Худшее, что вы видите в Интернете, - это скучный веб-сайт. Некоторые веб-сайты имеют продуманный дизайн с роскошным видом, а некоторые просто минималистичны. Внешний вид веб-сайта зависит от его характера. При проектировании чрезвычайно важны цветовые палитры. Использование правильной цветовой схемы может выделить ваш сайт из толпы. К счастью, Divi поддерживает систему цветов Magic и функцию глобальных цветов, которая позаботится обо всем. Ваш веб-сайт Divi выиграет от цветовых палитр, которые вы используете на веб-сайте. Ваши посетители будут потрясены результатами.

Рекомендации по выбору цветовых схем
Однако добавить цветовую схему на ваш веб-сайт Divi просто, и очень важно выбрать цветовую схему, подходящую для вашего бизнеса и бренда. Здесь нетрудно использовать существующие цвета вашей компании. Помимо изучения теории цвета (что увлекательно), вот несколько подсказок, которые помогут вам начать работу с новой цветовой схемой.
Решите, хотите ли вы темный или светлый веб-сайт.
Несомненно, в вашей цветовой гамме будут светлые и темные оттенки. Цветовая палитра должна иметь контраст, чтобы текстовая информация выделялась. Это подводит нас к первому соображению, которое вы должны учитывать при выборе цветовой схемы для своего веб-сайта: вы хотите темный или светлый веб-сайт? Выбор только одного не исключает возможности комбинирования его с другими, но упрощает выбор цветовой схемы.
Выбор цвета
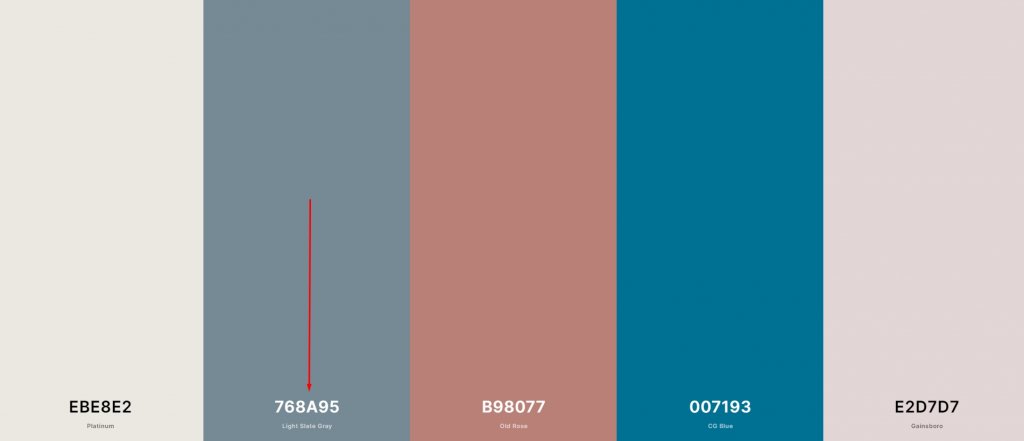
Теоретически у вас есть полный контроль над количеством цветов в вашей цветовой схеме. Цветовые палитры нельзя применять или определять единым методом. Однако палитра цветов Divi предлагает использовать пять цветов, чтобы получить гармоничную цветовую схему. Используя единую технику, мы будем использовать один и тот же стиль каждый раз, когда покажем вам новую цветовую палитру, чтобы вам было легче адаптироваться к дизайну вашего веб-сайта. Если вы хотите следовать нашей технике, вам понадобится несколько разных цветов в вашей цветовой палитре.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасФоновый цвет

Цвета фона должны быть светлыми, и он должен быть светлым, чтобы поверх него ярко отображались другие элементы на странице. Выбирая цвета фона рядом друг с другом, можно получить красивый результат.
Цвет шрифта

Цвет шрифта - это следующее, на что вы должны обратить внимание. Цвет шрифта зависит от цвета фона. Если вы используете светлый фон, будет разумным выбрать темный цвет для шрифтов.
Цвет гиперссылки и призыва к действию

