Добавить кнопку в заголовок Divi еще никогда не было так просто. Вы можете контролировать размещение, дизайн и назначение конкретных страниц с помощью Divi Theme Builder. На специализированных целевых страницах, возможно, кнопка в шапке необходима, но не в отдельных блогах. Мы покажем вам, как добавить кнопку в заголовок Divi с помощью конструктора тем. После этого вы можете использовать эти возможности для добавления кнопок в шаблоны конструктора тем, где захотите. Давайте начнем эту вечеринку.

Как добавить кнопку в заголовок Divi
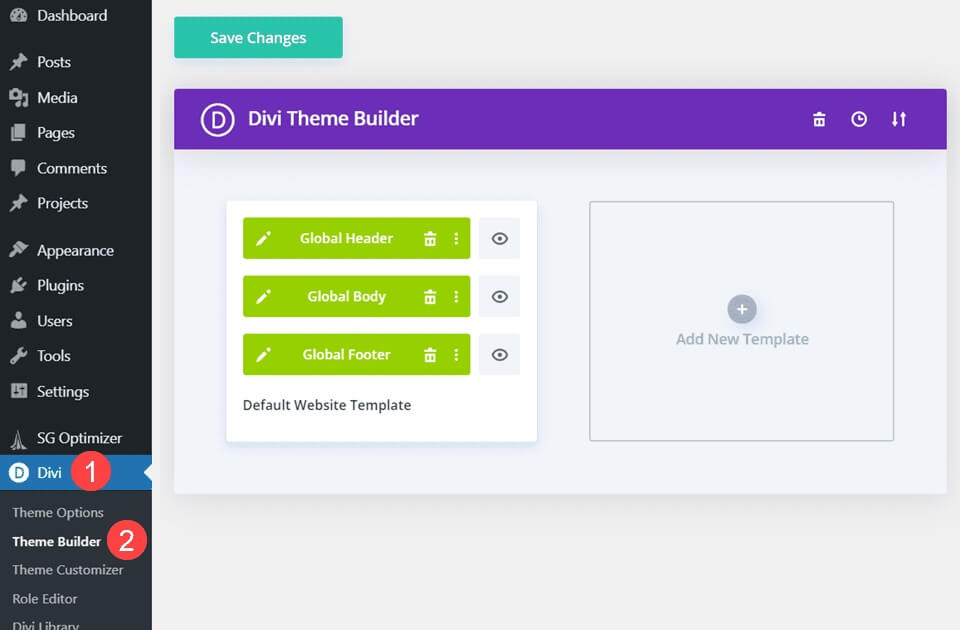
Для этого мы будем использовать Divi Builder, поэтому обязательно загрузите его на панель управления WordPress. Вы найдете его в разделе Divi – Theme Builder на панели администратора, а главная страница будет выглядеть примерно так.

Добавить заголовок
Когда вы перейдете в конструктор тем Divi, вам нужно будет создать, добавить или отредактировать заголовок, в который вы добавите кнопку.
Если у вас есть существующий заголовок, к которому вы хотите добавить кнопку, перейдите в конструктор, чтобы начать.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасВ остальном используйте заголовок Freebie из пакета макетов Security Services .
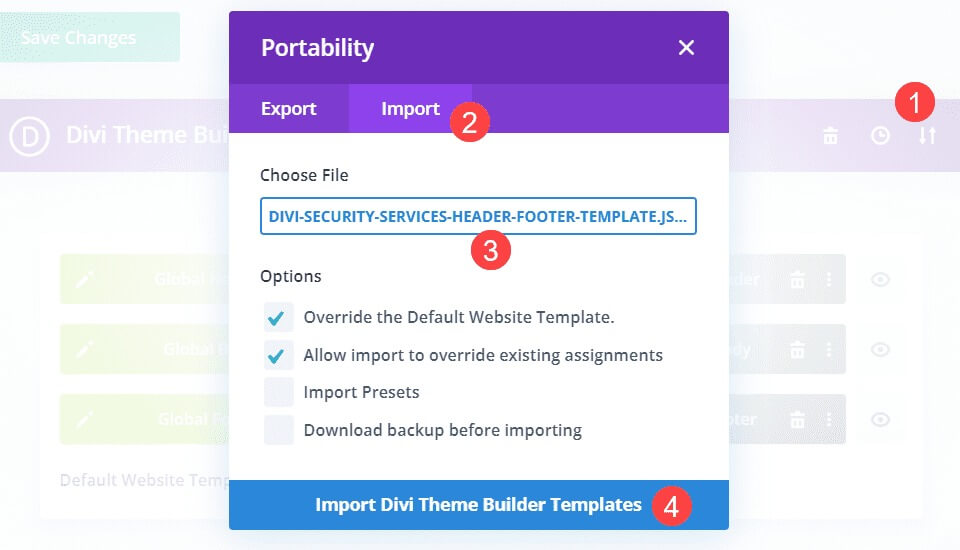
Если вы хотите использовать этот (или любой другой загруженный вами заголовок), вам нужно будет открыть параметры переносимости конструктора тем, щелкнув значок двойной стрелки в конструкторе тем.

