Elementor Flexbox — это новый способ структурирования макетов, который делает разработку веб-сайтов проще и эффективнее. Это шаг вперед по сравнению со старой разметкой разделов и столбцов, к которой мы все привыкли.

Старый макет был удобен с разделами, подразделами и столбцами, но ему не хватало гибкости дизайна. Каждый раздел Elementor может содержать только столбцы и один подраздел. Добавление слишком большого количества этих элементов на страницу замедлит работу вашего сайта.
А создание дизайна, который хорошо работал бы на мобильных устройствах, при старой настройке также было проблемой.
Хотя макет разделов и столбцов сделал свое дело, пришло время использовать лучший и более гибкий способ проектирования веб-сайтов с использованием конструктора страниц Elementor .
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасЕсли вы хотите узнать о контейнерах Flexbox, сохраните этот блог. Мы расскажем вам обо всех важных деталях этой новой структуры макета и покажем, почему она лучше старой структуры разделов и столбцов.
Что такое Flexbox-контейнер Elementor?
Контейнеры Elementor Flexbox — это способ, которым Elementor, конструктор веб-сайтов, использует технику проектирования под названием CSS Flexbox. Этот метод, основанный на CSS 3, помогает упорядочить элементы на веб-странице.
Flexbox великолепен, потому что он гарантирует, что ваша веб-страница будет хорошо выглядеть и хорошо работать на разных устройствах и размерах экрана.
Elementor представил контейнеры Flexbox в обновлении 3.6. Эти контейнеры помогают создавать веб-страницы, адаптируемые к устройствам. Они представляют собой специальные коробки, в которых хранится текст, изображения и виджеты. Самое интересное, что вы даже можете помещать эти коробки в другие коробки.
Если вы использовали обычные макеты с разделами и столбцами, вы знаете, что это может быть сложно, особенно с различными макетами, такими как блоки или таблицы.
Но с помощью Flexbox вы можете хранить вложенные ящики друг в друге столько, сколько захотите. Это открывает массу возможностей для создания уникальных дизайнов.
Проще говоря, эти контейнеры действуют как разделы, но они очень гибкие. Вы можете настроить множество параметров, например, их расположение, пространство вокруг них и расположение на странице.
Как использовать контейнеры Flexbox Elementor?
Способ создания страниц с помощью Elementor Flexbox во многом похож на использование обычных блоков Elementor. Итак, независимо от того, являетесь ли вы новичком в Elementor или переходите со старой версии, у вас не возникнет проблем с адаптацией.
Возможно, вас интересуют такие вещи, как «как включить/контейнер в Elementor? Как разместить контейнеры в Elementor? Как добавить контейнер в Elementor ?» Эта часть даст вам ответы, которые вам нужны.
Чтобы помочь вам начать, вот шаги по использованию контейнеров Flexbox для разработки вашего веб-сайта:
Шаг 1. Включите Flexbox в настройках Elementor.
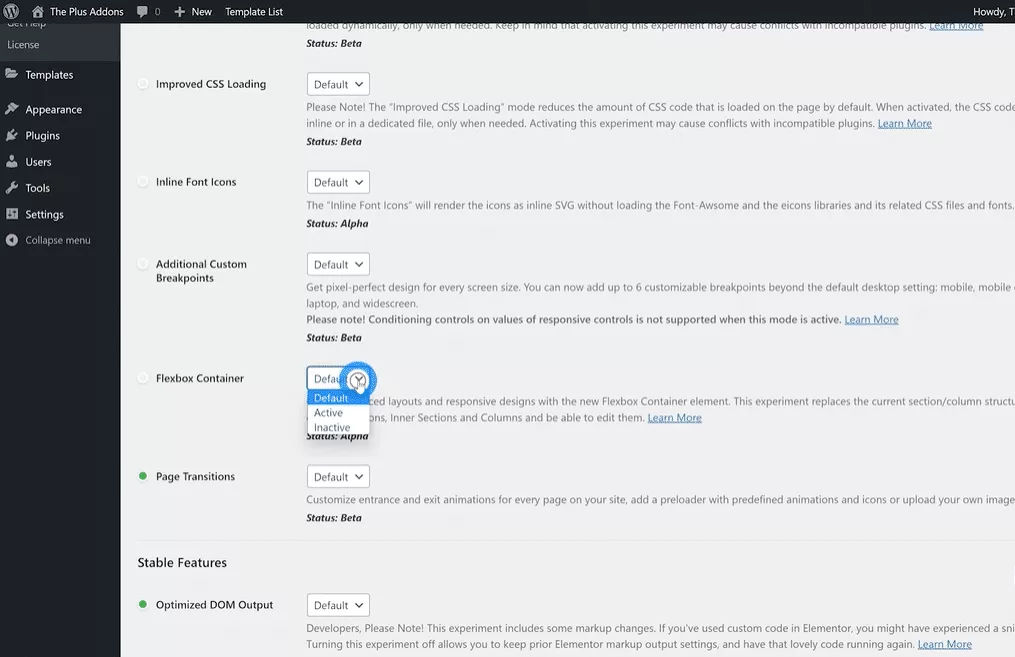
Прежде чем вы сможете использовать новые контейнеры, вам необходимо активировать Flexbox. Итак, перейдите к настройкам Elementor на панели управления WordPress. Перейдите на вкладку «Эксперимент», прокрутите вниз, найдите параметр «Контейнер Flexbox» и выберите «Активный» в раскрывающемся меню. Сохраните изменения и перейдите к следующему шагу.
На новых веб-сайтах контейнер Flexbox уже активен по умолчанию.

