Использование Elementor в качестве конструктора страниц имеет множество преимуществ. Elementor предоставляет множество возможностей модификации для большинства незначительных аспектов вашего сайта WordPress, чтобы сделать его более привлекательным. Одним из преимуществ является то, что вы можете открывать и скрывать элемент, прокручивая его вниз и вверх.

Прокручивая, вы можете отображать или скрывать определенные элементы, такие как кнопка «Вернуться вверх», плавающая кнопка призыва к действию и т. д. В этом посте показано, как использовать Elementor для раскрытия элемента при прокрутке вниз и скрытия его при вы прокручиваете вверх.
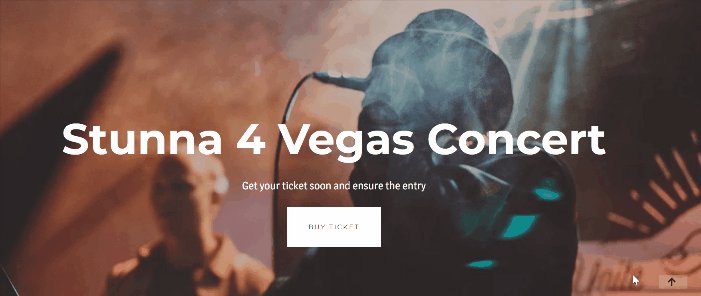
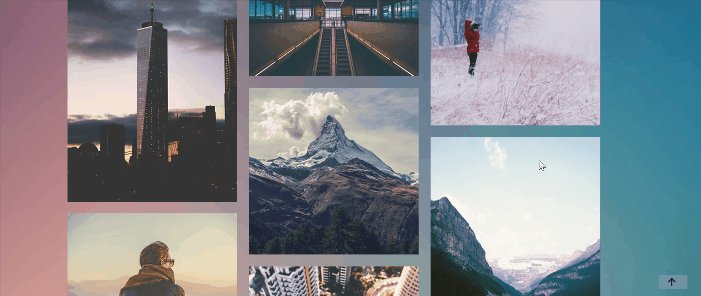
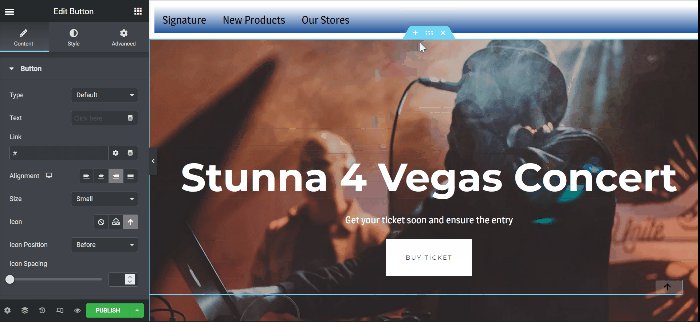
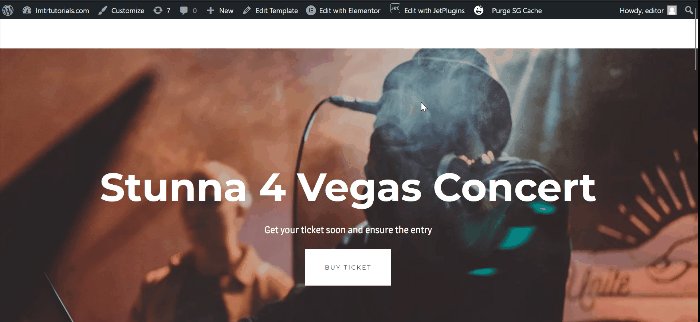
Предварительный просмотр дизайна
Вот как будет выглядеть конструкция.

