Как разработчик Divi , понимание блока строк WordPress имеет решающее значение для создания визуально привлекательного и организованного контента для вашего сайта. Блок строки служит элементом дизайна, который позволяет расположить ваш контент в горизонтальном ряду, что делает его универсальным блоком, который можно использовать в различных областях вашего редактора WordPress.

От создания пользовательских шаблонов до организации контента в сообщениях и на страницах, блок строк — это важный инструмент, который может помочь вам вывести дизайн вашего веб-сайта на новый уровень. Благодаря интерфейсу перетаскивания и параметрам настройки блок строк позволяет легко создавать динамические макеты и упорядочивать содержимое визуально приятным образом.
Освоив использование этого блока, вы сможете улучшить взаимодействие с пользователем на своем веб-сайте и создать целостный и профессиональный дизайн. Независимо от того, являетесь ли вы новичком в Divi или опытным разработчиком, понимание блока строк WordPress является обязательным навыком, который выведет дизайн вашего веб-сайта на новый уровень. Итак, давайте углубимся и изучим многочисленные возможности этого мощного инструмента.
Введение в блок строк WordPress

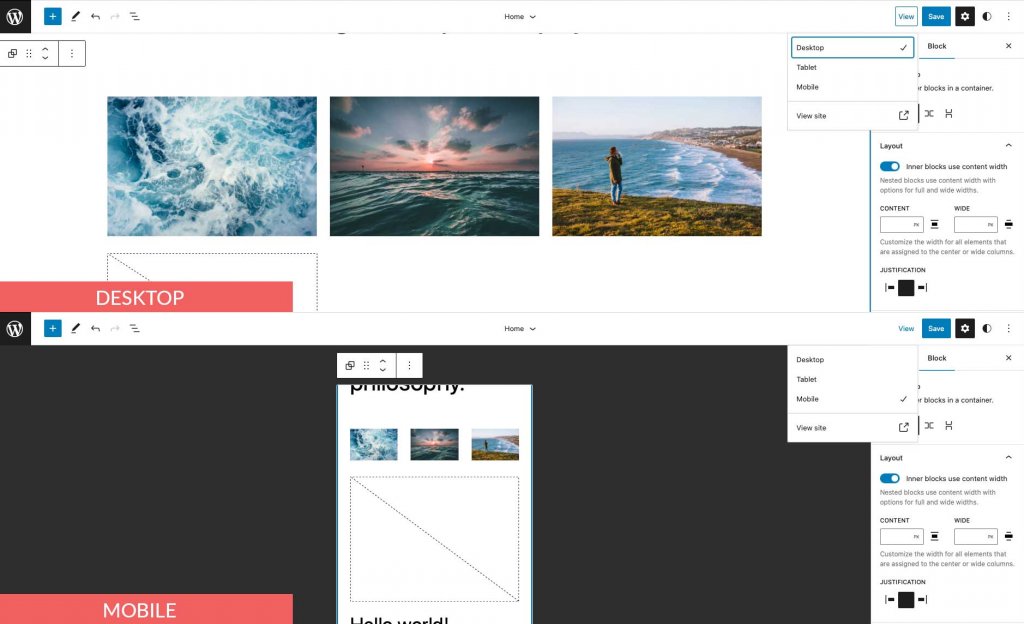
Блок строк работает аналогично блоку стека. Вместо вертикального отображения элементов он отображает блоки горизонтально по доступному пространству родительского контейнера. По умолчанию блок будет равномерно распределять блоки, содержащиеся в нем, а на небольших экранах он будет отображать контент в формате сетки с использованием свойства CSS flex.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
Блок строки не требуется, если вы используете конструктор страниц, такой как Divi. Divi Builder можно использовать для добавления строк и других элементов с более продвинутыми параметрами дизайна.
Добавление блока строк в запись или страницу
Мы добавим его, используя тему Twenty Twenty-Three для этого поста, но вы можете использовать любую блочную тему или тему полного редактирования сайта, чтобы следовать ей. Начните с входа в свою учетную запись WordPress. Затем создайте новую страницу.
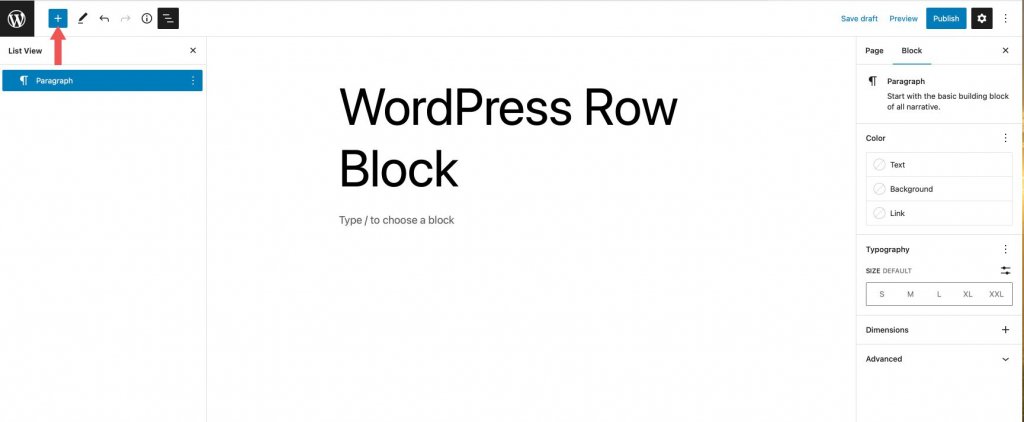
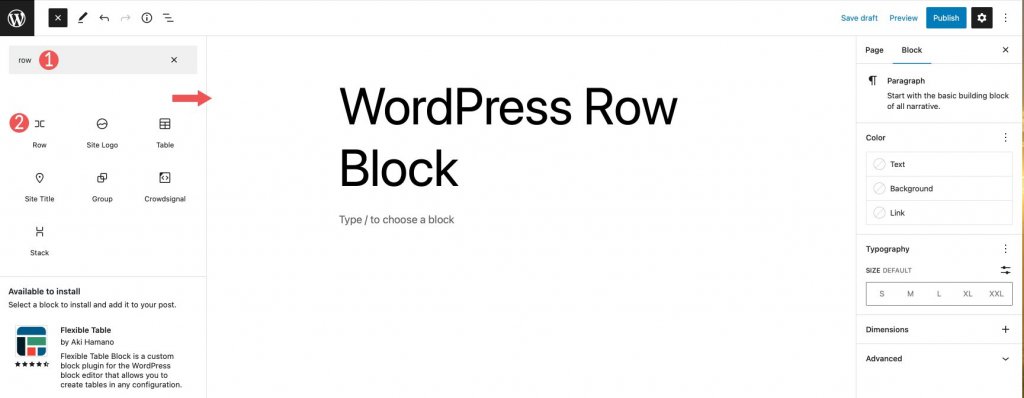
Есть два способа добавить блок из каталога блоков на ваш сайт. Первый метод заключается в использовании блока вставки. В левом верхнем углу страницы щелкните значок вставки блоков.

