Из-за некоторых ограничений виджет формы Elementor Pro является последним вариантом для большинства дизайнеров и разработчиков WP для создания форм в WordPress. Этот пост покажет вам, как использовать надстройки Dynamic.ooo для улучшения функциональности виджета Elementor Form.

Мы создадим форму, которую посетители будут использовать для бронирования сеансов, в которой пользователи могут выбрать врача из медицинской базы данных, чтобы посетить их медицинские осмотры и консультации.
Предварительный просмотр дизайна
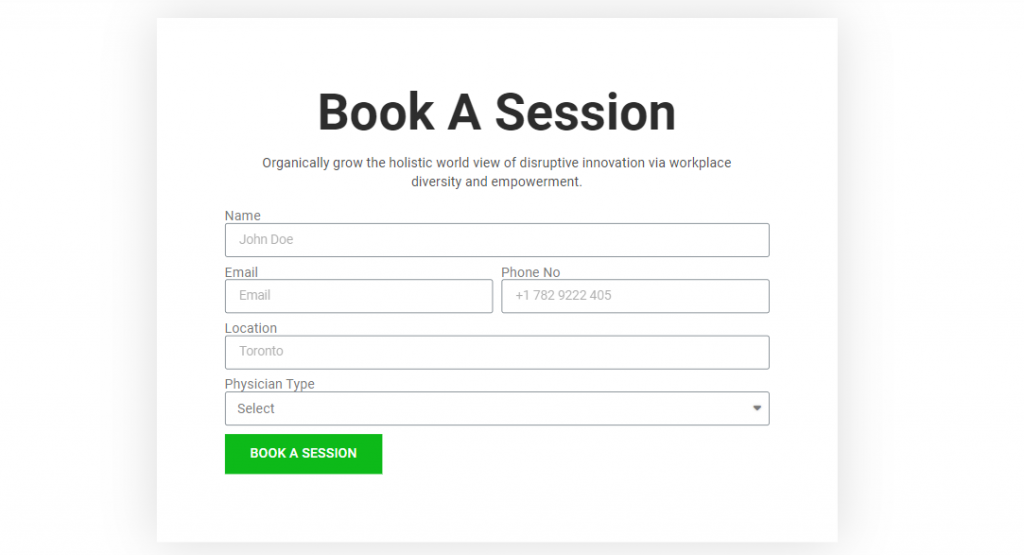
Вот как будут выглядеть наши формы.

Создать форму Elementor Pro
Создайте все базовые поля формы, для которых не требуется Dynamic. ооо. В нашем случае это имя, адрес электронной почты, номер телефона, местоположение и тип врача.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
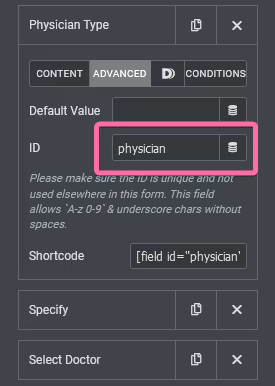
Поскольку другие поля в форме были созданы на основе возможностей в поле выбора «Тип врача», этому полю необходимо присвоить идентификатор. Затем, когда потребители выбирают тип врача, которого они хотят просмотреть, этот идентификатор будет использоваться для динамического извлечения данных.

Добавьте поле «Динамический выбор» в форму Elementor Pro.
как только идентификатор был назначен полю, и установите дополнительные поля в зависимости от того, что требуется. В нашем случае я включил динамическое поле. Как видно на изображении выше, он называется «Динамический выбор», и я назвал его «Указать».

