Divi Theme Builder - это простой и легко адаптируемый инструмент для всех требований к дизайну вашего сайта. Вы можете использовать его для применения шаблонов к любому типу страницы, публикации, категории, тега или почти ко всему, что WordPress позволяет вам создавать. Divi Builder, наш визуальный конструктор страниц, который предлагает вам полный контроль над вашим сайтом, служит основой для Theme Builder. Вы можете прикрепить все, что вы можете создать в Divi, к построителю тем. Однако не каждый дизайн подходит для каждой страницы. Однако некоторые элементы могут. Итак, мы проведем вас через процесс копирования шаблонов в Divi Theme Builder, чтобы вы могли выполнить большую часть работы один раз и повторно использовать ее на своем сайте.

Как создать дубликат шаблона в Divi Theme Builder
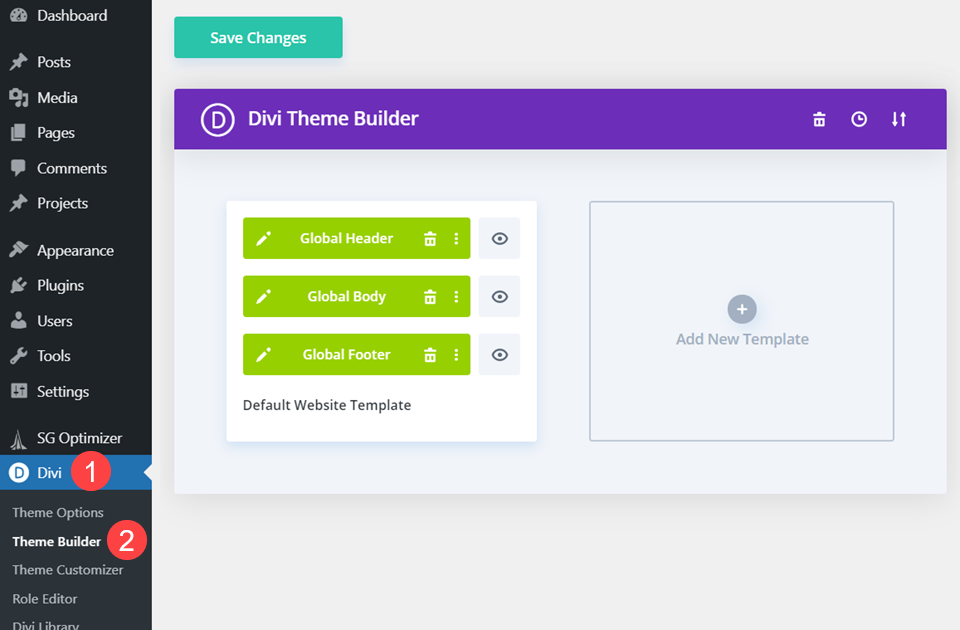
Вместо использования Visual Builder этот учебник будет выполнен в Divi Theme Builder . В результате убедитесь, что у вас установлен Divi и что Divi - Theme Builder виден в вашей панели администратора WordPress.

Метод 1. Скопируйте и вставьте
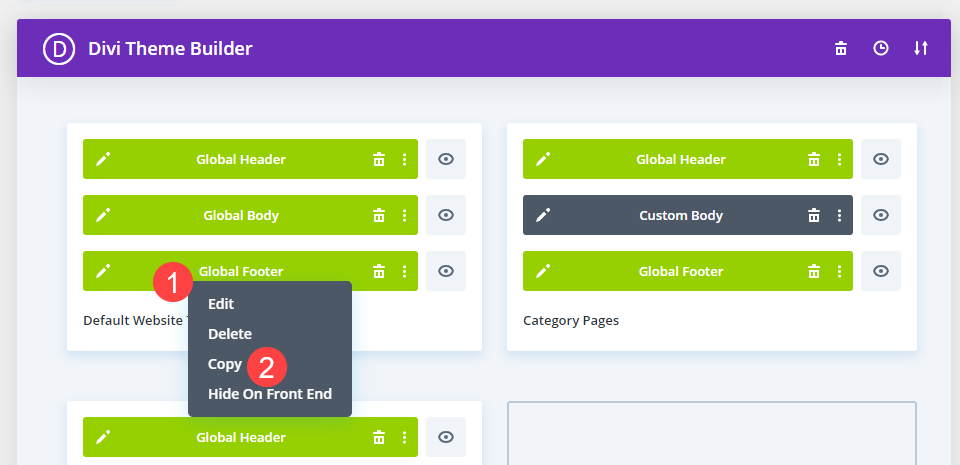
Давайте вернемся к старой школе с копированием / вставкой для первого метода. Нет ничего проще, если вы хотите скопировать шаблон конструктора тем Divi. Щелкните правой кнопкой мыши ту часть шаблона, которую вы хотите воспроизвести (верхний колонтитул, текст или нижний колонтитул). Это вызовет контекстное меню, из которого вы должны выбрать Копировать.

