Значок гамбургер-меню является важным элементом мобильной навигации на современных веб-сайтах. Но значку Divi по умолчанию не хватает индивидуальности. С помощью изображений SVG вы можете легко настроить переключатель гамбургер-меню с помощью красивого анимированного значка, соответствующего вашему бренду.

Пользовательская SVG-анимация гамбургера может творить чудеса с дифференциацией. Ваши посетители оценят дополнительный творческий подход при просмотре меню вашего сайта на телефонах и планшетах. Пользовательский значок сразу передает стиль вашего бренда.
В этом уроке я расскажу, как загрузить и реализовать собственный анимированный значок гамбургера в формате SVG в Divi . Всего за несколько простых шагов вы можете реализовать уникальный анимированный переключатель-гамбургер-меню, который улучшит общее впечатление от вашего сайта. Давайте начнем!
Значки гамбургеров Divi Mobile и SVG
Предоставляя вам лучшие и наиболее востребованные функции, Divi Mobile постоянно развивается, чтобы помочь вам создавать потрясающие веб-сайты Divi. Возможность добавления значков-гамбургеров в формате SVG — одна из таких часто запрашиваемых функций, а с Divi Mobile v1.6.4+ теперь вы можете загружать код SVG непосредственно из настройщика тем Divi.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасЗачем использовать код SVG? потому что вы можете применять классы к различным путям кода SVG, чтобы изменить любой аспект вашего изображения SVG с помощью CSS.
