Включив липкий нижний колонтитул на свой веб-сайт, вы можете добавить этот дополнительный штрих к нижнему колонтитулу. Когда вы прокручиваете страницу до и от нижней части страницы, в нижнем колонтитуле появляется эффект, который открывает и закрывает видимость нижнего колонтитула (открывая нижний колонтитул, как ставень в окне). Как правило, для этого эффекта требуется специальный CSS, который является одновременно ограничивающим и сложным. Однако вы можете просто добавить эффект раскрытия нижнего колонтитула к любому пользовательскому дизайну нижнего колонтитула, созданному с использованием встроенных функций Divi с использованием настроек конструктора тем Divi.

Мы собираемся продемонстрировать, как сделать липкий нижний колонтитул в Divi, в сегодняшнем руководстве по Divi. Это займет всего несколько простых шагов.
Начнем!
Предварительный просмотр
Это краткий предварительный просмотр липкого нижнего колонтитула, показывающего дизайн, который мы создадим в этом уроке.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
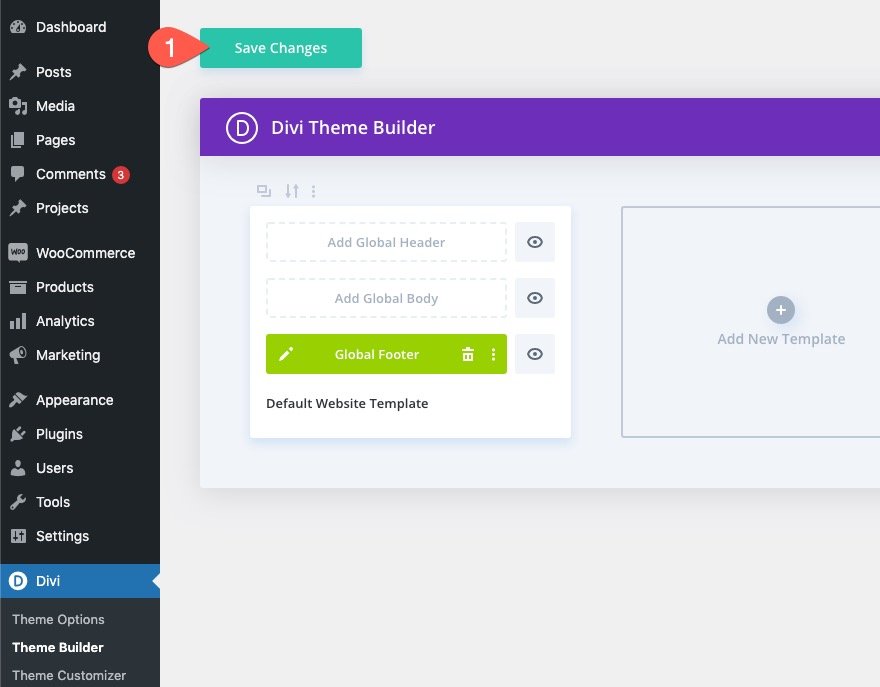
Начать сейчасЧтобы импортировать макет шаблона на свой веб-сайт, перейдите к Divi Theme Builder и выберите опцию переносимости.

