Улучшите навигацию на своем веб-сайте и упростите содержание страницы, используя нумерацию страниц. Несколько статей блога могут отображаться на одной странице, и может быть предоставлена ссылка, позволяющая пользователю увидеть больше, если он захочет. Divi упрощает добавление нумерации страниц. Добавление разбивки на страницы в модуль Divi Blog будет рассмотрено в этом посте. Мы также покажем вам, как оформить его в соответствии с потребностями дизайна вашей страницы.

Давайте теперь начнем.
Как работает пагинация
Разделяет контент на страницы, например ленту блога, с нумерацией страниц. Ссылки на страницы позволяют пользователю перемещаться между страницами, а не отображать весь контент сразу.

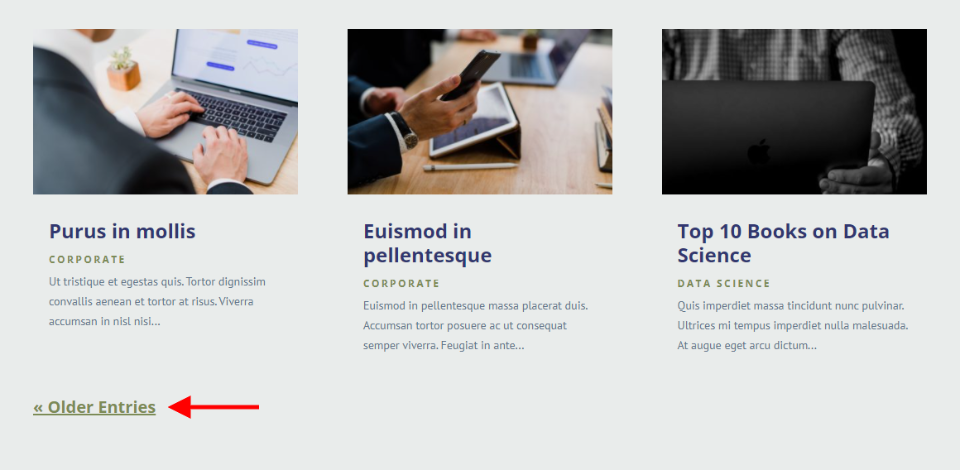
Под лентой блога в модуле блога Divi есть ссылки, которые позволяют пользователям переходить между предыдущим и следующим набором записей в блоге. Если вы не хотите выводить все свои сообщения на экран сразу, это хороший вариант для вас.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
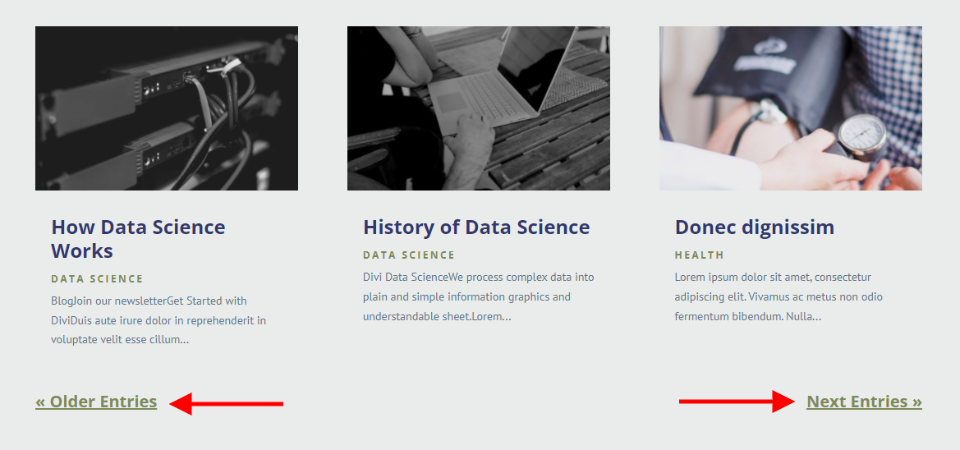