Затем в строке поиска введите строку. Найдите его в результатах поиска и добавьте, щелкнув или перетащив в редактор страниц.

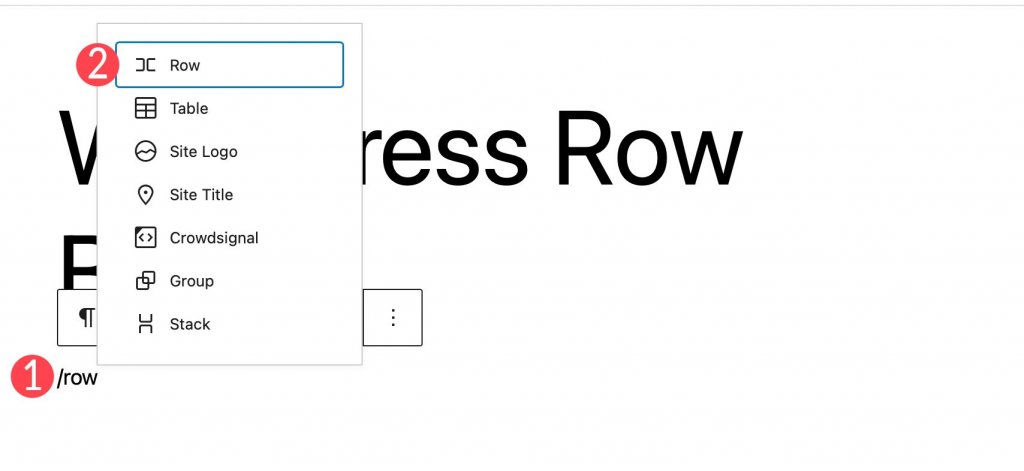
Чтобы добавить блок, щелкните значок + в редакторе страниц или просто начните вводить /row, чтобы отобразить результаты блока. Вставьте блок строк на страницу, щелкнув его.

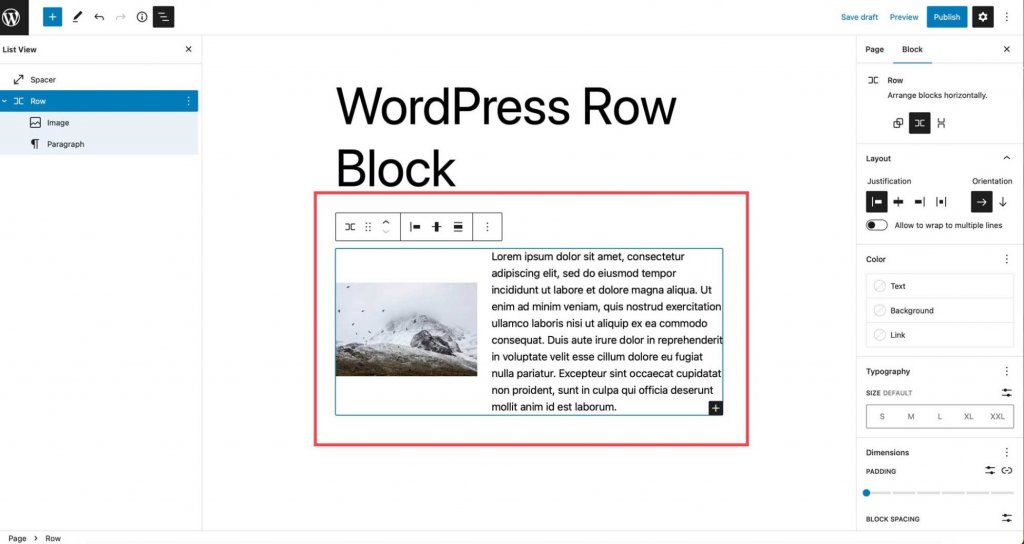
После добавления строки на страницу вы можете вставить в эту строку столько блоков, сколько хотите. Независимо от того, складываете ли вы блоки, зависит, как они выглядят. Мы рассмотрим это более подробно в следующем разделе. По умолчанию, когда вы добавляете блоки, они появляются в строке слева направо.

