Вы ищете самый простой способ разместить якорные ссылки на своих целевых страницах? Вы действительно очень близки к работоспособному ответу.

Использование конструктора страниц с функцией перетаскивания, такого как Elementor , делает создание веб-страниц более разумным и гибким. По этой причине Elementor гораздо полезнее, чем любой аналогичный плагин WordPress, когда дело доходит до создания тегов привязки.
Чтобы вы могли прокрутить вниз до определенной области вашей страницы после нажатия кнопки или ссылки, в этой статье мы покажем, как настроить якорные ссылки в Elementor . В результате ваши веб-страницы станут более удобными для конверсии и использования. Продолжайте читать.
Зачем использовать якорную ссылку на своих веб-страницах
Зачем кораблю якорь? Это помогает кораблю плавать на определенном водоеме. Берегите его от выбрасывания. В результате он может свободно образовывать любую дугу в пределах скобы вокруг анкера.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасЯкорные ссылки испытывают ту же проблему. Посетители перенаправляются в определенную область вашей целевой страницы, когда они нажимают на тег привязки. ни на другую страницу, ни в раздел.
Ссылки с анкорами обязательны. Ваш посетитель может быстро перейти к определенной области вашего веб-сайта, щелкнув тег привязки. Он также может мотивировать посетителей совершить желаемое действие. Кроме того, это помогает им оставаться синхронизированными.
Как добавить привязку в Elementor
Надеемся, вы уже установили Elementor на свой сайт. Итак, давайте продолжим процесс.
Выберите страницу в редакторе
Войдите на свой сайт WordPress. Посетите страницу, на которой вы хотите разместить якорные ссылки. Перейдите к «Редактировать с помощью Elementor» в верхней строке меню. Редактор Elementor будет доступен для настройки вашего веб-сайта.

Найдите привязку меню
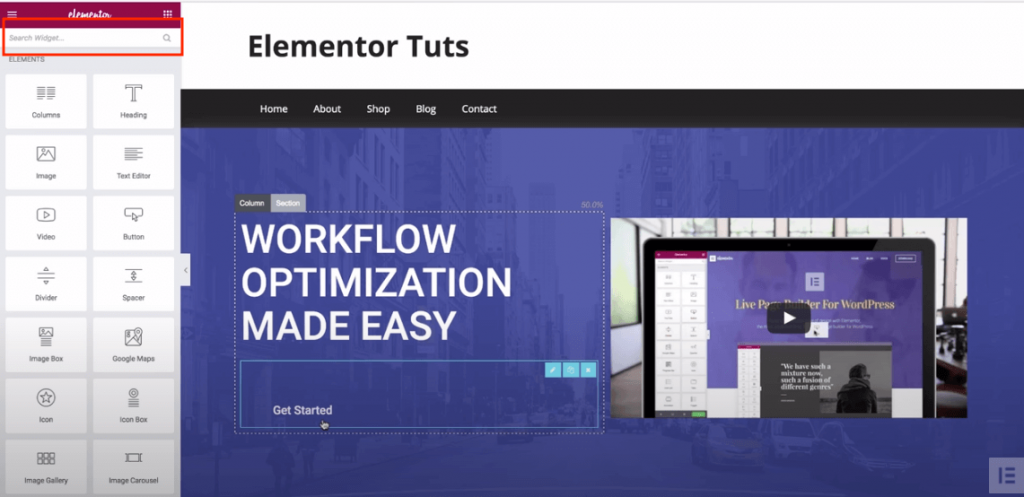
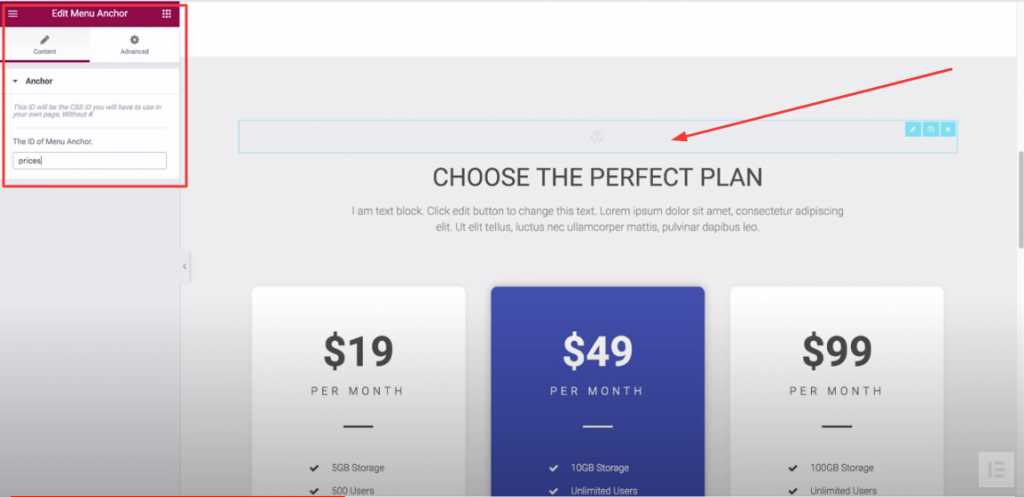
Вы попадете на вышеупомянутую страницу после того, как решите отредактировать свою страницу с помощью Elementor. Редактор — Elementor. Введите «якорь» только на боковой панели слева. В результате можно найти виджет привязки меню. Вы можете использовать его для создания нужного якорного соединения.

