Область комментариев любого блога может стать местом проведения интересных дискуссий. Однако может возникнуть момент, когда вы захотите развивать свое сообщество в Интернете. Мы можем запретить посетителям вашего сайта оставлять комментарии к вашим сообщениям, используя функцию «Параметры условий Divi» . Это может сработать для сообщества, которое открыто исключительно для участников, или в качестве преимущества членского сайта.

Из этого туториала вы узнаете, как ограничить доступ к модулю комментариев Divi только для вошедших в систему пользователей, что позволит вам общаться со своим сообществом в режиме реального времени. Этот урок Divi будет построен на основе шаблона публикации блога Film Lab .
Создайте раздел комментариев только для участников
Мы можем выбрать набор параметров, с которыми могут взаимодействовать модули, строки, столбцы и разделы, используя функцию условия Divi. В нашей ситуации нам нужно будет основывать ограничения отображения на статусе входа пользователя в систему. Процедуры, которым мы будем следовать в этом руководстве для создания области комментариев только для участников, суммированы следующим образом:
- Используйте Divi Theme Builder, чтобы загрузить шаблон сообщения в блоге (или создайте его самостоятельно!)
- Создайте модуль входа в раздел комментариев только для участников.
- Установите активные условия отображения строки модуля входа.
- Установите активную строку, содержащую условия отображения модуля комментариев.
- Сохраните шаблон и протестируйте его в приватном окне.
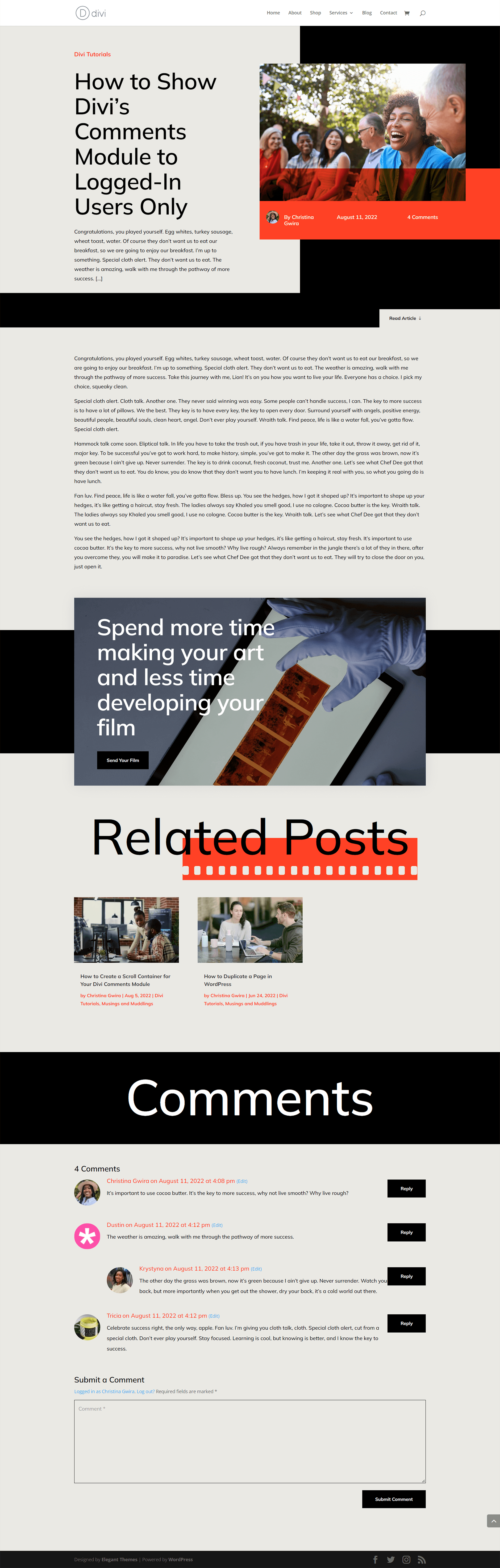
До
Без раздела комментариев только для участников шаблон сообщения в блоге Film Lab выглядит следующим образом. Имейте в виду, что каждый может посетить сообщение в блоге, прочитать его и принять участие в комментариях.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
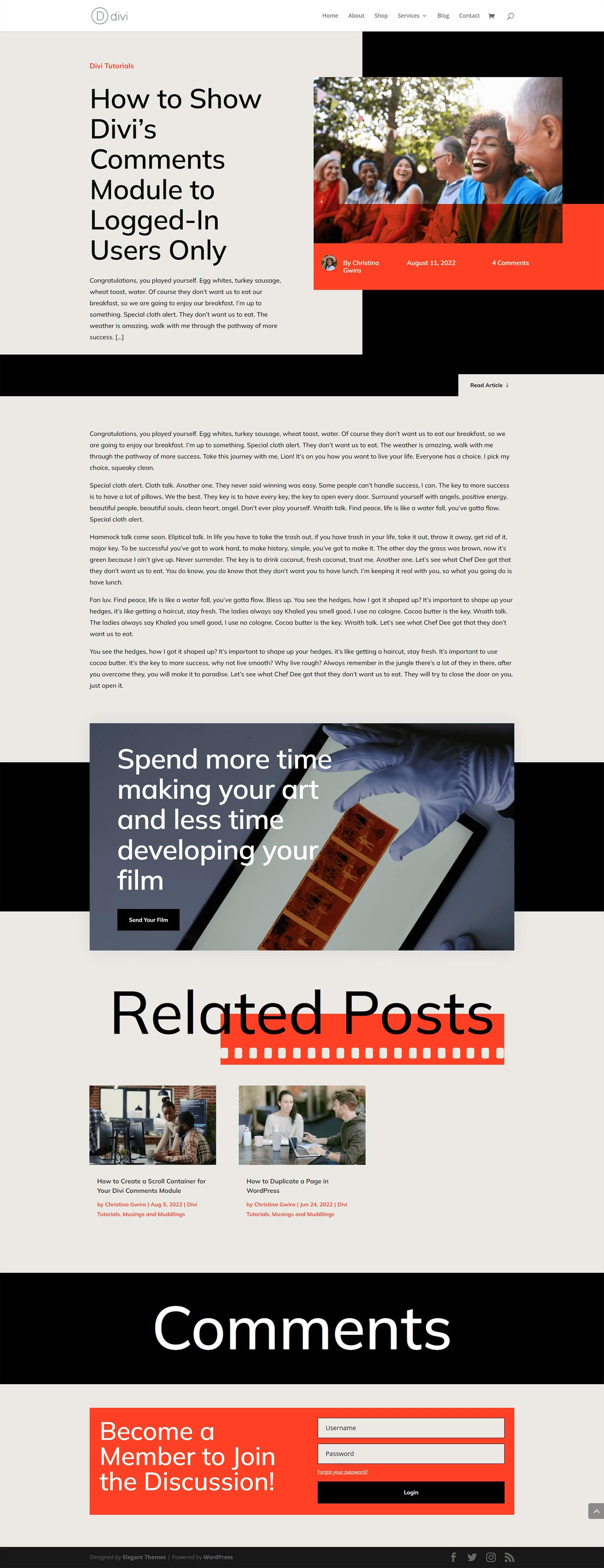
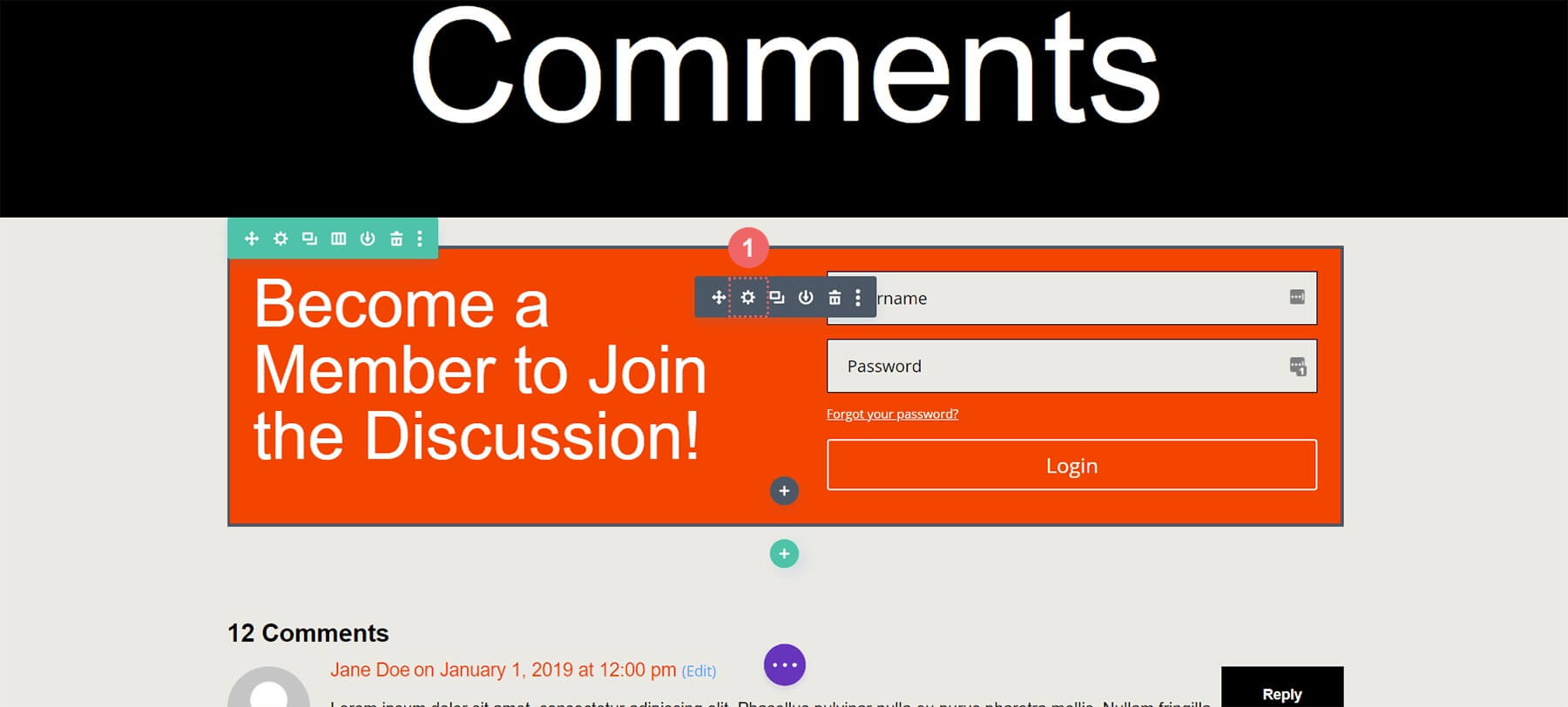
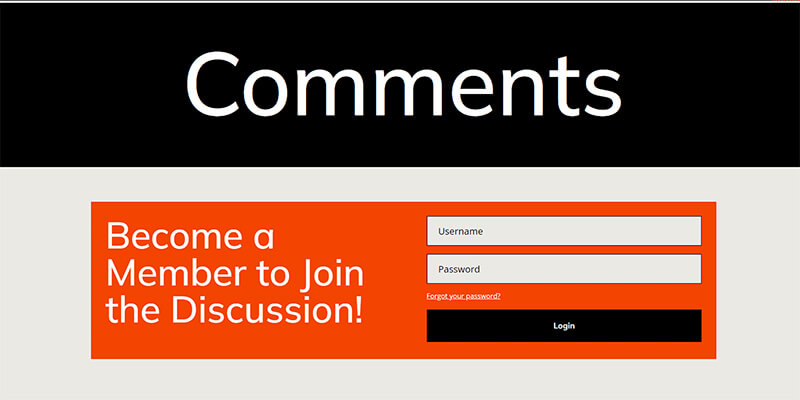
После
Без раздела комментариев только для участников шаблон сообщения в блоге Film Lab выглядит следующим образом. Имейте в виду, что каждый может посетить сообщение в блоге, прочитать его и принять участие в комментариях.