Шаг 2. Создайте новую веб-страницу
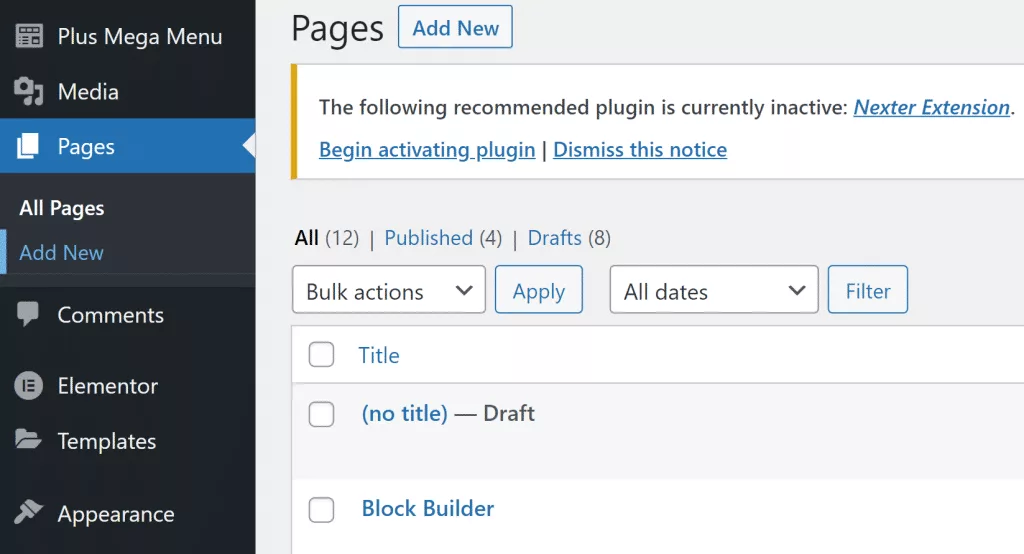
Сначала давайте создадим новую страницу, как мы обычно это делаем. Перейдите в раздел «Страницы», выберите «Все страницы» и нажмите «Добавить новую».

