Встроенные параметры дизайна Divi помогут вам создать привлекательный фон для вашего веб-сайта. Градиенты, маски и узоры фона Divi уже можно комбинировать в одном разделе, используя выбор фона. Хотя мы раздвинули границы дизайна фона, сегодня мы идем дальше. В этом уроке мы научим вас, как использовать градиенты, маски и шаблоны Divi для создания динамических фонов. Для одного дизайна фона теперь есть в два раза больше возможностей для выбора. Количество мыслимых вариантов дизайна резко возрастает, когда включены все эти другие слои дизайна.

Предварительный просмотр дизайна
Вот как будет выглядеть наш окончательный дизайн.

Концепция
Идея этого дизайна является базовой. Наша первая остановка — это раздел, в котором используются предустановленные функции дизайна фона Divi (градиент, маски, узоры и т. д.). После этого создается ряд и позиционируется так, чтобы полностью охватить регион (например, наложение). Теперь у нас есть два слоя фоновых возможностей (раздел и строка) для создания фона для нашего контента благодаря встроенным возможностям дизайна фона в Divi.
Процедура проектирования
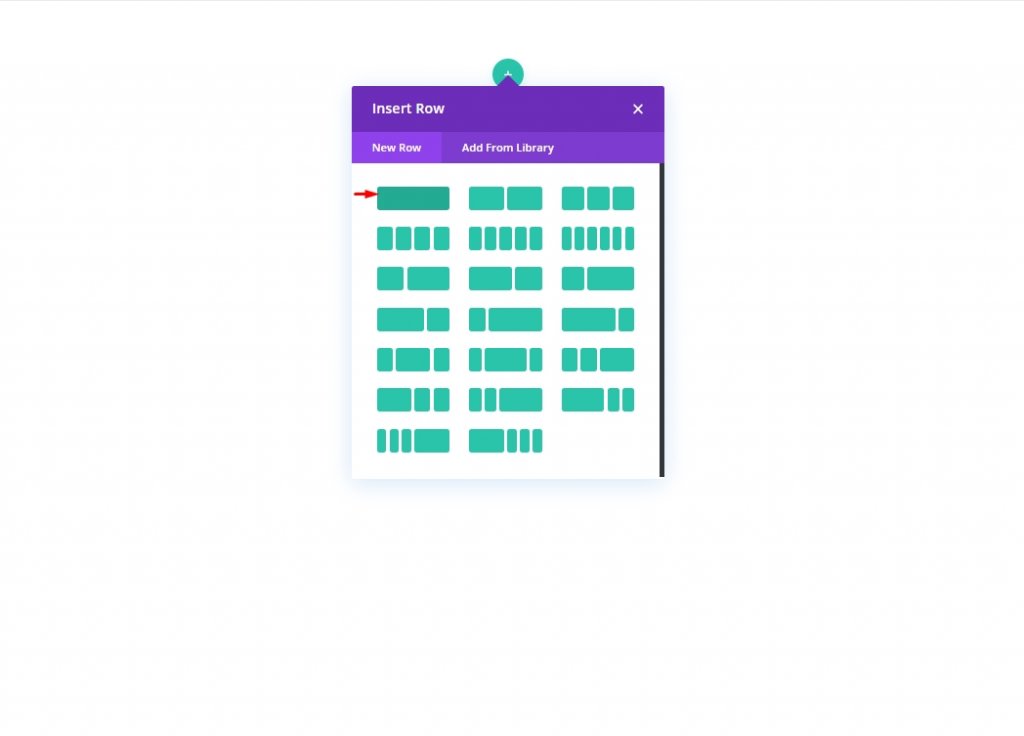
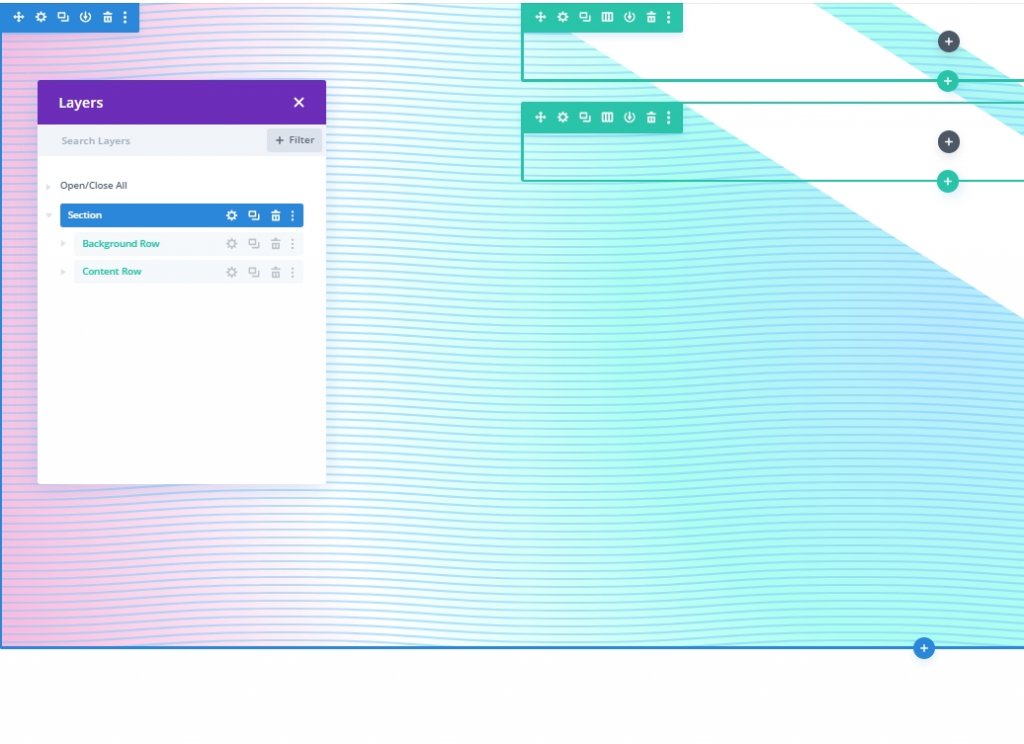
Добавить строки
Для начала добавьте строку с одним столбцом в раздел, который уже есть в построителе. В конце концов, этот ряд будет использоваться в качестве второго слоя дизайна фона.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
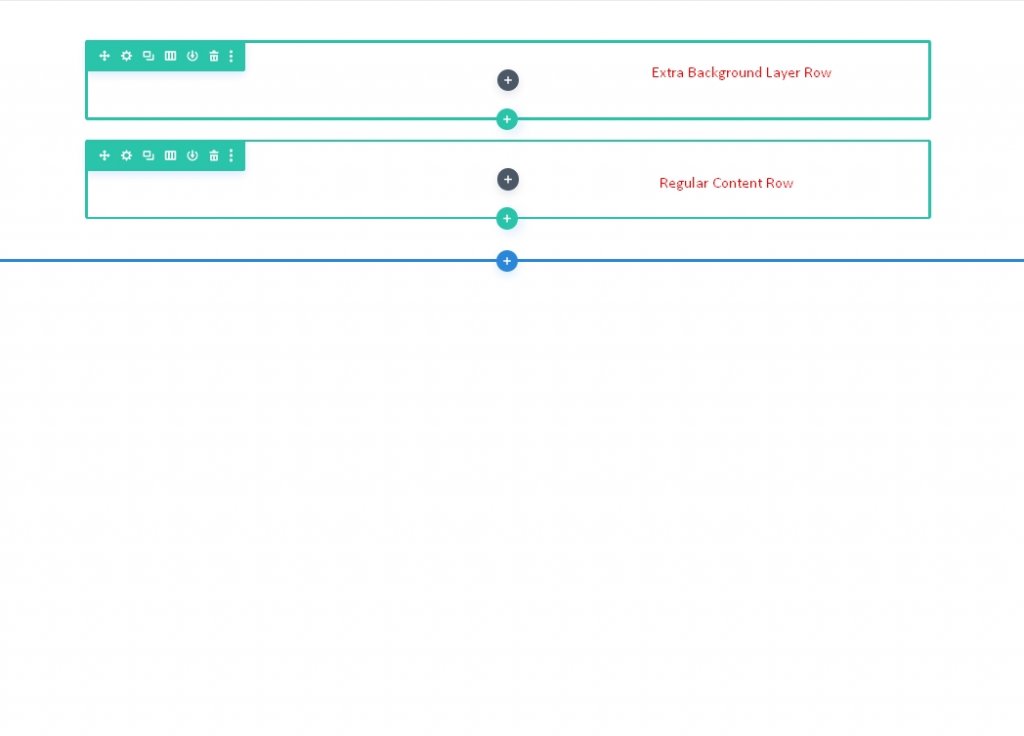
Следующим шагом является создание копии только что сгенерированной строки. Наш контент будет размещен во второй (дублирующей) строке, как обычно. Слой фона должен быть добавлен в верхнюю строку, а типичная строка содержимого должна быть под ним.

