Вы можете предоставлять воспроизводимые аудиофайлы на страницах и в публикациях, используя аудиоблок WordPress. Вы можете добавлять аудиофайлы из своей медиаколлекции или URL-адреса. Пользователи могут воспроизводить или загружать аудио из своих браузеров для прослушивания в автономном режиме. Это отличный способ предоставить вашим посетителям возможность слушать и использовать музыку, подкасты или другие аудиофайлы.

В этом посте мы рассмотрим аудиоблок и увидим, как он работает. Мы также рассмотрим, как добавить его в ваши статьи и страницы, изучим предложения и передовой опыт и изучим часто задаваемые вопросы.
Включение аудиоблока на страницу или в статью

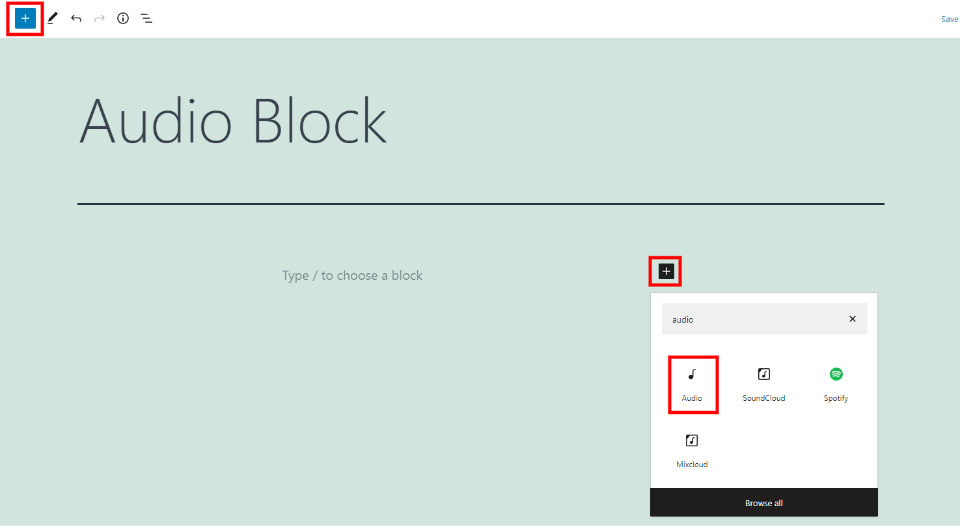
Щелкните блок вставки в области, где блок помещен или выбран в левом верхнем углу, чтобы добавить аудиоблок. Найдите и щелкните Аудио.

