Принятие и оценка являются важными компонентами каждой страницы электронной коммерции. Пользователь спрашивает, что произошло после того, как он нажал кнопку, чтобы купить товар. Кроме того, клиентам нужен простой способ просмотра содержимого их корзины. Для ваших страниц продуктов WooCommerce модуль уведомлений Divi Woo предоставляет эти точные функции. В этой статье мы покажем, как оформить и добавить модуль Woo Notice на страницу продукта Divi . Кроме того, мы объясним, зачем он вам нужен, и оптимальное место для него.

Начнем.
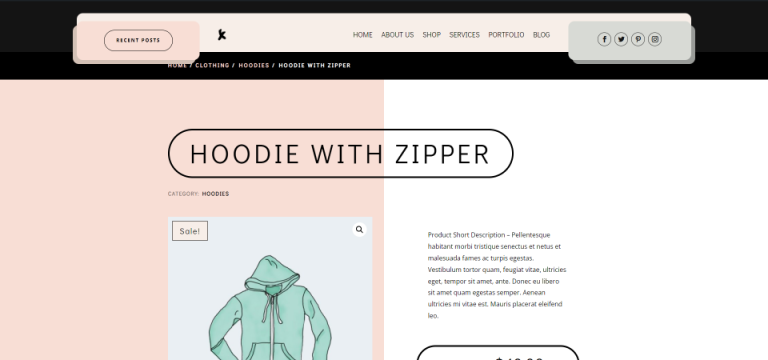
Предварительный просмотр дизайна
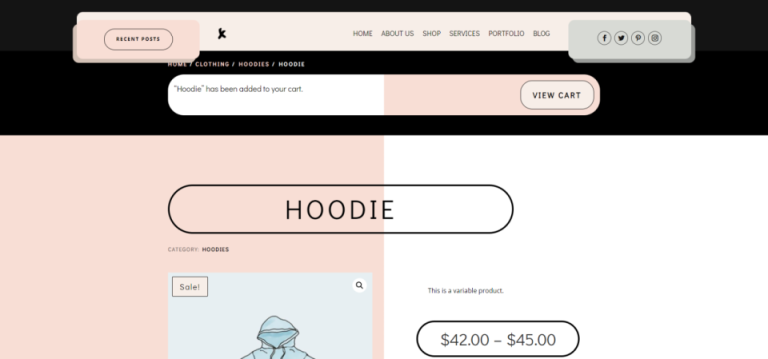
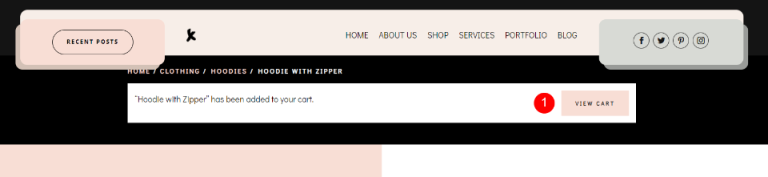
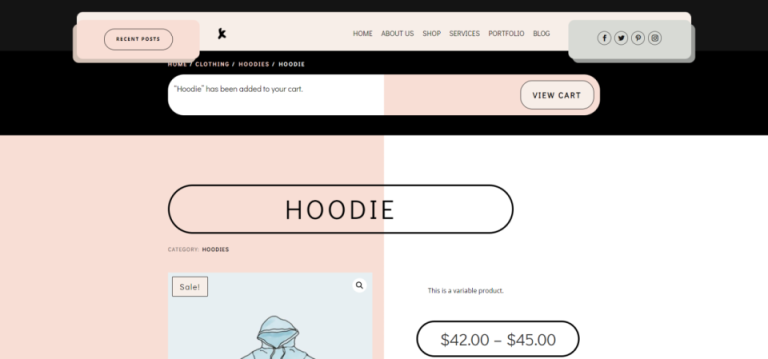
Вот так будет выглядеть наша конструкция. В верхней части страницы продукта будет доска объявлений, где будут отображаться уведомления.

Что делает модуль уведомлений Woo
Модуль Woo Notice выполняет две важные задачи: он уведомляет пользователя об успешном добавлении товара в корзину. Кроме того, он включает ссылку на их корзину покупок, которая позволяет им просматривать продукты в своей корзине.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
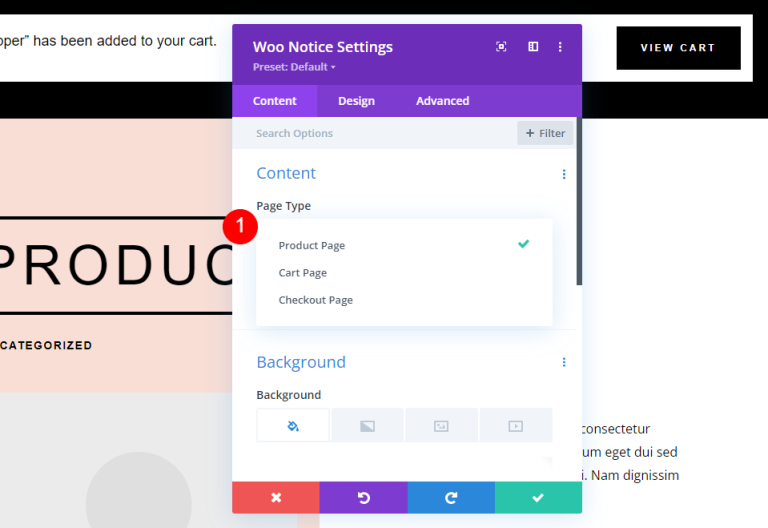
Модуль уведомлений Woo включает в себя настройки для страниц продуктов Woo, страниц корзины и страниц оформления заказа. Другая опция отображает состояние корзины и информацию о купоне. Третий раздел имеет область входа и поле скидки. Мы собираемся пойти с первым вариантом — Product Page.

