Брендинг — одна из самых важных частей работы сайта WordPress, а логотип — лучший способ выделиться. Ваш логотип является важной частью вашего бренда, поэтому вам нужно знать, как правильно его использовать. В этом посте мы покажем вам, как использовать блок логотипа сайта WordPress, чтобы добавить логотип на ваш сайт. Мы также поговорим о различных настройках блока и дадим несколько советов о том, как правильно использовать логотип.

Что такое блок логотипа сайта в WordPress?
Теперь, когда полное редактирование сайта стало более популярным, блок логотипа сайта стал одним из многих блоков сайта, доступных в редакторе WordPress. В WordPress блок позволяет добавить логотип вашего сайта в шаблон страницы или основной заголовок.

Он также динамичен, потому что может извлекать логотип вашего сайта из данных на вашем сайте в виде динамического контента. Таким образом, если вы измените логотип своего сайта в блоке или на задней панели, все блоки логотипа сайта на вашем сайте будут обновлены автоматически. Когда вы используете блок логотипа сайта в шаблоне, вы также можете лучше контролировать дизайн своего глобального логотипа.
Важно помнить, что значок сайта и логотип сайта — это две разные вещи. Значок сайта — это изображение меньшего размера, которое вы видите на панели инструментов, на вкладках браузера и в других местах. Но при желании вы также можете использовать логотип сайта в качестве значка сайта, изменив вкладку настроек блока, о которой мы поговорим ниже.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасДобавление блока логотипа сайта в заголовок WordPress
В этом примере мы покажем вам, как добавить или изменить логотип сайта в заголовке темы Twenty Twenty-Two шаблона WordPress. Вот что вам нужно сделать.
Перейдите в «Редактор внешнего вида >» на панели управления WordPress.

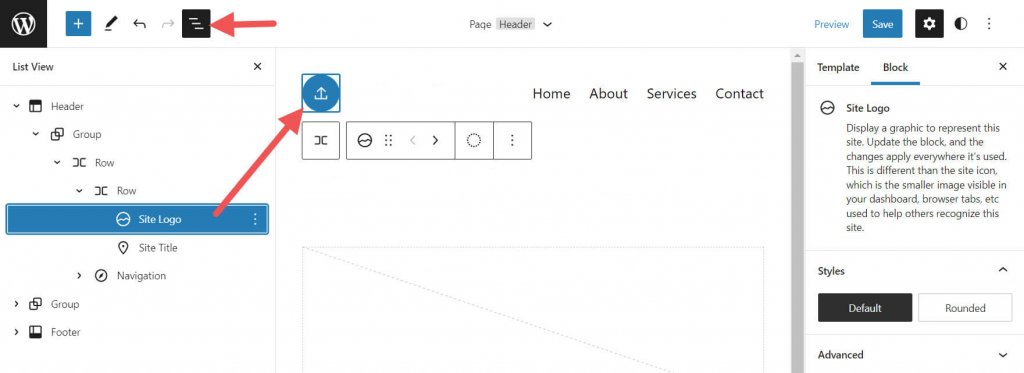
В левой части заголовка сайта уже должен быть логотип сайта в области заголовка шаблона страницы. Вы также можете найти его в представлении списка.

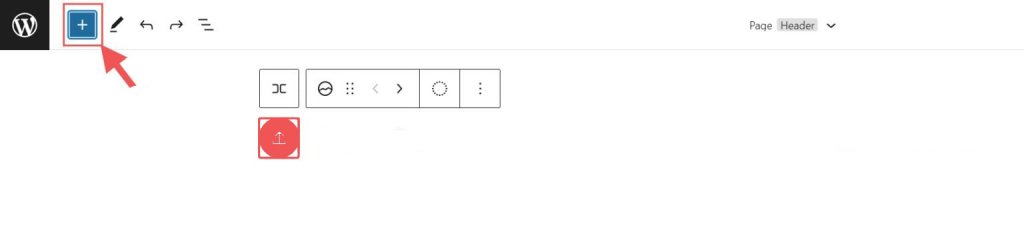
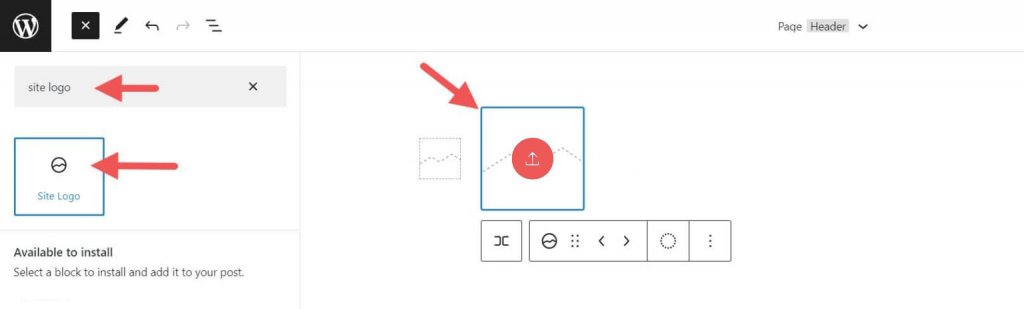
Вы можете щелкнуть значок вставки блока +, чтобы добавить блок логотипа сайта в шаблон.

