Встроенные параметры Divi Builder можно использовать для создания любых красивых дизайнов. Закрепленные параметры и эффекты прокрутки - две из этих замечательных встроенных функций Divi , и, сочетая их вместе, мы можем создать несколько очень хороших дизайнов. В сегодняшнем руководстве мы увидим, как легко создать страницу, объединив прилипшие параметры и эффекты прокрутки, что, несомненно, продвинет опыт просмотра посетителей на один шаг вперед. Мы создадим раздел страницы, в котором изображение будет появляться слева, а перед этим текст будет вставляться с правой стороны. Это может показаться сложным, но прежде чем мы сразу перейдем к нашему руководству, взглянем на дизайн.

Sneak Peek
Вот макет дизайна, который мы будем создавать сегодня. Это адаптивный дизайн, поэтому он также будет работать на планшетах и мобильных устройствах.
Конструкция здания
Первоначальный дизайн сечения
Градиентный фон
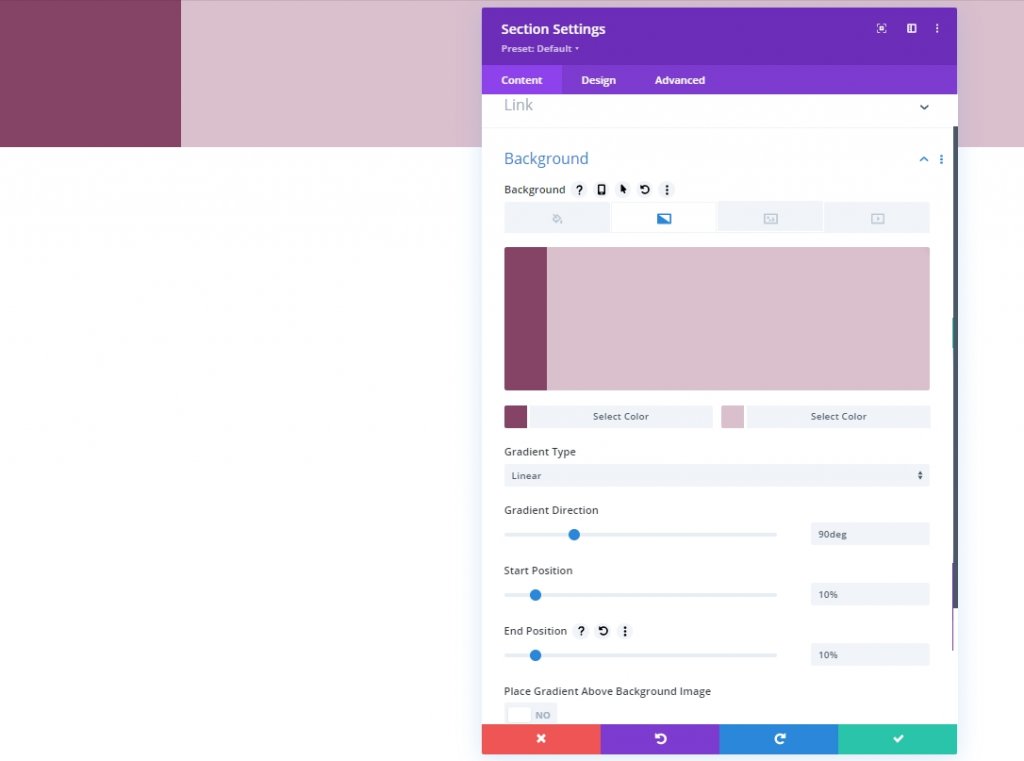
Сначала мы установим структуру, а затем применим все настройки, чтобы сделать ее липкой и обеспечить плавную прокрутку. Откройте начальные настройки раздела и добавьте градиентный цвет фона.
- Цвет 1: # 854466
- Цвет 2: #DABFCD
- Тип градиента: линейный
- Направление градиента: 90 градусов
- Стартовая позиция: 10%
- Конечная позиция: 10%

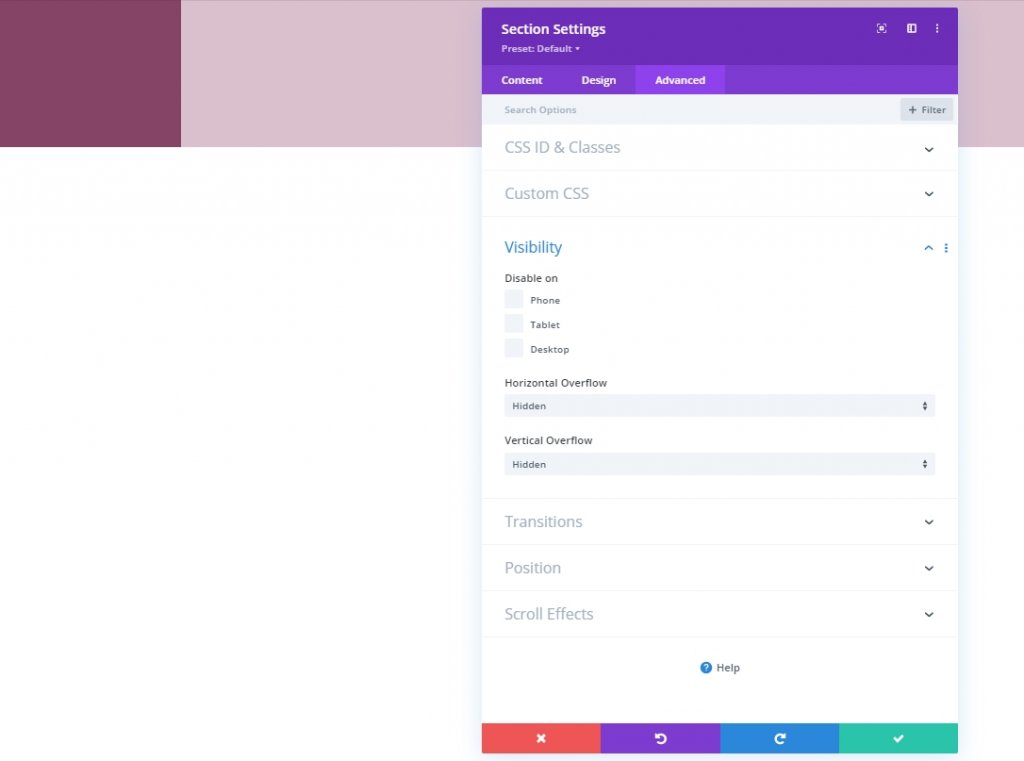
Видимость
Перейдите на вкладку «Дополнительно» и скроем видимость переполнения.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас- Горизонтальное переполнение: скрыто
- Вертикальный перелив: скрытый

Добавление строки
Структура столбца
Мы добавим новую строку со следующей структурой столбцов.

