У вас есть полный контроль над каждым аспектом и элементом вашего сайта с Divi Theme Builder . Вы можете создавать шаблоны, которые применяются к определенным сообщениям блога, страницам или целым категориям, а также глобальные предустановки, которые появляются независимо от того, что. Конструктор тем также позволяет исключать страницы и сообщения из этих шаблонов, поэтому, если у вас есть какой-либо контент, который не совсем соответствует вашему общему дизайну, вы можете легко удалить его из шаблона. Вы можете сделать это двумя способами, которые мы продемонстрируем.

Вариант 1. Исключить сообщения и страницы
Как указывалось ранее, есть два основных способа исключить контент из Divi Theme Builder, и оба требуют, чтобы вы были на главной странице Theme Builder.
Войдите в создателя темы.
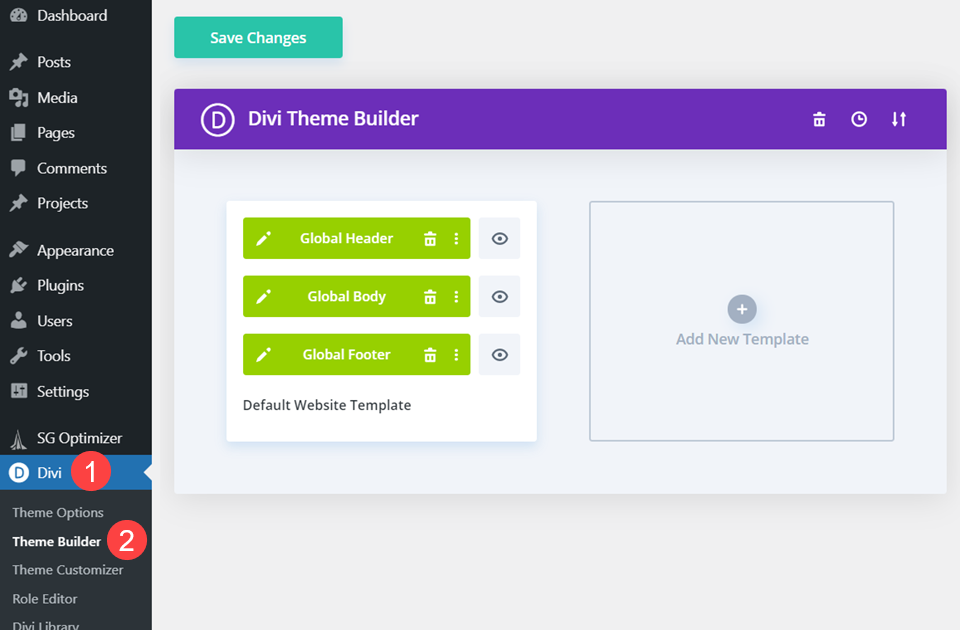
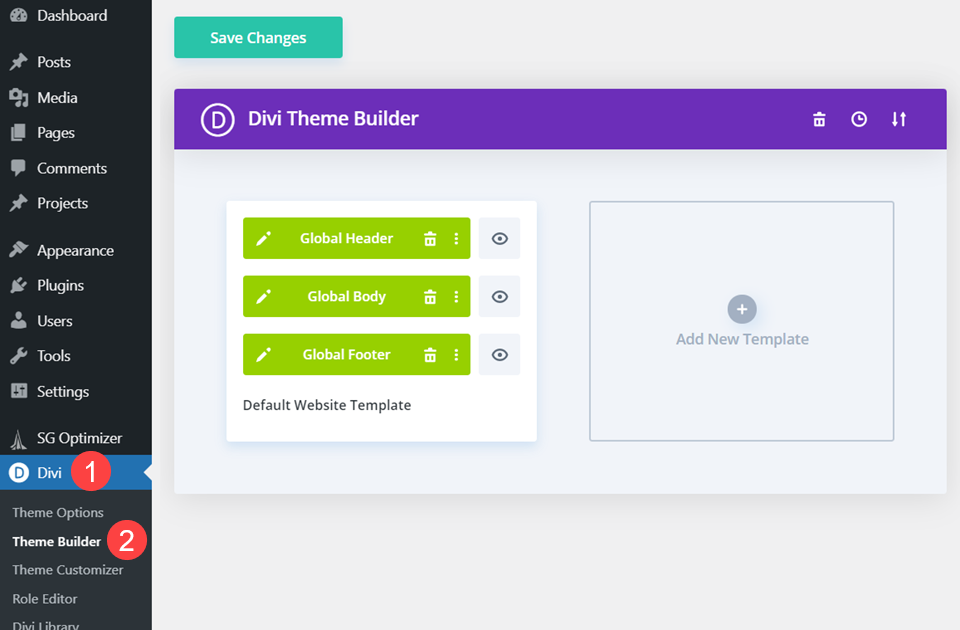
Во-первых, вам нужно перейти в конструктор тем Divi. На панели управления WordPress найдите Divi - Theme Builder .

