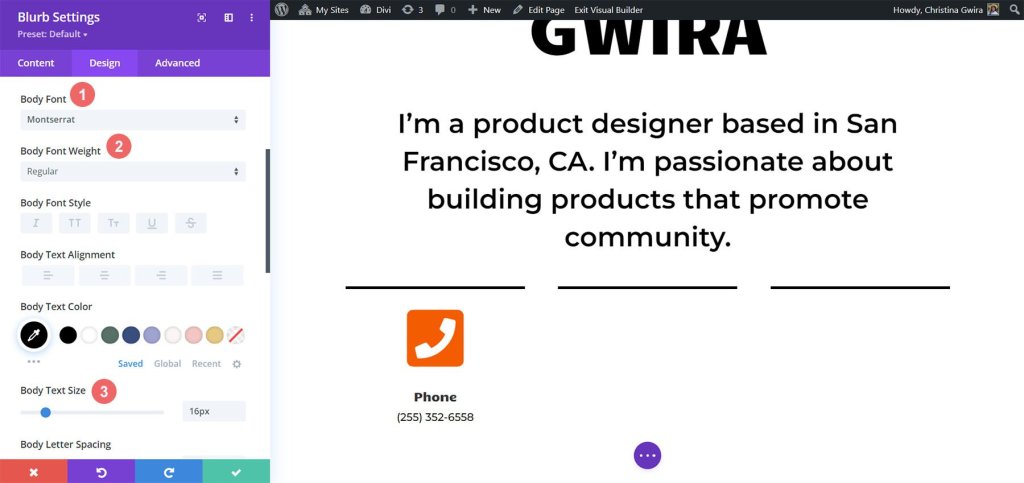
Для основного текста нам нужен другой шрифт, соответствующий стилю текстовых модулей в этом разделе. Мы будем использовать -
- Основной шрифт: Монтсеррат
- Вес основного шрифта: Обычный
- Размер основного текста: 16 пикселей.

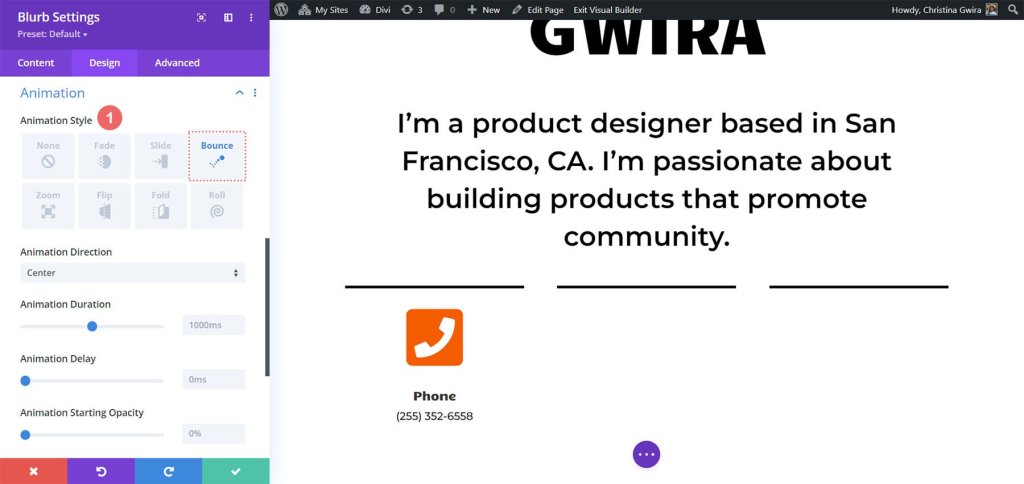
Чтобы придать нашему модулю рекламного объявления немного жизни, мы решили добавить анимацию входа. Мы переходим на вкладку «Анимация» и выбираем анимацию «Отскок», которая, как мы надеемся, привлечет внимание и добавит игривости. Для остальных настроек анимации мы оставляем значения по умолчанию.