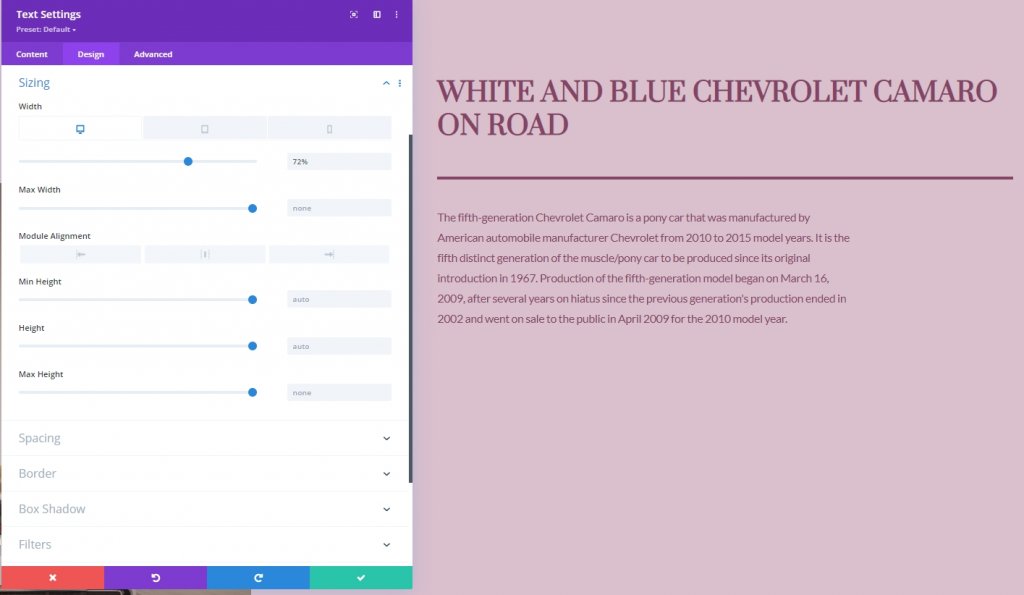
Размеры
Откройте настройки размера для только что добавленной строки и измените настройки, как указано.
- Ширина: 100%
- Максимальная ширина: 2580 пикселей

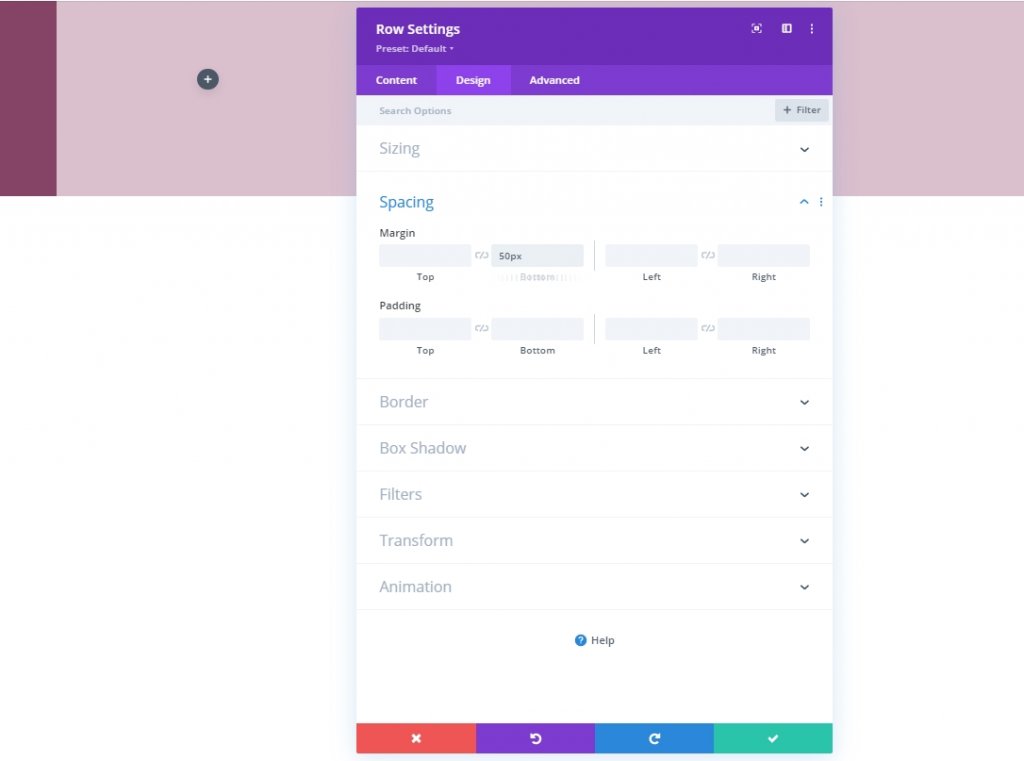
Интервал
Также нам нужно добавить нижнее поле к нашей строке.
- Нижнее поле: 50 пикселей

Столбец 2 Интервал
Теперь перейдем к настройкам столбца 2 и изменим значения отступов.
- Верхняя обивка: 5vh
- Нижняя обивка: 5vh
- Левый отступ: 8%
- Правое заполнение: 8%

Столбец 1: текстовый модуль.
Добавить контент H3
Добавьте текстовый модуль в первый столбец и добавьте несколько копий по вашему выбору.