Пользователи могут прокручивать сообщения сайта вперед и назад, используя функцию разбиения на страницы. Если вы используете модуль блога, разбиение на страницы доступно. Например, с помощью этого модуля можно отобразить избранный пост. Когда фид, такой как сообщение или проект, отображается в модуле «Блог», следует использовать разбиение на страницы. Посмотрите на страницу с многочисленными модулями блога, чтобы понять почему.
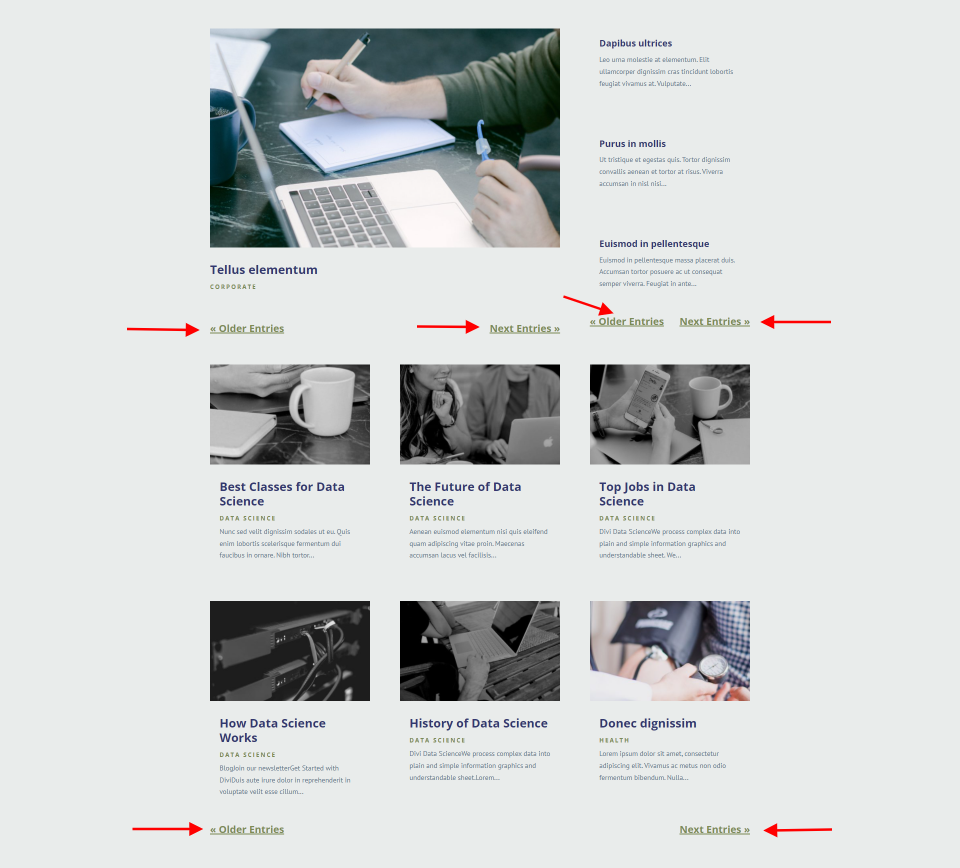
Несколько модулей для разбиения на страницы
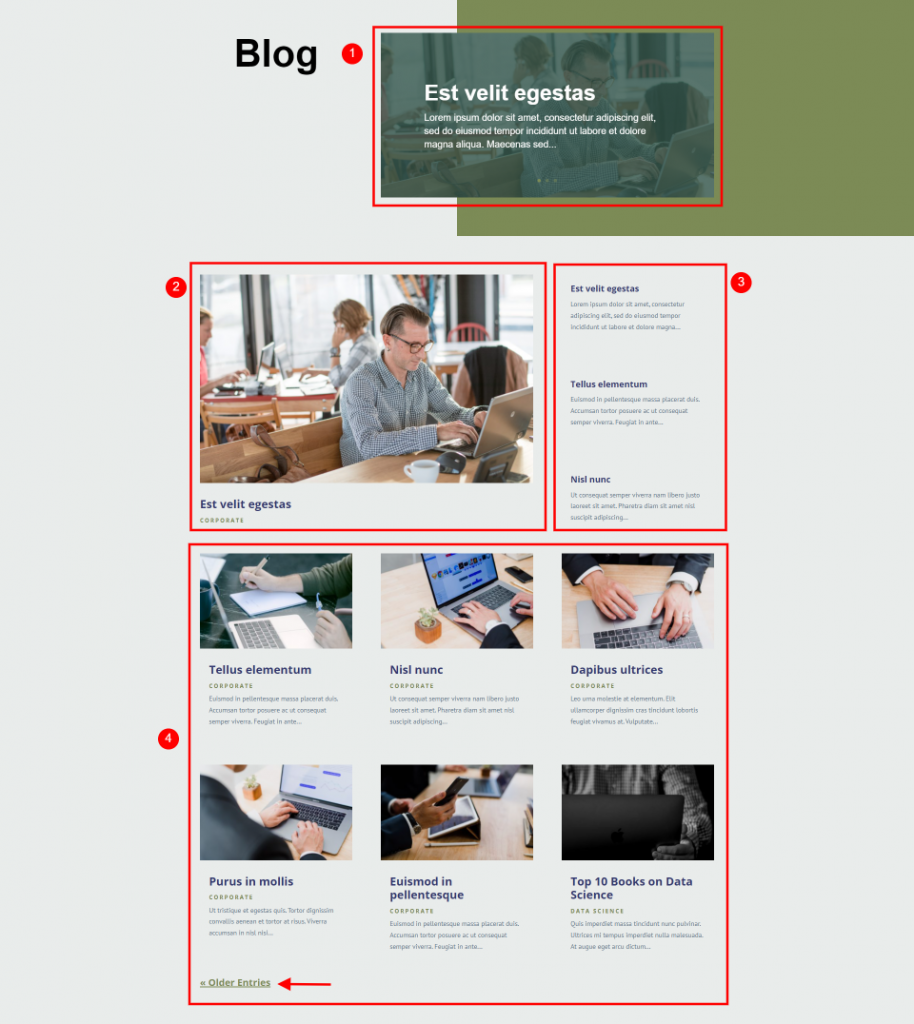
Страница блога из пакета Flooring Layout Pack показана выше. Этот дизайн включает четыре раздела блога. Для начала у вас будет доступ к модулю Blog Slider. Модуль блога следует за следующими тремя. В первых двух мы создали героя. У них нет номера страницы. Ссылки на страницы можно найти в четвертом модуле блога. В настоящее время этот URL-адрес действителен только для модуля «Блог».
Разбивка на страницы влияет только на сообщения в модуле «Блог», а не на весь сайт. Другие модули блога на странице не изменятся, если у вас их несколько.
Поначалу некоторые люди могут опасаться этого. Есть вероятность, что вся страница будет изменена. Эти модули будут иметь для них смысл, если они кажутся достаточно отличными друг от друга. Однако основная часть остается неизменной, если в разделе ленты блога появляется новый контент. Они разбросаны по всему дизайну.

