Использование прозрачных заголовков — отличный способ улучшить внешний вид вашего сайта. Это выделяет дизайн вашего веб-сайта и делает его более интерактивным для людей, которые посещают ваш сайт.

Это не очень сложная работа, и с помощью Elementor Page Builder вы можете сделать это очень легко, не зная, как кодировать. Вы, безусловно, можете. Эта статья покажет вам, как легко сделать понятный заголовок Elementor.
Преимущества использования прозрачных заголовков
Elementor позволяет легко создавать понятные и интересные заголовки. Но если вы хотите сделать еще один шаг вперед, вы можете заставить его оставаться на месте, когда люди прокручивают страницу вниз. Вот некоторые плюсы:
Отлично подходит для целевой страницы веб-сайта
Использование прозрачного липкого заголовка — это модный и быстрый способ убедиться, что посетители вашего сайта хорошо проводят время. Они могут облегчить людям поиск вашего сайта. Если материал вашего веб-сайта обширен, эта функция будет большим подспорьем.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасЭто отличный способ сделать меню действенным
Липкие прозрачные заголовки лучше всего работают на веб-сайтах, которые можно использовать для каких-либо действий, например на сайтах розничной торговли или электронной коммерции. Потому что вы хотите, чтобы люди что-то делали, пока они еще находятся на странице. Когда люди просматривают ваш сайт, им будет легче ориентироваться, если заголовок будет привлекательным.
Кроме того, поскольку заголовок прозрачен, это не затруднит чтение содержимого. Таким образом, добавление прозрачного заголовка может заставить людей дольше оставаться на вашем сайте и помочь им найти то, что им нужно.
Упростите поиск на сайте
Когда вы используете прозрачный липкий заголовок на своем сайте, это побуждает людей действовать немедленно. Это экономит им время, когда они ищут что-то конкретное. И вместо того, чтобы размещать логотип вашего бренда по всей главной странице, вы можете поместить его на прозрачный липкий заголовок, который выглядит намного лучше.
Используйте Elementor для создания прозрачного заголовка
Теперь let’s узнают, как создавать и настраивать прозрачный заголовок с помощью Elementor . Но для этого вам понадобится Pro-версия Elementor.
Создать меню
Далее, если вы еще этого не сделали, вам нужно создать меню заголовка на панели управления WordPress. Вот руководство для начала.
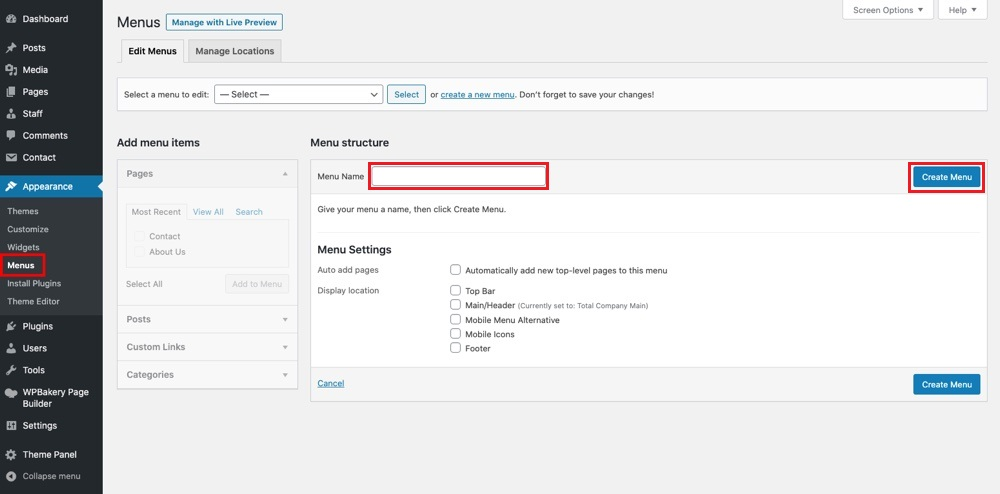
Перейдите в раздел Внешний вид> Меню на панели управления WordPress.

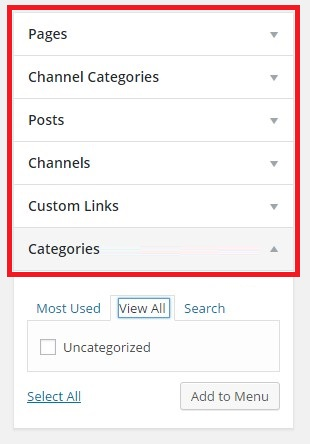
В текстовом поле Имя меню введите имя меню. Затем нажмите кнопку с надписью «Создать меню». Обратите внимание на левую панель. Здесь вы можете добавить в меню страницы сайта, сообщения, категории и пользовательские ссылки.