Градиентный фон
Затем включите следующий градиентный фон:
- Цвет 1: rgba (107,45,18,0,52)
- Цвет 2: rgba (255,255,255,0)
- Тип градиента: линейный
- Поместите градиент над фоновым изображением: Да

Изображение на заднем плане
Добавьте изображение по вашему выбору и установите его соответствующим образом.
- Размер фонового изображения: Обложка
- Положение фонового изображения: по центру

Настройки текста H3
На вкладке дизайна теперь мы изменим настройки H3.
- Шрифт заголовка 3: Prata
- Стиль шрифта заголовка 3: прописные
- Выравнивание текста заголовка 3: по центру
- Цвет текста заголовка 3: #ffffff
- Размер текста заголовка 3: 42 пикс.
- Высота строки заголовка 3: 1,2 м

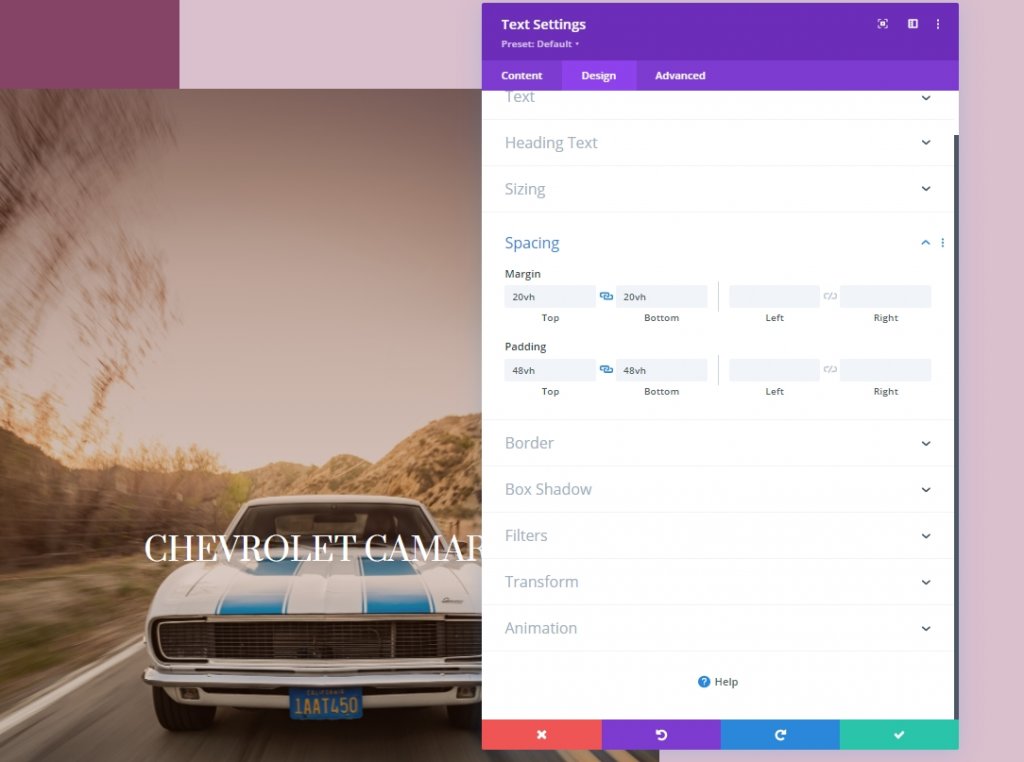
Интервал
Теперь измените значения интервала для модуля.
- Верхняя маржа: 20vh
- Нижняя маржа: 20vh
- Верхняя набивка: 48vh
- Нижняя обивка: 48vh

Добавить 1-й текстовый модуль в столбец 2
Добавить контент H4
Мы добавим несколько текстовых модулей в столбец 2. Давайте добавим первый текстовый модуль и добавим к нему копию заголовка H4.

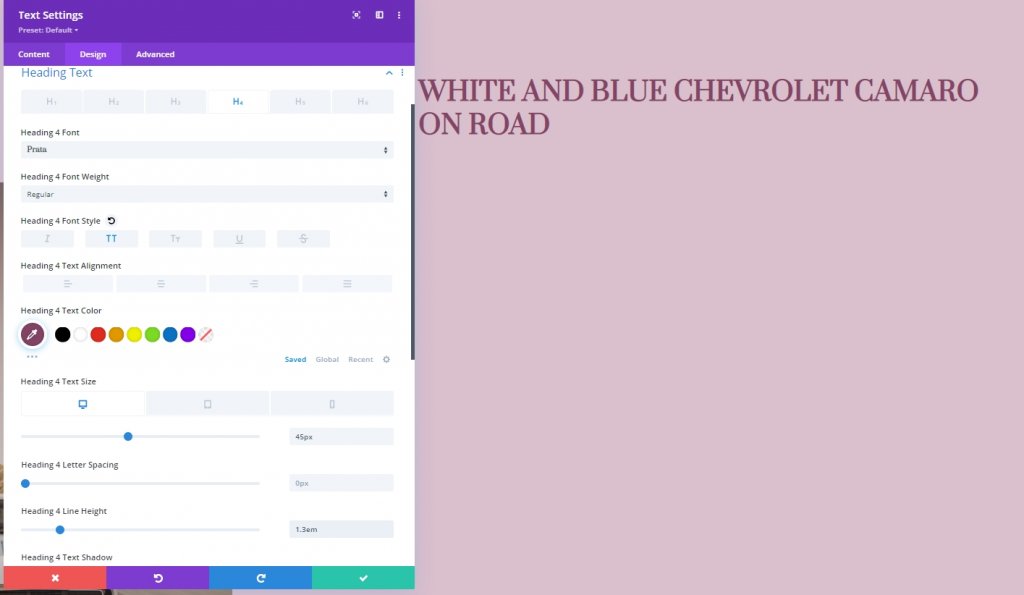
Настройки текста H4
Перейдите на вкладку дизайна модуля и измените настройки текста H4 следующим образом:
- Шрифт заголовка 4: Prata
- Стиль шрифта заголовка 4: прописные.
- Цвет текста заголовка 4: # 854466
- Размер текста заголовка 4: рабочий стол: 45 пикселей, планшет: 40 пикселей и телефон: 35 пикселей.
- Высота строки заголовка 4: 1,3 м

