Галерея изображений Divi - полезный модуль для создания полнофункциональных галерей внутри веб-сайта. Если вы энтузиаст моды или фотограф, вам может понадобиться галерея на вашем веб-сайте, чтобы продемонстрировать свои проекты. Вы можете не знать, есть ли у Divi все необходимое встроенное оборудование для создания выдающегося анимационного эффекта в галерее изображений. Сегодня мы попробуем создать анимацию пульсации, используя anime.js с Divi Builder, и посмотрим креативную анимацию из галереи изображений. Не теряя времени, приступим.

Предварительный просмотр
Вот так наша галерея будет выглядеть после того, как мы закончим полное руководство.
Добавить анимацию в галерею изображений Divi
Часть 1. Дизайн макета страницы галереи
Секция
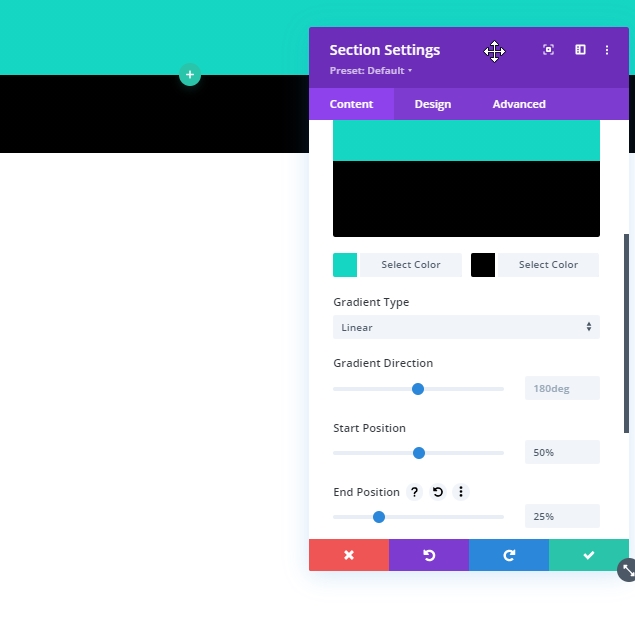
Сначала мы откроем настройки для начального раздела и внесем указанную модификацию.
- Цвет фонового градиента слева: # 15d6c2
- Правый цвет градиента фона: # 000000
- Стартовая позиция: 50%
- Конечная позиция: 25%

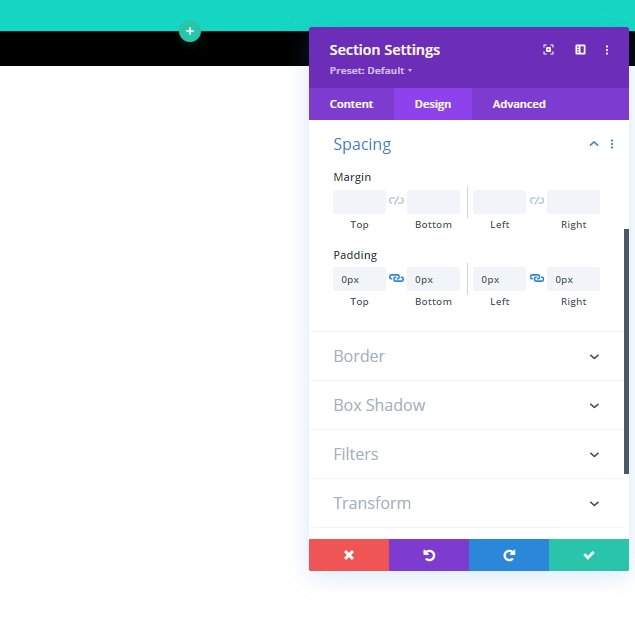
Мы обновим настройки отступов на вкладке дизайна.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас- Отступ: 0 пикселей сверху, 0 пикселей снизу, 0 пикселей слева, 0 пикселей справа

Затем мы обновим настройки переполнения из видимости на вкладке «Дополнительно».
- Горизонтальное переполнение: скрыто
- Вертикальный перелив: скрытый

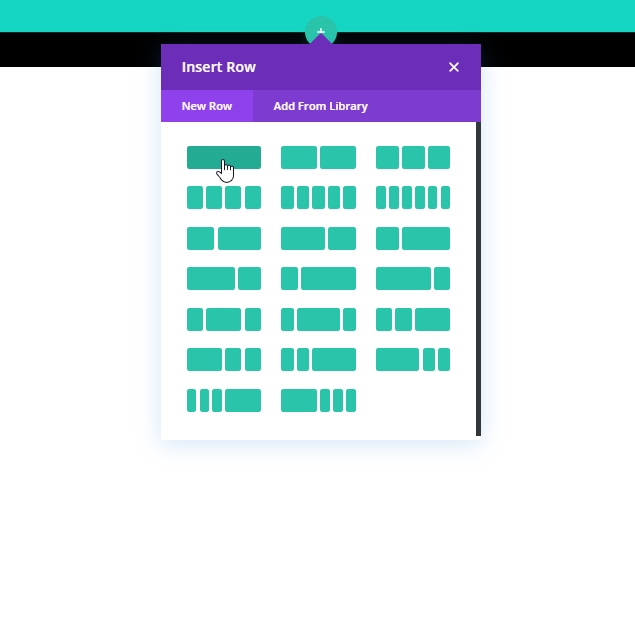
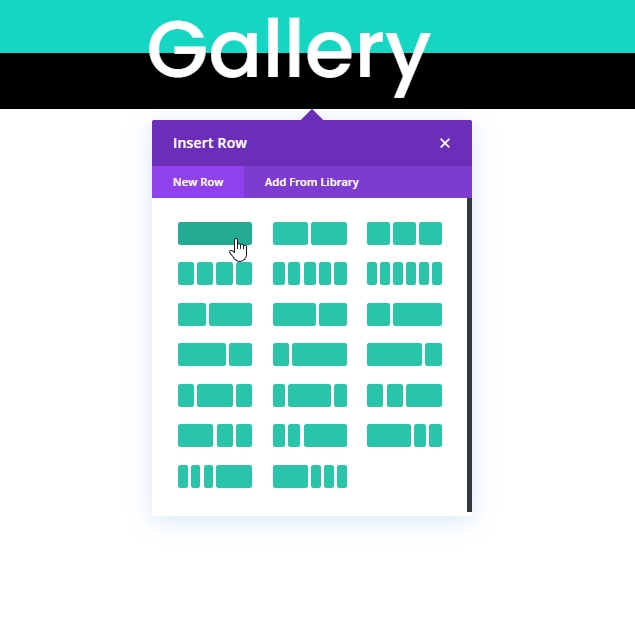
Строка 1 Добавление
Мы добавим строку из одного столбца, которая будет содержать заголовок нашей страницы.

