Вам когда-нибудь приходилось создавать новую страницу WordPress, практически идентичную существующей? Что ж, если вы уже давно используете WordPress, возможно, вы знаете, что эта функция по умолчанию отсутствует. Однако, как вы знаете, WordPress довольно гибок и позволяет нам вносить изменения или использовать плагины, чтобы делать что-то за нас. От простых методов до продвинутых плагинов — мы рассмотрим все, что вам нужно, чтобы сделать это эффективно, не нанося вреда вашему SEO.

Зачем вам дублировать свою страницу
Страница WordPress или дубликат записи могут быть полезны по нескольким причинам:
Использование базового шаблона : чаще всего, когда вы хотите создать новую страницу, вам нужно, чтобы она выглядела как существующая страница. Затем вы будете использовать эту страницу в качестве базового шаблона для своей новой страницы.
A/B-тестирование . Страницы, которые мы разрабатываем, не всегда являются лучшими, которые мы могли бы создать. Чтобы предложить пользователям лучшую страницу, мы используем A/B-тестирование. Чтобы упростить работу, начнем с копирования существующей страницы и создания альтернативной.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасОбновление существующей страницы. Если у вас есть действующая целевая страница, будет очень плохо, если вам придется превратить эту страницу в черновик, чтобы обновить ее. Затем вам нужно будет создать его копию, внести изменения и установить его в качестве новой целевой страницы.
Переводы. Если вы создаете многоязычный веб-сайт, вам нужно будет использовать оригинальную страницу в качестве источника других переводов.
Остерегайтесь недостатков дублирования
В общем, дублирование страницы не должно вызывать каких-либо проблем на вашем сайте. Однако в некоторых ситуациях вы должны быть в безопасности. Конкретно, дублированная страница может привести к проблемам с дублированным контентом на вашем веб-сайте. В SEO этот термин обычно является плохой новостью, поскольку вы можете увидеть, что либо ваша оригинальная, либо скопированная страница не учитывается Google.
Поэтому вам следует убедиться, что при дублировании страницы создается совершенно новая страница, используя оригинал в качестве основы, а не меняя несколько слов и публикуя ее.
Дублирование страниц в WordPress (шаг за шагом)
Теперь мы рассмотрим различные варианты дублирования страницы в WordPress. Мы покажем вам, как дублировать страницу, используя:
- Плагин
- Использование Divi (конструктор страниц)
- Дублирование путем копирования/вставки
- Использование Элементора
- Использование конструктора кирпичей
- Использование Beaver Builder
Дублирование страницы с помощью плагина WordPress
Для дублирования страниц WordPress доступно несколько плагинов WordPress. Прежде чем устанавливать плагин на свой веб-сайт WordPress, обратите внимание на функции, которые вы ищете, а также на рейтинги и обзоры плагина. Учитывая все это, для этого урока мы будем использовать бесплатную версию плагина Duplication Page .
Чтобы установить плагин, выполните следующие действия:
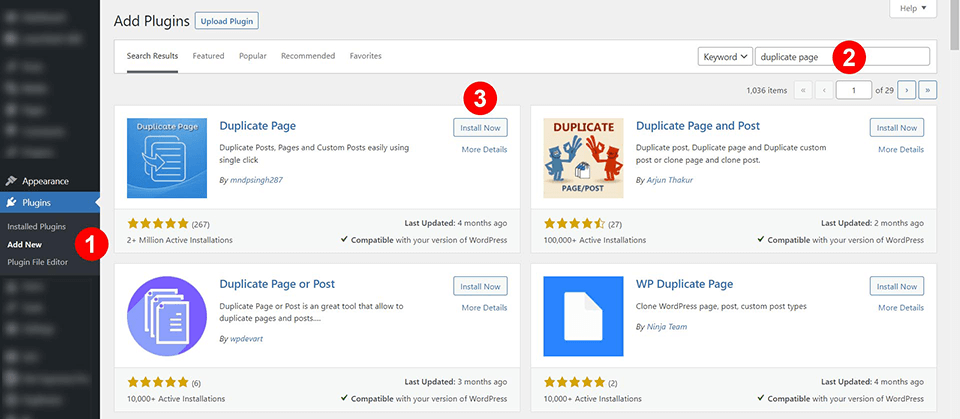
В меню слева нажмите «Плагины», а затем нажмите «Добавить новый». После этого просто введите «дубликат страницы» в строку поиска, которая появляется в правом верхнем углу экрана. Затем найдите плагин «Дублировать страницу» и нажмите «Установить сейчас».

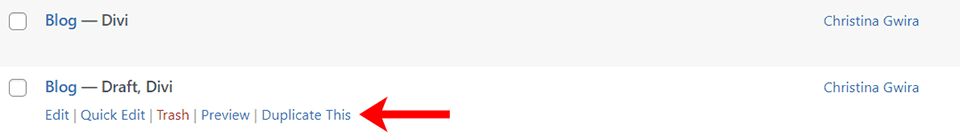
Перейдите в меню «Страницы» вашего сайта после установки и активации плагина. Нажмите «Страницы», а затем выберите «Все страницы» в подменю слева, чтобы перейти в нужное место. Когда вы наведете указатель мыши на имя страницы, появится новая опция «Дублировать это».