Теперь в этом уроке мы будем использовать и модифицировать фрагмент, который мы нашли в Интернете, чтобы создать гамбургер-меню Divi с значками SVG и сделать их совместимыми с Divi Mobile.
Давайте начнем, поскольку для этого нам потребуется добавить и, возможно, обновить некоторые классы в текущем коде.

Добавление кода значка SVG
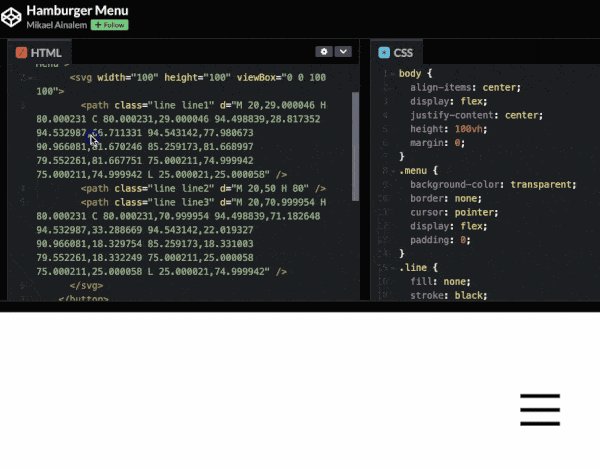
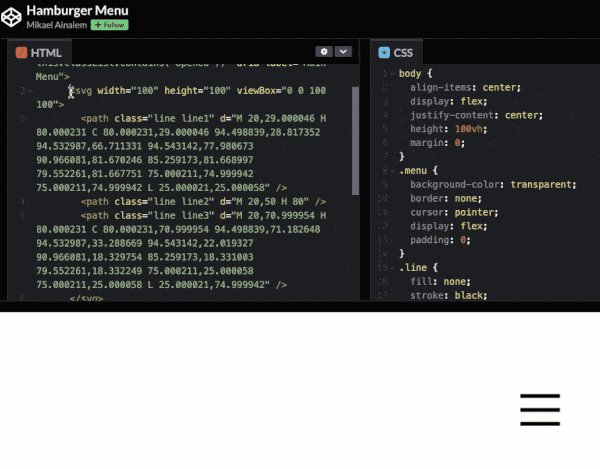
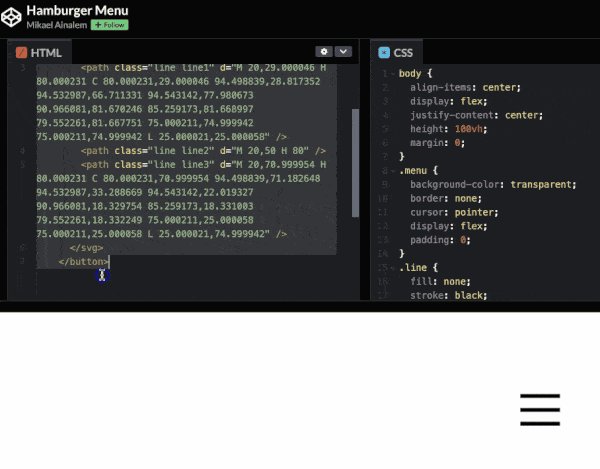
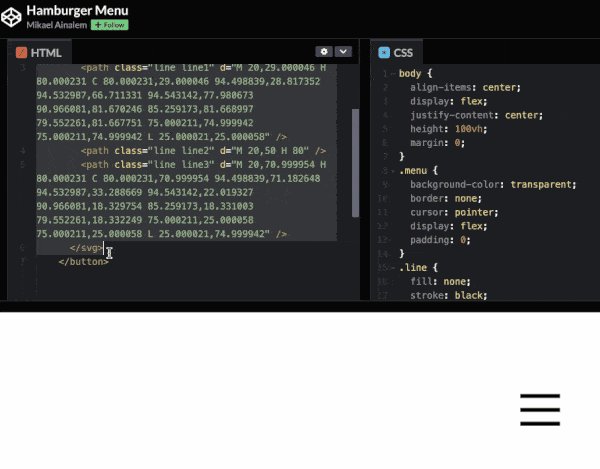
Это действительно просто, поскольку все, что нам нужно сделать, это скопировать HTML-код из открывающего и закрывающего элементов svg>, чтобы сгенерировать код SVG из кода нашего примера выше. После этого мы добавим его в настройки Divi Mobile.
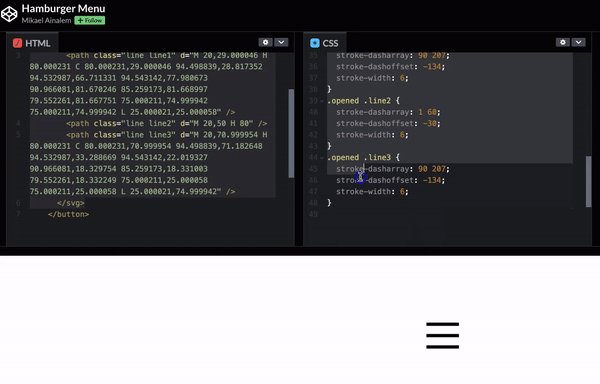
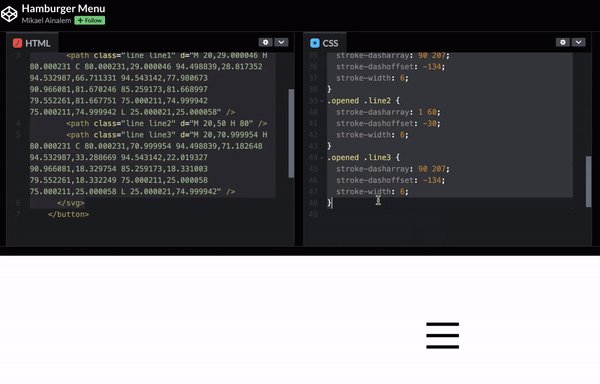
Начнем с открытия редактора кода и копирования кода вкладки HTML.

Перейдя к настройкам Divi Mobile в настройщике темы Divi, мы можем добавить этот SVG-код в наше гамбургер-меню Divi.
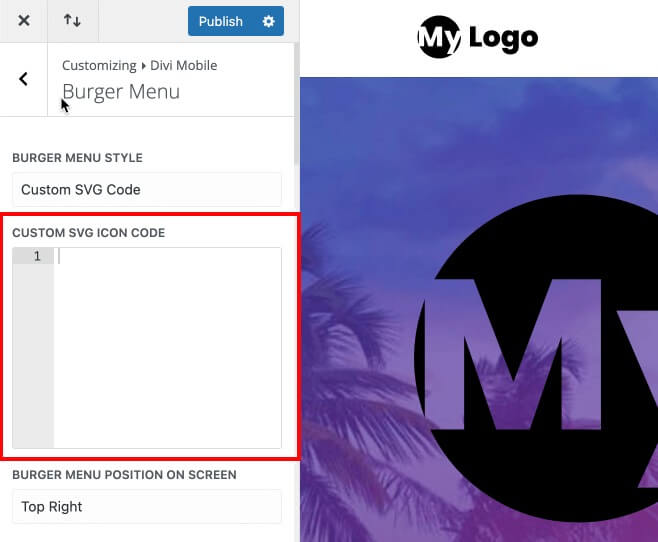
Откройте страницу Burger Menu, выбрав Divi > Настройщик тем > Divi Mobile.