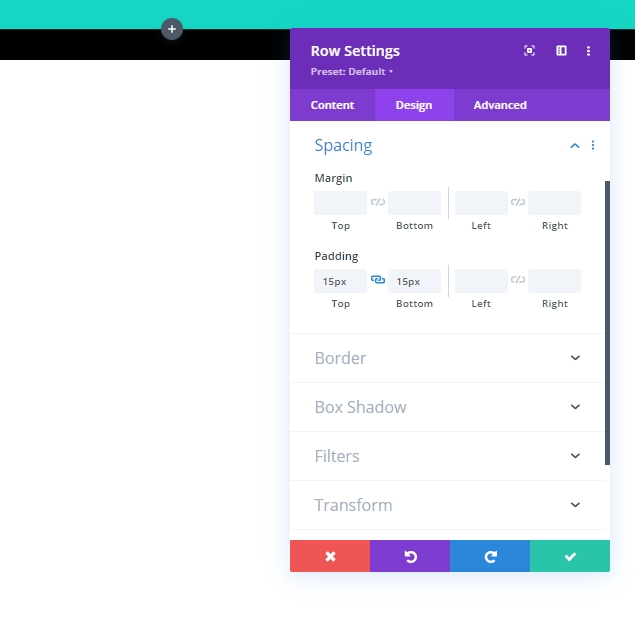
Затем в настройках строки обновим отступ:
- Отступ: 15 пикселей сверху, 15 пикселей снизу.

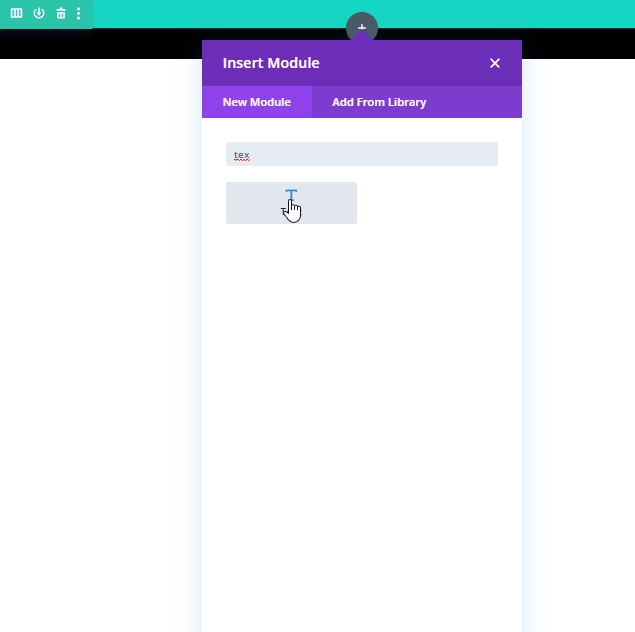
Добавить текстовый модуль
Следующим шагом будет добавление текстового модуля в строку. Этот модуль будет действовать как заголовок страницы.

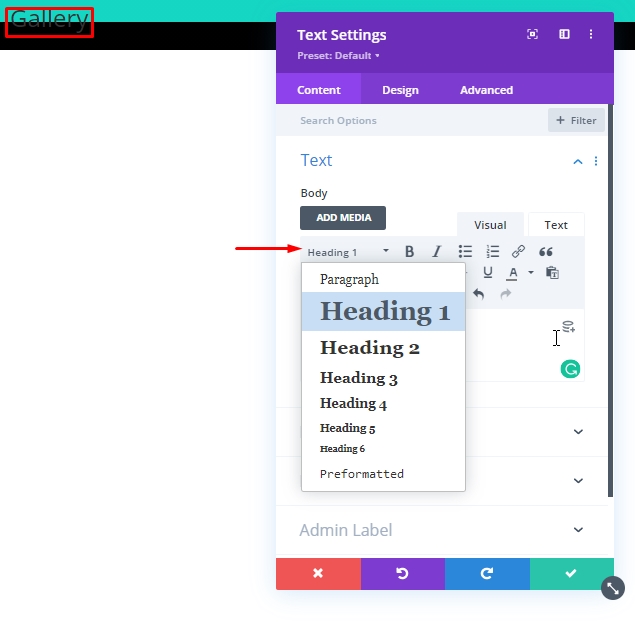
Теперь добавьте контент по вашему выбору и выберите Заголовок 1 из показанного меню на картинке.

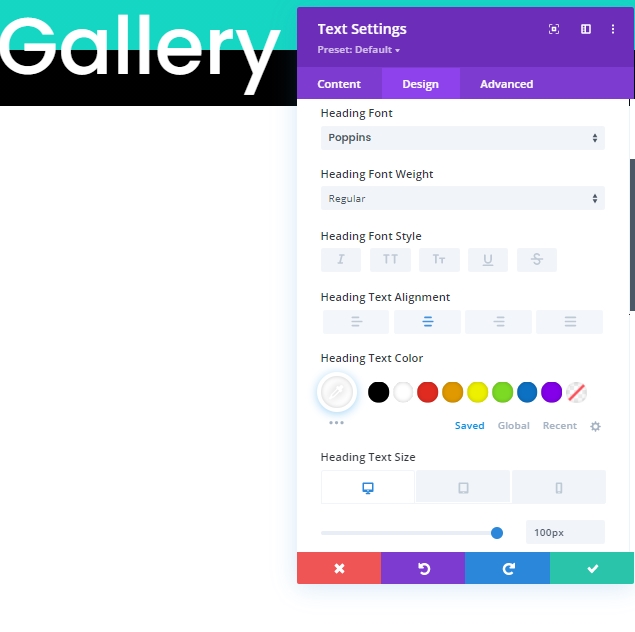
Затем мы перейдем в раздел дизайна и обновим следующие настройки заголовка:
- Шрифт заголовка: Poppins
- Выравнивание текста заголовка: по центру
- Цвет текста заголовка: #ffffff
- Размер текста заголовка: 100 пикселей (рабочий стол), 80 пикселей (планшет), 60 пикселей (телефон).

Строка 2 Добавление
Мы добавим еще одну строку в тот же раздел. Он будет работать как наш модуль галереи.