Если вы загрузили заголовки по ссылке или из другого места (или, возможно, вы экспортировали свои собственные заголовки в качестве резервной копии), найдите файл JSON заголовка, который вы хотите загрузить, и нажмите «Импортировать шаблоны Divi Theme Builder».
После завершения импорта на ваш сайт будет установлен новый заголовок, и вы сможете вставлять кнопки.
Диви Строитель
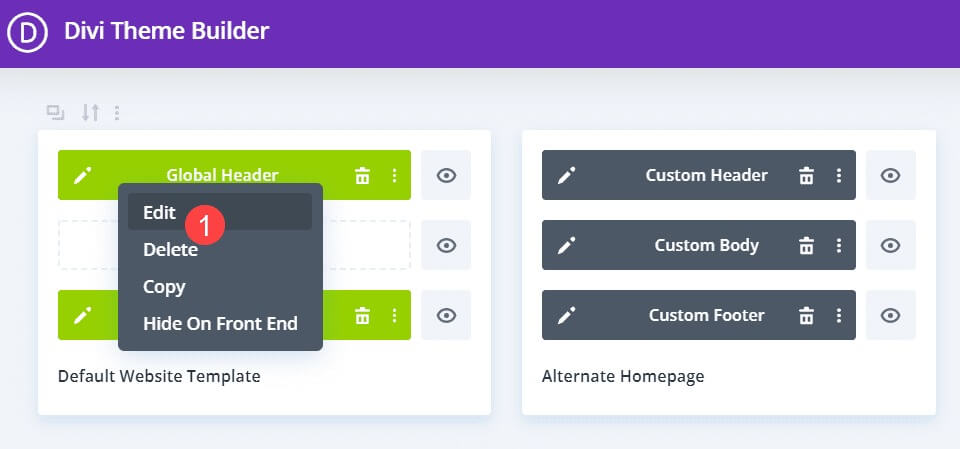
Чтобы получить доступ к конструктору, просто дважды щелкните заголовок или используйте параметр «Редактировать» в контекстном меню.

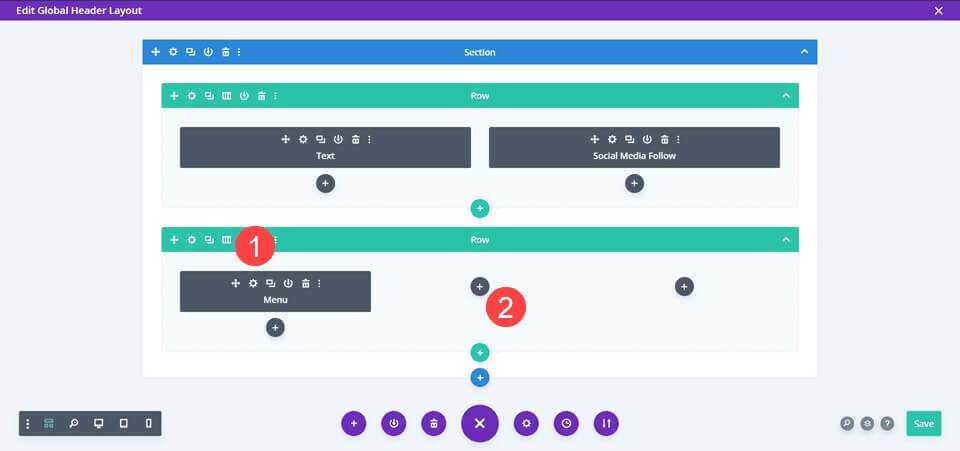
В конструктор загружается заголовок, показывающий все области, где Divi может разместить модуль.