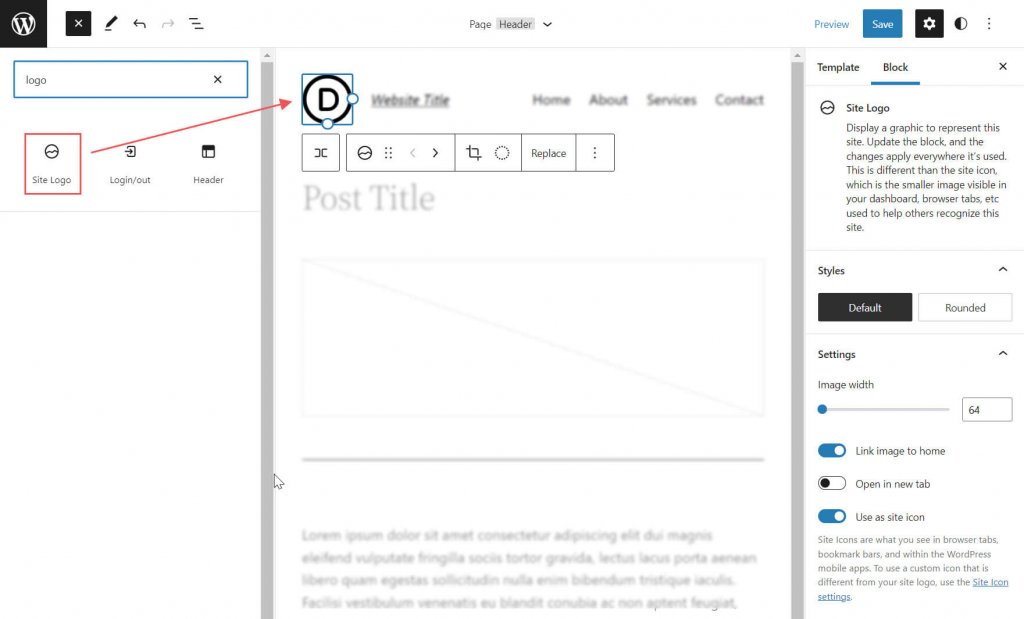
Затем найдите «Логотип сайта» и нажмите на него или перетащите в нужное место на странице, чтобы добавить блок.

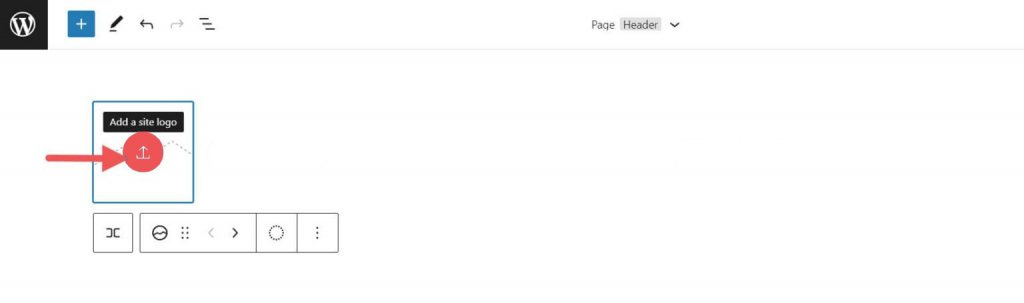
Если вы еще не установили свой логотип, вы можете загрузить его, щелкнув знак загрузки в блоке логотипа сайта.