Позже мы вернемся к рядам. На данный момент мы будем использовать этот раздел для создания начального слоя нашего фонового дизайна.
Раздел Вертикальный интервал
Мы должны увеличить вертикальную высоту раздела, чтобы наш дизайн фона полностью заполнил браузер. В этом случае будет достаточно добавить к секции минимальную высоту.
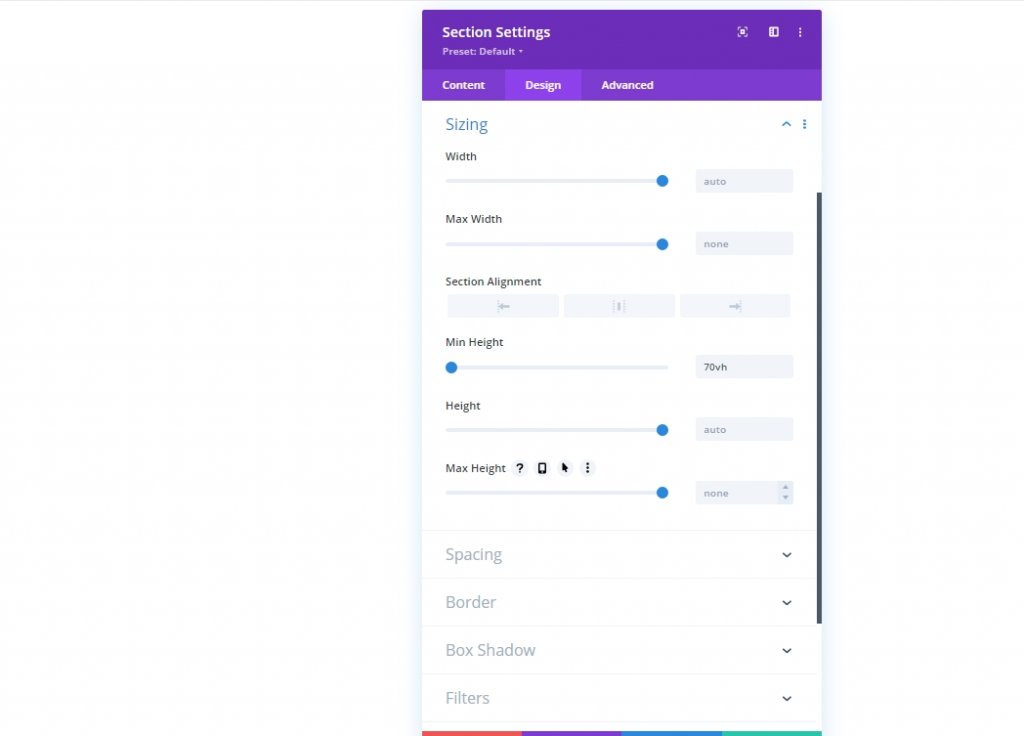
Перейдите на страницу настроек раздела. Обновите отступы и высоту на вкладке «Дизайн» следующим образом:
- Минимальная высота: 70vh
- Отступы: 0px сверху, 0px снизу