Размещение кнопок
Самое важное, что следует учитывать при редактировании заголовка вашего сайта, — это интервал.
Это не только элемент, который видят все посетители, но и элемент, который кардинально меняется между настольными и мобильными устройствами.
Поэтому, если вы хотите добавить кнопки в существующий макет, вам нужно убедиться, что вы ничего не сломаете.
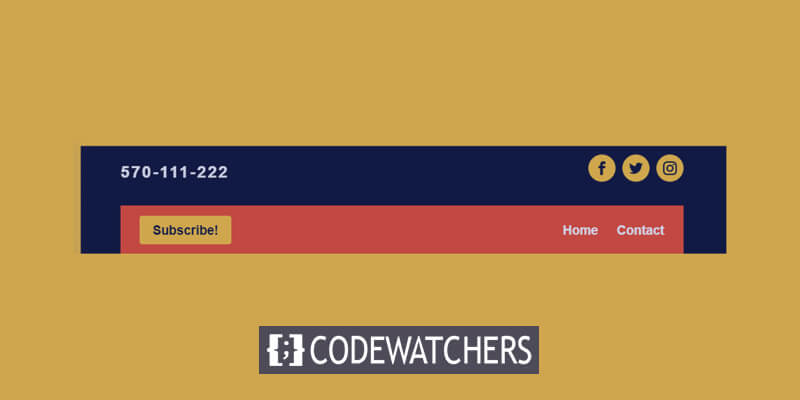
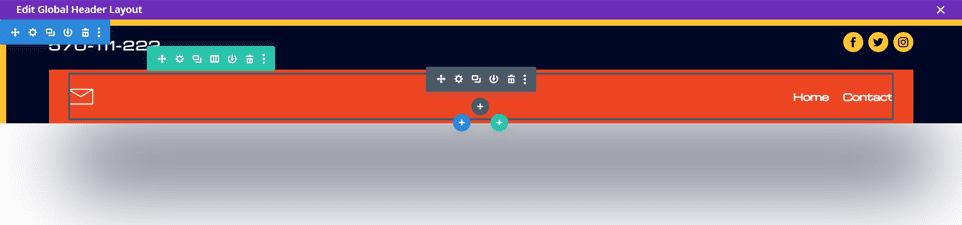
Этот конкретный заголовок добавляет кнопку «Подписаться» в основной заголовок.
Для этого вам необходимо настроить структуру включенных строк от 1 до 3 столбцов.

Редактировать модуль меню
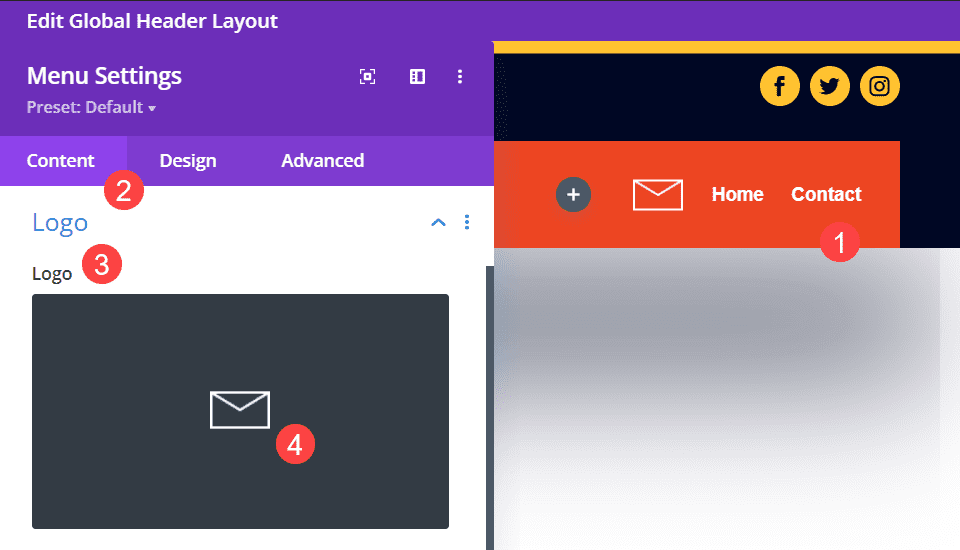
Используйте это, чтобы переместить модуль меню в крайний правый столбец и перейти в «Настройки».
На вкладке «Содержимое» перейдите в «Параметры логотипа» и удалите логотип.

