Вы хотите включить рабочие часы на свой веб-сайт Elementor? В этой статье мы покажем вам, как добавить рабочие часы на ваш веб-сайт самым быстрым и простым способом.

Время работы любой компании имеет решающее значение. Чтобы ваши клиенты точно знали, когда ваш бизнес открыт, как можно точнее укажите часы работы вашей компании. Как владелец бизнеса, вы должны сделать очевидным для своих клиентов, как часто вы будете доступны для них.
Большинство посетителей приходят на ваш сайт в поисках информации, поэтому убедитесь, что часы работы указаны на видном месте. Ваш веб-сайт может отображать рабочие часы различными способами. Добавление расписания вашей компании с обширными функциями и функциями упрощается с помощью Elementor .
Процедура проектирования
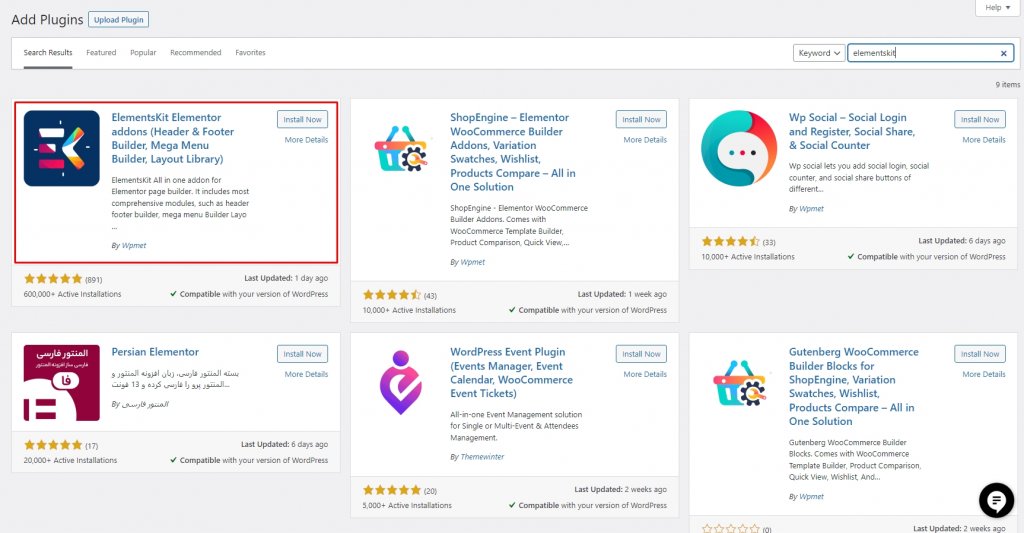
Процесс отображения часов работы вашего бизнеса в WordPress очень прост. Использование правильного инструмента и выполнение соответствующих процессов займет всего несколько секунд. Здесь я покажу вам, как отобразить часы работы вашего бизнеса на вашем сайте WordPress в простом учебном пособии. Однако вам понадобится плагин ElementsKit, установленный на вашем сайте WordPress, чтобы добавить часы работы.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
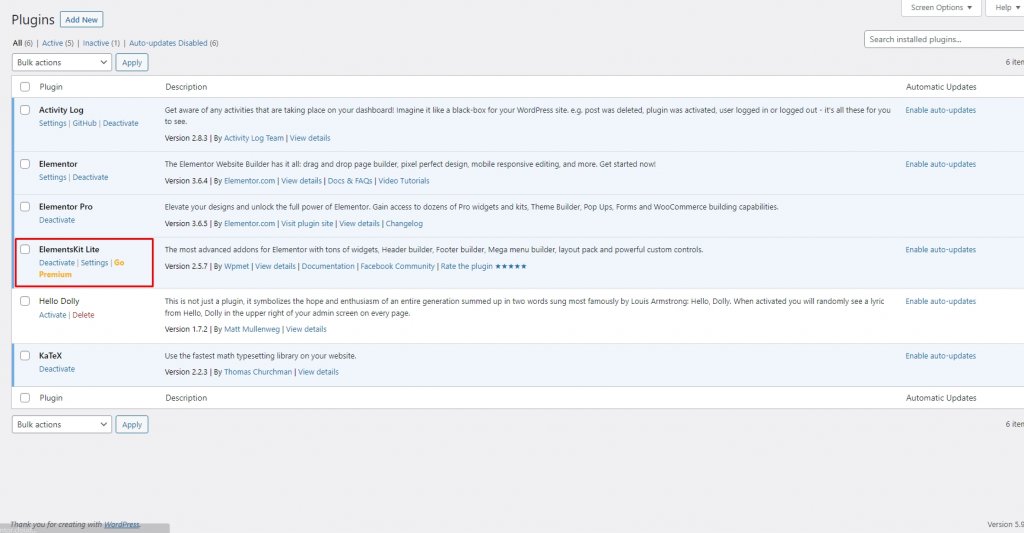
Установите и активируйте плагин.

