Вы можете использовать собственный CSS, чтобы изменить внешний вид любой части вашей страницы Elementor, такой как разделы, столбцы и виджеты. Добавляя код CSS в поле Пользовательский CSS, вы можете стилизовать и украшать эти элементы. Это все равно, что придать базовой HTML-странице современный и привлекательный дизайн.

Обратите внимание, что функция Elementor Custom CSS доступна только в Elementor Pro . Но если вы используете бесплатную версию Elementor и хотите добавить собственный CSS, не волнуйтесь! У нас есть решение для вас. Эта статья проведет вас через процесс добавления пользовательского CSS на вашу страницу Elementor, даже если вы используете бесплатную версию.
Добавить пользовательский CSS в бесплатную версию Elementor
В этом примере мы покажем вам, как создать кнопку с многоцветным градиентом в Elementor с помощью кода CSS. Чтобы использовать этот код, вам необходимо перейти на Elementor Pro и добавить его в поле «Пользовательский CSS» на вкладке «Дополнительно» на панели настроек.
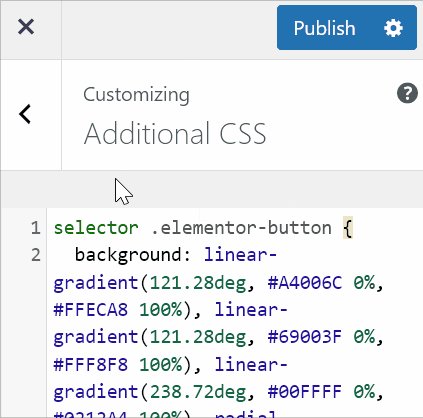
selector .elementor-button {
background: linear-gradient(121.28deg, #A4006C 0%, #FFECA8 100%), linear-gradient(121.28deg, #69003F 0%, #FFF8F8 100%), linear-gradient(238.72deg, #00FFFF 0%, #0212A4 100%), radial-gradient(67.16% 100% at 50% 0%, #FF00B8 0%, #FFFFFF 100%), linear-gradient(140.54deg, #7000FF 0%, #001AFF 72.37%), linear-gradient(307.43deg, #FFE927 0%, #00114D 100%), radial-gradient(107% 142.8% at 15.71% 104.5%, #FFFFFF 0%, #A7AA00 100%), #FFFFFF;
background-blend-mode: overlay, difference, difference, overlay, difference, difference, difference, normal;
}Если вы используете бесплатную версию Elementor, не волнуйтесь! Мы объясним необходимые шаги для изменения кода и достижения такого же эффекта многоцветной кнопки градиента.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасДобавьте дополнительный код CSS
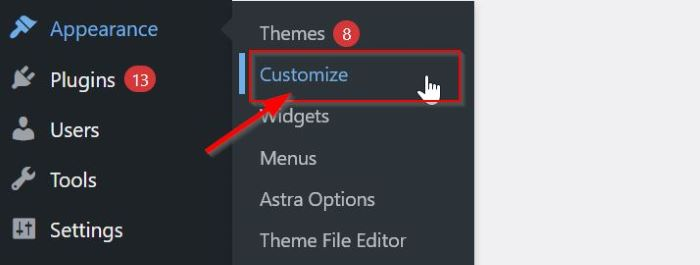
Редактор CSS настройщика WordPress получит фрагмент CSS. Перейдите в раздел «Внешний вид» -> «Настроить» на панели управления WordPress.