Установка шаблона сообщения в блоге
Прежде чем создавать раздел только для участников, мы должны установить шаблон, который мы собираемся настроить. Для этой цели можно скачать шаблон сообщения в блоге Film Lab.
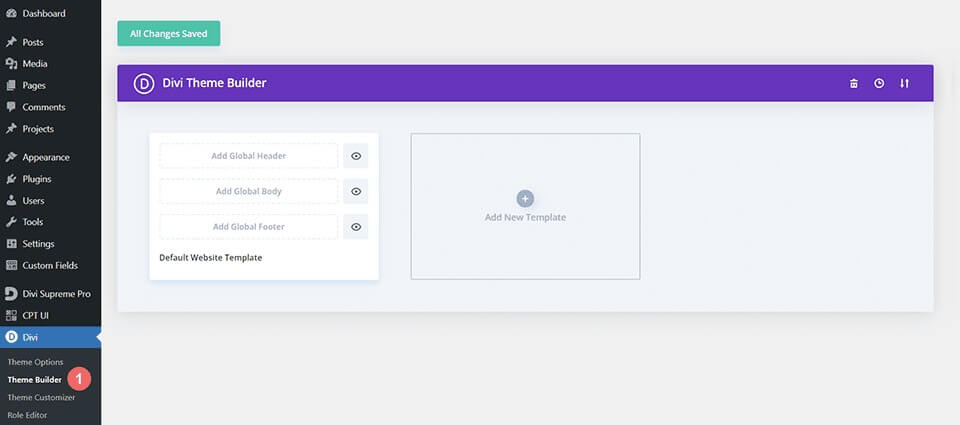
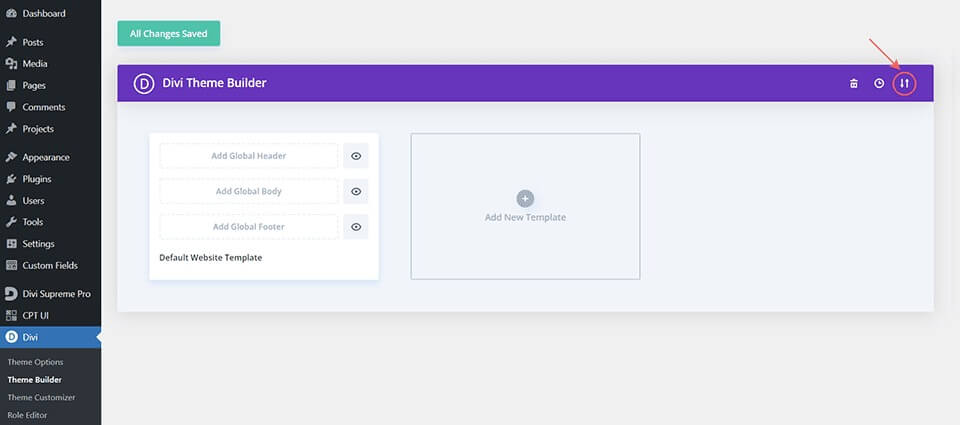
Конструктор тем Divi
Чтобы загрузить шаблон, перейдите в Divi Theme Builder в области администрирования WordPress вашего веб-сайта.

Загрузить шаблон сайта
В правом верхнем углу конструктора тем найдите значок с двумя стрелками. Нажмите на этот значок.

Перейдите на вкладку импорта, выберите файл JSON, загруженный ранее, и нажмите «Импортировать шаблоны Divi Theme Builder», чтобы загрузить его.

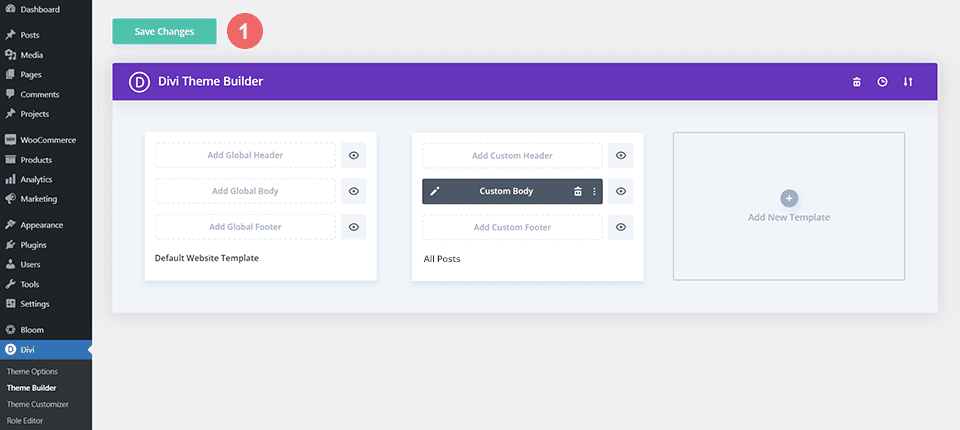
Сохранить изменения в конструкторе тем Divi
Как только загрузка файла завершится, вы увидите новый шаблон, для области тела которого установлено значение «Все сообщения». Сразу сохраните изменения в Divi Theme Builder, чтобы активировать шаблон.

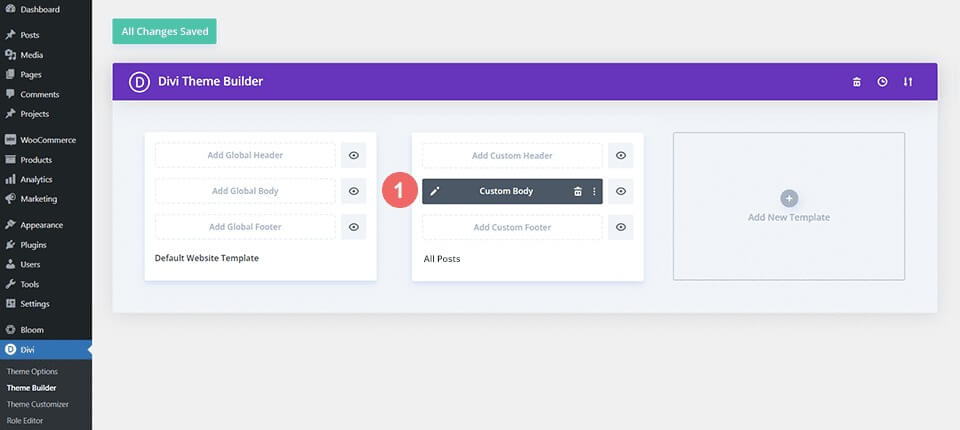
Изменение шаблона
Открыть шаблон сообщения
Теперь, когда шаблон установлен и назначен всем сообщениям блога на нашем сайте, мы можем приступить к созданию раздела комментариев только для участников. Начнем с открытия шаблона.