Настройки Divi для мобильных устройств
- Стиль меню «Бургер»: собственный SVG-код
- Пользовательский код значка SVG: вставьте сюда скопированный код SVG.
Теперь сохраните и опубликуйте его.
И ваш значок будет напоминать странный беспорядок, показанный ниже, если вы используете выбранный нами код SVG. Это связано с тем, как был написан этот код, а не с тем, как Divi Mobile отображает значок. Но не волнуйтесь, мы рассмотрим это на следующем шаге.
Чтобы исправить это, добавьте следующий код SVG.
<svg width="100" height="100" viewBox="0 0 100 100"> // Increase the size with the width and height property
<path class="line line1" d="M 20,29.000046 H 80.000231 C 80.000231,29.000046 94.498839,28.817352 94.532987,66.711331 94.543142,77.980673 90.966081,81.670246 85.259173,81.668997 79.552261,81.667751 75.000211,74.999942 75.000211,74.999942 L 25.000021,25.000058" />
<path class="line line2" d="M 20,50 H 80" />
<path class="line line3" d="M 20,70.999954 H 80.000231 C 80.000231,70.999954 94.498839,71.182648 94.532987,33.288669 94.543142,22.019327 90.966081,18.329754 85.259173,18.331003 79.552261,18.332249 75.000211,25.000058 75.000211,25.000058 L 25.000021,74.999942" />
</svg>Вы увидите, что путям в этом коде SVG присвоены классы, но это не всегда так. Чтобы иметь возможность изменять каждый путь с помощью кода CSS, вам иногда может потребоваться добавить такие классы, как строка, строка 1, строка 2 и строка 3. И нет, мы не говорим о вашем токсичном бывшем таким образом; скорее, мы говорим об анимации путей для создания эффектных анимированных значков гамбургер-меню.
Теперь нам просто нужно перенести код CSS на наш сайт Divi.
CSS-код анимации
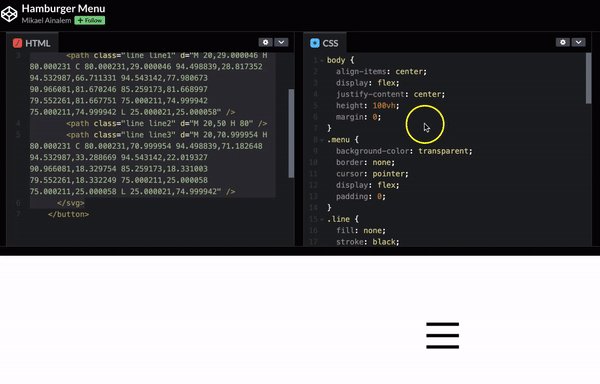
Нам нужно добавить немного CSS, который был разумно указан в примере, чтобы немного выровнять все и добавить движение значков. Сначала мы добавим измененный CSS, а затем в последнем разделе этого руководства по Divi обсудим изменения, которые мы внесли, чтобы все работало гармонично.
Есть три способа добавления CSS:
Параметры темы Divi
Просто перейдите в Divi > Параметры темы на панели управления WordPress, затем поместите код CSS в поле «Пользовательский CSS». Это позволит использовать CSS во всей установке Divi.
Настройщик тем
Просто перейдите в Divi > «Настройщик тем» или «Внешний вид» > «Настройка» на панели управления WordPress, затем поместите код CSS в поле «Пользовательский CSS». Подобно тому, как это делает CSS доступным из любой точки вашей установки Divi.
Кодовый модуль
Просто добавьте модуль кода, откройте несколько открывающих и закрывающих тегов script> и вставьте код CSS на созданную ранее страницу. Это ограничит доступ к CSS только на этой странице.
Для этого урока мы должны использовать либо метод 1, либо метод 2, поскольку гамбургер-меню является глобальным. Теперь можно скопировать CSS-код из приведенного выше примера кода. Потребуется только CSS для наших классов значков SVG: линия, строка 1, строка 2 и строка 3, которые мы уже знаем.
Вы также увидите открытый класс, который описывает, как значок появляется после щелчка. Пока не беспокойтесь об этом; мы позаботимся об этом, когда изменим код для Divi Mobile.

