В то время, когда мир технологий с нетерпением ожидает противостояния между гигантами индустрии Илоном Маском и Марком Цукербергом, в лагере Цукербергов произошел неожиданный поворот событий. Instagram Threads, ответ Цукерберга на Twitter, ворвался на сцену, похвастаясь ошеломляющими 70 миллионами регистраций менее чем за 48 часов на момент написания статьи. Это действительно впечатляющий шаг Цукерберга.
Но давайте переключим внимание с противостояния Цукерберга и Маска на нечто не менее интригующее: темы в Instagram.
Хотя Divi планирует в конечном итоге интегрировать значок «Темы» в свой модуль подписки в социальных сетях, что, если вы или ваш клиент просто не можете позволить себе ждать? Такой сценарий может возникать чаще, чем мы ожидаем, не так ли?
Не нужно беспокоиться. Это руководство поможет вам освоить быстрый и простой способ плавного включения значка Instagram Threads на ваш сайт Divi . Будь то неотложные потребности клиента или ваши собственные, это пошаговое руководство гарантирует, что вам не придется ждать официального обновления Divi.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасЧто такое Териды в Instagram?

Instagram Threads — это отдельное приложение для обмена сообщениями, разработанное Facebook и специально предназначенное для близких друзей и небольших групп. Threads, запущенный как дополнение к Instagram, направлен на установление более тесных связей между пользователями. Приложение позволяет напрямую обмениваться сообщениями, делиться обновлениями статуса, а также быстро обмениваться фотографиями и видео среди близкого круга друзей пользователя.
