Продвижение бизнеса по всему миру может быть таким же простым, как использование изображений и других форм визуальных средств массовой информации. Увеличение ваших усилий и привлечение новых клиентов может быть облегчено с помощью правильной графики. Легко понять, почему: визуальные эффекты могут привлекать новых клиентов, обучать их и помогать им визуализировать вещи так, как им нравится.

Когда дело доходит до пользовательского опыта и взаимодействия с веб-сайтом, фотографии являются единственным маркетинговым инструментом, который может постоянно улучшать взаимодействие с пользователем, отображая самые последние обновления непосредственно на вашем веб-сайте.
На любую страницу вашего сайта можно добавить фотографии. Например, целевая страница, страница портфолио или страница галереи. Вы можете потерять много времени и усилий, если будете следовать ручному процессу. Использование WordPress и его доступных плагинов для создания страниц, таких как Elementor , например, упрощает этот процесс с точки зрения быстрой разработки визуально привлекательных дизайнов.
Хорошая новость заключается в том, что добавить галерею изображений на ваш сайт WordPress и сделать его более привлекательным не так сложно, как вы думаете. Потому что виджет галереи изображений Elementor упрощает работу.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасПроцедура проектирования
Чтобы использовать виджет галереи изображений Elementor , вы должны сначала создать веб-страницу. Любая из существующих страниц также может быть использована для немедленного отображения галереи изображений.
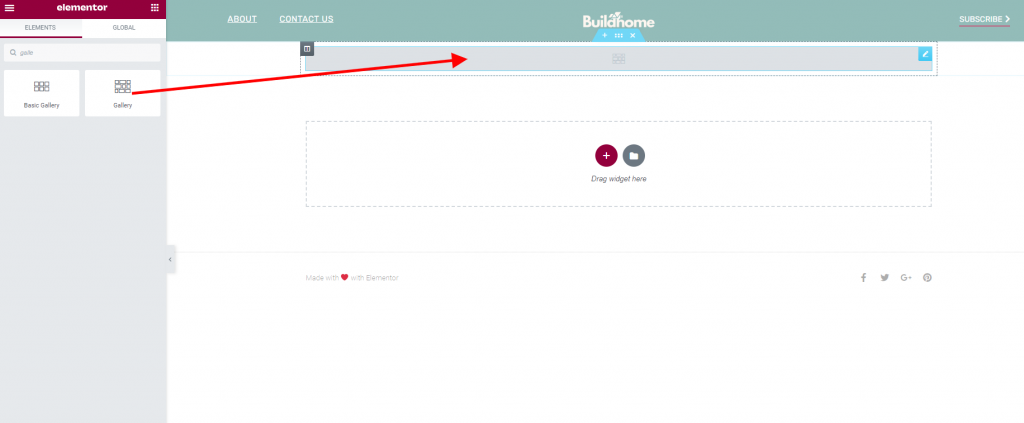
Перейдите на свою страницу и добавьте виджет галереи.

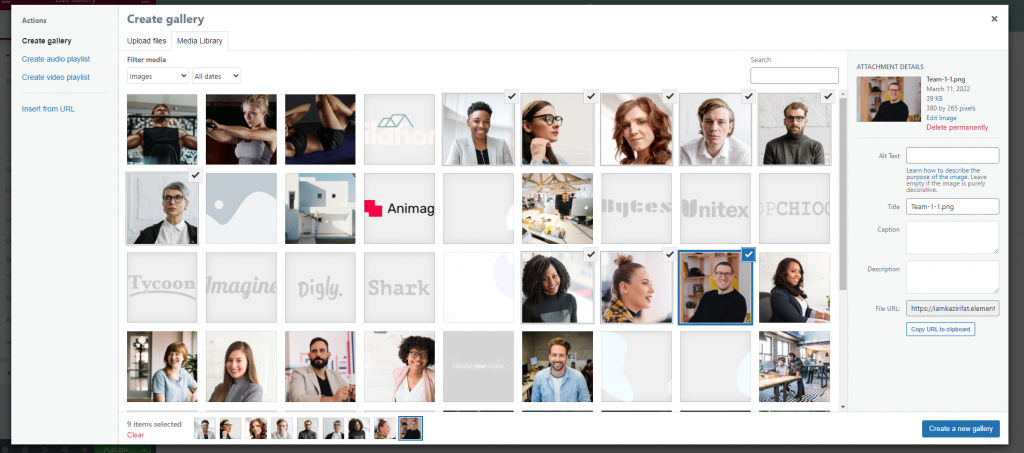
Теперь давайте выберем изображения из медиафайлов. Помните, что вы всегда можете изменить это позже.