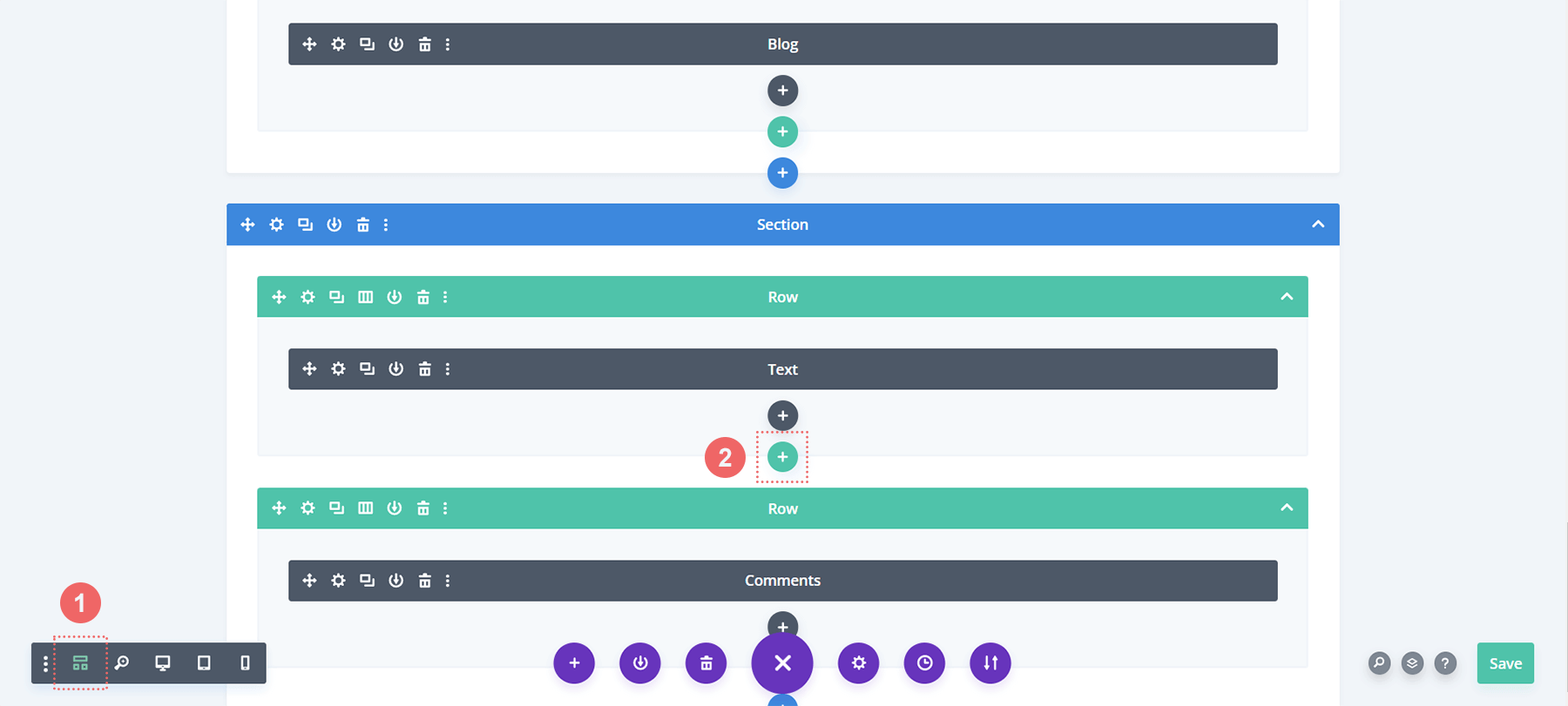
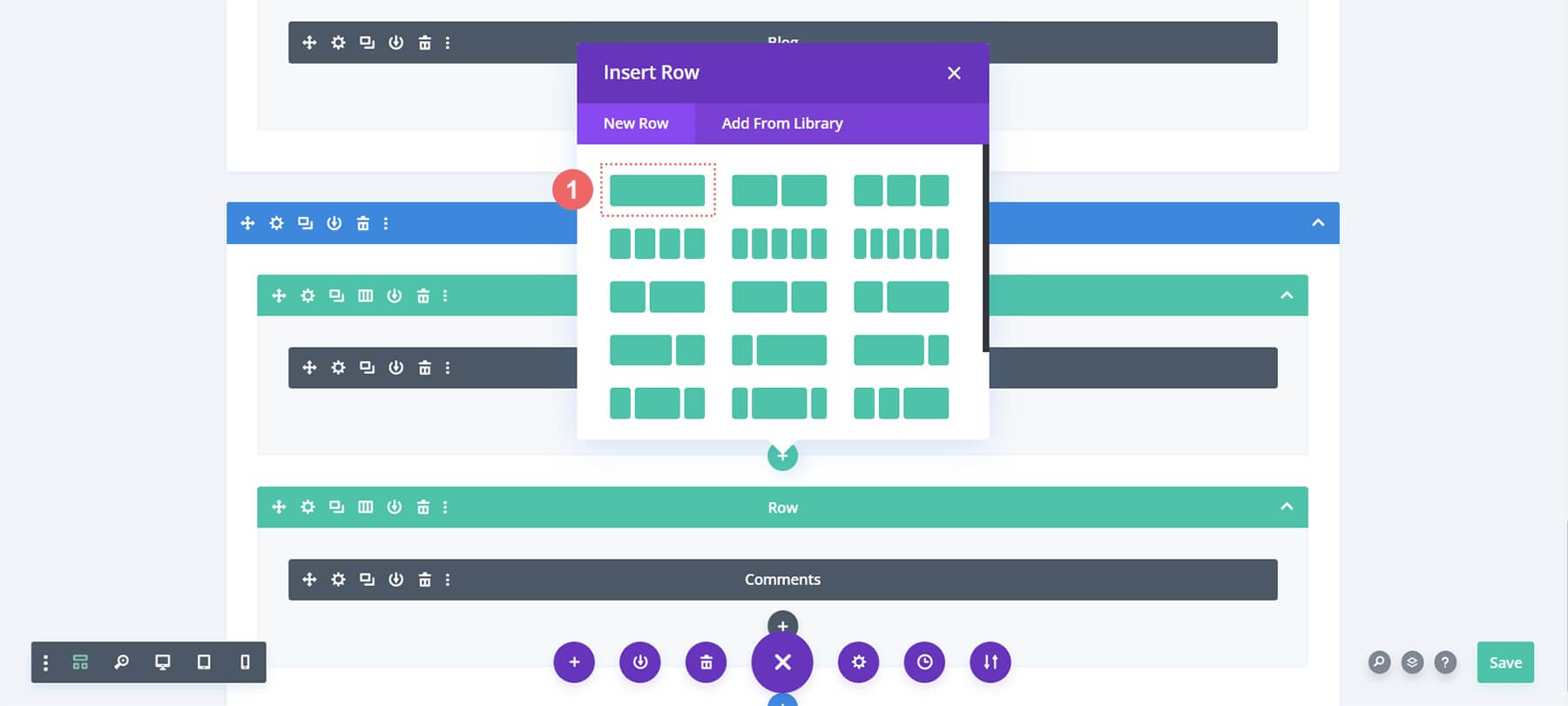
Добавьте новую строку для модуля входа в систему.
Вставьте в шаблон новую строку в том же разделе, что и модуль комментариев. Переключение на каркасный вид может облегчить эту задачу. Нажмите зеленый значок плюса, чтобы добавить новую строку над строкой, содержащей модуль комментариев.

Далее мы добавим один столбец в эту новую строку.

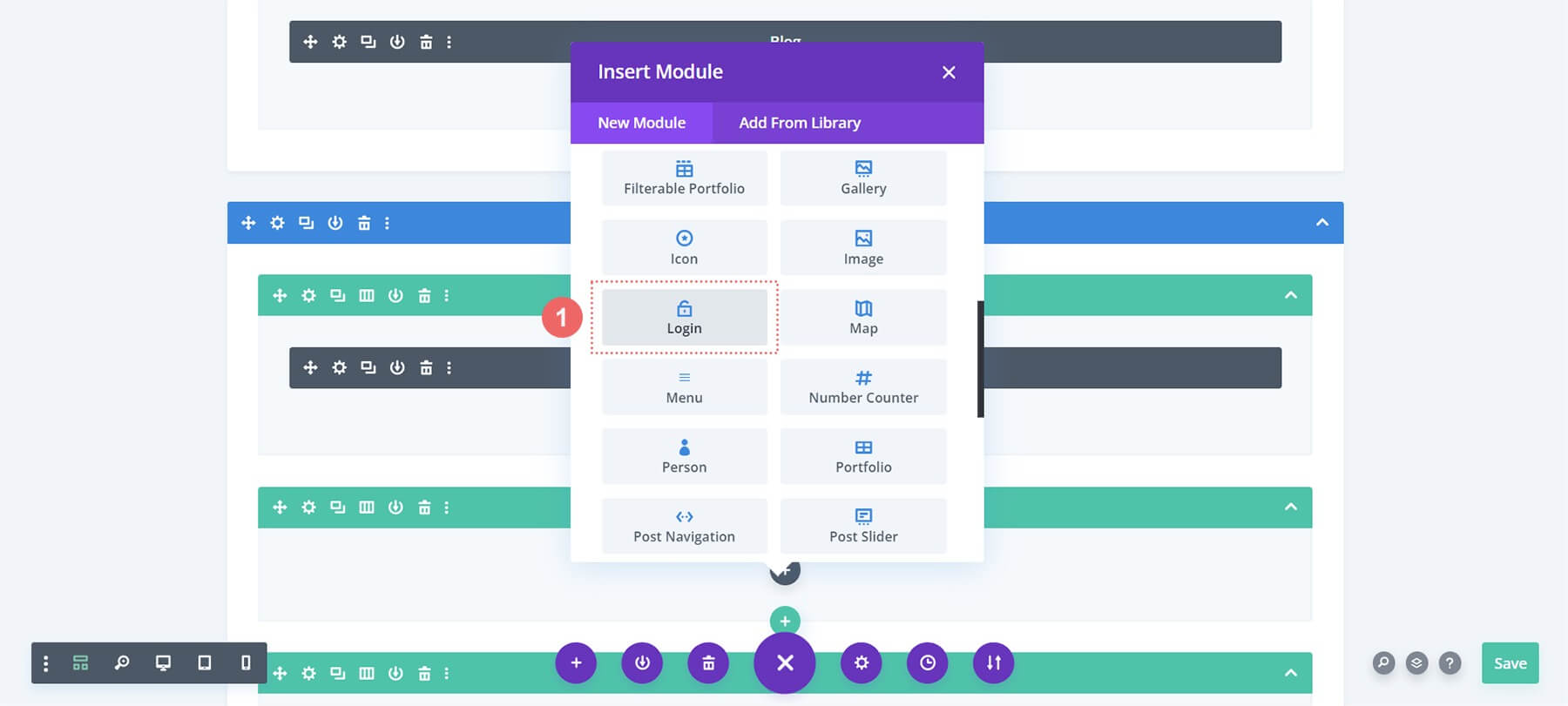
Добавить модуль входа
В новую строку мы добавим модуль входа. Это позволит пользователям войти на наш веб-сайт и получить доступ к разделу комментариев только для участников. Прокрутите модальное окно модулей, пока не найдете опцию входа в систему.