Как только вы измените логотип своего сайта с помощью блока логотипа сайта, все остальные копии логотипа сайта будут отображать то же изображение. Так работает динамическая функциональность блока.
Настройки и параметры для блока логотипа сайта
Блок логотипа сайта поставляется с дополнительными конфигурациями и параметрами, которые упрощают его настройку на вашем веб-сайте. Вот краткий обзор настроек, которые вы можете использовать.
Настройки панели инструментов
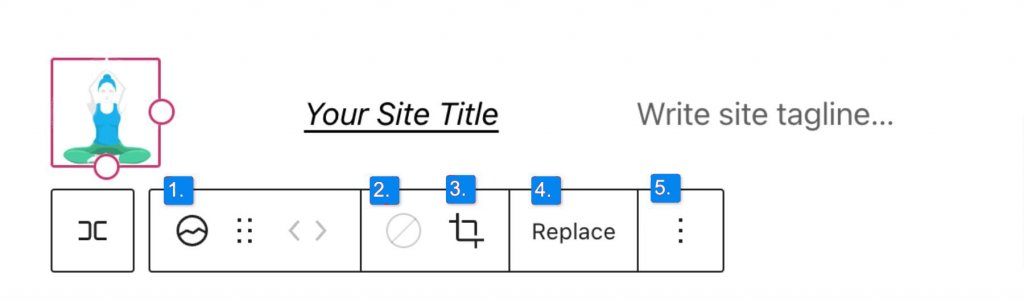
Когда вы наведете указатель мыши на блок, вы увидите меню способов его форматирования.
- Превратите блок в элемент другого типа
- Внесение изменений в тень, блики или тон вашего логотипа
- Настройка размера, формы и угла вашего логотипа
- Изменение вашего имени и логотипа
- Показывает дополнительные параметры, такие как копирование, дублирование, перемещение, блокировка, группировка,
- Добавьте к блокам, которые можно использовать снова, или уберите блок.

Как вы, возможно, заметили, эти инструменты могут помочь вам изменить внешний вид вашего логотипа, чтобы он соответствовал стилю вашего веб-сайта.
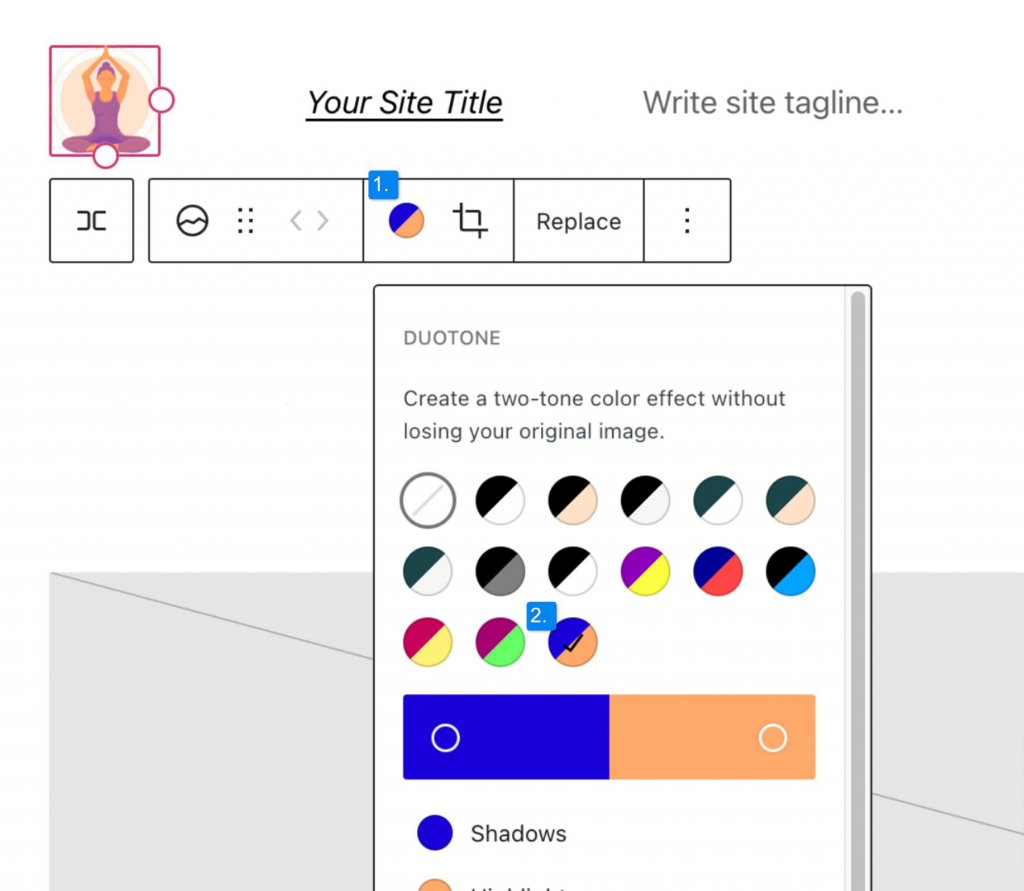
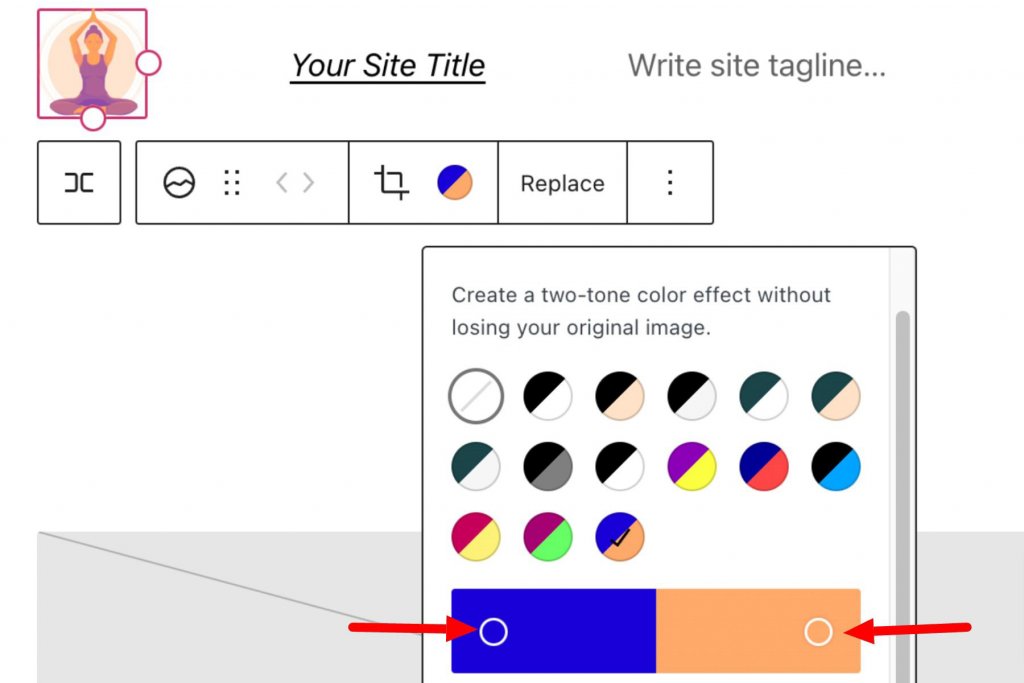
Чтобы изменить цвет логотипа, щелкните инструмент двухцветного изображения и выберите нужную цветовую схему.