Перейдите в Divi > Параметры темы на панели управления Divi после копирования нашего CSS.
Параметры темы Divi
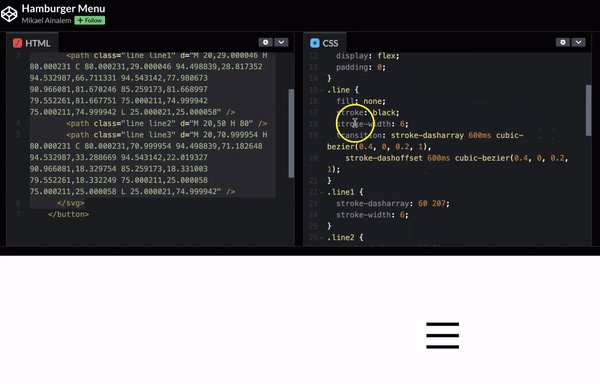
Вот код, который вам нужно вставить.
.divi-mobile-menu .line {
fill: none !important; /* overwrite Divi Mobile setting to add color to the path */
stroke: black; /* Change this color for the icon */
stroke-width: 6; /* Increase the line thickness */
transition: stroke-dasharray 600ms cubic-bezier(0.4, 0, 0.2, 1),
stroke-dashoffset 600ms cubic-bezier(0.4, 0, 0.2, 1);
}
.divi-mobile-menu .line1 {
stroke-dasharray: 60 207;
stroke-width: 6; /* Increase the line thickness */
}
.divi-mobile-menu .line2 {
stroke-dasharray: 60 60;
stroke-width: 6; /* Increase the line thickness */
}
.divi-mobile-menu .line3 {
stroke-dasharray: 60 207;
stroke-width: 6; /* Increase the line thickness */
}
.show-menu .divi-mobile-menu .line1 {
stroke-dasharray: 90 207;
stroke-dashoffset: -134;
stroke-width: 6; /* Increase the line thickness */
}
.show-menu .divi-mobile-menu .line2 {
stroke-dasharray: 1 60;
stroke-dashoffset: -30;
stroke-width: 6; /* Increase the line thickness */
}
.show-menu .divi-mobile-menu .line3 {
stroke-dasharray: 90 207;
stroke-dashoffset: -134;
stroke-width: 6; /* Increase the line thickness */
}Обеспечение совместимости CSS с Divi Mobile
Вы попали по адресу, если решили не идти по простому пути и хотите адаптировать дополнительные фрагменты кода для ваших значков SVG, потому что мы быстро рассмотрим все, что нам нужно было изменить, чтобы обеспечить безупречную работу с Divi Mobile.
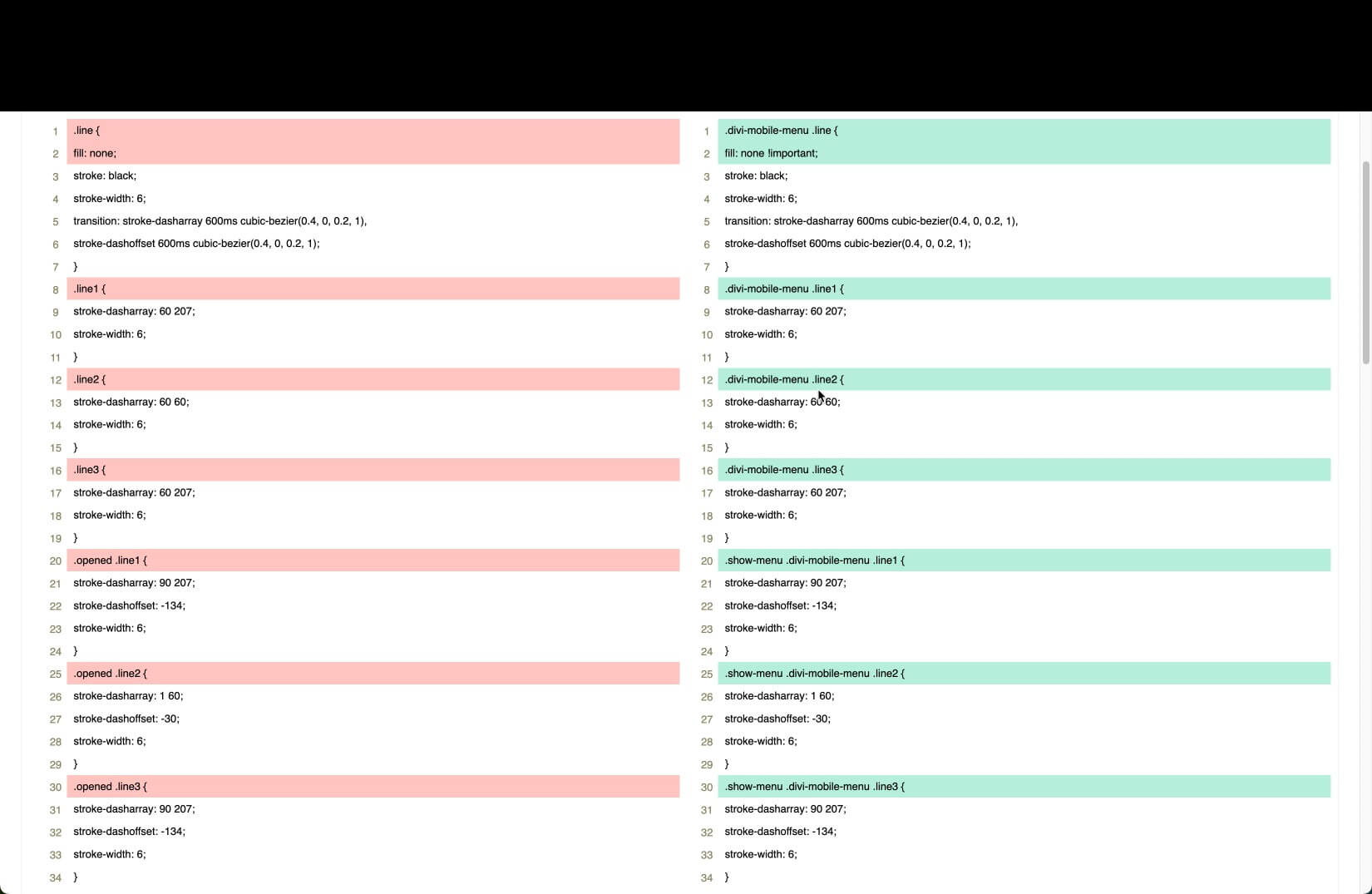
Вы можете сравнить фрагмент с измененным кодом, подходящим для Divi Mobile, в таблице ниже. На самом деле нам нужно всего лишь внести 3 корректировки.