Настройки и параметры блоков строк
Настройки панели инструментов
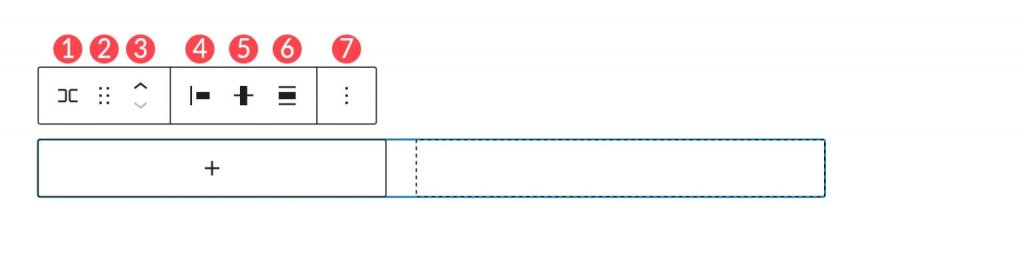
Группа настроек панели инструментов содержит несколько настроек, как показано на изображении ниже:
- Превратить в
- Тащить
- Двигаться
- Обоснование
- Вертикальное выравнивание
- Ширина
- Больше вариантов

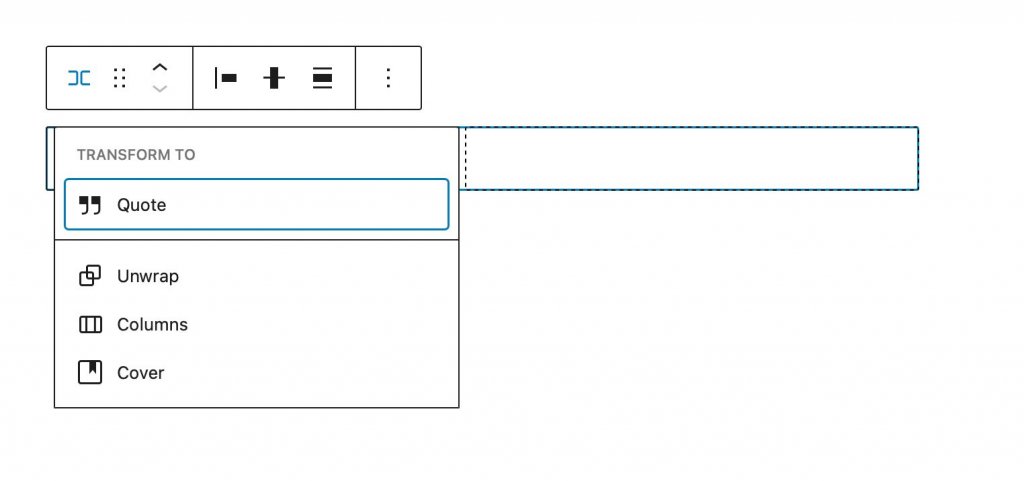
Первый вариант — преобразовать в . У вас есть несколько вариантов здесь.

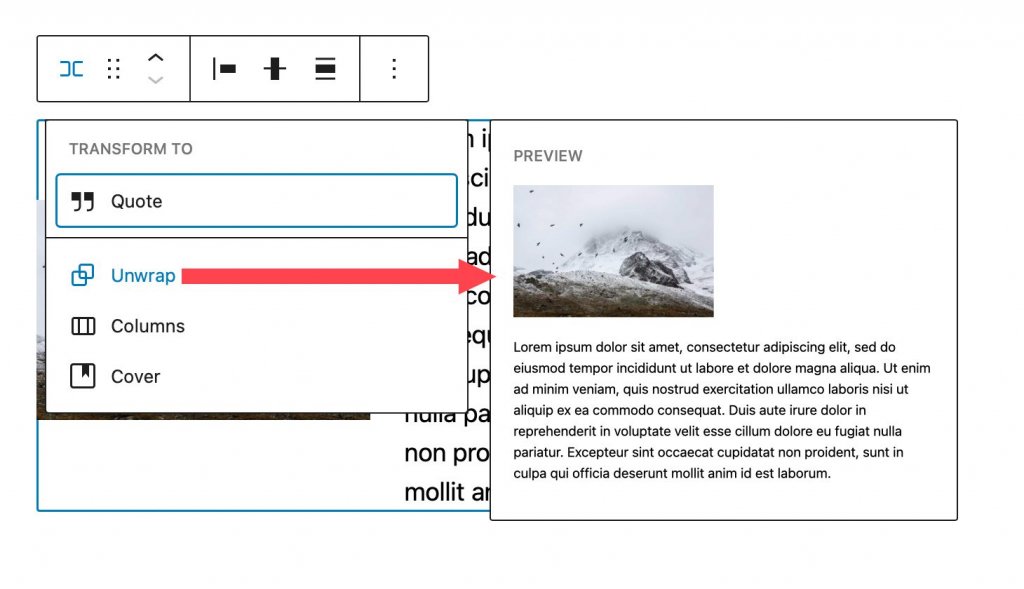
Строка может быть преобразована в цитату, развернута, преобразована в столбцы или преобразована в обложку. Когда вы разворачиваете строку, блоки внутри нее складываются друг над другом, а не отображаются слева направо. Gutenberg покажет вам предварительный просмотр того, как ваша строка будет выглядеть после развертывания.