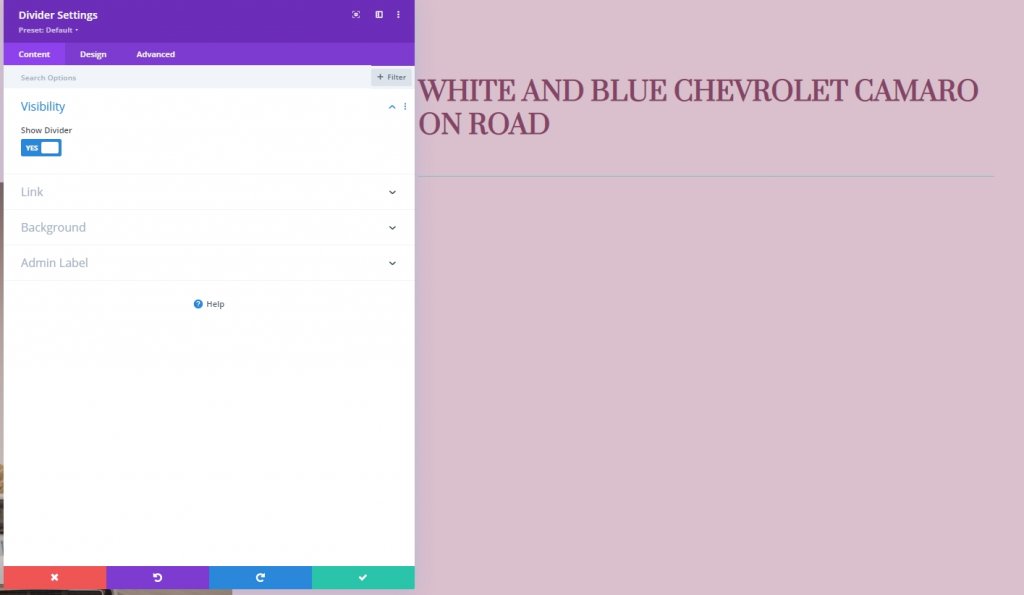
Добавить модуль разделителя в столбец 2
Видимость
Теперь мы добавим модуль разделителя прямо под текстовым модулем и включим видимость разделителя.
- Показать разделитель: Да

Линия
На вкладке дизайна измените цвет линии.
- Цвет линии: # 854466

Размеры
Пришло время изменить настройки размеров.
- Вес разделителя: 5 пикселей
- Высота: 5 пикселей

Добавить 2-й текстовый модуль в столбец 2
Добавить описание содержимого
Добавьте еще один текстовый модуль в столбец 2. Он будет прямо под модулем разделителя. Кроме того, добавьте некоторое описание по вашему выбору.

Настройки текста
После добавления описания изменим настройки стиля для этого модуля.
- Шрифт текста: Lato
- Цвет текста: # 854466
- Размер текста: рабочий стол: 20 пикселей, планшет и телефон: 16 пикселей
- Расстояние между буквами текста: -0,5 пикселей
- Высота текстовой строки: 1,8 м

Размеры
Измените настройки размера.
- Ширина: Рабочий стол: 72%, Планшет и телефон: 100%

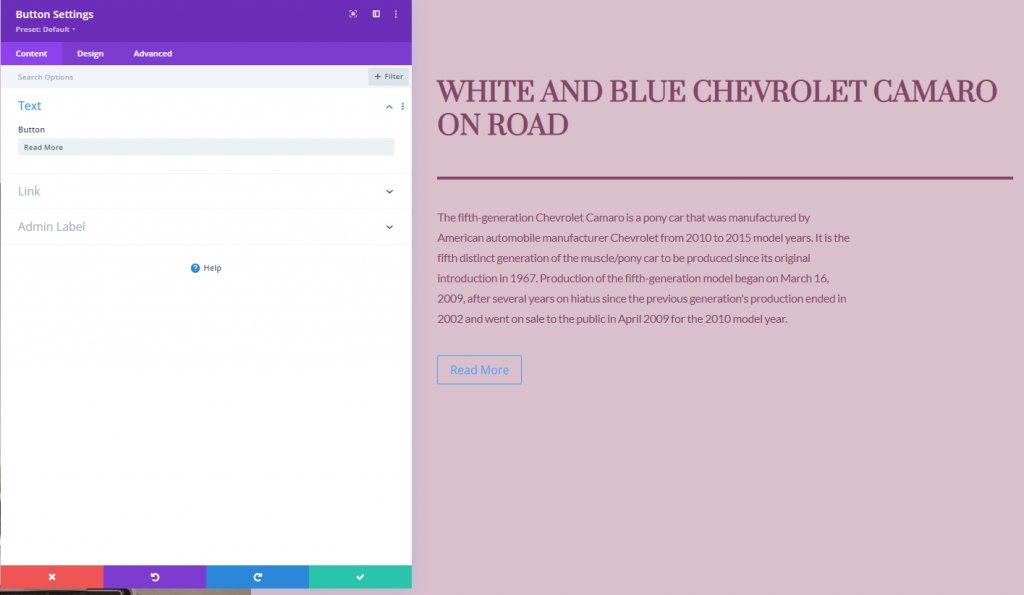
Добавить модуль кнопок в столбец 2
Добавить копию
Последний модуль, который мы добавим в столбец 2, - это кнопочный модуль. Давайте добавим его, а также добавим к нему копию.