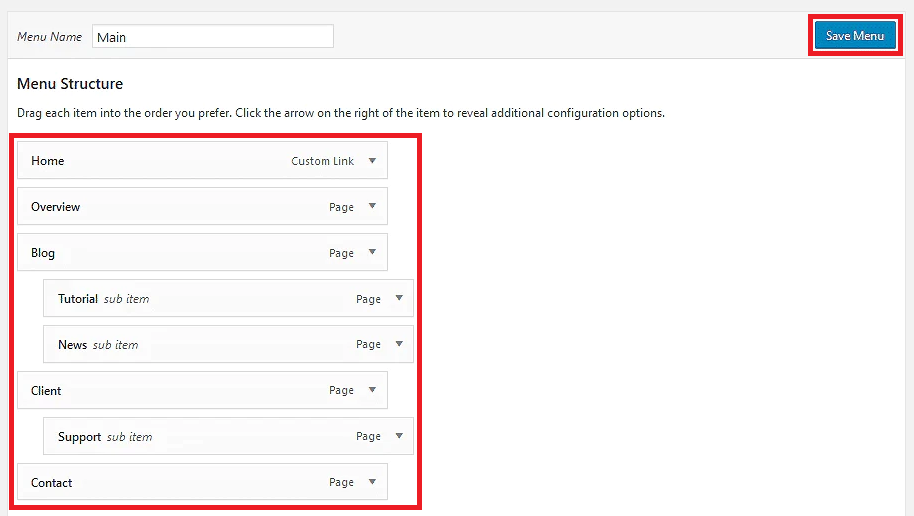
На правой панели вы можете перетаскивать элементы меню, чтобы изменить их порядок или создать подменю.

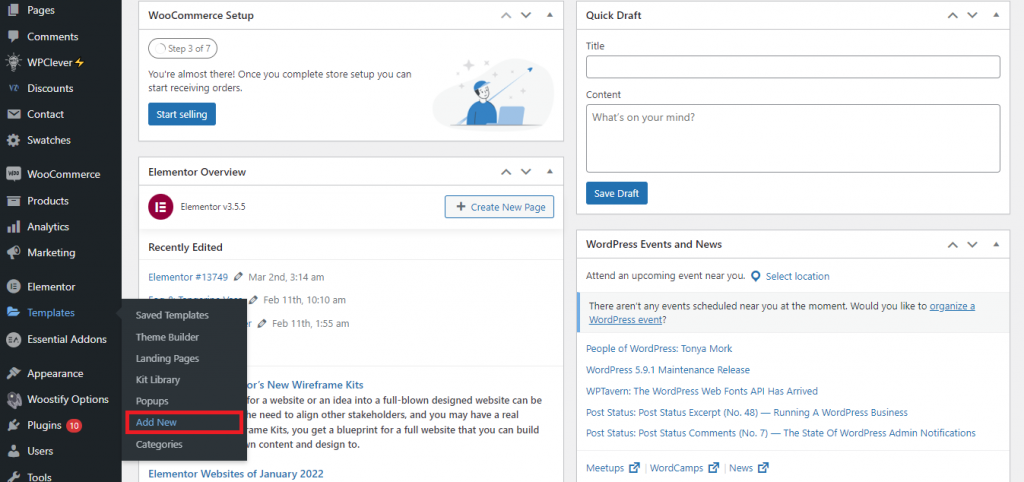
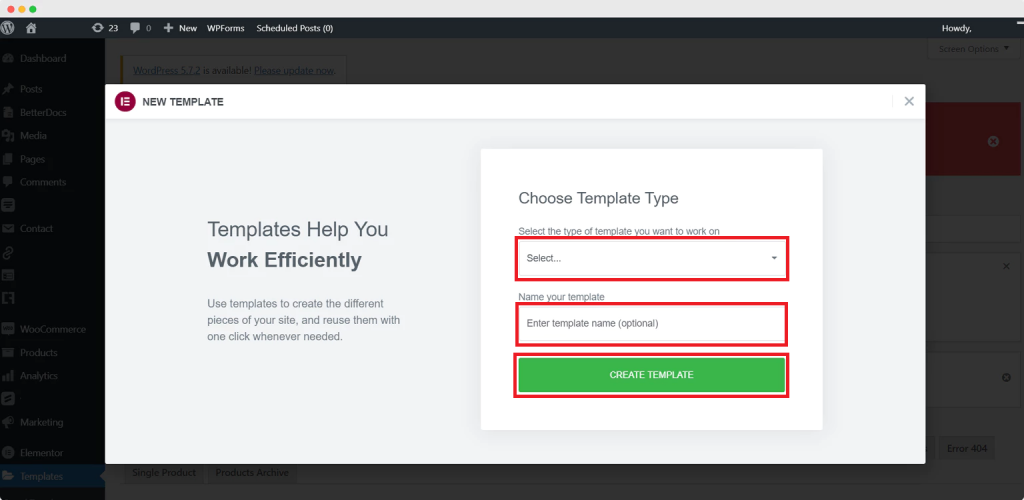
Не забудьте нажать кнопку «Сохранить меню», когда закончите. Чтобы добавить новый шаблон на свой сайт WordPress, перейдите в раздел Шаблоны > Добавить новый.