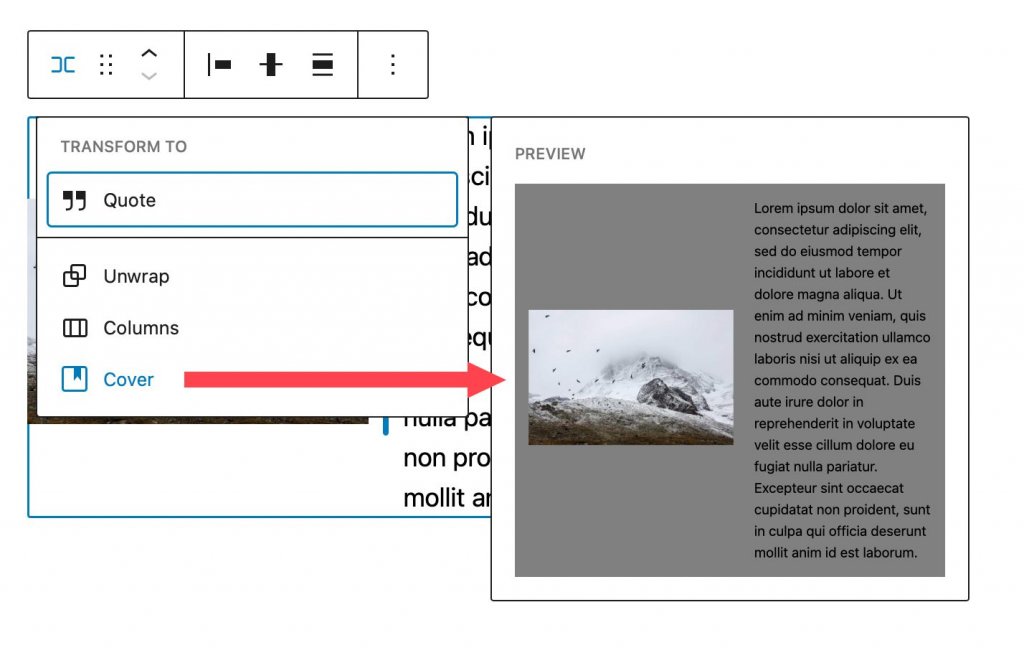
Когда вы конвертируете его в обложку, вы можете добавить фоновое изображение, наложение фона и отступы. Когда вы выбираете эту опцию, ваша строка преобразуется в блок покрытия, но блоки внутри строки остаются.

Вы можете переместить блок в любое место на странице, перетащив его. Это полезно для сложных дизайнов страниц с несколькими разделами контента. Точно так же перемещение позволяет перемещать строку вверх и вниз по странице, не перетаскивая ее.
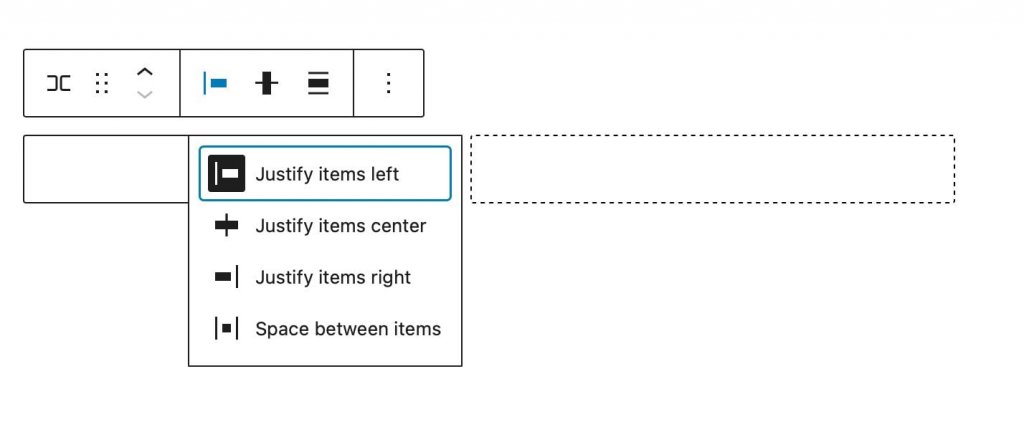
Вы можете использовать настройку выравнивания для выравнивания элементов в строке слева, по центру или справа или для равномерного размещения элементов в строке слева направо.

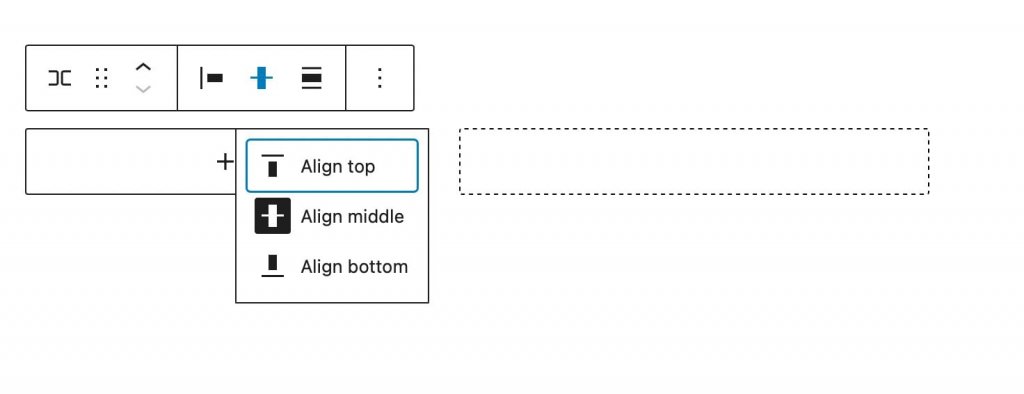
Вы можете использовать инструмент выравнивания, чтобы выровнять блоки в ряду по верхнему, среднему или нижнему краю.

