Любой веб-сайт должен иметь активное присутствие в социальных сетях, чтобы быть успешным в Интернете. Наличие присутствия на платформах, которые предпочитает ваша целевая аудитория, очень важно. Размещение ссылок на социальные сети на вашем веб-сайте - это способ помочь им. Однако, благодаря Divi , это проще простого. Нижний колонтитул Divi теперь может включать значки социальных сетей, как мы увидим в этой статье.
Давайте начнем.
Предварительный просмотр
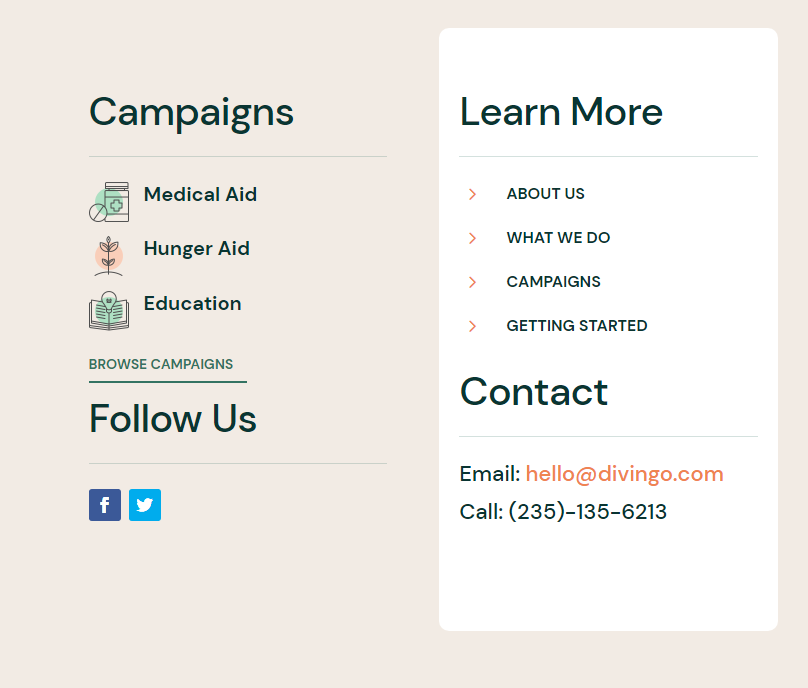
Перед тем, как приступить к сегодняшнему уроку, необходимо ознакомиться с визуальным оформлением. Вот что мы собираемся создать сегодня.

Импортировать дизайн
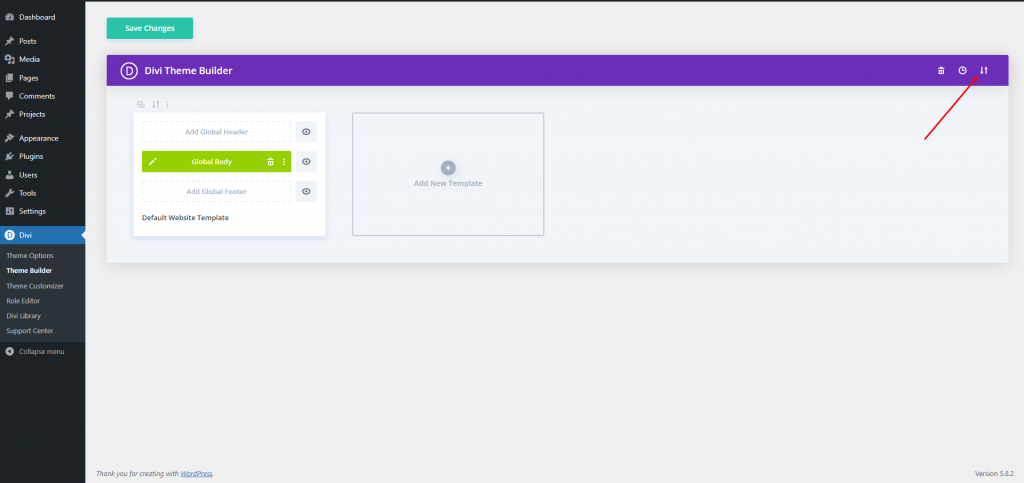
Divi недавно добавила несколько красивых дизайнерских макетов, и макет НПО - один из них. Поэтому для сегодняшнего урока мы будем использовать шаблон макета НПО и нижнего колонтитула . У нас уже есть шаблон. Теперь загрузите его, используя опцию переносимости построителя тем.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
Теперь перейдите на вкладку импорта и выберите файл JSON, который хотите загрузить. Затем нажмите «Импортировать шаблон конструктора тем Divi», и все готово.