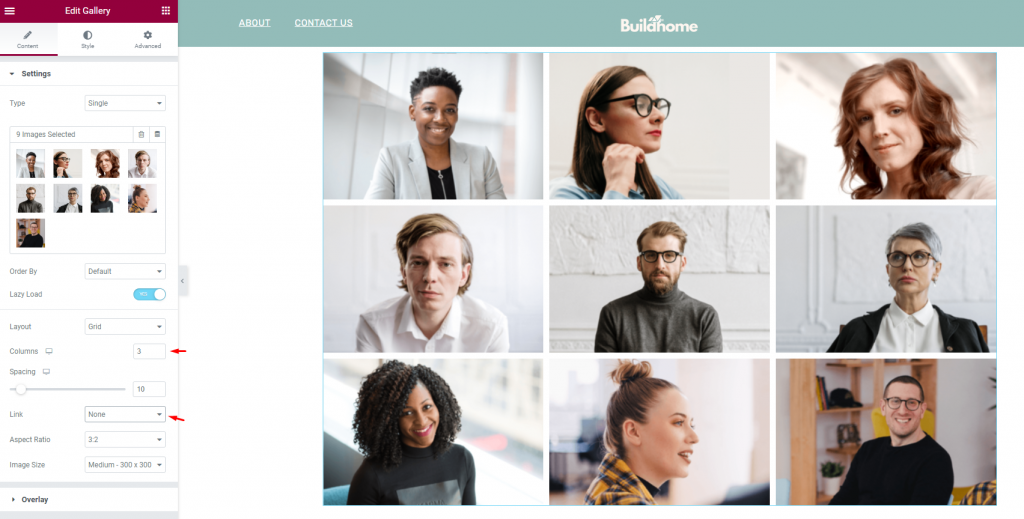
Здесь у нас есть наша галерея. Не беспокойтесь о промежутках и макете.

Поместите 3 изображения в столбец. Так галерея будет выглядеть более привлекательно. Кроме того, установите для параметра ссылки значение none.

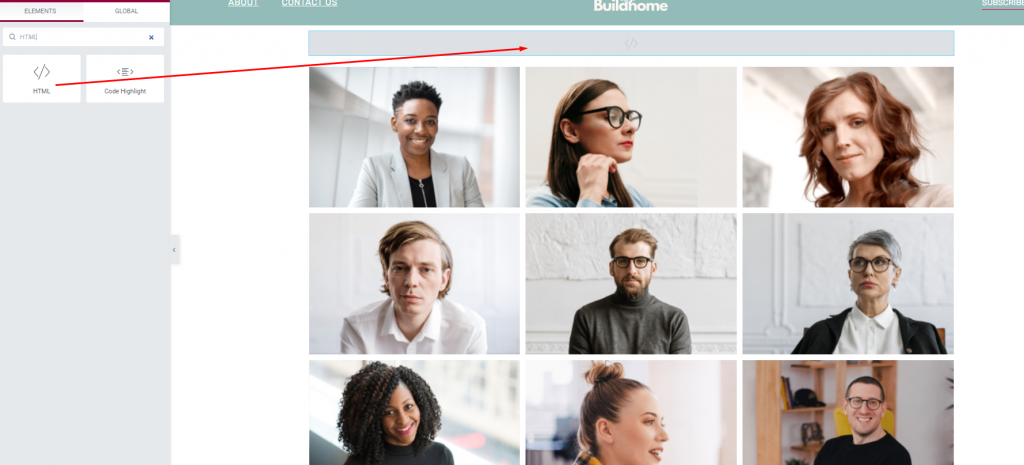
Теперь найдите виджет HTML и добавьте его над виджетом галереи.