Теперь у вас установлены все плагины, поэтому выполните следующие действия, чтобы добавить рабочие часы на веб-сайт WordPress.
Добавление виджета
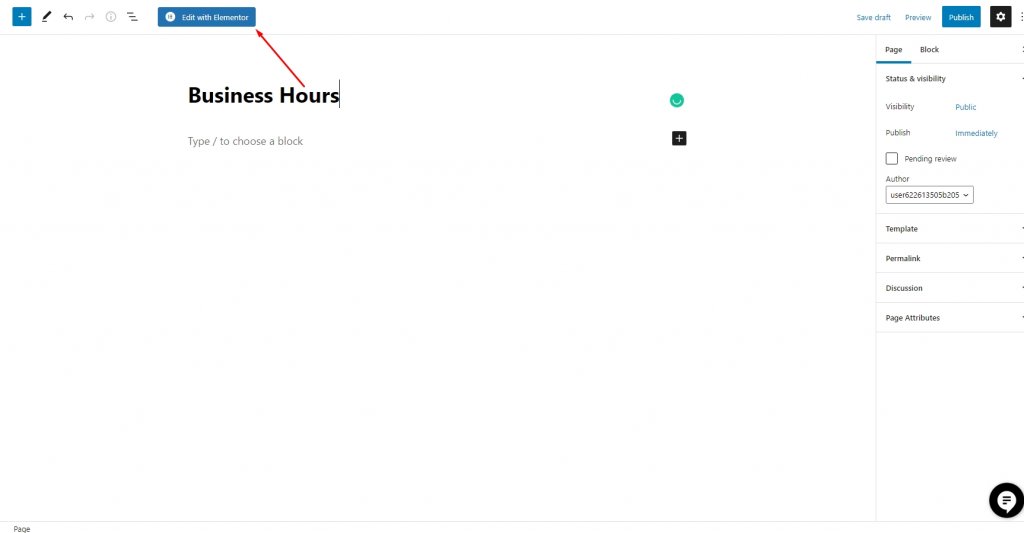
Пришло время добавить часы работы на ваш веб-сайт после активации ElementsKit. Для этого перейдите на Страницы>>AДобавить новый и нажмите кнопку «Редактировать с помощью Elementor».

На вашем бизнес-сайте у вас есть возможность отображать часы работы. Если вы хотите использовать его на новых или существующих страницах или в статьях, вы можете это сделать. Это пример того, как это можно сделать на новой странице. Тем не менее, это полностью зависит от вас, где его отображать.
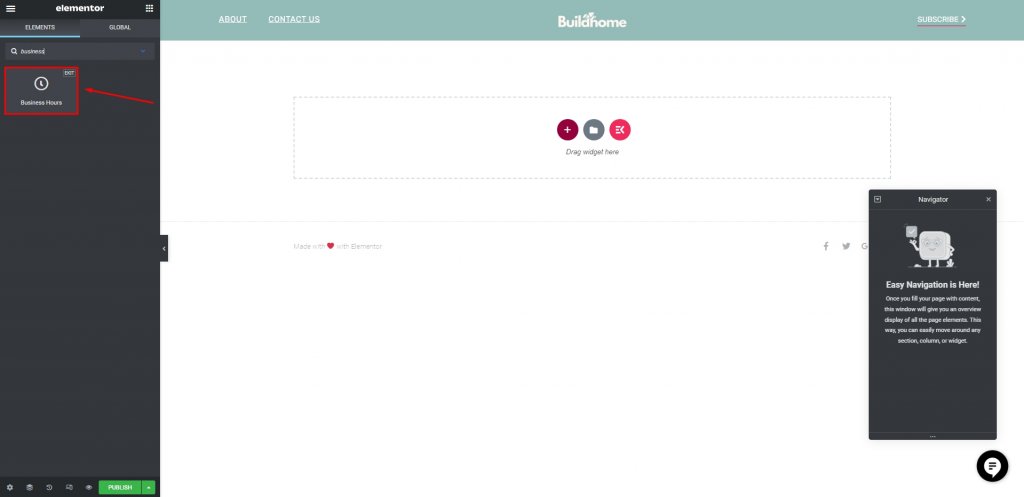
Опция «Редактировать с помощью Elementor» приведет вас к панели управления Elementor, где вы сможете указать время открытия и закрытия вашего бизнеса. Виджет рабочих часов можно найти в поле поиска на панели инструментов Elementor. После быстрого поиска вы наткнетесь на виджет с часами работы и значок Ekit.

