Laravel Reverb — это пакет для Laravel, среды веб-приложений PHP, которая обеспечивает взаимодействие в реальном времени, управляемое событиями. Обычно он использует WebSockets для обеспечения обновлений и взаимодействия в веб-приложениях в реальном времени. Это полезно для приложений, которым требуется мгновенное обновление данных, таких как приложения чата, живые уведомления и информационные панели в реальном времени.

В документации Laravel есть инструкции по его использованию в тестовой среде и в рабочей среде с использованием Nginx в качестве сервера. Однако четких инструкций о том, как запустить его на Apache2, нет. Прежде чем углубляться в то, как заставить его работать на Apache, нам нужно сначала понять, как работает Laravel Reverb.
Принцип работы
Хотя вы можете подумать, что Laravel Reverb обрабатывает обратную связь через Websocket, погружение в конфигурацию покажет, что существует также потребность в связи HTTP/HTTPS. По нашим наблюдениям, Laravel Reverb помогает интерфейсу получать в реальном времени события, отправляемые на сервер (Laravel). Не существует четкого руководства о том, как из внешнего интерфейса можно использовать открытый канал для отправки сообщений на серверную часть. Для этого вам нужно отправить HTTP-запрос на серверную часть. Та же логика применима к Laravel, который хочет отправлять события на сервер WebSocket.

Рассмотрим этот сценарий веб-сайта электронной коммерции, где пользователь добавляет продукты на карточку, и мы хотим, чтобы значок корзины увеличивал количество товаров в корзине.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас- Первым шагом будет подключение к серверу WebSocket с помощью Laravel Echo (подробнее см. Трансляция на laravel ) и прослушивание определенного канала.
- Из серверной части мы отправим событие, когда количество товаров в корзине увеличится.
- Laravel вызовет POST-запрос к серверу WebSocket, который в свою очередь отправит сообщение на ваш внешний интерфейс, подключенный к каналу.
В этом сценарии недостаточно просто настроить WebSocket, чтобы он заработал, поскольку нам также необходимо включить поддержку HTTP-запросов.
Настройка веб-сокета
Laravel Reverb использует Node.js для обработки связи через WebSocket. В процессе установки Laravel Reverb вы заметите, что каким-то образом задействован узел js. Прочитав документацию Laravel, вы лучше поймете необходимость базовой настройки для начальной настройки реверберации Laravel.
Используя:
php artisan install:broadcastingВ ваш файл .env будут добавлены настройки по умолчанию. Например, ваши REVERB_APP_ID, REVERB_APP_KEY и REVERB_APP_SECRET будут настроены с использованием пользовательских значений по умолчанию. Вам нужно будет настроить расположение сервера WebSocket и то, как Laravel взаимодействует с ним.
Развертывание WebSocket на поддомене
В идеале вам нужно будет создать субдомен. Хотя это правда, что вы по-прежнему можете размещать все в одном домене, вы можете получить раздутую конфигурацию Apache. Однако разделение поможет вам быстро определить, в чем может быть проблема (это мое мнение, вы можете поступать как хотите).
Давайте сначала убедимся, что наш файл .env готов к тому, чего мы хотим достичь:
- REVERB_SERVER_HOST: 127.0.0.1
- REVERB_SERVER_PORT: 8080
- REVERB_HOST: ws.codewatchers.com
- REVERB_ПОРТ: 443
- РЕВЕРБ_СХЕМА: https
Мы решим создать поддомен с именем «ws.codewatchers.com», где развернем наш сервер WebSocket. В вашей ситуации измените ws.codewatchers.com на домен по вашему вкусу.
<VirtualHost *:443>
ServerName ws.codewatchers.com
ServerAlias ws.codewatchers.com
ErrorLog ${APACHE_LOG_DIR}/ws.codewatchers.com-error.log
CustomLog ${APACHE_LOG_DIR}/ws.codewatchers.com-access.log combined
SSLEngine on
SSLProxyEngine on
SSLCertificateFile /path/to/certificate/local.crt
SSLCertificateKeyFile /path/to/certificate/local.key
ProxyPass /app "ws://127.0.0.1:8080/app"
ProxyPassReverse /app "ws://127.0.0.1:8080/app"
</VirtualHost>Обратите внимание, что здесь мы используем SSL, поэтому вам может потребоваться сертификат, выданный для вашего субдомена. Для этого вы можете использовать Certbot (в этом вам поможет Bing Copilot).
Добавление поддержки HTTP/S
Как было сказано выше, сервер Laravel Reverb также должен поддерживать регулярные HTTP-запросы. Для этого мы перенаправили через прокси все запросы, имеющие /app, на «ws://127.0.0.1:8080/app». Это сегмент URL, используемый для сокетов. Кроме того, Laravel использует /apps для отправки запросов POST, поэтому мы добавим новую конфигурацию к конфигурации Apache, указанной выше:
ProxyPass / "http://127.0.0.1:8080/"
ProxyPassReverse / "http://127.0.0.1:8080"Здесь мы хотим, чтобы другие запросы, не имеющие «/app» (строго), пересылались через обычные HTTP-запросы.
Закончив с этим, не забудьте перезагрузить конфигурацию Apache, используя следующее:
sudo service apache2 reloadНастройка супервизора
Supervisor является важной частью этого процесса, поскольку мы дадим ему команду выполнить за нас сервер реверберации. Хорошая часть здесь заключается в том, что он перезапустит его всякий раз, когда он не сможет выполниться. поэтому мы уверены, что WebSocket всегда (или почти) будет работать. В Laravel есть краткий подробный раздел для Supervisor , но мы углубимся и приведем пример:
[program:laravel-reverb]
command=php artisan reverb:start
directory=/path/to/your/laravel/project
autostart=true
autorestart=true
stderr_logfile=/path/to/desired/logfile.log
stdout_logfile=/path/to/desired/logfile-out.log
user=ubuntuМы предполагаем, что вы запускаете его в Ubuntu от имени пользователя « ubuntu ». Вы настроите эти параметры по своему желанию.
Очереди и планирование задач
Если у вас есть очереди, выполняющиеся асинхронно (база данных или Redis), вам необходимо убедиться, что они правильно настроены и работают. Фактически, транслируемые события выполняются как задания.