Делая упор на простоту и скорость, Threads способствует более непосредственному общению между пользователем и его выбранными контактами, способствуя взаимодействию в реальном времени и обмену обновлениями в более приватной обстановке по сравнению с более широкой аудиторией основной платформы Instagram. Это приложение предлагает такие функции, как автоматическое обновление статуса в зависимости от местоположения пользователя, движения или уровня заряда батареи, что позволяет друзьям легко подключаться и делиться тем, что происходит в их жизни, в режиме реального времени. В целом, Threads представляет собой более оптимизированное личное пространство для быстрого и содержательного общения и обмена моментами с наиболее важными людьми.
Как добавить социальную иконку Instagram Threads в Divi
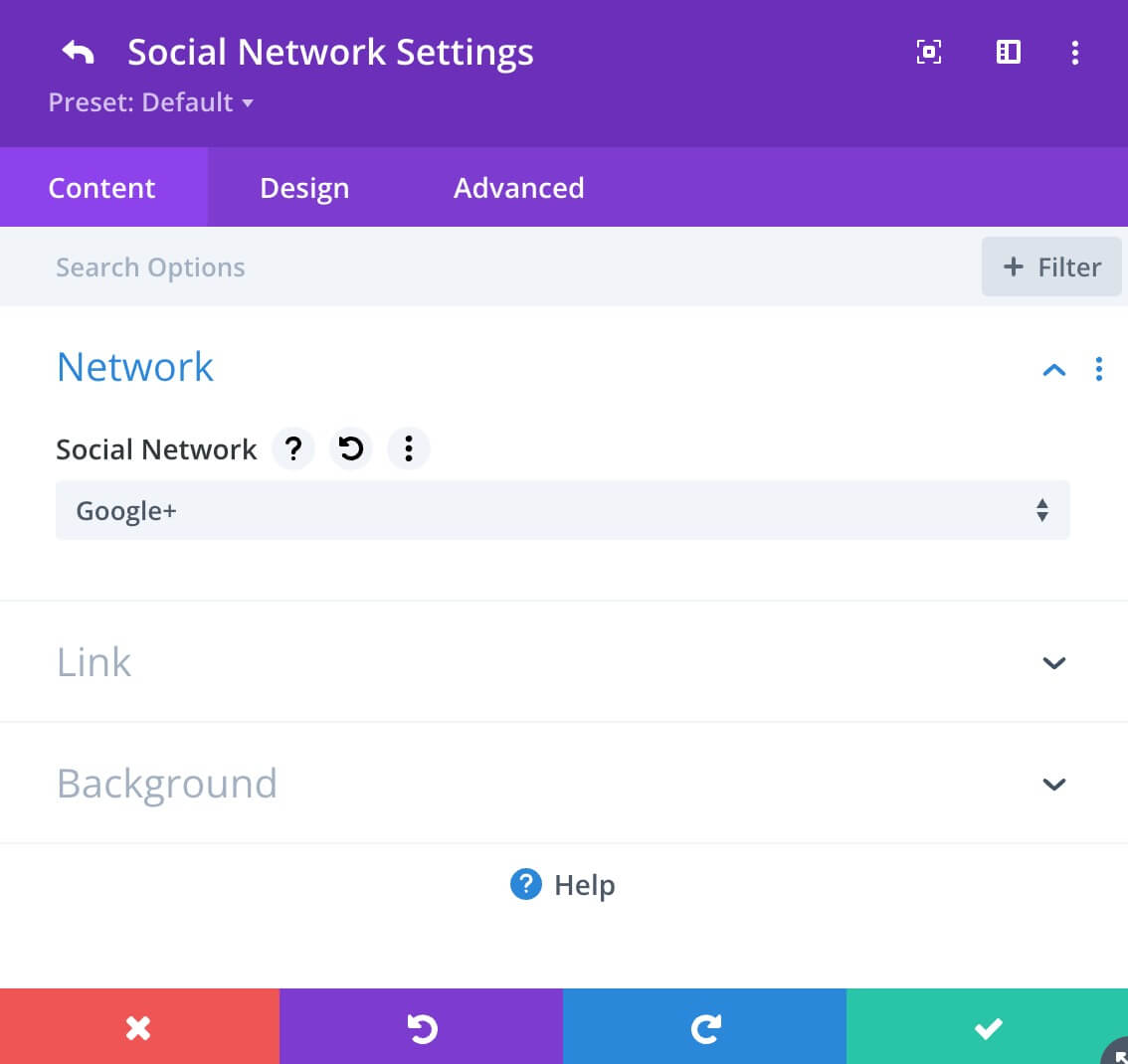
Поместить значок «Темы» в свой модуль Divi Social Media Follow — это все равно, что дать новую работу устаревшему значку Google+, который, честно говоря, все еще может использовать только бабушка.
Просто добавьте значок Google+ в свой модуль Divi Social Media Follow и свяжите его с Threads. Вы можете изменить цвет фона и выполнить базовый стиль. Отрегулируйте размер и расстояние между значками, чтобы они хорошо сочетались с другими значками социальных сетей.