Это так же просто, как перетащить виджет рабочих часов WordPress на символ плюса, как показано на изображении.
Изменить виджет
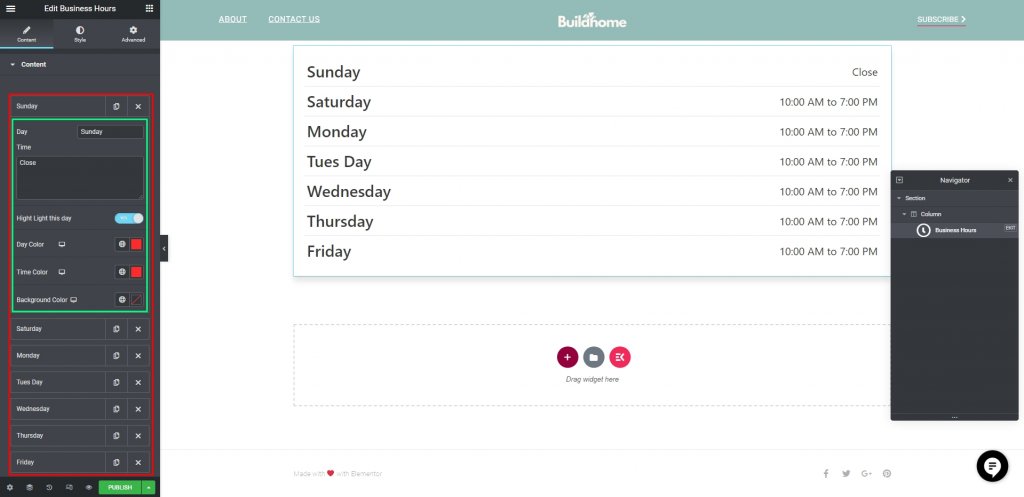
Теперь самое интересное: редактирование. Нажмите на воскресенье на вкладке содержимого, как показано на изображении ниже.

На новой вкладке, которая появляется после нажатия на нее, теперь вы можете внести следующие изменения:
- День: Здесь можно ввести название каждого дня. Воскресенье в этом случае включено по умолчанию. Это также применимо, если вы хотите добавить часы работы на дополнительном языке.
- Время: важно указать часы работы вашей компании в этом поле.
- Выделенный день: это хороший день, чтобы помнить: этот день будет выделен, если кнопка активирована.
- Дневной цвет: добавьте дневной цвет по вашему выбору.
- Цвет времени: выберите цвет для представления времени.
- Цвет фона: введите здесь цвет фона по вашему выбору.
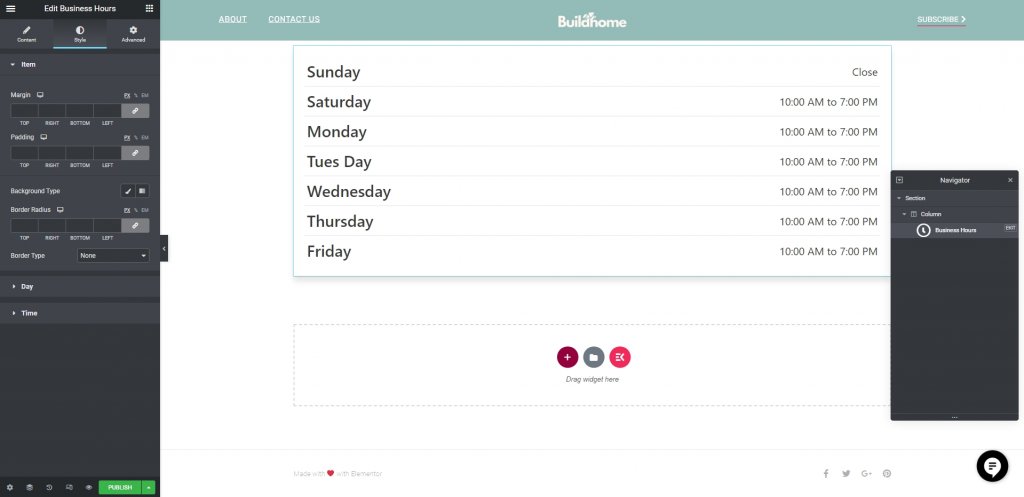
Стиль виджета
Теперь, когда вы добавили часы на свой сайт WordPress, пришло время настроить дизайн. Параметры элемента, дня и времени можно найти во вкладке стиля. Изменения в следующих полях повлияют на стиль элемента:

- Маржа: выберите маржу для вашего рабочего времени.
- Как и в случае с полем, отступы можно настроить.
- Тип фона: здесь есть два варианта фона часов работы: традиционный или градиентный.
- Радиус границы: введите радиус поля, в котором будут отображаться ваши рабочие часы.
- Тип границы: у вас также есть возможность настроить рамку вокруг окна часов работы, включая сплошную, двойную, пунктирную, пунктирную и бороздчатую.
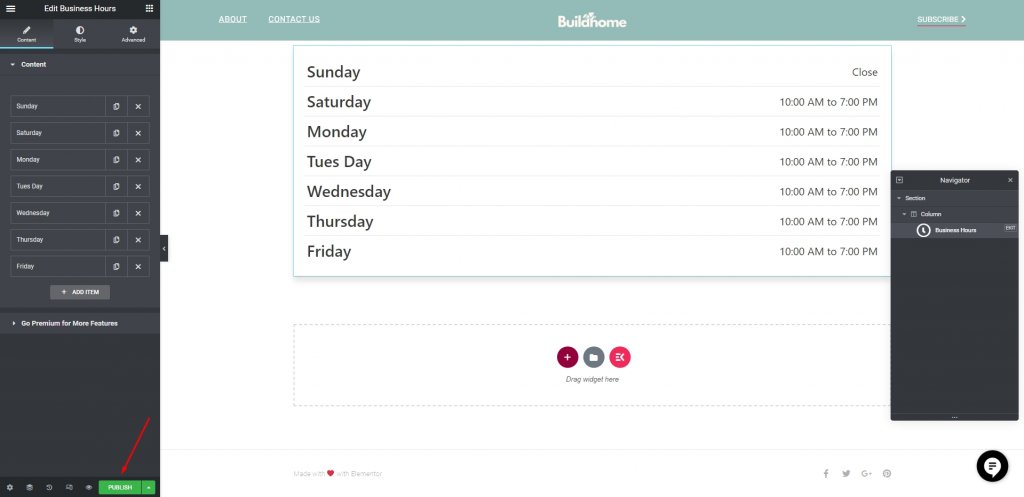
Изменения, которые вы собираетесь внести, не будут видны в редакторе. Вы увидите их на живой странице. После внесения изменений нажмите «Опубликовать».

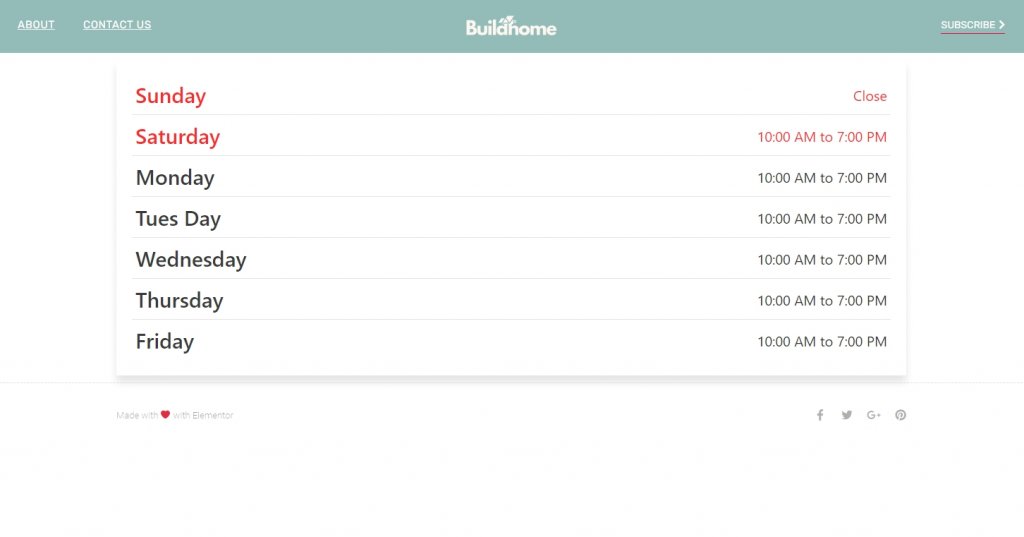
Окончательный вид
Вот как это выглядит на живой странице.

Подведение итогов
При ведении бизнес-сайта, независимо от типа, очень важно предоставить всю необходимую информацию о вашей компании. Клиенты с большей вероятностью будут доверять веб-сайту компании, если на нем есть эта дополнительная информация. Клиенты всегда будут сравнивать ваш сайт с десятками или даже сотнями других, что вызывает беспокойство.
В этой ситуации, если люди не доверяют вашему веб-сайту, они пойдут в другое место, чтобы купить товары или услуги. Доверие клиентов возникает, когда часы работы компании четко видны на ее веб-сайте; таким образом, важно обеспечить эти часы на вашем сайте.
С помощью этих четырех простых шагов вы можете добавить часы работы на свой веб-сайт Elementor WordPress не более чем за несколько минут.