Дизайн фона раздела: первый слой
Теперь, когда мы установили высоту секции, мы готовы приступить к созданию первого слоя нашего фона. В Divi доступно множество возможностей дизайна фона. В этой статье мы сосредоточимся на градиентах, масках и узорах для фона.
Градиент фона
Пользовательский градиент можно использовать в качестве исходного элемента дизайна фона. Мы добавим четыре остановки градиента, которые расположены достаточно равномерно для этого градиента. Для первого слоя нашего фонового дизайна мы будем использовать эти четыре цвета, чтобы создать прекрасный эффект многоцветного градиента.
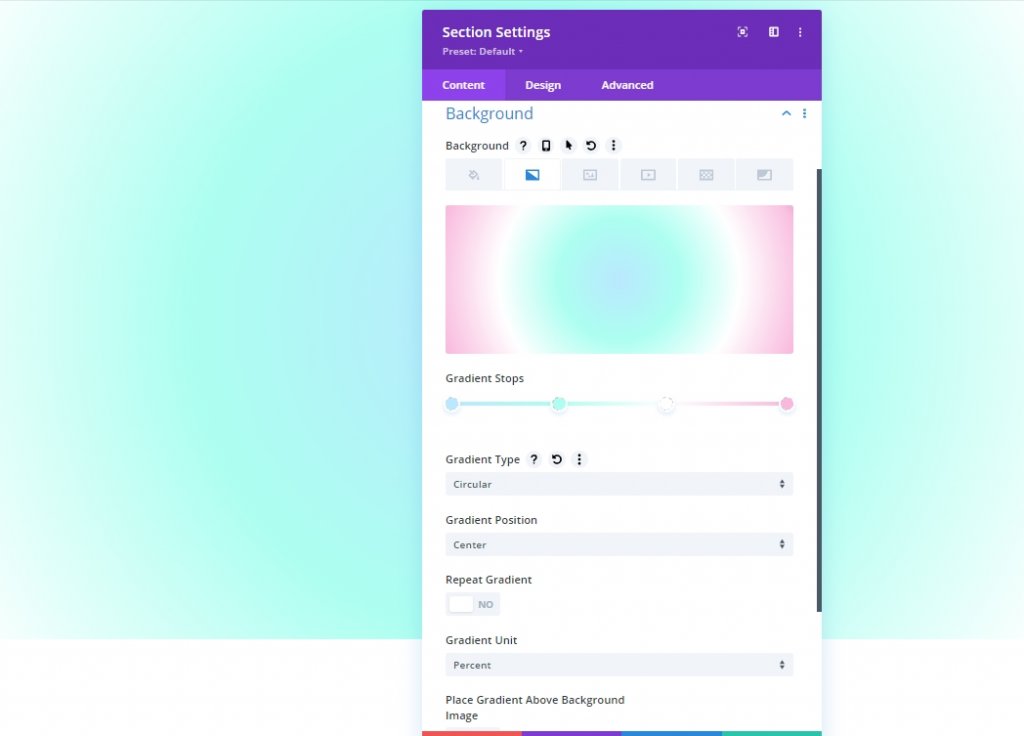
Прежде чем начать, откройте настройки раздела на вкладке содержимого и введите там первые две остановки градиента. Чтобы создать новый градиент, перейдите на вкладку «Градиенты» и щелкните значок +. Цвета градиента по умолчанию будут увеличены на два. Добавьте/обновите следующие остановки градиента, изменив их цвет и расположение, начиная с первой слева.
- Остановка градиента #1: Цвет остановки градиента: #bae9ff, Позиция остановки градиента: 0%
- Остановка градиента #2: Цвет остановки градиента: #adfff1, Позиция остановки градиента: 32%
- Остановка градиента #3: Цвет остановки градиента: #ffffff, Позиция остановки градиента: 64%
- Остановка градиента #4: Цвет остановки градиента: #f9b8dd, Позиция остановки градиента: 100%
- Тип и положение градиента: Тип градиента: Круговой, Положение градиента: Центр