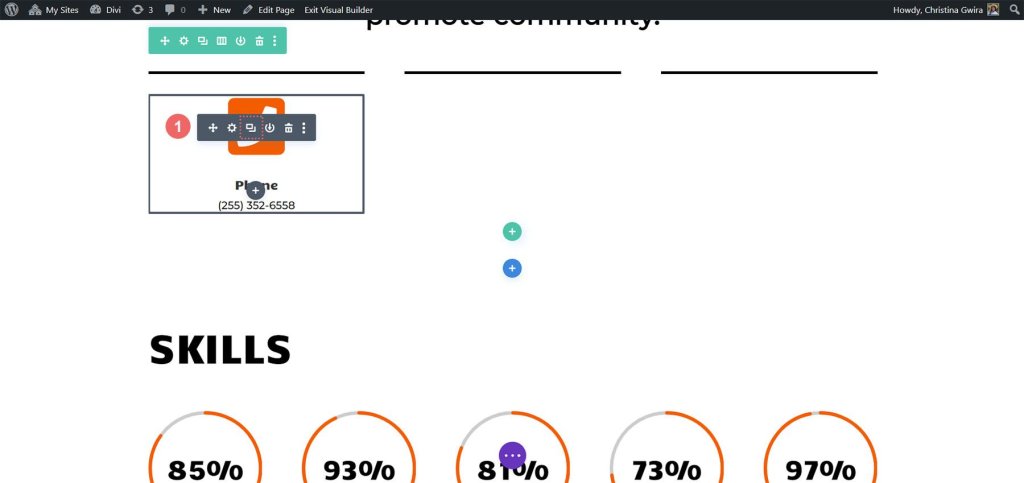
Когда наш дизайн готов, мы нажимаем на зеленый значок, чтобы сохранить нашу тяжелую работу. Теперь мы хотим продублировать модуль Blurb.

После его дублирования мы можем вернуться на вкладку «Содержимое», чтобы обновить вкладки «Текст», «Изображение» и «Значок» в соответствии с нашими потребностями. Имейте в виду, что хотя мы использовали модули рекламных объявлений для демонстрации нашего телефона, электронной почты и местоположения, вы можете проявить творческий подход и использовать их для отображения другой соответствующей информации в зависимости от вашей роли или отрасли.