В этом примере в каждый из модулей блога добавлено разбиение на страницы. Из-за этого пользовательский опыт (UX) дизайна ухудшился до ужасающего уровня. Для простоты разбивку на страницы следует применять только к основной ленте блога. Если вы не используете макет в стиле журнала, нумерация страниц не будет работать с многочисленными модулями блога.

Разница между навигацией & и нумерацией страниц
Разбивка на страницы модуля «Блог» отличается от модуля «Навигация по записям». У них много общего, но они не взаимозаменяемы.

В модуле «Блог» есть несколько простых вариантов разбивки на страницы. Вы можете переходить от одной записи в блоге к другой, используя функцию навигации по записям. У него есть несколько интересных функций, но предполагается, что его следует использовать в статьях блога или шаблонах постов блога, а не на самой странице блога.
Давайте посмотрим на настройки разбиения на страницы модуля Divi Blog, в том числе на то, как их включать и отключать.

Включить пагинацию
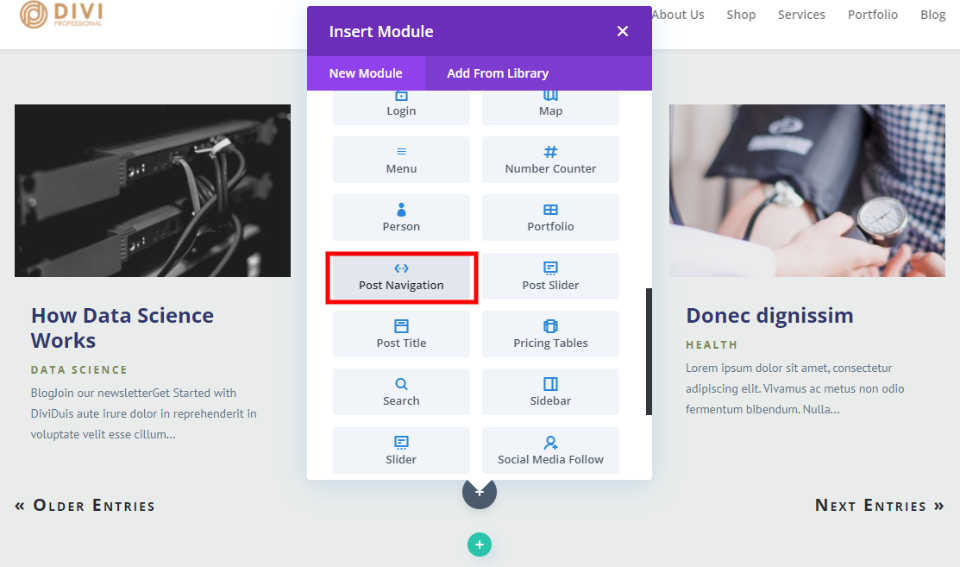
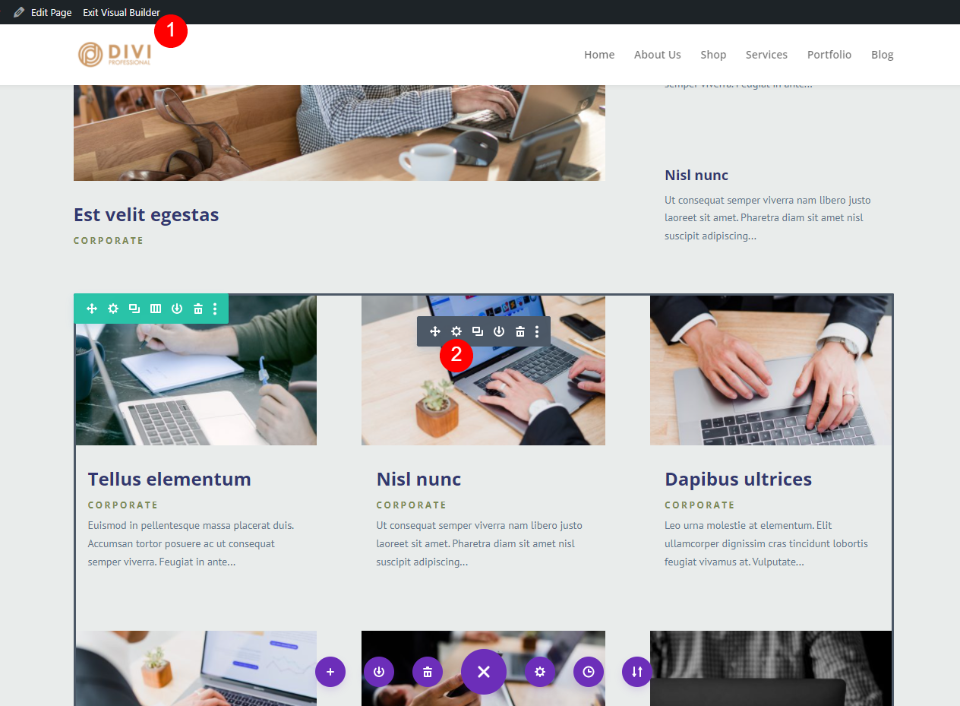
Навигацию по страницам можно включить, включив Visual Builder в верхней части страницы модуля блога. Откройте настройки модуля «Блог», щелкнув значок шестеренки в правой части страницы.