Все, что вы создаете или загружаете в шаблон веб-сайта по умолчанию, будет применено ко всему вашему сайту. Это означает, что, если вы не исключите сообщение или страницу из шаблона, любой блок зеленого цвета будет отображаться на всех страницах.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасНастроить шаблон
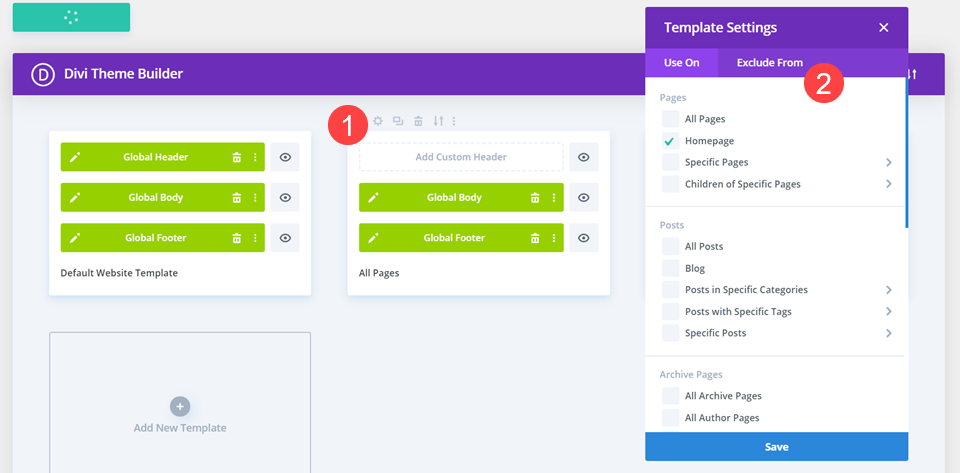
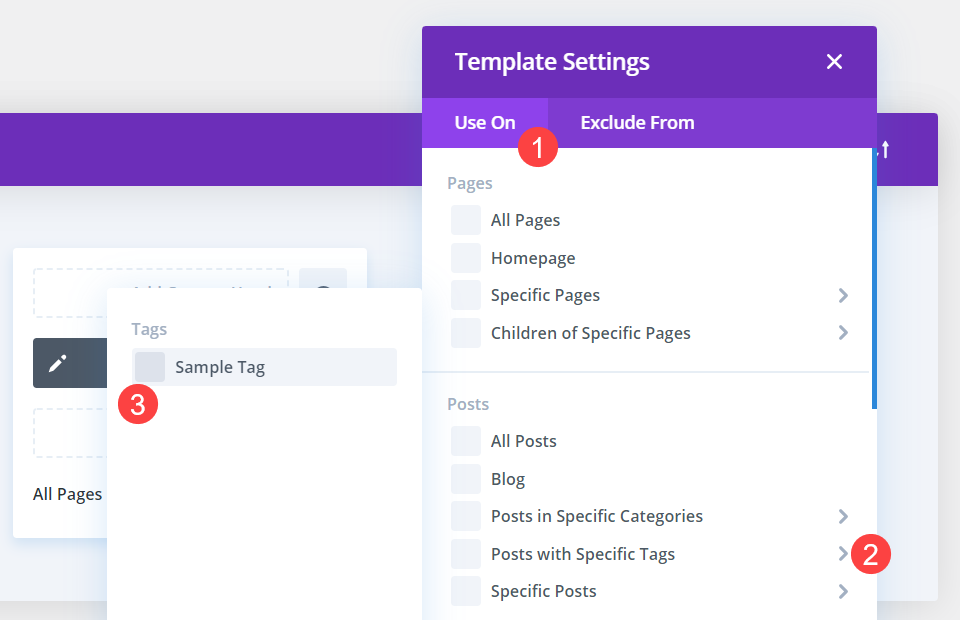
Divi Theme Builder позволяет настраивать практически каждый аспект внешнего вида ваших шаблонов, и большая часть этой настройки выполняется через настройки шаблона. Чтобы открыть окно, наведите указатель мыши на шаблон и щелкните значок шестеренки. Внутри есть две вкладки: «Использовать» и «Исключить из».

