Когда дело доходит до оптимизации вашего магазина WooCommerce, предоставление ценной информации потенциальным покупателям имеет первостепенное значение. Одним из эффективных подходов является интеграция таблиц размеров непосредственно на страницы вашего продукта. Эти диаграммы не только предоставляют клиентам важную информацию для осознанного выбора покупок, но также играют ключевую роль в повышении взаимодействия с клиентами и снижении количества брошенных корзин в вашем интернет-магазине.

В следующем руководстве я познакомлю вас с пошаговым руководством по плавному включению таблицы размеров на страницы продуктов WooCommerce, используя функциональные возможности нашей специализированной темы Botiga. К концу этого руководства вы получите знания, которые помогут улучшить качество обслуживания ваших клиентов и повысить коэффициент конверсии.
Добавьте таблицу размеров в WooCommerce
Шаг 1. Установите и активируйте тему Botiga
Botiga — это бесплатная тема WooCommerce для WordPress, доступная в вашем распоряжении.
После приобретения этой темы возникает необходимость перенести ее на свой сайт WordPress.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
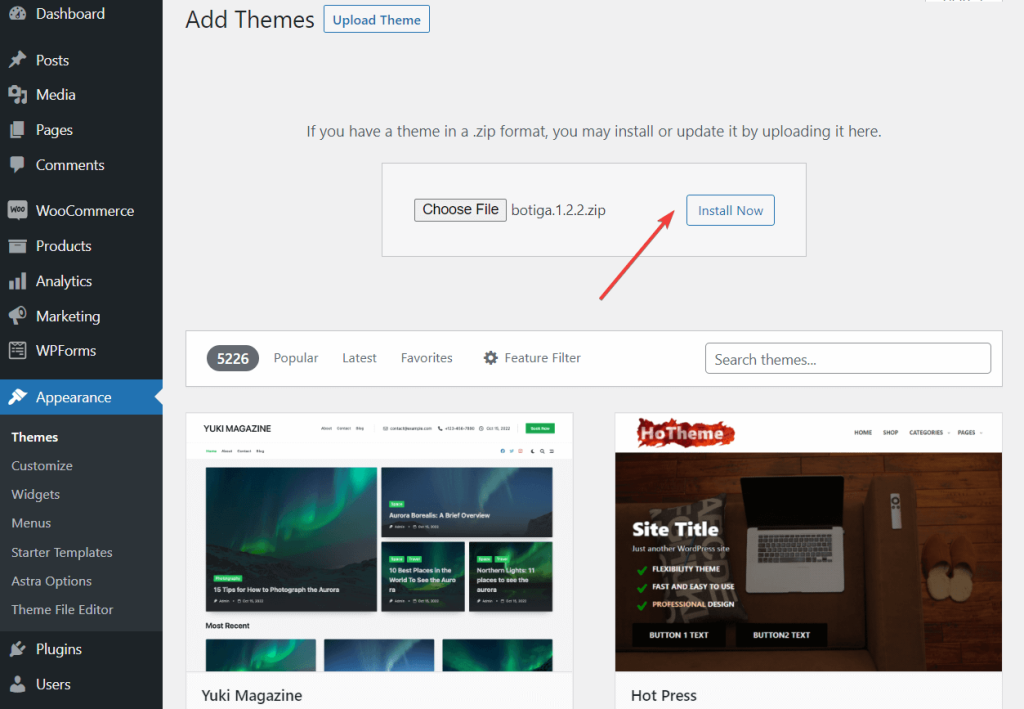
Начать сейчасПерейдите на панель управления WordPress, выберите «Внешний вид» > «Темы» > «Добавить новую» и коснитесь вкладки «Загрузить тему».