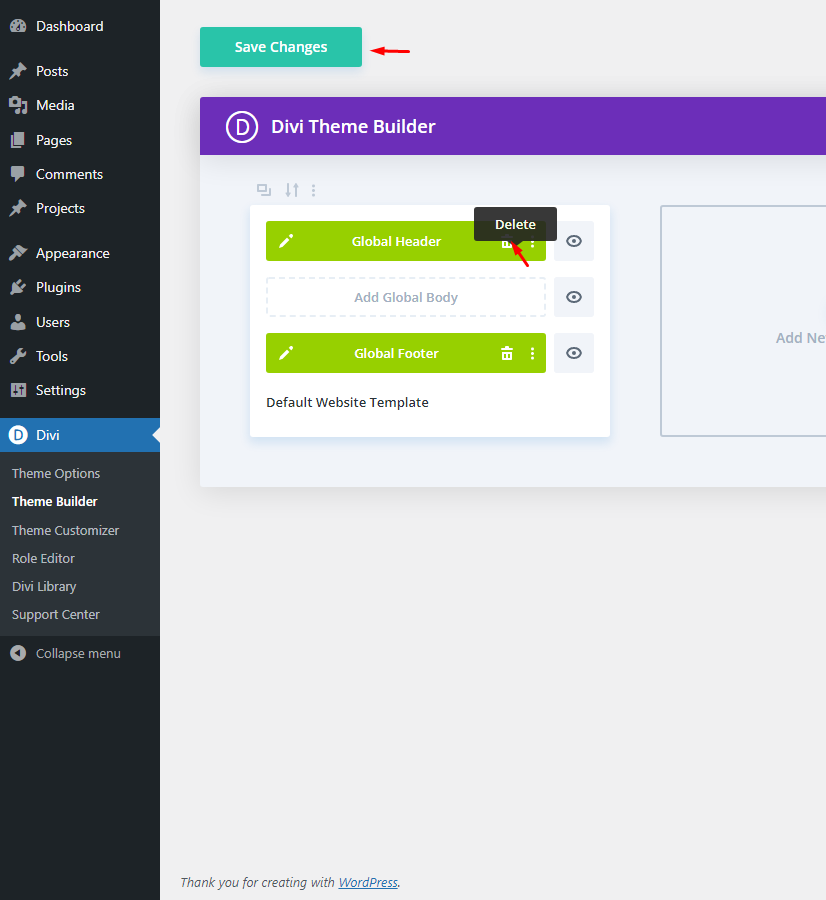
Если вы хотите сохранить часть заголовка, вы можете сохранить или удалить ее, если она вам не нужна. Однако мы удалим его и будем работать только с разделом «Нижний колонтитул».
Редактировать дизайн
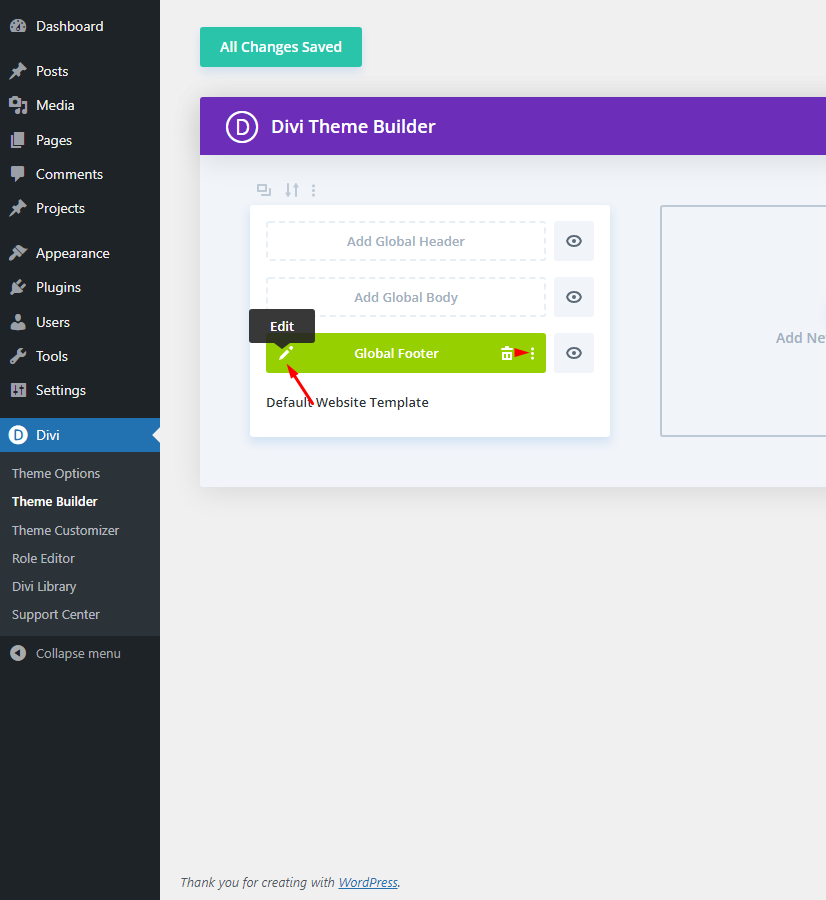
После этого вам нужно будет получить доступ к шаблону и внести изменения. Чтобы отредактировать глобальный нижний колонтитул, выберите значок карандаша (слева) или три точки (справа) и выберите «Изменить» в раскрывающемся меню.