Последние штрихи
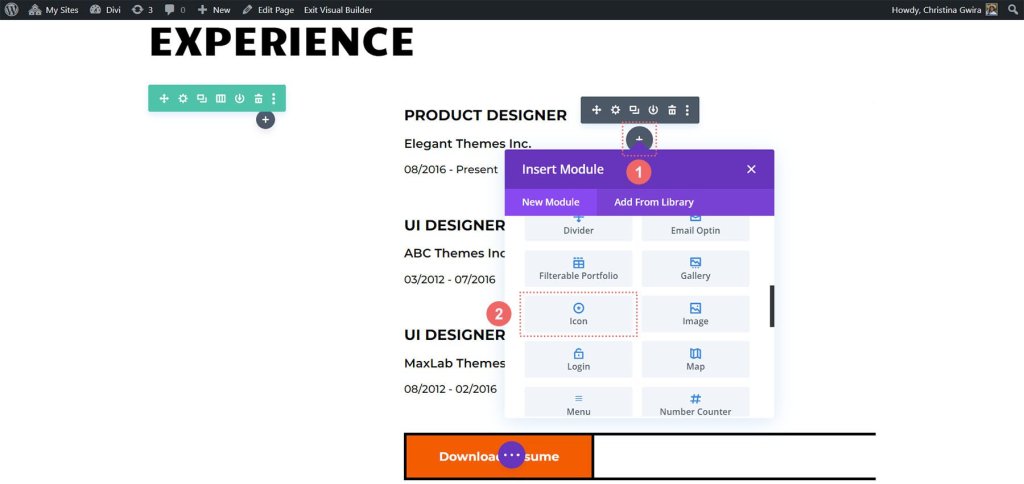
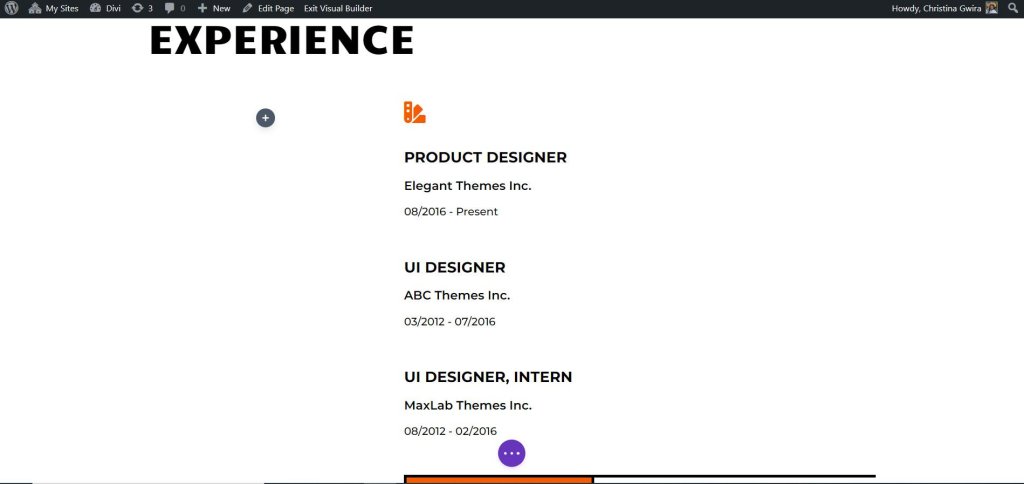
Давайте расширим описание того, как использовать новейший собственный модуль Divi, Icon Module, чтобы добавить немного иконографии в наше цифровое резюме. Для начала мы перейдем к разделу резюме на нашей странице, а затем нажмем серый значок плюса. Это действие вставит в столбец модуль значков, что позволит нам разместить значок в начале каждой записи в нашем резюме. Цель — выбрать значок, который визуально представляет компанию или роль в более общем смысле.

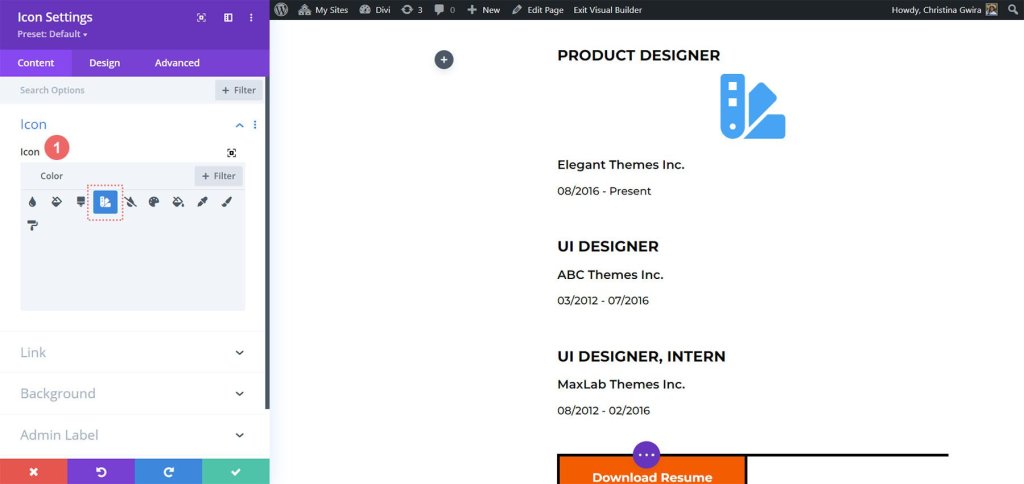
Теперь, чтобы найти идеальный значок для должности, которую мы хотим продемонстрировать в нашем резюме, мы можем использовать поле поиска и ввести термин, который соответствует этой должности.