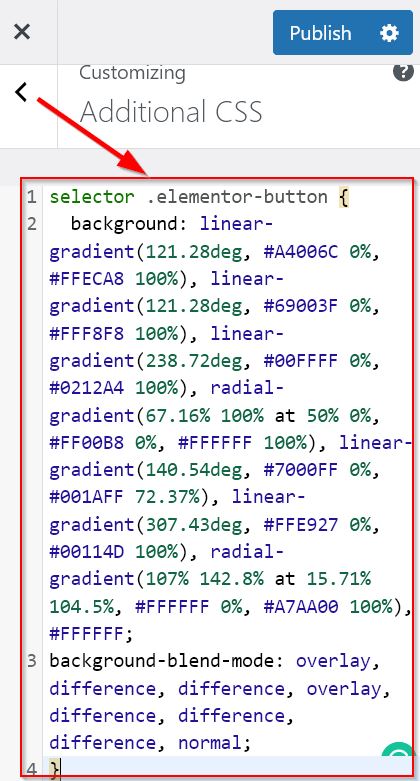
Перейдите к блоку «Дополнительные CSS», как только вы дойдете до страницы настроек настройки, и нажмите на нее. Поле «Дополнительный CSS» теперь должно включать скопированный выше код CSS.

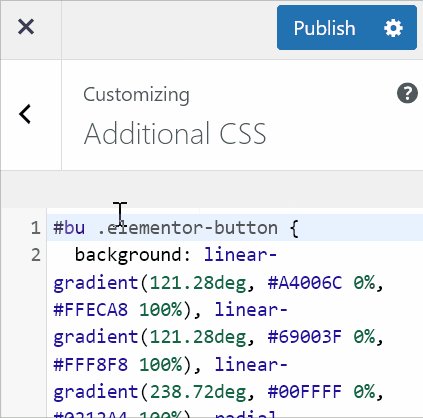
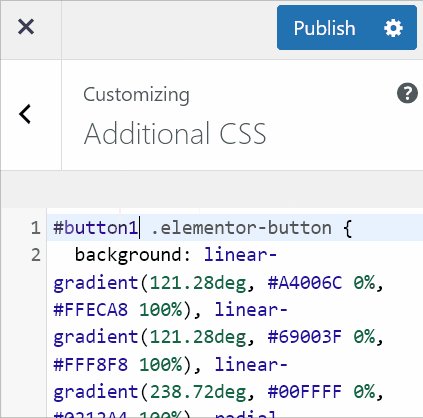
Как было сказано ранее, чтобы предоставить кнопку с многоцветным градиентом, вы должны изменить код CSS. Замените текст selector индивидуальным уникальным идентификатором CSS. В код можно ввести любой CSS ID; в этом случае мы будем использовать #button1 .

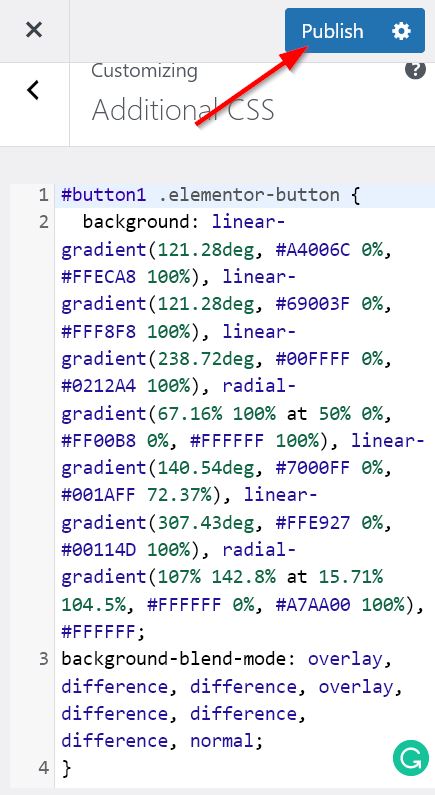
После внесения изменений в код CSS используйте кнопку «Опубликовать», чтобы они вступили в силу.