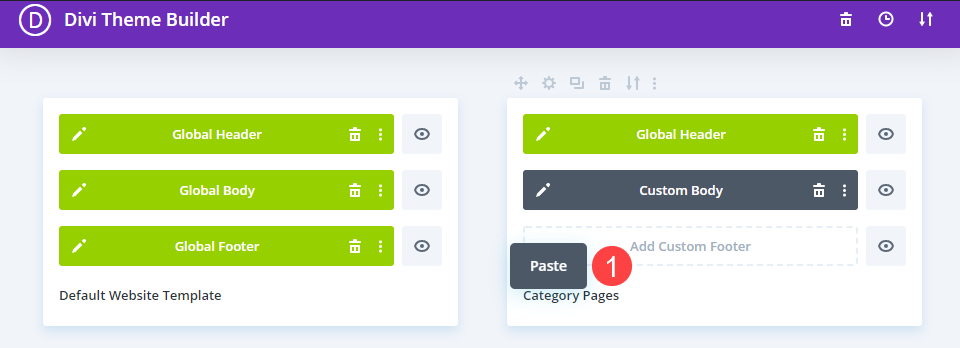
После этого вы можете скопировать и вставить этот раздел шаблона в пустой блок в существующем шаблоне. (В качестве альтернативы вы можете использовать область «Добавить новый шаблон», чтобы создать совершенно новый шаблон, в который его нужно вставить.) В приведенном ниже примере мы щелкаем правой кнопкой мыши пустой блок в существующем шаблоне с надписью «Добавить пользовательский нижний колонтитул» и выбираем «Вставить».
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
Также хотим отметить, что вы можете скопировать шаблон из одного раздела и вставить его в другой. То есть вы можете использовать шаблон заголовка с одной страницы в качестве шаблона основного или нижнего колонтитула с другой (и наоборот).
Метод 2: Выберите «Дублировать шаблон» из контекстного меню.
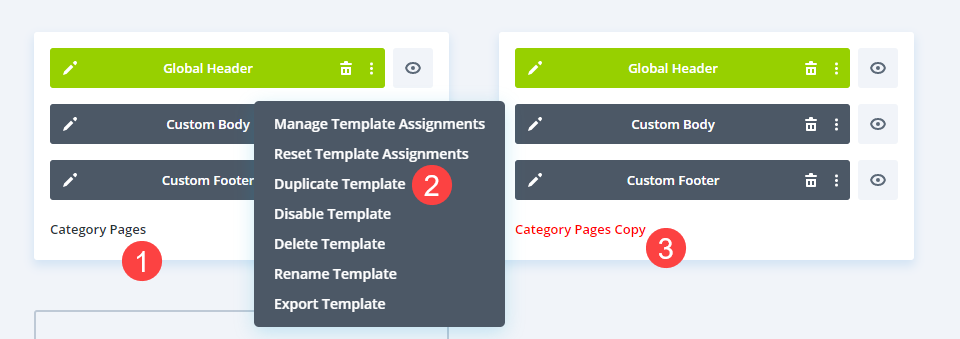
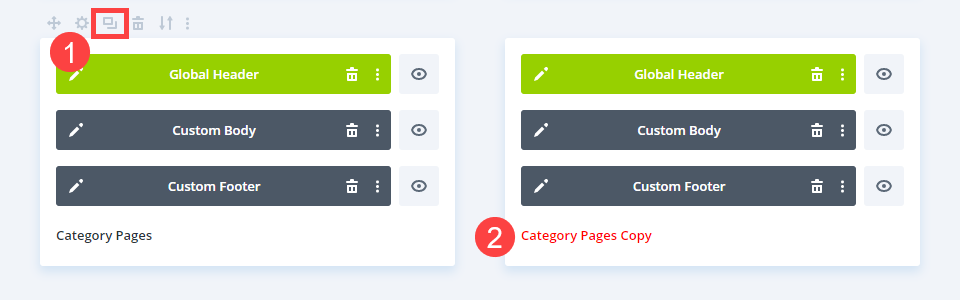
Контекстное меню будет снова использоваться в следующем подходе. Только на этот раз вместо выбора определенного раздела шаблона для репликации вы продублируете весь шаблон. Начните с выбора шаблона, для которого вы хотите создать две копии, а затем щелкните правой кнопкой мыши любое место в поле, кроме верхнего колонтитула, нижнего колонтитула или тела.