Когда вы будете готовы сделать копию страницы, просто перейдите к списку этой страницы и найдите дублирующую ссылку. После этого вы можете внести любые необходимые изменения в новую копию страницы. Если вы создаете новую страницу, вам необходимо изменить ее постоянную ссылку. URL-адрес постоянной ссылки будет скопирован вместе с дублируемым контентом, поэтому важно обновить его новой информацией.

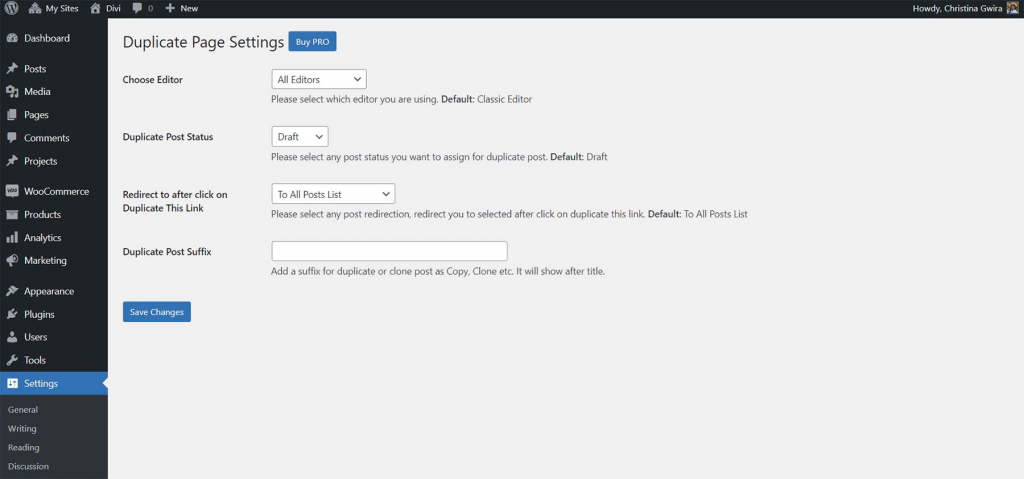
Убедитесь, что плагин «Дублированная страница» настроен правильно, проверив его настройки.

Регулируя настройки, вы можете решить, как часто следует дублировать страницы и где должна отображаться ссылка.
Дублирование страницы в WordPress с помощью Divi
В WordPress страницы (или шаблоны), созданные с помощью Divi, можно дублировать без особых усилий. Всякий раз, когда вы создаете новую страницу в WordPress с помощью Divi Builder , вы можете клонировать уже существующую страницу.
Клонирование существующей страницы с помощью Divi Builder
Используя Divi Builder, вы можете быстро сделать копию страницы, которую вы только что создали в WordPress.

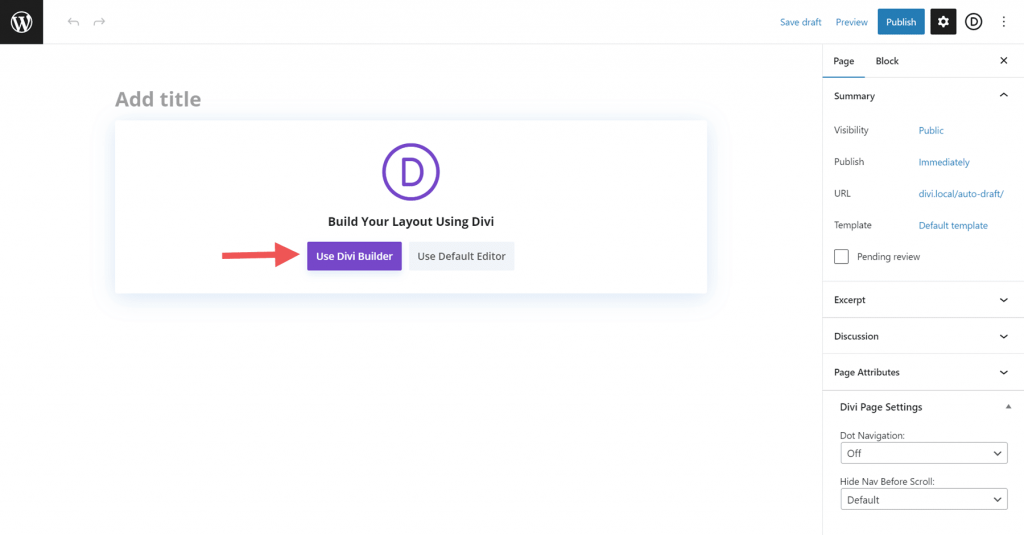
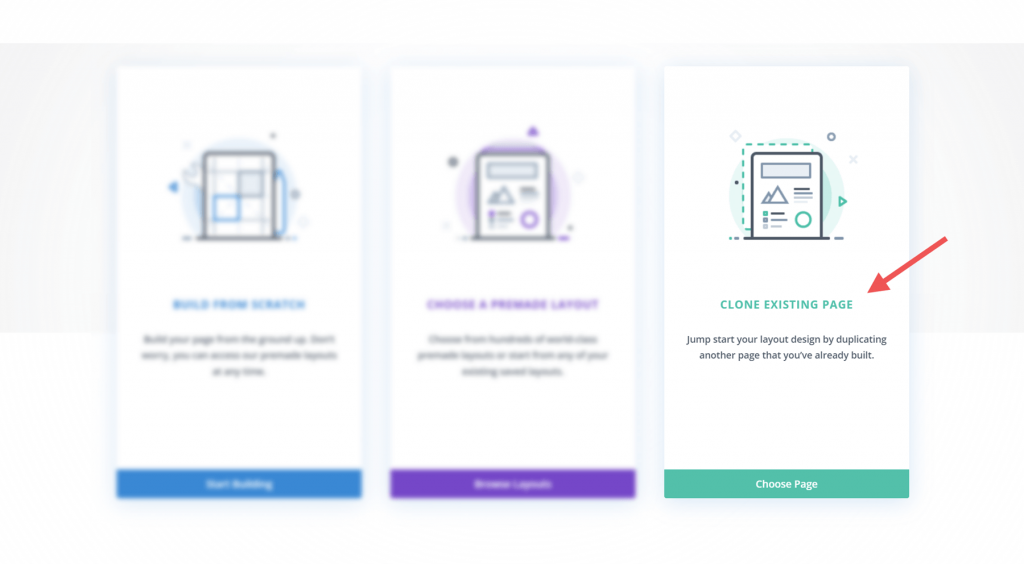
Если вы нажмете кнопку «Использовать Divi Builder для редактирования этой страницы», появится всплывающее окно с тремя различными способами обработки новой страницы. В частности, нас интересует третий и последний вариант: «клонировать существующую страницу».