Добавьте CSS-идентификатор Elementor.
Теперь мы можем перейти к следующему действию. Чтобы идентифицировать код CSS, используемый в Дополнительных CSS, мы создадим специальный идентификатор класса.
Получите доступ к редактору Elementor. Затем перетащите виджет кнопки в область холста после выбора его на панели виджетов. После добавления виджета кнопки вы можете изменить и стилизовать его по своему усмотрению.
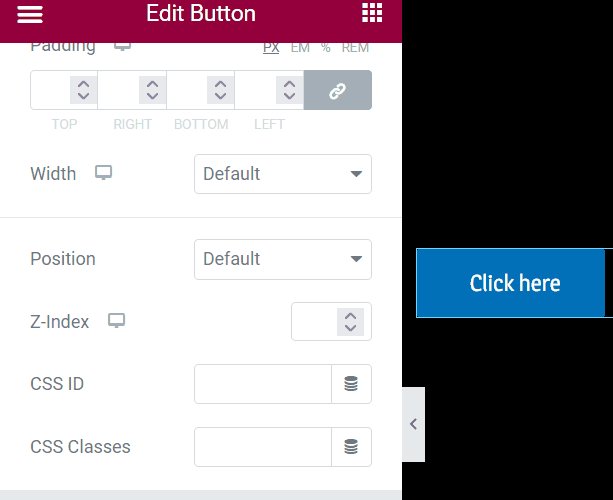
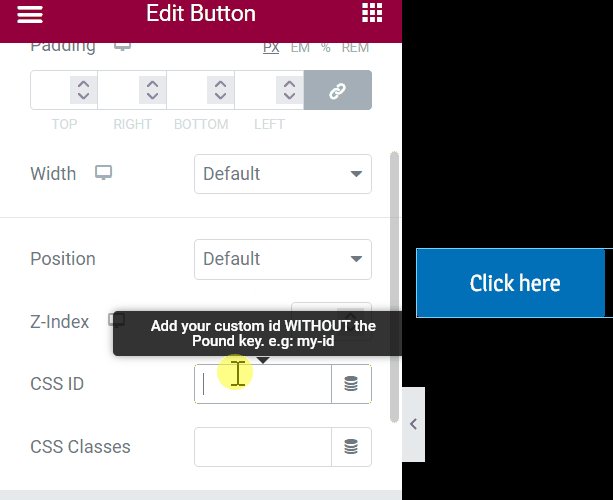
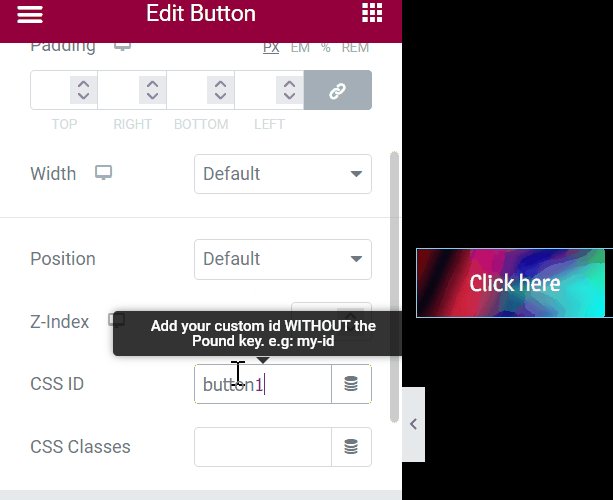
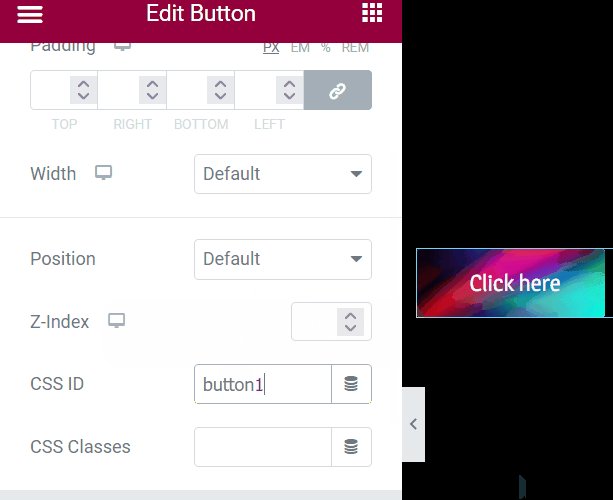
Перейдите на вкладку «Дополнительно» -> «Макет» -> «003E CSS ID» на панели настроек виджета «Кнопка». Укажите конкретный уникальный идентификатор CSS, который вы добавили в следующем разделе «Дополнительные CSS».