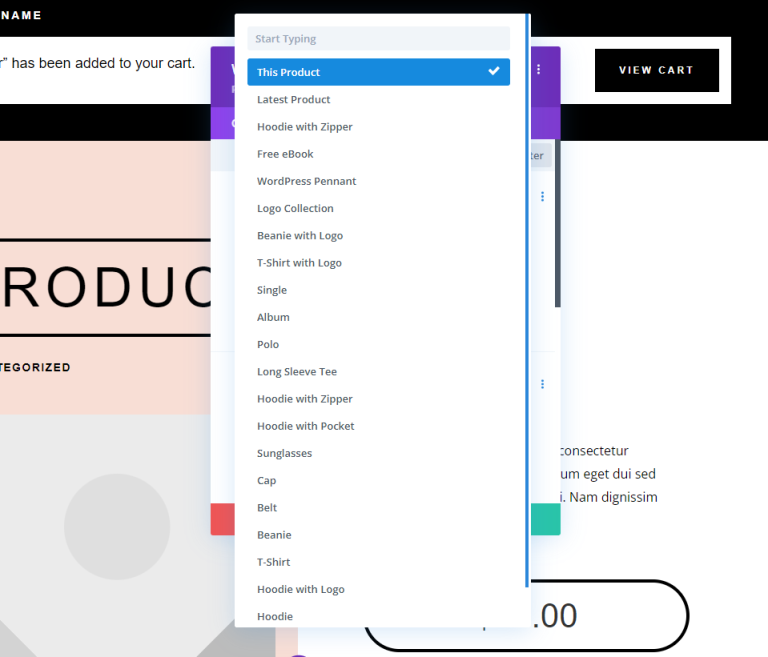
Его можно настроить для отображения текущего выбранного продукта, последнего добавленного продукта или любого продукта из списка.

В отличие от других модулей Woo, модуль Woo Notice появляется на странице только при определенных обстоятельствах. Он отображается только после того, как пользователь добавит товар в корзину. В этом примере отображается страница продукта без добавления товара в корзину.

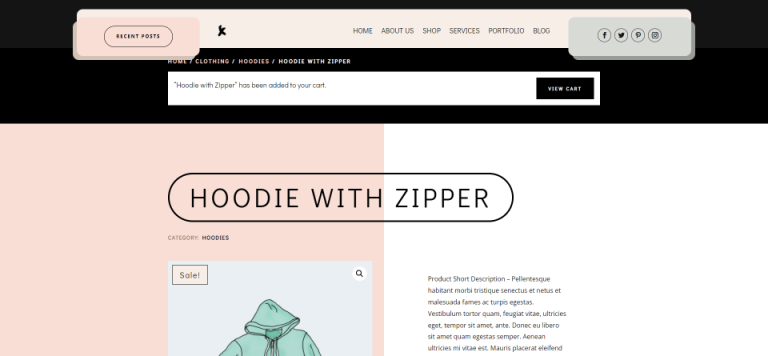
Как только покупатель добавляет что-то в свою корзину, появляется панель уведомлений.