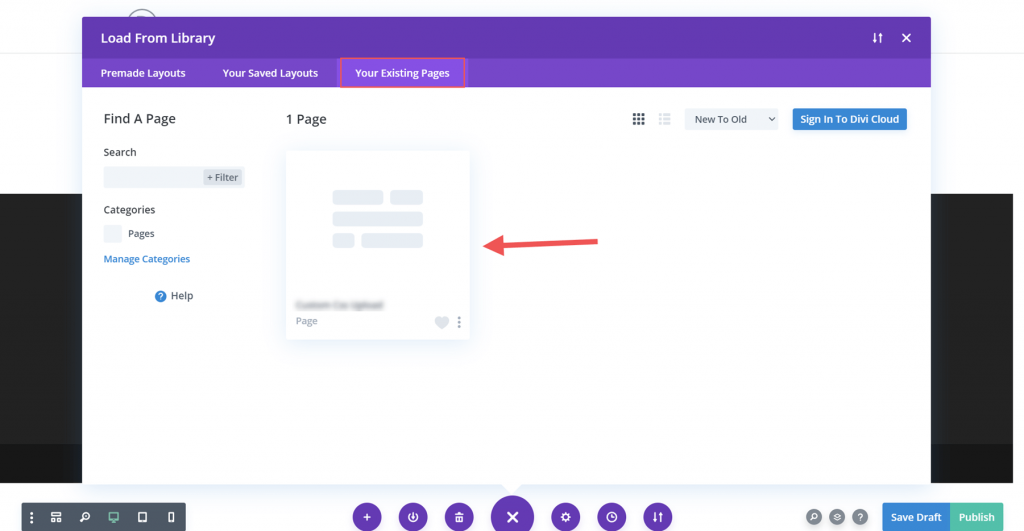
Когда вы нажмете кнопку «клонировать существующую страницу», вам будет представлен список всех страниц, уже присутствующих на вашем сайте.

Копия выбранной вами страницы появится в списке, и вы сможете ее изменить. Поскольку вы начнете с нуля, нет необходимости изменять постоянную ссылку.
Использование макетов Divi
Большим преимуществом Divi является то, насколько легко создавать, изменять макеты страниц и управлять ими. Весь дизайн и содержимое страницы включены в ее макет. Чтобы помочь вам быстро приступить к дизайну и контенту, Divi включает в себя более тысячи различных готовых макетов страниц. Кроме того, вы можете сохранить свои собственные макеты страниц в библиотеке Divi для использования в будущем. Кроме того, вы можете скопировать свои облачные элементы и сохранить их в облаке Divi. Это революционный метод копирования страниц.
Дублирование страницы в WordPress вручную: скопируйте и вставьте
Вы можете вручную скопировать страницу в WordPress, перейдя на страницу, которую хотите скопировать, а затем скопировав ее содержимое. Затем скопируйте текст и вставьте его в новый документ.