В настройках строки добавьте к строке черный цвет фона.
- Цвет фона: # 000000

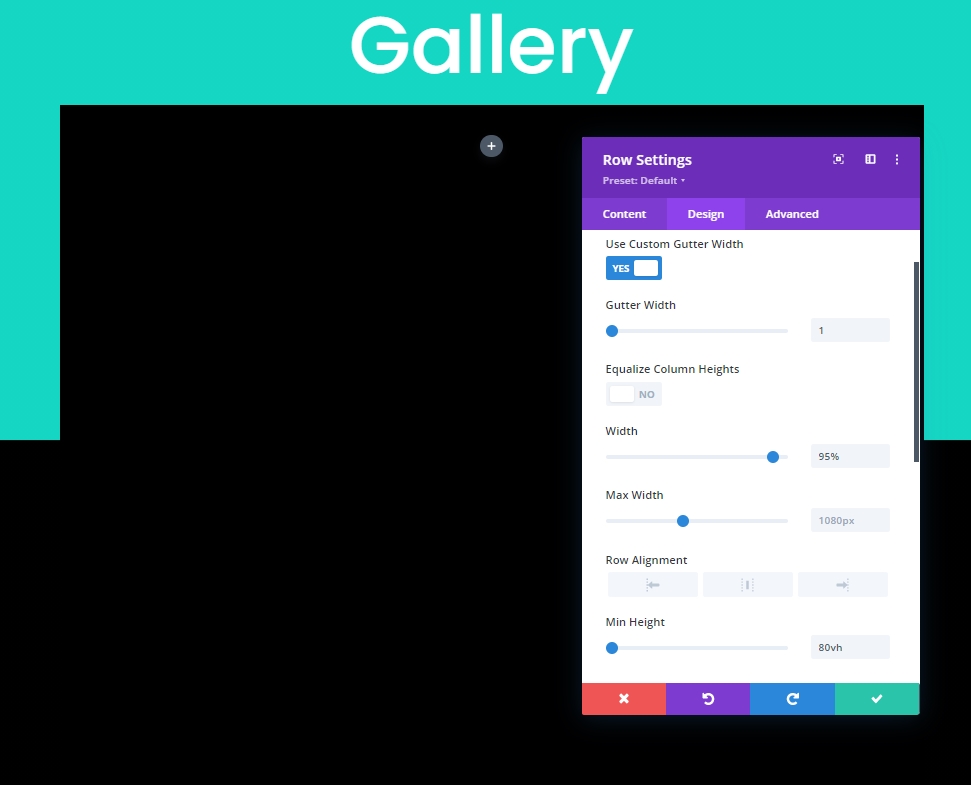
Нам нужно сделать много обновлений во вкладке дизайна. так что внимательно следите. Сначала перейдите к настройкам размера.
- Использовать нестандартную ширину желоба: ДА
- Ширина желоба: 1
- Ширина: 95%
- Мин. Высота: 80vh

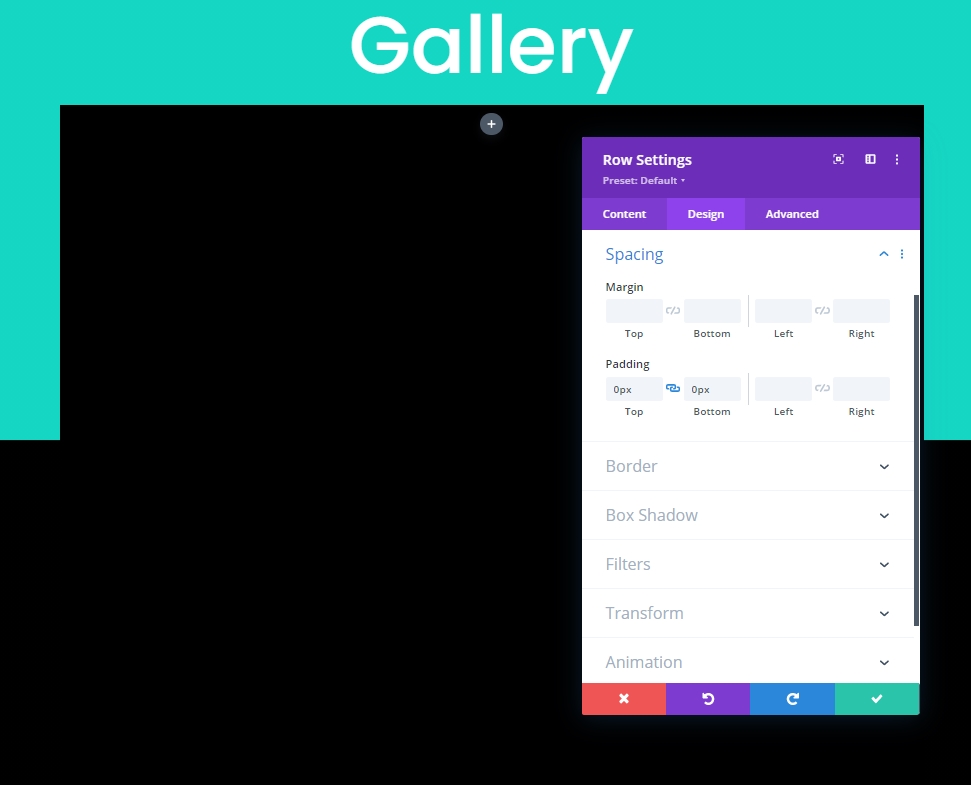
Теперь добавьте отступ к строке.
- Padding: 0px сверху, 0px снизу

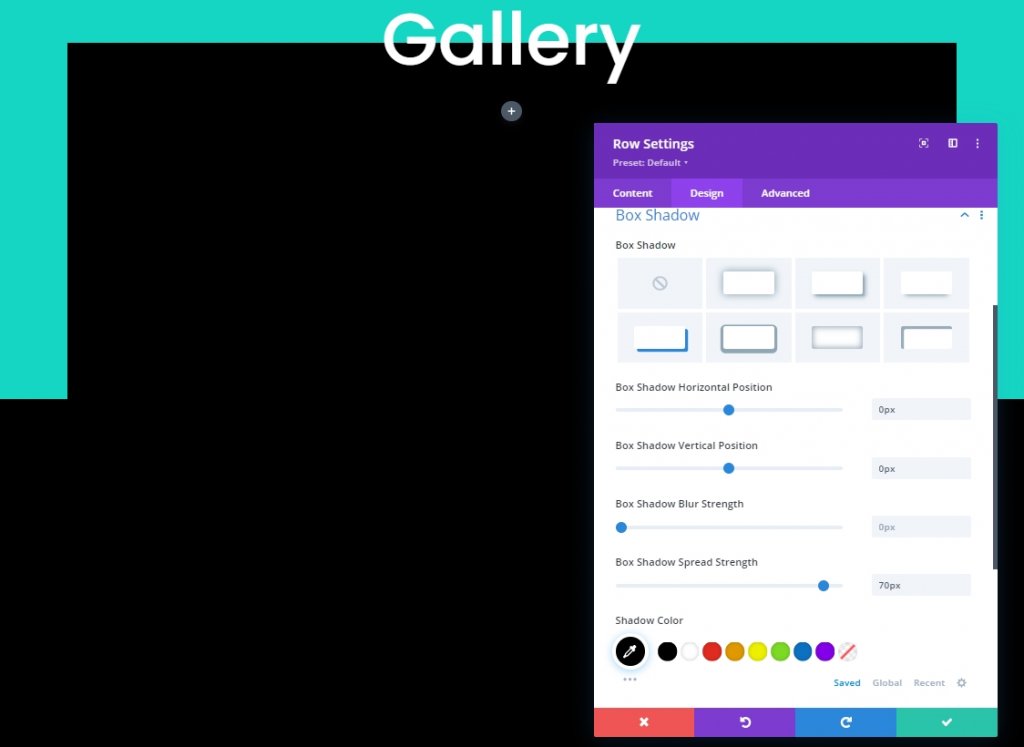
Пришло время добавить тень от коробки.
- Box Shadow: см. Снимок экрана
- Вертикальное положение тени блока: 0 пикселей
- Горизонтальное положение тени блока: 0 пикселей
- Сила распространения тени коробки: 70 пикселей
- Цвет тени: # 000000