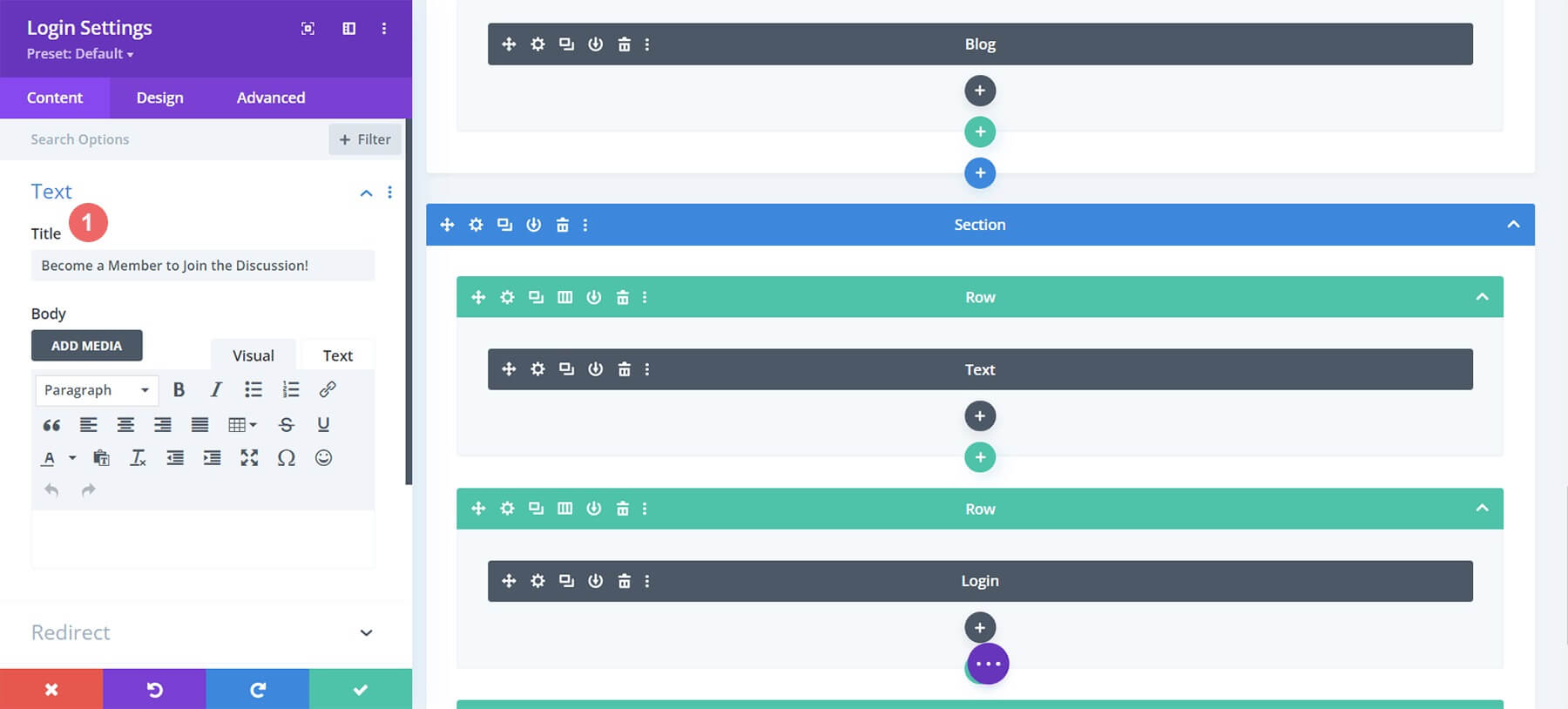
Добавить текст в модуль входа
Давайте добавим заголовок к модулю входа. Мы можем использовать этот заголовок, чтобы предлагать пользователям войти в систему перед просмотром раздела комментариев.

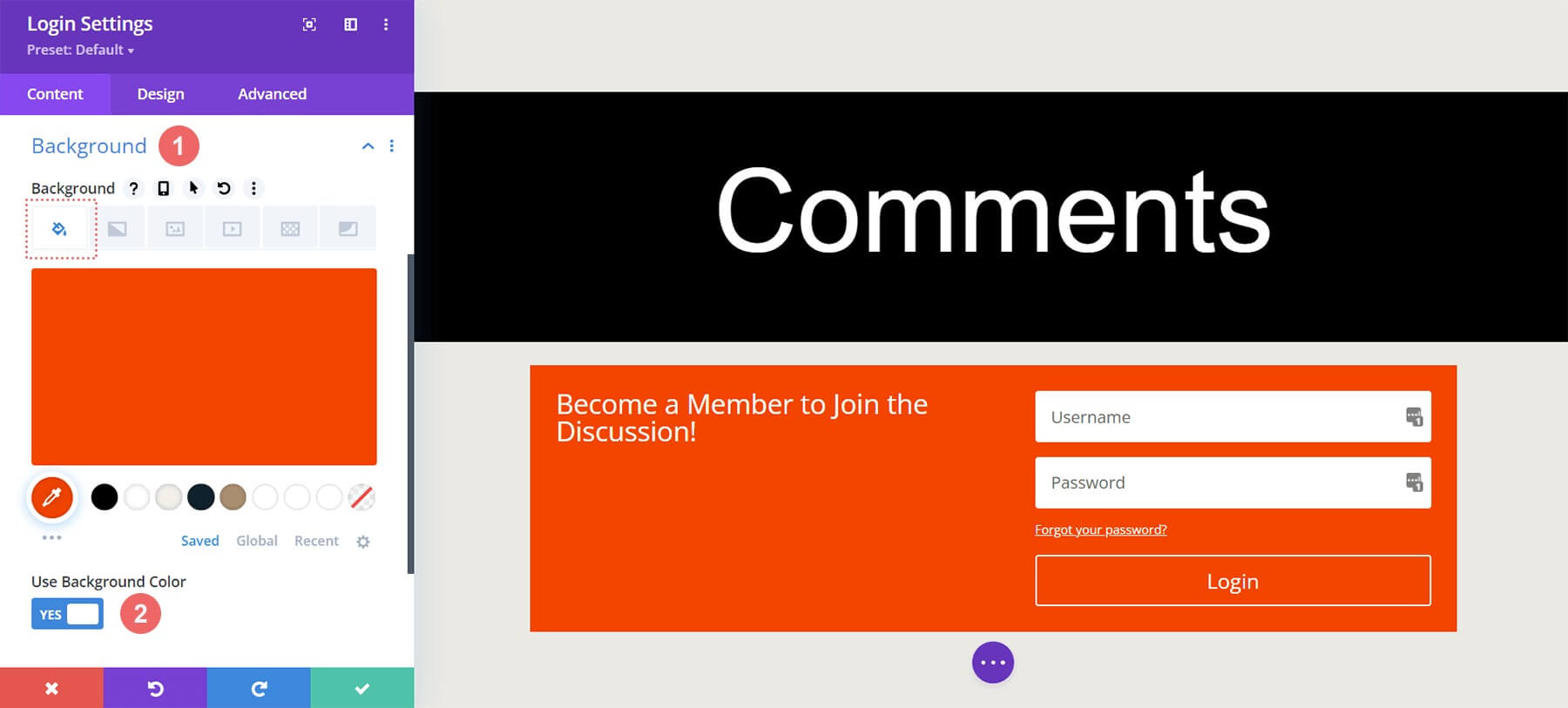
Модуль входа в стиль
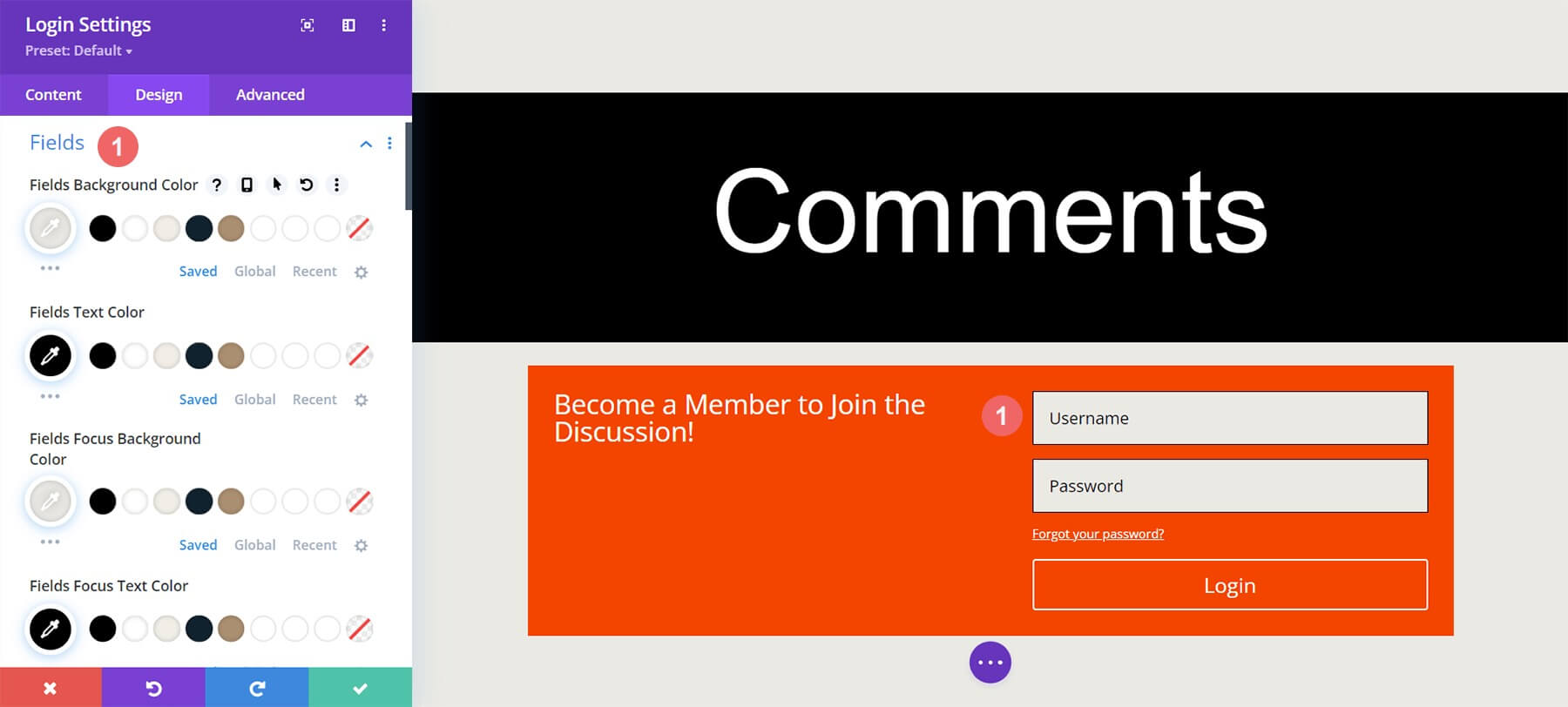
Теперь мы придадим новому добавленному модулю входа стиль, соответствующий фирменному оформлению шаблона блога Film Lab. Щелкните значок ведра с краской, чтобы придать фону модуля сплошной цвет заливки #ff4125. Затем включите переключатель «Использовать цвет фона».