Добавление модуля уведомлений Woo
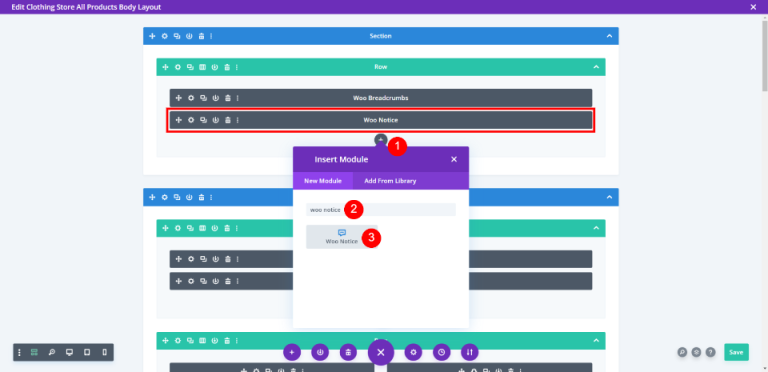
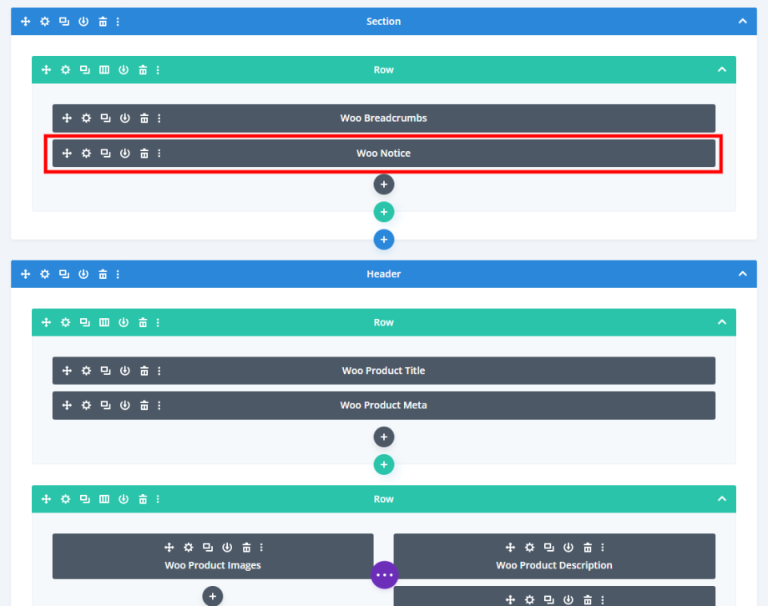
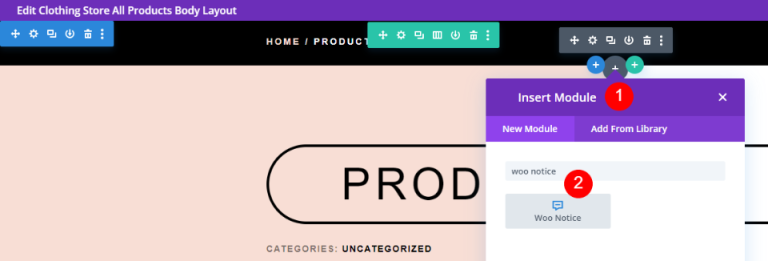
Как и в случае со всеми модулями WooCommerce в Divi Builder, модуль уведомлений Woo будет доступен только в том случае, если WooCommerce установлен. Чтобы вставить модуль, щелкните серый значок +, введите Woo Notice в строку поиска и выберите модуль. Модуль Woo Notice включен в большое количество дизайнов страниц продуктов Divi .

Размещение модуля уведомления Woo
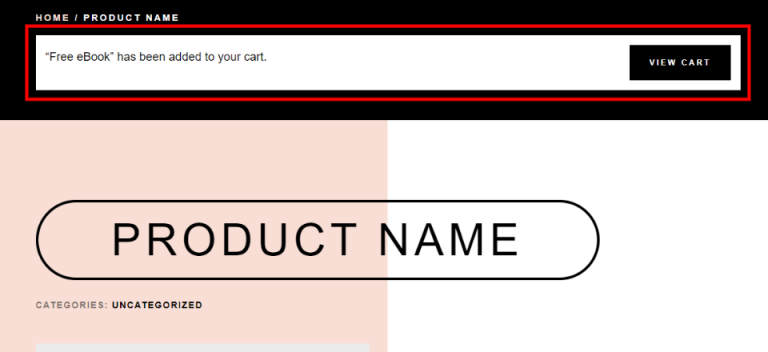
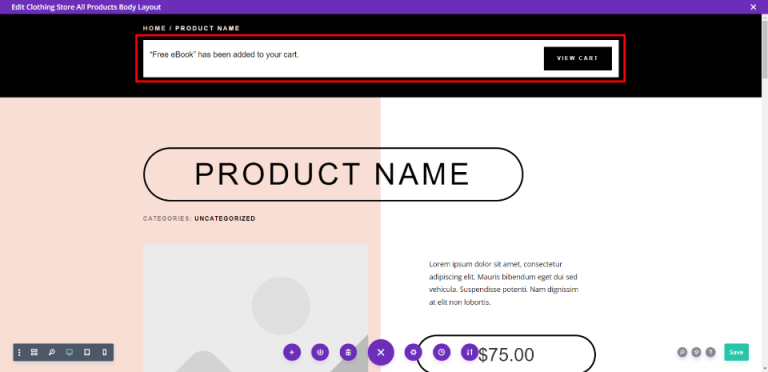
Модуль Woo Notice идеально размещается в верхней части страницы, под панировочными сухарями. Это будет заметно пользователю, потому что именно здесь он ожидает увидеть информацию такого типа.

Здесь вы можете видеть, что модуль расположен над информацией о продуктах.

Стиль модуля уведомлений Woo
Модуль уже оформлен в шаблоне, который я использую. Мы рассмотрим этот стиль на случай, если вы захотите создать свой собственный стиль, а затем стилизовать его по-другому, используя очереди дизайна из пакета макетов, а также шаблоны верхнего и нижнего колонтитула для пакета макетов Fashion Store. У него есть кнопка, которая меняет цвет, когда пользователь наводит на нее курсор.