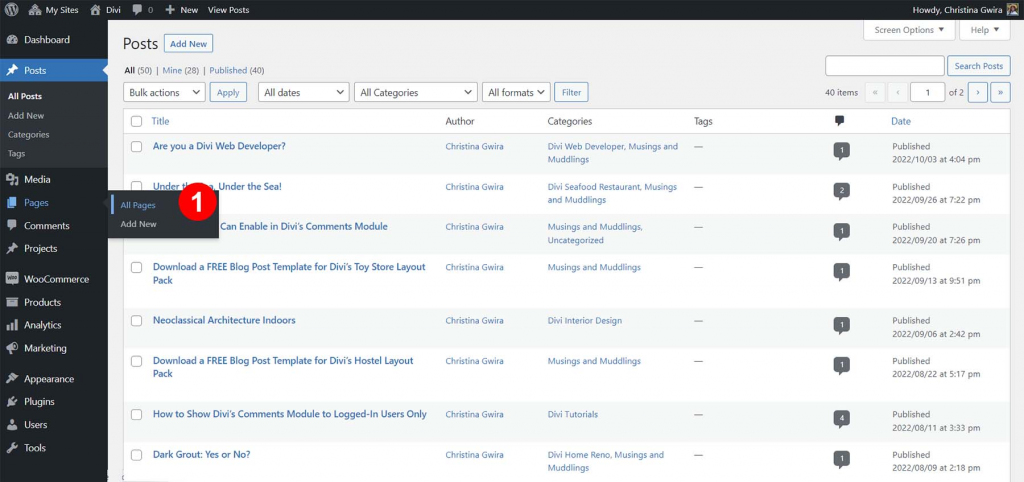
Узнайте, как это сделать, здесь. Сначала перейдите на вкладку «Все страницы».

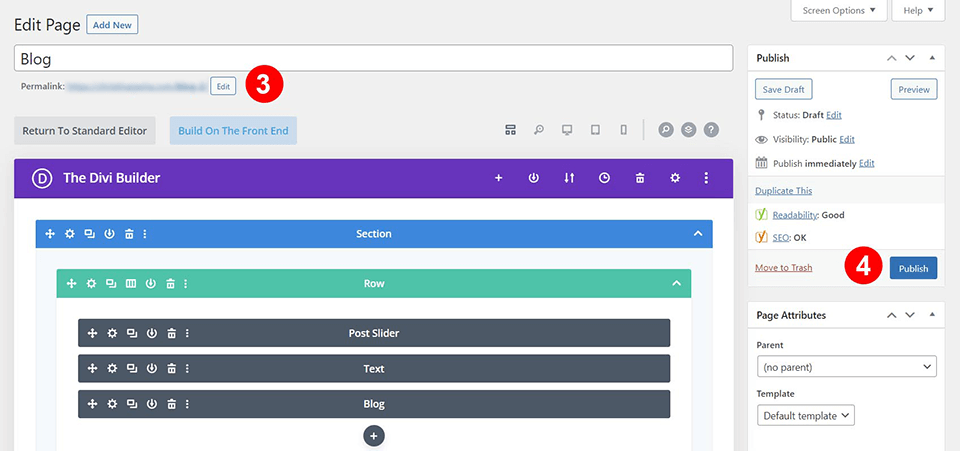
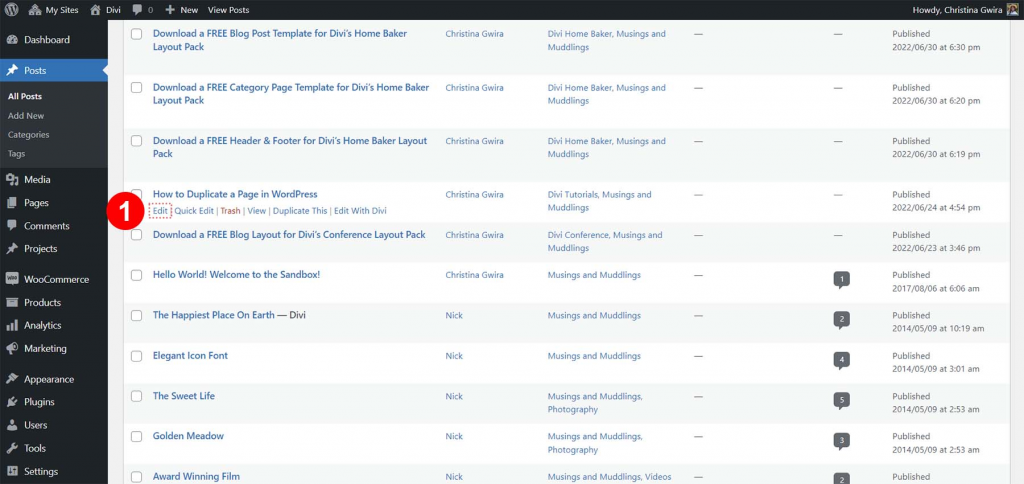
После подсчета количества страниц необходимо выполнить следующие шаги: В списке страниц наведите указатель мыши на страницу, которую хотите отредактировать. Нажав «Редактировать» рядом с названием нужной страницы, вы можете сделать копию.

