Наличие на вашем веб-сайте формы, с которой посетители могут связаться, может иметь некоторые преимущества. Форма на веб-сайте может иметь различные типы, например контактную форму, форму подписки на рассылку новостей или, возможно, форму опроса для проверки взаимодействия с пользователем.

Есть многие плагины доступны в Интернете, которые предоставят вам контактную форму на вашем сайте. Некоторые из них бесплатны и обычно имеют ограниченные возможности. С другой стороны, премиальные плагины, такие как Gravity form, позволяют вам персонализировать свои контактные формы по своему усмотрению и управлять информацией о пользователях, которую вы получили через эту форму.
Что такое Gravity Forms?
Gravity Forms - это хорошо известный плагин WordPress, который позволит вам создать несколько форм для размещения на вашем сайте. С помощью Gravity Forms вы можете легко создавать контактные формы, викторины и исследовательские формы, такие как опросы, для своего веб-сайта. Это известный плагин для таких функций, как условное форматирование и маршрутизация. Он автоматически отображает или покрывает определенные вопросы, основанные на ответах пользователей на предыдущие вопросы. Кроме того, это помогает администратору отправлять соответствующий контент тем, кто указал свои электронные письма для определенных категорий.

Gravity Forms - это имя, которому доверяют в мире плагинов для создания форм, потому что более десяти лет они заботятся об удовлетворении всех потребностей клиентов. В сегодняшнем посте мы узнаем, как установить Gravity form и использовать ее с помощью Elementor.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасИтак, нам нужен Плагин Elementor для настройки формы Gravity, Дополнение к PowerPack Lite для интеграции Gravity Form с редактором Elementor и, наконец, что наиболее важно, сам Плагин Gravity Form для создания форм.
Зачем использовать Gravity Form?
Использование Gravity Form дает множество преимуществ. Мы знаем, что с помощью формы можно завоевать доверие посетителей сайта, потому что она играет важную роль в эффективном маркетинге. Кроме того, вы можете приобрести высококачественный плагин для обеспечения безопасности данных и неизменно приятного опыта.
Вы можете увеличить свою контактную форму, используя его. Форма Gravity позволит вам визуально оформить вашу форму с полями и настроить параметры. Он имеет широкий спектр полей формы и множество сторонних надстроек, таких как Gravity Wiz, Форма бронирования, Блестящий геокодер, Массовые действия для форм гравитации и т. Д.

Форма Gravity имеет условную логику, которая позволяет настраивать форму для отображения и скрытия различных частей формы, страницы и даже кнопки отправки в зависимости от выбора пользователя. Он будет бороться со спамом с помощью Google reCaptcha и Akismet. Он имеет удобный дизайн для нескольких устройств, поэтому он может быстро реагировать.
Вы можете быть уверены, что использование Gravity Forms примет «форму» использования вашего веб-сайта на новый уровень. Каждую форму можно настроить с помощью нескольких простых шагов. Контактная форма, форма электронной почты, форма продаж, форма для опроса - что бы это ни было, форма Gravity выделит форму вашего веб-сайта среди обычных форм других веб-сайтов.
Установить Gravity Form на веб-сайт
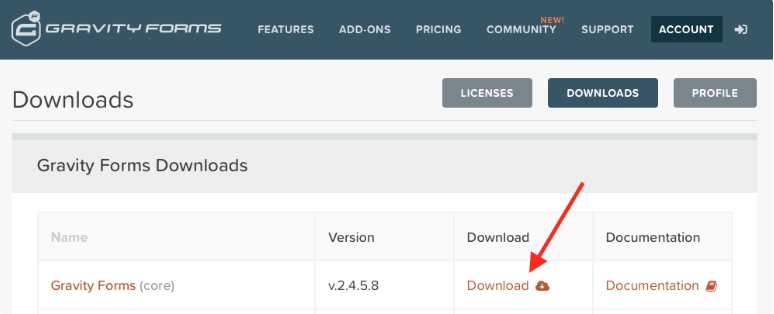
Для начала нам нужно скачать Gravity Form. Поскольку это плагин премиум-формы, вам необходимо набрать купить лицензию с его веб-сайта и иметь возможность загрузить его в виде zip-файла.