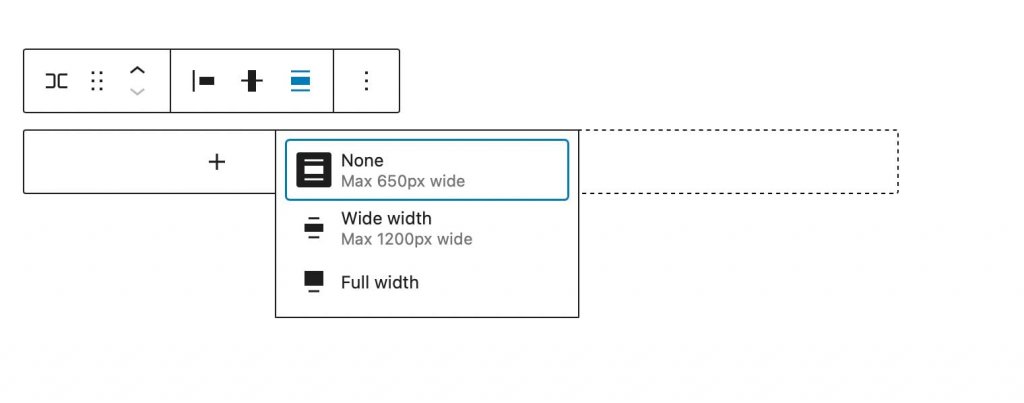
Ширина блока может быть установлена на максимум 650 пикселей, 1200 пикселей или полную ширину. Полноразмерные строки охватывают всю ширину страницы, что идеально подходит для строк, преобразованных в обложки или разделы с призывом к действию.

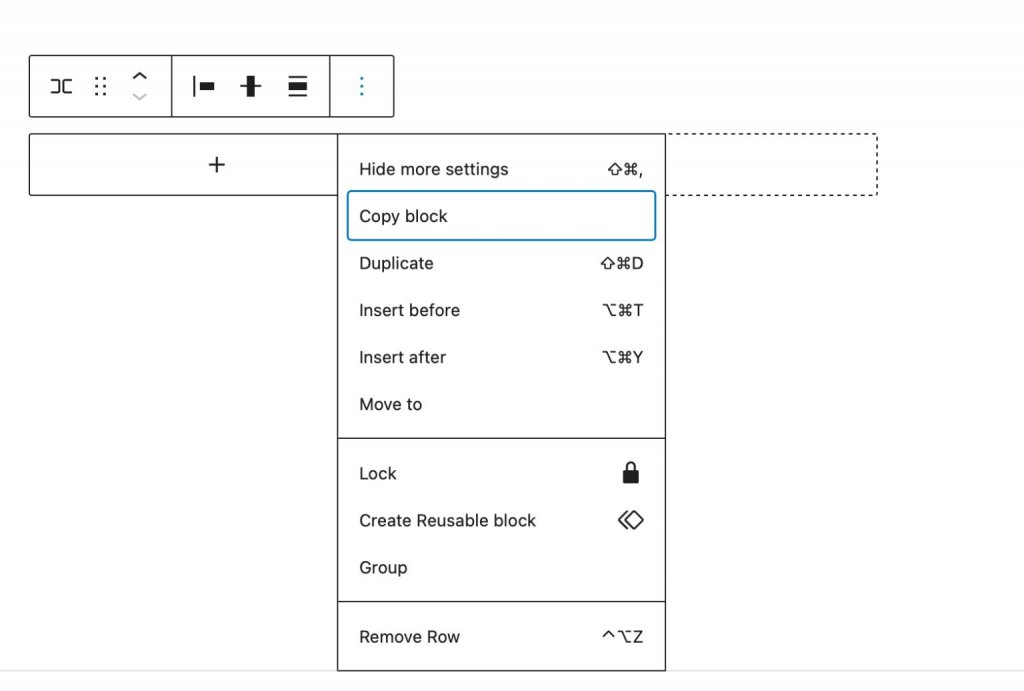
Дополнительные параметры позволяют копировать, дублировать, вставлять, перемещать, блокировать, группировать, разгруппировывать, удалять или создавать повторно используемый блок из строки.

Дополнительные настройки блока
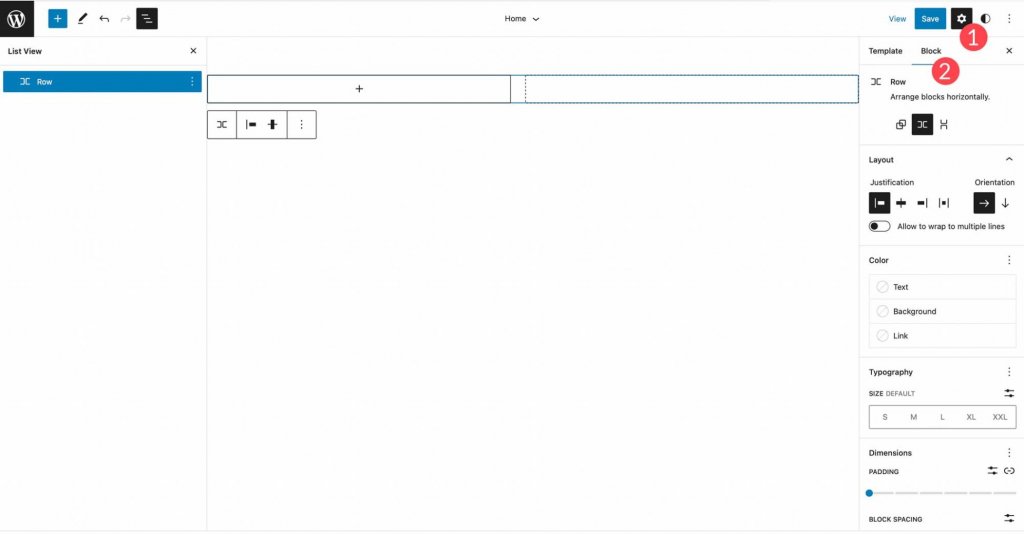
Дополнительные настройки содержат ряд опций. Щелкните вкладку блока в настройках боковой панели блока строк, чтобы получить доступ к дополнительным настройкам блока.