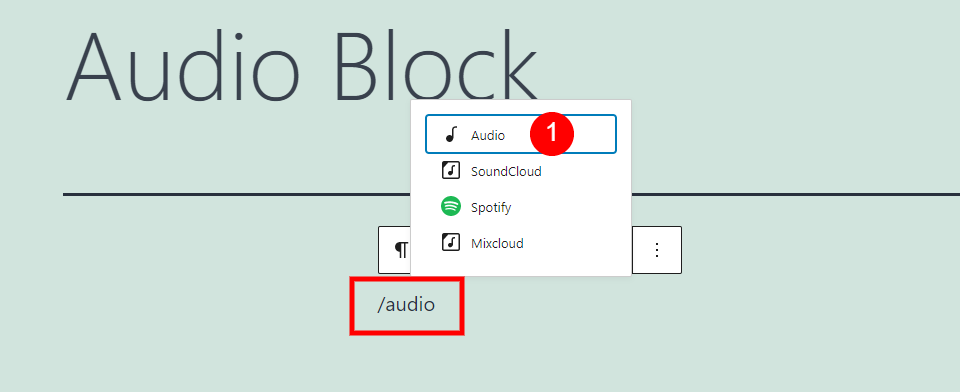
Вы также можете ввести / audio и нажать в том месте, где предназначен блок.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
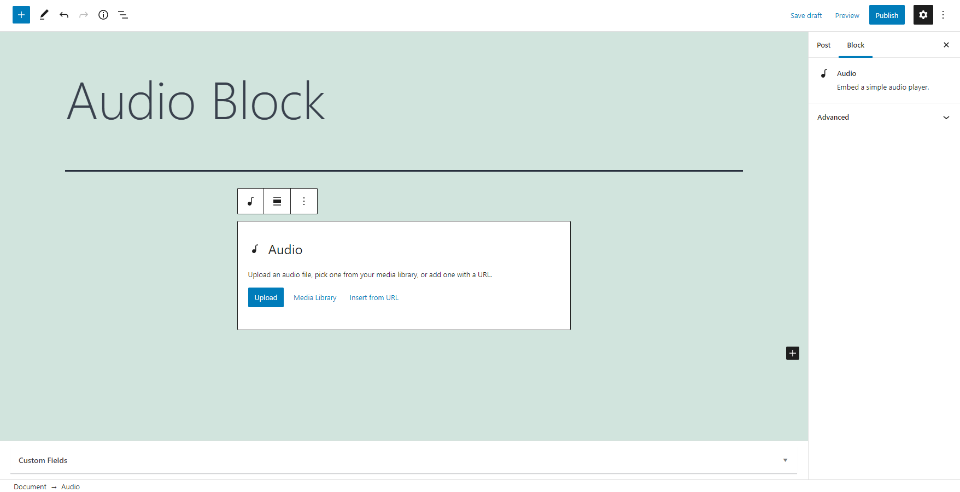
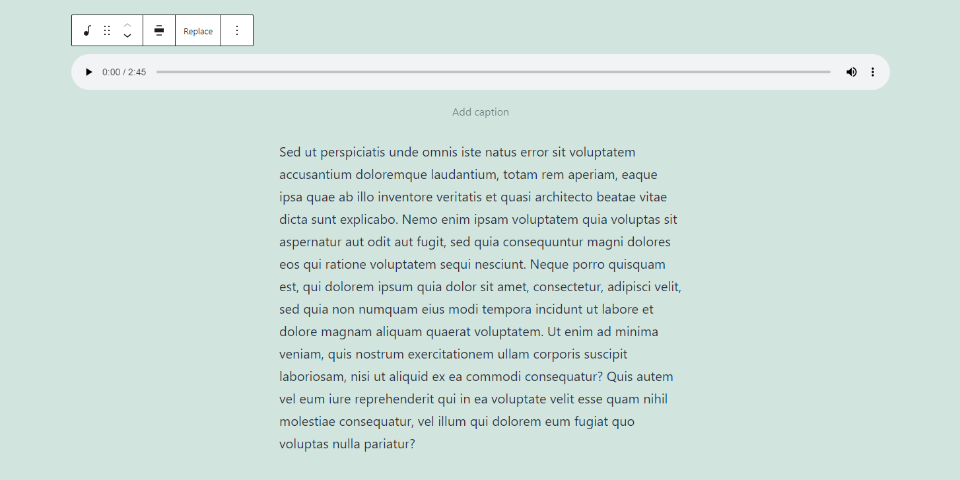
Вы можете добавить аудиоблок к своему контенту, чтобы воспроизвести или загрузить аудиофайл. Нажмите, чтобы загрузить аудиофайл, выберите аудиофайл или введите URL-адрес файла из своей библиотеки.

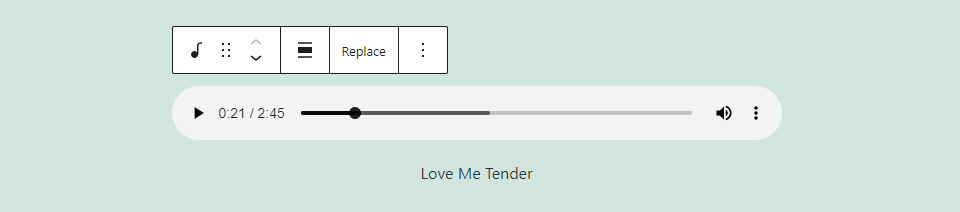
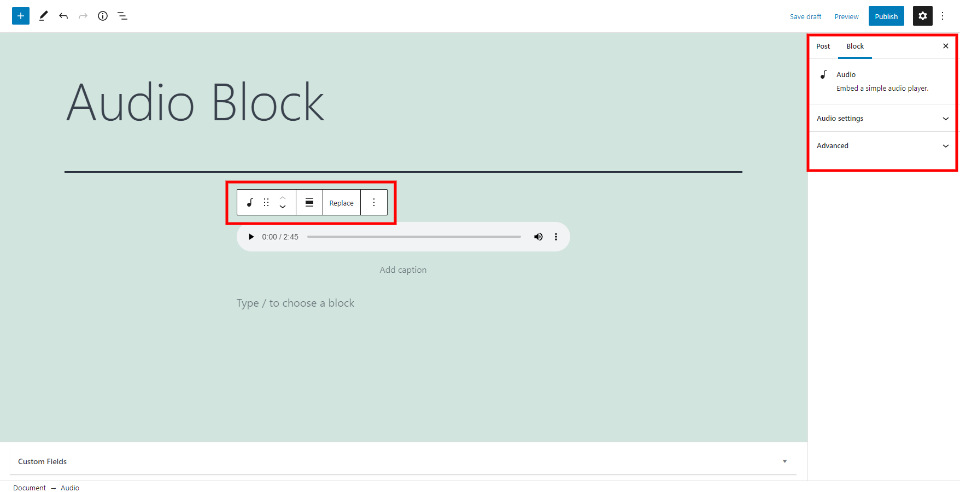
Ваш аудиофайл отображается в виде аудиоплеера с подписью для вставки имени или других сведений о файле. Включены основные настройки аудиоплеера.