Начнем с инструкции.
Использование конструктора тем Divi для создания липкого нижнего колонтитула
Создание нового шаблона нижнего колонтитула
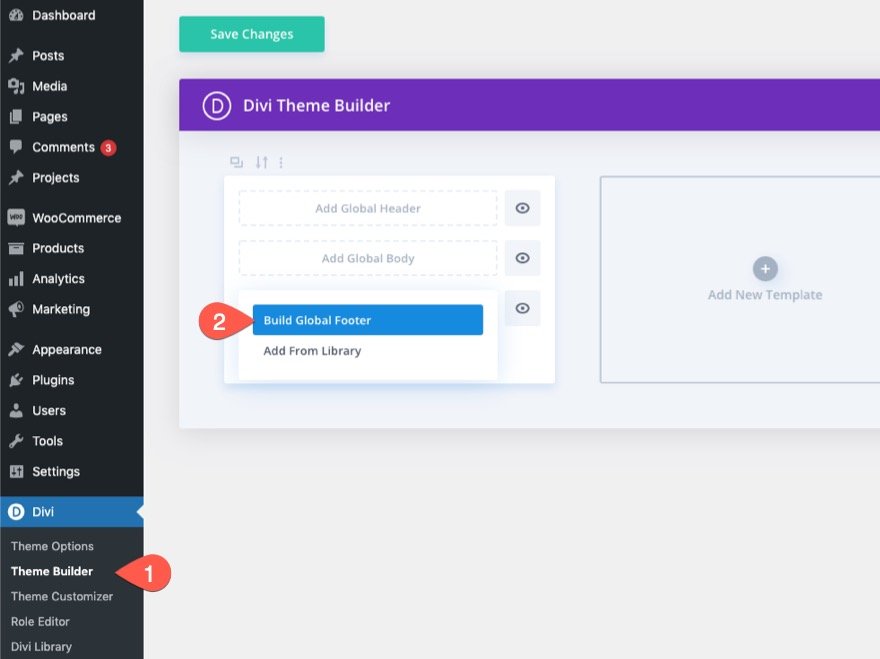
Начните с перехода к Divi Theme Builder в серверной части WordPress. Добавьте туда новый глобальный или настраиваемый нижний колонтитул.

Создайте макет нижнего колонтитула
После этого выберите вариант «Выбрать готовый макет». Чтобы ускорить процесс проектирования в этом уроке, мы воспользуемся готовым макетом. Однако вы можете начать создавать его с нуля, если захотите.

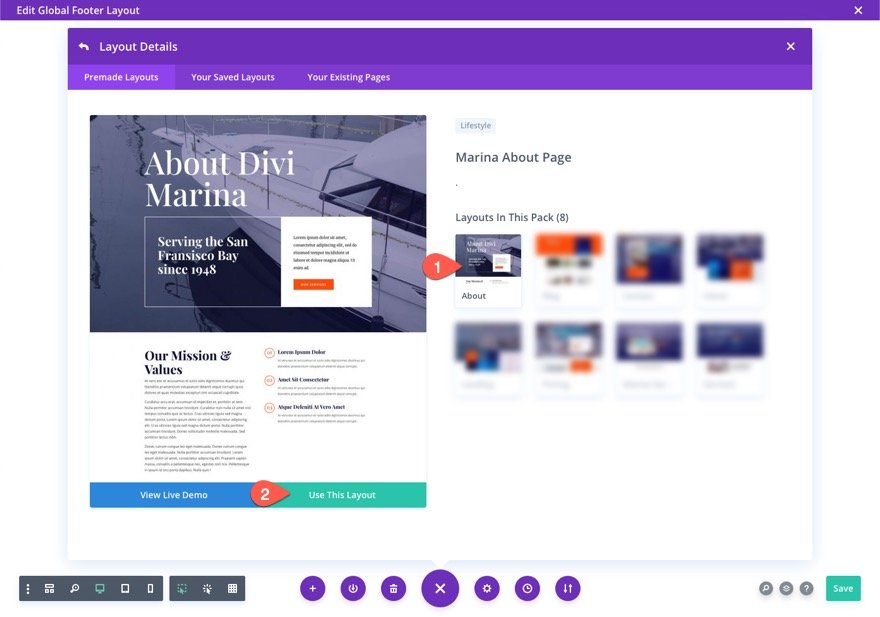
Найдите и используйте макет страницы Marina About из пакета макетов Marina с помощью всплывающего окна «Добавить из библиотеки».