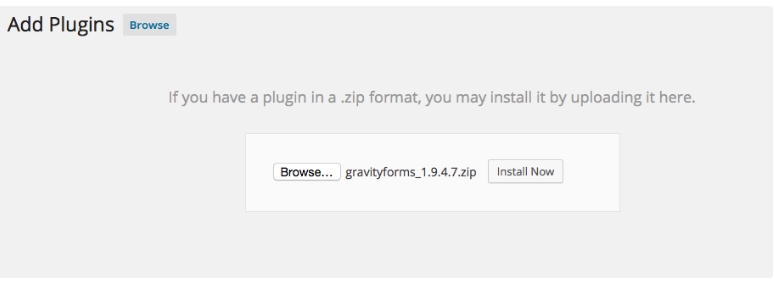
Теперь, когда у вас есть премиум-версия Gravity Forms, без лишних слов выберите опцию «Загрузить плагины» в разделе «Плагины»> «Добавить новый» на панели инструментов WordPress. Загрузите туда zip-файл, который вы скачали с веб-сайта Gravity form.

На этом загрузка zip-файла завершена, выберите «Установить сейчас», чтобы установить плагин, а затем выберите «Активировать плагин».

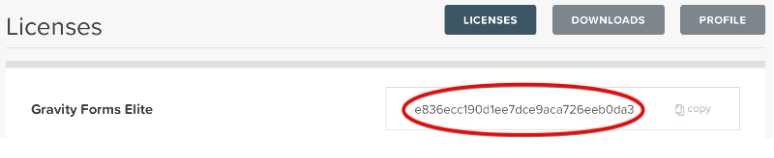
Вам предоставлен лицензионный ключ, чтобы пользоваться всеми функциями Gravity Forms. Наличие этого лицензионного ключа позволяет вам получать регулярные обновления, обновления специальных функций и любую поддержку клиентов. Итак, прикрепите лицензионный ключ к вашей Gravity Form.

На этом настройка Gravity Form завершена и готова к работе с настройками по умолчанию. Вы можете изменить настройки по своему усмотрению в разделе «Общие настройки». Здесь вы можете внести необходимые изменения, касающиеся валюты выплаты, регистрации ошибок и фоновых обновлений. Фоновые обновления важны, потому что они гарантируют, что версия Gravity Form, которую вы используете, является самой последней и безопасной.
Настройка Gravity Form с помощью Elementor
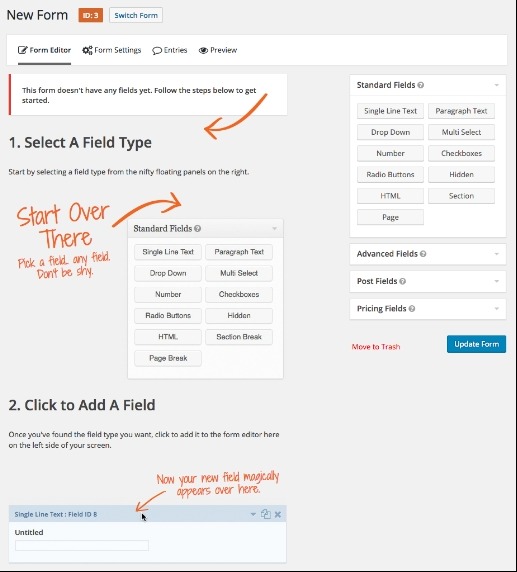
Поскольку вы успешно установили плагин и изменили настройки по своему усмотрению, вы готовы создать свою первую форму на формах Gravity. На странице формы щелкните Создать форму, а затем выберите Добавить новую. Здесь вы можете задать заголовок своей формы и добавить к ней описание. Теперь, чтобы создать форму, войдите в редактор форм. Это конструктор перетаскивания, в котором вы можете легко выбрать поля, которые должны быть в вашей форме, и настроить их.