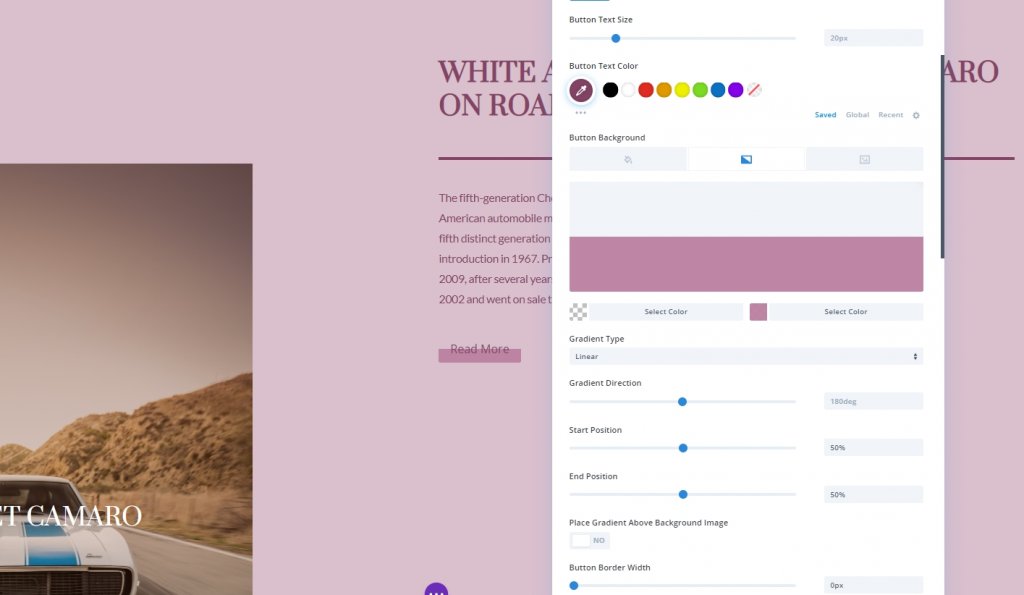
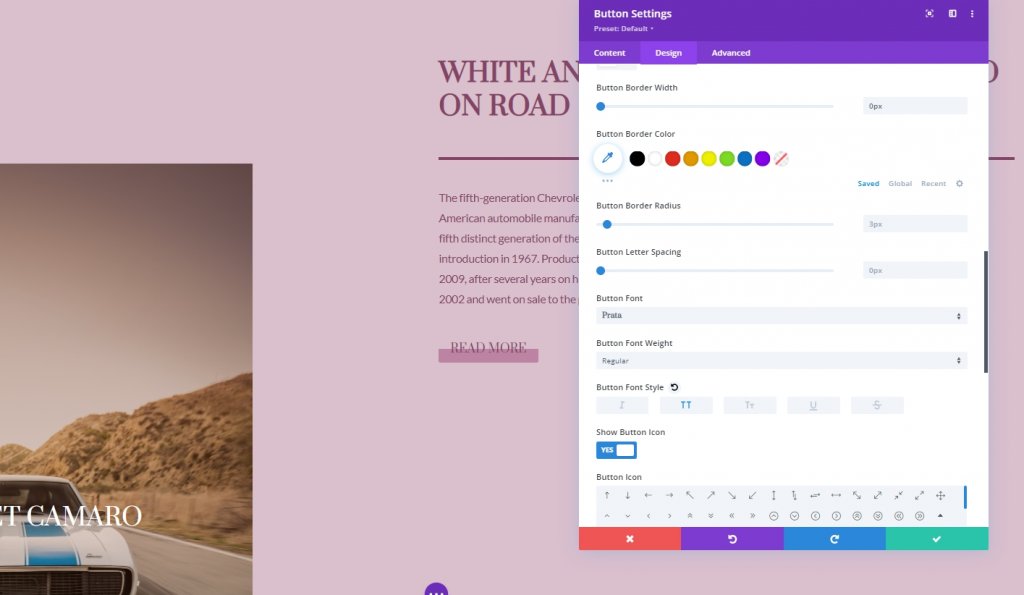
Настройки кнопок
И, наконец, соответствующим образом измените настройки кнопок.
- Использовать пользовательские стили для кнопки: Да
- Размер текста кнопки: 20 пикселей
- Цвет текста кнопки: # 854466
- Кнопка градиентный фон
- Цвет 1: rgba (43,135,218,0)
- Цвет 2: rgba (188,128,160,0.95)
- Стартовая позиция: 50%
- Конечная позиция: 50%
- Ширина границы кнопки: 0 пикселей
- Радиус границы кнопки: 0 пикселей

- Шрифт кнопки: Prata
- Стиль шрифта кнопок: прописные

И мы успешно построили структуру для сегодняшнего дизайна.
Липкие эффекты
Колонка 2
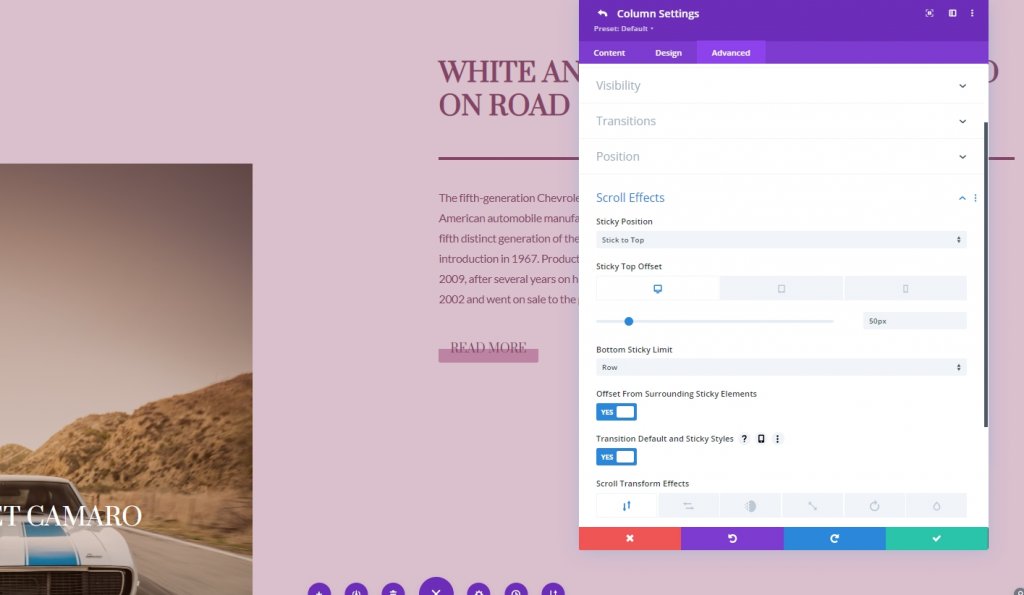
Поскольку у нас все готово, мы начнем добавлять закрепленные настройки, открыв настройки столбца 2. На вкладке «Дополнительно» примените следующие настройки.
- Липкая позиция: придерживаться верха
- Смещение липкой верхушки: Рабочий стол: 50 пикселей. Планшет и телефон: 80 пикселей
- Нижний липкий предел: строка
- Смещение от окружающих липких элементов: Да
- Стандартные стили перехода и закрепленные стили: Да