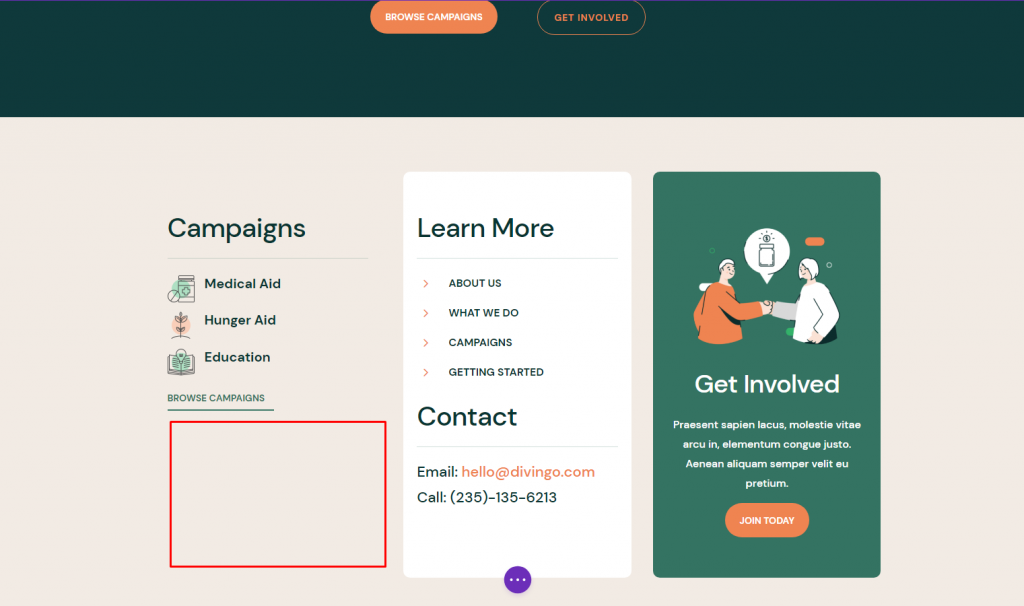
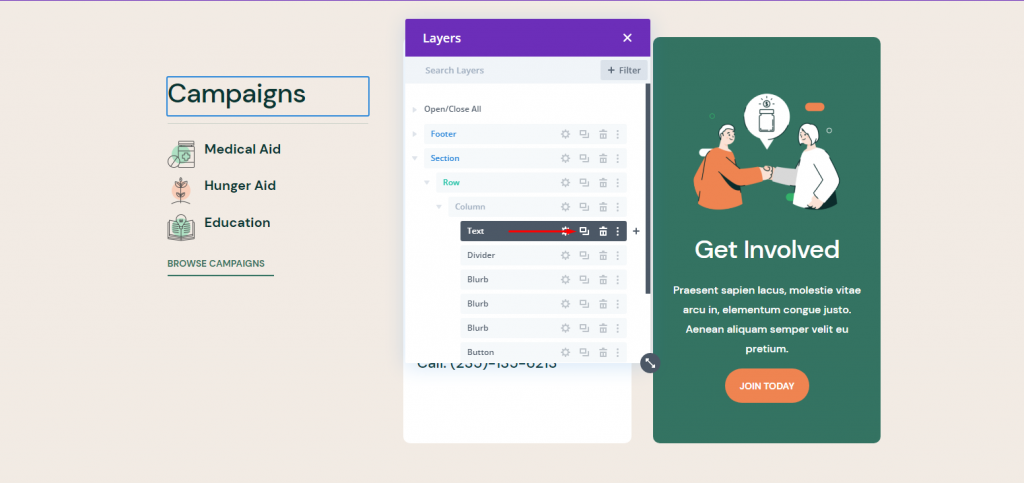
Поскольку нижний колонтитул открыт для редактирования, мы добавим значки социальных сетей в отмеченное место.

Во-первых, нам понадобится заголовок, который сочетается с остальной частью нижнего колонтитула. Скопируйте заголовок в пространство над ним и перетащите его туда, где вы хотите, чтобы значки социальных сетей отображались.

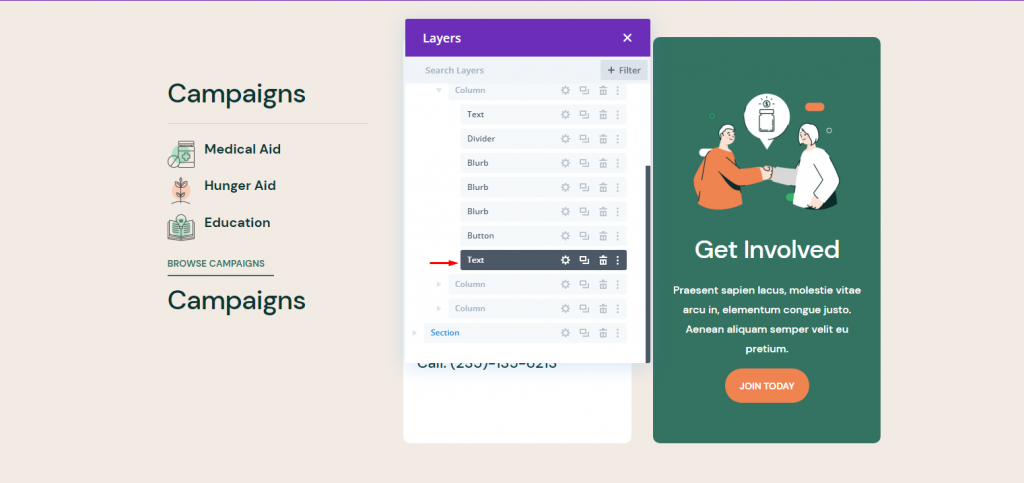
Теперь перетащите клонированный заголовок под модуль кнопок.