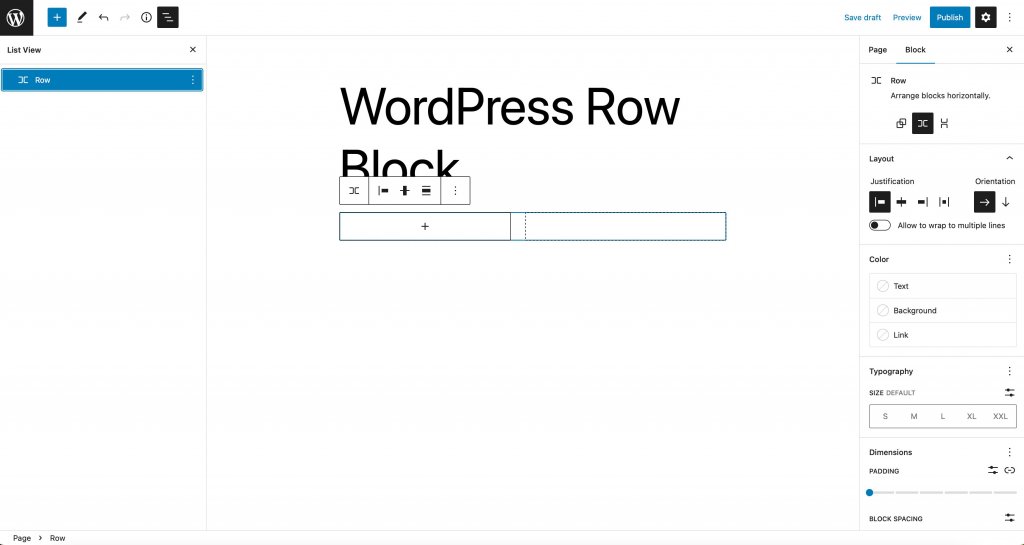
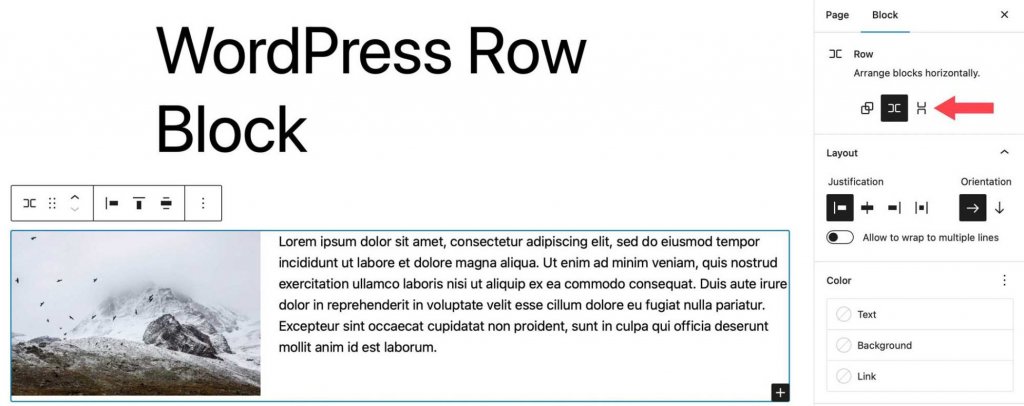
Для начала вы можете расположить блоки в своем ряду горизонтально или вертикально.

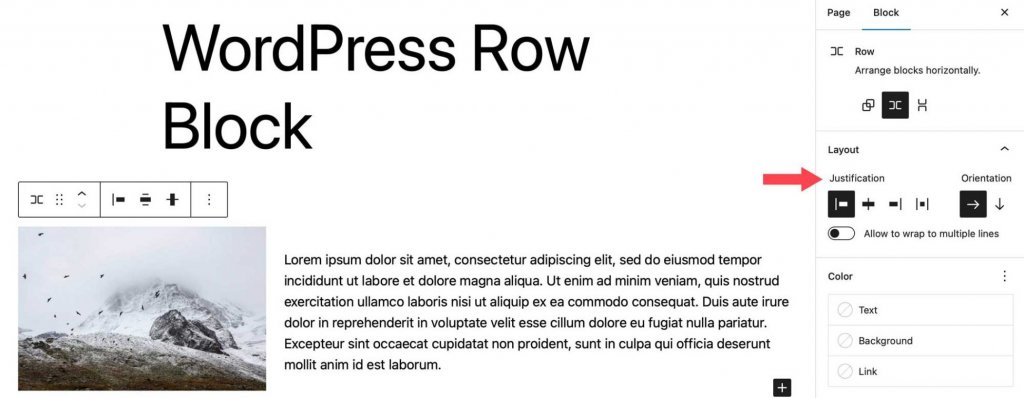
После этого вы можете настроить выравнивание и ориентацию, а также настроить перенос блоков на несколько строк. Варианты выравнивания такие же, как и в настройках панели инструментов. Вы можете выровнять блоки по левому, среднему или правому краю или распределить их равномерно. Ориентация работает аналогично упорядоченным параметрам, поскольку позволяет выбирать между горизонтальной и вертикальной ориентацией.