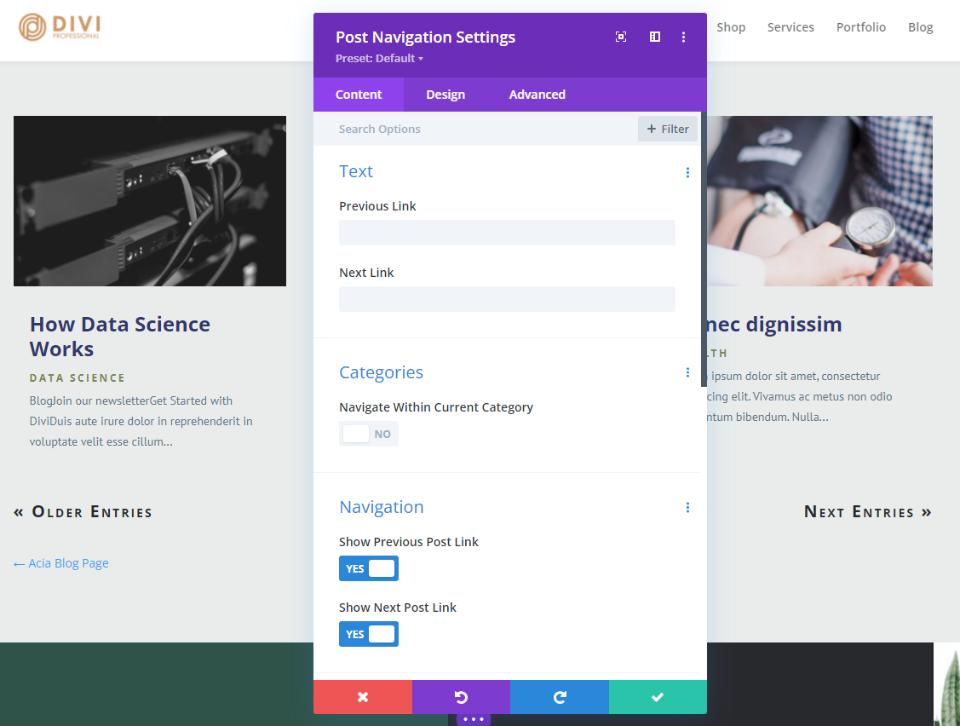
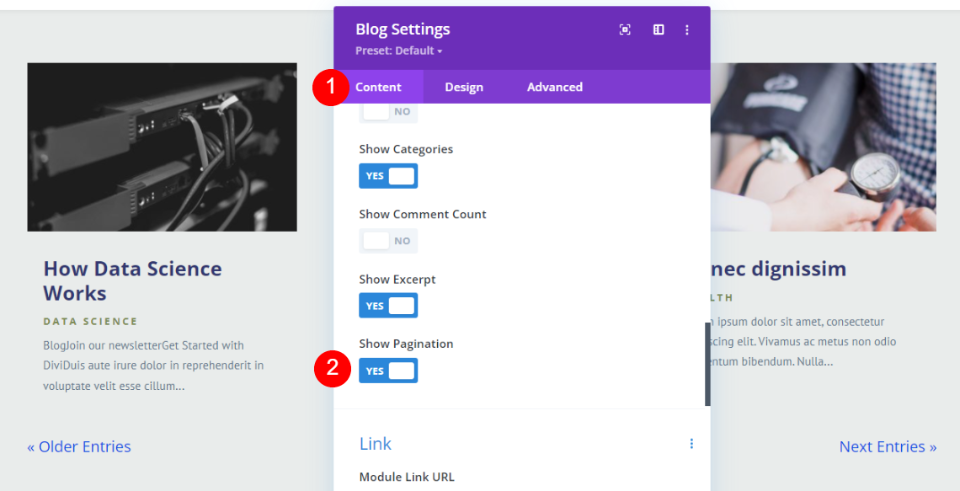
Прокрутите вниз до «Элементы» на вкладке «Содержимое». Несколько параметров доступны для включения или отключения прямо здесь. Чтобы включить разбиение на страницы, выберите «Показать разбиение на страницы» в конце списка и нажмите «Да».
- Показать пагинацию: Да