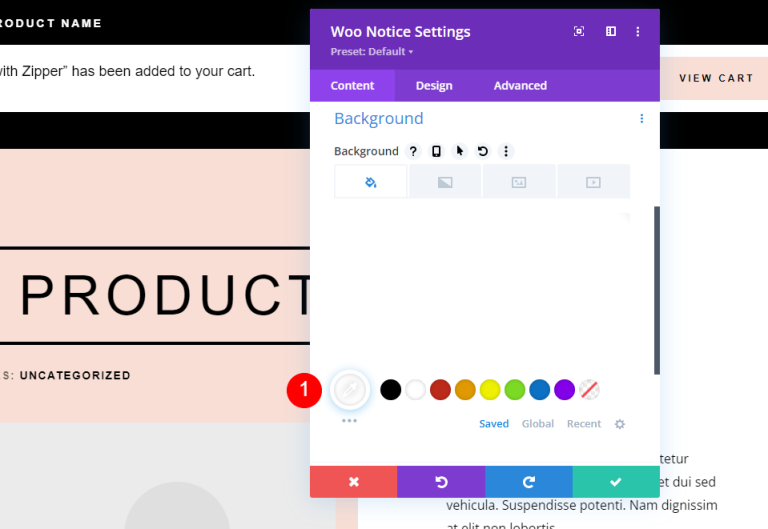
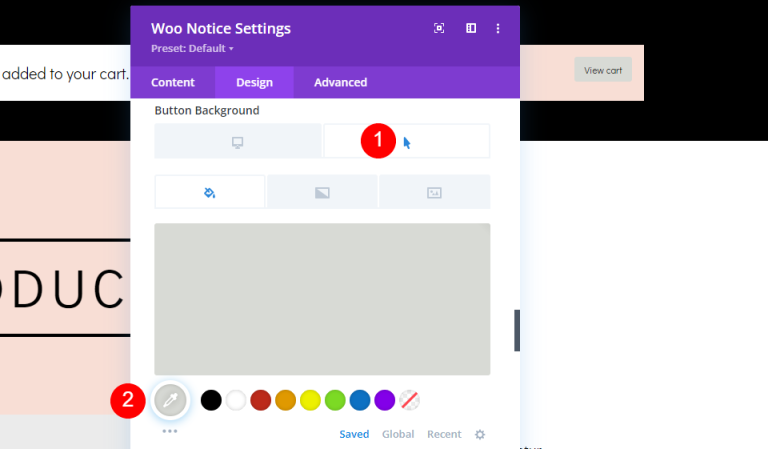
Во-первых, измените цвет фона.
- Фон: #ffffff

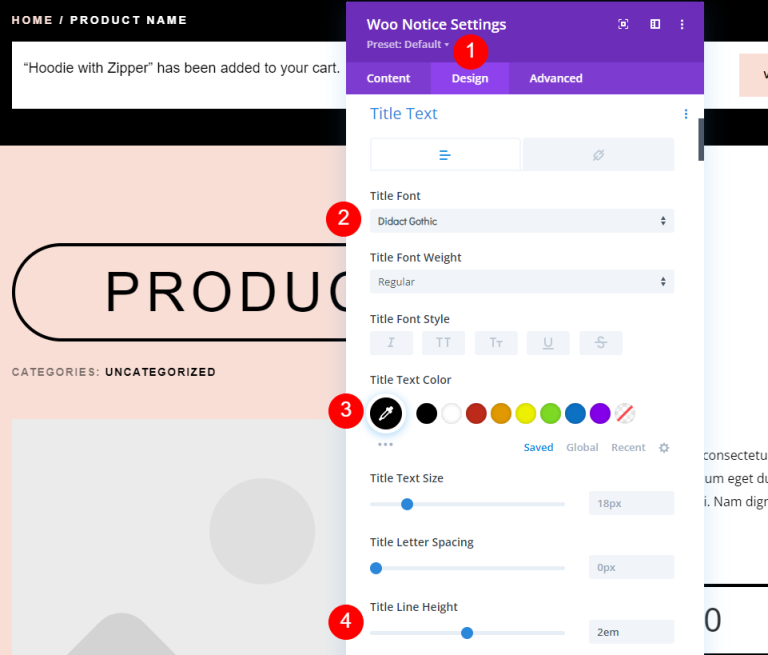
Перейдите на вкладку «Дизайн» и внесите следующие изменения.
- Шрифт заголовка: Didact Gothic
- Черный цвет
- Высота строки: 2em

Прокрутите вниз до кнопки, чтобы она соответствовала внешнему дизайну.
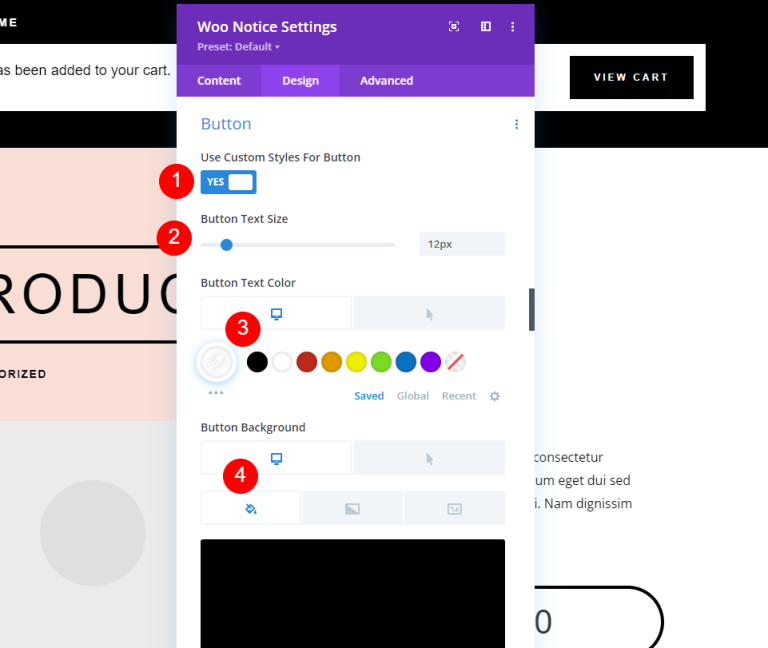
- Использовать кнопку: Да
- Размер текста: 12 пикселей
- Цвет текста: #ffffff
- Цвет фона: #000000