Фоновый узор раздела
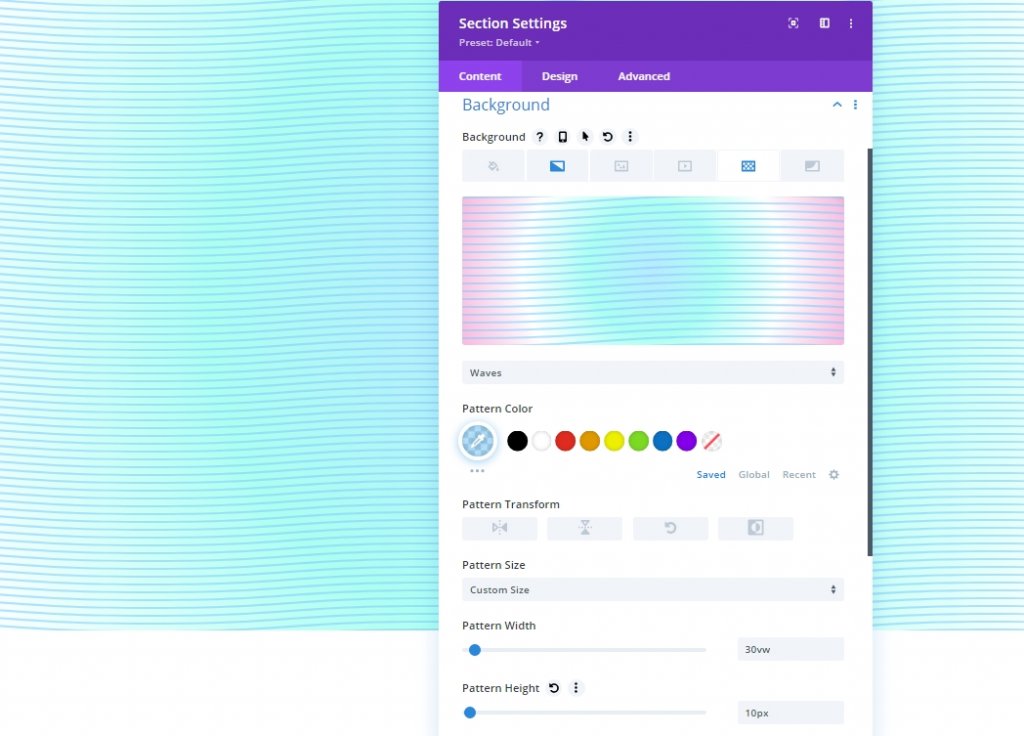
Теперь, когда наш фоновый градиент готов, мы можем добавить фоновый узор, чтобы дополнить дизайн. В этом примере мы собираемся создать тонкий паттерн, используя паттерн Волны.
На вкладке Patterns обновите следующее:
- Фоновый узор: Волны
- Цвет узора: rgba (127 206 255, 0,59)
- Размер узора: нестандартный размер
- Ширина узора: 30vw
- Высота узора: 10 пикселей