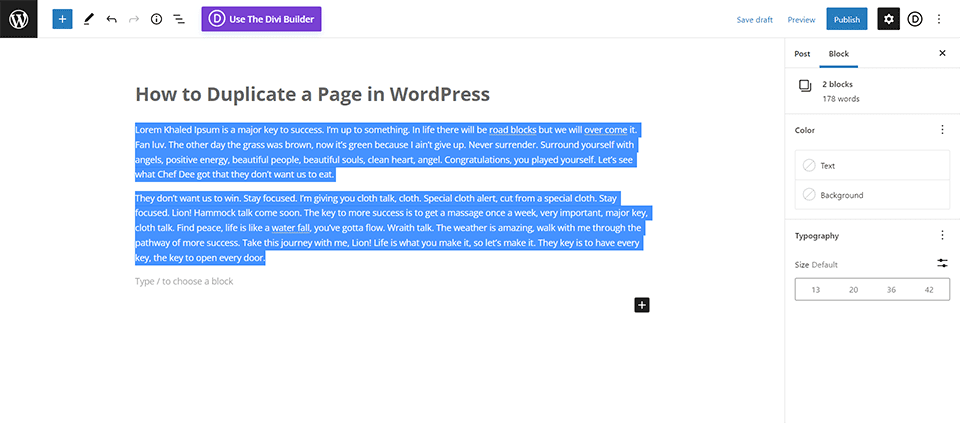
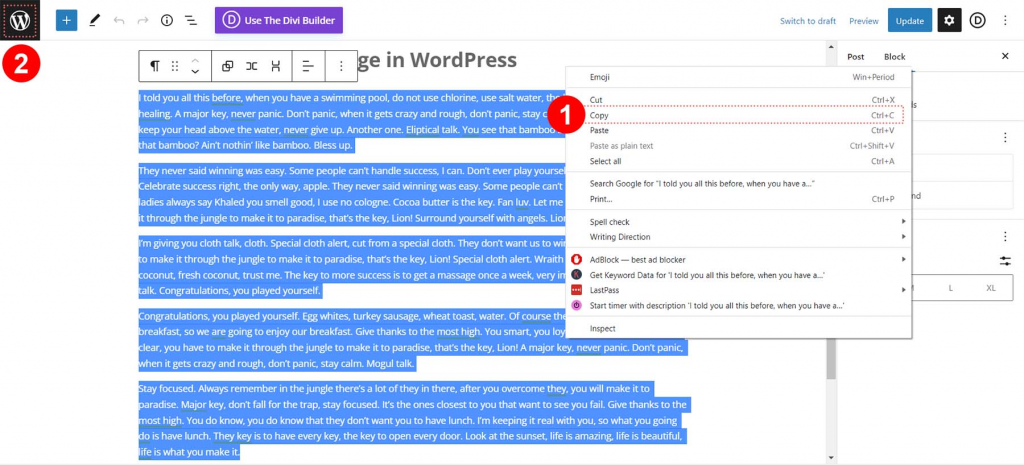
После входа в редактор страниц необходимо выполнить следующие процедуры: Затем выберите все, что появляется в области основного контента. Для доступа к выделенному тексту используйте контекстное меню мыши. Затем выберите «Копировать» в главном меню. Чтобы получить доступ к WordPress, выберите значок рядом с заголовком страницы. Экран «Все страницы» загрузится снова.

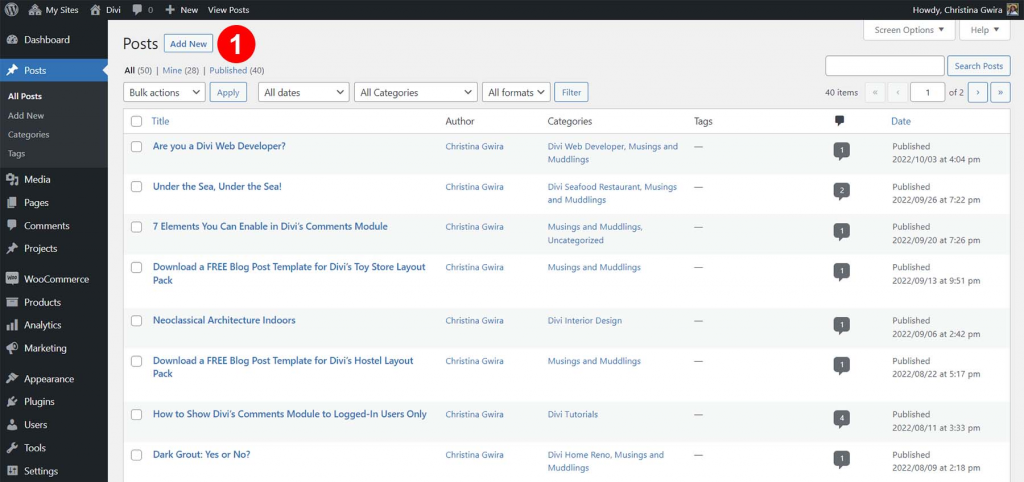
Нажмите кнопку «Добавить новую» на этом экране, чтобы начать создание новой страницы.