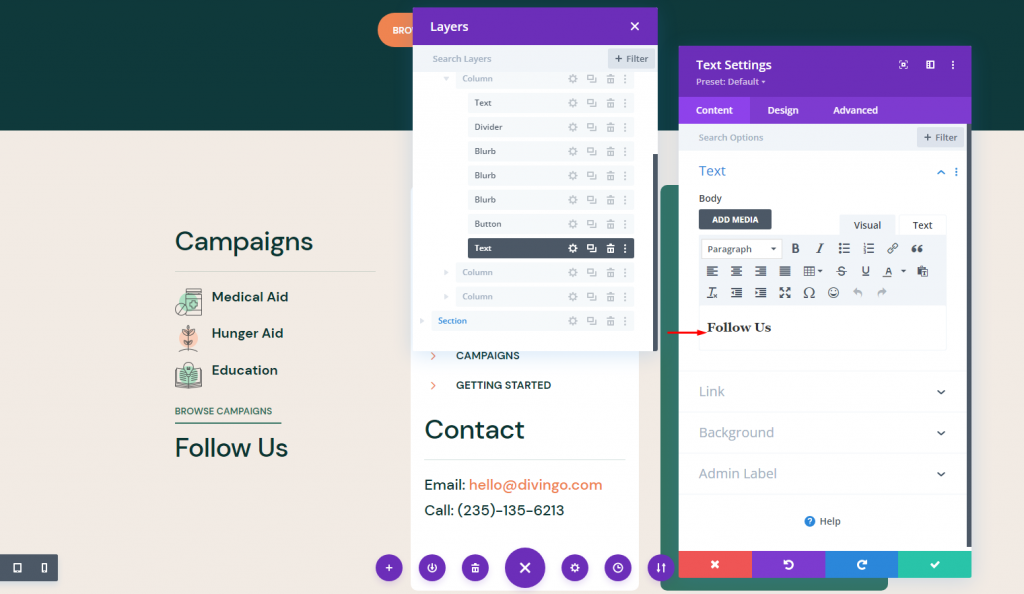
Теперь отредактируйте текст клонированного модуля.

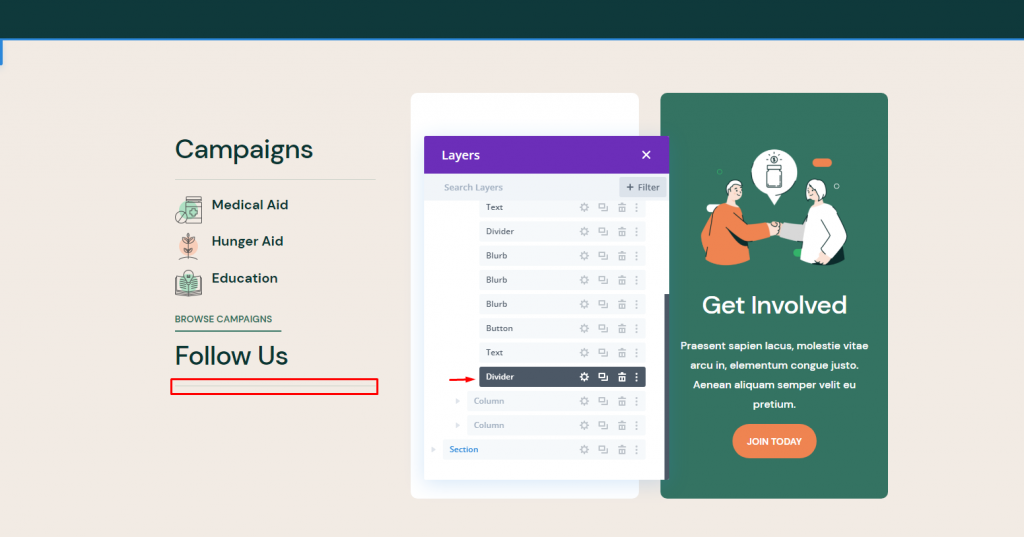
Теперь также скопируйте модуль разделителя под текстом кампании и вставьте его, перетащите под текстом Follow us.

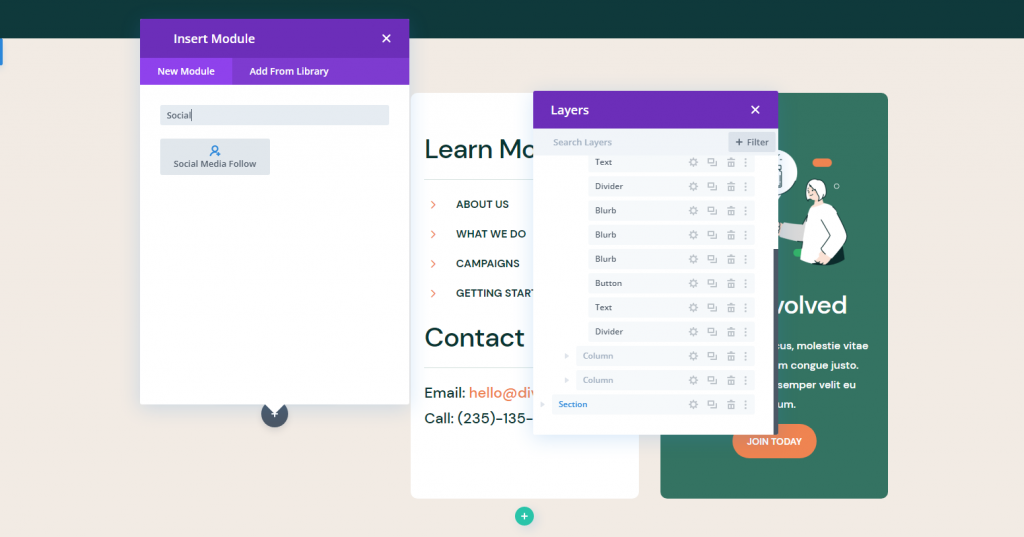
Теперь добавьте модуль социальных сетей под разделитель.