Стиль пагинации текста
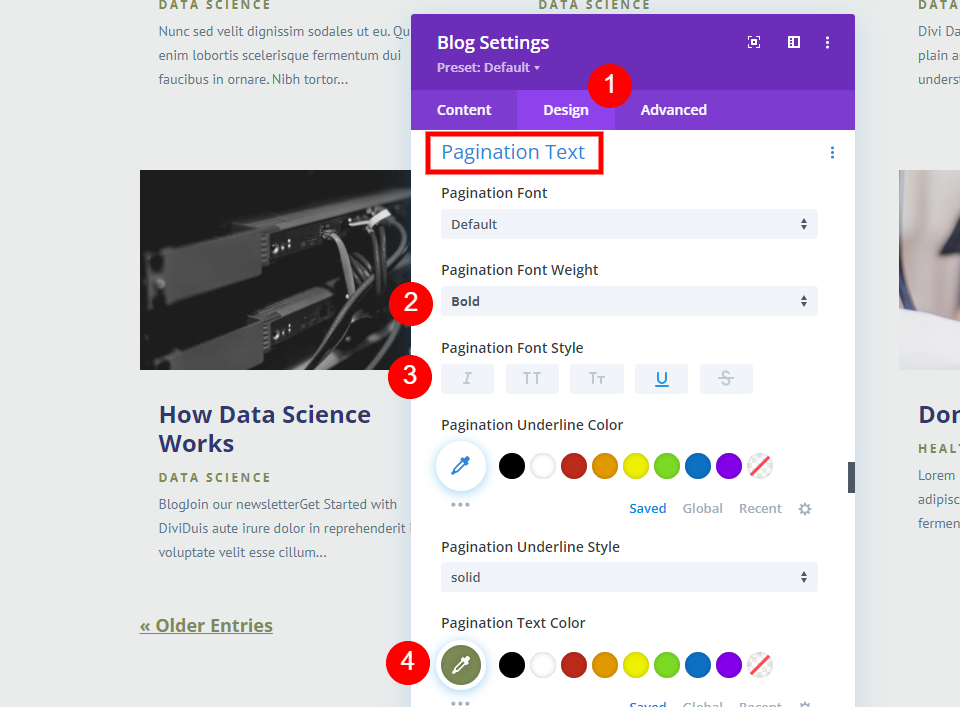
Выберите вкладку «Дизайн» в параметрах модуля «Блог», затем прокрутите вниз до «Разбивка на страницы» в разделе «Разбивка на страницы». Мы будем использовать шрифт по умолчанию для целей этой демонстрации.
- Шрифт: по умолчанию
- Вес: Жирный
- Стиль: Подчеркнутый
- Цвет: #7c8b56