Логотип на обложке не подходит под этот дизайн.
Добавление кнопки
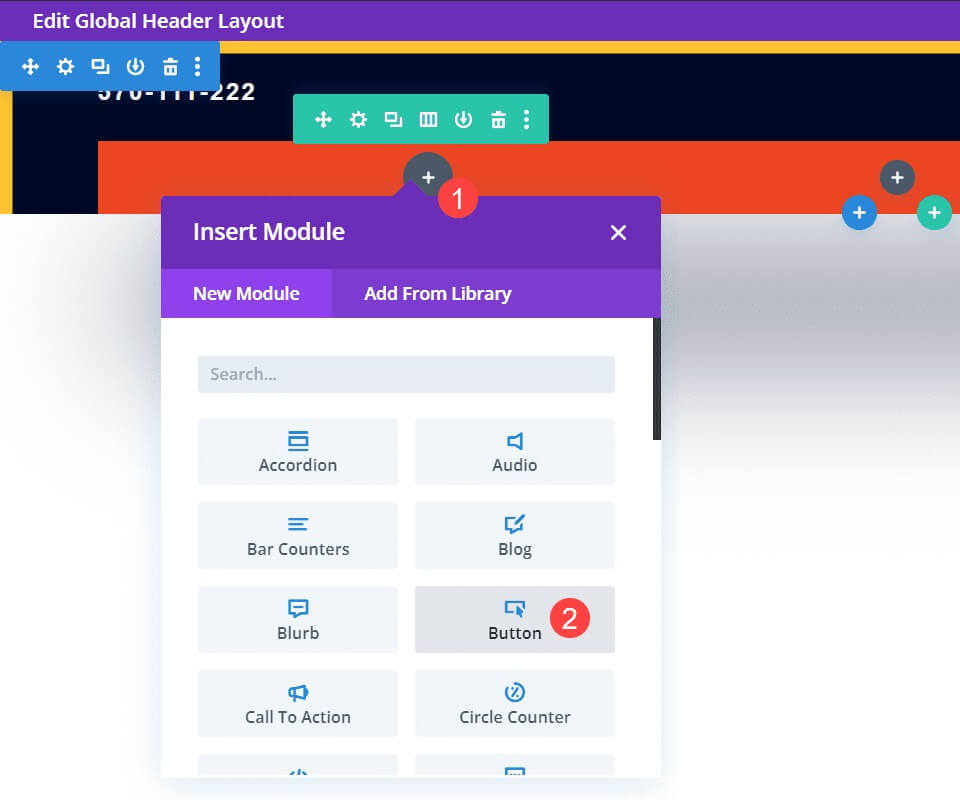
После перемещения модуля меню вы можете добавить модуль кнопок в самый левый столбец.
Нажмите черный + кружок и в появившемся списке найдите модуль кнопки.