Используйте Elementor, чтобы показать элемент при прокрутке вниз и скрыть его при прокрутке вверх
Прежде чем мы продолжим, мы хотели бы убедиться, что у вас уже есть Elementor Pro, потому что нам потребуются два инструмента, которые доступны только в Elementor Pro: Theme Builder и Custom CSS.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасХорошо, давайте начнем!
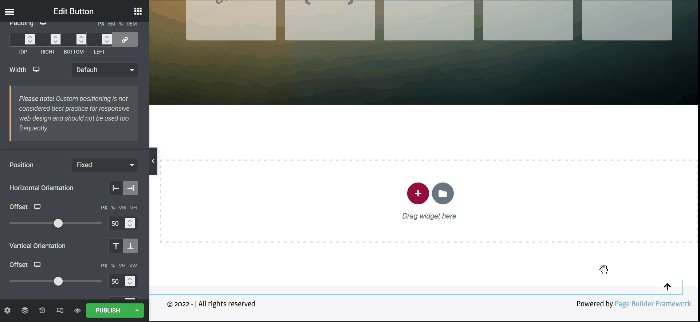
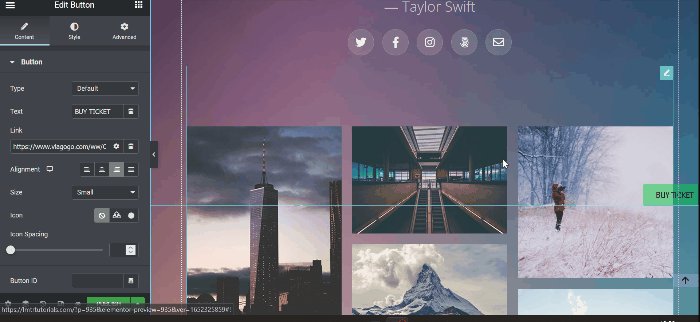
Войдите в редактор Elementor, затем перетащите & виджет «Кнопка» с панели виджетов в область холста. Поскольку мы изменим положение, вы можете разместить виджет в любом месте на своей странице. В этом примере виджет «Кнопка» размещается внизу страницы.
Мы внесли следующие изменения в панель настроек:
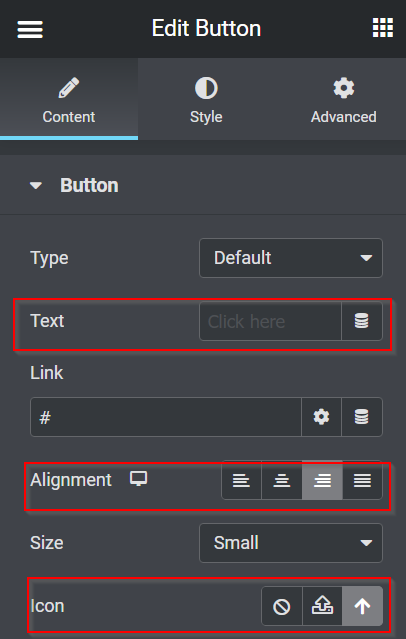
Перейдите на вкладку «Содержимое» и внесите следующие изменения.
- Текст: удалить текст
- Выравнивание:Право
- Значок: выберите значок стрелки вверх из библиотеки значков.

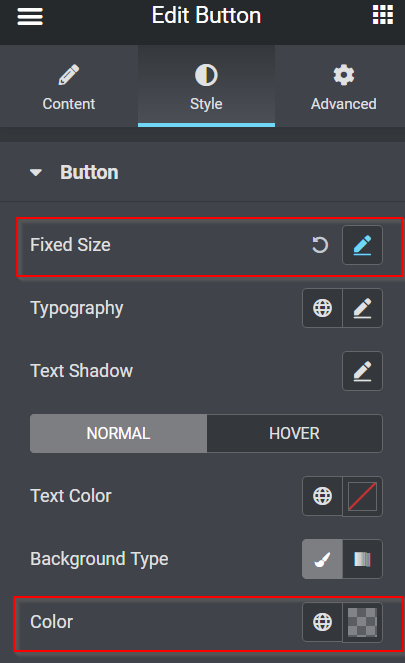
Теперь перейдите на вкладку «Стиль» и внесите изменения.
- Фиксированное положение: Высота - 1, Ширина -1
- Цвет фона: #FFFFFF30

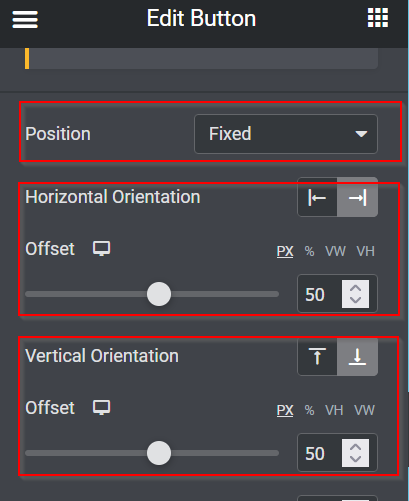
Затем перейдите на вкладку «Дополнительно» и настройте соответствующие параметры.
- Позиция: Фиксированная
- Горизонтальная ориентация: справа
- Смещение: 50 пикс.
- Вертикальная ориентация: снизу
- Смещение: 50 пикс.