Метод заливки значка: необходимо добавить, поскольку этот CSS отображает значок с использованием обводки, а не заливки. Крайне важно переопределить CSS Divi Mobile в строке 2 этого кода.
Повысьте специфичность. Чтобы избежать каких-либо проблем, нам необходимо повысить специфичность CSS, поскольку он использует несколько довольно широко используемых имен классов. Для этого каждому классу линии присваивается класс .divi-mobile-menu, который окружает значок гамбургера. Попробуйте добавить этот класс перед любыми классами, которые могут быть в скопированном CSS, если у вас возникли проблемы с другим фрагментом.
Изменить класс состояния щелчка: класс.opened, который добавляется к значку при щелчке по значку гамбургера, используется в строках 20, 25 и 30. Это дает таким CSS-ниндзя, как вы, возможность изменять внешний вид значка гамбургера, когда это имеет место. Одна из проблем заключается в том, что Divi Mobile не использует это имя класса, но это легко исправить. Просто замените класс .show-menu на тот, который другой разработчик использовал для представления состояния щелчка значка гамбургера.
Этот конец дороги здесь!
Подведение итогов
Вот и все! Сделав всего несколько простых шагов, вы успешно внедрили собственный анимированный значок гамбургера в формате SVG на свой веб-сайт Divi . Эта небольшая настройка может значительно улучшить вашу мобильную навигацию. Ваш новый значок сразу передает индивидуальность вашего бренда, обеспечивая при этом чистое переключение меню.
Создавая остальную часть вашего веб-сайта Divi, ищите другие области, куда вы можете включить собственную графику и анимацию SVG. Имея в своем распоряжении библиотеку изображений SVG, возможности для создания уникальных иллюстраций и анимированных взаимодействий поистине безграничны. Ваши посетители оценят эти тонкие фирменные штрихи при изучении вашего контента.




