SVG — это сокращение от Scalable Vector Graphics, формата на основе XML, который специально используется для векторных проектов. Хотя импортировать эти дизайны в WordPress может быть довольно сложно.
Однако; с Elementor есть решение для импорта SVG в ваш WordPress, чтобы вы могли использовать их в дальнейшем в своем контенте. В этом уроке мы поймем, как импортировать значки формата SVG в Elementor .
Как импортировать значки формата SVG из Adobe Illustrator
Для начала убедитесь, что ваш SVG, совместимый с Elementor, не содержит текста или строк. Если таковые имеются, их следует обрисовать, а любые штрихи удлинить.
Проще говоря, вы можете иметь только пути и сложные пути для оптимальной совместимости с опциями Elementor. Если там есть текст, перед экспортом превратите его в контуры.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасЗатем, используя новый инструмент экспорта (ctrl+alt+E), экспортируйте как SVG.
Он помогает удалить большую часть раздутия, связанного с SVG. Убедитесь, что вы не меняете SVG, добавляя заливки в качестве атрибутов, потому что вы хотите прямо противоположного.
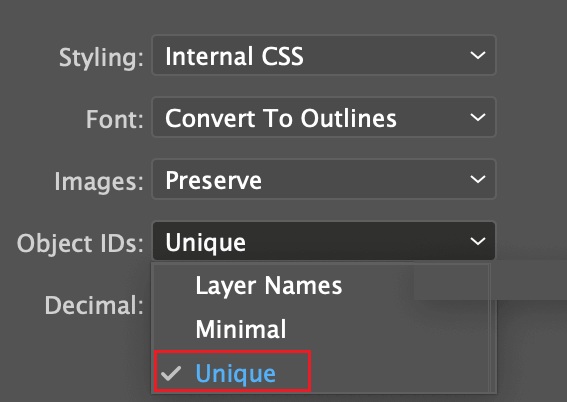
- Используйте новый инструмент экспорта для экспорта в формате SVG, нажав ctrl+alt+E .
- Делайте имена классов уникальными, чтобы избежать конфликтов с другими SVG-файлами, созданными в Illustrator.
- Если ваш SVG содержит текст, выберите «Преобразовать в контуры » в меню «Шрифт».
- В разделе «Стиль» выберите «Внутренний CSS».
- Для SVG выберите «Уникальный» в списке «Идентификаторы объектов» .

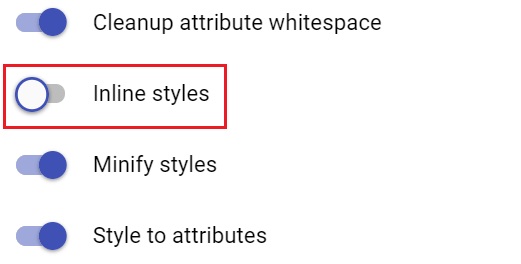
Затем вам нужно использовать инструмент SVGOMG для редактирования и форматирования SVG, готового к Elementor.
Инструмент SVGOMG позволит вам внести все необходимые изменения, чтобы сделать ваш SVG совместимым с Elementor. Вот изменения, которые вам нужно внести.

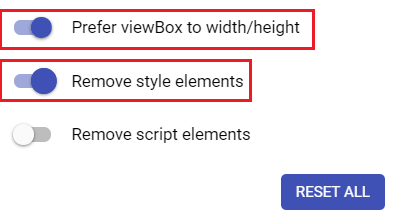
Отключите встроенные стили и включите Prefer viewBox и Remove style elements . Это позволит пользователям контролировать размер значка SVG, используя параметры стиля Elementor. Остальные настройки должны соответствовать параметрам по умолчанию.

Всех этих настроек будет достаточно, чтобы сделать SVG совместимым с Elementor , и вы сможете легко импортировать их в WordPress с помощью Elementor.
Вот как вы можете сделать SVG-значки Adobe Illustrator совместимыми для импорта в Elementor . На этом уроке у нас все. Обязательно присоединяйтесь к нам в Facebook и Twitter, чтобы никогда не пропустить подобные уроки.