Они не требуют пояснений в том смысле, что любые сообщения, страницы, теги, архивы и т. Д. С установленным флажком будут либо использовать этот конкретный шаблон, либо будут исключены из шаблона. Когда вы устанавливаете флажок, все зависит от того, на какой вкладке вы находитесь.
Использовать шаблон на всех страницах
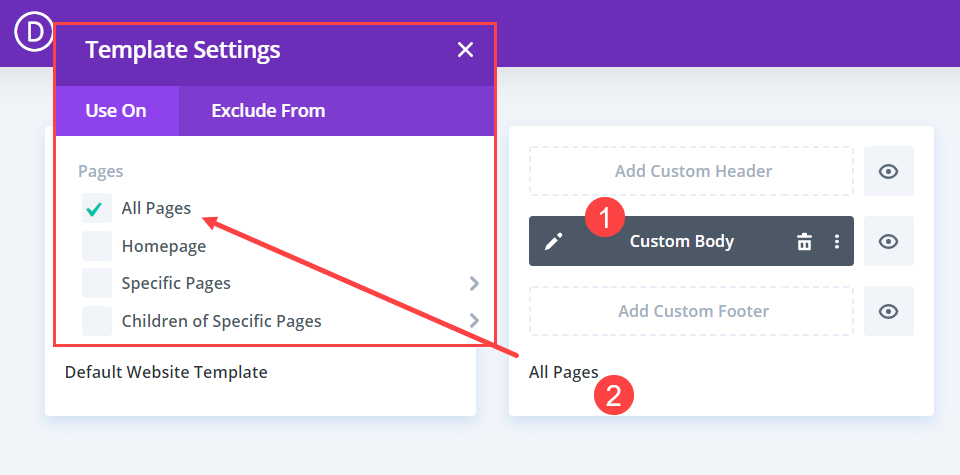
Предположим, у вас есть шаблон для всех страниц. В настройках шаблона вы должны установить флажок Все страницы. После этого под полями шаблонов появятся слова «Все страницы». Вот как бы это выглядело.