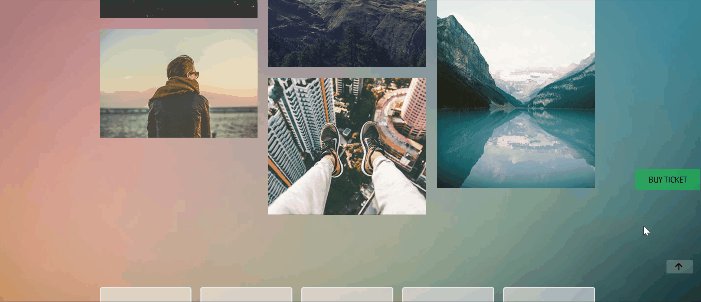
Итак, вот изменения, которые мы внесли до сих пор.

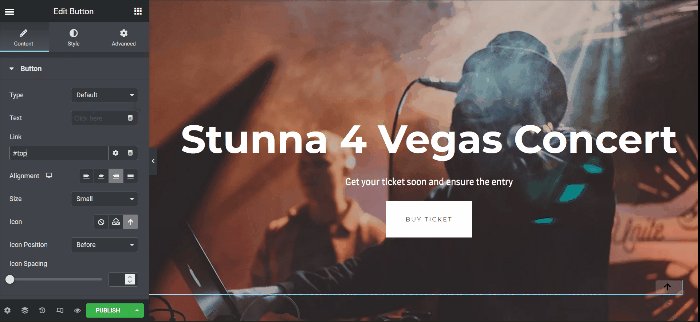
Теперь мы сделаем кнопку доступной для нажатия. Вернитесь на вкладку «Содержимое» панели «Настройки» и начните с заполнения поля «Ссылка», чтобы связать кнопку с верхней частью страницы. Для начала перейдите в верхний раздел и выберите параметр «Редактировать раздел». Перейдите на вкладку «Дополнительно», выберите «Идентификатор CSS», введите любое имя идентификатора и скопируйте его. После того, как вы скопировали имя идентификатора CSS, вернитесь на вкладку «Кнопка редактирования» -> «Содержимое» и вставьте его в поле «Ссылка».
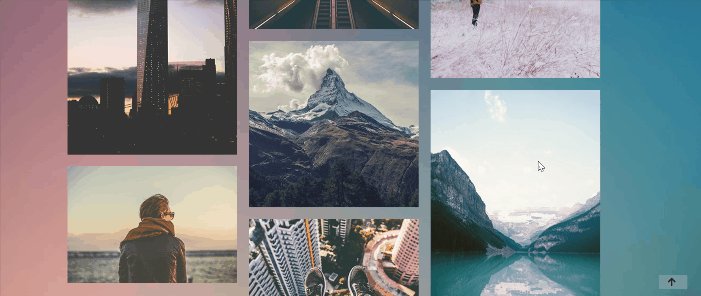
Таким образом, независимо от того, где вы находитесь на этом веб-сайте, нажав кнопку, вы попадете наверх.