Часть 2: Дизайн модуля галереи
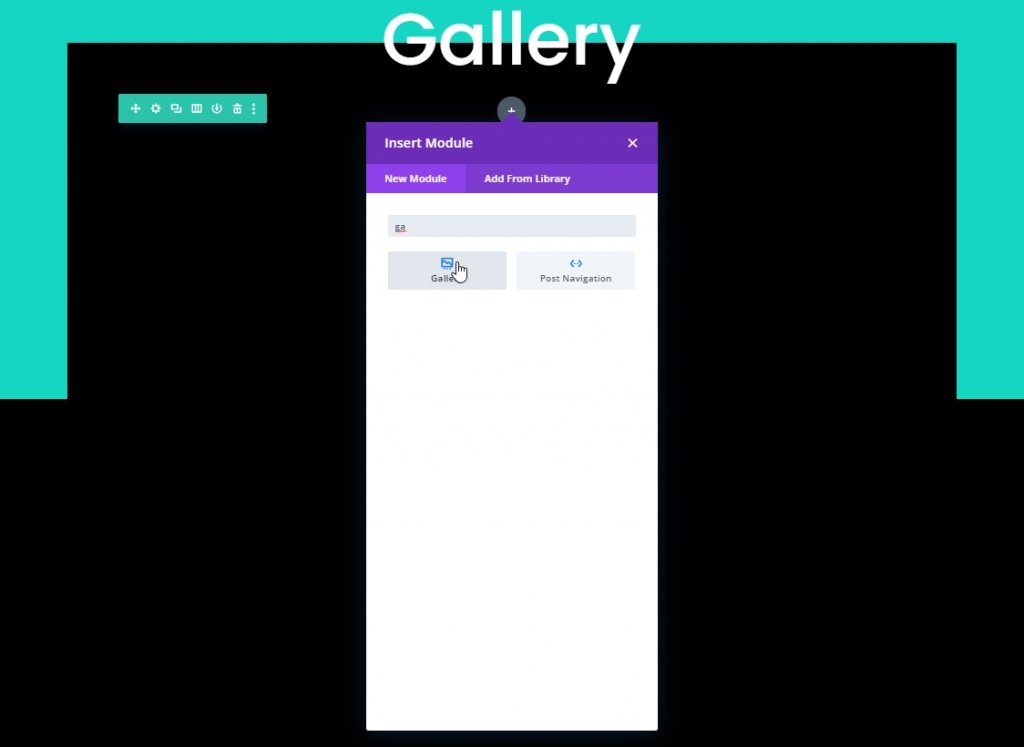
Пришло время добавить в наш дизайн модуль галереи.

На вкладке содержимого модуля галереи. Добавьте минимум 25 изображений. Это довольно хорошее количество изображений, чтобы иметь выдающийся анимационный эффект.
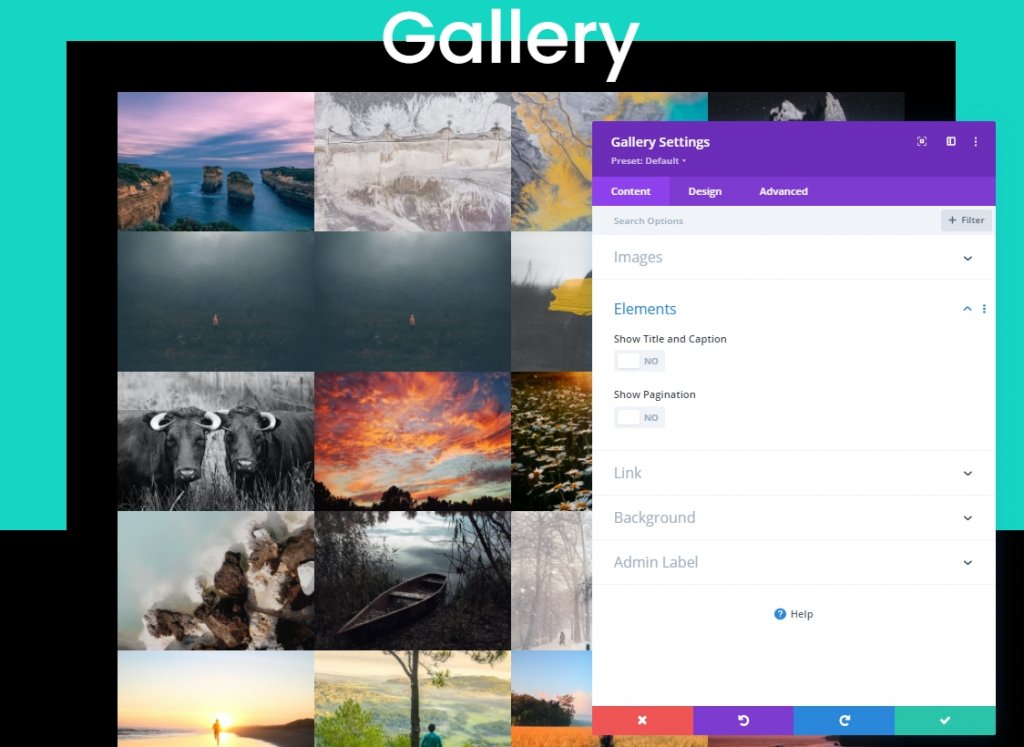
После загрузки изображений внесите следующие изменения:
- Количество изображений: 25
- Показать заголовок и подпись: НЕТ
- Показать разбиение на страницы: ДА

Дизайн наложения и разбивки на страницы
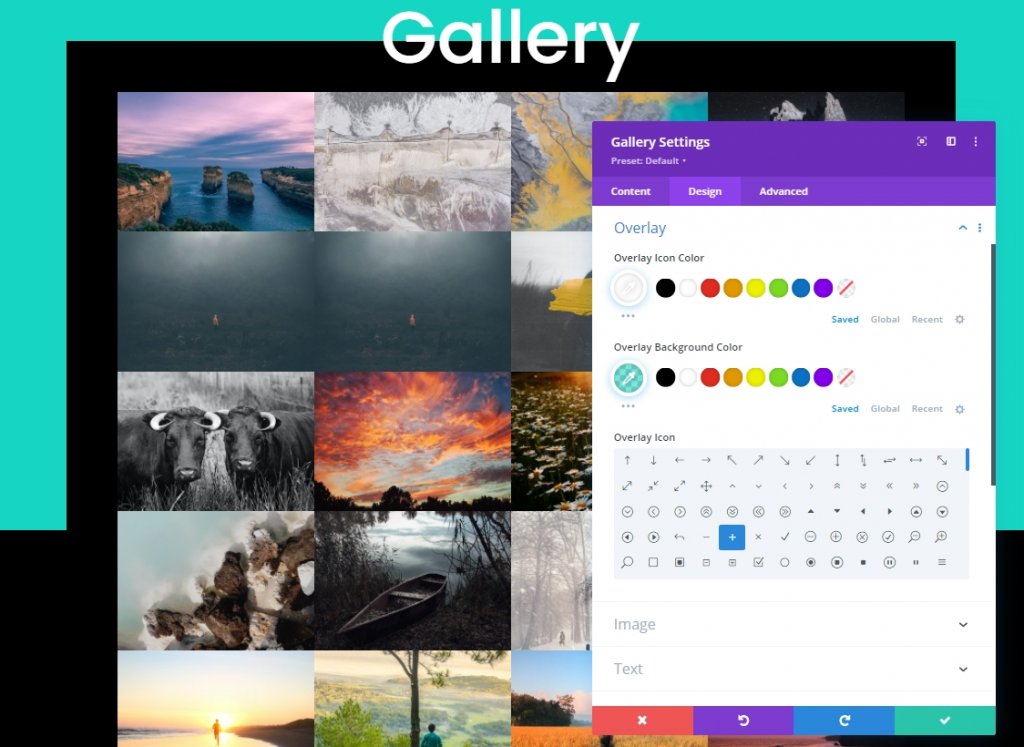
Обновите настройку наложения на вкладке дизайна:
- Цвет значка наложения: #ffffff
- Цвет фона наложения: rgba (22,215,195,0,55)
- Значок наложения: значок плюса (см. Снимок экрана)