Ползунок открывается, когда пользователь наводит курсор на значок громкости.

Справа есть три точки, которые показывают выбор пользователя. Эта ссылка доступна для скачивания.
Настройки и параметры аудиоблока

Аудиоблок содержит сам блок, а также настройки и параметры правой боковой панели. Посмотрим на двоих.
Панель инструментов аудиоблока

Панель инструментов аудиоблока находится над блоком. Блок появляется и имеет меньше инструментов, чем типичные блоки WordPress, когда вы его выбираете.
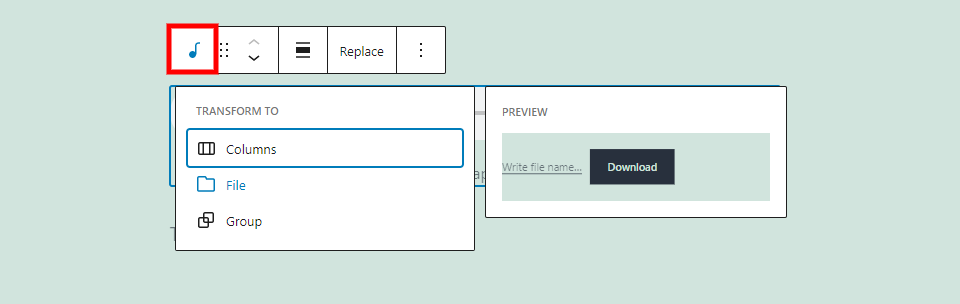
Изменить тип или стиль блока

Преобразуйте блок столбца из файлового блока в файл, который позволяет людям загружать аудио в файл или в группу, которую можно выбрать. В этом примере я летаю над файлом. Он показывает внешний вид файла как файлового блока.
Перетащить и переместить

Вы можете переместить блок в любое место с помощью инструмента перетаскивания, который представляет собой значок с шестью точками. Каждый раз, когда вы нажимаете на стрелку, движущийся инструмент вверх и вниз перемещает блок вверх или вниз на одну позицию содержимого. Оба предлагают простые средства перемещения области содержимого по блоку.
Изменить выравнивание

Варианты выравнивания управляют расположением блока на мониторе. Возможные варианты: по всей ширине, справа и слева. Выберите блок содержимого под левым или правым экраном и оберните его с этой стороны экрана.

Это ширина, занимающая большую часть ширины экрана.
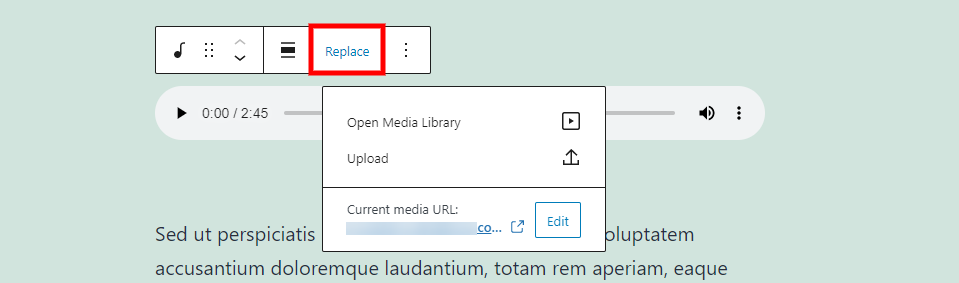
Заменять