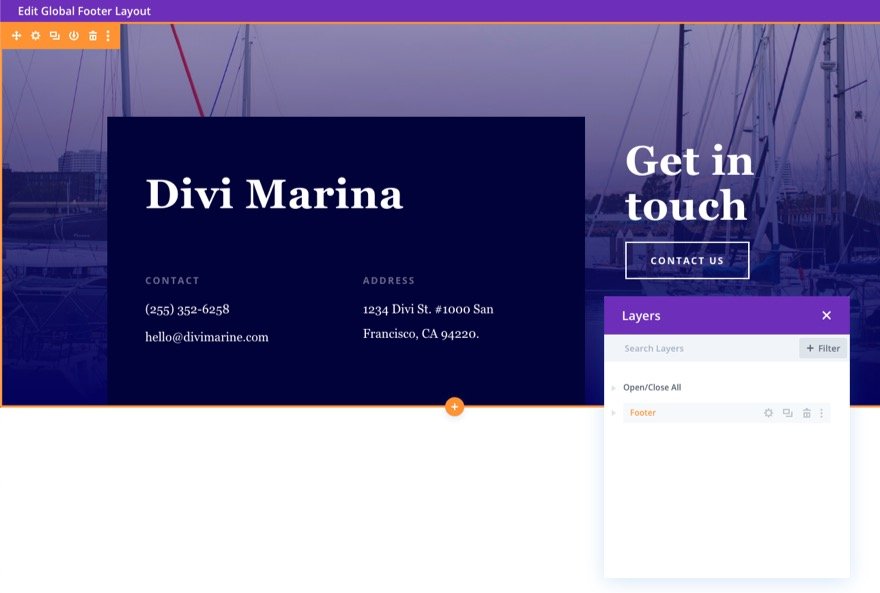
После загрузки макета удалите все части, кроме нижнего колонтитула. Этот раздел нижнего колонтитула будет использоваться для обеспечения эффекта раскрытия нижнего колонтитула.

Улучшите раздел нижнего колонтитула с помощью эффекта отображения липкого нижнего колонтитула
Чтобы включить эффект раскрытия нижнего колонтитула в область нижнего колонтитула, необходимо выполнить следующие шаги.
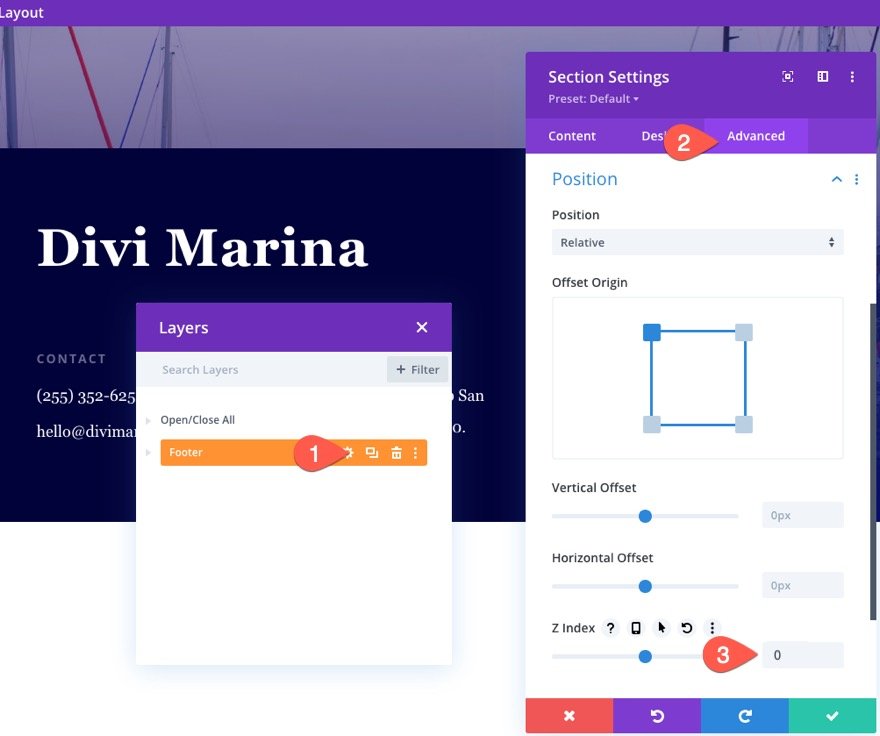
1. Обновите Z-индекс в разделе нижнего колонтитула
Для начала мы установим z-index нашего раздела нижнего колонтитула на 0. Это позволяет разместить раздел под другими разделами или компонентами в теле страницы.
Откройте настройки раздела нижнего колонтитула. Обновите следующие поля на вкладке «Дополнительно»:
Индекс Z: 0