Когда вы добавляете уникальный пользовательский идентификатор CSS, кнопка приобретает многоцветный градиент, как показано на изображении GIF. Не забудьте нажать кнопку «Сохранить черновик», чтобы сохранить проект.
Хорошо. Рассмотрите возможность добавления многоцветного градиента к другому многоцветному градиенту для виджета кнопки.
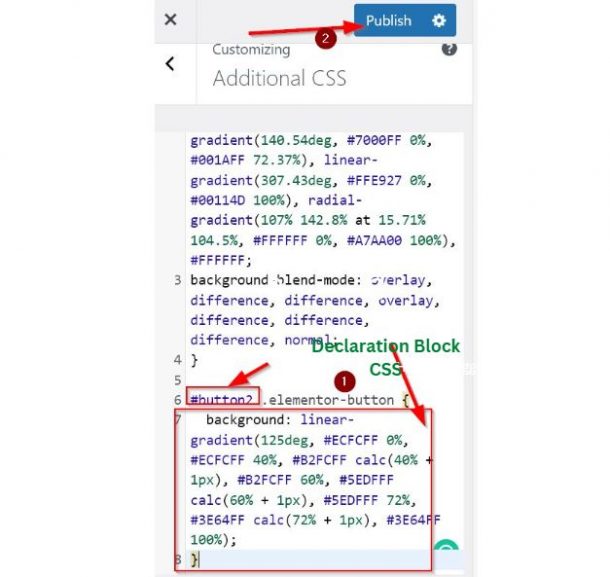
После этого вернитесь в поле «Дополнительный CSS», а затем скопируйте и вставьте текущий код в последний раздел поля «Дополнительный CSS». Измените свой собственный уникальный идентификатор CSS на новый после того, как вы его вставили, а затем более точно измените фрагмент CSS в блоке объявлений CSS. На этом рисунке мы заменяем #button2 на идентификатор CSS.
Чтобы получить блок объявлений, вы можете создать градиент с помощью онлайн-инструментов градиента CSS.
Когда вы закончите редактирование нового кода CSS, используйте кнопку «Опубликовать», чтобы применить его.

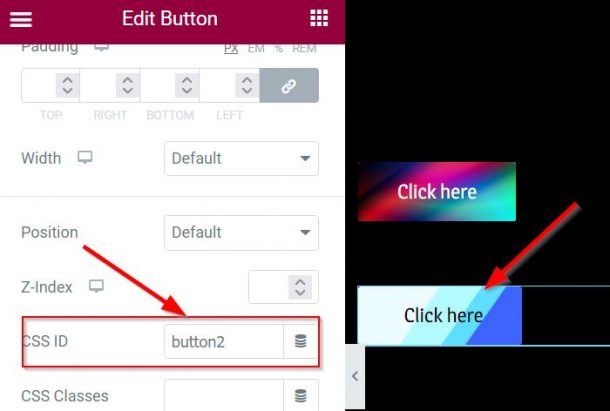
Перезагрузите страницу после возвращения в редактор Elementor. Создайте новый виджет «Кнопка», настройте его, а затем придайте ему желаемый стиль. Перейдите в раздел «Макет > CSS ID» на вкладке «Дополнительно» в настройках виджета «Кнопка». После этого введите свой новый персонализированный идентификатор CSS в разделе, отмеченном как идентификатор CSS.

Это все, что есть. Теперь у вас есть две кнопки с различными многоцветными градиентами, как показано на рисунке выше. При желании вы можете опубликовать или сохранить свой проект.
Подведение итогов
В этой статье вы узнаете, как бесплатно настроить внешний вид Elementor, добавив свой собственный CSS. Следуя некоторым советам, вы можете сделать свою бесплатную версию Elementor похожей на Elementor Pro.
На наш взгляд, этот учебник отлично подходит для начинающих, которые используют WordPress и Elementor. Однако, если ваш веб-сайт растет или уже хорошо зарекомендовал себя, мы предлагаем перейти на Elementor Pro. С Elementor Pro вы получите доступ к дополнительным функциям и преимуществам, которые позволят вам работать более эффективно.