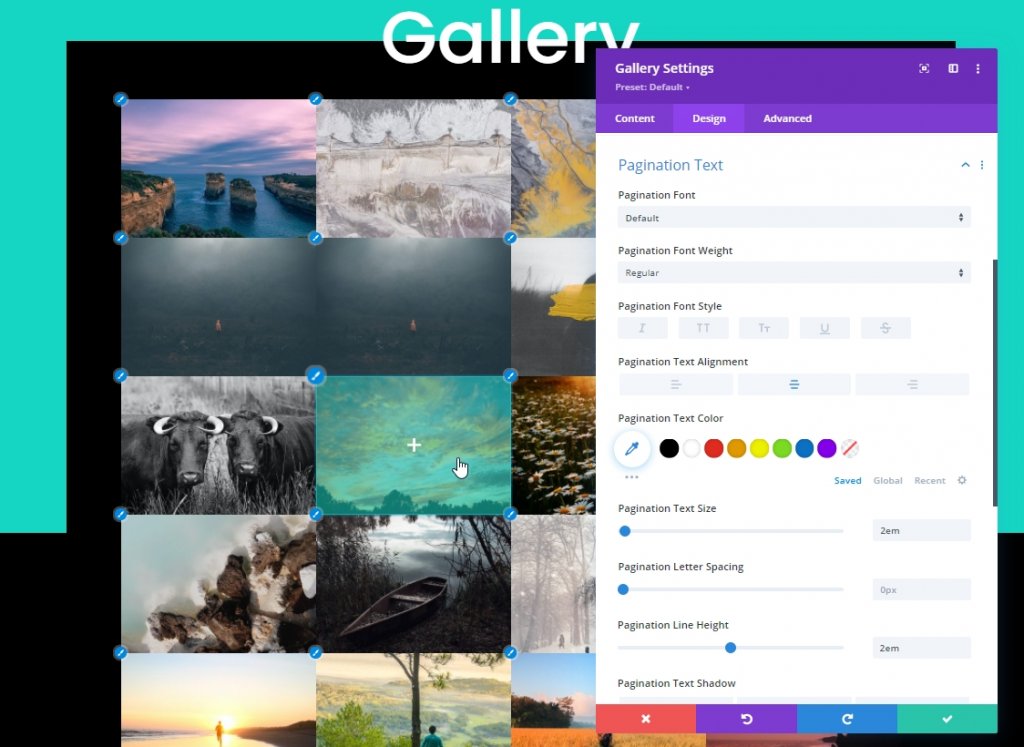
Пришло время для настроек нумерации страниц.
- Выравнивание текста нумерации страниц: по центру
- Размер текста разбивки на страницы: 2em
- Высота строки пагинации: 2em
- Отступ: 10 пикселей сверху, 10 пикселей снизу, 5 пикселей слева, 5 пикселей справа

