Настройка вашего веб-сайта WordPress с использованием уникальной типографики выделит вас среди остальных. Многие конструкторы страниц, включая Elementor , используют Google Fonts в качестве основного списка альтернатив, которые можно применить к веб-сайту. Поскольку шрифты Google очень просты в использовании, они часто встречаются на веб-сайтах. Если вы регулярно пользуетесь Интернетом, вы быстро заметите, какие сайты используют шрифты Google, а какие — свои собственные.

В результате мы гордимся тем, что как наши собственные веб-сайты, так и веб-сайты наших клиентов выделяются среди множества других. Пользовательские шрифты в WordPress и Elementor — средство, с помощью которого мы достигаем этой цели.
Чтобы получить доступ к файлам определений шрифтов, большинство пользовательских шрифтов распространяются в виде zip-файлов, которые необходимо извлечь. Шрифты доступны в различных форматах файлов: от woff до otf. Чтобы гарантировать, что загруженные вами файлы будут работать с как можно большим количеством браузеров, мы предлагаем использовать как можно больше различных типов файлов. Лучше всего создать файлы .TTF и .woff2 из существующего файла шрифта, особенно если у вас только один шрифт. Это файлы, которые вы загрузите на свой веб-сайт, чтобы использовать их для создания уникальных шрифтов для вашего контента.
Добавить пользовательские шрифты в Elementor
Elementor имеет встроенную функцию, позволяющую добавлять собственные шрифты. Есть несколько способов добиться этого, каждый из которых имеет свои преимущества и недостатки. Добавление пользовательских файлов шрифтов можно выполнить различными способами, и мы рассмотрим их все в этой статье.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасРодной интерфейс
Когда вы устанавливаете Elementor, вы получаете доступ к странице интеграции пользовательских шрифтов. Чтобы начать, перейдите в Elementor >> Пользовательские шрифты, затем выберите шрифт, который вы хотите использовать.

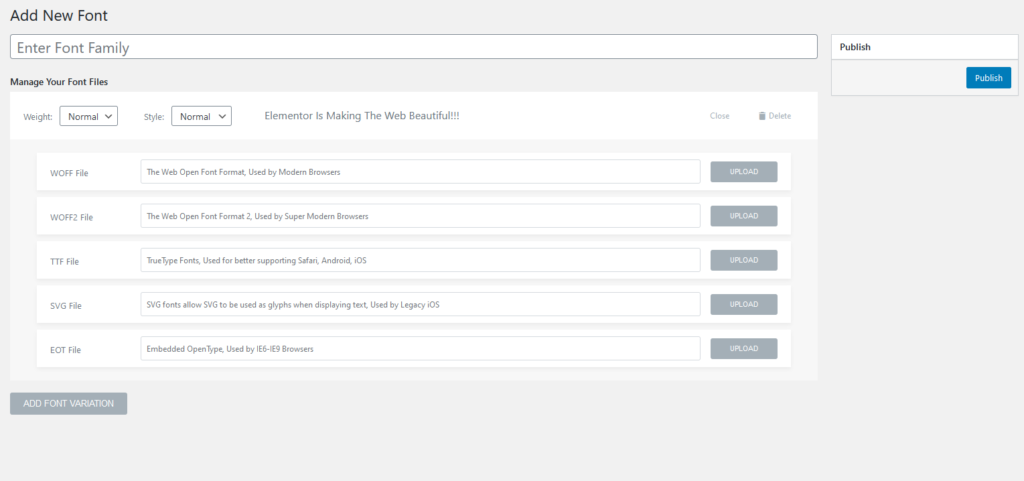
На этой странице нажмите кнопку «Добавить новый». Пользовательские шрифты можно загрузить через интерфейс, который вам будет показан.

Первый шаг — дать название семейству шрифтов. Выберите размер, насыщенность и стиль шрифта, затем нажмите «ОК». Затем вы можете загрузить свои шрифты. Вам доступны различные варианты, однако мы настоятельно рекомендуем вам использовать .TTF и .WOFF2 в качестве основного типа файлов. Если у вас много вариантов шрифта, вы можете загрузить шрифт разной толщины, нажав кнопку «Добавить вариант шрифта».
Новый шрифт будет доступен в редакторе Elementor после того, как все файлы будут отправлены и опубликованы.
Когда дело доходит до пользовательских шрифтов, этот метод является самым быстрым и простым в использовании в Elementor. Если вы хотите его использовать, вам необходимо оставить Elementor на своем веб-сайте. Используйте второй метод, описанный здесь, если вас беспокоит какая-либо из этих проблем.
Плагин пользовательского шрифта
Плагин под названием Custom Fonts упрощает включение ваших собственных шрифтов в Elementor.

Несмотря на то, что этот плагин официально совместим с Elementor, он также совместим с WordPress. Даже если вы удалите Elementor со своего веб-сайта, ваши пользовательские шрифты останутся на месте, поскольку они не являются частью Elementor.
Пользовательский CSS также можно использовать для применения шрифта таким образом.
element {
Font-family: “your-custom-font”
}
Добавление шрифта — это простой и простой процесс. Просто нажмите кнопку «Добавить новый шрифт», введите имя шрифта, а затем загрузите файлы шрифта. Наконец, правило @font-face для вашего веб-сайта WordPress генерируется этим плагином и применяется к настройкам типографики Elementor.
Использование этого плагина для добавления пользовательских шрифтов в WordPress — наш предпочтительный метод. Из-за того, как он работает с Elementor, большую часть времени мы предпочитаем его собственному интерфейсу. У этого плагина есть один существенный недостаток: он не поддерживает одновременно несколько начертаний шрифта. Вместо этого используйте следующий формат для определения различных стилей шрифта:
- Шрифт Нормальный
- Шрифт Жирный
Поскольку мы используем только три шрифта, на нас это не сильно влияет, но для вас это может сыграть решающую роль. В этом случае можно использовать первый и третий методы.
Шрифт Лицо
Можно добавить собственный шрифт на сайт WordPress без каких-либо плагинов, используя Font face. Фактически, это именно то, что делают два других подхода, но они просто предоставляют вам эстетически приятный графический интерфейс.
WordPress требует, чтобы вы сначала создали пакет шрифтов, затем установили его на свой сервер, а затем использовали CSS, чтобы применить его к своему сайту. Это самый простой и наименее раздутый способ, однако с Elementor он не работает. Вам нужно будет использовать CSS для стилизации шрифта, если вы собираетесь использовать его таким образом с Elementor.
Используя CSS, вы можете добавить шрифт на веб-сайт и отображать его на определенных элементах.
@font-face {
font-family: your-custom-font;
src: url(your-custom-font.ttf);
}Добавьте желаемое имя семейства шрифтов в область «ваш собственный шрифт» и добавьте ссылку в следующей строке.
Загрузить шрифт на сервер так же просто, как скопировать URL-адрес из записи медиа-библиотеки шрифта. Кроме того, вы можете загрузить его через FTP в папку содержимого WP или папку загрузок.
Затем шрифт применяется с помощью CSS:
element {
Font-family: “your-custom-font”
}В Elementor это можно сделать в области дополнительных параметров пользовательского CSS. Лучше всего сделать это на уровне страницы. Настройка внешнего вида Elementor (Внешний вид -> Настроить) — отличный способ применить глобальные шрифты к вашему сайту.
Конец мыслей
Теперь после прочтения этой статьи вы должны лучше понимать, как использовать собственный шрифт в Elementor . Наличие уникального шрифта для вашего сайта имеет решающее значение для того, чтобы выделить его из толпы. Как всегда, не стесняйтесь задавать любые дополнительные вопросы в комментариях ниже.