Вы можете изменить аудиофайл, не удаляя блок из аудиофайла. Откройте библиотеку, загрузите или введите URL-адрес файла.
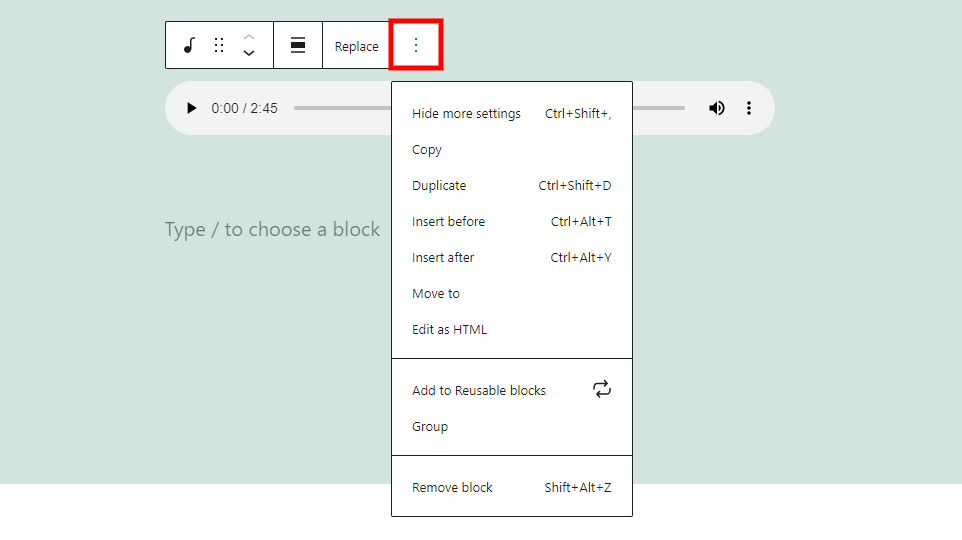
Параметры

Опция содержит настройки по умолчанию, присутствующие в большинстве блоков WordPress:
- Скрыть дополнительные настройки - это скрывает правая боковая панель.
- Копировать - скопировать блок, чтобы его можно было вставить в свой контент в другом месте.
- Дубликат - добавляет оригинальный дубликат блока.
- Вставить перед - для блока перед блоком. Вставьте его раньше.
- Вставить после - блок после размещения блока.
- Move to - позволяет перемещать блок с помощью синей линии.
- Изменить как HTML - это изменяет блок на вид редактора, чтобы можно было редактировать HTML, не изменяя оставшиеся блоки.
- Добавить к многоразовым блокам - это добавляет блок в ваш список многоразовых блоков.
- Группа Â - это добавляет блок в группу, чтобы вы могли настроить их как единое целое.
- Удалить блок Â - удаляет блок.
Подпись