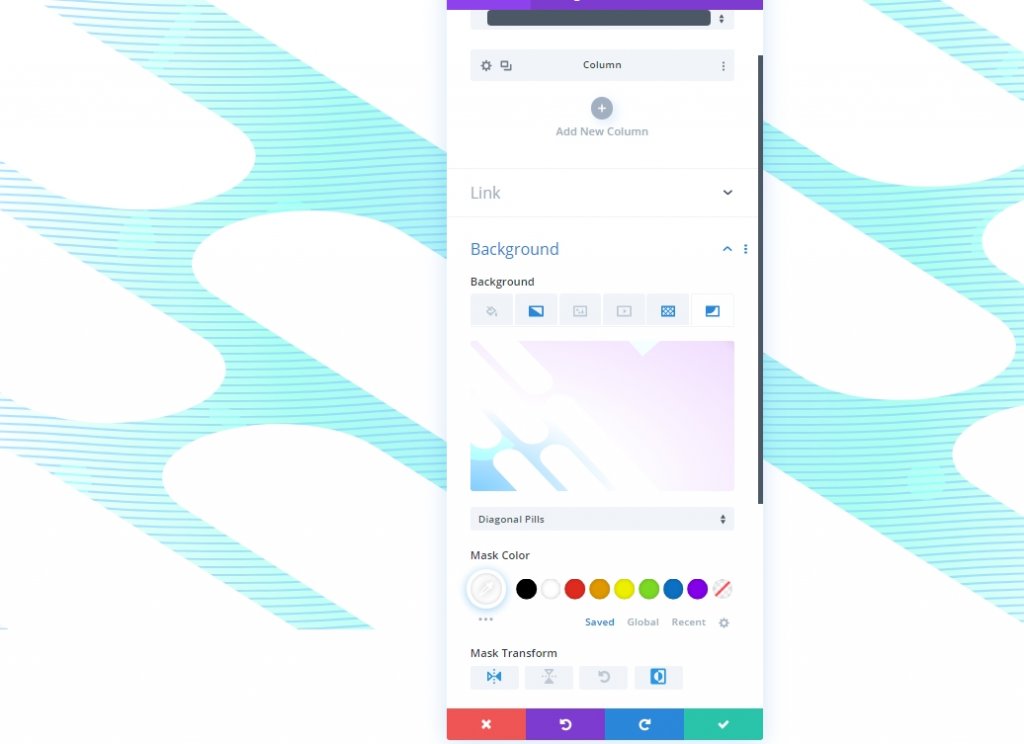
Фоновая маска раздела
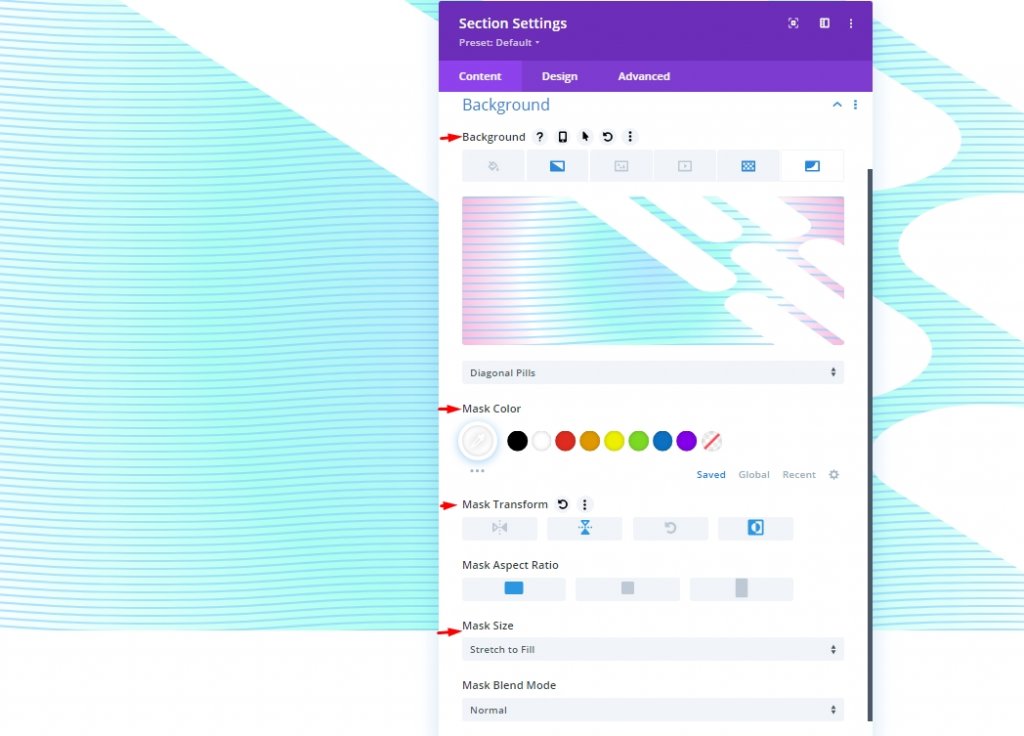
Теперь, когда у нас есть наш фоновый узор, мы можем добавить фоновую маску, чтобы завершить дизайн фона нашего первого слоя. Широкий выбор альтернатив доступен для выбора. В этом примере мы будем использовать маску Diagonal Pills.
Следующее должно быть обновлено в разделе маски:
- Маска: Диагональные таблетки
- Цвет маски: #ffffff
- Преобразование маски: вертикальное отражение, инвертирование
- Размер маски: растягиваться до заполнения

Позиция строки как второй слой
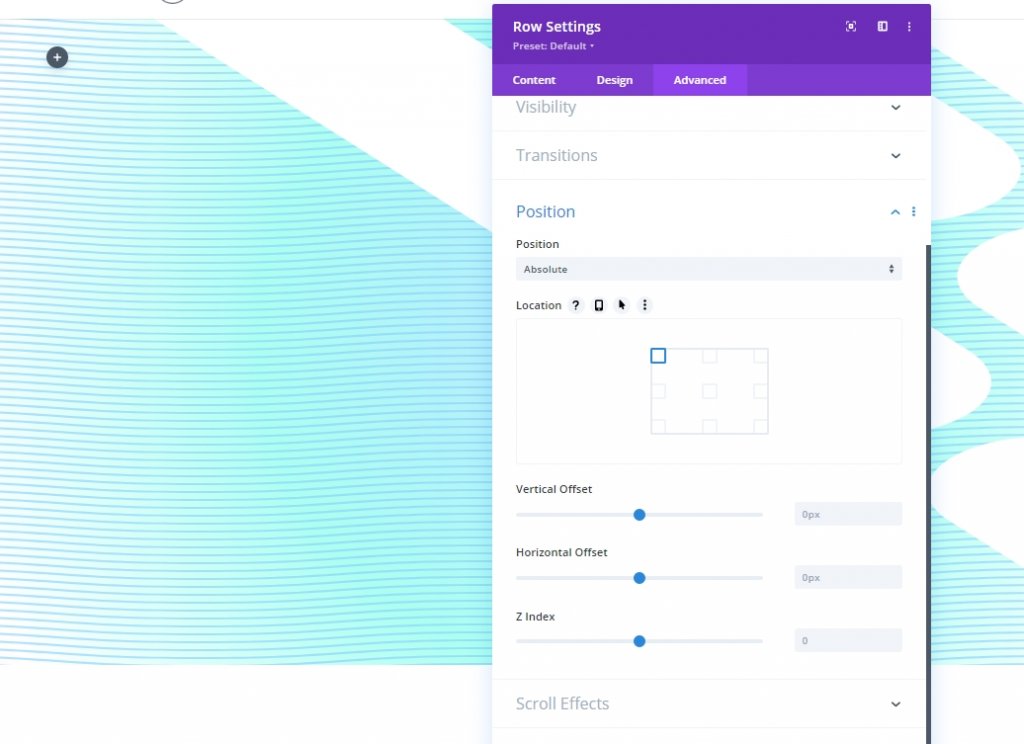
Поскольку теперь наш дизайн фона раздела завершен, мы можем использовать строку, которую мы установили ранее, чтобы добавить второй слой к дизайну. Щелкните значок шестеренки в верхней строке раздела, чтобы внести изменения в строку.