- Тип: вы можете видеть, что тип поля установлен на «Динамический выбор».
- Идентификатор поля ссылки: Идентификатор поля ссылки установлен на «врач», который также является идентификатором поля «Тип врача».
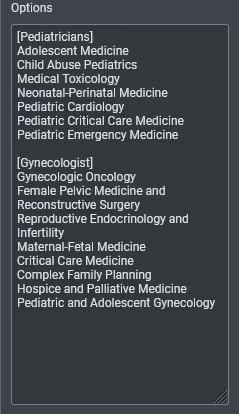
- Параметры: в этом разделе необходимо указать параметры, которые отображаются, когда пользователь выбирает параметр в области «Тип врача».
Чтобы построить данные в динамике, выберите и используйте квадратные скобки и варианты. Например, когда пользователь выбирает педиатра или гинеколога в нашей форме, мы хотим выбрать дополнительные специальности. В итоге наш выбор будет таким:

Как видите, мы заключили альтернативы в поле выбора типа врача в квадратные скобки и вариант, который будет представлен, если выбраны параметры (тип врача). У нас здесь есть [Педиатр] и [Гинеколог]. Добавьте альтернативы, которые вы хотите, чтобы пользователи выбирали в упомянутой опции, и все готово.
Добавить условную логику в форму Elementor Pro
Dynamic.ooo позволяет отображать поля в форме Elementor Pro на основе действий пользователя. Хотя процедура создания этого условия не так проста, как в других плагинах формы WP, она все же стоит того. Более того, они, скорее всего, сделают процедуру более легкой в будущем, особенно для новичков.
Процедуры, связанные с использованием Dynamic.ooo, создают условия в формах Elementor.

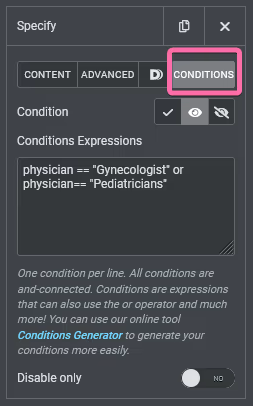
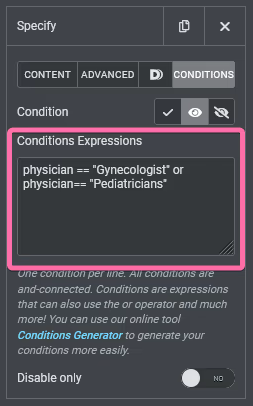
Написать условия в Dynamic.ooo интуитивно понятно, если у вас есть навыки программирования. Вам нужно только ввести идентификатор ссылки и опцию, которую вы хотите проверить. В нашем случае условие было добавлено в поле «Указать», и мы хотим отобразить поле на основе альтернатив, выбранных пользователем в поле «Тип врача».
Я использовал идентификатор врача и параметры в области выбора, чтобы правильно настроить это. Помните, что наш идентификатор — «врач», и у нас есть четыре возможности в этой области (выбрать, педиатр, гинеколог и невролог). Поле «Указать» должно отображаться в зависимости от того, выбрал ли пользователь педиатра или гинеколога.
В итоге запишем наши условия следующим образом:
physician == "Pediatrician" or physician == "Gynecologist"
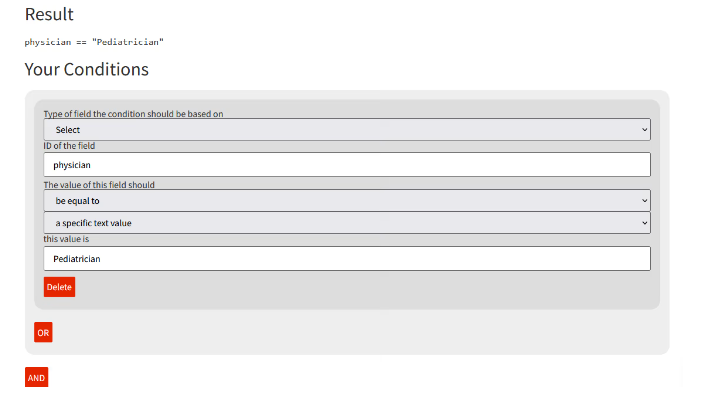
Генератор условий упрощает построение выражений условий, как показано ниже.

