По сравнению с плагинами для создания страниц, такими как Elementor, в Divi не так много элементов. Хлебные крошки не включены во встроенные элементы дизайна Divi Builder, которые мы называем «модулями». Как правило, вы можете добавлять только такие элементы в WooCommerce, но это всего лишь один. Иными словами, как добавить хлебные крошки на страницу? Теперь с помощью модуля Breadcrumbs Divi вы можете добавить хлебные крошки на любую страницу.

В Divi Builder появился новый модуль под названием «Хлебные крошки». При создании шаблона конструктора страниц или тем с помощью Divi Builder вы можете использовать этот модуль.
Добавление хлебных крошек в Divi Builder
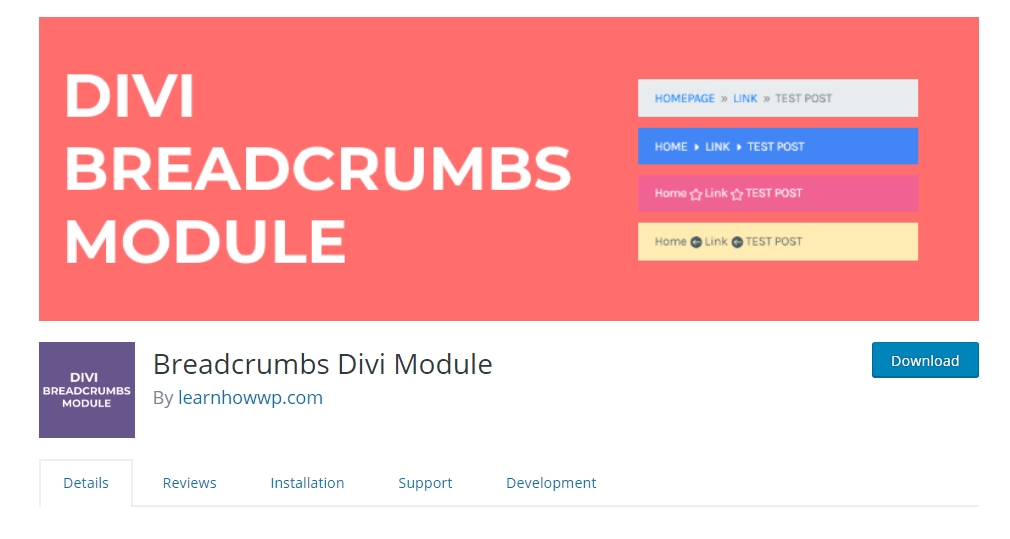
Для этого вам понадобится плагин под названием « Breadcrumbs Divi Module ». Найдите его в магазине плагинов.

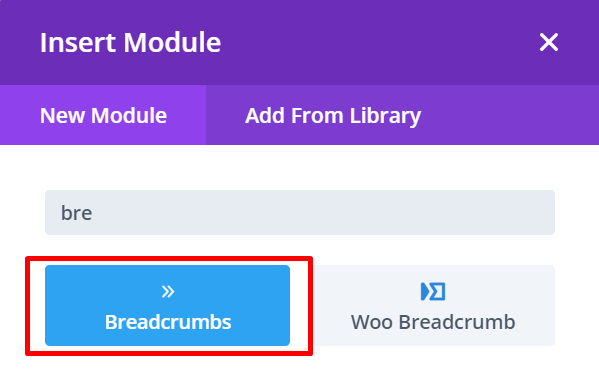
Установите и активируйте плагин Breadcrumbs Divi Module на своем сайте WordPress, прежде чем начинать какую-либо работу. Divi Builder можно использовать для внесения изменений в новую или существующую страницу, когда расширение установлено и активно. В редакторе Divi Builder выберите Breadcrumbs, щелкнув значок серого плюса в области холста.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
Настройка хлебных крошек
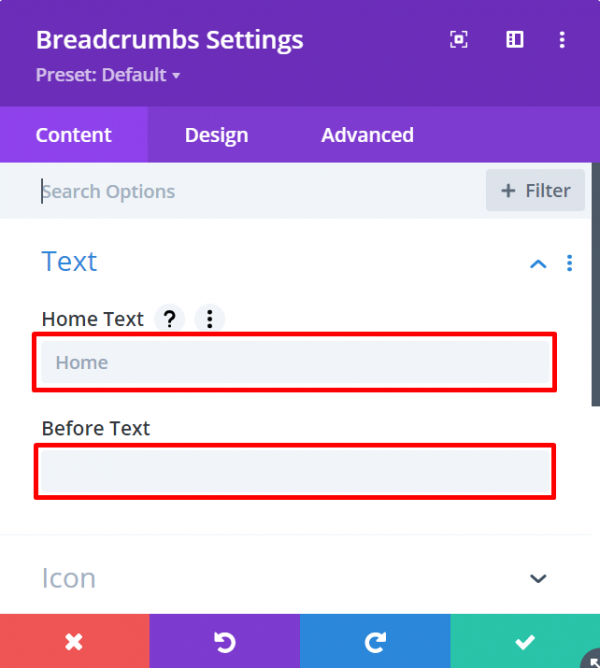
Страница настроек Breadcrumb отображается сразу после добавления модуля и позволяет настроить его. Для начала перейдите на вкладку «Содержимое», выберите блок «Текст», а затем выберите «Префикс» или «Суффикс».