Скрытие и отображение кнопки «Наверх»
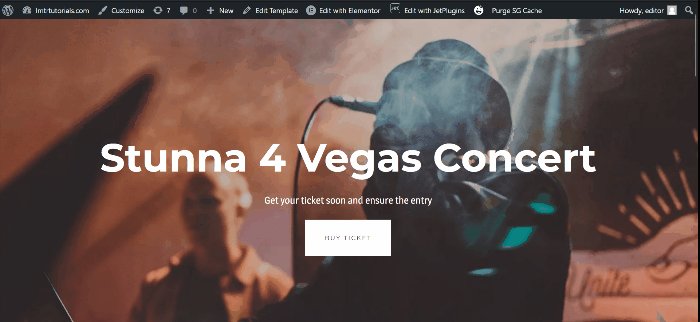
Функция кнопки работает правильно, о чем свидетельствует GIF выше. Однако, когда вы дойдете до верхней части страницы, вы все равно увидите кнопку «Вернуться к началу». В результате ситуация не выглядит положительной. Таким образом, было бы полезно, если бы вы сделали кнопку скрытой, когда вы находитесь в верхней части, и появлялись после прокрутки на несколько высот вниз. Хорошо, давайте начнем!
JavaScript
Чтобы действие произошло, вы должны предоставить некоторые фрагменты кода JavaScript. Но не волнуйтесь; мы уже написали для вас код JavaScript; просто скопируйте и вставьте.
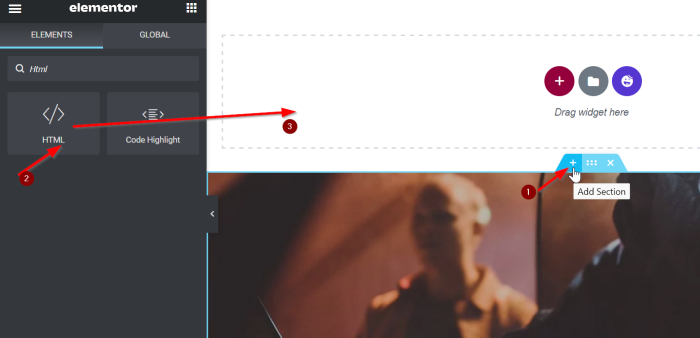
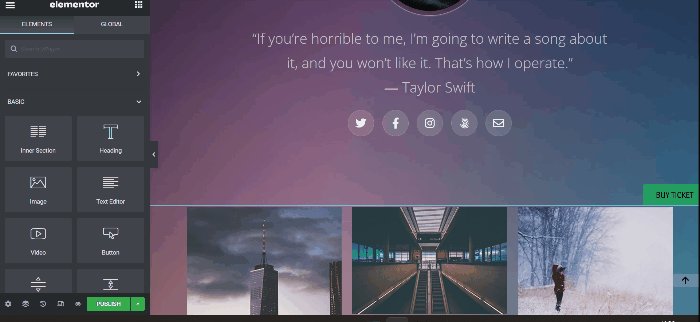
Добавьте новый раздел, нажав кнопку «плюс» (кнопка +), затем выбрав виджет HTML на панели виджетов и перетащив его в область холста. В этом примере мы добавляем виджет HTML сверху в верхнюю часть.

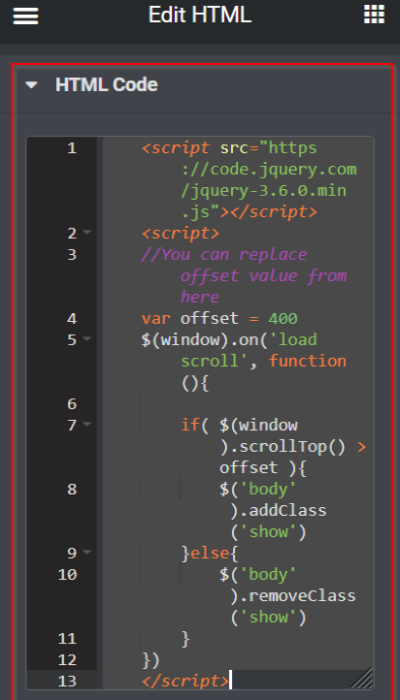
Теперь добавьте следующий код в поле.
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
var offset = 400
$(window).on('load scroll', function(){
if( $(window).scrollTop() > offset ){
$('body').addClass('show')
}else{
$('body').removeClass('show')
}
})
</script>Мы дадим вам краткий обзор приведенного выше кода JavaScript. Когда вы прокручиваете страницу на 400 пикселей вниз, добавляется и отображается основная часть имени класса, а когда вы возвращаетесь в верхнюю часть страницы, отображаемое имя класса исчезает.