Например, в нашем примере мы выбрали значок образца цвета, чтобы символизировать важность цвета в пользовательском интерфейсе, UX и работе дизайнера продукта.
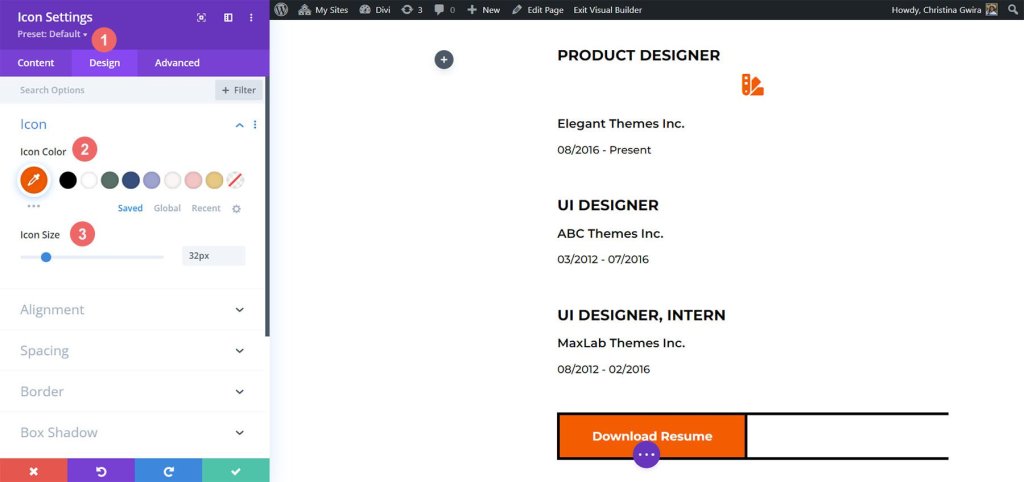
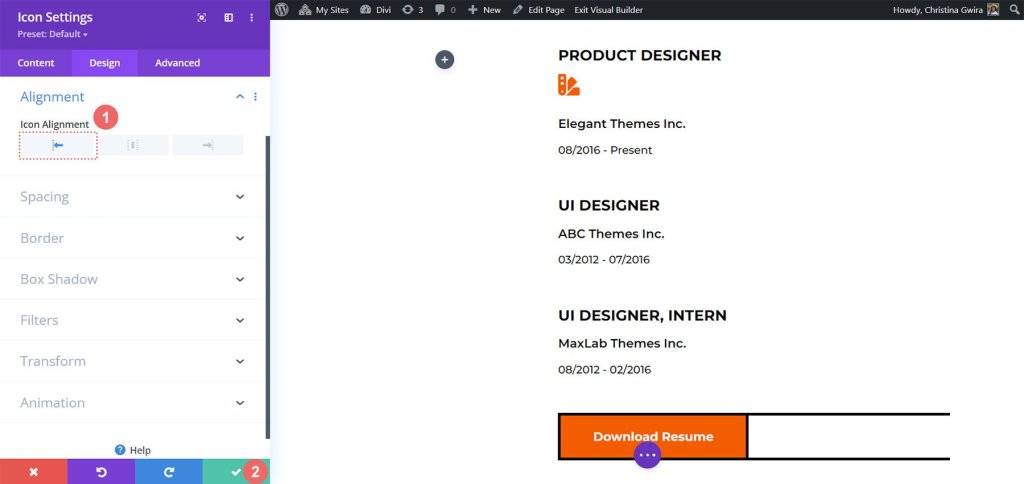
Далее давайте перейдем на вкладку «Дизайн», чтобы дополнительно настроить внешний вид выбранного нами значка. У нас есть две конкретные настройки: цвет и размер значка. В нашем примере мы установили цвет значка на -
- Цвет значка: #fe5a26.
- Размер значка: 32 пикселя.