Теперь перейдите к разделу наведения и внесите некоторые коррективы.
- Цвет текста при наведении: #000000
- Цвет фона при наведении: #f8ded5

Затем внесите следующие изменения в границу.
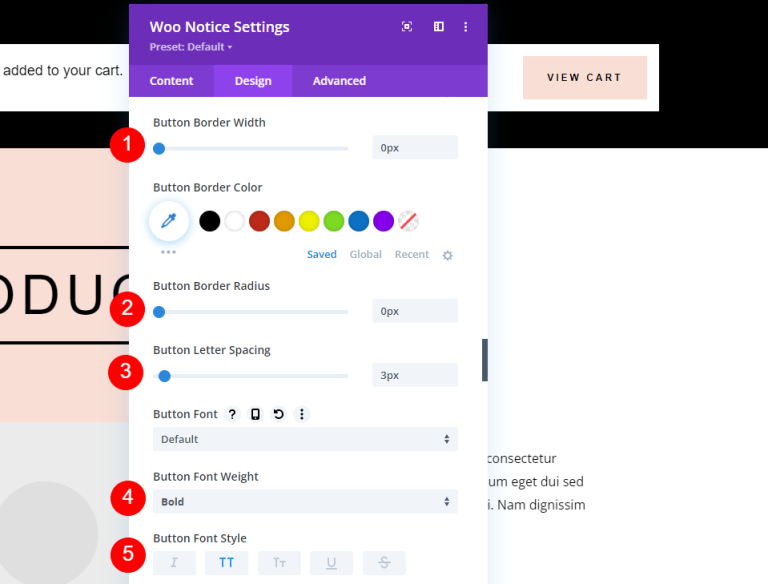
- Ширина границы: 0px
- Радиус границы: 0px
- Расстояние между буквами: 3 пикселя
- Вес шрифта: полужирный
- Стиль шрифта: ТТ

Сделайте стилизацию кнопок.
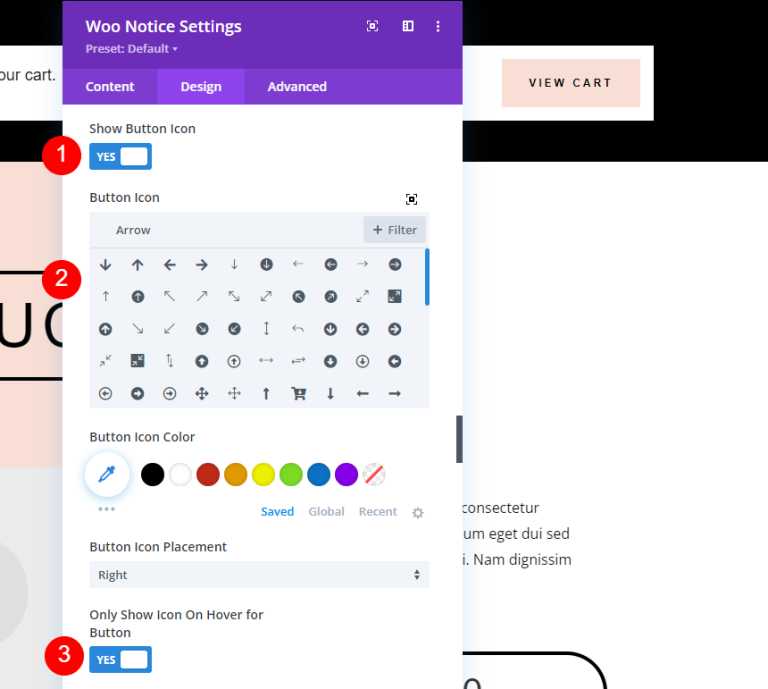
- Показать значок кнопки: Да
- Значок: маленькая стрелка вправо
- Показывать значок только при наведении для кнопки: Да

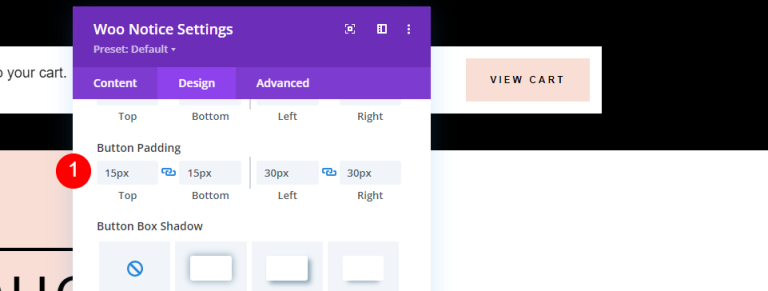
Далее мы добавим отступы для кнопок. Помните, что это не дополнение для модуля. We’ добавим это через минуту.
- Отступы кнопок: 15 пикселей (сверху, снизу), 30 пикселей (слева, справа)