Добавить якорную ссылку
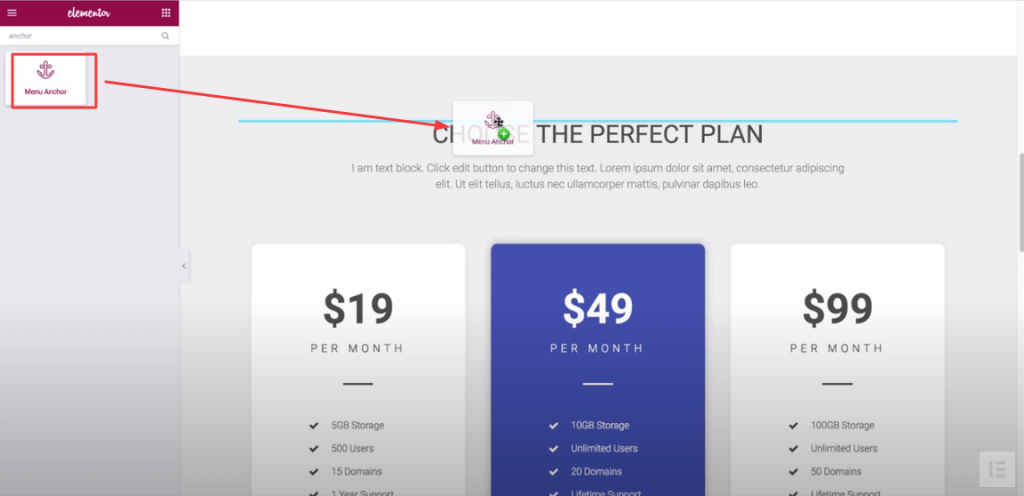
Чтобы добавить теги привязки к определенным сегментам вашей страницы, просто перетащите туда привязку меню.
Например, вы можете привязать привязку к разделу цен. Это то, что вам следует сделать.

Перейдите в область цен на своей странице в редакторе, прокрутив вниз. Поместите виджет «Привязка меню» над ценой, перетащив его туда.
Вы должны ввести имя раздела в области содержимого виджета после перетаскивания виджета над выбранным разделом.