Появится дополнительное окно. В поле Имя вашего шаблона введите имя, которое вы дали только что выбранному шаблону заголовка Elementor. Следуйте этому, выбрав опцию CREATE TEMPLATE.

Появится окно с готовыми вариантами макета Elementor. Выберите из множества различных вариантов заголовка с Elementor. Выберите избранное, затем вставьте его, нажав соответствующую кнопку. Кроме того, вы можете просмотреть превью любого из них.
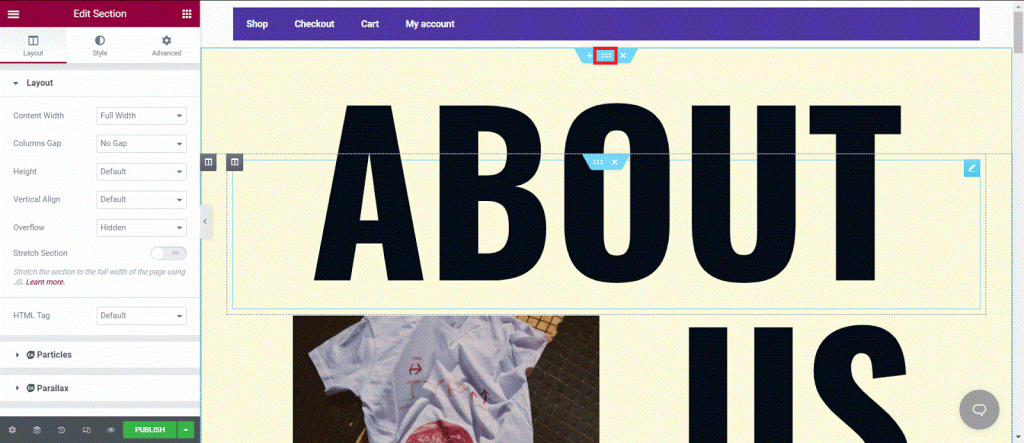
Пришло время использовать Elementor Pro, чтобы сделать заголовок прозрачным. Вот как: нажмите кнопку с шестью точками в заголовке.

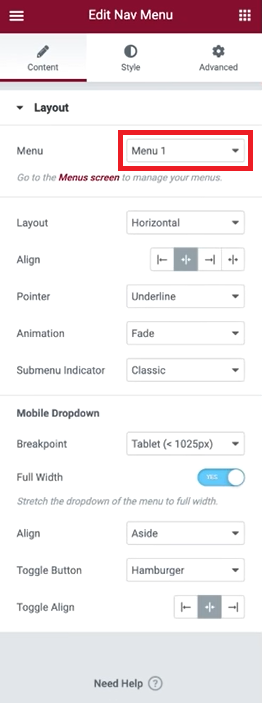
Выберите нужное меню в раскрывающемся меню «Меню», расположенном на вкладке «Макет».

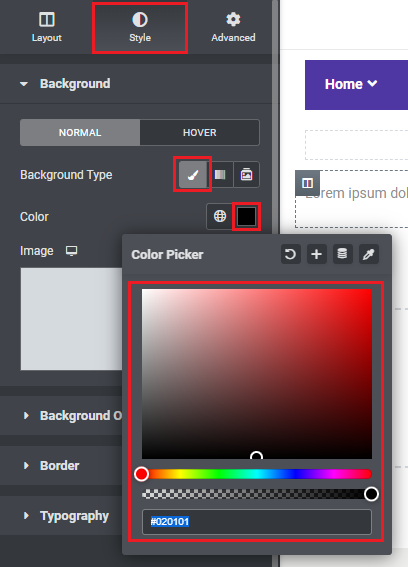
Чтобы изменить цвет фона и уровень прозрачности заголовка, выберите вкладку «Стиль». Перейдите на вкладку «Фон» и выберите стиль фона «Классический» (обозначен кистью).

Чтобы использовать селектор цвета, нажмите соответствующую кнопку. Затем выберите оттенок и степень прозрачности, которые вы предпочитаете. Полный внешний вид заголовка можно изменить, от шрифта до наложения, от границы до разделителя. Попробуйте все, что вам нравится.
Следующим шагом является выбор расширенного меню. Затем перейдите туда, где написано «Эффекты движения». Используйте параметр «Эффекты прокрутки».
В раскрывающемся списке «Эффекты относительно» выберите «Вся страница». Наконец, выберите «Верх» в меню Sticky.
Когда вы закончите вносить изменения, нажмите «Опубликовать».
Подведение итогов
Использование прозрачного заголовка, сделанного с помощью Elementor , — это современный способ направлять посетителей по вашему сайту.
Наш настраиваемый заголовок удобен для мобильных устройств. Следовательно, этот вопрос не так актуален, как может показаться на первый взгляд. Если вы используете Woostify, лучший вариант — третий. Это также самый быстрый и простой способ сделать великолепный прозрачный заголовок.