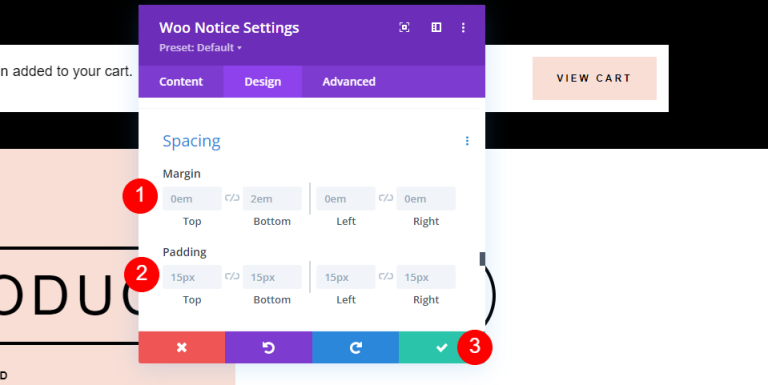
Внесите некоторые коррективы в раздел интервалов.
- Поля: 0em (все стороны)
- Отступ: 15px (со всех сторон)

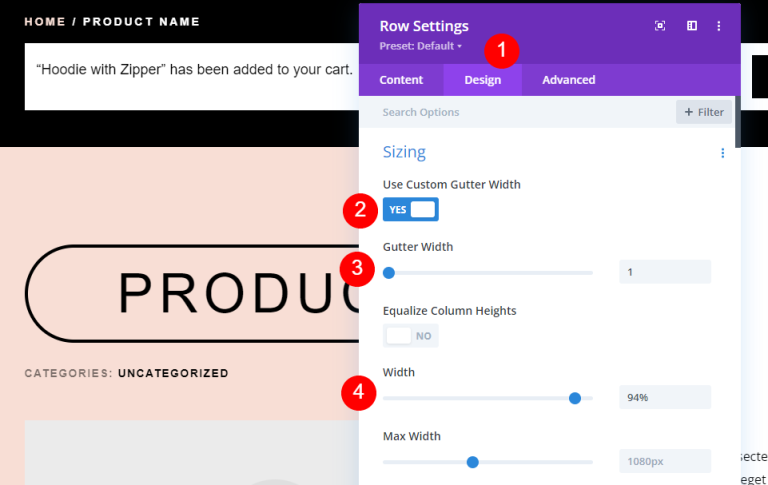
Настройки строки
Далее мы внесем некоторые изменения в настройки строки.
- Использовать пользовательскую ширину желоба: Да
- Ширина желоба: 1
- Ширина: 94%

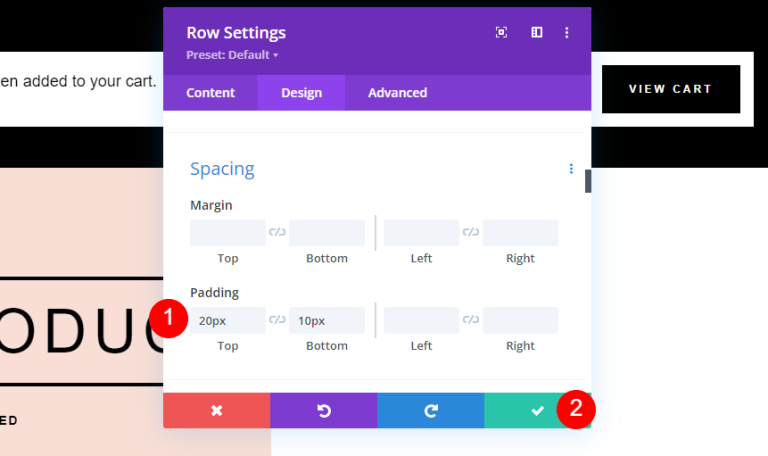
Наконец, подойдите к интервалу и измените эти значения.
- Отступы: 20 пикселей сверху, 10 пикселей снизу

Пользовательский стиль для модуля уведомлений
После этого давайте создадим с нуля еще один дизайн модуля Woo Notification. Для этого мы собираемся стереть оригинал и заменить его нашим собственным. Добавьте уведомление Woo в верхнюю строку модуля Woo Breadcrumbs, щелкнув серый символ добавления, выполнив поиск и добавив его. Чтобы создать этот, мы будем черпать вдохновение из макета. Мы будем повторно использовать исходную строку, поэтому ее параметры будут идентичны параметрам в предыдущем примере.