Впоследствии воспользуйтесь функцией «Выбрать файл», чтобы загрузить тему. Продолжайте, нажав кнопку «Установить сейчас». Как только тема найдет свое место на вашем веб-сайте, нажмите «Активировать».
Всего за считанные секунды Botiga будет запущена и украсит ваш сайт своим присутствием.
Шаг 2. Установите и активируйте плагин Botiga Pro
Botiga Pro представляет собой плагин WordPress высшего уровня, расширяющий возможности бесплатной темы. Он предоставляет множество расширенных функций, включая таблицы размеров, липкие кнопки «Добавить в корзину», аудио- и видеогалереи, мегаменю и многое другое.
После покупки вы можете получить плагин, загрузив его из своей учетной записи aThemes непосредственно на свой локальный компьютер.
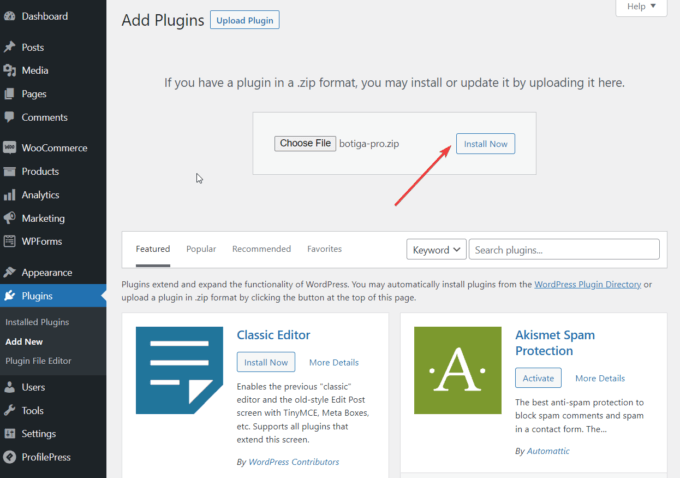
Чтобы легко интегрировать плагин с вашим сайтом WordPress, перейдите в раздел «Плагины», затем выберите «Добавить новый» и нажмите кнопку «Загрузить плагин». Оттуда приступайте к загрузке плагина, выбрав функцию «Выбрать файл», а затем нажав «Установить сейчас». После завершения активируйте плагин, просто нажав кнопку «Активировать».

После успешной активации Botiga Pro необходимо подтвердить лицензию плагина. Начните с доступа к своей учетной записи aThemes и копирования лицензионного ключа. Затем перейдите в раздел «Плагины», найдите «Лицензия Botiga Pro» и введите свой лицензионный ключ для активации.
Шаг3. Импортируйте демонстрационный сайт
Стартовый сайт — это готовая демонстрация, которая дает вам полный дизайн веб-сайта, как только вы переносите его на свой сайт WordPress.
Botiga Pro представляет девять стартовых сайтов, каждый из которых ориентирован на свою конкретную область. Не обязательно использовать стартовый сайт, если вы этого не хотите; однако это может послужить полезной отправной точкой.
Кроме того, у вас есть возможность создать свой собственный дизайн веб-сайта с нуля, используя либо выбор темы в настройщике WordPress (доступен из меню «Внешний вид» > «Настройка»), либо плагин конструктора страниц Elementor .
Независимо от того, решите ли вы импортировать стартовый сайт или нет, у вас будет доступ к одному и тому же набору возможностей настройки.
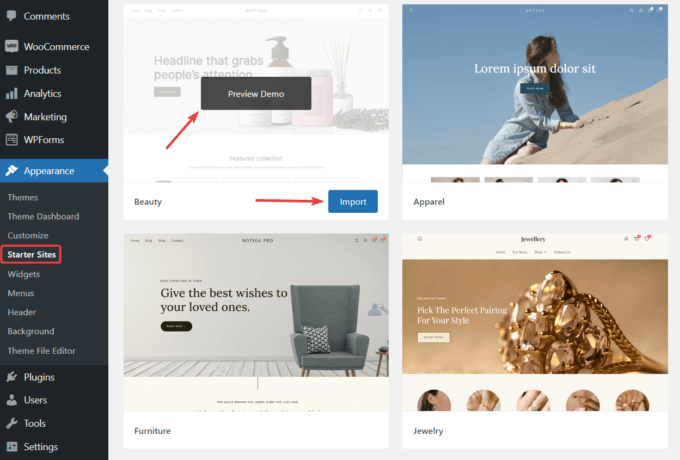
Чтобы импортировать стартовый сайт, перейдите в «Внешний вид» > «Стартовые сайты» в административном разделе WordPress. Там вы можете просмотреть каждый сайт, выбрав вариант «Просмотр демо».

Как только вы обнаружите стартовый сайт, который вам нравится, запустите процесс импорта, нажав кнопку «Импортировать»:
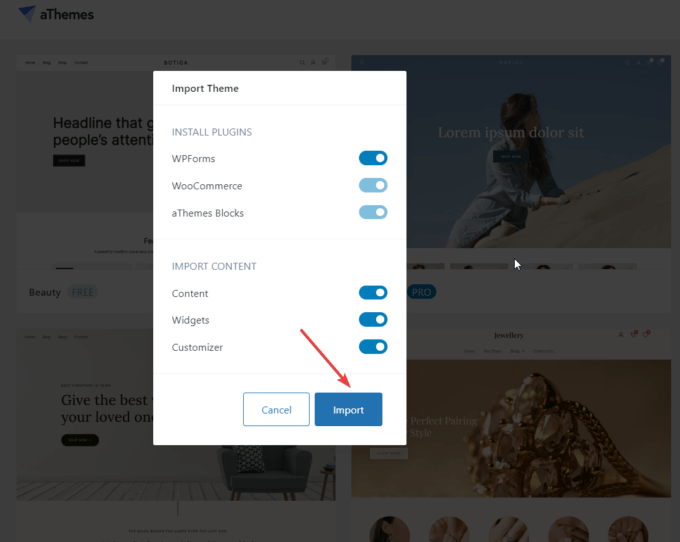
Импортер демо-версии предоставит вам список дополнительных плагинов и элементов контента, которые будут включены в ваш сайт в рамках процедуры импорта.
Хотя у вас есть возможность пропустить некоторые плагины и контент во время импорта, я настоятельно рекомендую включить все.
Активируйте кнопку «Импортировать», и процесс импорта начнется. Имейте в виду, что завершение импорта займет несколько минут.

