Разделитель — это больше, чем просто линия, разделяющая два элемента, он также может сделать ваш сайт более визуально привлекательным и интересным. К счастью, единственный способ просто добавить горизонтальный и вертикальный разделители — использовать Elementor . Если вам нужен горизонтальный разделитель, вам не нужен учебник. Вы можете просто перетащить виджет-разделитель с панели виджетов в область холста и вуаля! Появится горизонтальный разделитель. Однако когда дело доходит до добавления вертикального разделителя, все становится немного сложнее.

В этом уроке мы покажем вам, как добавить вертикальный разделитель в Elementor без использования надстройки.
Добавление вертикального разделителя
Для этого руководства требуется, чтобы Elementor Pro был завершен. Добавить горизонтальный разделитель очень просто с помощью виджета разделителя. Чтобы создать вертикальный разделитель, вам понадобится инструмент Custom CSS, который является эксклюзивным для Elementor Pro. Я думаю, мы можем начать прямо сейчас!
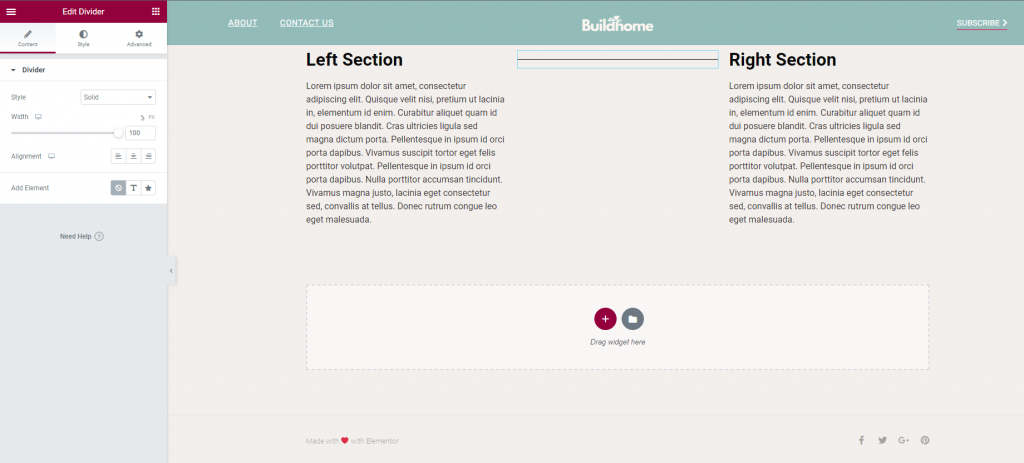
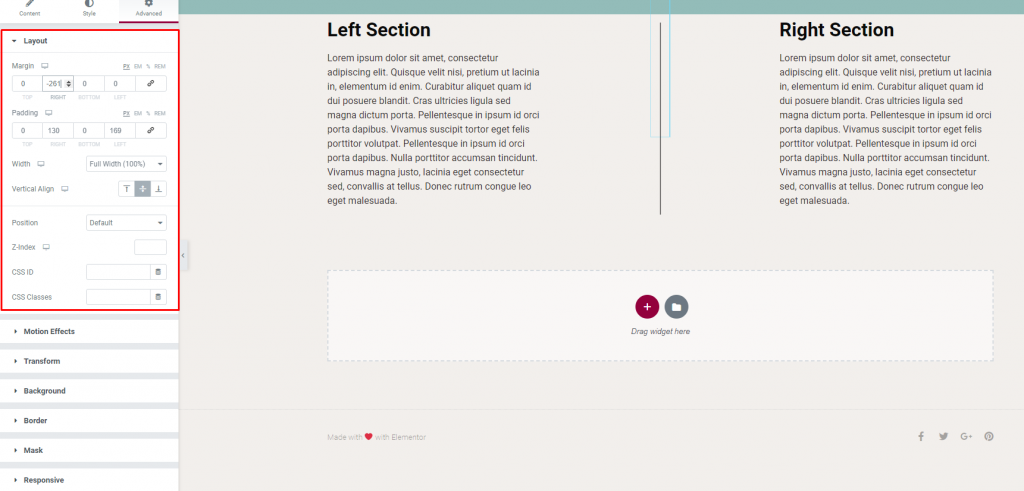
Откройте редактор Elementor. Добавьте три столбца в новый раздел. Нажмите «Редактировать раздел», затем «Выровнять по вертикали» и установите для него значение «Посередине». Следующим шагом будет размещение виджетов на холсте. В первом столбце находится текстовый редактор, во втором столбце — разделитель, а в третьем — снова текстовый редактор.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