Фон
- Цвет фона: #ff4125
- Использовать цвет фона: Да
Стилизация полей
Для полей мы будем использовать тот же цвет фона, что и раздел с черным текстом:

Поля: Фон и стиль текста.
- Цвет фона полей: #eae9e4
- Цвет текста полей: #000000
- Цвет фона фокуса полей: #eae9e4
- Цвет текста фокуса полей: #000000
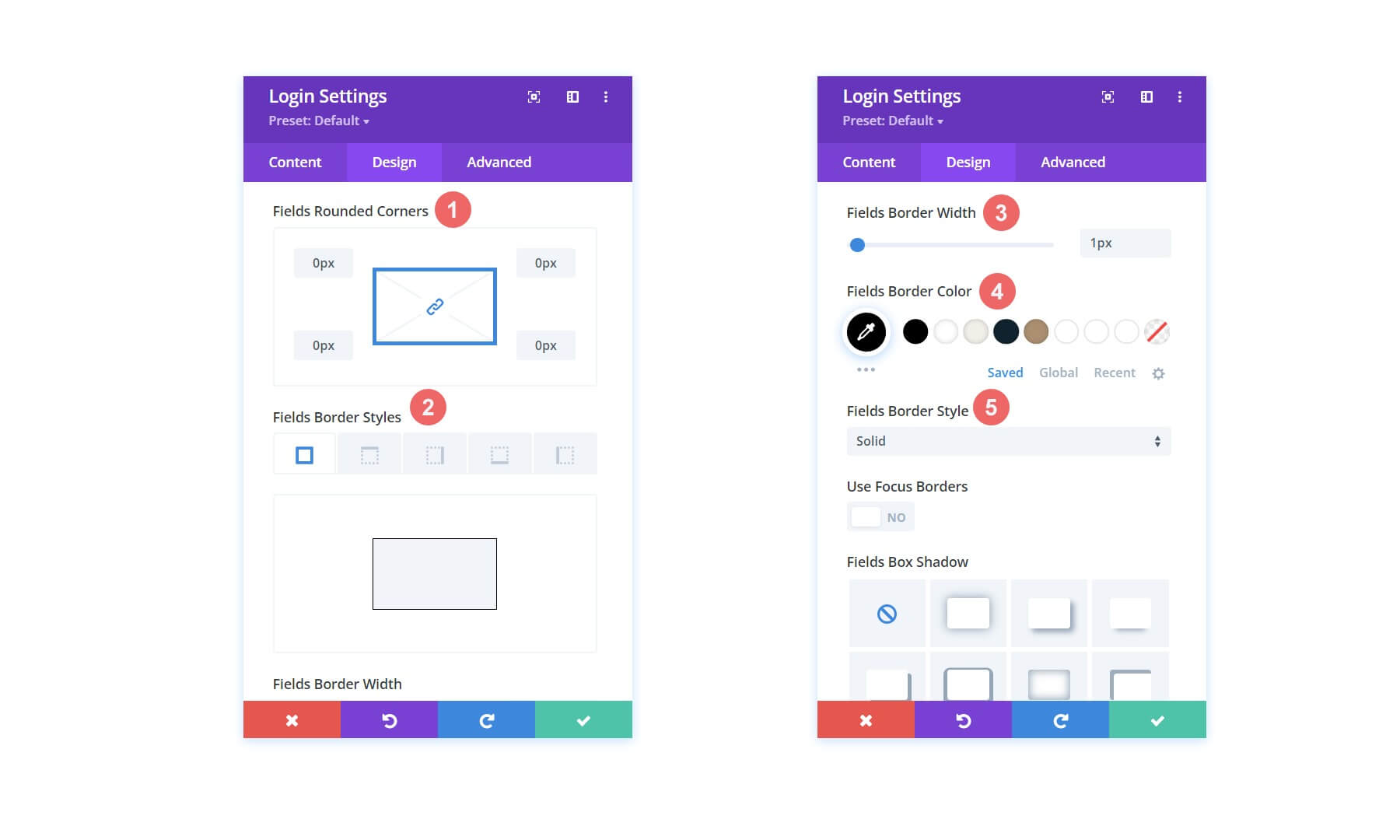
Мы также добавим полям рамку и не будем закруглять углы, чтобы имитировать модуль комментариев:

Поля: Фон и стиль текста.
- Поля с закругленными углами: 0
- Стили границ полей: Все
- Ширина границы полей: 1 пиксель
- Цвет границы полей: #000000
- Стиль границы полей: Сплошной
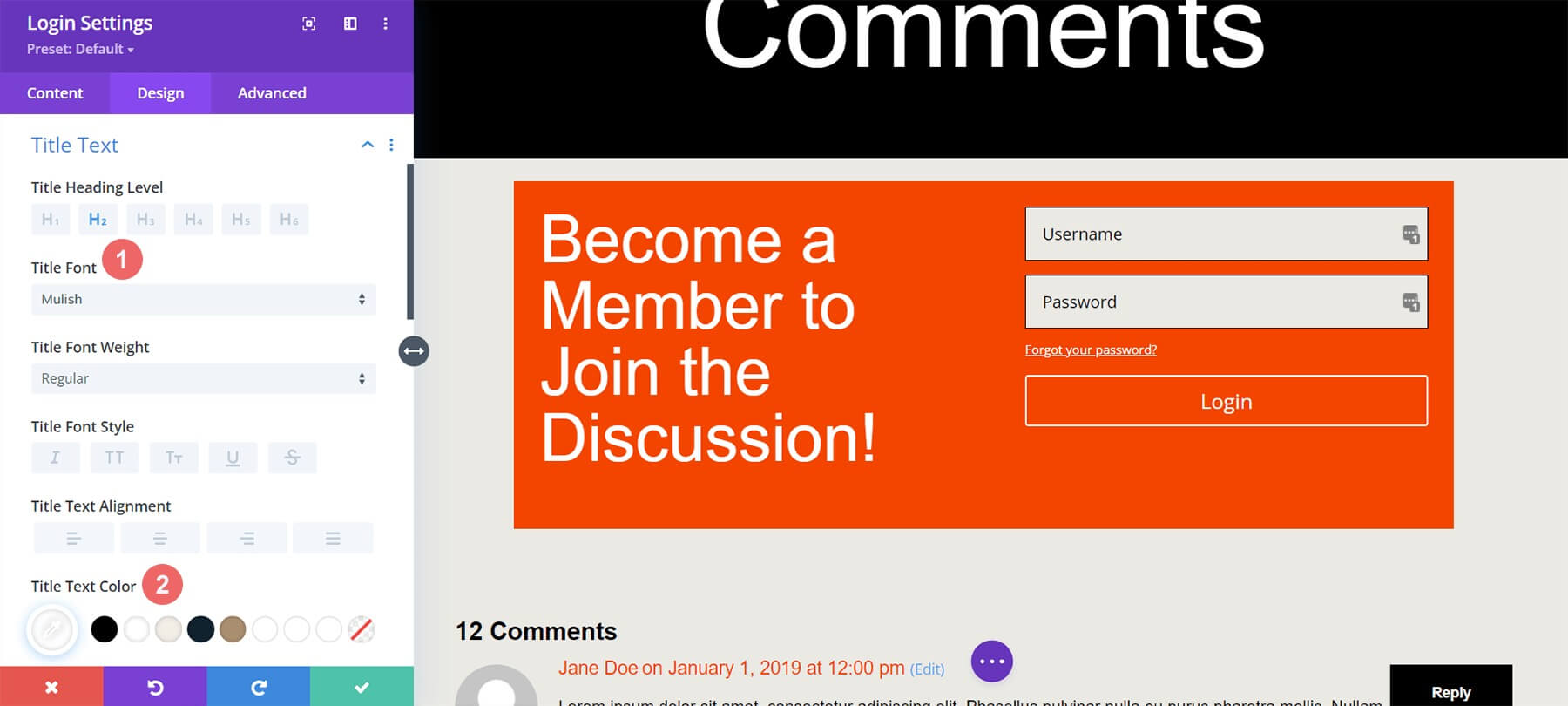
Стилизация заголовка
В заголовке будет использован тот же шрифт, что и в шаблоне, и он будет белым:

Текст заголовка
- Текст заголовка заголовка: H2
- Шрифт заголовка: Mulish
- Цвет текста заголовка: #ffffff
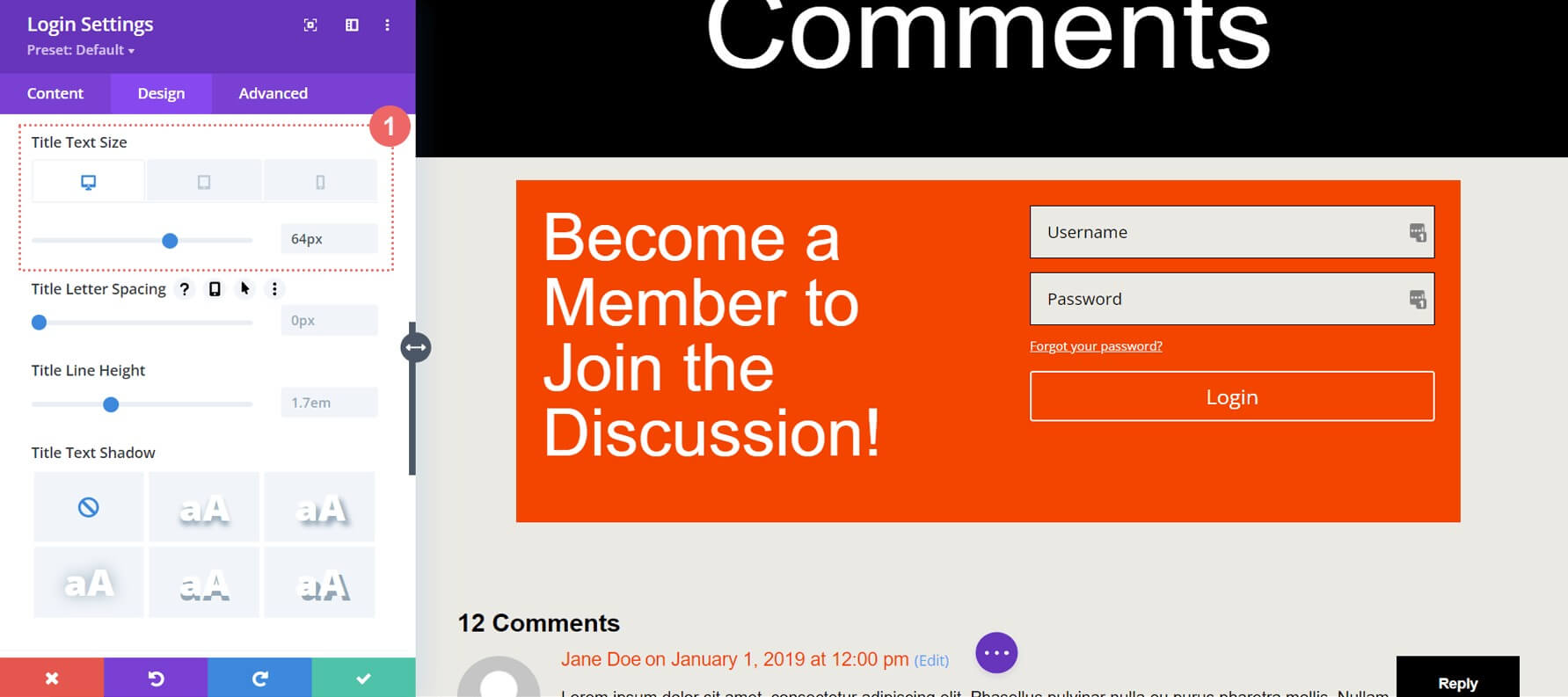
Обратите внимание, что мы добавляем адаптивные размеры для лучшего внешнего вида на всех экранах:

Текст заголовка: Размер шрифта
Размер шрифта текста заголовка (рабочий стол): 64 пикселя.
Размер шрифта текста заголовка (планшет): 48 пикселей
Размер шрифта текста заголовка (мобильный): 48 пикселей
Стилизация кнопки
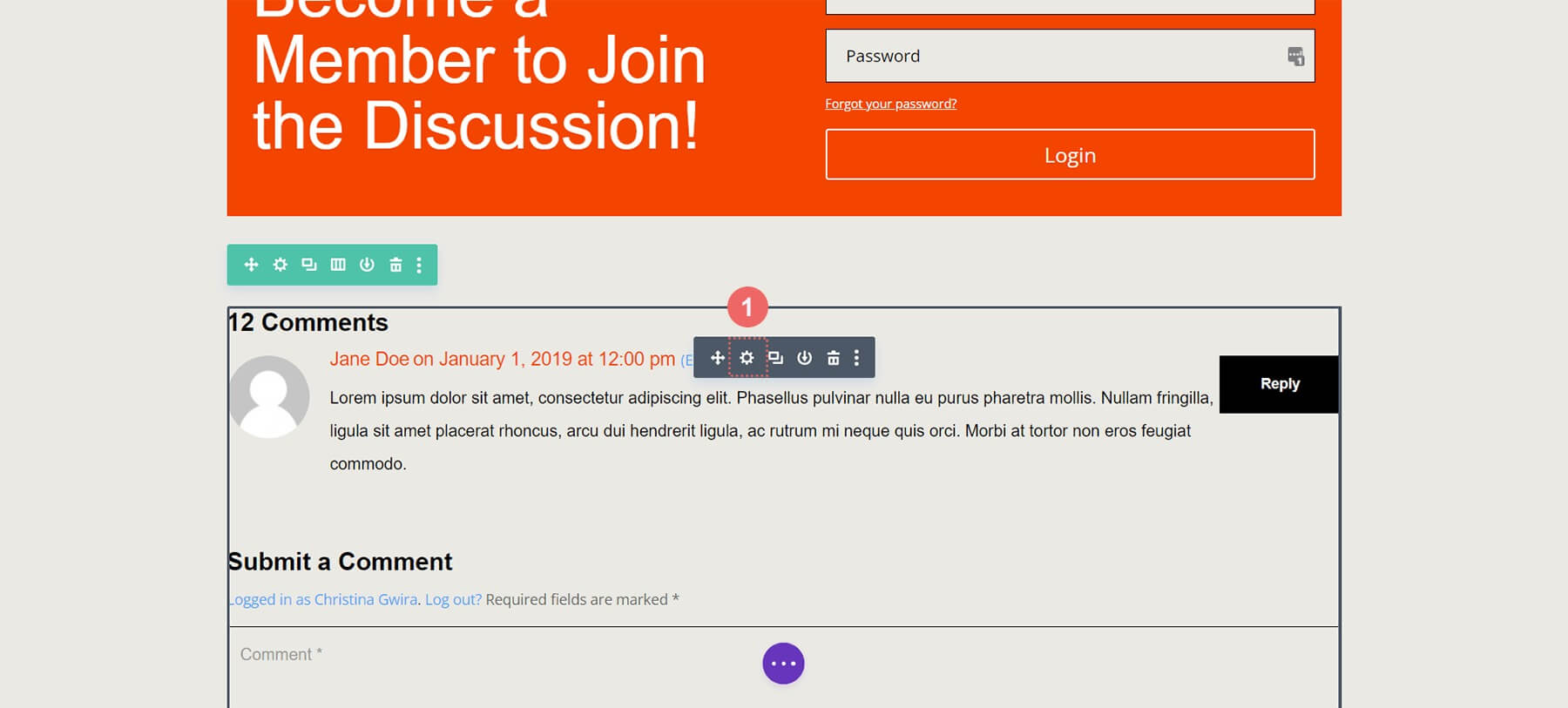
Чтобы сэкономить время, скопируйте и вставьте настройки кнопок модуля комментариев в модуль входа. Щелкните значок настроек модуля комментариев.