Верхний ряд должен использоваться так, чтобы дизайн фона не закрывал материал во втором ряду (простой способ избежать работы с Z-индексом).
На вкладке «Дополнительно» необходимо изменить следующее:
- Позиция: Абсолют

Используя этот метод, строка сможет располагаться над разделом (или перекрывать его), не заполняя фактическое пространство страницы. Теперь все, что осталось сделать, это отрегулировать высоту и ширину так, чтобы они соответствовали фактическим размерам раздела. Это обеспечит наложение и второй слой дизайна фона, который нам нужен.
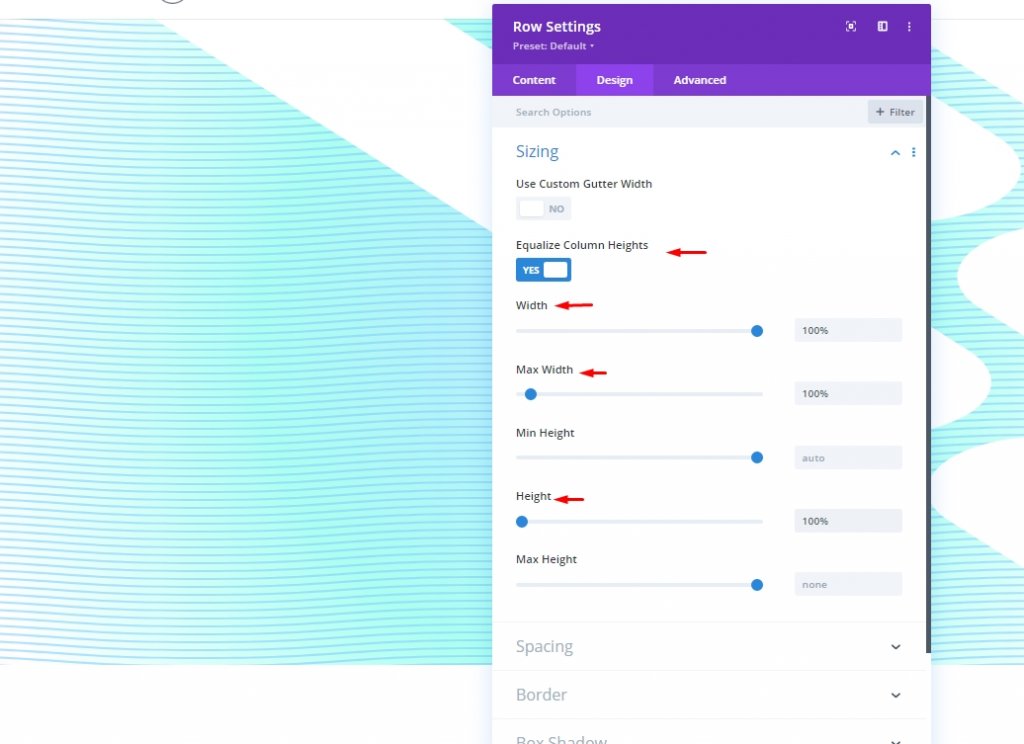
Обновите параметры размера следующим образом на вкладке «Дизайн»:
- Выровнять высоту столбцов: ДА
- Ширина: 100%
- Максимальная ширина: 100%
- Высота: 100%