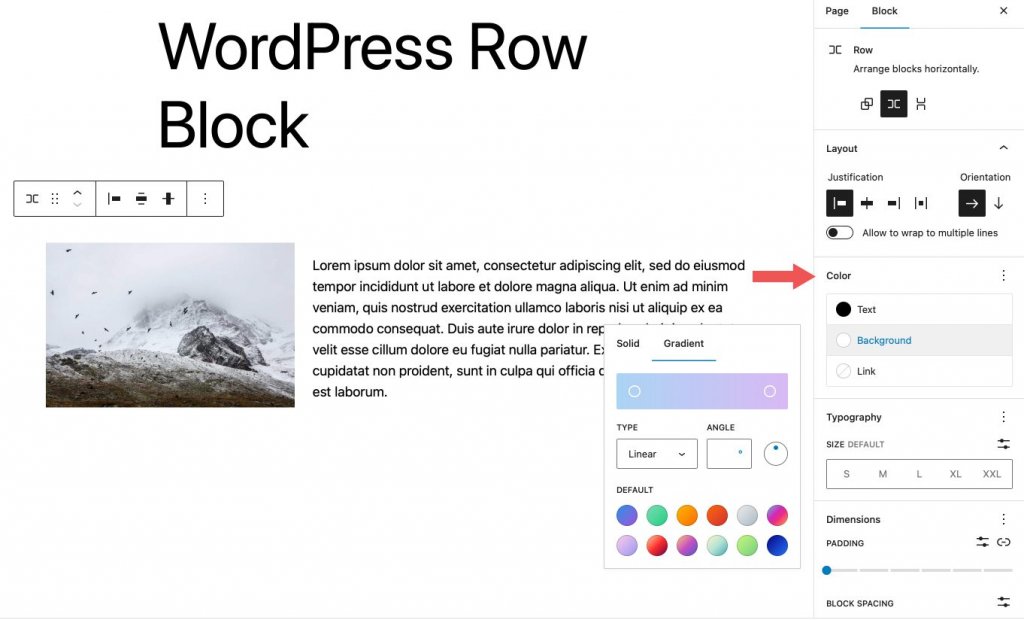
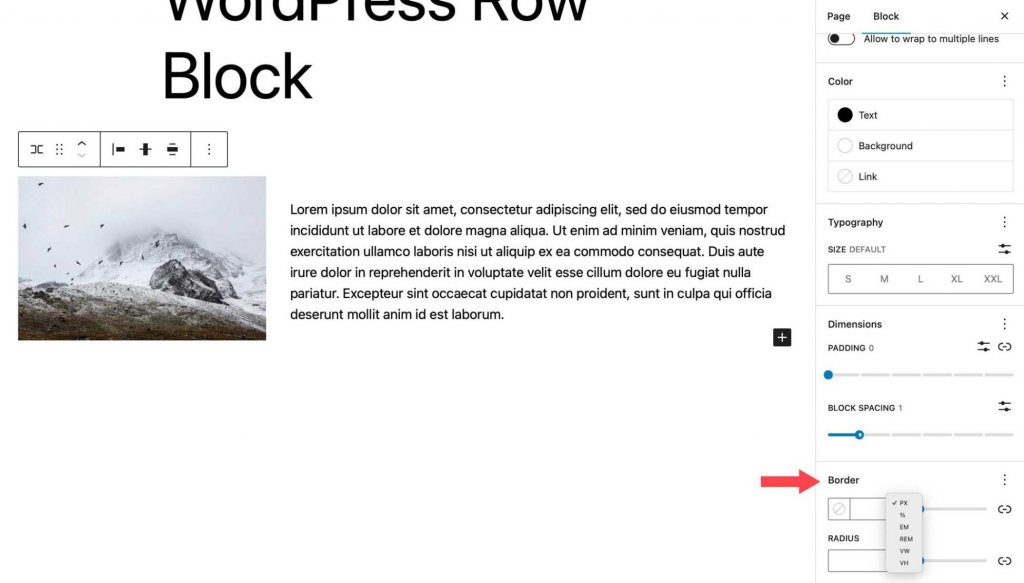
Цвета текста, фона и ссылок в блоках строки можно изменить в параметрах цвета. В зависимости от темы доступны градиентные цвета фона, а также сплошные цвета.