Расширенный стиль
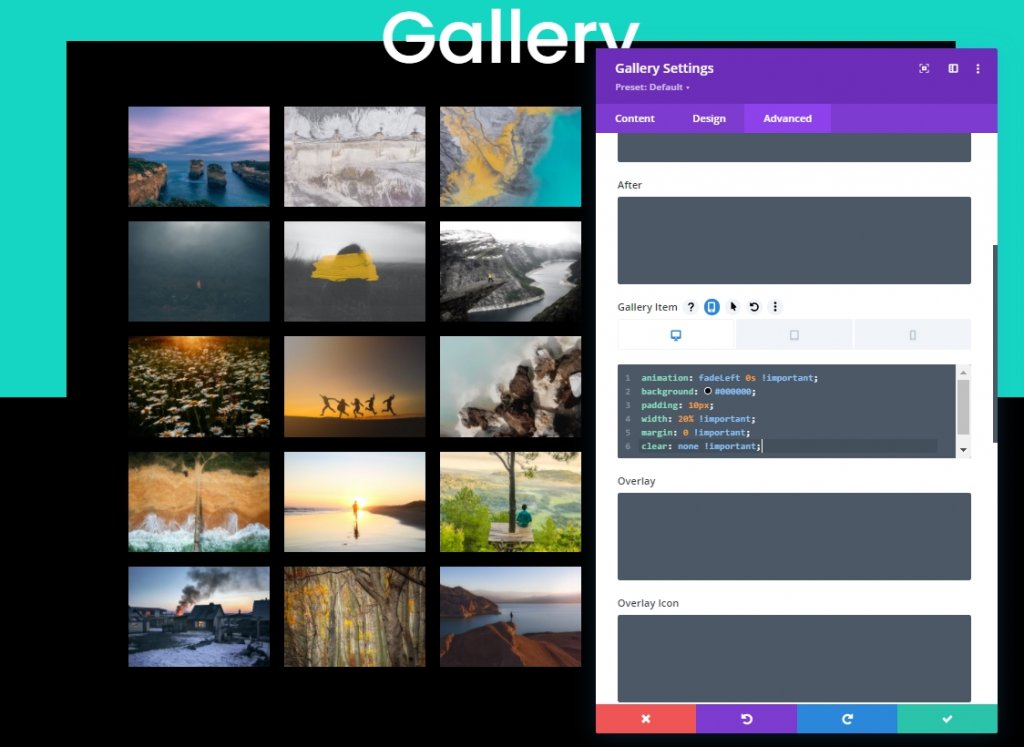
Теперь мы выполним некоторую расширенную стилизацию для галереи. Во-первых, давайте добавим CSS к элементу галереи следующим образом:
CSS элемента галереи (рабочий стол)
animation: fadeLeft 0s !important;
background: #000000;
padding: 10px;
width: 20% !important;
margin: 0 !important;
clear: none !important;
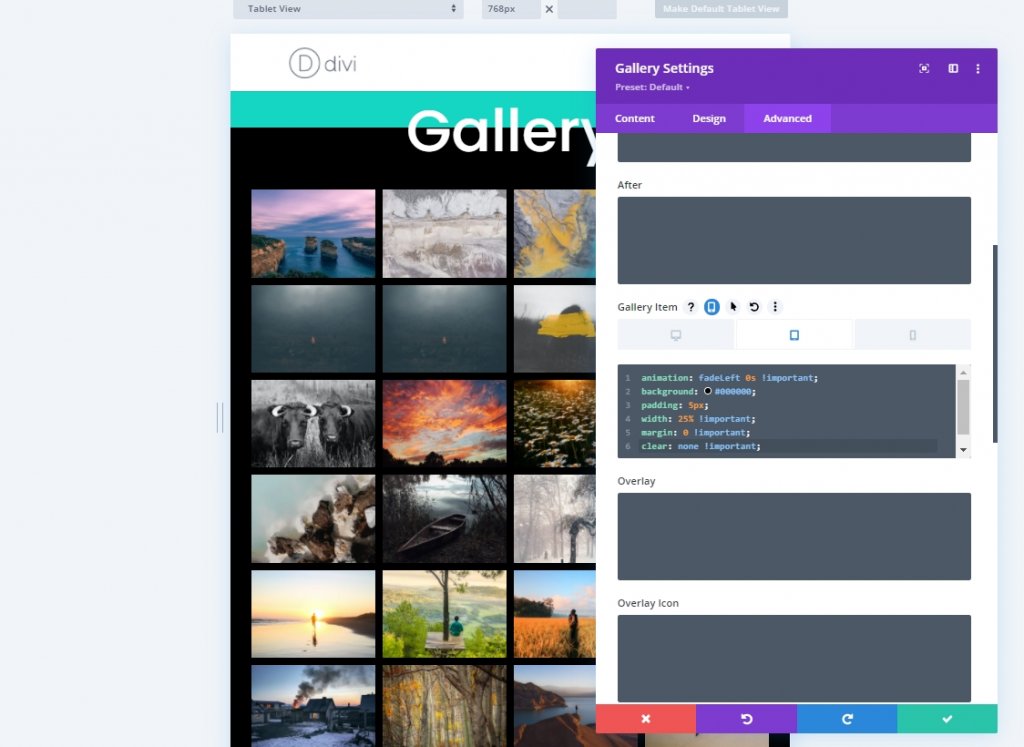
CSS элемента галереи (планшет)
animation: fadeLeft 0s !important;
background: #000000;
padding: 5px;
width: 25% !important;
margin: 0 !important;
clear: none !important;
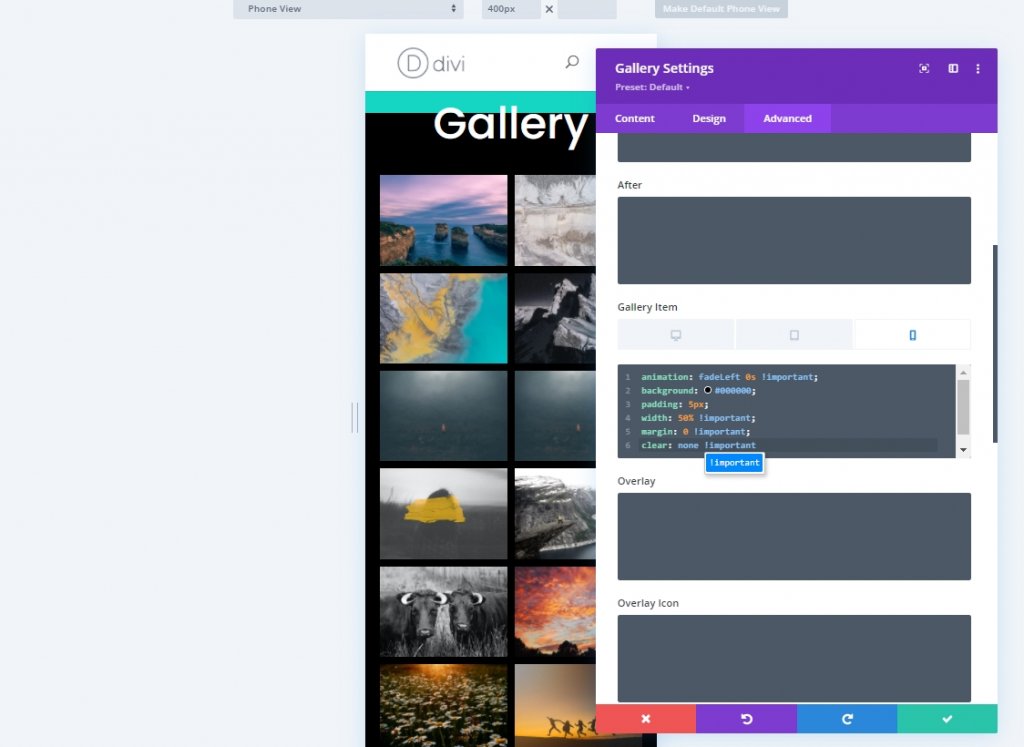
CSS элемента галереи (мобильный)
animation: fadeLeft 0s !important;
background: #000000;
padding: 5px;
width: 50% !important;
margin: 0 !important;
clear: none !important
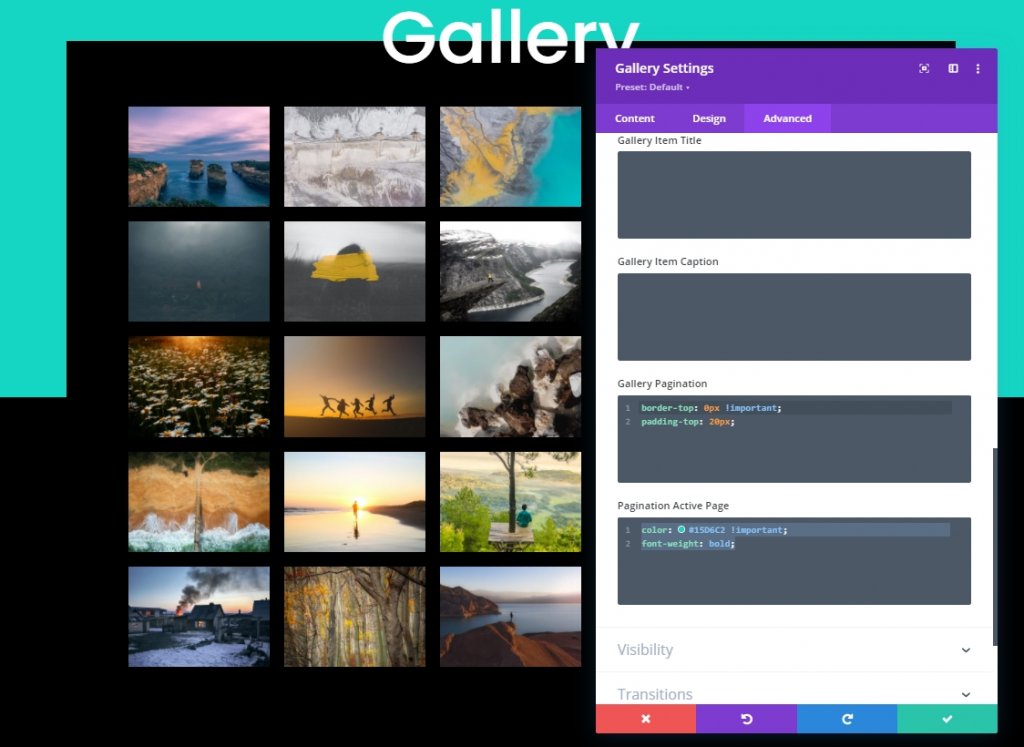
Добавьте следующий код CSS в поле разбивки на страницы галереи.
border-top: 0px !important;
padding-top: 20px; Кроме того, поместите этот код CSS в поле активной страницы с разбивкой на страницы.
color: #15D6C2 !important;
font-weight: bold;
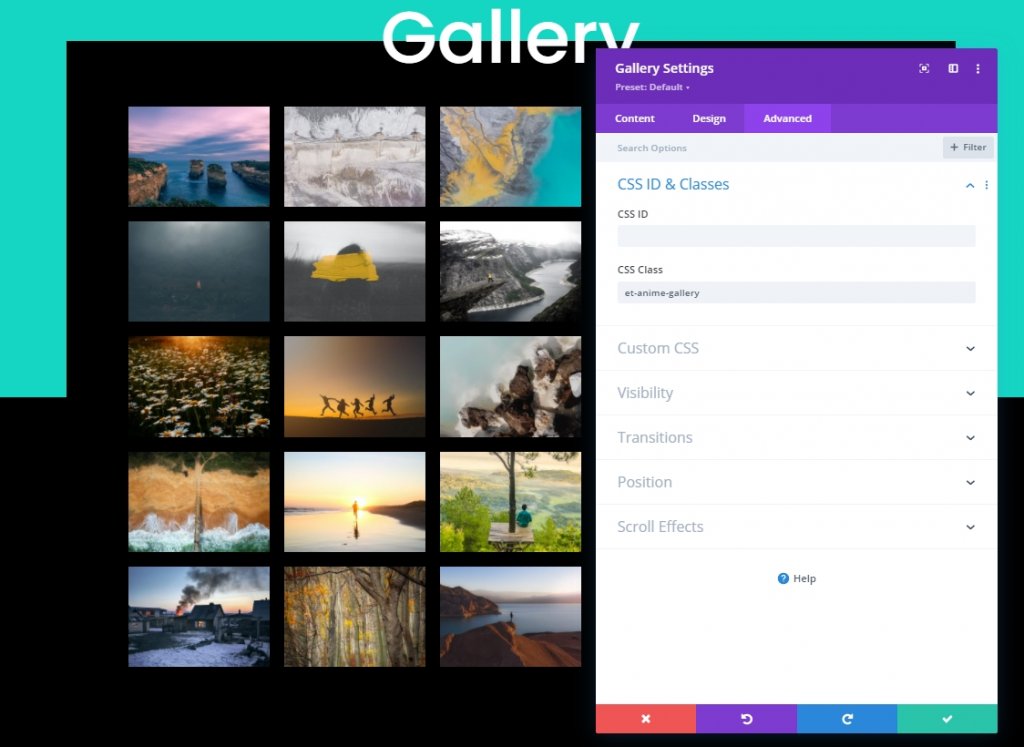
Теперь добавьте класс CSS в модуль галереи, прежде чем мы его сохраним.
- Класс CSS: et-anime-gallery