Возможно, вам придется обратиться к документации Laravel для настройки планирования задач . При желании вы можете установить Laravel Telescope , чтобы отслеживать ваши задания и проверять, как они запускаются.
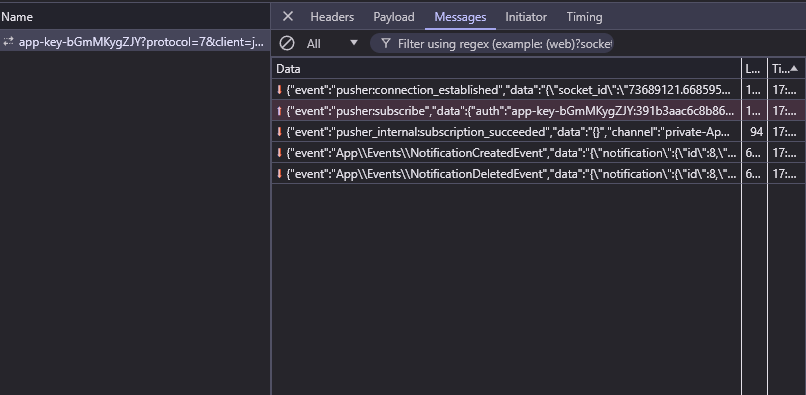
Вы также можете использовать консоль браузера, чтобы проверить, как работает ваш WebSocket.

Мы надеемся, что это руководство было для вас полезным. Если во время чтения у вас возникли проблемы, сообщите нам об этом.