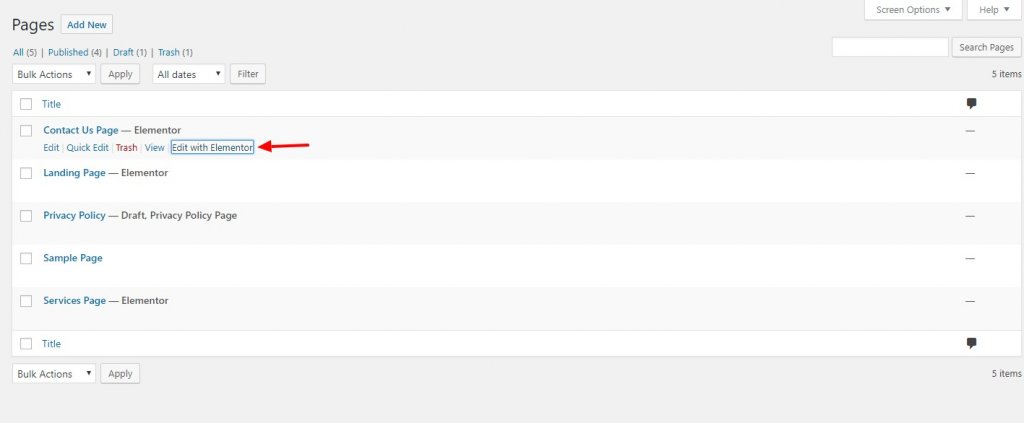
Теперь, когда форма структурирована, откройте страницу контактов в разделе «Панель инструментов»> «Страницы»> «Все страницы» и выберите «Редактировать с помощью Elementor» для настройки. После того, как вы нажали редактор Elementor, перетащите виджет Gravity form и начните его настраивать.
На этом этапе урока мы разделим наше путешествие на две части. Один - это раздел содержимого, а другой - раздел стиля.
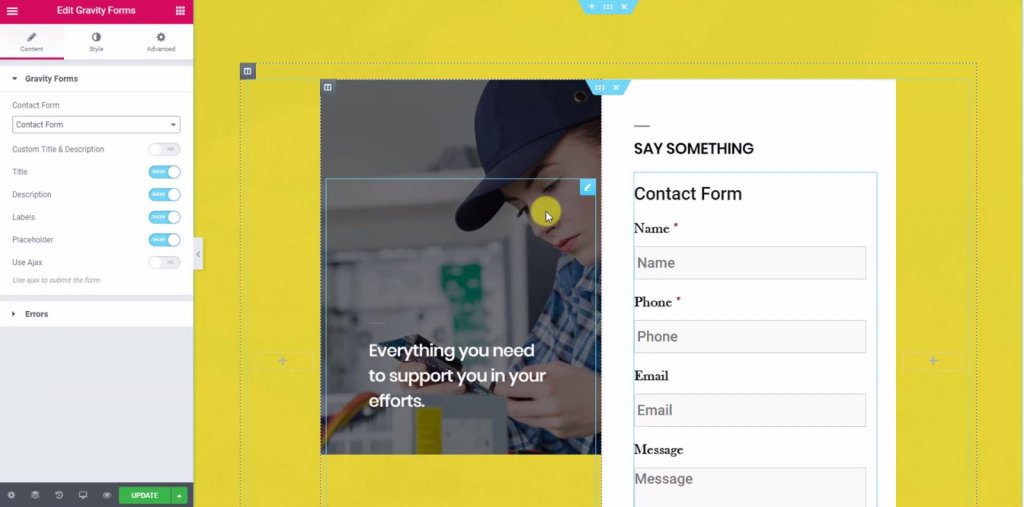
Раздел содержимого
Теперь из выпадающего меню выберем форму. Как только мы выберем формат формы, мы увидим, что форма появится в редакторе. Теперь вы можете включать или отключать метки, ошибки, тексты, заполнители и т. Д. В разделе содержимого.