Часть 3: Добавление эффекта анимации с помощью JQuery и Anime.js
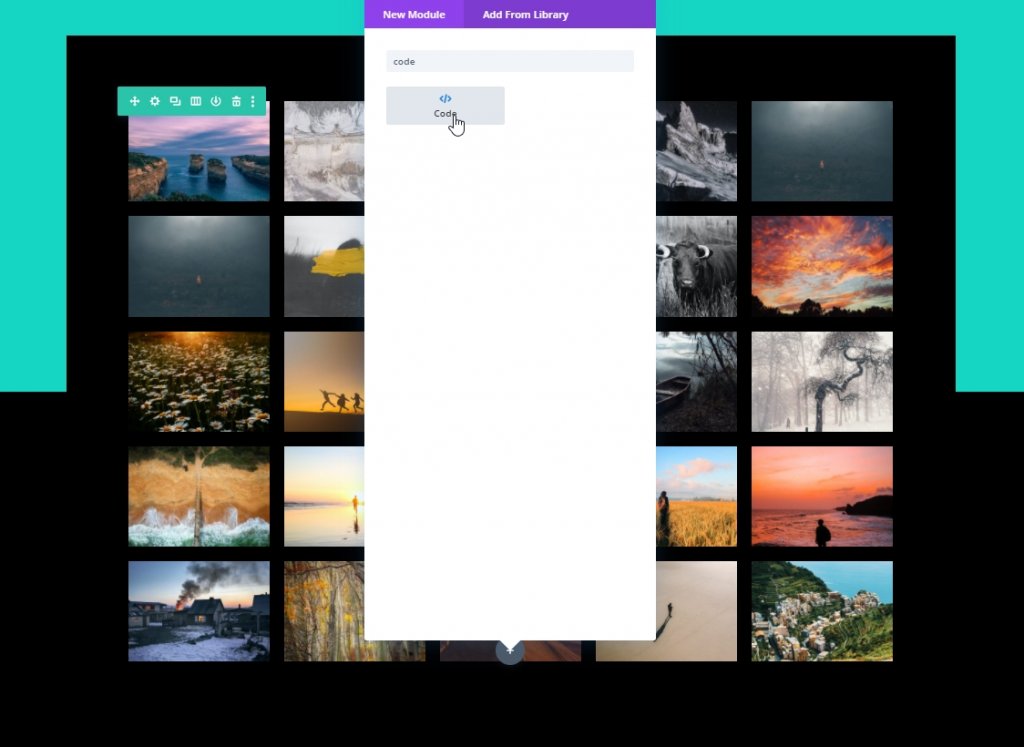
Мы закончили с нашим дизайном. Пришло время добавить простой код, чтобы сделать его более привлекательным. Поэтому мы добавим модуль кода под модуль галереи.