Следовательно. Поскольку вы предпочитаете, чтобы посетители нажимали на цену, используйте «Цены» в поле идентификатора.
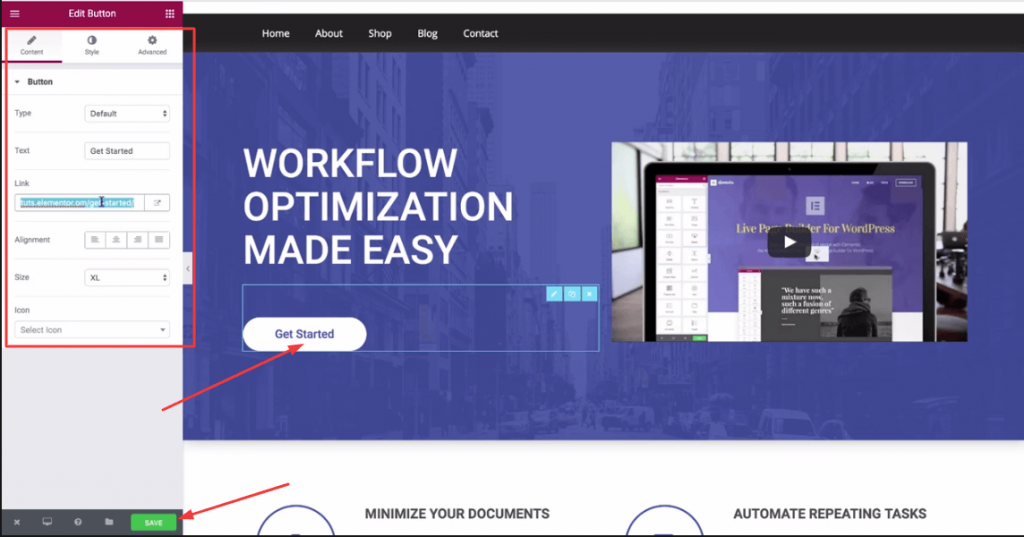
Какой текст или элемент выбрать для ссылки сейчас? Ты хочешь это. Чтобы перенаправить посетителей, используйте текст привязки, вкладку или даже элемент из меню WordPress.
Чтобы вам было легче понять, в данном случае мы выбрали кнопку «Начать».

Чтобы попасть на свою страницу, прокрутите вверх. В меню выберите «Начать». Ссылка на кнопку будет видна в заполненной ссылке. Удалите ссылку на кнопку и замените ее якорной ссылкой, которая должна включать хэштег типа «#prices» (так как якорем является раздел цен). Нажмите « Сохранить » сейчас.
В результате посетите свою целевую страницу еще раз. Нажмите кнопку «Якорь». Сразу же вы перейдете к ценам.
Добавить привязку в Elementtor с помощью меню
По сравнению с предыдущим методом он еще проще. Сначала создайте якорь, прежде чем добавлять его в меню WordPress.
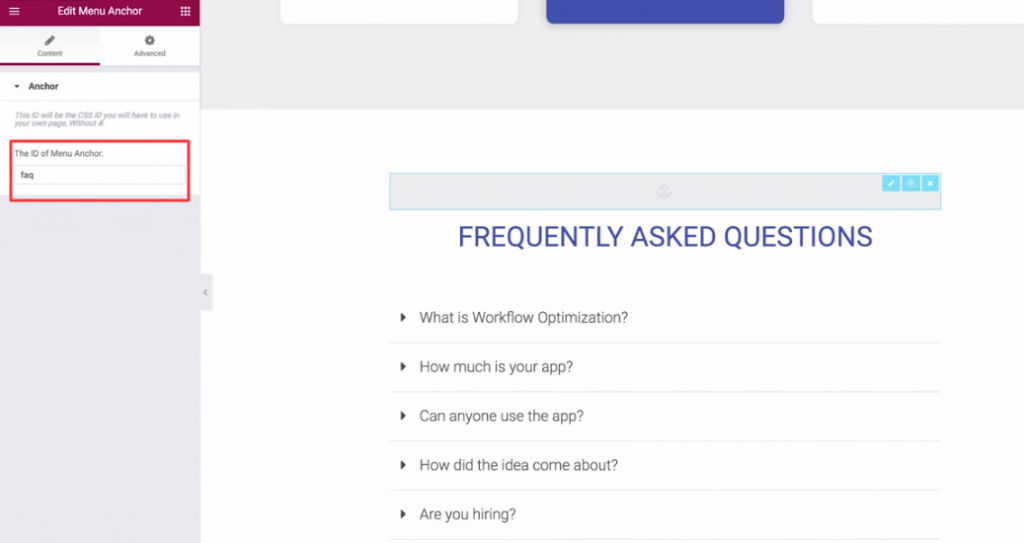
Например, вы можете добавить привязку к разделу часто задаваемых вопросов. Итак, давайте перейдем к вашей странице часто задаваемых вопросов. Поверх него перетащите виджет «Привязка меню».