Когда вы установили флажки для всего, что хотите включить, не забудьте нажать синюю кнопку «Сохранить» . Когда сохранение будет завершено, шаблон будет применен.
Удалить страницу из того же шаблона
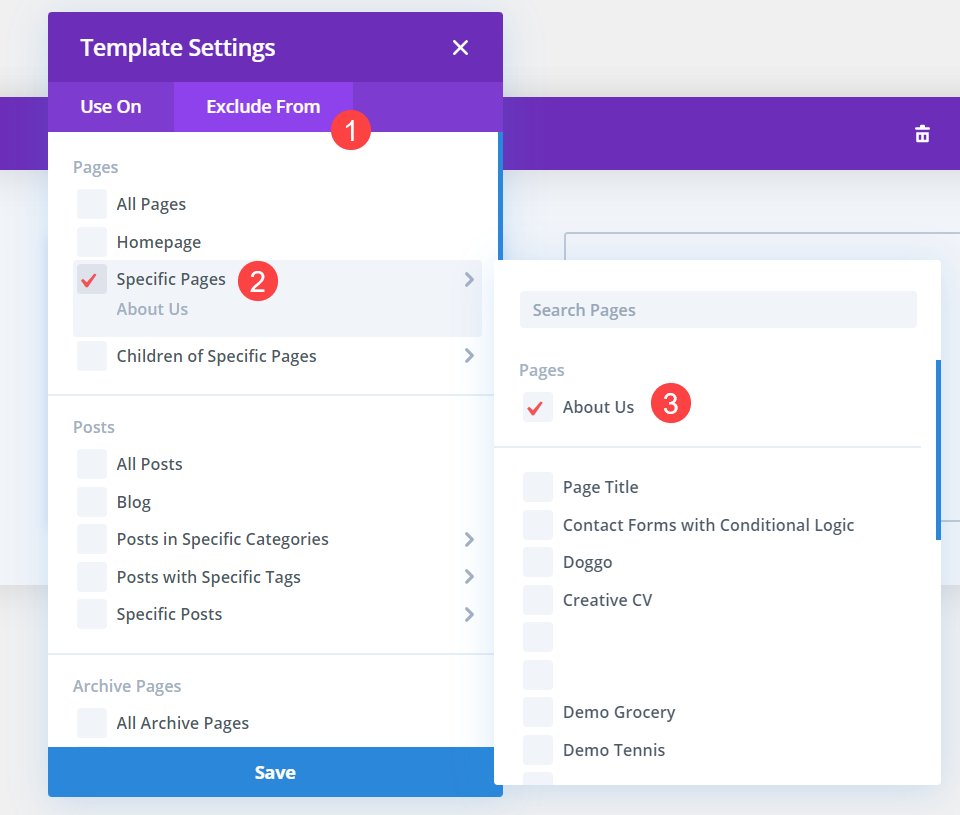
Допустим, вы хотите выделить свою страницу «О нас». Это страница, которую вы хотите исключить из шаблона. Вы должны снова открыть настройки и перейти на вкладку «Исключить из».

Когда вы найдете заголовок «Определенные страницы», появится список всех страниц на вашем сайте. Затем перейдите в раздел «О нас» и установите флажок. Стоит отметить, что любой исключенный контент обозначается красной галочкой, тогда как все, что имеет включенный шаблон, обозначается зеленой галочкой. Прежде чем нажимать синюю кнопку «Сохранить», убедитесь, что на зеленой кнопке сохранения в Theme Builder указано «Все изменения сохранены».
И точно так же на странице «О нас» больше не будет использоваться шаблон «Все страницы». Затем он вернется к общему глобальному шаблону, который вы установили.
Вариант 2. Исключить сообщения и страницы
Второй метод исключения сообщений и страниц из шаблонов построителя тем проще и сложнее. Мы применим отдельный шаблон к странице, которую вы хотите исключить с помощью этого метода, что означает, что конкретный шаблон, назначенный ему, переопределит глобальный или иным образом назначенный шаблон. Помните, что конкретность всегда берет верх над общностью.
Войдите в создателя темы.
Как и в первом варианте, вы получите доступ к построителю тем из панели управления WordPress, перейдя в Divi - Theme Builder.

После этого вы найдете шаблон, который был применен к определенной категории или типу сообщения, из которого вы хотите удалить контент. Это может быть что-то примененное ко всем страницам, как упомянуто выше, или что-то может быть применено ко всем сообщениям с тегом X.

Предположим, что сообщение в блоге, которое вы хотите исключить из шаблона, помечено таким образом. Чтобы использовать эту опцию, вы должны создать совершенно новый шаблон, который будет применяться к этому конкретному сообщению. В результате это может оказаться сложнее, чем первый вариант. Потому что вам нужно будет создать для него новый шаблон. (В качестве альтернативы вы можете включить его в уже созданный вами шаблон.)