Пользовательские CSS
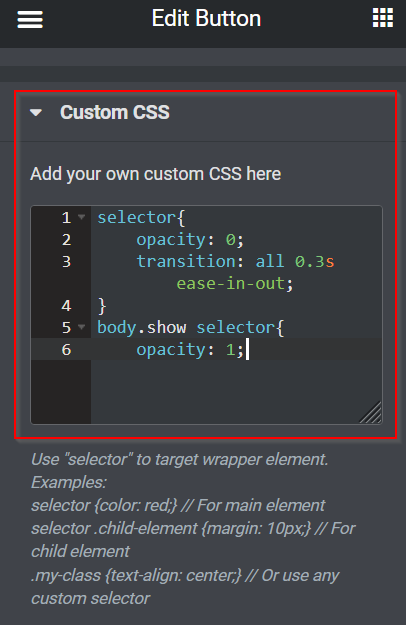
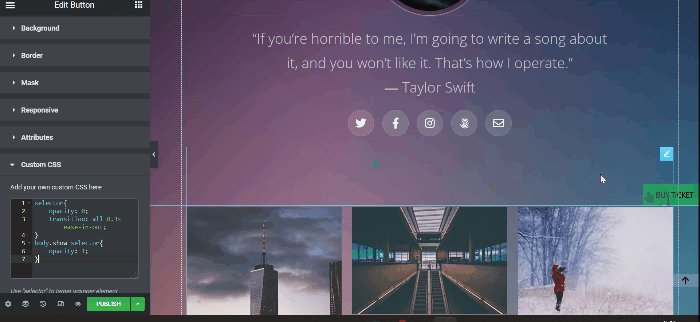
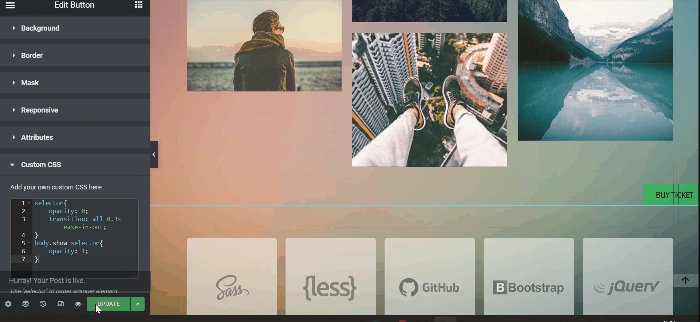
Вернитесь к настройкам виджета «Кнопка» после того, как закончите вставлять фрагмент кода JavaScript в поле HTML. Откройте поле «Пользовательский CSS» на вкладке «Дополнительно» и вставьте следующий фрагмент CSS:
selector{
opacity: 0;
transition: all 0.3s ease-in-out;
}
body.show selector{
opacity: 1;
}
Кнопка «Вернуться к началу» теперь идеально скрыта и открыта. Не забудьте сохранить изменения, нажав кнопку ОБНОВИТЬ или ПУБЛИКОВАТЬ.

Скрытие и отображение кнопки призыва к действию
Настройка Z-Index и создание всплывающего окна — это два подхода к созданию плавающей кнопки призыва к действию в Elementor. В этом примере мы будем использовать первый подход, Z-Index.
Создайте кнопку призыва к действию
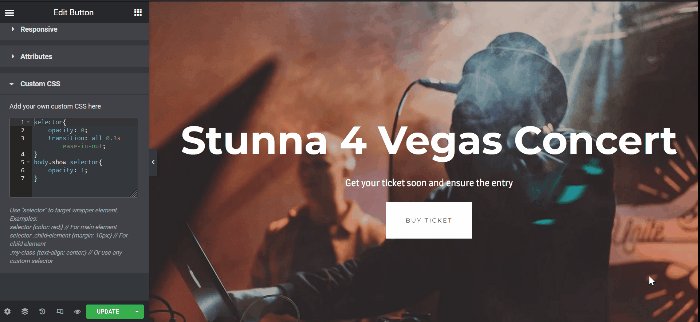
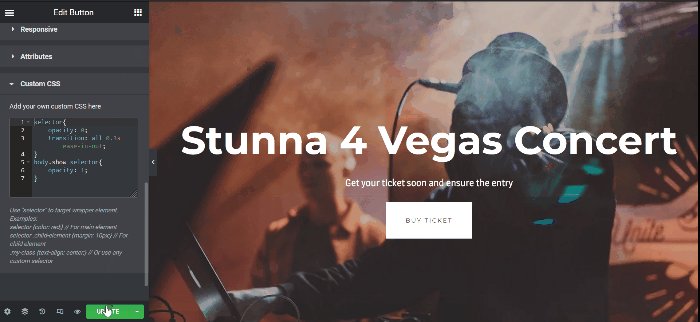
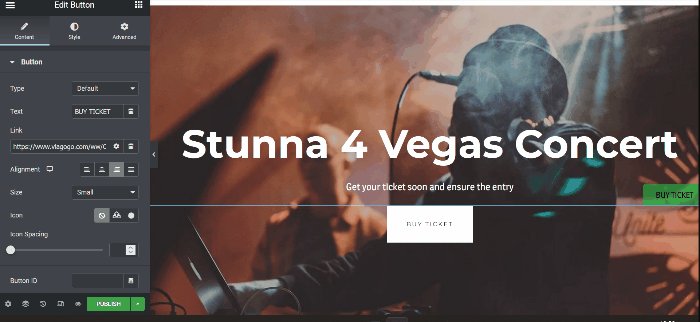
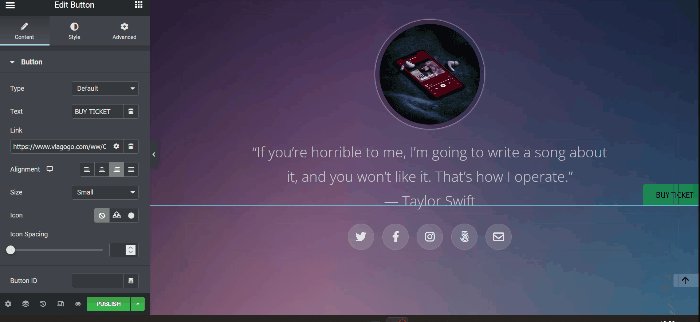
Перейдите в редактор Elementor и обновите существующие материалы (страницы, сообщения, шаблоны) или создайте новые. В этом примере мы внесем изменения в нашу текущую страницу. Сначала создайте новый раздел с одним столбцом. Перетащите виджет «Кнопка» с панели виджетов в область холста. После этого измените кнопку «Текст» и ссылку. В этом примере мы будем использовать кнопку в качестве триггера для направления пользователей на страницу билетов на концерт Тейлор Свифт.