Вот как это выглядит.

Добавить значки социальных сетей и URL-адреса
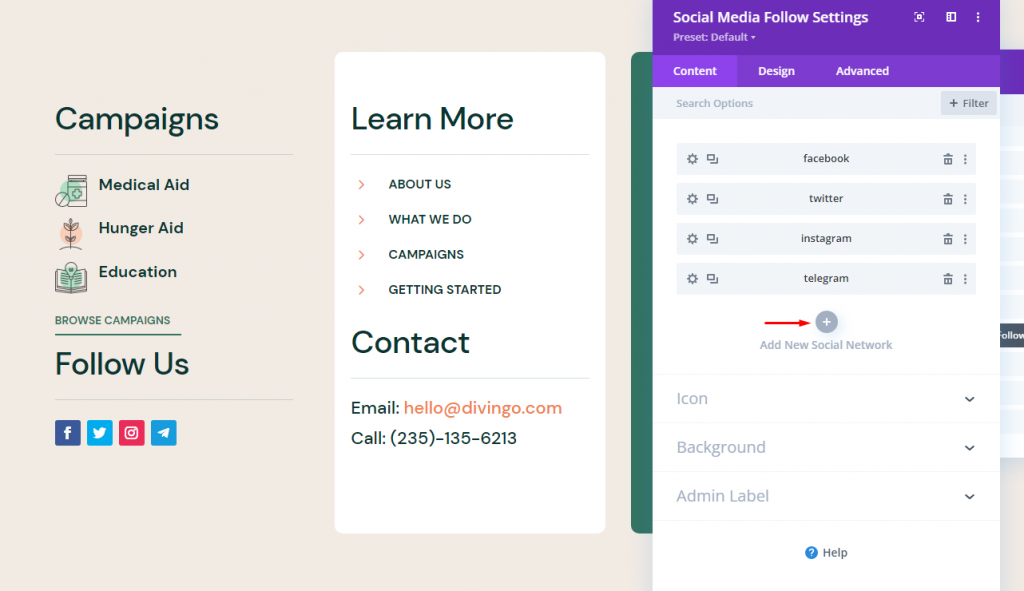
Пришло время добавить все ваши учетные записи в социальных сетях. Divi предоставляет нам последний раздел для выбора, и мы можем добавить столько профилей, сколько нам потребуется.
Нажмите на знак плюса и выберите желаемую платформу.

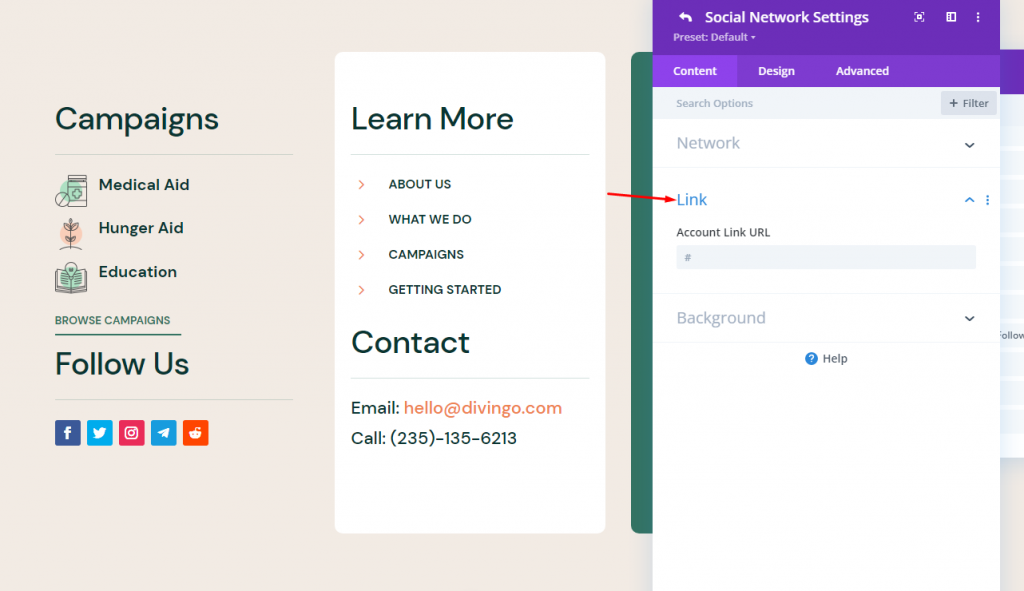
Затем добавьте ссылки на свои страницы в социальных сетях.