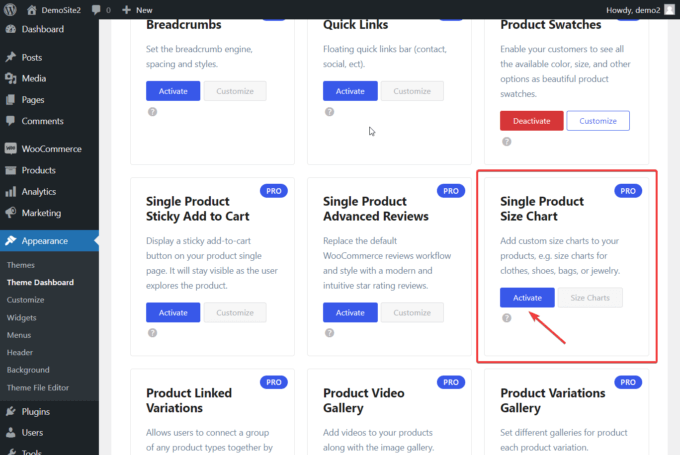
Шаг 4. Включите модуль «Таблица размеров»
По умолчанию функция таблицы размеров отключена. Чтобы активировать его, выполните следующие действия: перейдите в раздел «Внешний вид», затем перейдите в «Панель управления темой» и, наконец, перейдите в «Функции темы». Прокрутите вниз, пока не найдете модуль с надписью «Таблица размеров одного продукта», и просто нажмите кнопку «Активировать».

Шаг 5: Создайте таблицу размеров
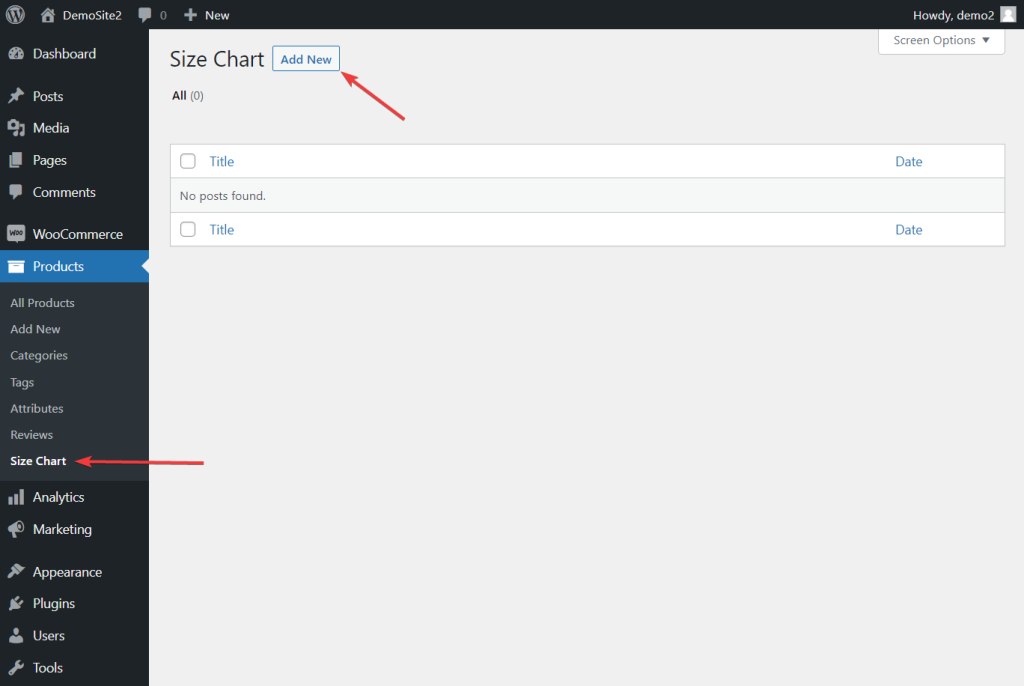
После активации модуля «Таблица размеров» перейдите в раздел «Продукты» в области администрирования WordPress.
В меню «Товары» вы увидите новое подменю «Таблица размеров».
Выбрав его, выберите «Добавить новый»:

Плагин Botiga Pro представляет таблицы размеров как специализированный тип контента. Эти диаграммы можно создавать и изменять с помощью интерфейса редактирования в разделе сообщений WordPress.
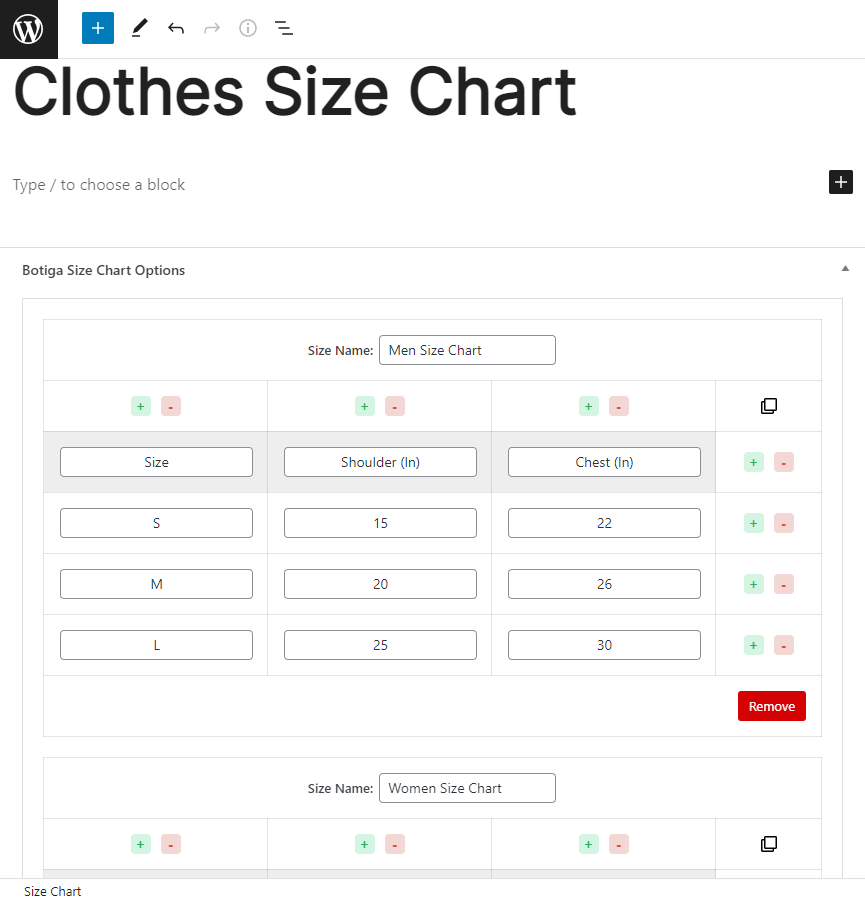
Для начала дайте название уникальному сообщению, посвященному вашей таблице размеров. В одном сообщении может быть указано несколько таблиц размеров. Например, вы можете разместить пост под названием «Таблица размеров одежды», в котором будут представлены две таблицы размеров: одна для мужчин, другая для женщин.
После присвоения названия перейдите в раздел «Параметры таблицы размеров Botiga» ниже на странице. Оттуда просто нажмите кнопку «Добавить таблицу размеров».
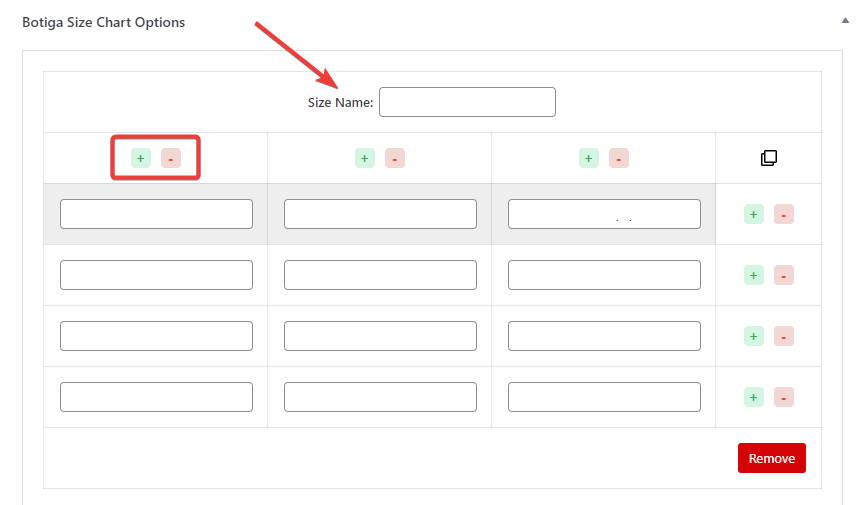
Мгновенно на вашем экране появится таблица размеров, изобилующая строками и столбцами. Кроме того, у вас будет возможность присвоить имя этой таблице размеров.
Настроить диаграмму также не составит труда. Возможность вставлять или удалять строки и столбцы у вас под рукой, доступ к ним легко осуществляется с помощью кнопок «+» или «–».