Поле идентификатора должно содержать термин «часто задаваемые вопросы». и сохрани это.
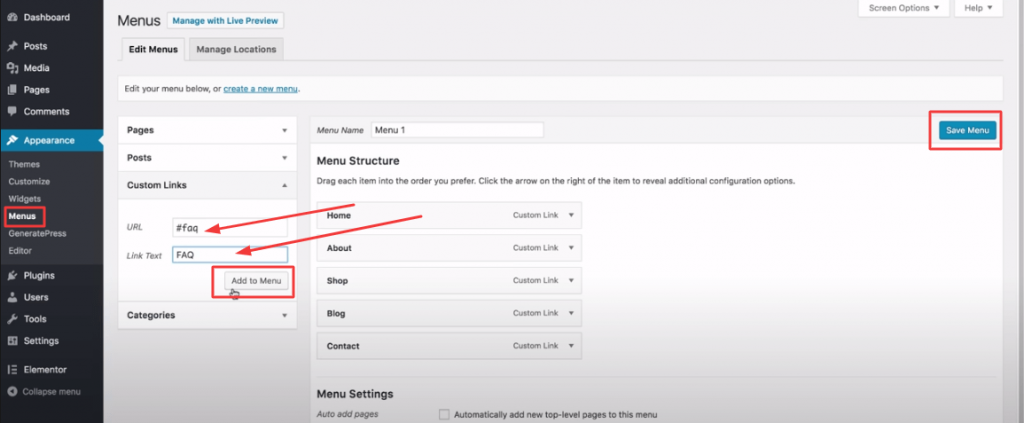
появится меню WordPress. Выберите персональную ссылку.

Поместите «#faq» в поле URL-адреса и « FAQ » в поле имени текста ссылки. Далее выберите « Добавить в меню ». Наконец, выберите « Сохранить меню ».
Вернитесь на целевую страницу сейчас. Используйте меню, чтобы выбрать FAQ. Вы сразу же будете перенаправлены в раздел часто задаваемых вопросов.

Добавить якорную ссылку на другую страницу
Создать внутренние ссылки между страницами в Elementor легко с помощью якорных ссылок. Вот пошаговое руководство:

Сначала добавьте виджет «Заголовок» или другой элемент, на который вы хотите создать ссылку, на странице B. Присвойте этому элементу уникальный идентификатор на вкладке «Дополнительно», например «раздел контактов». Это будет служить якорной целью.
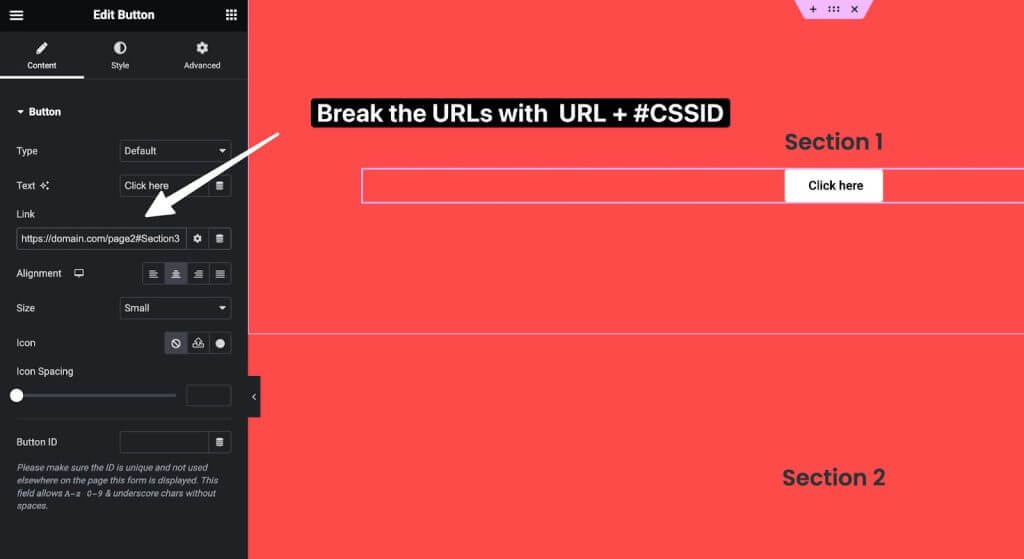
Затем на странице А, где вы хотите разместить ссылку, просто добавьте URL-адрес страницы Б, а затем «#contact-section». Таким образом, ссылка будет «www.yoursite.com/page-b#contact-section».
Это создаст плавную прокрутку ссылки от страницы A вниз к цели привязки раздела контактов на странице B при нажатии.
Использование внутренних якорных ссылок для связи соответствующего контента на разных страницах может улучшить взаимодействие с пользователем. Посетители могут легко перемещаться между разделами без необходимости использования меню или дополнительных кликов.
Конечные мысли
Поэтому, если у вас есть Elementor , это все, что вам нужно для установки якорного соединения. Итак, имейте в виду несколько важных советов. Проще говоря, якорные ссылки не могут быть добавлены случайным образом. Это отличный инструмент для повышения взаимодействия пользователей с вашими веб-страницами. Поэтому вам следует определить, какие разделы для вас наиболее важны. После этого выберите идеальный текст привязки, который будет соответствовать вашему якорю. Поэтому у CodeWatchers есть множество руководств по Elementor , ознакомьтесь с ними и поделитесь ими с друзьями.
Часто задаваемые вопросы (FAQ)
Что такое якорная ссылка?
Ответ: Якорная ссылка — это гиперссылка, которая направляет пользователей к определенному разделу текущей веб-страницы, обеспечивая быстрый доступ, а не заставляя их прокручивать длинный контент.
Как мне сделать ссылку на определенную часть страницы в Elementor?
Ответ: В редакторе Elementor выберите целевой раздел, перейдите в «Дополнительные настройки», добавьте уникальный идентификатор CSS, затем создайте ссылку, используя тот же идентификатор с префиксом хеш-символа, и вставьте его в поле ссылки выбранного вами текста привязки или кнопки. .
Как вручную добавить якорные ссылки в WordPress?
Ответ: В WordPress сначала создайте уникальные атрибуты идентификатора для целевых блоков контента, исключая хэш. Затем в тексте привязки добавьте хеши перед этими идентификаторами, чтобы создать ссылки. Они соединятся при нажатии.
Как вручную добавить якорные ссылки в HTML?
Ответ: используйте теги привязки HTML с хэшами, представляющими идентификаторы. Сопоставьте эти хэши, добавив те же атрибуты идентификатора без хешей к целевым элементам HTML, по которым вы хотите, чтобы ваши привязочные ссылки перемещались.
Как добавить ссылку на изображение в Elementor?
Ответ: Чтобы вставить интерактивную ссылку на изображение в конструкторе страниц Elementor, сначала выберите изображение, затем в разделе «Настройки контента» выберите пользовательскую настройку параметра «Ссылка», чтобы открыть поле ссылки и добавить желаемый целевой URL-адрес для этого изображения.