Шаг 3: Откройте Элементор
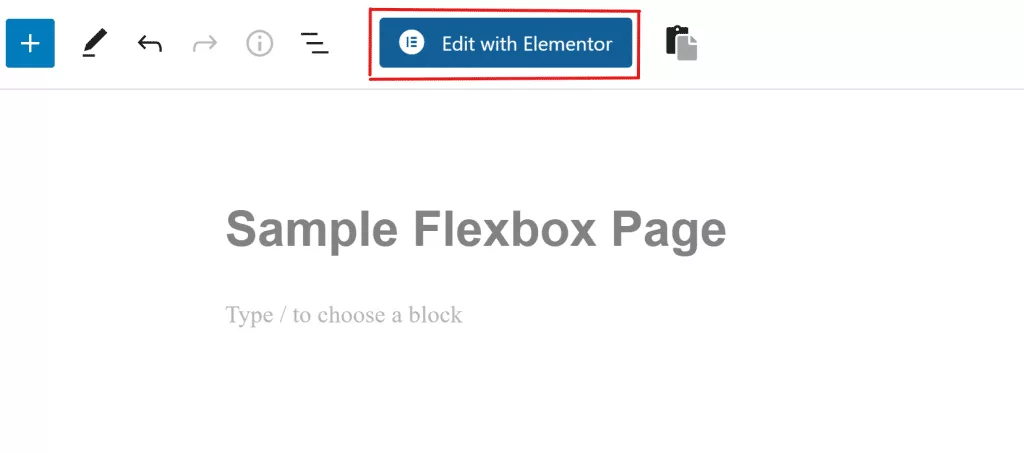
Теперь вы увидите окно конструктора страниц WordPress на своем экране. Дайте название этой новой странице и нажмите «Редактировать с помощью Elementor», чтобы начать использовать контейнеры Flexbox.

Шаг 4. Добавьте новый ящик
У вас будет знакомый интерфейс конструктора страниц Elementor. Кроме того, вы можете добавить новое поле, перетащив его с боковой панели. Или вы можете нажать на символ + и выбрать понравившуюся структуру.
Шаг 5: Оформление коробки
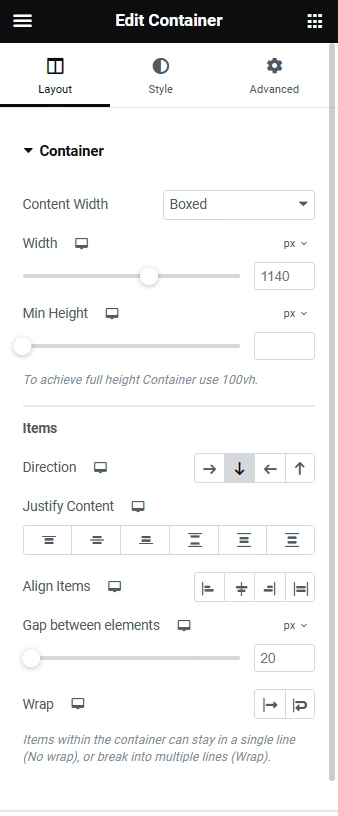
Добавив ящик, вы найдете множество способов придать ему такой вид, как вам хочется. Вы можете настроить такие параметры, как тип коробки, ее ширину или высоту, направление, расположение и многое другое.

Шаг 6. Перетащите виджеты в коробки
Размещать виджеты внутри коробок тоже легко. Просто выберите нужный виджет на вкладке «Элементы», затем перетащите его на значок + в поле.
Шаг 7. Измените внешний вид виджета
Точно так же, как вы изменили настройки для всего ящика, вы также можете изменить внешний вид вещей внутри ящика. Вы можете изменить такие вещи, как то, в какую сторону они смотрят, как они выстраиваются в ряд, сколько места между ними и многое другое.
Шаг 8. Поделитесь своей новой веб-страницей Flexbox
Вы можете создать множество коробок, сделать их копии и изменить их расположение. Продолжайте выполнять эти шаги по мере добавления новых элементов. Закончив, нажмите кнопку «Опубликовать», чтобы оживить вашу веб-страницу. Вы также можете нажать кнопку «Предварительный просмотр», чтобы увидеть, как работает ваша новая веб-страница Flexbox.
Подведение итогов
В заключение вы узнали о контейнерах Elementor Flexbox. Если вы уже знакомы с Elementor, вам будет легко освоить новый конструктор Flexbox. А если вы новичок, следование этому руководству поможет вам без проблем работать с Flexbox.