Откроется контекстное меню, в котором вы выберете Dup licate Template . Копия всего шаблона (верхний колонтитул, нижний колонтитул и тело) сразу же появится на панели инструментов вашего конструктора тем. Если у вас есть несколько разных шаблонов и заданий, вам может потребоваться перейти в нижнюю часть страницы, чтобы найти их.
Имя должно отображаться красными буквами везде, где оно появляется. Имя шаблона построителя темы, окрашенное в красный цвет, указывает на то, что шаблон не назначен. Он не появится на вашем сайте, пока вы не назначите ему определенные критерии. Когда вы выбираете Дублировать шаблон из контекстного меню, вам не нужно беспокоиться об обновлении исходного шаблона на исходных страницах.
Метод 3: Икона дублирования
Другой набор контекстно-зависимых команд доступен в построителе тем. Когда вы наводите указатель мыши на поле шаблона, над ним появляется последовательность значков. К ним относятся настройки шаблона (критерии назначения), значок « Дублировать», значок «Удалить шаблон», значок «Экспорт шаблона» и значок с тремя точками, который вызывает то же меню, что и щелчок правой кнопкой мыши.

Значок « Дубликат» работает так же, как и команда контекстного меню. В списке шаблонов вы сделаете точную копию с неназначенным красным текстом.
Метод 4: Использование портативности
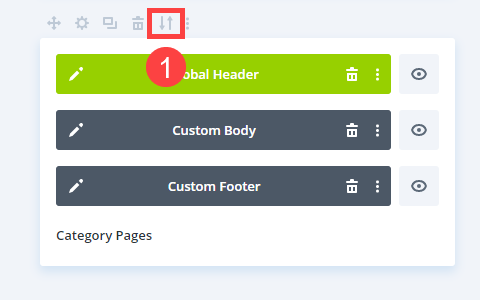
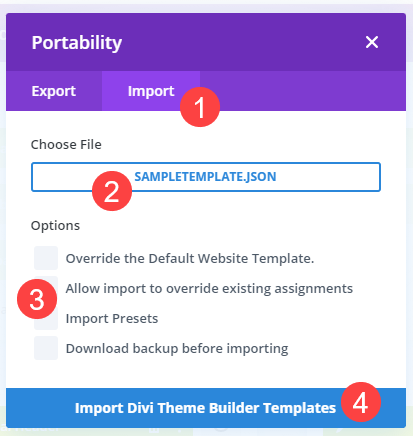
Вы можете использовать параметры переносимости, чтобы клонировать шаблон и использовать его на другом сайте (или попросить кого-нибудь использовать его на своем сайте). Наведите указатель мыши на шаблон, который хотите скопировать, и выберите значок с двумя стрелками, чтобы открыть параметры переносимости, как показано выше.

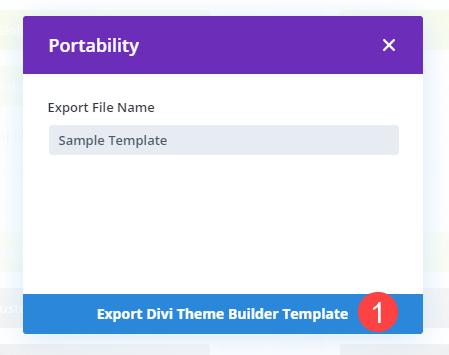
У вас должна быть возможность экспортировать только шаблон. Назовите шаблон (это будет имя файла, а также имя шаблона в библиотеке), а затем нажмите « Экспорт шаблона Divi Theme Builder» .