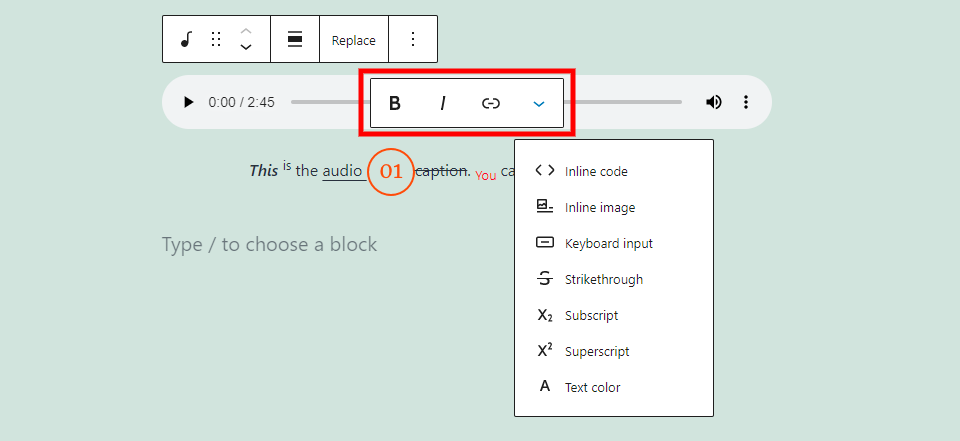
Заголовок содержит другой набор вариантов, включая настройки полужирного и курсивного текста, ссылки и многое другое. В данном случае я использовал их множество. Это влияет на текст, который вы подчеркиваете.
Варианты, выделенные жирным шрифтом и курсивом, являются независимыми или могут использоваться вместе. Я вставил «Это» в приведенный выше пример жирным шрифтом и курсивом.
Для ссылки среди тех, которые вы использовали, вы найдете предложения. У него есть возможность открыть соединение в новой вкладке. В приведенном выше примере я включил ссылку на термин «аудио».
Нажатие кнопки «Дополнительные параметры» позволяет настроить стиль текста. Все они изменяют текст, который вы выделяете. В приведенном выше примере я использовал многие из них. Включая:
Встроенный код Â - это стилизует текст, чтобы он выглядел как код.
Встроенное изображение - это добавляет встроенное изображение из вашей медиатеки, как я сделал между словами «audio» и «caption ».
Ввод с клавиатуры Â - это стилизует текст с форматированием HTML с клавиатуры, которое использует ваш браузер.
Зачеркнутый - это помещает линию через текст, как слово «подпись» в примере выше.
Подстрочный индекс Â - делает текст ниже и меньше остального, как слово «You» в приведенном выше примере.
Надстрочный индекс Â - делает текст выше и меньше остальных.
Цвет текста - это открывает инструменты цвета для изменения цвета текста, как я сделал со словом «вы» в приведенном выше примере. Выберите один из предварительно выбранных цветов или создайте собственный цвет. Для пользовательских цветов вы можете использовать палитру цветов или ввести шестнадцатеричный код, код RGB или код HSL.
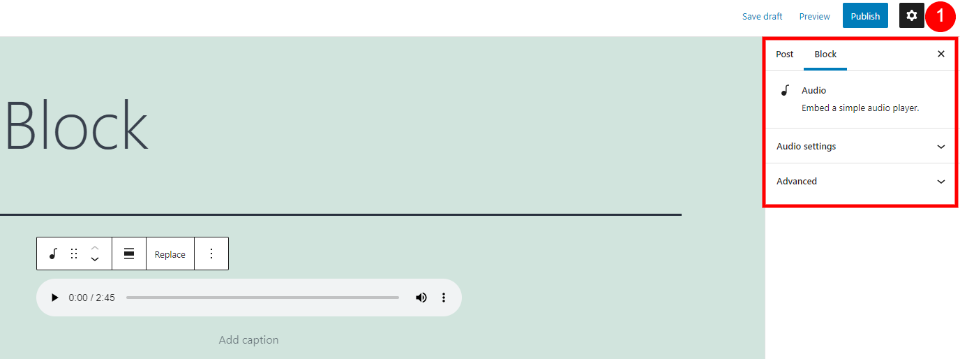
Настройки боковой панели аудиоблока

Добавьте аудио и сложные настройки в настройки боковой панели. Если боковая панель не отображается, выберите шестеренку, чтобы просмотреть настройки. Выберите блок для этого конкретного блока, чтобы отобразить параметры. Посмотри на настройки повнимательнее.
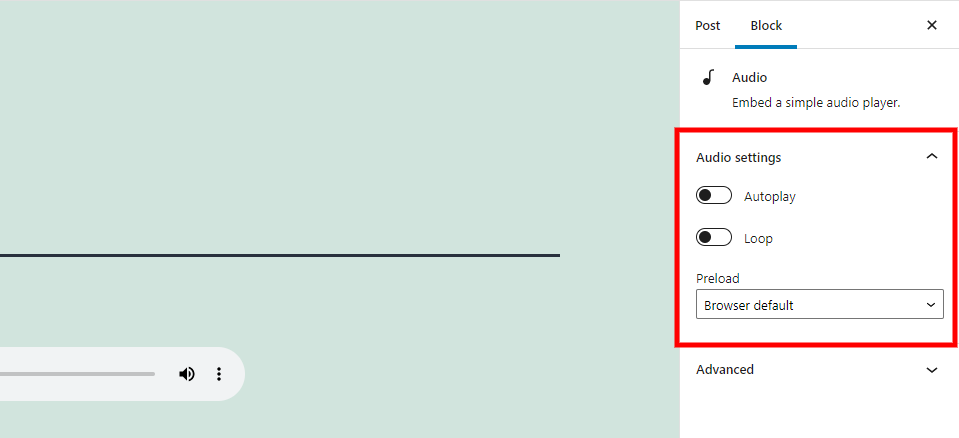
Настройки звука

