Не все темы позволяют добавлять виджеты WordPress в область заголовка. Тем не менее, вы можете захотеть включить блоки контента в свой заголовок WordPress, используя виджеты, чтобы добиться гораздо лучшего вида.

Есть два метода, которые вы используете для использования виджетов WordPress в области заголовка. В этом уроке мы поймем, как использовать виджеты WordPress в области заголовка.
Почему вы должны добавить виджет WordPress в шапку вашего сайта
Когда кто-то посещает ваш веб-сайт WordPress, он заметит, что заголовок — это одна из первых вещей. Вы можете улучшить этот раздел, чтобы привлечь внимание читателей, добавив в заголовок виджет WordPress.
Уникальный логотип и навигационное меню часто включаются в заголовки веб-сайтов, чтобы помочь посетителям перемещаться по вашему сайту. Вы также можете использовать виджет заголовка для отображения полезного контента, рекламных баннеров, специальных предложений с ограниченным сроком действия, однострочных форм и многого другого выше или ниже этого раздела.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасКак добавить виджеты WordPress в заголовок с помощью параметров темы WordPress
Раздел виджета заголовка включен во многие популярные темы WordPress, которые вы можете редактировать по своему усмотрению. Во-первых, проверьте, состоит ли ваша существующая тема WordPress из раздела виджетов в заголовке.
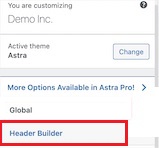
Чтобы проверить эту опцию, перейдите в раздел « Внешний вид », а затем « Настроить » и посмотрите, позволяет ли он редактировать заголовок.

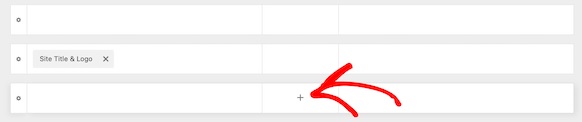
Вы попадете в поле, где вы можете отредактировать заголовок и добавить виджеты WordPress. Вы можете изменить заголовок, а также пробелы над ним и под ним в нижней части экрана. Просто щелкните значок плюса , наведя указатель мыши на одну из свободных областей.

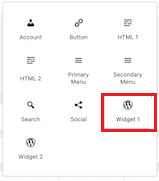
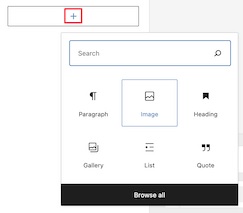
Вы можете выбрать виджет 1 из появившегося всплывающего меню. Доступно больше возможностей, но вам нужно будет выбрать один из вариантов виджета, чтобы сделать заголовок готовым для виджета.

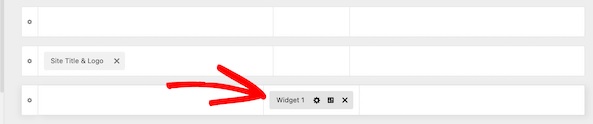
Щелкните поле Виджет 1 в разделе настройки заголовка, чтобы добавить область виджета в заголовок, чтобы иметь возможность добавить виджет на следующем шаге.

Далее вам нужно будет добавить блок в поле и выбрать виджет, который вы хотите выбрать.

Используя тот же метод, вы можете добавить столько виджетов, сколько хотите. Когда вы закончите со всеми настройками, не забудьте опубликовать и сохранить все изменения.
Как добавить виджеты WordPress в шапку вашего сайта с помощью кода
Это не проблема, если ваша тема WordPress не поддерживает добавление виджетов WordPress в заголовок вашего веб-сайта, потому что вы можете выполнить ту же задачу, немного написав код.
Чтобы использовать фрагмент кода, есть три варианта. Его можно поместить в файл functions.php, плагин для конкретного сайта или использовать плагин фрагмента кода .

Теперь вставьте следующий код, используя любой из трех вариантов, указанных выше.
function wpb_widgets_init() {
register_sidebar( array(
'name' => 'Custom Header Widget Area',
'id' => 'custom-header-widget',
'before_widget' => '<div class="chw-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="chw-title">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'wpb_widgets_init' );
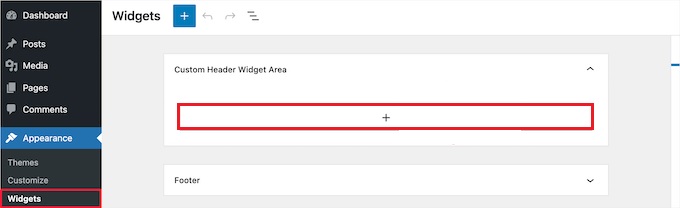
Этот код создает новое пространство для боковой панели или виджета для вашей темы. Вы можете перейти к опции «Виджеты» из «Внешний вид», и там вы увидите область виджетов пользовательского заголовка .

Теперь вы можете добавить виджеты в эту область и перейти к отображению изменений на вашем веб-сайте.
Для этого вам нужно обновить файл header.php в вашей теме. Затем вставьте следующий код туда, где вы хотите, чтобы виджет отображался.
<?php
if ( is_active_sidebar( 'custom-header-widget' ) ) : ?>
<div id="header-widget-area" class="chw-widget-area widget-area" role="complementary">
<?php dynamic_sidebar( 'custom-header-widget' ); ?>
</div>
<?php endif; ?>Этот код поместит область виджета, которую вы создали ранее, в область заголовка вашего веб-сайта.
Вам также может понадобиться добавить CSS в WordPress, чтобы настроить область виджета заголовка, и каждый виджет внутри него отображается, в зависимости от вашей темы. Вы можете использовать плагин, такой как CSS Hero , если вы не знаете CSS.

Перейдите к настройке внешнего вида, где будет найдена опция «Дополнительный CSS».

Это позволяет вам сразу же добавлять новый CSS в вашу тему и просматривать результаты в режиме реального времени. Вы можете использовать следующие коды в качестве образца для начала.
div#header-widget-area {
width: 100%;
background-color: #f7f7f7;
border-bottom:1px solid #eeeeee;
text-align: center;
padding: 20px;
}
h2.chw-title {
margin-top: 0px;
text-align: left;
text-transform: uppercase;
font-size: small;
background-color: #feffce;
width: 130px;
padding: 5px;
}Чтобы сохранить изменения, нажмите кнопку « Опубликовать » после завершения добавления CSS.
Вы можете использовать эти два метода, чтобы добавить виджеты WordPress в заголовок вашего сайта. Это все от нас для этого урока. Не забудьте присоединиться к нам на наших Facebook и Twitter , чтобы быть в курсе наших сообщений.