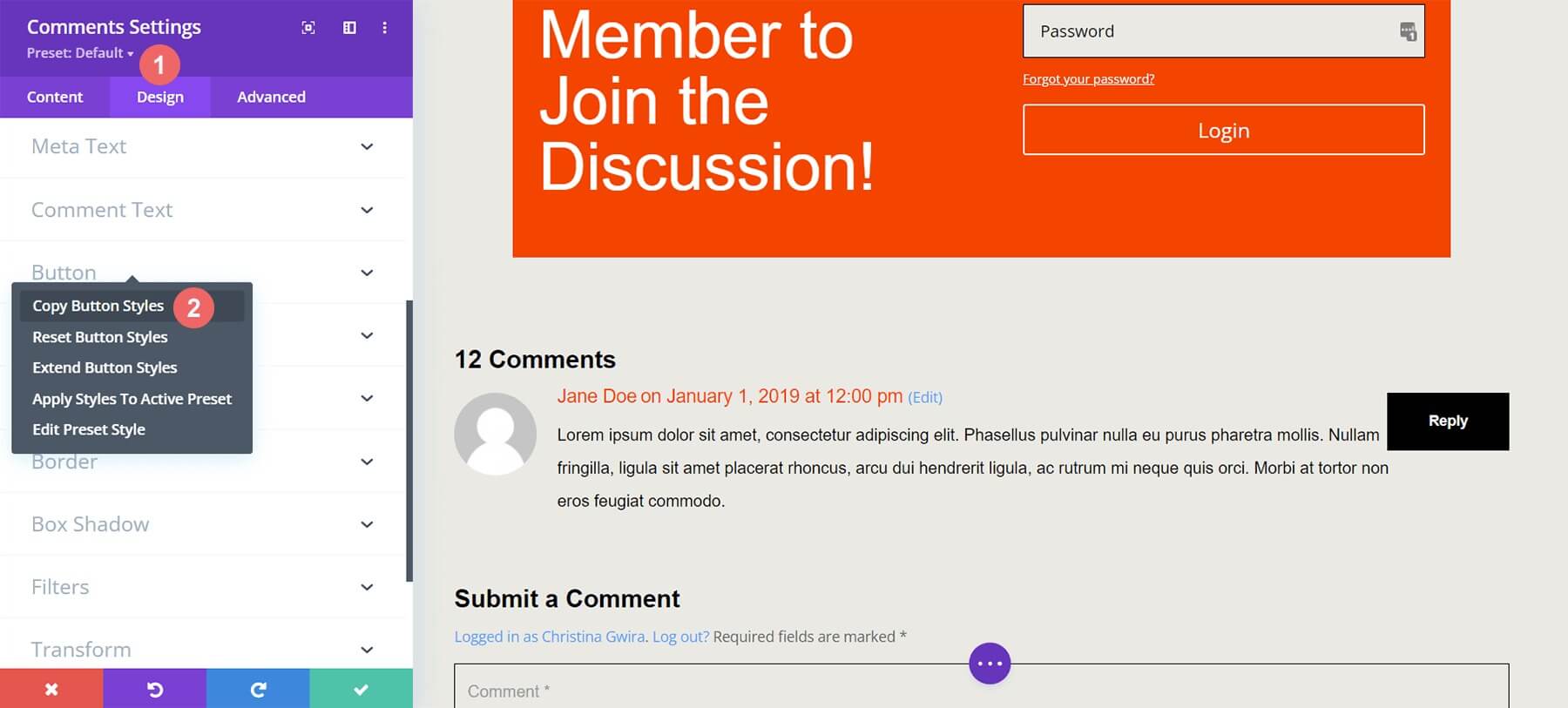
Перейдите в раздел «Дизайн», прокрутите до пункта «Кнопка», щелкните правой кнопкой мыши вкладку кнопки и выберите «Копировать стили кнопок».

Выйдите из модуля комментариев. Войдите в настройки модуля входа.

Нажмите «Дизайн», прокрутите до пункта «Кнопка», щелкните правой кнопкой мыши и выберите «Вставить стили кнопок».

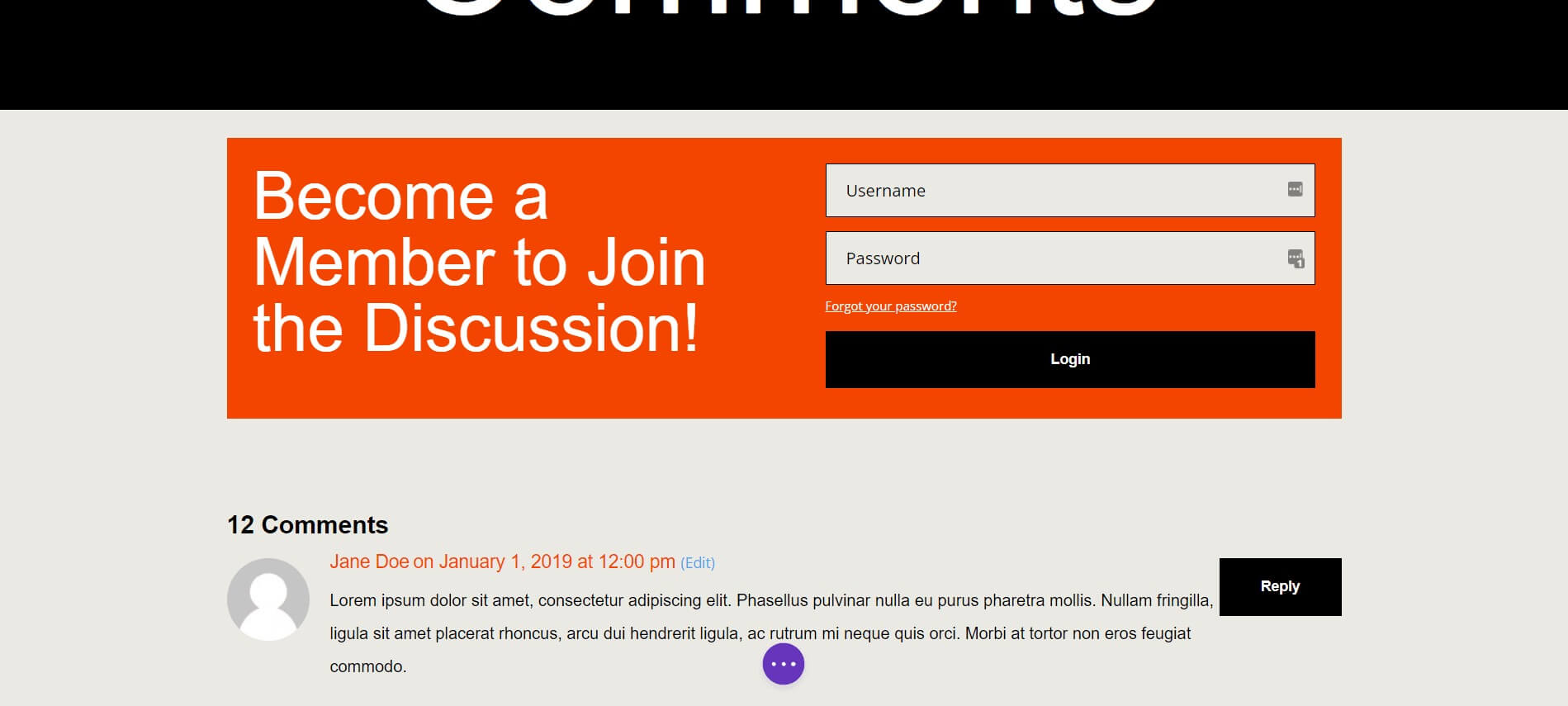
Теперь кнопки совпадают!