Иконки стиля
В нижнем колонтитуле моего шаблона много зеленого и оранжевого цветов. Края кнопки закруглены, а за другими значками находится кружок. Текст белый на зеленом фоне. Я буду использовать их как очереди дизайна при стилизации значков социальных сетей.
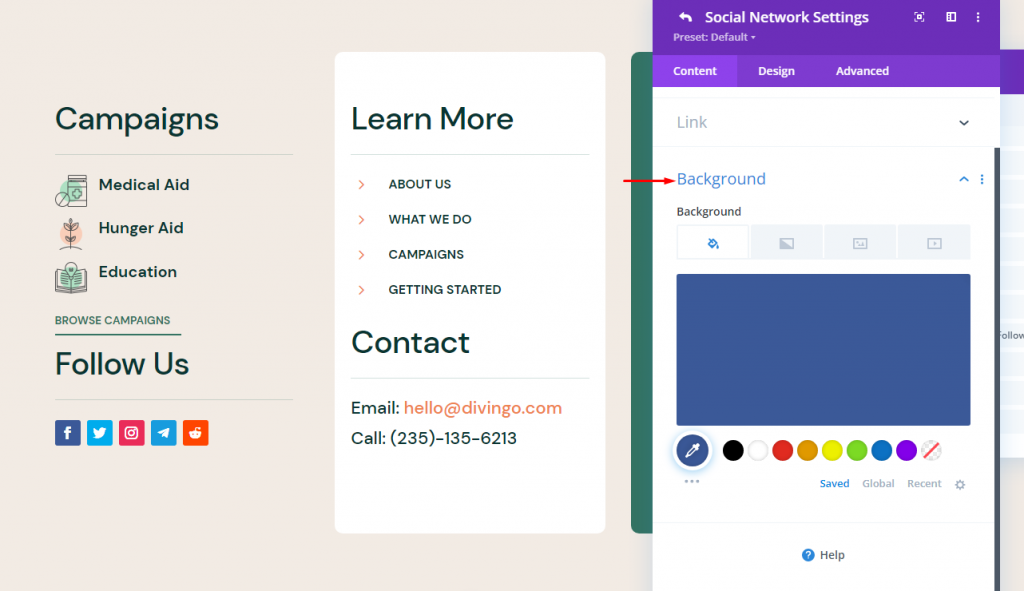
Щелкните значок шестеренки и откройте цвет фона значка на вкладке содержимого.

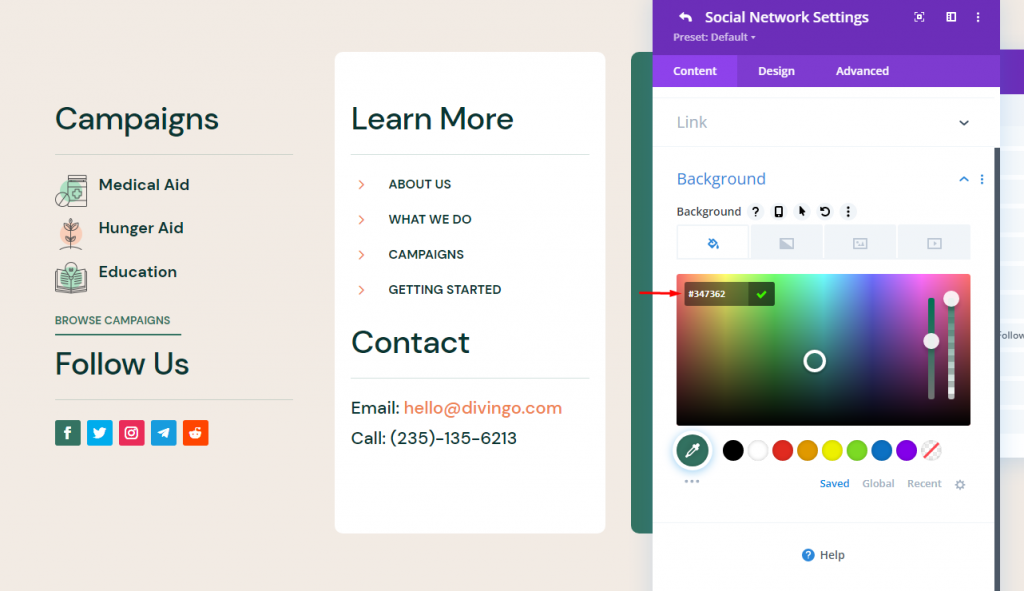
Измените цвет фона в соответствии с макетом дизайна.
- Фон = # 347362