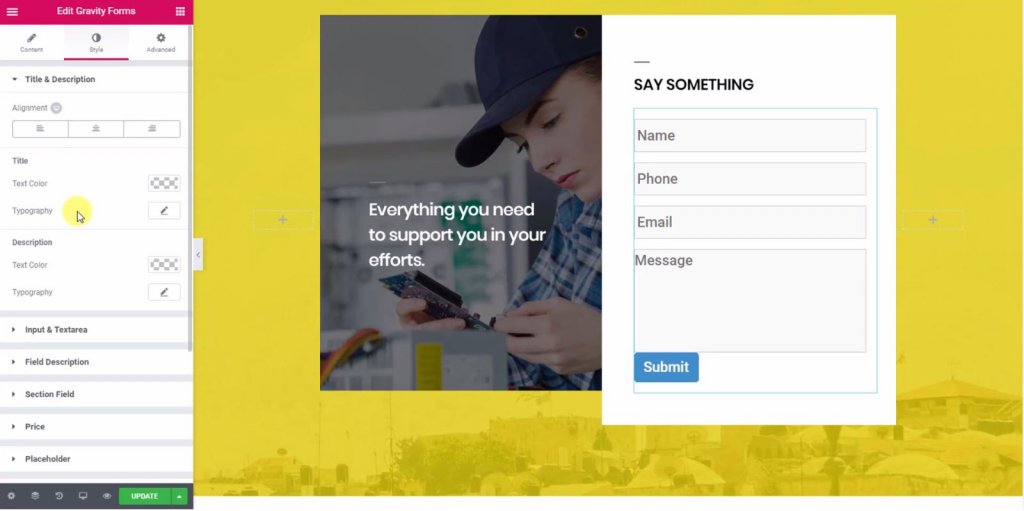
Раздел стиля
Из раздела стилей вы можете изменить дизайн, внешний вид, внешний вид формы. Также отсюда можно легко настроить текстовую область, метки, переключатели, флажки, кнопки отправки.

Здесь я изменил ширину поля и длину текста. Я изменил цветовую схему кнопки, чтобы она соответствовала макету темы. Я сделал некоторые отступы для компонентов из настроек, так как форма выглядела немного комплиментарной.
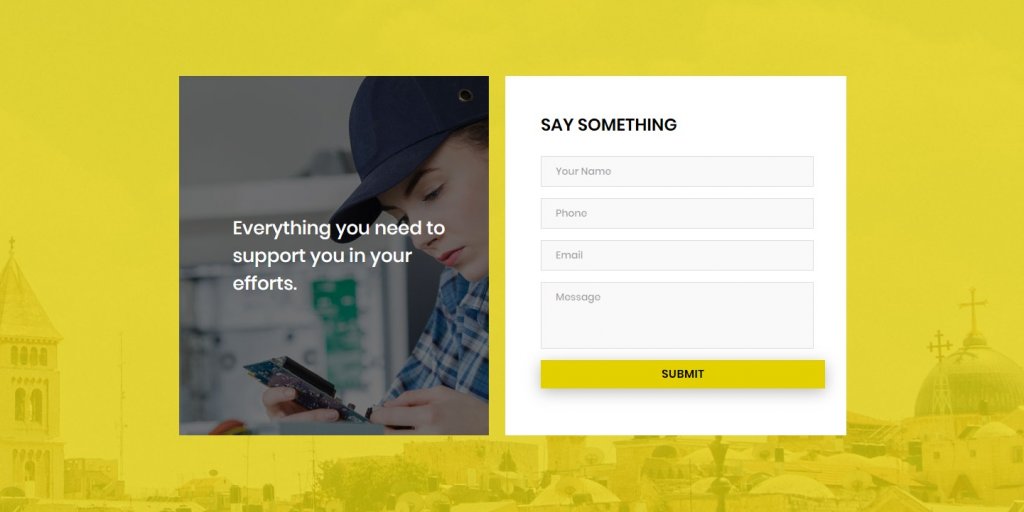
Вот окончательная форма.

Заключительные слова
Подобно тому, как Elementor популярен для создания страниц, Gravity Forms был одним из лучших конструкторов форм для всех за последнее десятилетие. Имея более 30 готовых настраиваемых полей, это мощный, но простой в использовании конструктор форм. Надеюсь, сегодняшнее руководство пригодится, и вы сможете создавать функциональные, привлекательные и впечатляющие формы.
Если вам понравился этот урок, то одна из ваших публикаций будет очень любезной. Не забудьте подписаться ниже, чтобы получать уведомления о большем количестве материалов, связанных с Elementor, полезных советах и подробном обзоре тем WordPress. Ваша поддержка ценится. Приходите к нам по номерам Facebook и Twitter.