Чтобы изменить цвета, нажмите на точки в цветовых полосах:

Настройки блока логотипа сайта
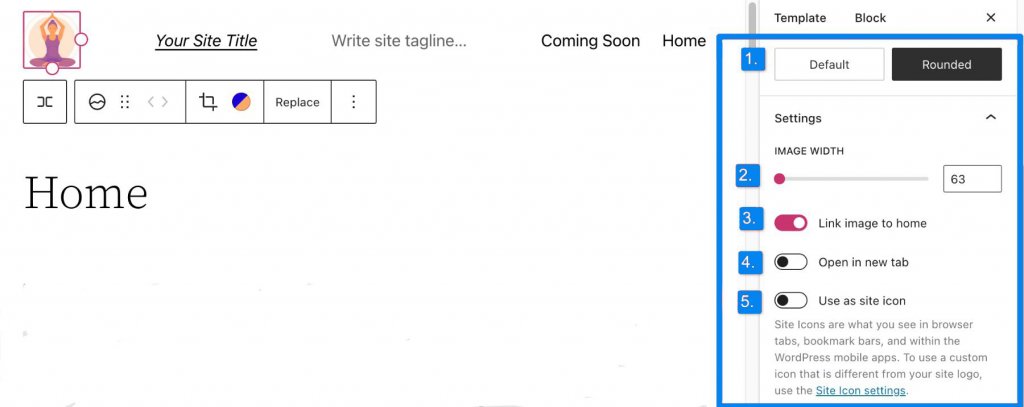
Если вы откроете дополнительные параметры боковой панели или переключатель настройки блока, вы сможете изменить дополнительные настройки блока.