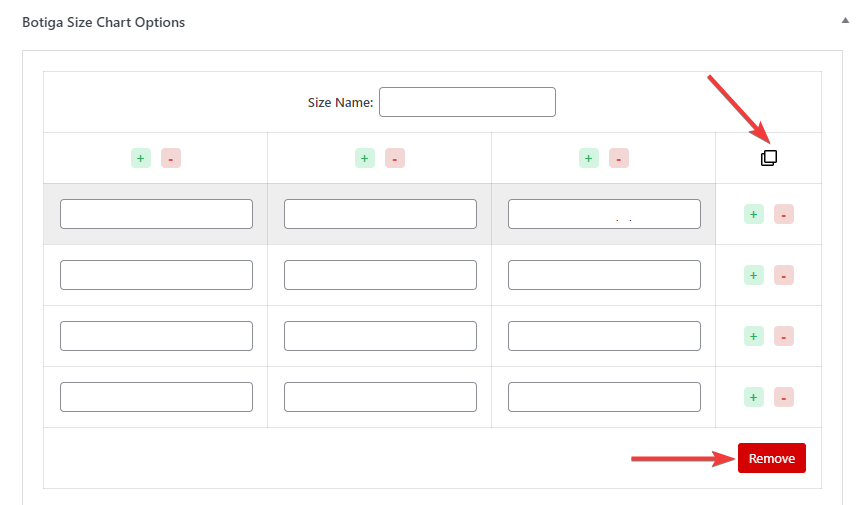
Диаграмму можно продублировать, выбрав значок копирования, или удалить, нажав кнопку «Удалить»:

Вот иллюстрация моей диаграммы размера выборки:

Шаг 6. Отображение таблицы размеров на странице «Все/продукт»
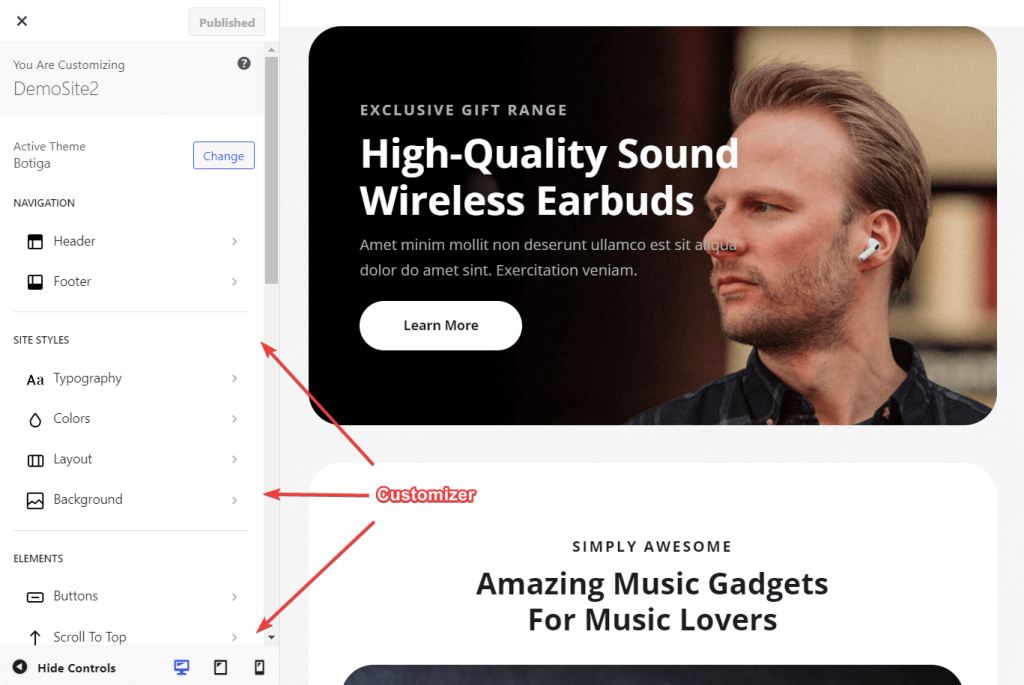
Теперь перейдите в «Внешний вид» > «Настроить», чтобы добавить таблицу размеров на каждую страницу продукта.
Откроется окно «Настройщик» с доступными настройками в левой части экрана:

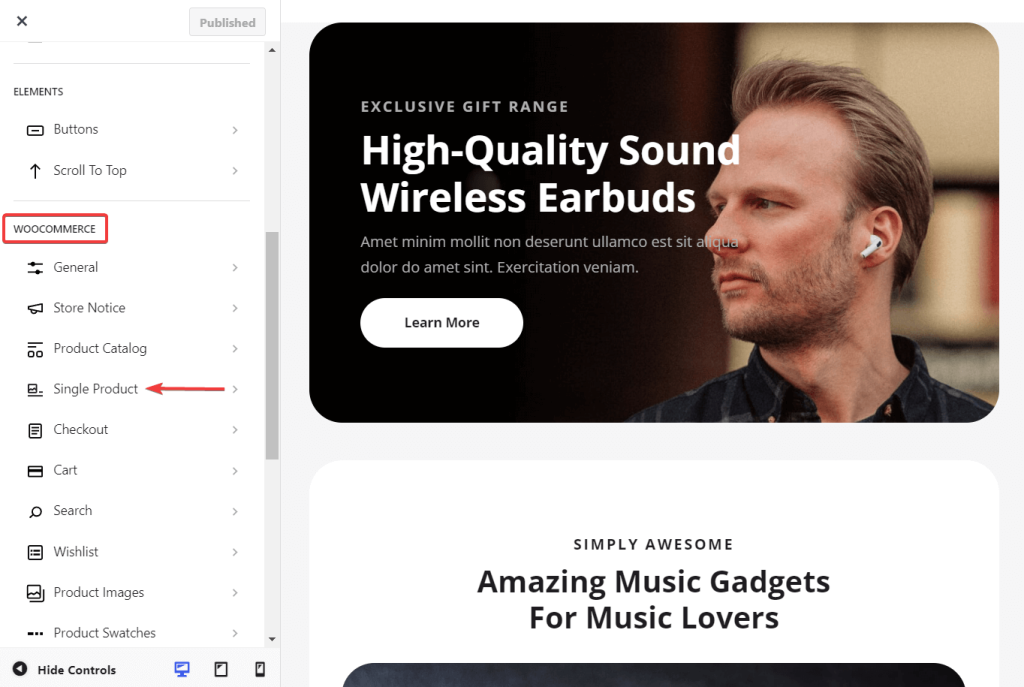
Выберите параметр «Один продукт» в разделе WooCommerce настройщика, прокрутив вниз:

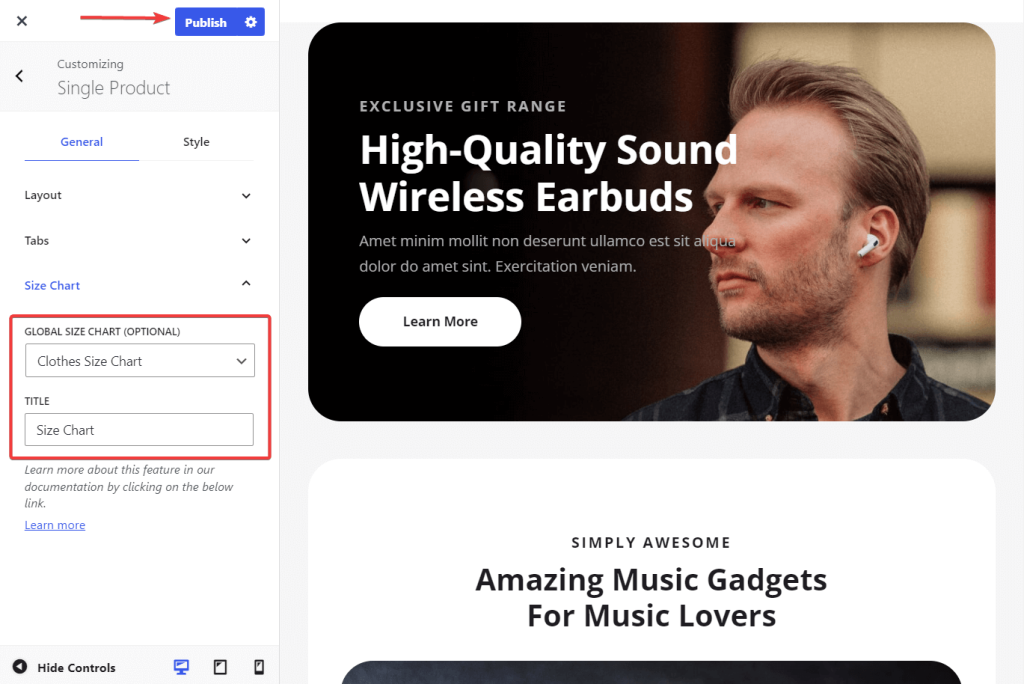
Выберите таблицу размеров на следующем экране. Отобразятся глобальная таблица размеров и параметры заголовка.
Все ваши таблицы размеров доступны в виде раскрывающихся меню в глобальной конфигурации таблицы размеров. Выберите тот, который хотите включить на страницы вашего продукта, и дайте ему название.
Чтобы сохранить настройки, используйте кнопку «Опубликовать» в верхней части экрана.