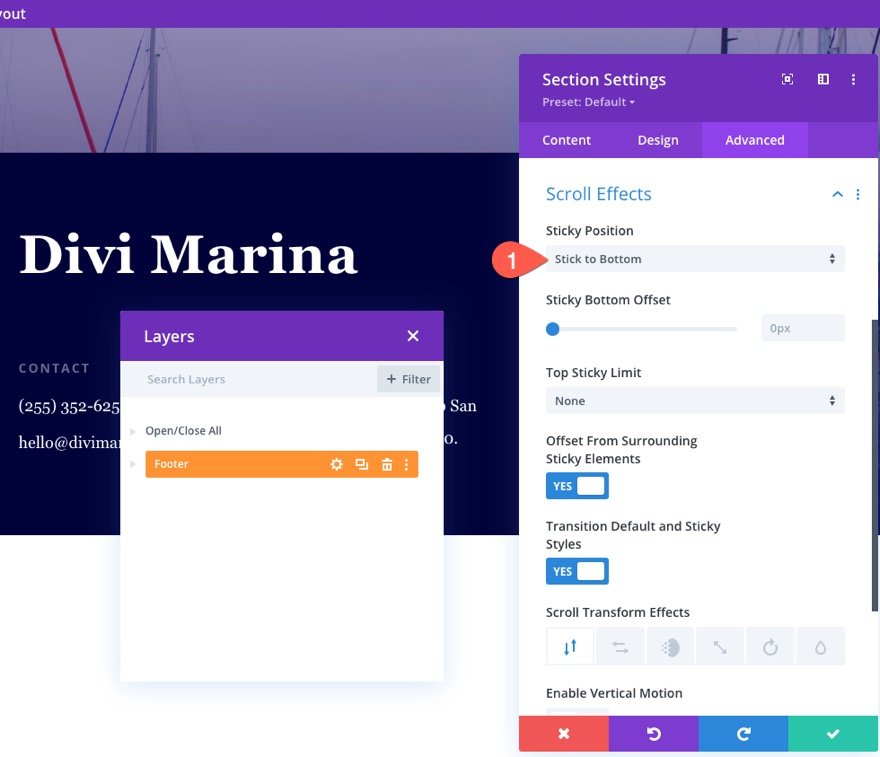
2. Добавьте липкую позицию в нижний колонтитул.
После этого мы предоставим закрепленное место в области нижнего колонтитула. Обновите липкое место до самого низа в Эффектах прокрутки:
Липкое положение: клей к нижней части

3. Обновите индекс Z в заполнителе липкого нижнего колонтитула
Когда элементу назначается закрепленное место в Divi, автоматически создается дублирующий элемент-заполнитель. Это позволяет Divi Builder предоставлять функциональные возможности, необходимые для позиционирования и создания липких компонентов. В этом случае заполнитель для раздела нижнего колонтитула создается с z-index по умолчанию, равным 1. Мы не хотим, чтобы наш настоящий липкий раздел нижнего колонтитула (который теперь имеет индекс Z, равный 0), располагался под разделом заполнителя, поэтому мы Установим Z Index для раздела-заполнителя на -1.
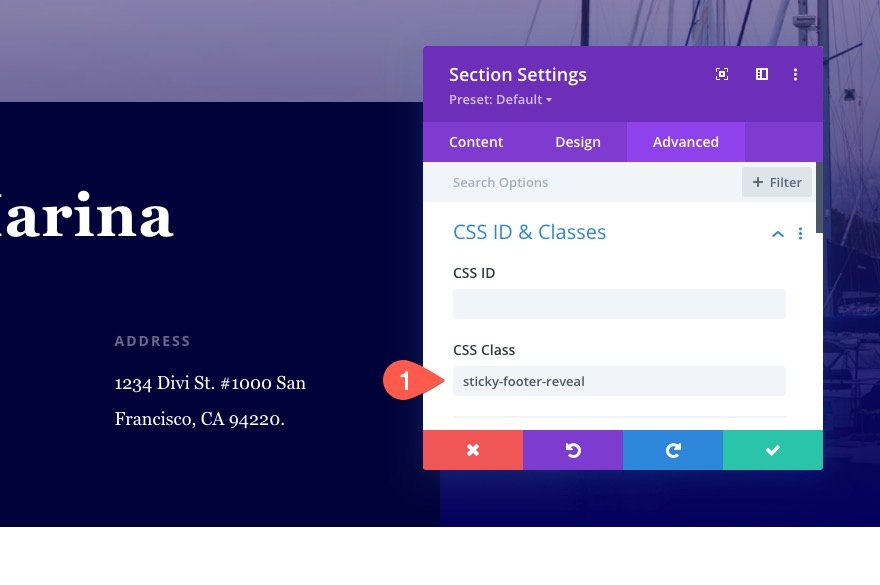
Для начала добавьте в нижний колонтитул следующий настраиваемый класс CSS:
Класс CSS: раскрытие липкого нижнего колонтитула