Здесь вы можете изменить свой логотип на:
- Посмотрите вокруг, а не на квадрат или прямоугольник, что является настройкой по умолчанию.
- Измените ширину изображения, чтобы логотип стал больше.
- Если включено изображение ссылки на главную страницу, пользователи, нажимающие на ваш логотип, будут возвращаться на вашу домашнюю страницу.
- Если вы нажмете «Открыть в новой вкладке», ваша домашняя страница откроется в новой вкладке.
- Если вы включите Использовать как значок сайта, ваш логотип будет использоваться в качестве значка сайта или фавикона.
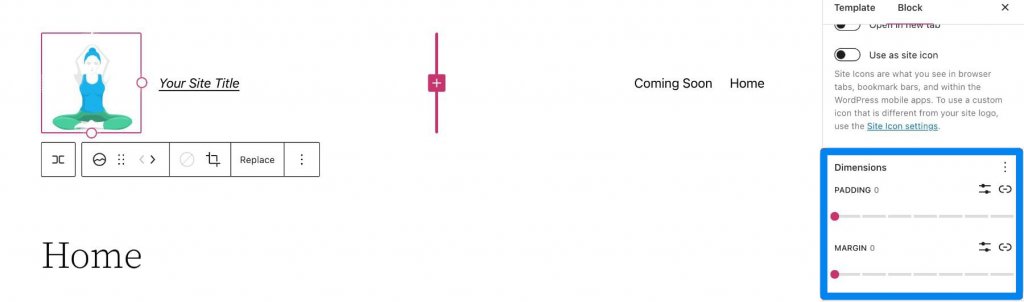
В разделе «Настройки» вы найдете вкладку «Размеры». Здесь вы можете изменить отступы и поля вашего логотипа.

Это все, что вам нужно знать о настройках блока логотипа, чтобы вы могли изменить стиль своего логотипа, чтобы он соответствовал остальной части вашего сайта. Теперь давайте рассмотрим несколько советов, как правильно использовать этот блок.
Использование Divi для добавления логотипа сайта в заголовок WordPress
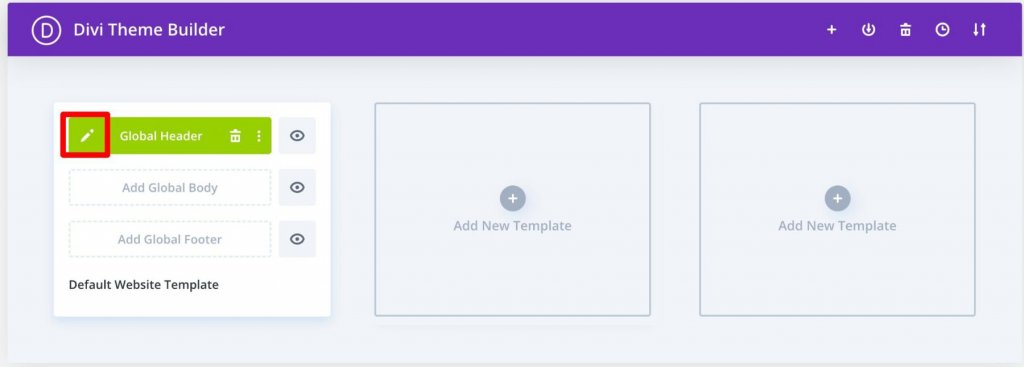
Когда вы используете Divi , вы можете легко добавить логотип сайта в свой глобальный заголовок с помощью конструктора тем Divi . Начните, нажав кнопку редактирования рядом с «Глобальным заголовком» в шаблоне веб-сайта по умолчанию.