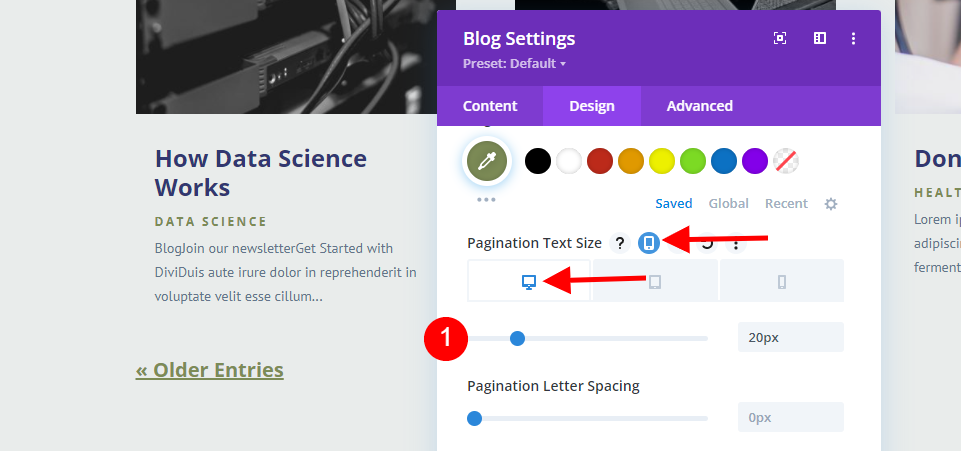
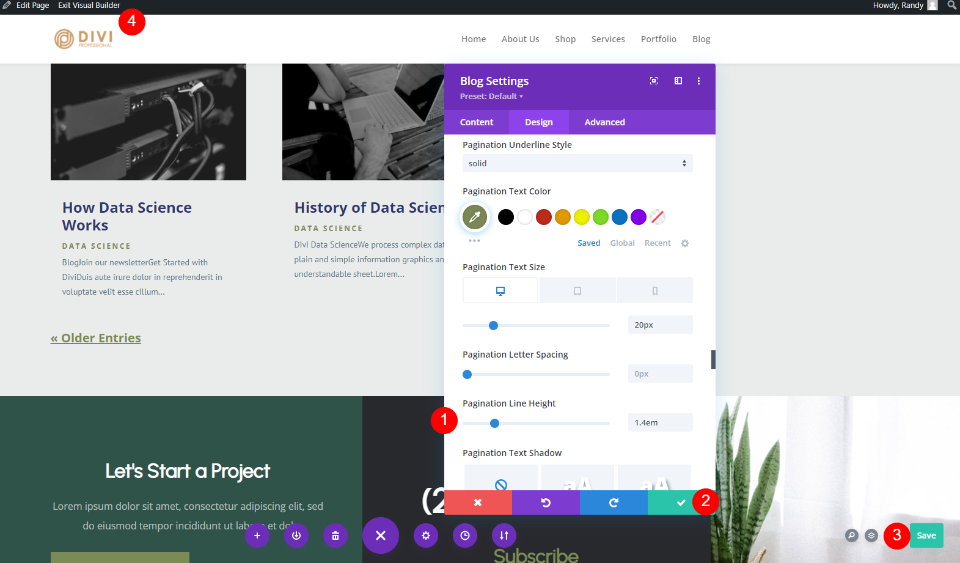
Для каждого типа экрана будет индивидуально настроен размер шрифта. Чтобы начать, щелкните значок «Экран», наведя курсор на заголовок «Размер текста на странице».
- Размер текста страницы на рабочем столе: 20 пикселей

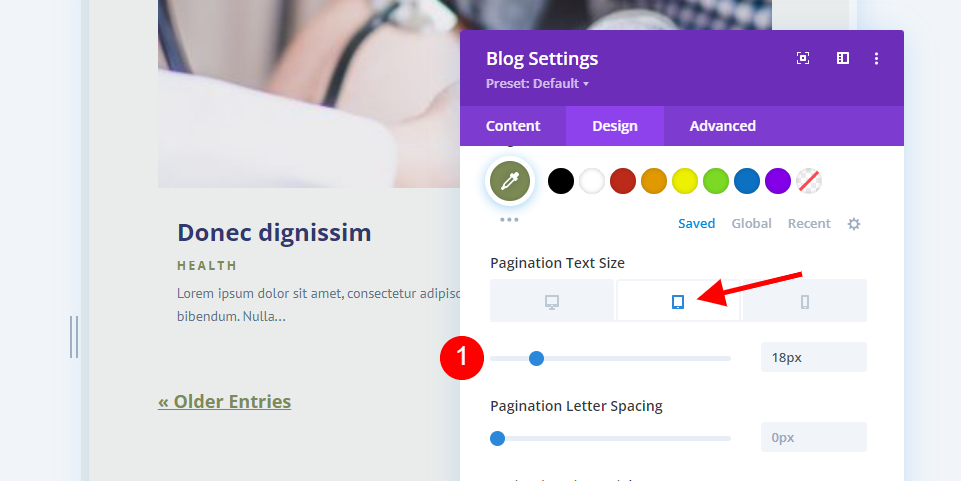
После этого щелкните значок планшета и измените размер на 18 пикселей.
- Размер текста разбивки на страницы планшета: 18px