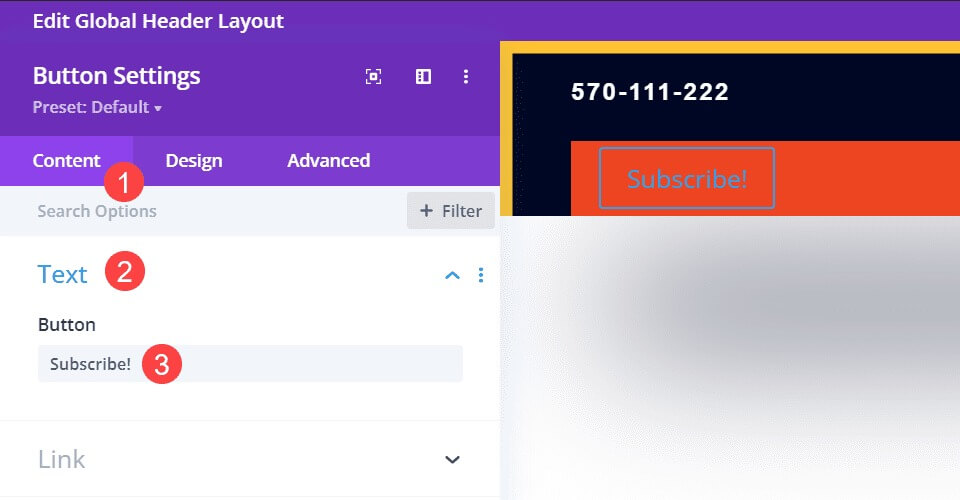
Текст кнопки
Далее зайдите в настройки модуля, на вкладке «Содержимое» найдите раздел «Текст» и в поле «Кнопка» добавьте текст, который хотите отображать пользователю.

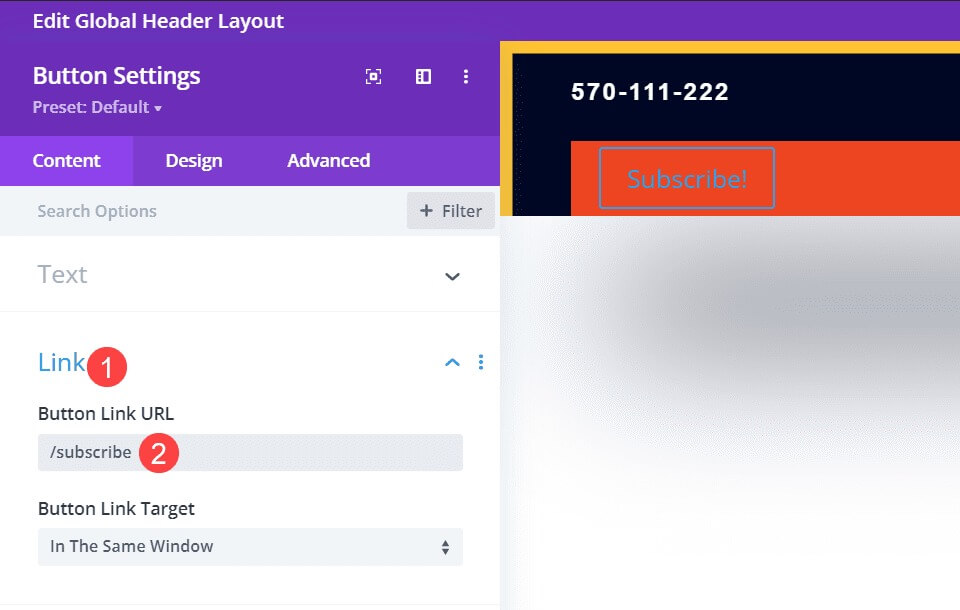
Кнопка Ссылка
На вкладке «Содержимое» перейдите к параметру ссылки и установите для кнопки URL-адрес, на который вы хотите отправлять новых подписчиков.
Некоторые поставщики услуг электронной почты могут предоставлять конкретный URL-адрес для формы, в то время как другие могут предлагать встраивание только на свою страницу.
Найдите наиболее подходящий вариант для вашей воронки конверсии здесь.

Стиль кнопки
Модуль кнопок Divi великолепен, но стиль по умолчанию не соответствует заголовку, в который мы его помещаем.
Поэтому мы хотим иметь кнопку, которая будет использовать те же шрифты, цвета и стили, что и остальная часть сайта.
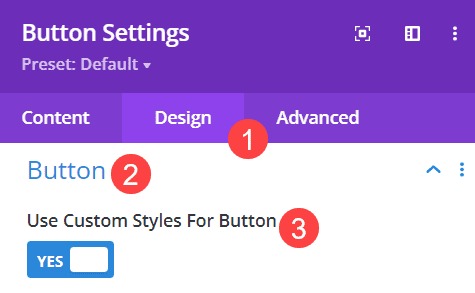
Сначала зайдите в настройки модуля «Кнопки» и на вкладку «Дизайн».
Затем найдите область с надписью «Кнопка» и включите переключатель «Использовать пользовательские стили для кнопки».