Прикрепленные настройки для столбца 2
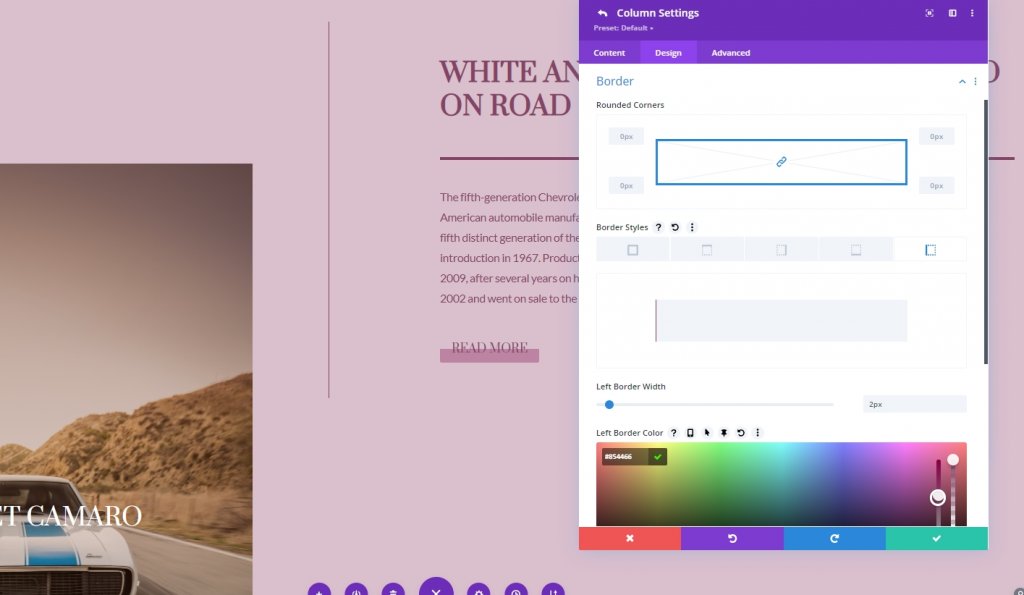
Липкая граница
Столбец стал липким. Теперь мы добавим границу в столбец 2. Для этого перейдем к настройкам границы.
- Ширина липкой левой границы: 2 пикселя
- Цвет левой границы: # 854466

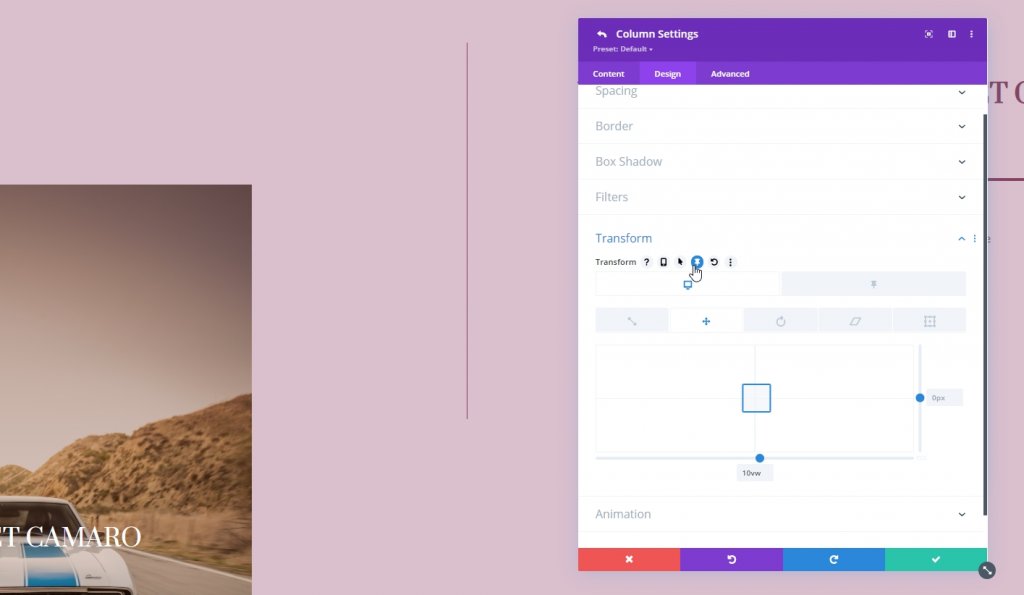
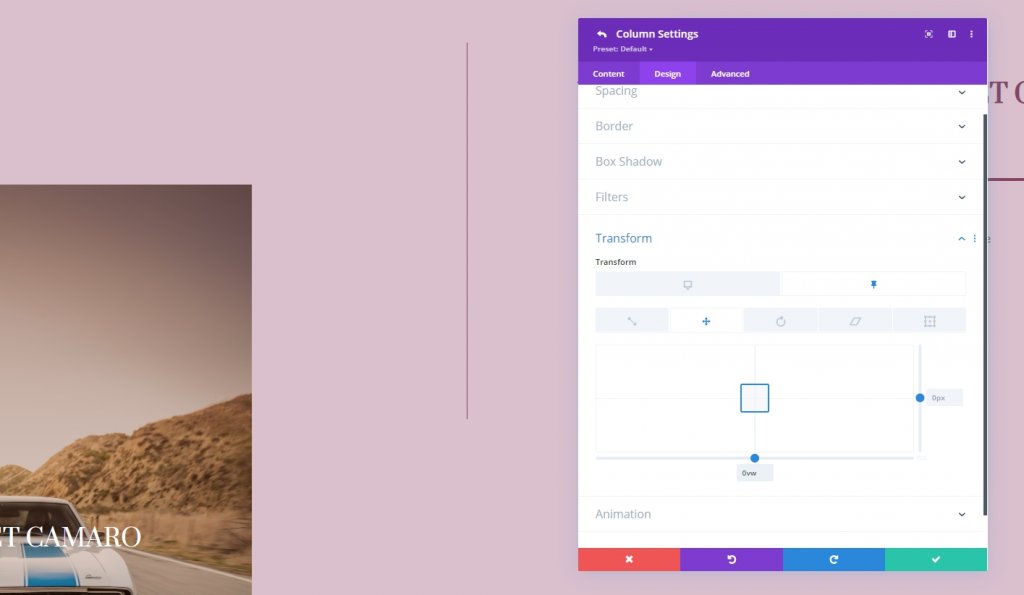
Преобразовать Перевести
отрегулируйте значения преобразования преобразования в фиксированном состоянии по умолчанию.
- Внизу: 10vw