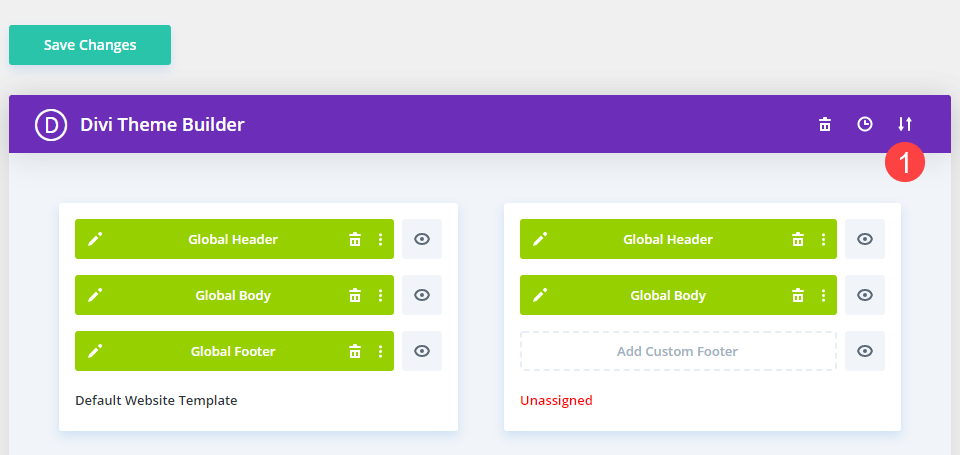
Divi ненадолго остановится, прежде чем предоставить вам возможность сохранить этот шаблон в виде файла JSON. Чтобы завершить дублирование, вернитесь на домашнюю страницу построителя тем и щелкните символ двух стрелок в правом верхнем углу экрана.

Это еще раз откроет варианты переносимости, но на этот раз вы выберете вкладку «Импорт». Найдите экспортированный файл JSON для шаблона и снимите все флажки.

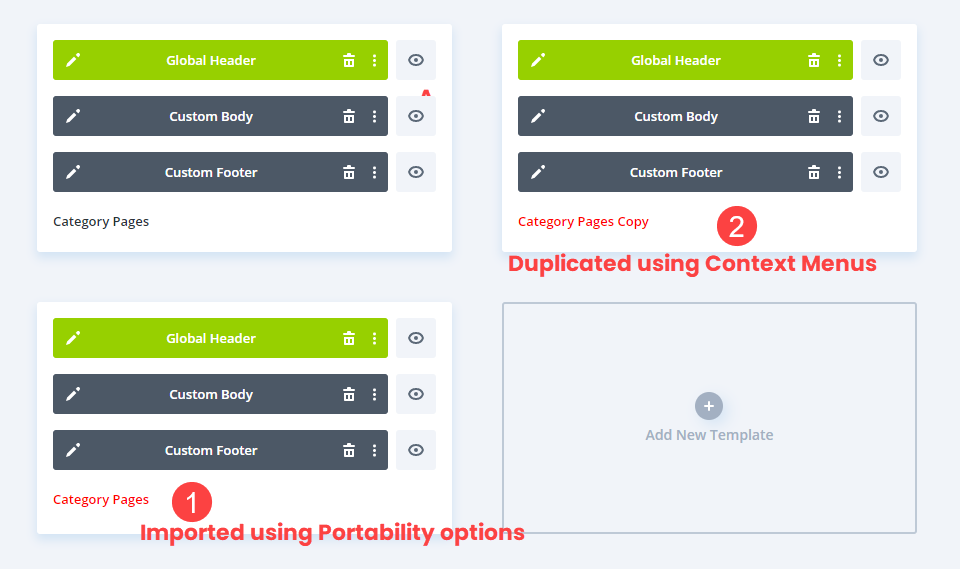
Divi выполнит задачу после того, как вы нажмете кнопку « Импортировать шаблоны построителя тем». Когда вы закончите, вы скопируете полный шаблон в конструктор тем.

Поскольку это импорт, в конце имени не будет копии. Однако он будет неназначен и назван красными буквами.
Заключение
Дублирование любого шаблона с помощью Divi Theme Builder выполняется быстро, легко и без усилий. В конструкторе вы можете использовать контекстные меню, копировать / вставлять определенные сегменты или экспортировать / импортировать повторяющиеся шаблоны для создания резервной копии и даже использования на другом сайте.
Это отличные методы создания отдельных дизайнов, которые имеют большое значение, и они экономят ваше время и усилия, избавляя вас от необходимости сохранять отдельные модули или проекты в библиотеке Divi, когда все, что вам нужно сделать, это изменить несколько вещей.