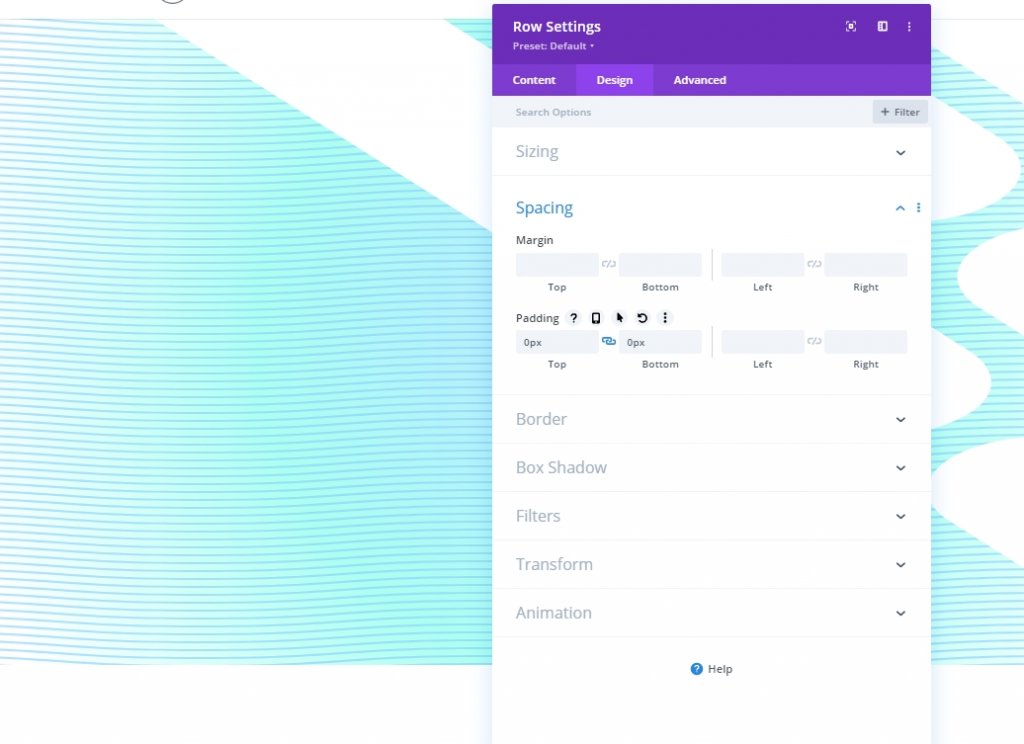
Кроме того, добавьте немного отступов.
- Отступы: 0px сверху, 0px снизу

Дизайн фона раздела: второй слой
Из-за этого вы не сможете разобрать содержимое строки. Теперь у нас есть второй холст, на котором можно построить наш дизайн, который служит нашим вторым слоем.
Градиент фона
Чтобы цвета градиента первого слоя оставались видимыми, нам нужно использовать прозрачные (или полупрозрачные) точки цвета в этом градиенте второго слоя. С более чем одним слоем градиентов вы можете смешивать цвета так, как это невозможно с одним слоем градиента.
Мы собираемся сделать этот градиент с тремя равномерно расположенными точками градиента. Прозрачность в центре остановок градиента показывает дизайн градиента первого слоя. Цвета, похожие на градиент в первом слое, хорошо сочетаются друг с другом во втором слое.
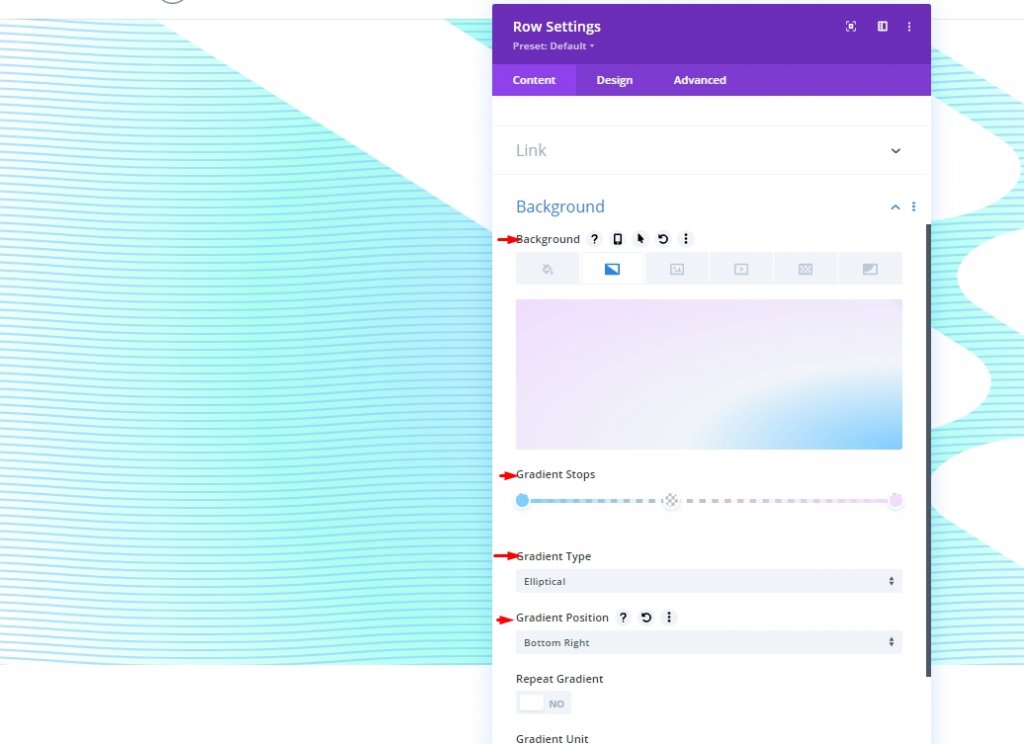
Прежде чем начать, откройте настройки раздела на вкладке содержимого и введите там первые две остановки градиента. Чтобы создать новый градиент, перейдите на вкладку «Градиенты» и щелкните значок +. Цвета градиента по умолчанию будут увеличены на два. Добавьте/обновите следующие остановки градиента, изменив их цвет и расположение, начиная с первой слева.
- Остановка градиента #1: Цвет остановки градиента — #7fceff, Позиция остановки градиента — 0%
- Остановка градиента #2: Цвет остановки градиента - прозрачный, Положение остановки градиента - 40%
- Остановка градиента #3: Цвет остановки градиента — #f1ddff, Положение остановки градиента — 100%
- Тип и положение градиента: Тип градиента — Эллиптический, Положение градиента — Внизу справа