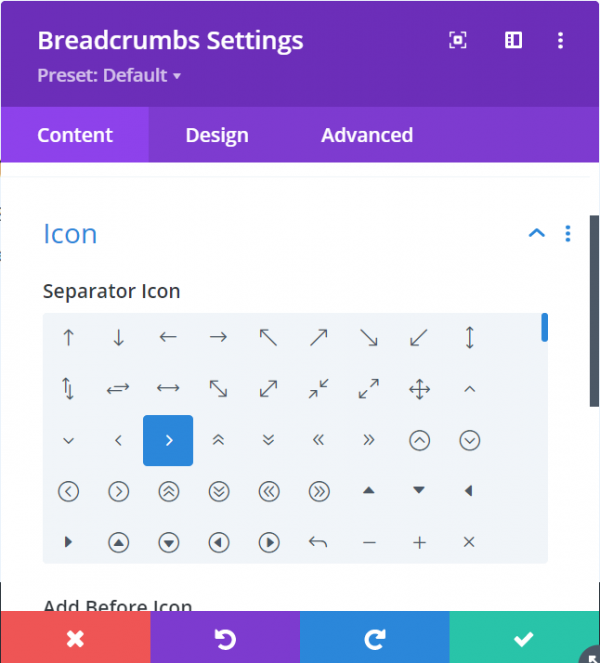
Затем выберите блок значков (также находится на вкладке «Содержимое»), а затем щелкните разделитель, который вы хотите использовать.

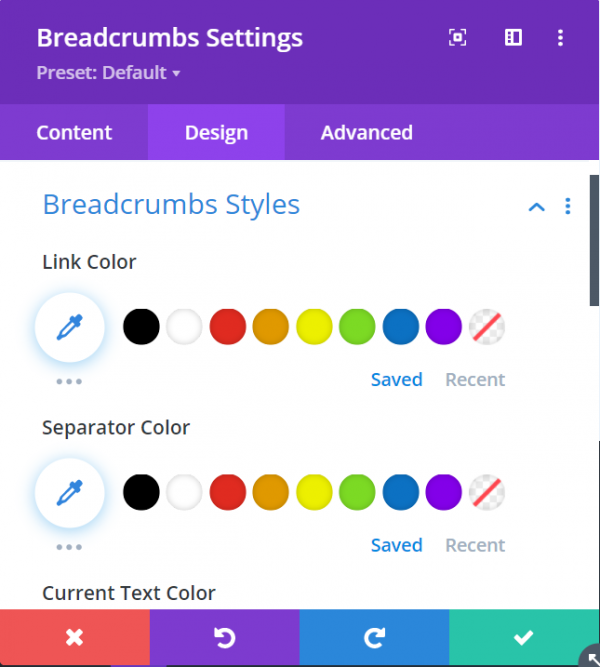
Откройте раздел «Стили хлебных крошек» на вкладке «Дизайн», чтобы изменить цвет хлебных крошек. Вы можете изменить цвет ссылки, цвет разделителя и текущий цвет текста из этого блока.