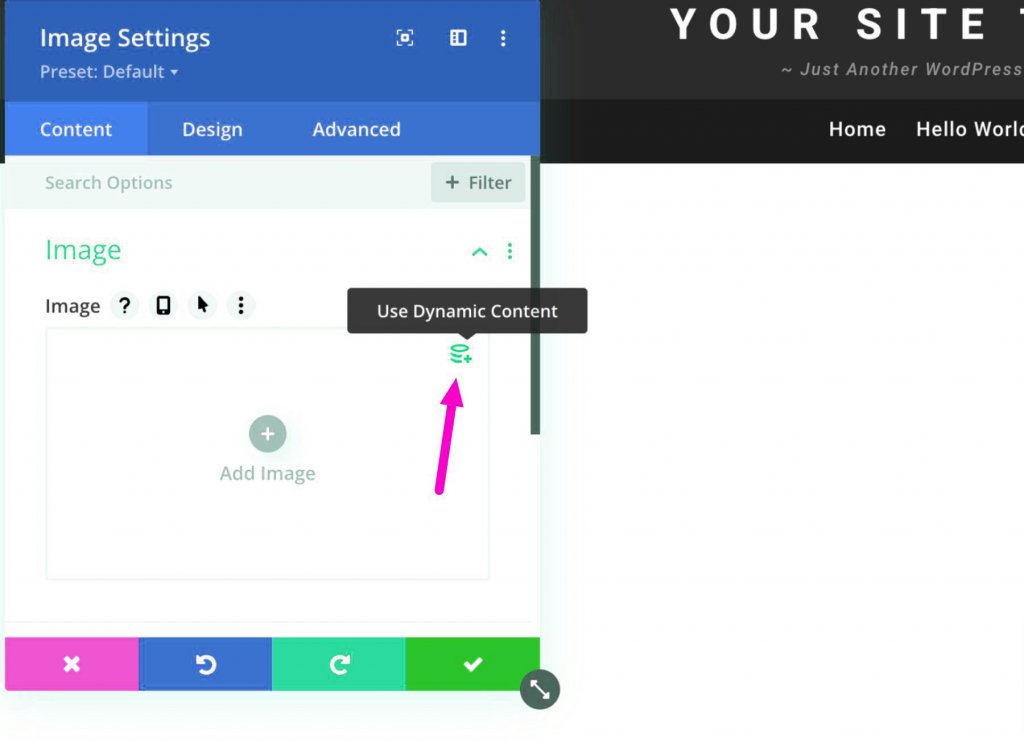
Теперь все, что вам нужно сделать, это добавить модуль изображения в заголовок и выбрать параметр «Использовать динамическое содержимое» в правом верхнем углу.

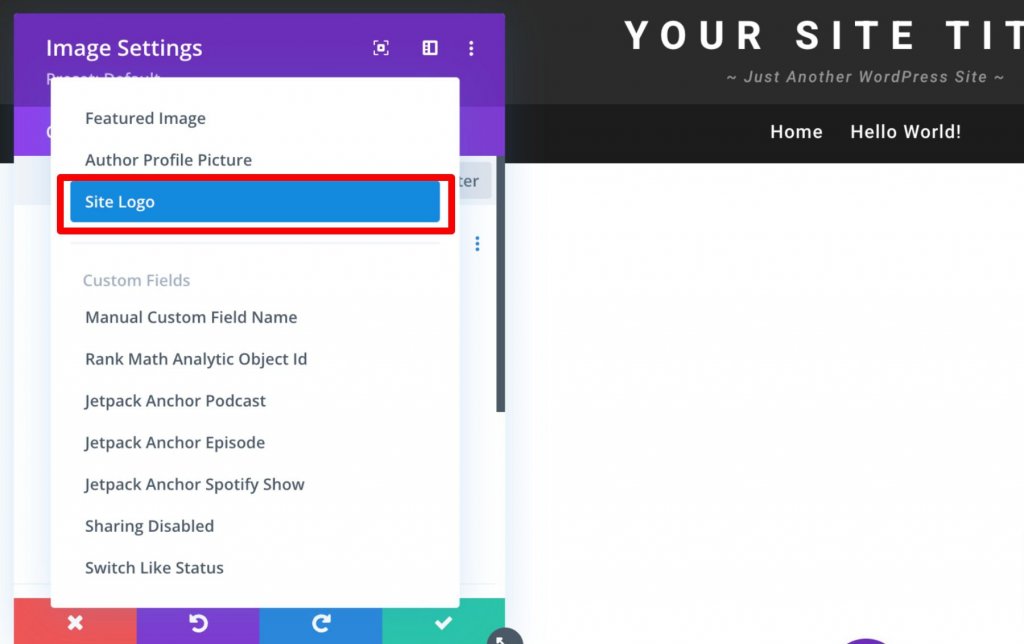
Затем вам будет предложено выбрать из списка весь динамический контент, к которому у вас есть доступ. Выберите Логотип сайта, чтобы добавить логотип, который меняется вместе с вашим сайтом, в заголовок.

Подведение итогов
Вы не можете сказать достаточно о том, насколько важен логотип вашего бренда. Но если вы хотите хорошо маркировать свой сайт, вам нужен методичный подход. Это особенно верно, если вы хотите, чтобы люди запомнили это надолго. Используя некоторые из приведенных выше советов, вы сможете создать свой идеальный логотип и правильно и хорошо использовать блок логотипа.