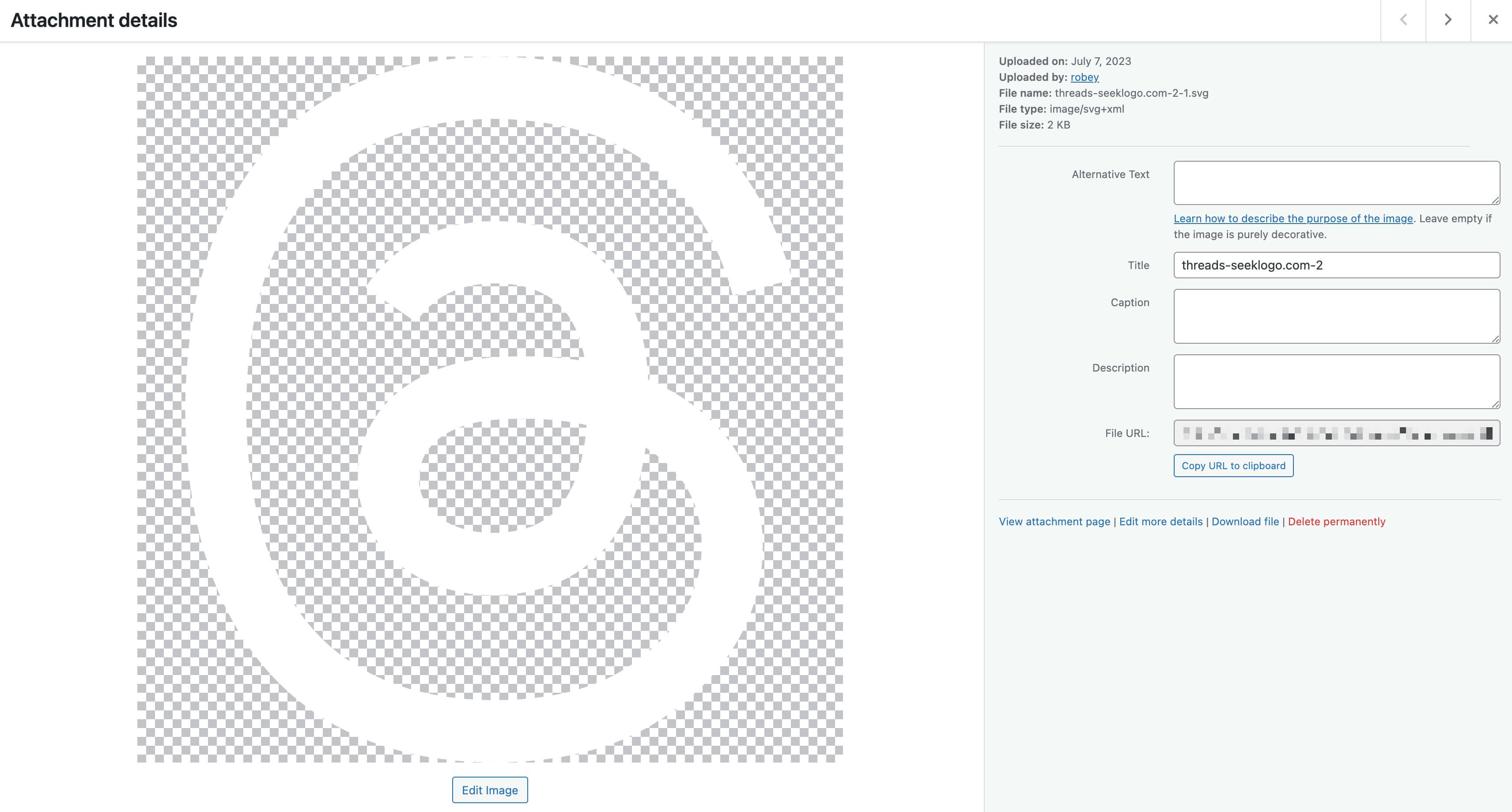
Далее вам следует разместить значок «Темы» на своем сайте. Вы можете выбрать SVG или изображение, которое вам нравится, или использовать его из Seek Logo .
Добавьте его на свой сайт Divi и скопируйте местоположение (путь) файла.

Наконец, мы воспользуемся CSS, чтобы заменить старый значок Google+ на значок Threads, и на этом все будет готово.
Перейдите в Divi, затем в «Параметры темы» и найдите «Пользовательский CSS». Скопируйте и вставьте приведенный ниже код в это поле.
.et-social-google-plus a.icon:before {
content: url(‘path-to-your-image’);
}И мы закончили.
Подведение итогов
Вы только что повысили крутость своего веб-сайта, плавно интегрировав значок Instagram Threads на свой сайт Divi, еще до того, как Elegant Themes официально включили его в свой список. Браво вам за то, что вы остаетесь впереди игры!
Я знаю, что это руководство может быть короче, чем обычно, но оно создано специально для всех любителей приключений Divi . Я почти уверен, что для многих из вас это изменит правила игры.