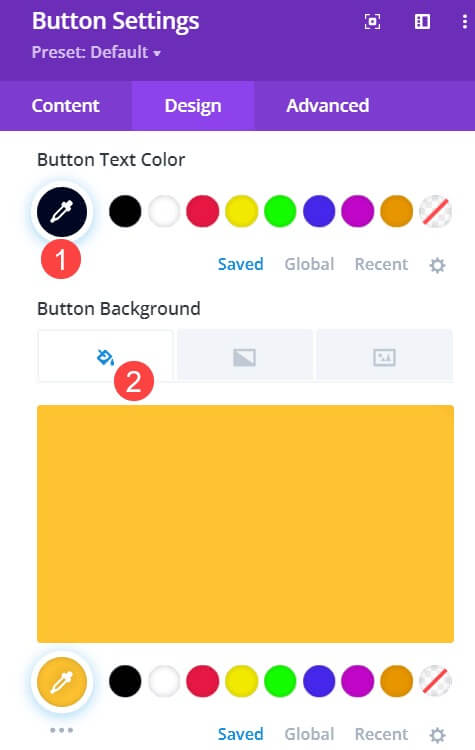
Затем выберите цвет из палитры вашего сайта, который лучше всего подходит.
В этом заголовке используются те же цвета фона и значков, что и у значков социальных сетей: #ffc230 для фона и #000724 для цвета текста.

Затем вам нужно убедиться, что шрифт и другие стили текста совпадают.
Вы могли бы увеличить текст кнопки, чтобы он выделялся, но для этого конкретного заголовка я хочу, чтобы текст кнопки соответствовал и дополнял меню, которое разделяет заголовок.
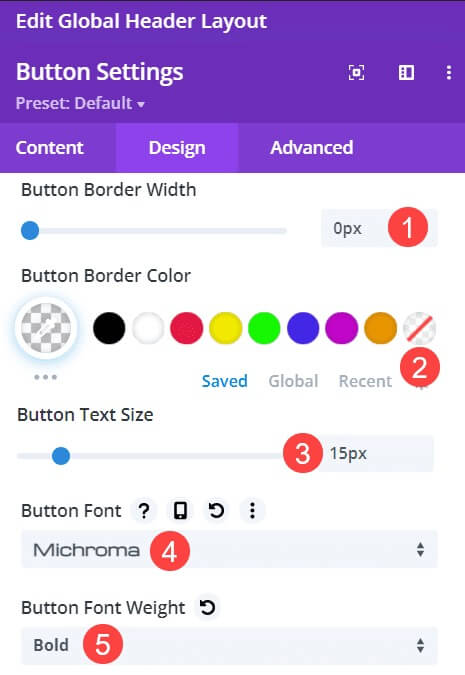
В данном случае это означает установку ширины границы кнопки на 0 пикселей и установку прозрачного цвета границы кнопки, полное удаление границы.
Затем установите размер текста кнопки на 15 пикселей, чтобы он соответствовал меню заголовка, и используйте Michroma в качестве шрифта для кнопки и Bold в качестве толщины шрифта.

После всего этого у вас должна появиться кнопка в заголовке Divi, которая соответствует остальной части дизайна сайта.
Окончательный результат
После завершения всех настроек окончательный результат будет выглядеть следующим образом:

Подведение итогов
Если вы являетесь пользователем Divi , ознакомление с конструктором тем может значительно расширить ваши навыки и возможности дизайна.
Даже такая простая вещь, как изменение структуры столбцов и добавление кнопок, может превратить хороший дизайн в великолепный.
Убедитесь, что стиль единообразен и что кнопка действительно направляет пользователя к контенту, который заслуживает центрирования.