Вы можете скопировать текст, щелкнув правой кнопкой мыши на пустой странице и выбрав «Копировать» в появившемся меню. Информация с предыдущей страницы будет импортирована на эту. Как мы уже говорили выше, вы можете добавить все необходимые изменения, а затем нажать «Опубликовать» в поле «Опубликовать» в правом верхнем углу страницы.
Если страница содержит какой-либо уникальный код, вам следует использовать текстовый редактор вкладок/HTML, чтобы убедиться, что вы также копируете этот код вместе с текстом страницы.
Дублирование страницы на Elementor
Поскольку Elementor — один из наиболее часто используемых конструкторов страниц в WordPress, имеет смысл дублировать страницы, используя этот конструктор страниц. Процесс довольно прост. Предположим, что у вас установлен и активирован Elementor.
Сохранение страниц в качестве шаблонов
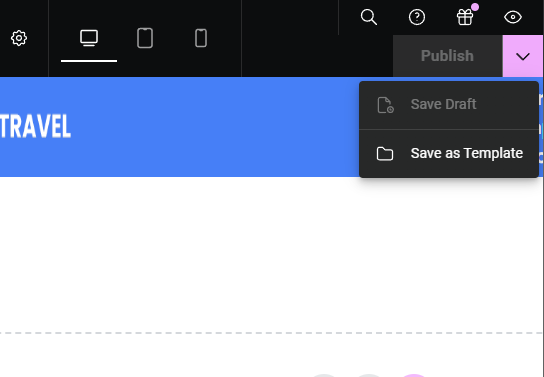
Первым шагом будет сохранение страницы, которую вы хотите скопировать, в конструкторе страниц в качестве шаблона. В конструкторе заголовков вы увидите кнопку рядом с кнопкой «Обновить» со стрелкой, направленной вверх. Когда вы нажмете на нее, появятся новые параметры, в том числе « Сохранить черновик » и « Сохранить как шаблон ». Затем вам нужно нажать « Сохранить как шаблон ».

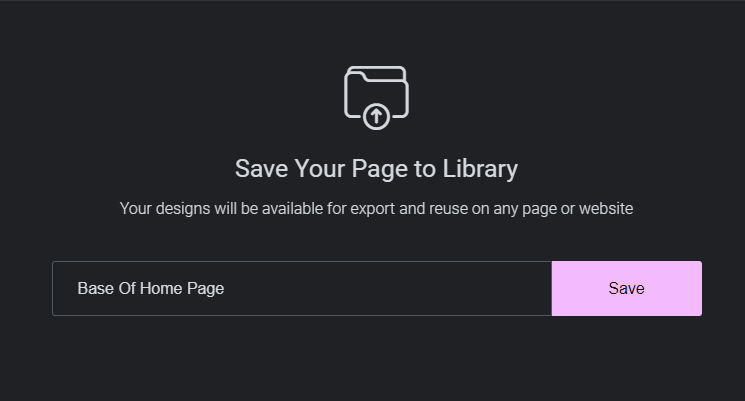
Затем вам будет предложено указать имя для этого шаблона и нажать « Сохранить ».

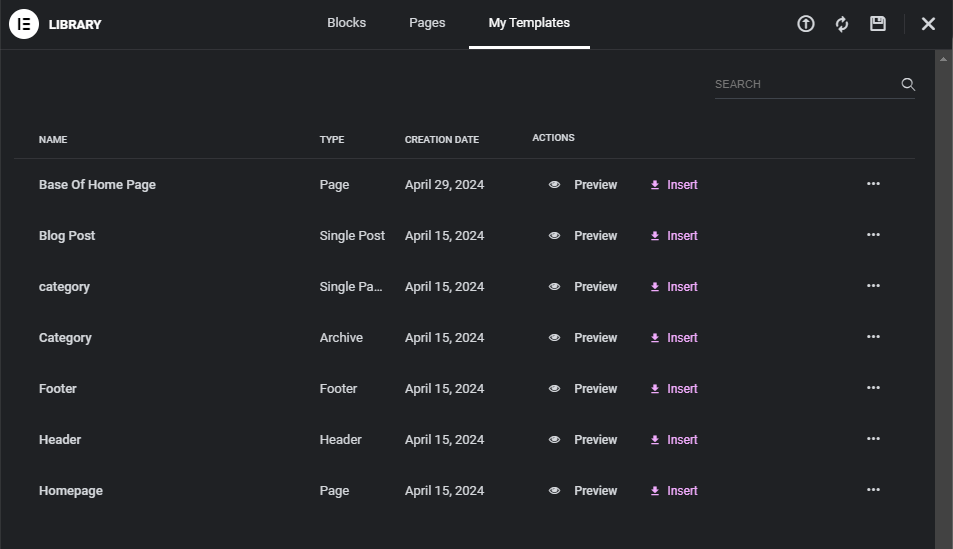
Ваша новая страница будет отображаться на вкладке «Мои шаблоны».

Использование шаблонов в Elementor
Теперь вы начнете с создания новой страницы в WordPress, затем нажмите « Редактировать с помощью Elementor ». Вы попадете в редактор, где увидите 3 выровненные кнопки. Мы нажмем среднюю кнопку « Добавить шаблон », чтобы выбрать шаблон, который мы создали ранее.