Гиперссылки на вашем веб-сайте существенно влияют на внешний вид сайта в целом. Цвет, который вы выбираете для призыва к действию на своем веб-сайте, должен выделяться на фоне остальной палитры.
Цвет для завершающих штрихов

Наконец, у вас есть возможность использовать другой предварительно выбранный цвет, чтобы оживить ваш сайт. По сравнению с цветом гиперссылки этот менее значим; тем не менее, это поможет вам создать гармоничную цветовую схему на вашем сайте.
Включите достаточный контраст
По тем же причинам, что и раньше, важно использовать контрастные оттенки в вашей цветовой схеме. Если вы разрабатываете веб-сайт, разница в цветовых диаграммах поможет выделить ваш письменный контент. Потому что, если ваш материал сложен для понимания, что в этом хорошего?
Выбор цвета и баланс
Как часто цвет должен появляться в вашей палитре, можно определить с помощью множества методов. Вам нужен приличный цветовой баланс, если вы не хотите, чтобы ваши посетители были ошеломлены цветами на вашем веб-сайте. Поэтому старайтесь использовать более нейтральные цвета из своей цветовой палитры, выделяя свое сообщение другими оттенками.
Как добавить цветовую палитру на сайт Divi
Divi - отличная тема и конструктор для веб-сайтов. Он имеет различные встроенные функции, которые помогут вам создать привлекательный веб-сайт. В Divi есть основная функция для выбора цветовой палитры, и теперь мы попробуем ее!
Цветовая палитра Divi по умолчанию

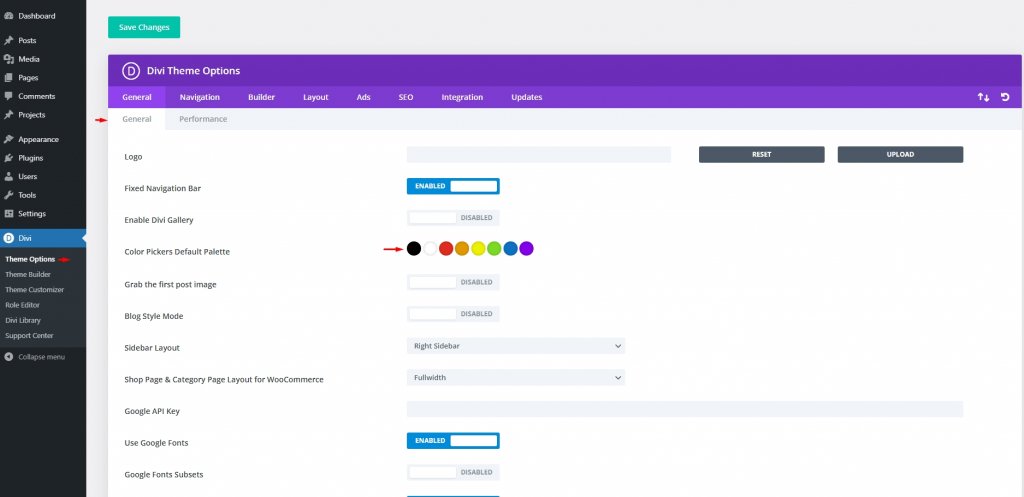
Первое, что вам нужно сделать, это перейти к Divi - Theme Options на панели инструментов WordPress. Вы можете найти элемент Color Pickers Default Palette на вкладке General. Это позволяет вам быстро получить доступ к любым восьми цветам, которые вы хотите, в конструкторе Divi, когда вы используете палитру цветов. Хотя это наиболее распространенные цвета, они не являются исчерпывающим набором, применимым к каждому веб-сайту. Обратите внимание, что эти цвета здесь предназначены только для визуального представления. Вам нужно применить их, чтобы быть на сайте вручную.
Внутри Divi Builder