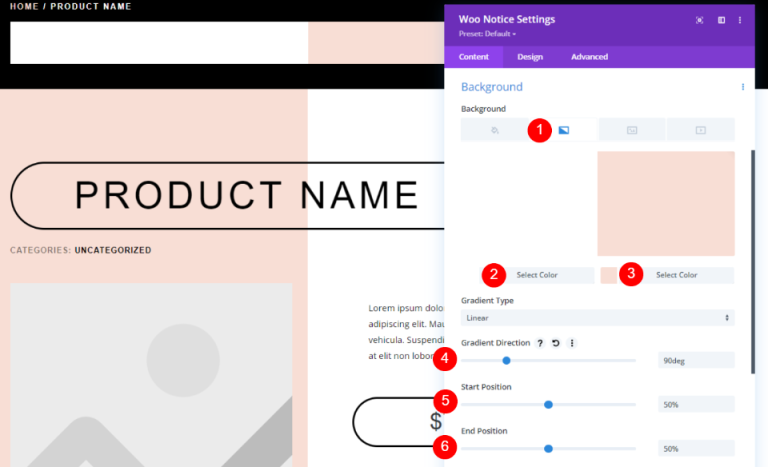
В настройках Woo Notice добавьте градиентный фон и настройте его следующим образом.
- Первый градиент: #ffffff
- Второй градиент: #f8ded5
- Направление градиента: 90 градусов
- Начальная позиция: 50%
- Конечная позиция: 50%

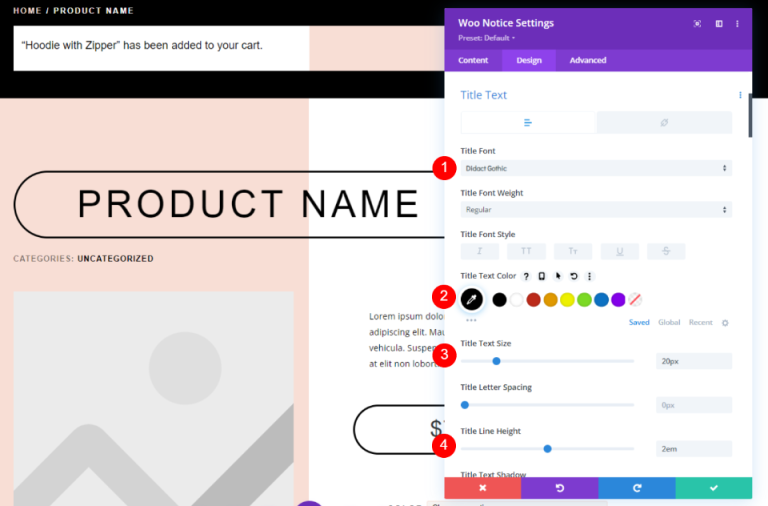
На вкладке «Дизайн» измените настройки текста, как указано ниже.
- Шрифт заголовка: Didact Gothic
- Цвет: #000000
- Размер текста: 20 пикселей для рабочего стола, 15 пикселей для телефона.
- Высота строки: 2em

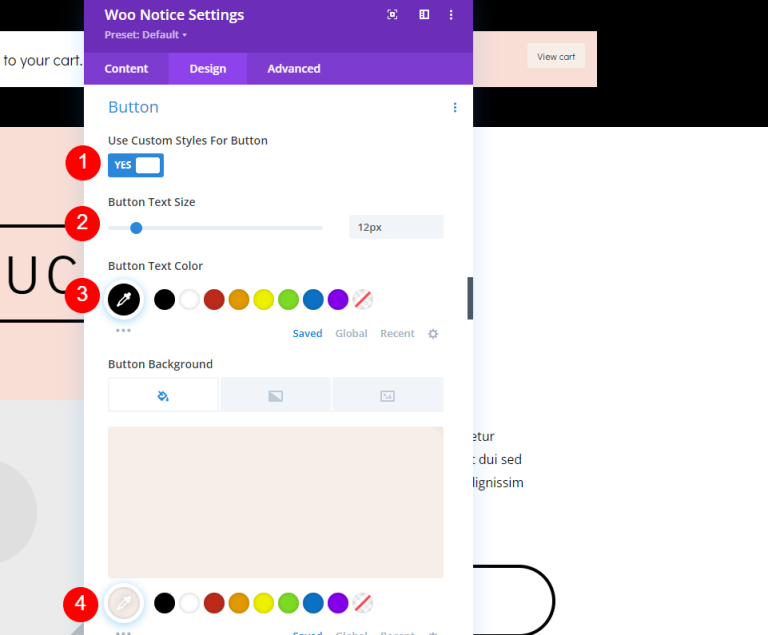
Измените стиль кнопки. Настройте размер и цвет текста.
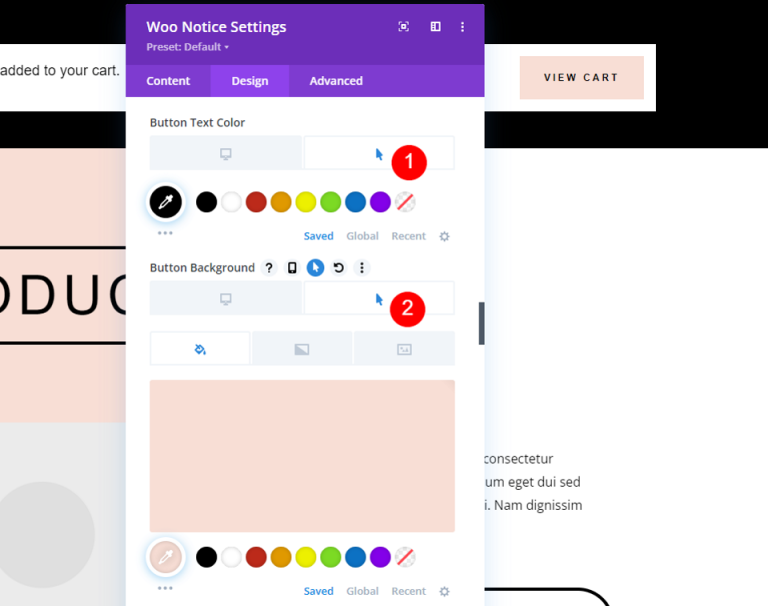
- Использовать пользовательские стили для кнопки: Да
- Размер текста: 12 пикселей (10 пикселей для телефона)
- Цвет текста: #000000
- Цвет фона: #f7eee8