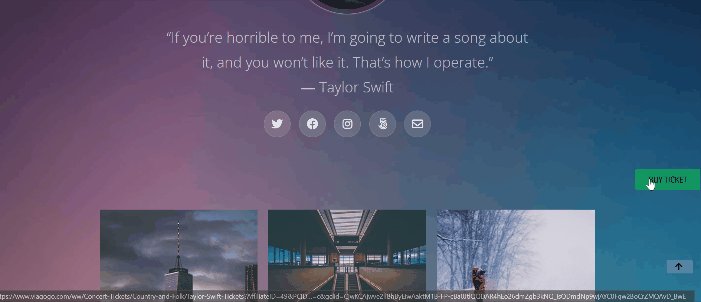
Скрытие кнопки призыва к действию & Выявление
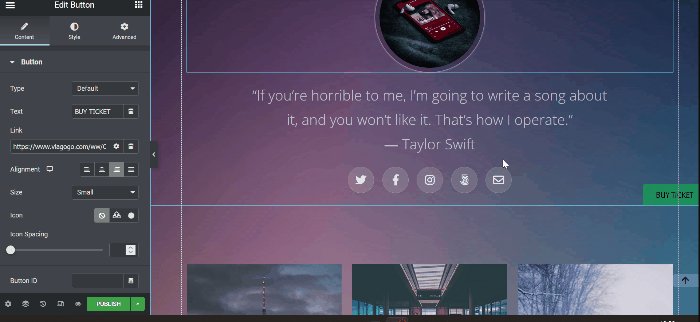
Как видно из GIF выше, плавающая кнопка призыва к действию по-прежнему видна в верхней части страницы. Прокрутив вниз на несколько высот, вы можете сделать так, чтобы плавающая кнопка призыва к действию исчезла, когда вы находитесь в верхней части и закончите. Вы можете сделать то же самое, скрыв и отобразив кнопку «Наверх» выше.
Примечание. Чтобы скрыть и отобразить кнопку «Наверх» и кнопку «Плавающий призыв к действию» на одной странице, просто поместите фрагмент кода CSS в раздел «Пользовательский CSS».
Когда вы закончите работу со своей страницей, не забудьте нажать кнопку ОБНОВИТЬ или ПУБЛИКОВАТЬ, чтобы сохранить свою работу.

Заключительные слова
В этой статье показано, как открыть элемент в Elementor , прокрутив вниз, и скрыть его, прокрутив вверх. Не стесняйтесь экспериментировать с виджетом «Кнопка», пробуйте все варианты настройки и получайте удовольствие, делая свой сайт WordPress более интересным. Если вы чувствуете, что это руководство помогло вам, возможно, вам будет интересно ознакомиться и с другими руководствами по elementor . Кроме того, не стесняйтесь делиться с друзьями.