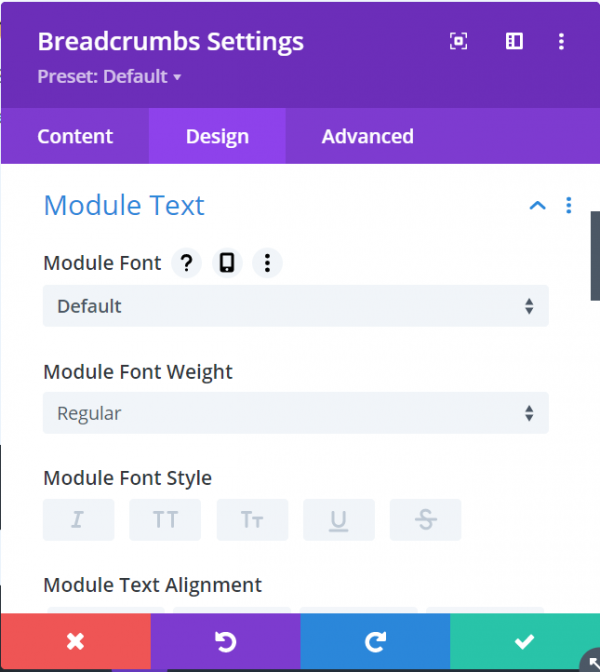
Откройте блок «Текст модуля», чтобы изменить размер и стиль шрифта хлебной крошки (также на вкладке «Дизайн»). В этом блоке можно изменить семейство шрифтов хлебных крошек, стиль шрифта и размер шрифта.

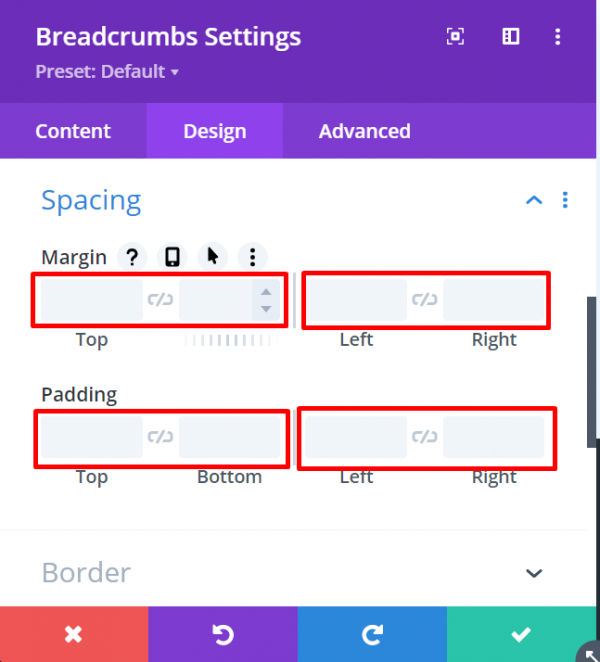
Откройте раздел «Интервал» на вкладке «Дизайн», чтобы изменить отступы или поля хлебных крошек.

Важность панировочных сухарей
Хлебные крошки не нужны на каждом веб-сайте, но они могут быть полезны как для ваших посетителей, так и для вашего рейтинга в поисковых системах, если у вас многоуровневая структура сайта.
Вы можете использовать хлебные крошки, чтобы показать своим пользователям, где они находятся в структуре сайта, и дать им возможность подниматься или опускаться в этой иерархии. Поскольку потребители могут сразу получить доступ к разделам сайта, которые могут быть связаны с их первоначальным запросом, это может привести к увеличению числа просмотров страниц.
Четкая структура сайта также может помочь Google лучше понять, о чем ваш сайт и как страницы с соответствующими материалами организованы вместе, что может привести к улучшению рейтинга Google. Включение этих «хлебных крошек» в результаты органического поиска может повысить рейтинг кликов.
Если вы любитель темы Divi и считаете эту статью полезной, поделитесь ею! Кроме того, не забудьте ознакомиться с другими учебниками Divi .