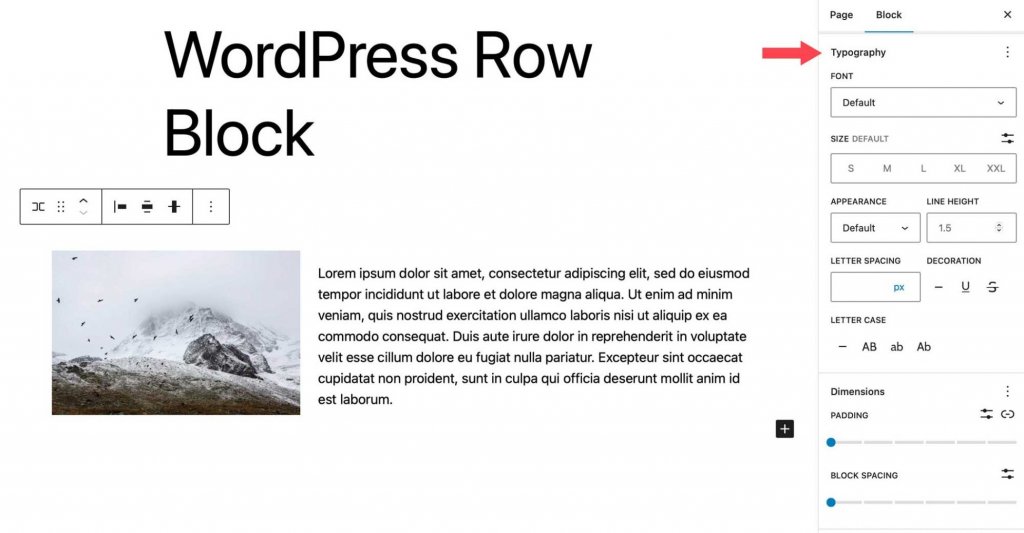
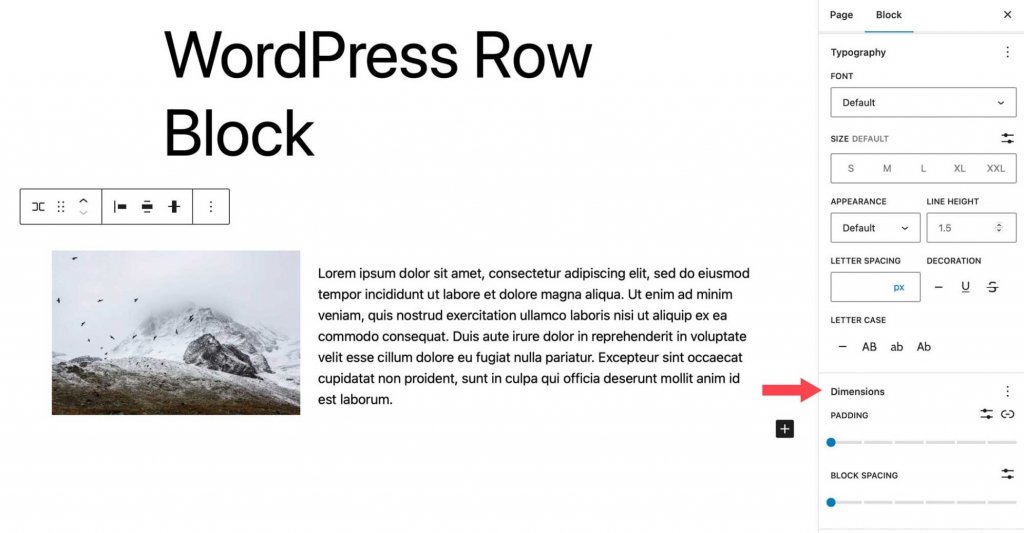
Параметры типографики можно применить к любому тексту в строке. Семейство шрифтов, размер шрифта, вес шрифта (внешний вид), высота строки, межбуквенный интервал, оформление текста и регистр букв можно настроить.

Отступы и интервал между блоками контролируются настройками размера. Расстояние между блоками определяется расстоянием между блоками.

Последний параметр определяет границу строки, а также ее радиус границы. Пиксели, проценты, em, rem, vh и vw — все это единицы измерения.

Рекомендации по эффективному использованию блока строк
Блок строк — это очень универсальный инструмент, который предлагает широкий спектр возможностей, включая применение визуально привлекательных эффектов и организацию контента. Чтобы максимизировать полезность этого блока, следует учитывать несколько ключевых соображений. Одним из основных преимуществ использования блока строк является возможность применять различные эффекты к группам блоков. Например, при разработке разделов призыва к действию для веб-сайта блок призыва к действию может быть полезен, но его функциональность ограничена. Напротив, использование блока строк обеспечивает гибкость, позволяющую включать блоки любого желаемого типа.
Кроме того, использование блока строк облегчает настройку ширины, вертикального выравнивания и параметров фона для набора блоков. Эта функция особенно полезна при выделении определенной области веб-сайта, например группы сообщений.
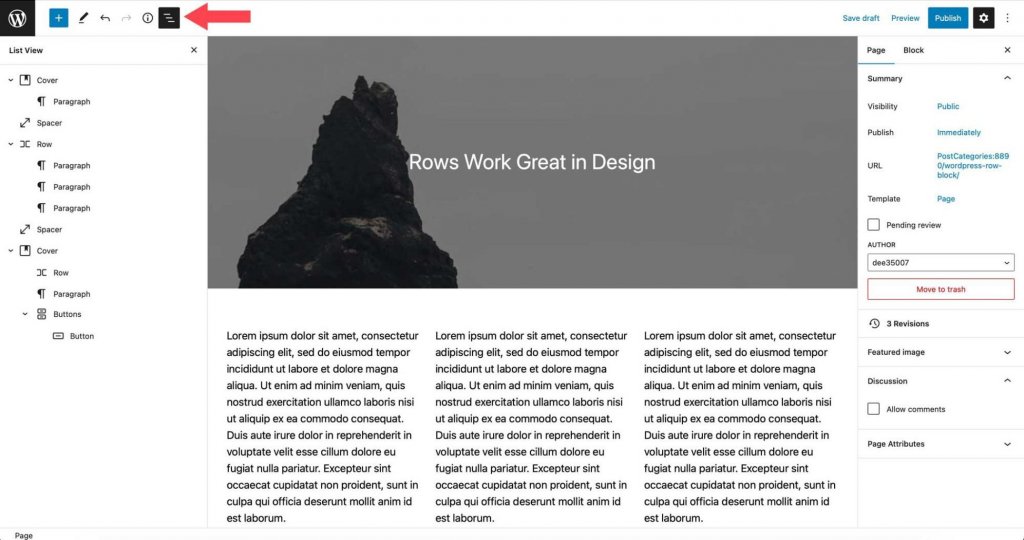
Еще один полезный совет по работе со строками — использовать представление списка. Эта функция может быть полезной при работе с большим количеством блоков на одной странице, позволяя легко определять границы строк, перемещать блоки в строке и добавлять новые блоки в желаемых местах.

Подведение итогов
Блок строк — важный элемент дизайна для организации контента вашего веб-сайта. Его можно использовать в шаблонах, сообщениях и страницах, и он может содержать неограниченное количество блоков. Это полезно для создания частей шаблона, таких как заголовки, которые отображают несколько блоков. Строка заголовка, например, может включать логотип сайта, список страниц, значки социальных сетей и кнопку призыва к действию. Этот блок необходим, если вы создаете веб-сайт с блоками.