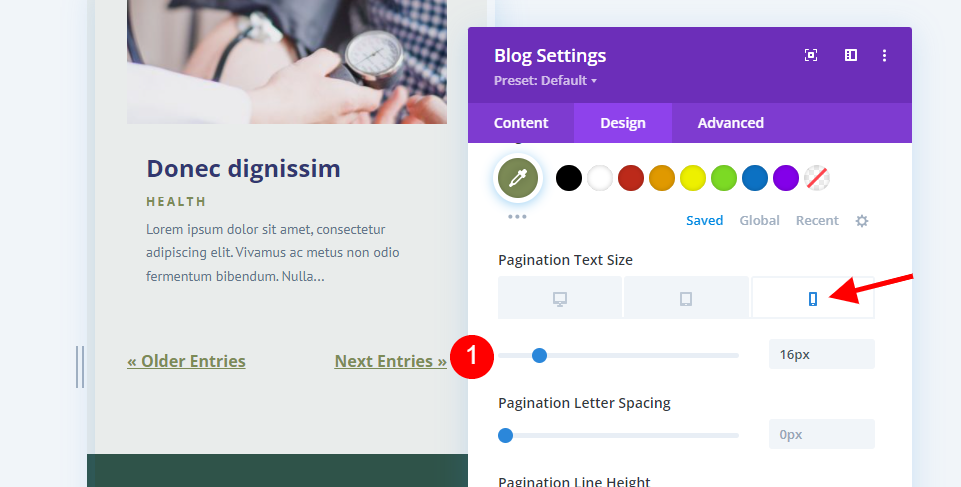
Теперь вы можете настроить размер шрифта на 16 пикселей, выбрав значок телефона.
- Размер текста страницы телефона: 16px

Высота строки должна быть установлена на 1,4 em. После сохранения и выхода из Visual Builder вы можете закрыть модуль.
- Высота строки: 1,4 эм
Это все, что требуется, чтобы разбивка на страницы выглядела так, как будто она принадлежит нашему дизайну. Мы рассмотрим еще пару примеров оформления текста разбиения на страницы. Будут внесены некоторые изменения в макет и эстетические аспекты, но мы сохраним общий дизайн.

Альтернативный стиль текста разбиения на страницы
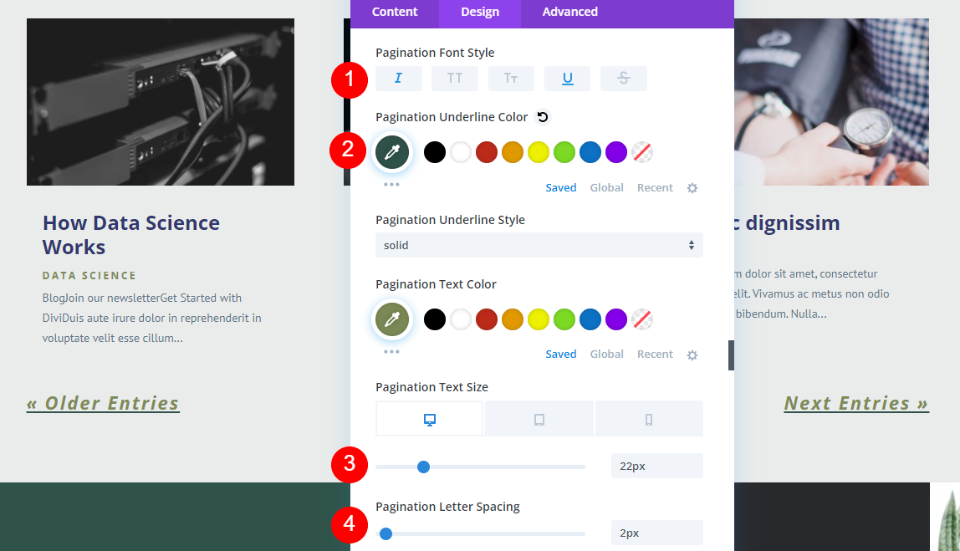
На этот раз я только подправил несколько вещей. Курсив — это выбранный стиль шрифта. Цвет подчеркивания был обновлен до #2f5349, чтобы соответствовать цвету фона нижнего колонтитула. В результате он выделяется на фоне остальной части произведения. Текст теперь имеет размер шрифта 22 пикселя, а расстояние между буквами увеличено на 2 пикселя. Это как в последнем примере.
- Стиль: курсив, подчеркивание
- Цвет подчеркивания: #2f5349
- Размер текста на рабочем столе: 22 пикселя
- Расстояние между буквами: 2 пикселя