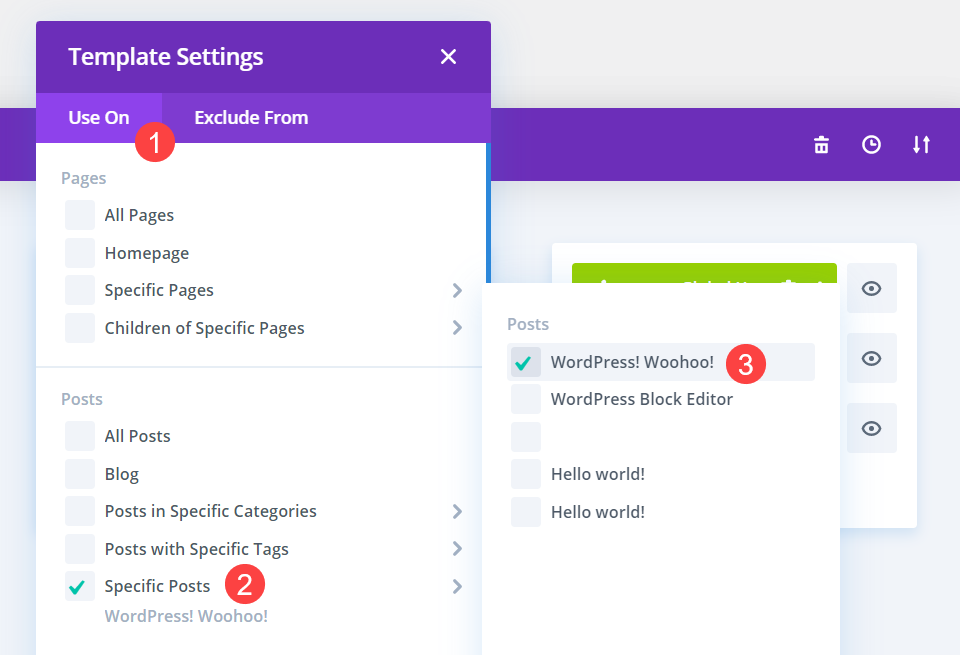
Перейдите в настройки нового шаблона, найдите заголовок «Определенные сообщения» и во всплывающем списке найдите конкретное сообщение в блоге, которое вы хотите исключить из общего шаблона. Сохраните его, чтобы убедиться, что шаблон используется.

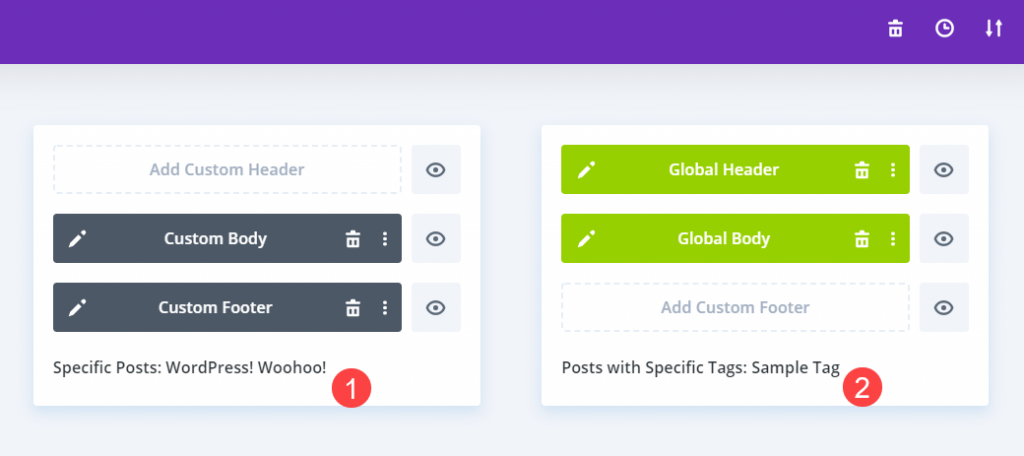
Шаблон " Конкретные сообщения" выделен серым цветом, как показано на изображении выше. Divi применит этот шаблон ко всем выбранным сообщениям, даже если тег установлен в сообщениях с определенными тегами . Итак, когда вы применяете шаблон к сообщению, вы переопределяете его предыдущие шаблоны и исключаете его из этих макетов.
Заключение
Чтобы управлять дизайном своего сайта, вы можете использовать вкладку « Исключить из » или более конкретный шаблон. Вы обнаружите, что исключить сообщение или страницу из шаблона конструктора тем можно быстро и просто. И если позже вы решите, что в исключении больше нет необходимости, отменить его так же просто, как несколько щелчков мыши. С наилучшими пожеланиями!