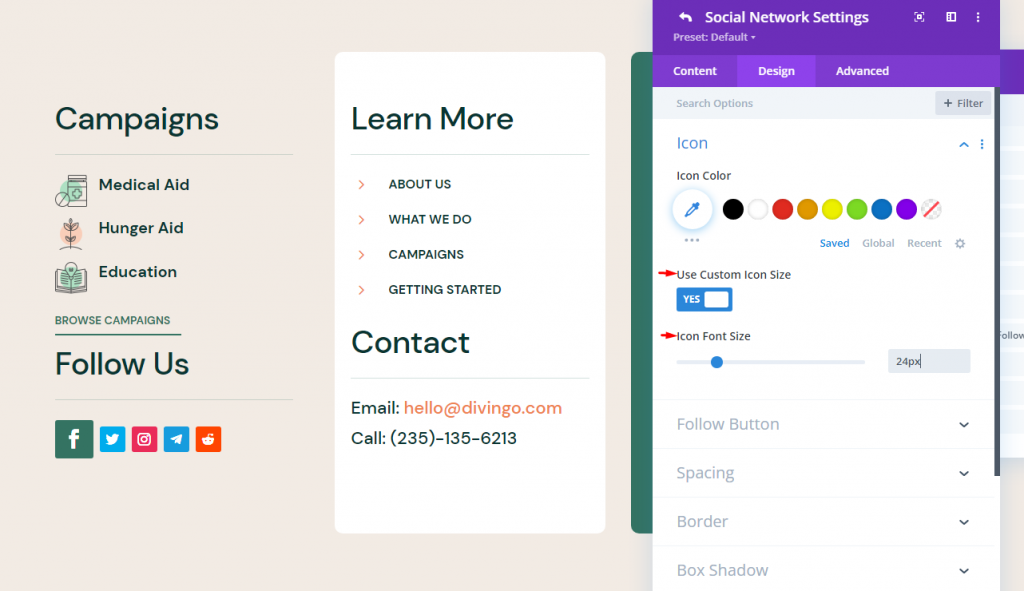
Затем перейдите на вкладку дизайна и измените следующее:
- Использовать нестандартный размер значка: Да
- Размер шрифта значка: 24px

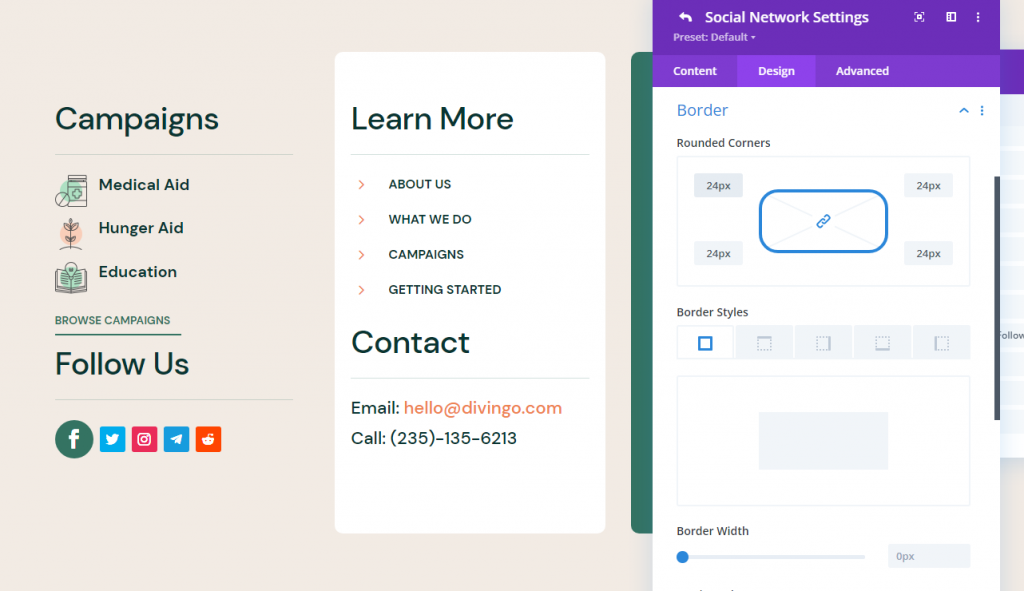
Добавьте «Границу» к иконкам. Теперь, нажав зеленую галочку, вернитесь к настройкам модуля.
- Закругленные углы = 24 пикселя

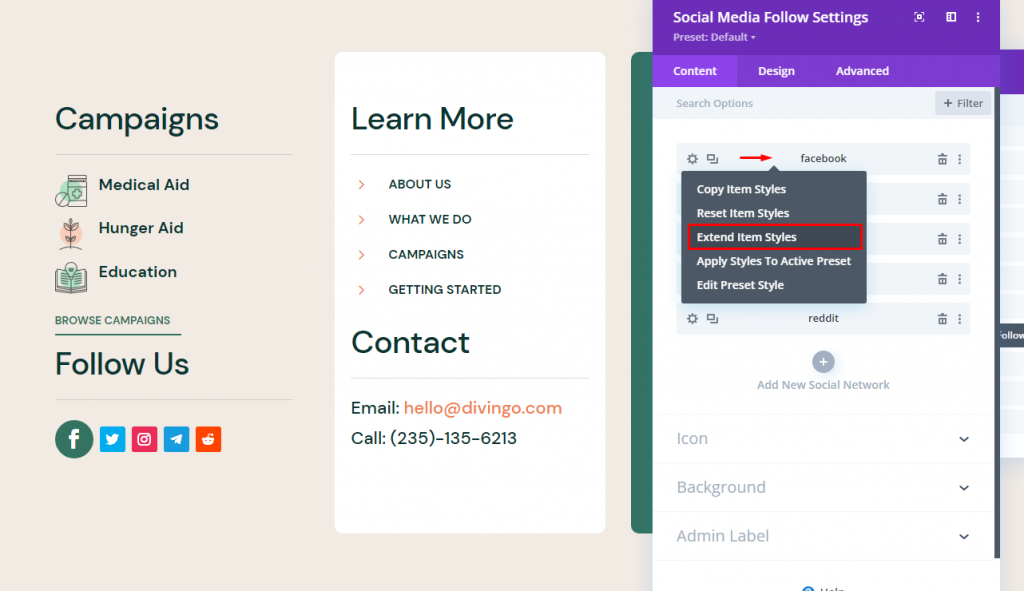
Теперь нажмите на первый маркер социальной сети и выберите «Расширить стили элементов».