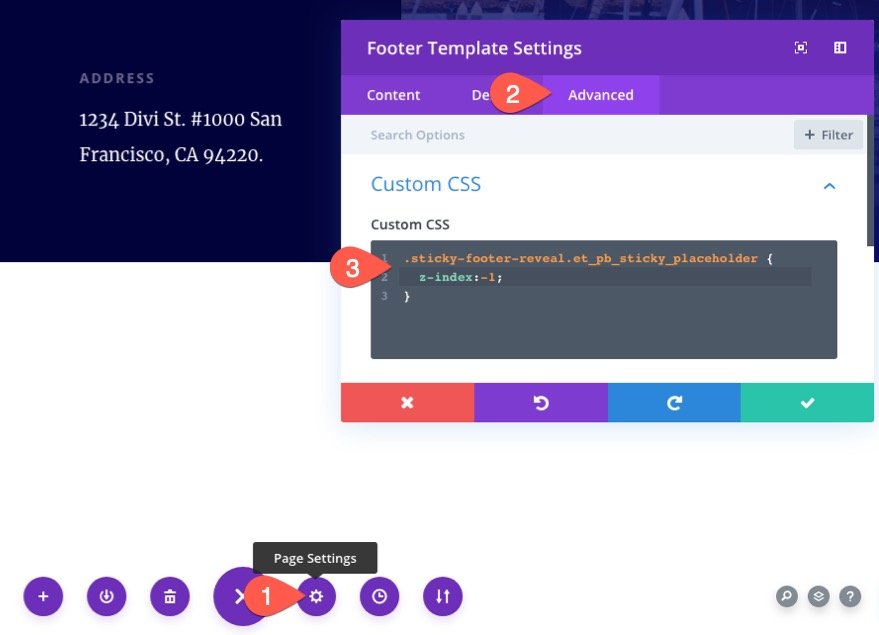
Затем, используя меню настроек конструктора, перейдите к настройкам страницы шаблона нижнего колонтитула. Выберите параметр «Дополнительно» в модальном окне «Параметры шаблона нижнего колонтитула» и введите следующий код CSS в поле «Пользовательский CSS»:
.sticky-footer-reveal.et_pb_sticky_placeholder {
z-index:-1;
}
Это заставляет часть заполнителя располагаться под нижним колонтитулом с эффектом липкого раскрытия нижнего колонтитула, позволяя вам взаимодействовать с содержимым раздела нижнего колонтитула.
4: Зафиксировать изменения
По завершении сохраните изменения шаблона нижнего колонтитула и построителя темы.

Окончательный результат
Чтобы увидеть окончательный результат, перейдите на действующий веб-сайт и прокрутите его. Это здесь!
Заключительные замечания
Добавление липкого нижнего колонтитула на ваш сайт в Divi не требует использования плагина или сложного настраиваемого CSS. За считанные минуты вы можете создать шаблон нижнего колонтитула и создать раздел нижнего колонтитула с эффектом раскрытия нижнего колонтитула с помощью конструктора тем. Надеюсь, это немного улучшит внешний вид вашего нижнего колонтитула, а также обеспечит интригующее взаимодействие для посетителей.