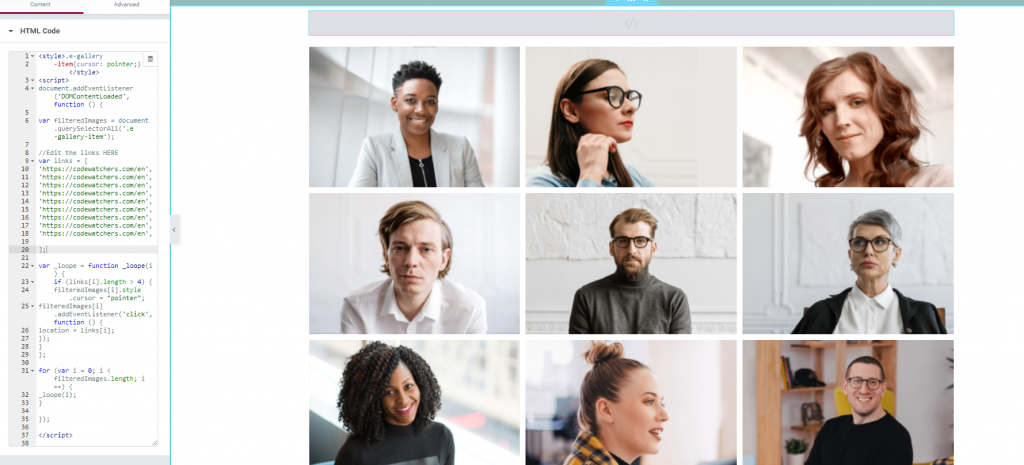
Вставьте следующий код в поле кода.
<style>.e-gallery
-item{cursor: pointer;} </style>
<script>
document.addEventListener('DOMContentLoaded', function () {
var filteredImages = document.querySelectorAll('.e-gallery-item');
//Edit the links HERE
var links = [
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
];
var _loope = function _loope(i) {
if (links[i].length > 4) {
filteredImages[i].style.cursor = "pointer";
filteredImages[i].addEventListener('click', function () {
location = links[i];
});
}
};
for (var i = 0; i < filteredImages.length; i++) {
_loope(i);
}
});
</script>
И мы закончили. Хотя мы поместили одни и те же ссылки на каждое изображение, не забудьте изменить их в соответствии с вашими потребностями.

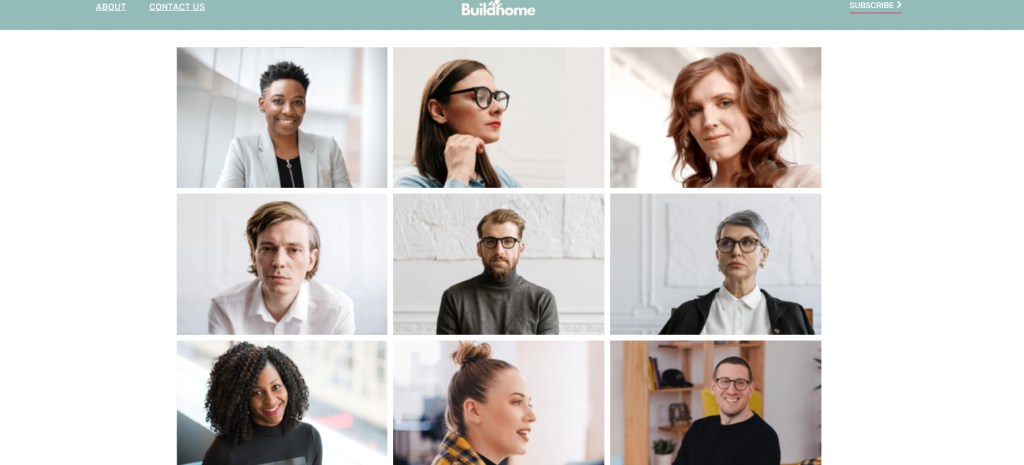
Вуаля! Вы успешно создали галерею с разными ссылками на каждое изображение.
Заключительные слова
Упражнения веб-дизайна сильно изменились за эти годы. Маркетологи делают все возможное, чтобы донести свое сообщение до целевой аудитории. С соответствующими изображениями и лучшей организацией вы можете достичь этой цели. Вы можете ожидать потрясающих результатов, если найдете правильный макет для включения фотографий.
Используя виджет галереи изображений Elementor , вы можете сделать это за минуту. Elementor также позволяет создавать потрясающие схемы дизайна с минимальным объемом кода. Неважно, коммерческий это сайт или просто сайт с личным портфолио; это всегда будет давать наилучшие результаты.