Закончив построение выражений с помощью генератора условий, скопируйте результат и вставьте его в поле выражения условия, а затем сохраните и обновите страницу для проверки.
Добавить поле динамического выбора в форму Elementor Pro
Это одно из самых полезных расширений Dynamic.ooo для формы Elementor Pro. Вы когда-нибудь хотели построить форму, которая динамически извлекает данные из ваших сообщений и CPT в нее, чтобы пользователи могли выбрать ? Если это относится к вам, Dynamic.ooo сделал это возможным.
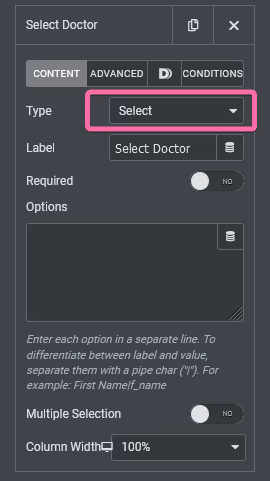
В этом руководстве я хотел, чтобы пользователь выбирал врача, с которым он хотел бы проконсультироваться, и все, что мне нужно было сделать, это добавить поле «Выбор» в мою форму.

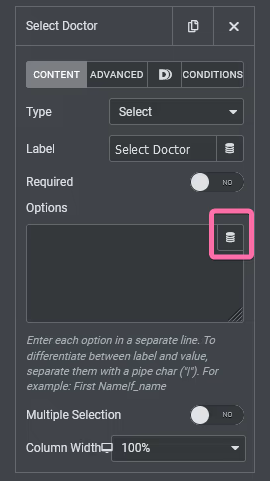
Затем, вместо того, чтобы вручную вводить параметры для нашего поля выбора в поле «Параметры», как мы делаем с формой Elementor, мы должны открыть динамический тег, щелкнув значок.

Прокрутите вниз до Dynamic.ooo в открывшемся окне и выберите «Моя запись». Я выбрал «Моя публикация», потому что хочу извлекать контент из пользовательского типа публикации. Если вы хотите извлечь контент из сообщения в блоге или продукта Woocommerce, Dynamic.ooo уже имеет встроенную функциональность. К сожалению, мы не смогли найти продукты в области Dynamic.ooo панели, потому что у нас не установлен WooCommerce на наш сайт, но вы можете увидеть Почту, вторую в списке после Криптовалюты.

Вы должны получить доступ к настройкам «Мои сообщения», чтобы настроить его для получения точных данных, которые вам нужны после выбора «Мои сообщения». Например, в нашей ситуации нам нужно получить опубликованные данные из CPT доктора.

Я выбрал отображение данных в алфавитном порядке, а не по дате, что является типичным параметром для этого фантастического расширения. Я также поместил условия из поля «Указать» в форму «Выбор врача», и, как видите, оба поля появятся, только если вы выберете «Педиатр» или «Гинеколог».
Предположим, Dynamic.ooo может точно настроить это расширение, чтобы мы могли действительно извлекать нужные нам данные, например вручную добавлять нужных нам врачей или выбирать врачей на основе таксономии. В этом случае это дополнение будет полным решением для форм для WordPress.
Заключительные слова
Хотя расширения форм, предоставляемые этим дополнением, поднимают Elementor Form на новую высоту, я не смог охватить все, на что способно это дополнение.
Например, в этом курсе должна быть рассмотрена функция автозаполнения местоположения Dynamic.ooo. Вы, по-видимому, уже знаете, что он делает, поскольку его регулярно можно увидеть в Интернете. Это автозаполнение адресов на основе Google Maps API. Да, Dynamic.ooo также поддерживает это. Надеемся, что это руководство поможет вам идеально настроить профессиональные формы Elementor . Если да, поделитесь этим постом с друзьями и посмотрите другие туториалы по elementor .