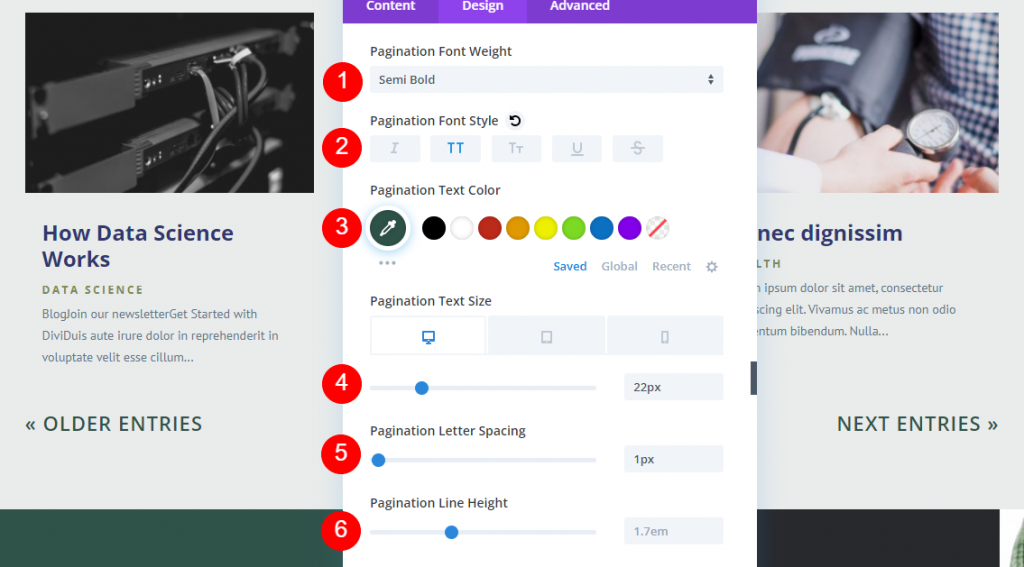
Для этого был выбран полужирный шрифт с цветом шрифта #2f5349, размером шрифта 22 пикселя и высотой строки 1,7 em. В отличие от предыдущих примеров, эта нумерация страниц выглядит более современно.
- Вес: полужирный
- Стиль: ТТ
- Цвет шрифта: #2f5349
- Размер текста на рабочем столе: 22 пикселя
- Расстояние между буквами: 1px
- Высота строки: 1,7 см

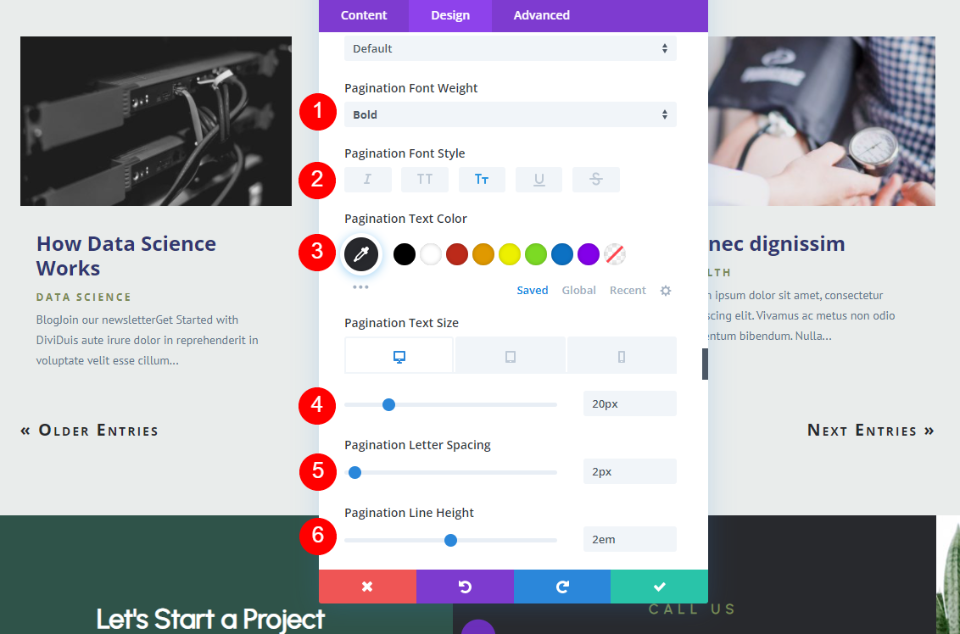
Для этого примера толщина шрифта увеличена до полужирного. Кепки теперь используются как больших, так и малых размеров, как это было раньше. Цвет шрифта #28292d, темно-серый из CTA в нижнем колонтитуле. Размер моего шрифта был уменьшен до 20 пикселей, а расстояние между буквами уменьшено с 3 до 2 пикселей. Жирным шрифтом выделен рекомендуемый вес.
- Стиль: большие и маленькие кепки
- Цвет шрифта: #28292d
- Размер текста на рабочем столе: 20 пикселей
- Расстояние между буквами: 2 пикселя
- Высота строки: 2em
Эти незначительные изменения могут оказать большое влияние на общий вид продукта. Вы должны поэкспериментировать с различными макетами, чтобы найти тот, который лучше всего подходит для вас.

Последние мысли
На этом мы завершаем рассмотрение параметров пагинации модуля Divi Blog. Использование нумерации страниц помогает сохранять страницы веб-сайта аккуратными и упорядоченными. Пользователи могут легко получить дополнительный контент, просматривая только часть сообщений вашего блога. Неважно, простые ссылки или нет; вы можете настроить их в соответствии с вашим дизайном.