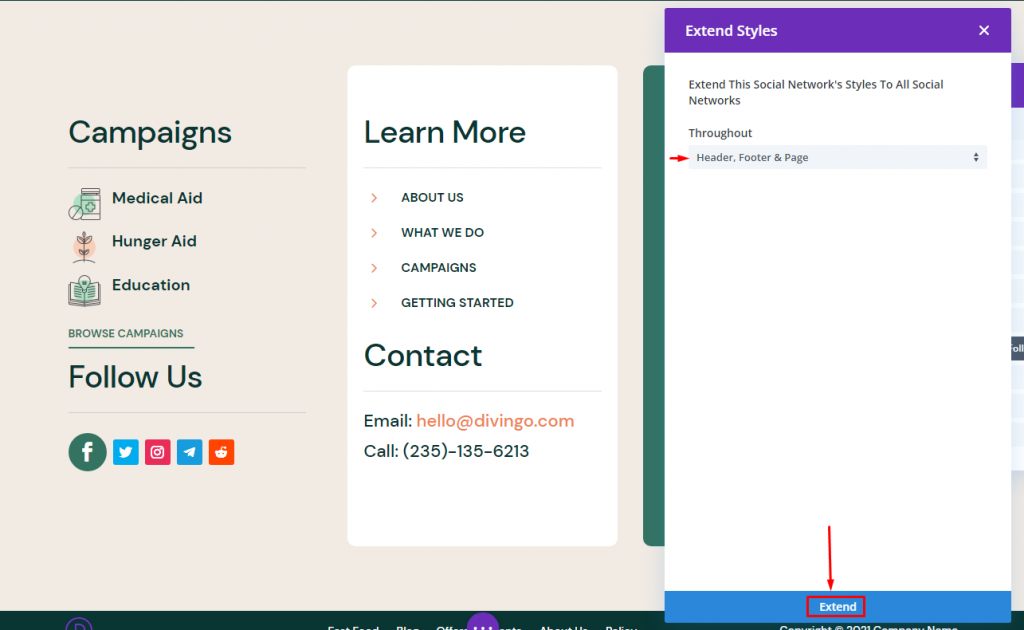
Сделав свой выбор (эта страница, этот столбец и т. Д.), Нажмите «Расширить», чтобы начать процесс развертывания стилей.

Этот стиль социальной сети применяется ко всем социальным обработчикам, доступным на этой странице.

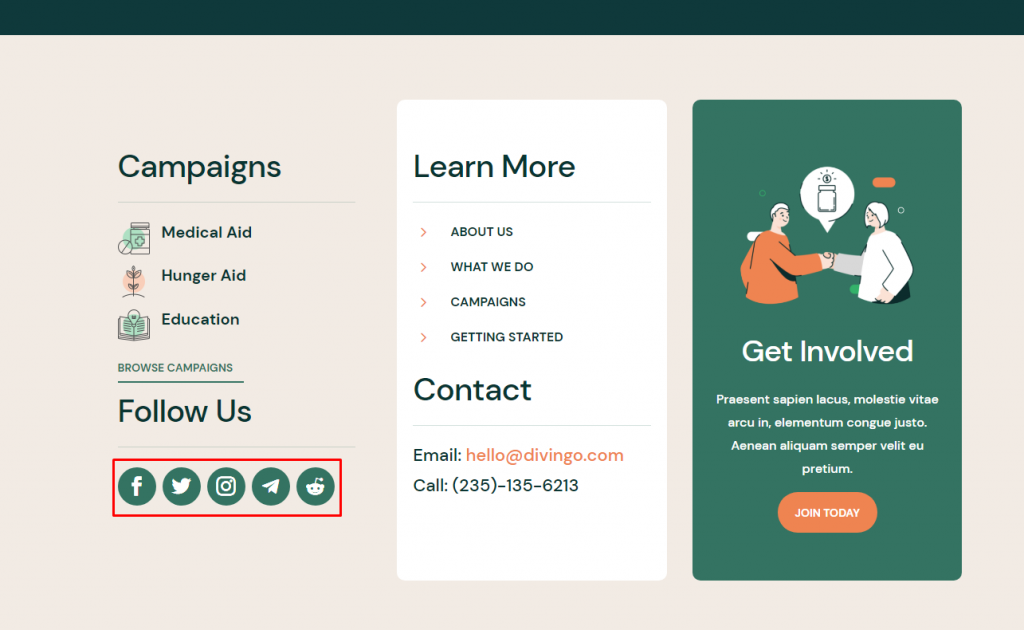
И готово!
Финальный просмотр
Пока что мы проделали довольно хорошую работу. Так выглядит наш сегодняшний дизайн.

Заканчивать
На этом мы завершаем обсуждение интеграции значков социальных сетей в нижний колонтитул Divi . Вот где вам пригодится модуль Divi Social Media Follow. Глобальные шаблоны нижнего колонтитула, предоставляемые Divi Theme Builder, упрощают их включение в нижний колонтитул. Вы можете легко добавить значки социальных сетей в нижний колонтитул Divi и настроить их внешний вид, чтобы он соответствовал вашему веб-сайту, всего за несколько кликов.