Фоновый узор раздела
Фоновые узоры теперь можно использовать в качестве последнего штриха для завершения дизайна. Шаблон конфетти будет использоваться для второго слоя.
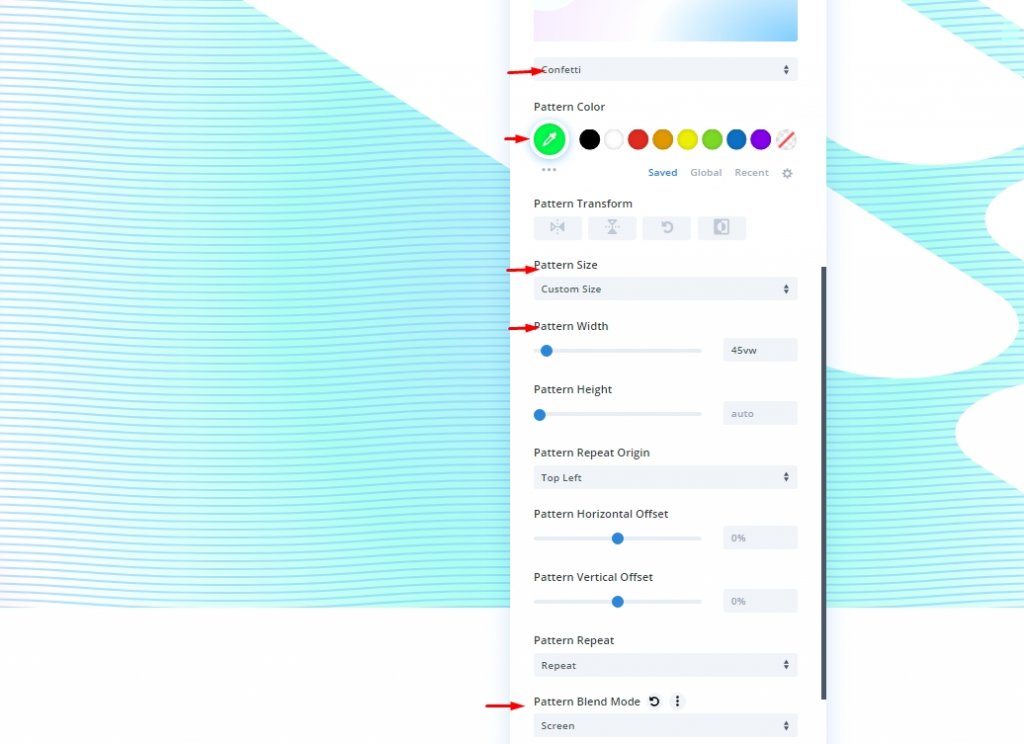
В разделе шаблонов необходимо изменить следующее:
- Фоновый узор: Конфетти
- Цвет узора: #00ff4c
- Размер узора: нестандартный размер
- Ширина узора: 45vw
- Режим наложения узора: Экран

Фоновая маска раздела
Чтобы закончить наш двухслойный дизайн фона, нам нужно добавить маску второго слоя. Диагональные таблетки будут использоваться в качестве маски второго слоя, перевернутой и отраженной по горизонтали так, чтобы она появлялась в левой части этого раздела и располагалась прямо напротив маски предыдущего.
Следующее должно быть обновлено в разделе маски:
- Маска: Диагональные таблетки
- Цвет маски: #ffffff
- Преобразование маски: горизонтальное отражение, инвертирование

Окончательный предварительный просмотр
Вот как выглядит наш дизайн с двумя разными слоями.
Дополнение к заголовку: необязательно
Вы также можете добавить текст в строку. Добавьте желаемый слоган и настройте измерения по мере необходимости.
- Основной текст: [добавить заголовок с тегом H1]
- Шрифт заголовка: Интер
- Начертание шрифта заголовка: Жирный
- Цвет текста заголовка: #000000
- Размер текста заголовка: 8vw (рабочий стол), 62px (планшет), 32px (телефон)
- Поля: 30 ст сверху, 30 ст снизу

Подведение итогов
Настройки фона Divi позволяют удивительно просто создавать привлекательные фоны. Добавление второго уровня дизайна фона расширяет количество доступных вам вариантов дизайна. Кроме того, мы пропустили использование третьего слоя, который также включен в дизайн учебника. Как вы думаете, что это ?