Теперь пришло время правильно выровнять модуль значков. Мы можем сделать это, щелкнув вкладку «Выравнивание» и выбрав опцию «Выравнивание по левому краю». Если вы удовлетворены дизайном, не забудьте нажать кнопку с зеленой галочкой в нижней части окна настроек, чтобы заблокировать эти настройки значков.

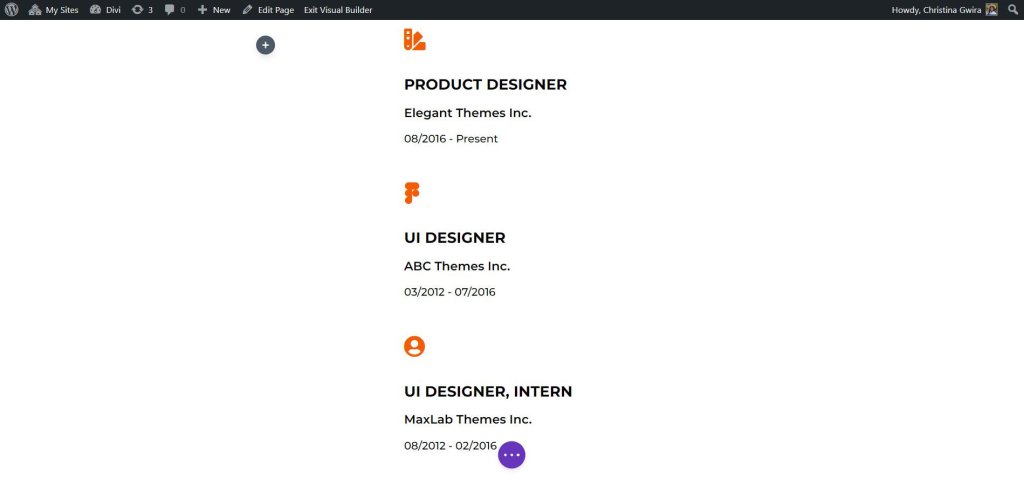
Благодаря идеально разработанному модулю значков мы теперь можем разместить его вверху названия нашей должности для каждой записи в резюме. Повторяя этот процесс для каждой должности, упомянутой в нашем резюме, мы можем создать визуально привлекательное и информативное представление нашего профессионального опыта.

Вот значки, которые мы выбрали для должностей в нашем текущем резюме:

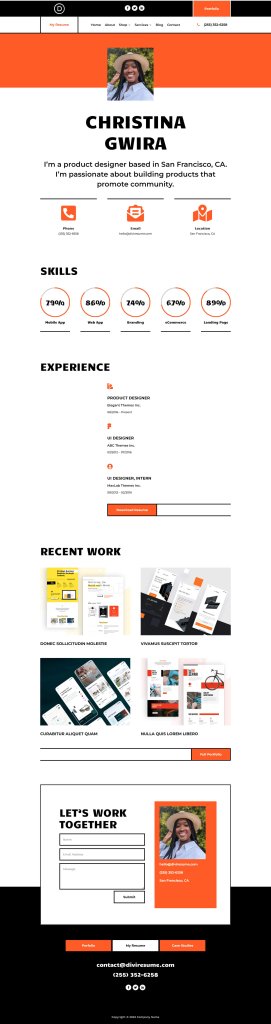
Окончательный результат
Включив тонкую анимацию и представив дополнительные модули, такие как модуль значков и модуль счетчика кругов, мы успешно оживили домашний макет Creative CV, вдохнув новую жизнь в его дизайн.

Подведение итогов
Модуль счетчика кругов Divi — это мощный инструмент, который может поднять дизайн вашего дома на новую высоту. Благодаря возможности добавлять увлекательные и интерактивные круглые счетчики этот модуль позволяет вам отображать важную статистику, навыки или достижения в привлекательной форме.