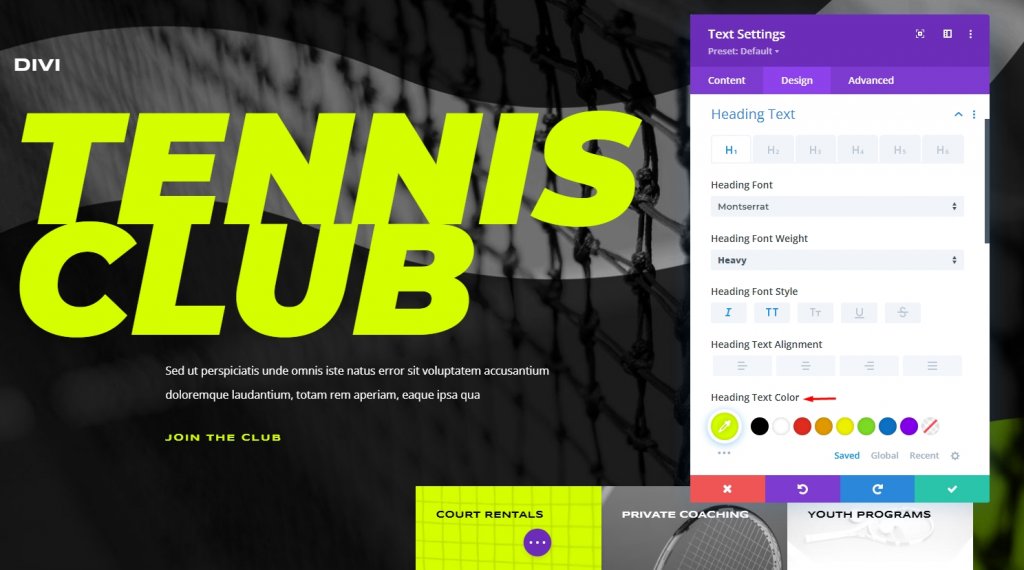
Независимо от того, используете ли вы палитру Divi или нет, вы сможете изменять цвета различных элементов на своем сайте. Для этого перейдите в Divi Builder и отредактируйте настройки модуля, чтобы установить новую цветовую схему. Вы можете найти значок с многоточием под палитрой цветов для любого элемента (три точки). Вы будете отправлены в инструмент Divi Magic Color, когда вы нажмете на него. Вы получите последовательность дополнительных цветовых палитр на основе недавно использованных цветов на странице, и все они должны хорошо смотреться вместе.
Глобальные настройки цвета
Поскольку мы уже выбрали цвета, пора сделать их глобальными. Независимо от того, какой модуль или элемент находится на странице, вы можете настроить глобальные цвета так, чтобы они менялись во всем. Вам не придется делать это 100 раз, например, если вы хотите переключаться между пятью разными цветами. Вам придется пройти его пять раз.
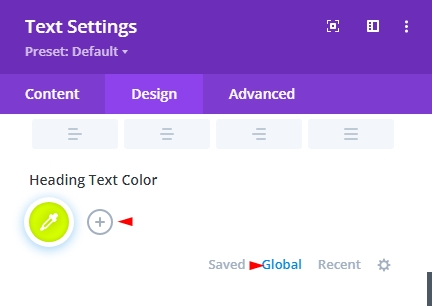
Перейдите к модулю, в котором есть палитра цветов, и начните с него. Вы найдете глобальную ссылку чуть ниже. При нажатии на нее исчезает вся палитра. Щелкнув по символу «\ 002B», вы можете выбрать цвета, доступные каждому.

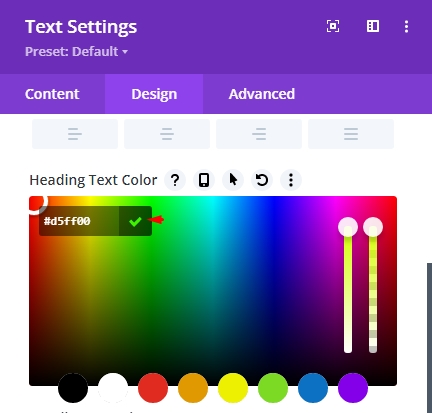
Появится палитра цветов, и после выбора нажмите зеленую отметку, чтобы добавить ее.