Чтобы отобразить изображение на странице конкретного продукта , откройте страницу продукта, на которую вы хотите добавить таблицу размеров, выбрав «Продукты» > «Все продукты», а затем щелкнув нужный продукт.
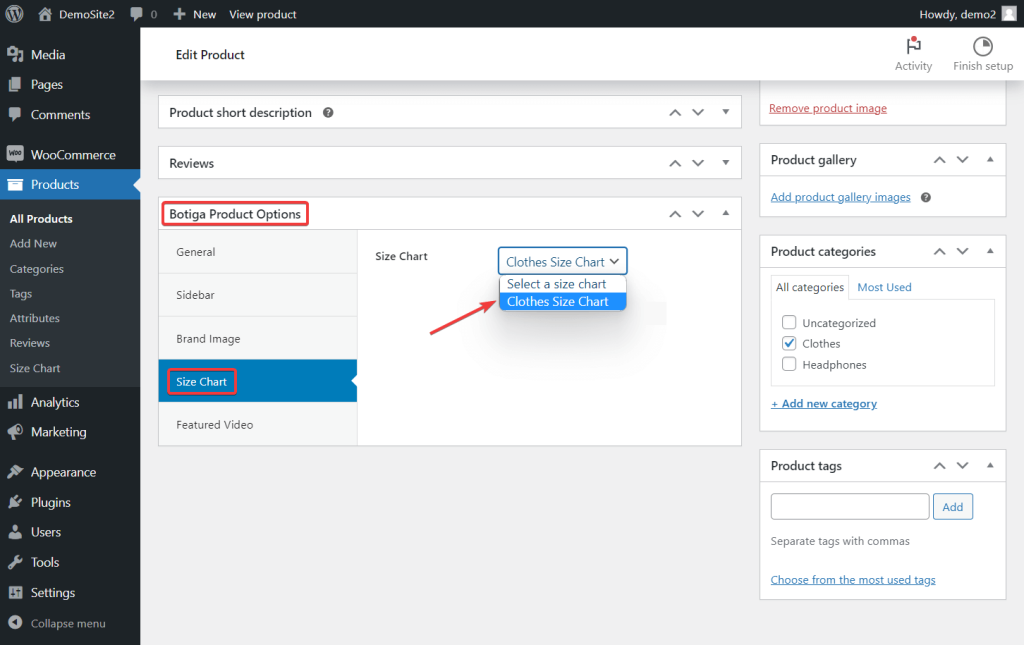
Прокрутите вниз до панели «Параметры продукта Botiga» на странице продукта и щелкните вкладку «Таблица размеров».
Вы можете выбрать из раскрывающегося меню, которое включает в себя таблицы размеров здесь. Выберите тот, который вы хотите включить в свой продукт, затем, чтобы сохранить изменения, нажмите «Обновить» вверху страницы:

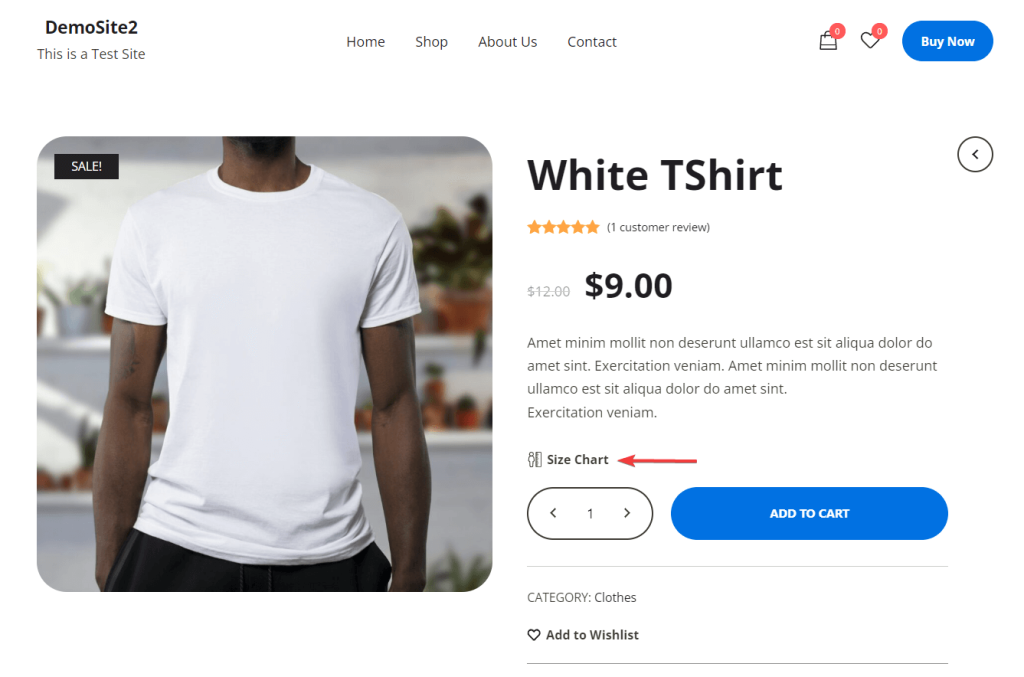
Откройте страницу продукта сейчас, чтобы увидеть, как ваша таблица размеров выглядит в магазине.
Под описанием товара есть таблица размеров.

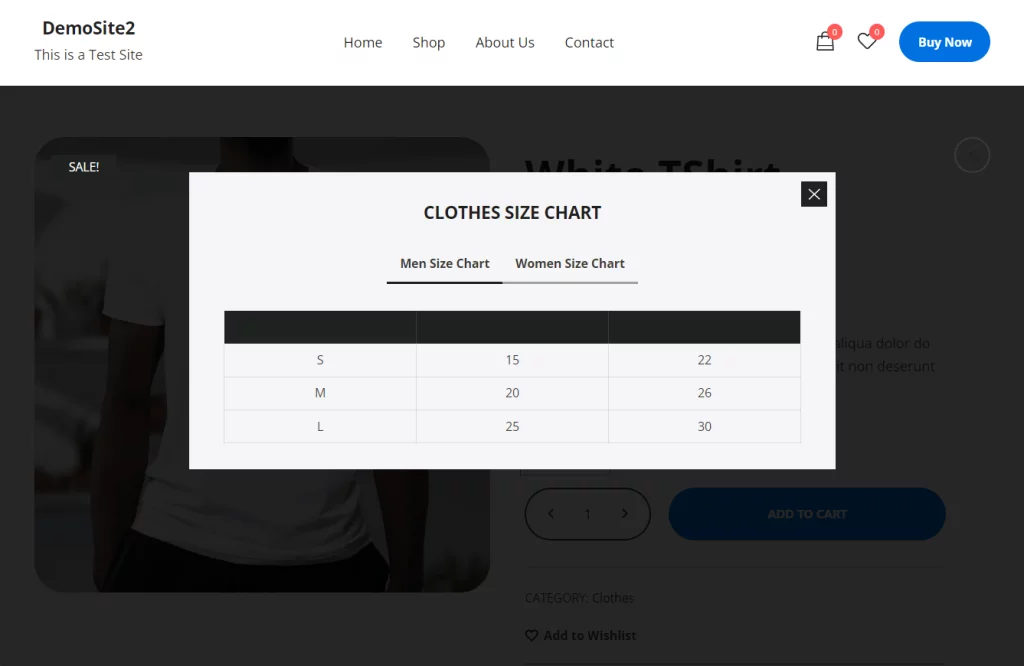
Когда вы выберете эту опцию, появится модальное окно с таблицей размеров:

И дело сделано!
Подведение итогов
Включение таблицы размеров на ваш сайт WooCommerce не только улучшает пользовательский опыт, но и повышает коэффициент конверсии вашего магазина. Однако с Botiga и Botiga Pro вы можете выйти за рамки простого добавления таблицы размеров. Например, вы можете добавить видео и аудио в галереи своих продуктов, реализовать захватывающие эффекты наведения на изображения продуктов, интегрировать окна быстрого просмотра в свой магазин и страницы архива и многое другое.
Это предоставляет вам комплексный набор инструментов для повышения функциональности и привлекательности вашего интернет-магазина.