CSS
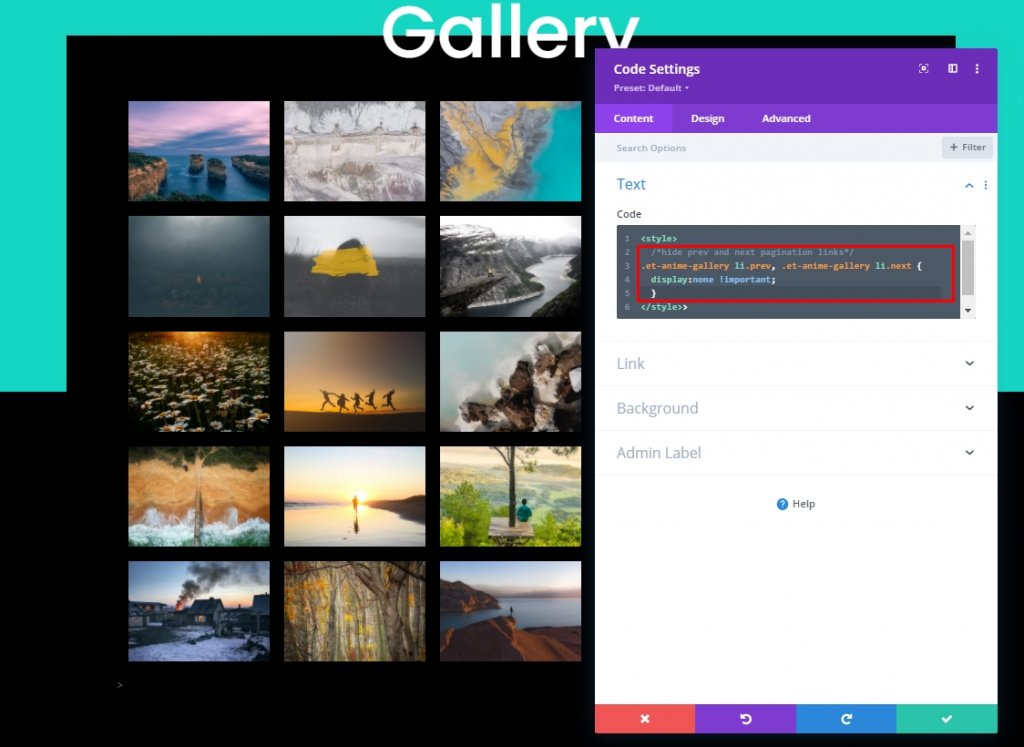
Теперь вставьте следующий код CSS в поле содержимого в тегах стиля .
/*hide prev and next pagination links*/
.et-anime-gallery li.prev, .et-anime-gallery li.next {
display:none !important;
} 
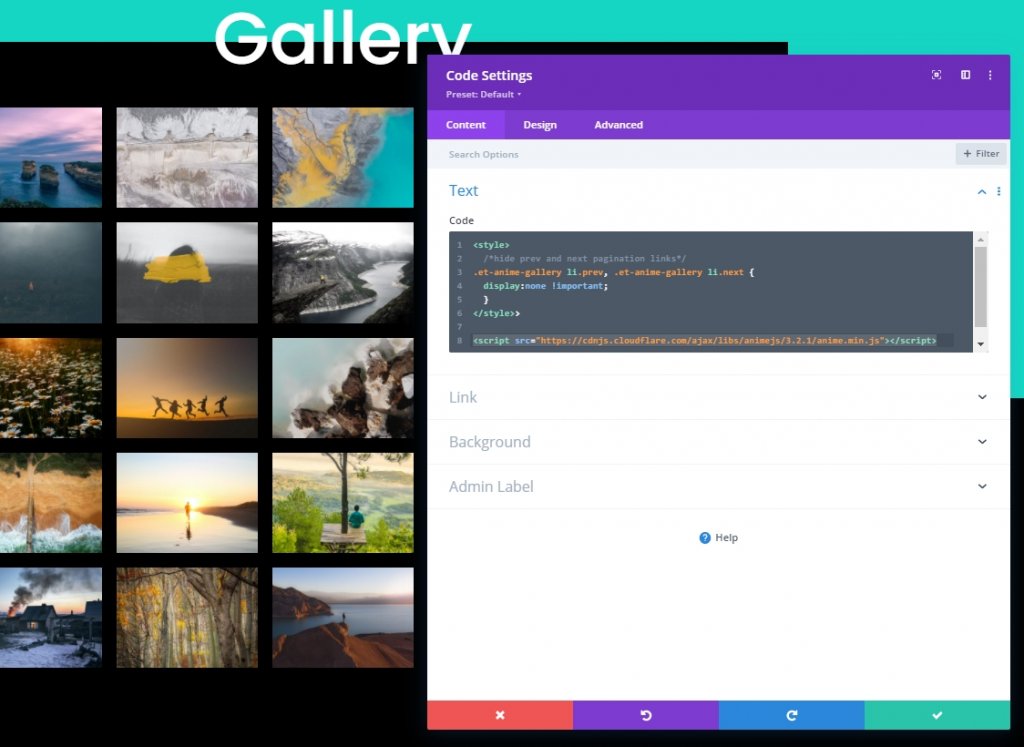
Библиотека Anime.js
Под кодом CSS добавьте этот источник в теги Script, чтобы добавить библиотеку Anime.js в наш дизайн.
src="https://cdnjs.cloudflare.com/ajax/libs/animejs/3.2.1/anime.min.js"
Код jQuery
Теперь мы добавим код jQuery внутри тегов скрипта .
jQuery(function ($) {
$(document).ready(function () {
var fromCenter = "center";
var animeTargetItem = ".et-anime-gallery .et_pb_gallery_item";
var animeTargetImage = ".et-anime-gallery .et_pb_gallery_image";
var $paginationLink = $(".et-anime-gallery .et_pb_gallery_pagination li a");
//animate gallery on page load
animateGalleryFunction(animeTargetItem, animeTargetImage, fromCenter);
//animate gallery when clicking pagination number link
$($paginationLink).click(function (e) {
var pageNum = $(e.target).attr("data-page");
var fromNum = pageNum*25-25; //replace 25 with image count for gallery module
animateGalleryFunction(animeTargetItem, animeTargetImage, fromNum);
});
function animateGalleryFunction(targetItem, targetImage, stagFrom) {
//animate gallery image
anime({
targets: targetImage,
rotateX: [0, 360],
scale: [0.5, 1],
direction: "normal",
easing: "easeInOutSine",
duration: 600,
delay: anime.stagger(
200,
{ grid: [5, 5], from: stagFrom },
{ start: "100" }
),
});
//animate gallery item background
anime({
targets: targetItem,
background: ["#000", "#15D6C2", "#000"],
direction: "normal",
easing: "easeInOutSine",
duration: 600,
delay: anime.stagger(
250,
{ grid: [5, 5], from: stagFrom },
{ start: "100" }
),
});
}
});
});Сохраните и закройте.
Окончательный вид
Вот так выглядит наша Галерея, не правда ли, красиво.
Заключительные слова
Если лучший эффект анимации может быть достигнут с помощью нескольких незначительных изменений, а не использования анимации по умолчанию в галерее, чтобы улучшить взаимодействие с пользователем, было бы разумно сделать такую мелочь. Из сегодняшнего урока вы увидели, как мы создали красивую, увлекательную анимацию галереи с помощью встроенной системы Divi и некоторого светового кода. Если вам нравится этот урок, поделитесь им со своими друзьями Divi Lover.