Перейдите к опции наведения и измените настройки, как указано ниже.
- Цвет фона при наведении: #d8dad5

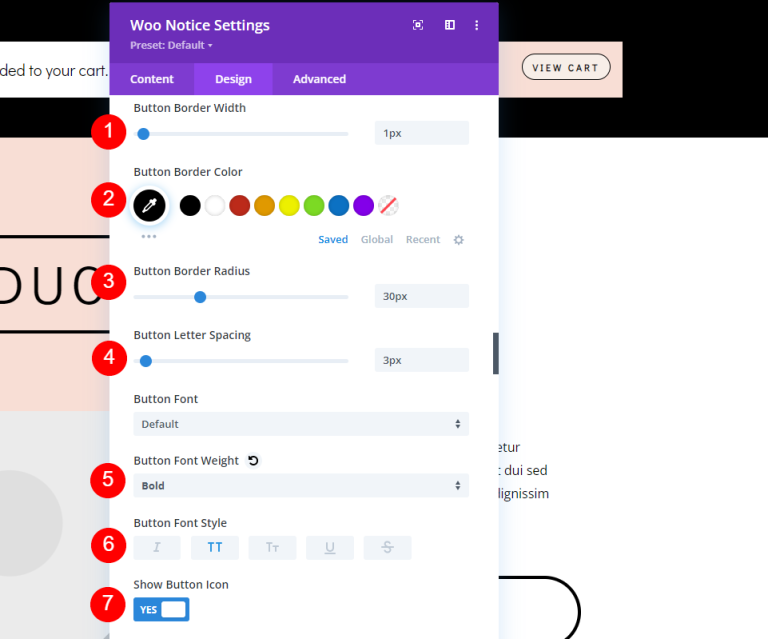
Переходя к настройкам границы, внесите следующие изменения.
- Ширина границы: 1px
- Радиус границы: 30 пикселей
- Расстояние между буквами: 3 пикселя
- Вес шрифта: полужирный
- Стиль шрифта: ТТ
- Показать значок кнопки: Да
- Значок: маленькая стрелка вправо
- Показывать значок только при наведении для кнопки: Да

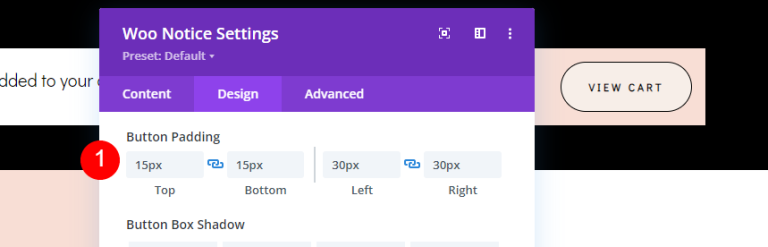
Далее, we’ нужно добавить отступ к кнопке.
- Отступы кнопок: 15 пикселей (сверху, снизу), 30 пикселей (слева, справа).

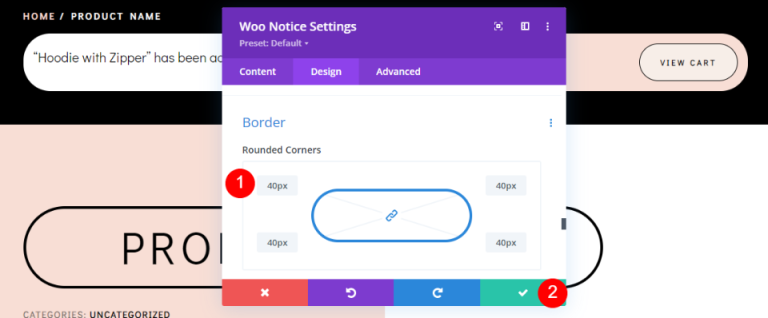
Наконец, прокрутите вниз до границы. и сделать угол закругленным.
- Закругленный угол: 40 пикселей (со всех сторон)

Конечный результат
Вот окончательный результат нашего дизайна.

Завершающие мысли
На этом мы завершаем изучение того, как оформить и включить модуль уведомлений WooCommerce в шаблон страницы продукта Divi . Этот модуль предоставляет пользователю огромное количество информации, которую он ожидает увидеть. Это дает им ответ, который они ищут. Они будут немедленно уведомлены о том, что продукт был помещен в их корзину, и у них будет простой способ просмотреть его. Этот модуль прост в использовании и находится в верхней части любого шаблона страницы продукта WooCommerce Divi .