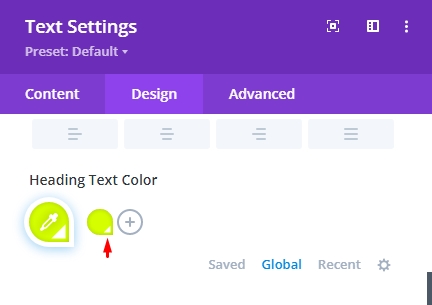
Не имеет значения, в каком направлении указывает белый круг. Шестнадцатеричное значение используется для того, чтобы сделать глобальные цвета более красочными. Рядом со знаком плюс был добавлен цвет по умолчанию. Вместо обычного круга символ в форме капли на цвете показывает, что цвет был применен к сайту.

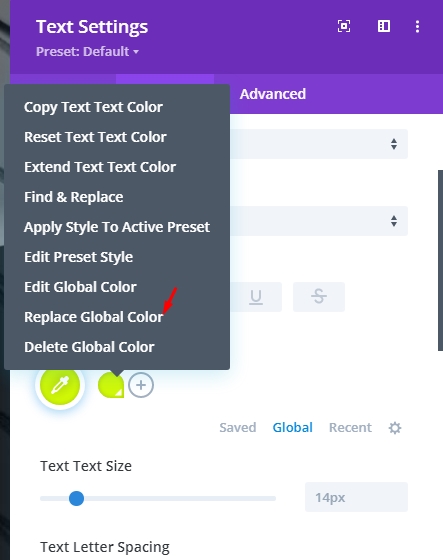
Теперь щелкните выбранный цвет и, чтобы добавить его в список, выберите «Заменить глобальный цвет».

Чтобы сохранить полную палитру под глобальной ссылкой, повторите процесс для каждого цвета в вашем выборе. При применении новой палитры ко всем компонентам на странице важно помнить об этом.
Реализуйте глобальные цвета
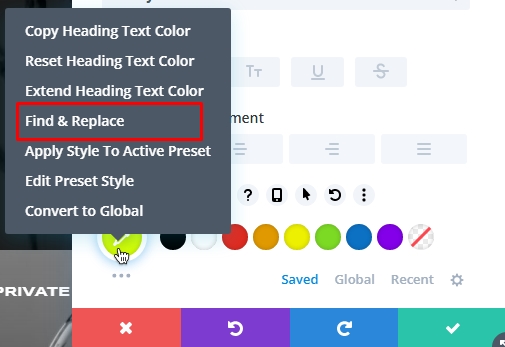
Следующим шагом является внесение глобальных изменений во все элементы одного цвета на вашем веб-сайте. Если вы хотите изменить цвет элемента, перейдите к этому элементу и щелкните правой кнопкой мыши. Следующим шагом является использование контекстного меню для выбора «Найти и заменить». На данном этапе этот цвет не следует делать глобальным. Это компонент того, что будет дальше.

На следующем шаге у вас будет возможность выбрать свой собственный цвет вместо цвета по умолчанию. В разделе «Заменить на» выберите глобальный цвет, который вы хотите применить ко всей странице, и нажмите «Заменить». Заменить все обнаруженные значения в каждом типе опции, а не только [ввести фактический тип элемента], является обязательным элементом проверки. Используя этот метод, вы можете быть уверены, что он изменит цвет, что бы ни случилось.

Теперь вы можете настроить этот глобальный цвет, и в результате все его элементы обновятся. Примечательно, что вы не сделали новый выбор в цветовом круге. Это изменит оттенок существующего цвета. Поскольку вы обозначили каждый экземпляр этого конкретного цвета как глобальный, вы можете изменить его один раз, чтобы он вступил в силу для всех экземпляров этого цвета.

Чтобы использовать новую палитру, повторите предыдущие шаги для каждого цвета. Вам нужно внести только одну корректировку в цветовую схему для каждой из них. Это не простая замена всех элементов одного оттенка.
Заключительные слова
Divi всегда думает о клиентах и пытается понять, насколько легко и за меньшее время мы можем создать хороший дизайнерский модуль. Выбрать глобальную цветовую палитру стало проще. Используя встроенную функцию поиска и замены Divi , вы можете выбрать новый цвет, и он автоматически заменит любые его экземпляры на странице, где он появляется. Надеюсь, это поможет вам сэкономить время и повысит эффективность. Если вам понравился пост, поделитесь им!