Это разделитель, с которым мы будем работать. Однако, как видите, он по-прежнему горизонтален.
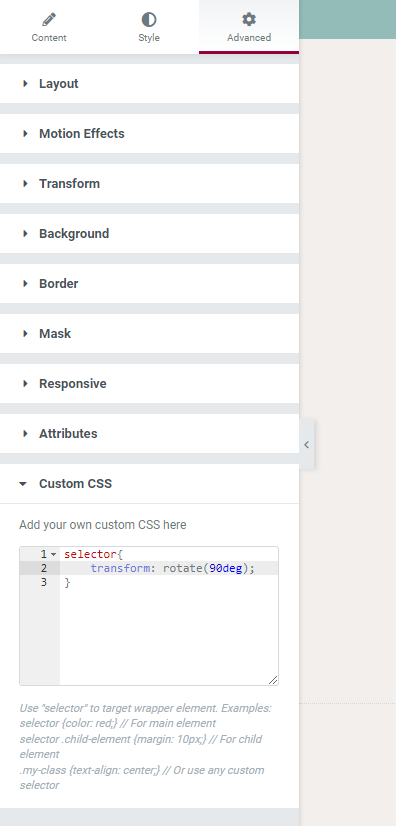
Для дополнительной настройки выберите «Пользовательский CSS» в раскрывающемся меню «Дополнительно» на странице настроек виджета «Разделитель». Скопируйте и вставьте код CSS ниже в поле.
selector{
transform: rotate(90deg);
}
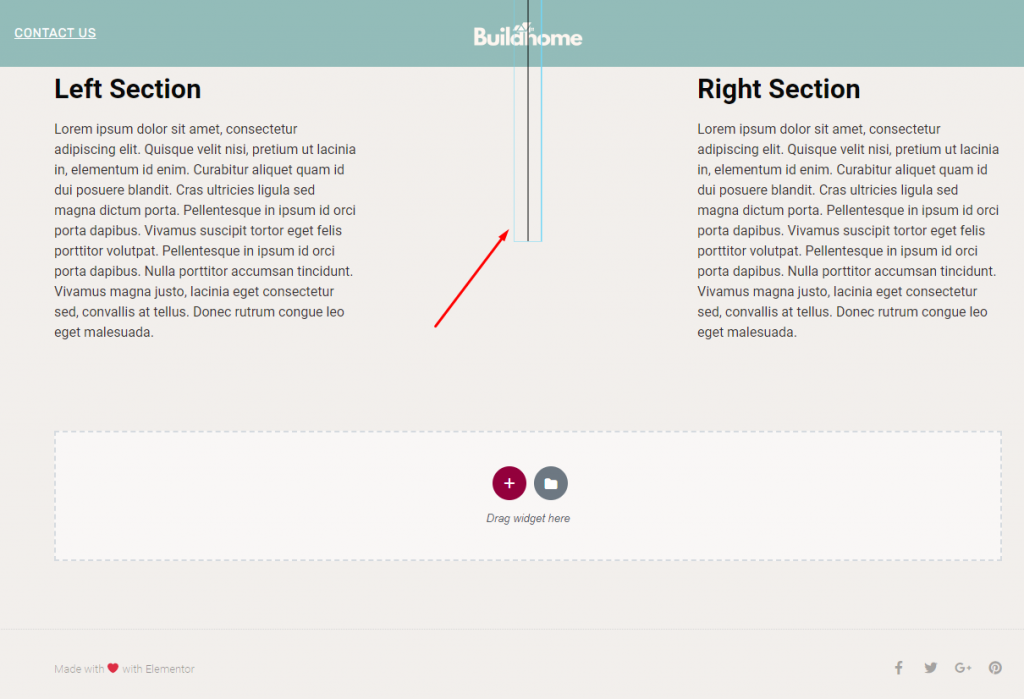
Таким образом, вы заметите изменение положения делителя.

Вертикально ваш разделитель теперь на месте. Далее вы сможете поиграть с вертикальным разделителем. Чтобы изменить стиль, ширину, цвет, толщину и другие параметры разделителя, используйте вкладки «Содержимое» и «Стиль». При желании вы можете изменить ширину столбцов.

После небольшой регулировки разделитель идеально помещается посередине.
Окончательный вердикт
С Elementor вы можете легко добавить вертикальный разделитель. В этой статье показан самый простой способ добавить вертикальный разделитель без помощи каких-либо надстроек. Если у вас нет Elementor Pro , мы настоятельно рекомендуем использовать версию Pro , потому что возможности проектирования с ее помощью огромны.