Отображение состояния в модуле входа в систему
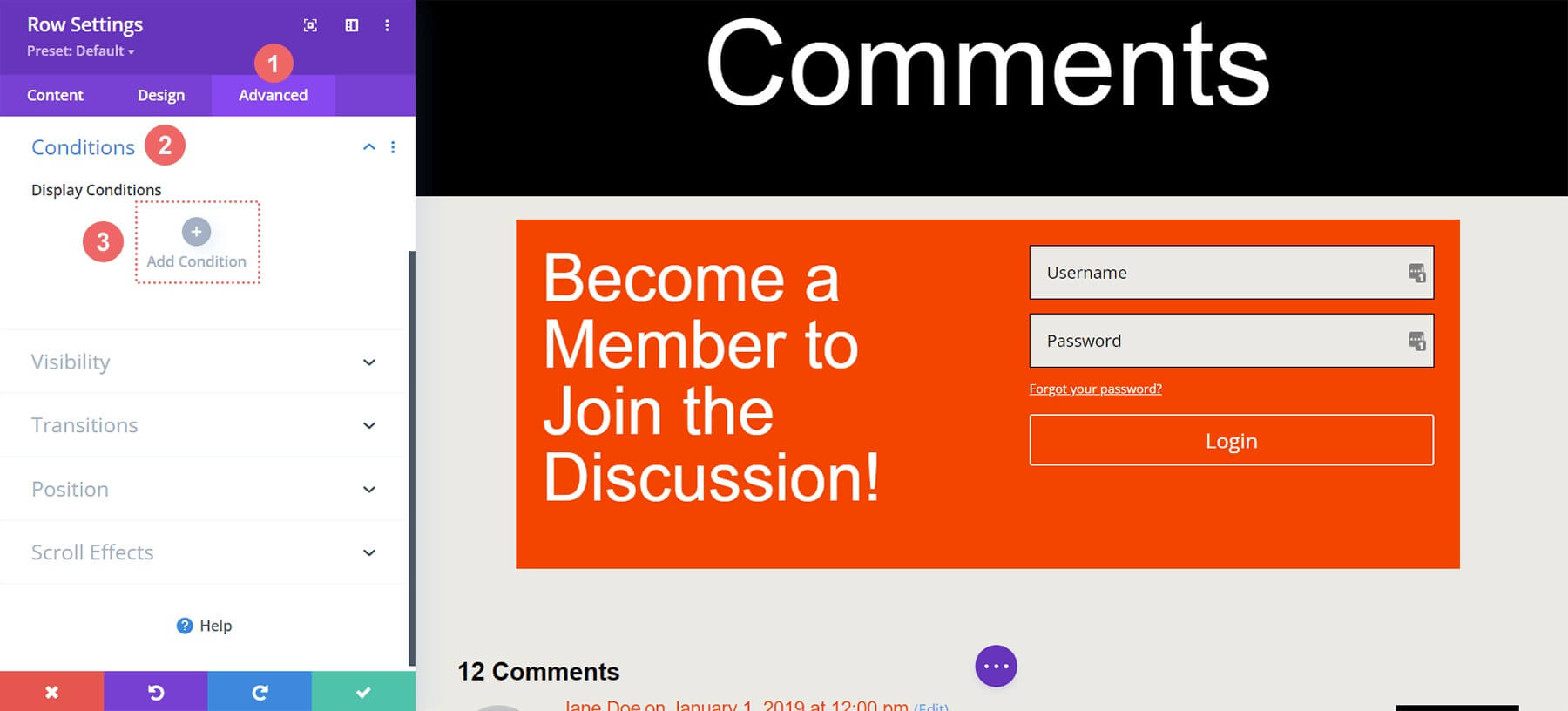
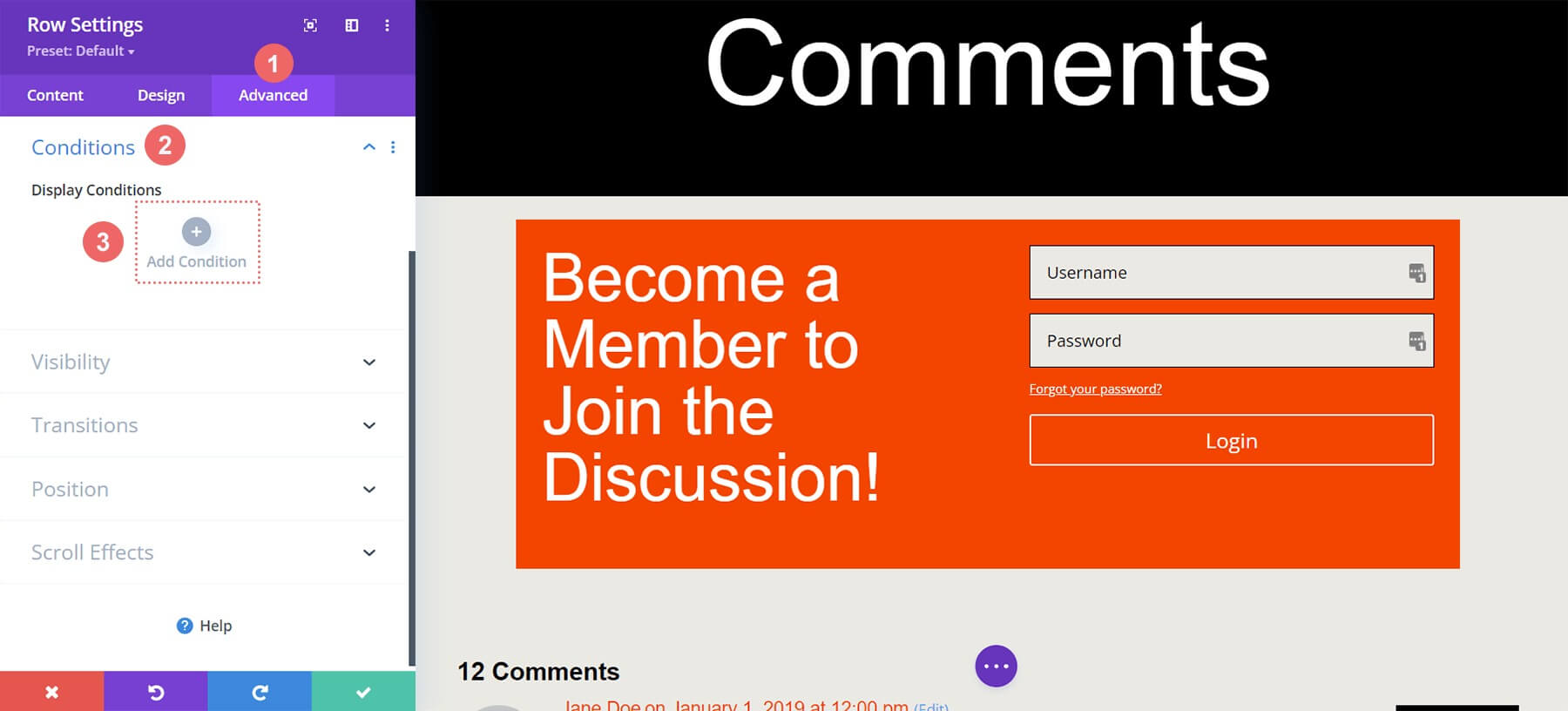
После завершения стилизации мы можем добавить первое условие отображения, критическое для раздела комментариев только для участников. Условия отображения Divi позволяют это сделать.

Нажмите на значок шестеренки настроек строки, выберите «Дополнительно», затем «Условия». Нажмите значок плюса.

Доступно множество вариантов отображения. Прокрутите до пункта «Состояние пользователя», нажмите «Состояние входа в систему».

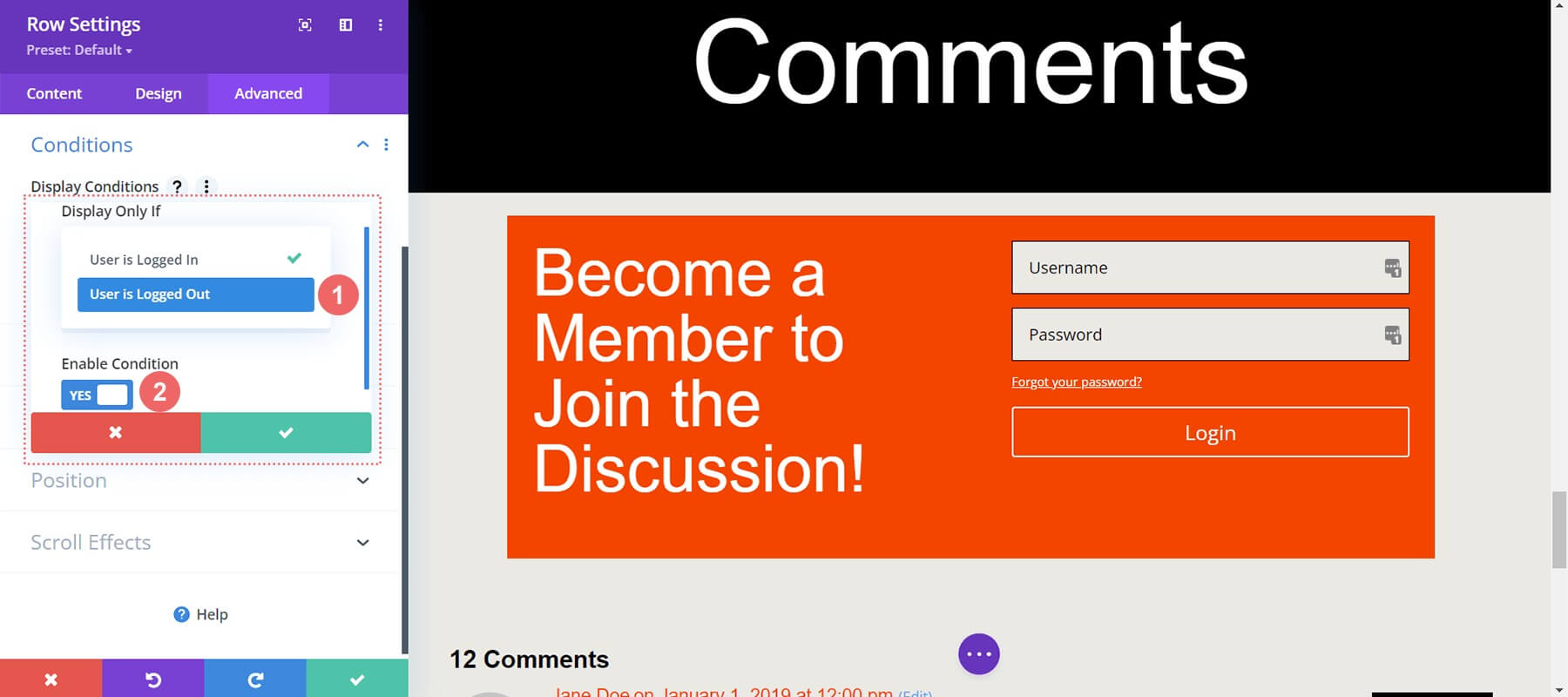
В модальном окне измените «Пользователь вошел в систему» на «Пользователь вышел из системы» для раздела только для участников. Для просмотра комментариев пользователям необходимы действительные учетные данные для входа.

Условия отображения
- Отображать только если: Пользователь вышел из системы
- Условие включения: Да
После установки условий отображения сохраните изменения, нажав зеленую кнопку с галочкой модели. Обратите внимание на уведомление о плагине кэширования.
Окончательный прогноз
На этом этапе, когда для строк модуля комментариев и модуля входа включены условия отображения, мы можем проверить нашу работу. Посетите сообщение в блоге на сайте, используя режим инкогнито или приватный просмотр.

Использование приватного окна или окна в режиме инкогнито идеально подходит для тестирования, поскольку при этом мы временно отключаемся во время просмотра. Позже, когда вы вернетесь к обычному просмотру сайта, раздел комментариев должен снова стать видимым. Альтернативно, выход из WordPress вручную также отобразит готовый продукт!
Хотя в этом руководстве использовался модуль комментариев, эти принципы могут применяться к любому модулю, строке, столбцу или разделу Divi без необходимости использования дополнительных плагинов. Не стесняйтесь исследовать различные комбинации дисплеев, чтобы создать свой собственный опыт.
Подведение итогов
Создание сообщества на вашем сайте WordPress позволит вам укрепить доверие со стороны заинтересованных пользователей. Эффективный подход — создать раздел комментариев только для участников, где участники могут легко взаимодействовать.
Встроенные инструменты и функции Divi делают это простым. Благодаря собственным условиям отображения вы можете разрешить взаимодействовать только пользователям. Стилизовать модули комментариев также легко с помощью вкладки «Дизайн» и полных инструментов редактирования Divi.
Вам не нужен плагин членства, чтобы создать гибкое частное сообщество с помощью Divi. Активация основных функций, таких как комментарии вошедших в систему пользователей, может укрепить ваше сообщество, сохраняя при этом легкость вашего сайта.
Прежде чем устанавливать плагины для основных функций членства, рассмотрите условия отображения Divi , чтобы улучшить свой сайт уже сегодня.