Вы можете выбрать способ обработки файла аудиоплеером в настройках звука. Когда сайт загружается, он начинает играть автоматически. Конфигурация цикла запустит файл, как только будет достигнут конец файла.
Предварительная нагрузка тоже работает, вы можете выбрать. Это контролирует, насколько страница загружается в браузере пользователя. Включите параметры:
Авто - весь аудиофайл загружается, даже если вы не щелкаете пользователя, чтобы воспроизвести его.
Метаданные - загружается только текст, который является основной информацией о файле. Вы не загружаете сам аудиофайл, пока не захотите воспроизвести его.
Нет - данные или информация не загружаются автоматически.
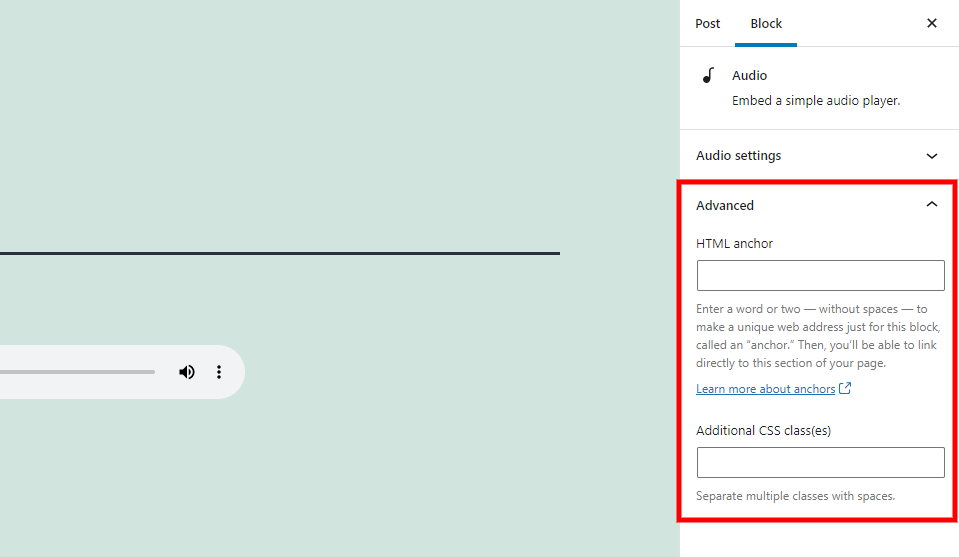
Передовой

Поля привязки HTML и дополнительные классы CSS включают расширенные настройки. Якорь HTML - это URL-адрес для прямого подключения к блоку. Поле «Дополнительные классы CSS» позволяет создавать блок, добавляя классы CSS.
Часто задаваемые вопросы об аудиоблоке
Что делает аудиоблок?
Он добавляет на ваш сайт аудиоплеер, который позволяет людям воспроизводить или загружать аудиофайлы.
В чем преимущество использования аудиоблока?
Он создает плеер, чтобы вы знали, что можете слушать аудиофайл.
Можно ли его трансформировать в другие блоки?
да. Его также можно преобразовать в блок файлов, столбцов или группу. Блок файла позволяет людям, а не браузерам загружать файл.
Можно ли использовать другие блоки для аудиофайлов?
да. Вы можете ввести URL-адрес в блок для встраивания. Однако аудиоблок не имеет конфигурации звука. Он дает вам аудиоплеер на передней панели, но он не так хорош, как тот, который предоставляет этот блок. Интегрированная версия не содержит опции загрузки или заголовка, но показывает время на полосе отслеживания.
Как лучше всего использовать этот блок?
Этот блок можно использовать для музыки, аудиодорожек, образцов альбомов, подкастов, проповедей, аудиокурсов, аудиокниг и т. Д.
Какие типы файлов может использовать блок?
Аудиоблок совместим с файлами .mp3, .m4a, .ogg и .wav. Плеер выглядит и работает одинаково с каждым из типов файлов.
Заключение
Это наш взгляд на аудиоблок WordPress. Это простой блок с несколькими параметрами. Вы управляете его положением в вашем контенте и тем, как он работает в браузерах ваших посетителей. Этот блок - отличный выбор для любого аудиофайла, совместимого с WordPress.





