Когда пользователь должен повторно войти в ваш сайт, и они перенаправляются на страницу входа, это создает отвлечение, а иногда и приводит к их отскакивая от вашего сайта.

Важно, чтобы дать вашему пользователю приятный и чистый опыт, поэтому всплывающее окно входа необходимо. Это увеличит их время на вашем сайте и сделать ваш сайт выглядеть чистым и беспорядок бесплатно. В этом учебнике мы поймем, как создать всплывающее окно для входа в WordPress с помощью Элементор.
Как создать всплывающее окно входа с элементором
Для начала, над головой на приборной панели WordPress и перейдите на плагины.
Убедитесь, что у вас есть премиум Elementor веб-сайт Builder установлен и активирован на вашем WordPress.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
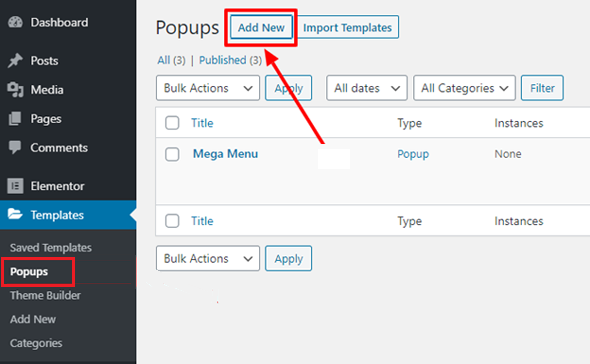
Начать сейчасА затем перейдите на страницу Popup из опции шаблонов и нажмите Add New.

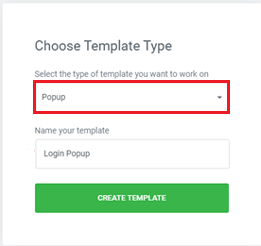
Далее вам придется выбрать тип всплывающего окна и его имя.

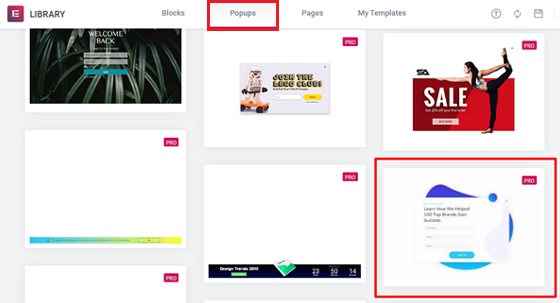
Вы можете выбрать из библиотеки Popups среди большого количества заранее разработанных всплывающих окнах, готовых к использованию. Вы также можете настроить любой из заранее разработанных шаблонов или создать новый с нуля.

Для этого учебника, давайте выберем всплывающий шаблон и настроить его в соответствии с нашими потребностями. Сначала с помощью значка «Я» просмотрите шаблон, который вы хотите использовать, а затем с помощью кнопки «Вставка» для добавления ее на свой веб-сайт.
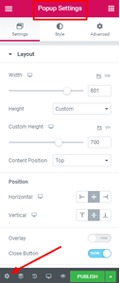
Далее необходимо перейти к настройкам всплывающего окна и скрыть наложение, чтобы кнопка "X" работала. Не скрывая эту кнопку, пользователи не смогут закрыть всплывающее окно, что приведет к тому, что пользователь покинет ваш сайт.

Всплывающие анимации также будет играть определенную роль в том, чтобы она выглядела гораздо более профессионально. Добавляя, необходимо настроить кнопку близкого ближе, чтобы соответствовать размерам.
В вкладке стилей внести следующие изменения.
- Размер - 25
- Вертикальная позиция - 9
- Горизонтальное положение - 18

Из расширенной вкладки включите опцию "Предотвратить закрытие на наложении", а затем продолжить работу.
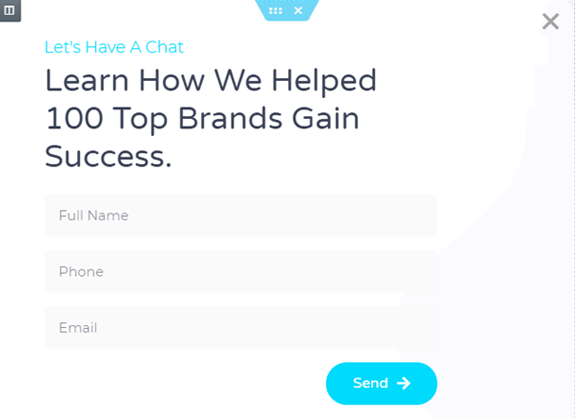
После внесения всех изменений выше, вам нужно настроить всплывающее окно. Вы можете изменить или удалить виджеты, которые вам не нужны.
Для этого всплывающего окна, мы будем удалять первый виджет заголовка и переименовать второй виджет заголовка с Войти в свой аккаунт, как мы хотели создать всплывающее окно входа.
Убедитесь в том, чтобы изменить его выравнивание в центр для лучшего размещения.

Далее необходимо решить страницу, на которую вы хотите перенаправить пользователей. Например, если у вас есть интернет-магазин, вы можете перенаправить их на корзину, как они вписываются на ваш сайт.
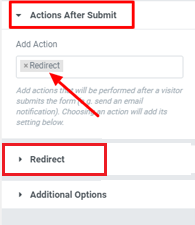
Чтобы настроить страницу перенаправления, перевехать на опцию Action After Submit и выбрать перенаправление. В поле рядом с перенаправить, вставьте ссылку перенаправить страницу.

Как только вы сделали со всеми изменениями, вы можете пойти дальше и опубликовать.
Вы можете получить всплывающее окно конфигурации, из которого вам не придется ничего менять. Вы можете просто сохранить и закрыть всплывающее окно.
Как подключить кнопку входа с всплывающим окном
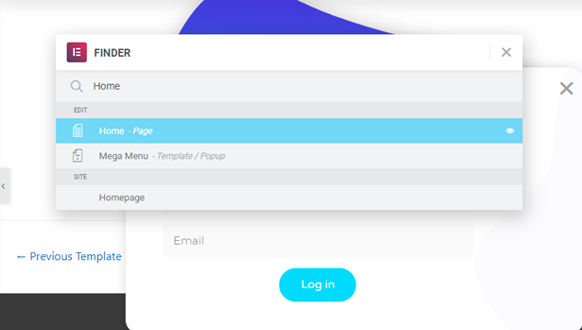
Для того, чтобы кнопка входа в всплывающее окно работала, необходимо интегрировать кнопку входа с всплывающим окном. Чтобы открыть Elementor Finder нажмите Ctrl и E на клавиатуре.

Поиск домашней страницы, а затем с главной страницы редактировать кнопку для интеграции входа всплывающее окно.
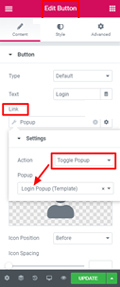
Зайдите к опции Link, перейдите в Dynamic и из действий выберите Popup.
Снова нажмите всплывающее окно и выбрать переключатель всплывающее окно в качестве действия. Теперь вы можете проверить всплывающее окно на вашем сайте, нажав кнопку входа.

Это, как вы можете создать всплывающее окно входа на вашем сайте с помощью Строитель веб-сайта Elementor. Мы надеемся, что этот учебник помог вам сделать ваш сайт выглядеть лучше. Убедитесь в том, чтобы следовать за нами на наших Фейсбук и щебетать, чтобы никогда не пропустить наши учебники.