Шаблон будет добавлен на текущую страницу. Обратите внимание: если до загрузки шаблона на странице был какой-либо контент, он не будет удален, но будет отображаться над содержимым вашего шаблона.
Экспорт/импорт шаблонов
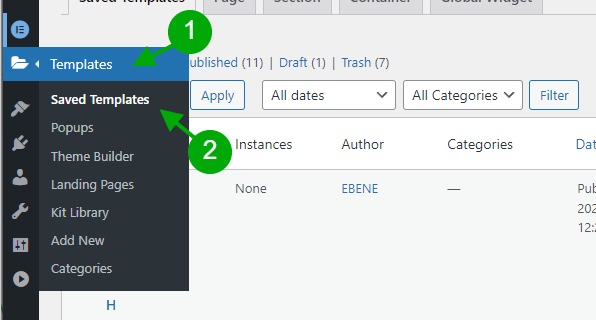
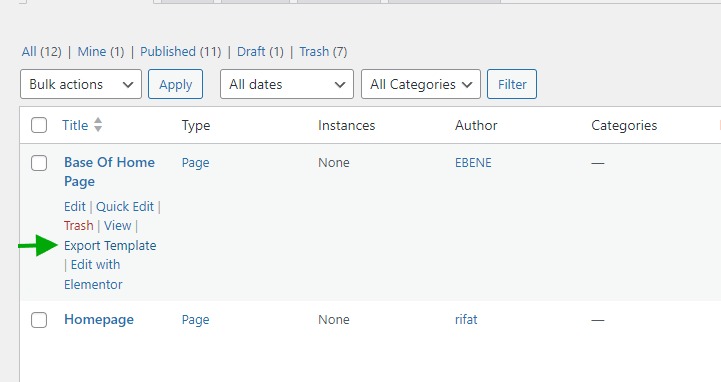
Если вы хотите экспортировать страницу на другой веб-сайт, на котором работает Elementor, вам нужно будет использовать функцию «Импорт шаблонов» в Elementor. Начнем с раздела « Шаблоны > Сохраненные шаблоны ».

Теперь наведите указатель мыши на шаблон, который мы хотим экспортировать, и нажмите ссылку « Экспортировать шаблон ».

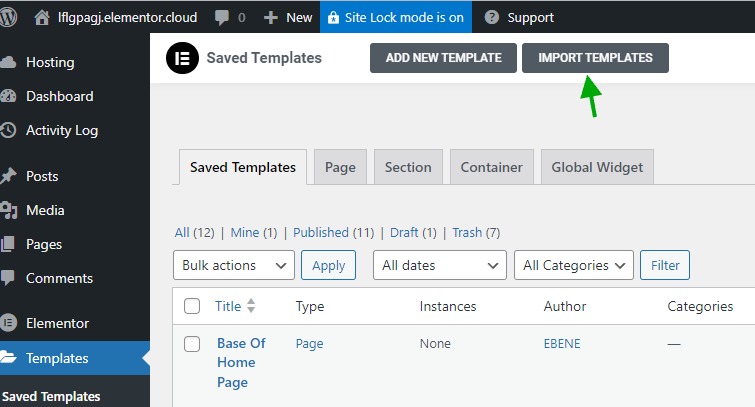
Вы должны получить файл .json для загрузки. Теперь нам нужно загрузить эти файлы JSON на нужный веб-сайт. В том же разделе « Сохраненные шаблоны » на целевом веб-сайте нажмите кнопку « Импортировать шаблоны ».

Появится поле для выбора файла JSON, который вы скачали ранее. После выбора нажмите «Загрузить» и подтвердите всплывающее предупреждение, если вы загружаете из безопасного места.
Ваш новый шаблон появится как сохраненный шаблон. Теперь, чтобы использовать его, вы примените шаг 2 « Использование шаблонов в Elementor », упомянутый выше.
Копирование/вставка в Elementor
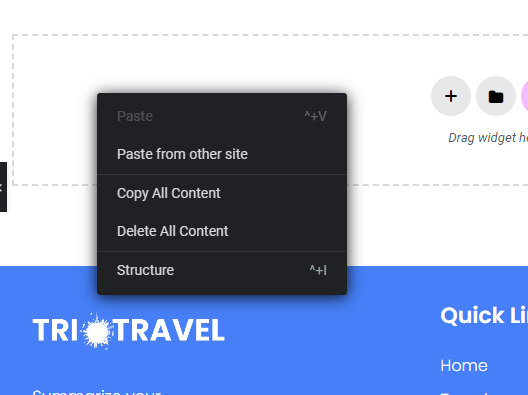
Elementor имеет интересную функцию копирования/вставки. Единственное, что вам нужно сделать, это перейти на страницу, которую вы хотите скопировать, щелкнуть правой кнопкой мыши в основной раскрывающейся зоне, чтобы увидеть контекстное меню, а затем нажать « Копировать все содержимое ».

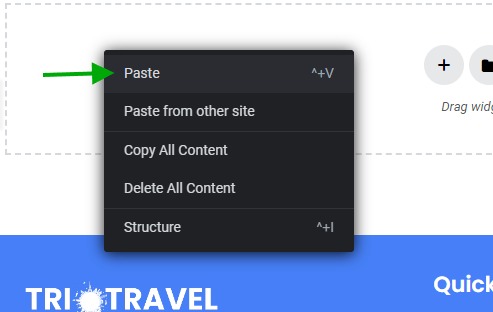
Теперь на целевой странице вы сможете вставить скопированную страницу, нажав CTRL+V (в Windows) и Command+V на Mac. Вы также можете щелкнуть правой кнопкой мыши по основной области перетаскивания и нажать « Вставить ».