- Липкое дно: 0vw

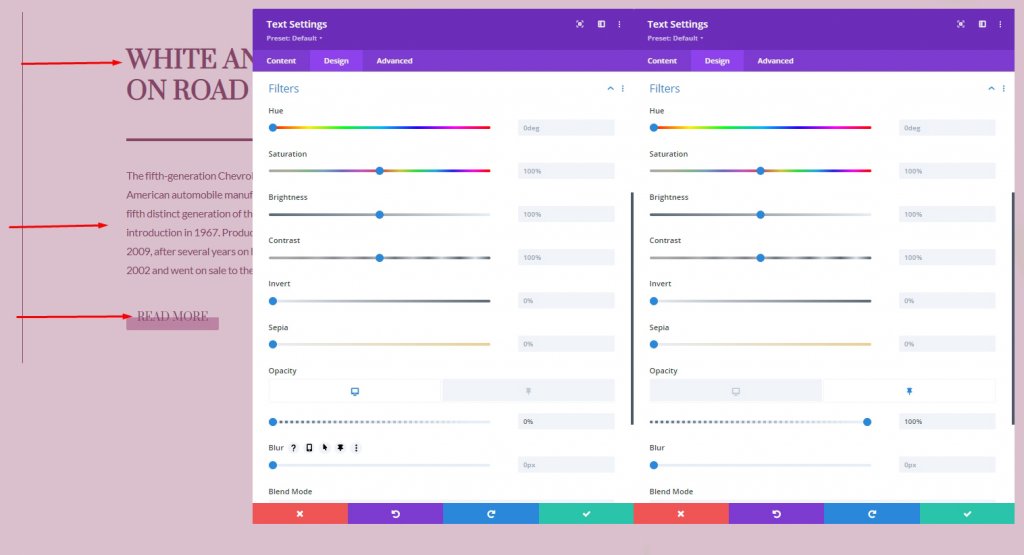
Липкая непрозрачность для текстовых модулей и кнопочного модуля
Мы также меняем непрозрачность по умолчанию и липкое состояние.
- Непрозрачность в нормальном состоянии: 0%
- Непрозрачность липкого состояния: 100%

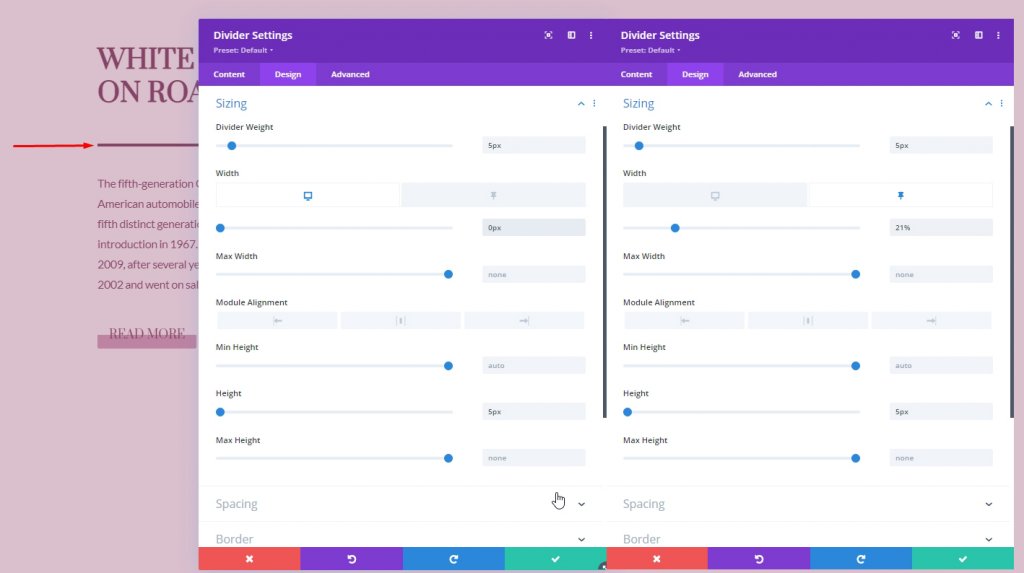
Прикрепленные настройки для модуля делителя
Размеры
Теперь давайте сделаем несколько «липких» настроек для модуля делителя.
- Ширина: 0 пикселей
- Ширина липкости: 21%

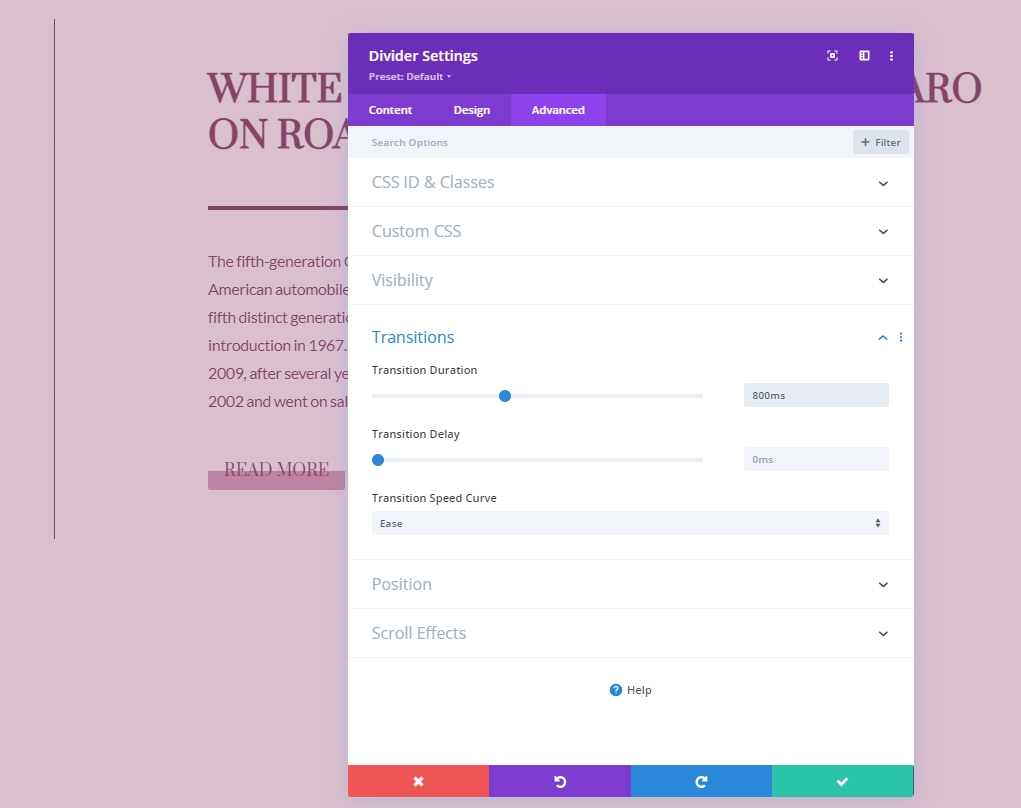
Переход
На вкладке «Дополнительно» увеличьте время перехода.
- Продолжительность перехода: 800 мс

