Elementor — популярный конструктор страниц WordPress, который позволяет легко создавать и изменять веб-сайты. Одной из полезных функций Elementor является функция «История», которая позволяет пользователям отменять и повторять изменения, внесенные на веб-сайт. В этой статье мы рассмотрим, как использовать функцию истории в Elementor для отмены и повтора действий. Мы также обсудим, как перейти к конкретным изменениям и как сохранить разные версии страницы. Эта статья покажет вам, как использовать функцию истории Elementor, чтобы уверенно вносить изменения на свой веб-сайт, зная, что вы всегда можете вернуться и исправить любые допущенные ошибки.

Представляем историю Elementor
Отныне вы можете отменить все, что вы делаете в редакторе, и сделать это снова, если вам нужно.
Сделал ошибку? Не беспокойтесь! Просто нажмите Ctrl/Cmd + Z или откройте панель истории, чтобы увидеть, что вы делали в прошлом.
Это важное дополнение к уже полезной функции истории изменений, которая создает сохраненную версию ваших изменений каждый раз, когда вы их сохраняете.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасИспользование функции истории
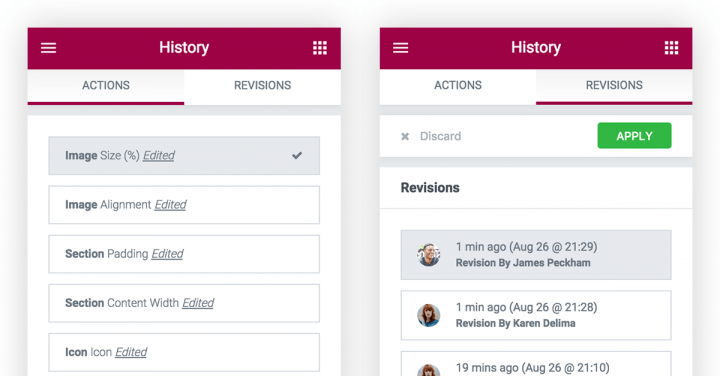
В нижней части левой панели вы увидите новый значок счетчика часов. Если щелкнуть по нему, откроется панель истории с двумя вкладками: Действия и Ревизии.
Вкладка «Действия»
На вкладке «Действия» вы можете увидеть запись обо всем, что вы делаете в Elementor . От добавления текста до изменения цвета кнопки … Ничего не упущено.
Вы можете узнать, что вы сделали, пройдя шаги и нажав на них.
Просматривайте список шагов, пока не найдете точное место, где вы совершили ужасную ошибку, которая испортила ваш в остальном прекрасный дизайн страницы (я же говорил вам не использовать шрифт Comic Sans!)
Как только вы нашли правильное место, чтобы развернуться, продолжайте идти оттуда. Вы можете переключаться между действиями, как и в любом программном обеспечении, имеющем кнопки «Отменить» и «Повторить».

Вкладка «Редакции»
Если вы дошли до конца списка действий, вы можете вернуться еще дальше, щелкнув вкладку Ревизии.
Редакции очень полезны и сохраняются с помощью той же функции в WordPress для сохранения изменений. Это делает версии Elementor очень быстрыми, а также позволяет использовать любой плагин, который ускоряет версии.
Каждый раз, когда вы сохраняете свою страницу, функция «История изменений» отмечает, как она изменилась. Это позволяет переключаться между старыми версиями дизайна страницы и обратно. Это означает, что каждый шаг процесса разработки вашей страницы резервируется.
После того, как вы выберете версию, к которой хотите вернуться, вы нажимаете кнопку «Применить», и текущая страница возвращается к версии, которая была сохранена в версии.
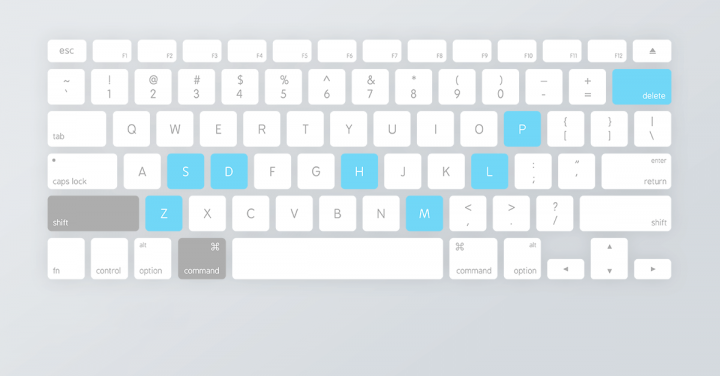
Новые горячие клавиши
Когда дело доходит до проектирования с помощью Elementor, горячие клавиши очень помогают. Это позволяет вам пробовать разные вещи в редакторе, что ускоряет весь процесс проектирования.
Мы настолько привыкли к возможности контролировать z'ing во всем используемом нами программном обеспечении, что кажется естественным, что Elementor имеет ту же функцию. Чувак, наконец-то ты можешь вернуться к последнему действию, нажав на него.

В Elementor теперь есть четыре новых ярлыка: «Повторить», «Отменить», «Удалить» и «Дублировать». Вот список всех горячих клавиш:
- Отменить — Ctrl/Cmd + Z — Отменить любое изменение, сделанное на странице
- Повторить — Ctrl/Cmd + Shift + Z — Повторить любое изменение, сделанное на странице
- Дублировать — Ctrl / Cmd + D — Дублировать раздел/столбец/виджет, который редактируется
- Удалить - Удалить - Удалить редактируемый раздел/столбец/виджет
- Сохранить — Ctrl / Cmd + S — сохранить вашу работу и, возможно, вернуться к ней с историей изменений
- История — Ctrl/Cmd + Shift + H — переход на панель истории изменений
- Панель/Предварительный просмотр - Ctrl/Cmd + P - Переключение между панелью и просмотром просмотра
- Мобильное редактирование — Ctrl / Cmd + Shift + M — переключение между настольным, планшетным и мобильным представлениями
- Библиотека шаблонов — Ctrl / Cmd + Shift + L — открывает модальное окно библиотеки шаблонов.
Наслаждайтесь Elementor лучше!
Что вы думаете об этой функции? Как вы думаете, она изменит то, как вы используете Elementor для проектирования?
Elementor быстро прогрессирует благодаря совершенно новым функциям, которые открывают новые возможности. Найдите минутку, чтобы опробовать новую функцию отмены/возврата. Откройте новую страницу, внесите некоторые изменения и нажмите «Отменить». Я уверен, что это будет полезно для вас.
История позволяет вам пробовать новые вещи при разработке дизайна в Elementor , поэтому вам никогда не придется бояться попробовать что-то новое.