Дублирование страницы в Bricks Builder
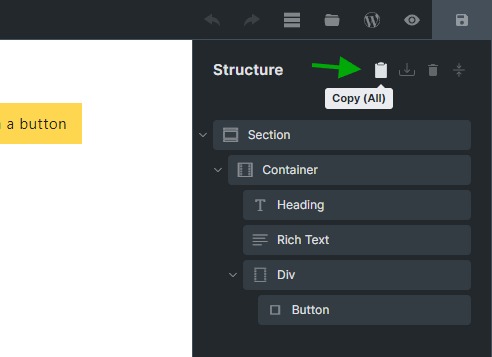
Bricks Builder, еще один новичок в мире Page Builder на WordPress. Будучи новым претендентом, он должен предлагать наиболее полезные функции, такие как дублирование страниц. Чтобы дублировать страницу в Bricks Builder, мы отредактируем эту страницу с помощью Bricks, а затем нажмите « Копировать (все) ».

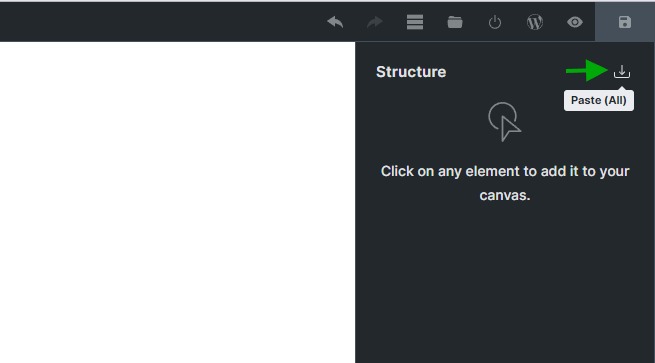
Теперь мы создадим новую страницу и просто воспользуемся клавишами CTRL+V, что означает «Вставить». Альтернативно вы можете нажать кнопку « Вставить (все) ».

Дубликат страницы в Beaver Builder
Beaver Builder — еще один популярный конструктор страниц на WordPress. Этот плагин имеет собственную функцию дублирования, и настоятельно не рекомендуется использовать плагин для дублирования макета компоновщика Beaver, чтобы не сломать что-либо.
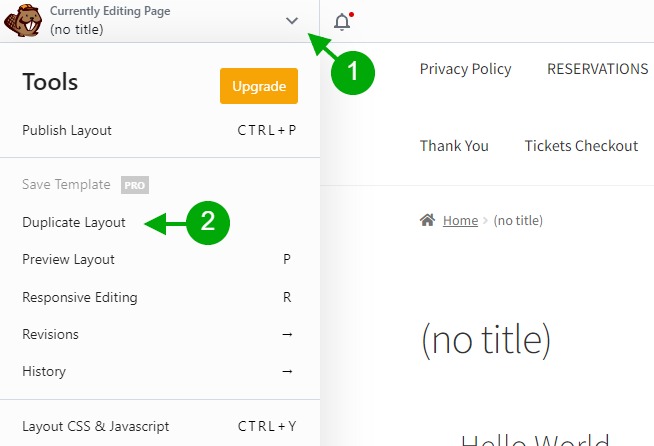
Одним из требований для дублирования страниц в Beaver Builder является сохранение исходной страницы. Мы откроем панель инструментов в левом верхнем углу и нажмем «Дублировать макет».

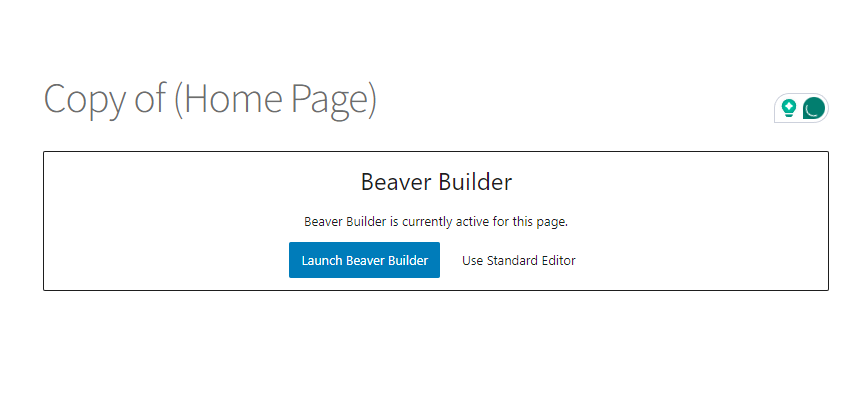
Это приведет нас на новую страницу. Оттуда мы можем редактировать эту страницу с помощью Beaver и применять любые изменения, которые захотим.

Подведение итогов
Хотя WordPress по умолчанию не решает проблему дублирования страниц, обходной путь, безусловно, возможен. С помощью таких инструментов, как плагин Duplate Page и Divi Builder , плагинов и, возможно, даже некоторого кода, вы можете ускорить свою работу, создавать больше контента и дублировать страницы в вашей установке WordPress.