Эффекты прокрутки
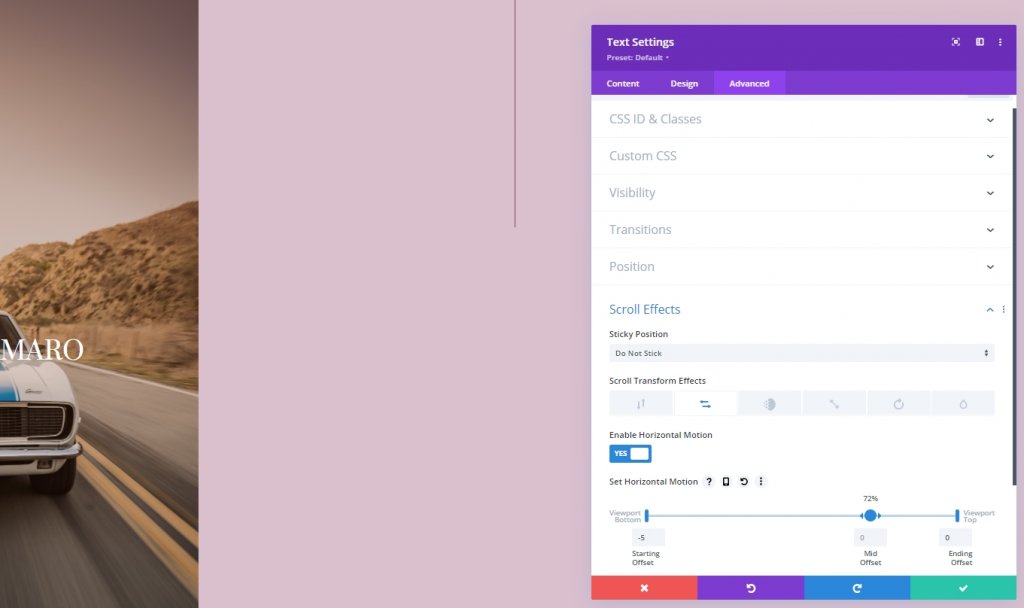
Столбец 1 Текстовые модули
Далее мы добавим эффекты прокрутки. Начнем с применения его к текстовому модулю столбца 1. Откройте настройки текстового модуля. Перейдите на вкладку «Дополнительно» и добавьте горизонтальное движение.
- Включить горизонтальное движение: Да
- Начальное смещение: -5
- Среднее смещение: 0 (при 72%)
- Конечное смещение: 0

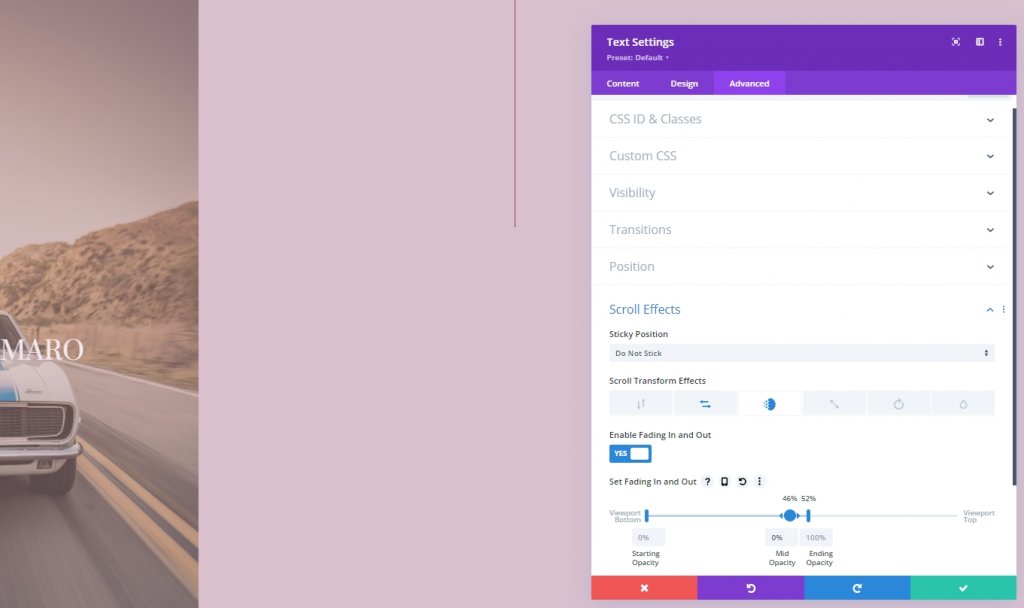
Добавление эффекта прокрутки плавного появления и исчезновения
Завершите настройку эффектов прокрутки, применив конфигурацию постепенного появления и исчезновения к одному и тому же модулю.
- Включить постепенное появление и исчезновение: Да
- Начальная непрозрачность: 0%
- Средняя непрозрачность: 0% (при 46%)
- Конечная непрозрачность: 100% (при 52%)

Окончательный вид
Как видите, мы успешно создали дизайн, в котором объединили эффекты прокрутки и параметры закрепления. Он полностью отзывчивый и отлично смотрится на любом устройстве.
Вывод
Divi обладает своими основными функциями и может создавать выдающиеся макеты. В этом руководстве показано, как можно проявить творческий подход с помощью липких эффектов и параметров прокрутки, а также создать потрясающие страницы. Если вы разработчик, то вам следует использовать такой дизайн, чтобы произвести впечатление на своего клиента. Кроме того, поделитесь этим уроком со своими друзьями и сообщите нам, какой урок вам нужен дальше. Спасибо.




