Плагин Icon Block был доступен на прошлой неделе Ником Диего. Он не полагается на стороннюю библиотеку, как другие сопоставимые блоки. Разработчикам и самоделкам понравится, что любой файл SVG можно просто добавить в редактор.
Проработав чуть больше года, Диего создал плагин Block Visibility , который быстро становится одним из самых популярных в своей области. Летом он добавил профессиональную версию с более специализированными функциями. Что касается редактора блоков, он продемонстрировал готовность придумывать новаторские идеи, одновременно следя за общей удовлетворенностью конечного пользователя. Похоже, что его последний плагин ничем не отличается.
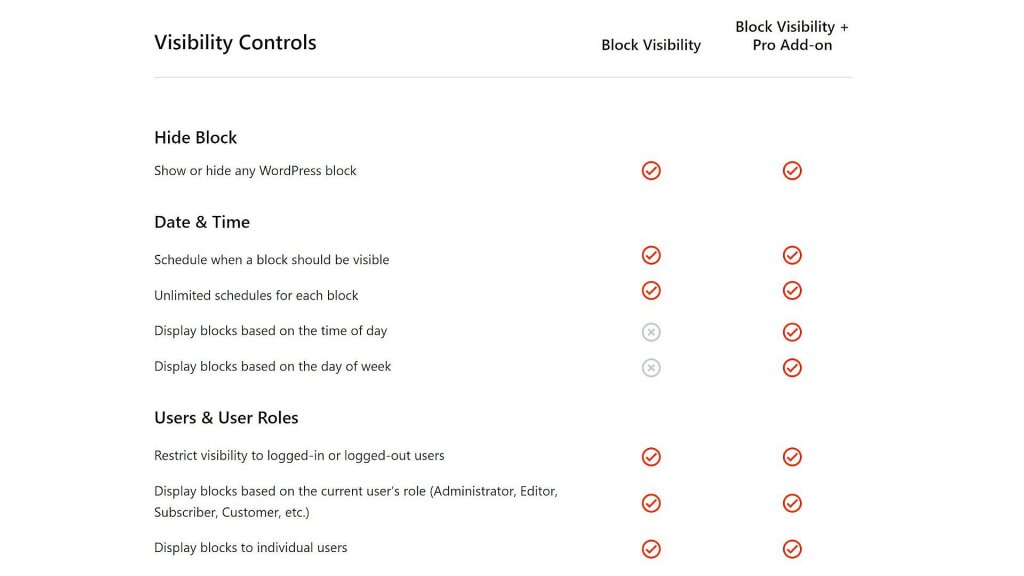
Он был вдохновлен на создание Icon Block после того, как собрал страницу с ценами на Block Visibility. У него был длинный список функций, и он вручную кодировал значки в блоке HTML, чтобы они соответствовали им.
Скриншот таблицы цен на странице цен на Block Visibility. Список функций можно найти в левой части экрана. Галочки и значки «x» находятся в правой части экрана.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
Использование блоков HTML для значков SVG (и нежелание использовать библиотеку блоков) стало источником раздражения для Диего, поэтому он внес это быстрое исправление. «Моя цель состояла в том, чтобы использовать только собственные компоненты WordPress для создания простого блока значков SVG. И по мере добавления новых функций в ядро (таких как поля и адаптивные элементы управления) я соответствующим образом обновлю этот блок.
Результат был положительным. Для решения значков, основанного на блочной системе WordPress, оно проверяет все правильные критерии.
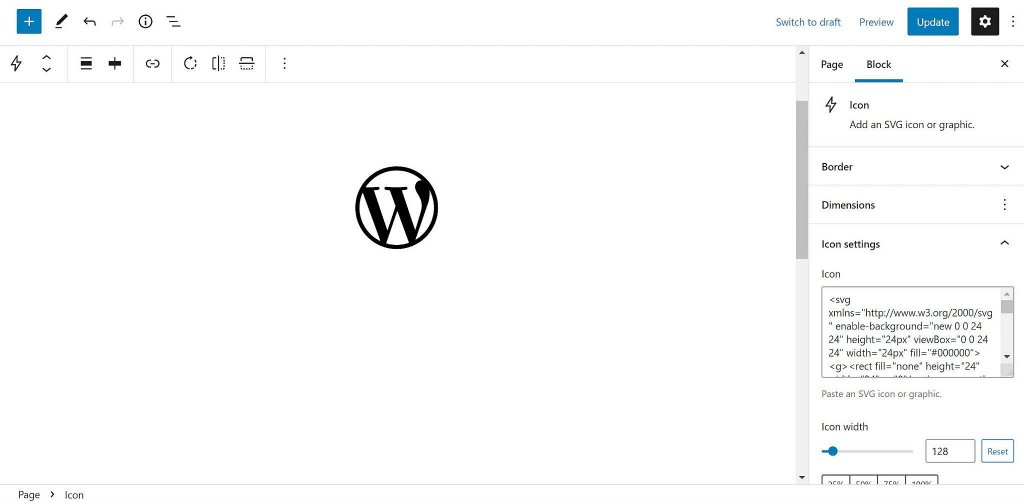
Код SVG в текстовом поле будет отображаться как в редакторе, так и во внешнем интерфейсе благодаря этой функции.

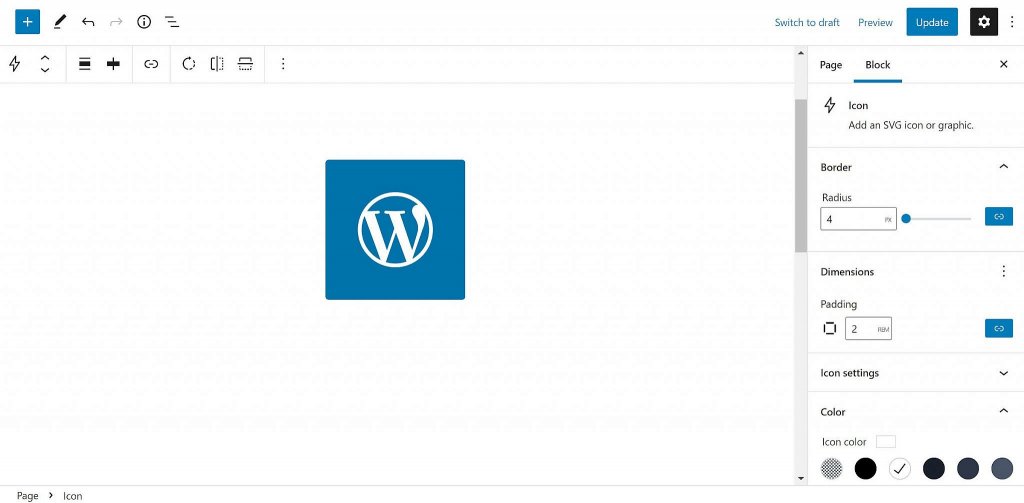
Однако на этом все не заканчивается. Чтобы завершить решение, оно использует как основные компоненты, так и функции, поддерживаемые блоками. У него есть обязательные функции, такие как поддержка цветов и выравнивания. Чтобы создать ссылку на любой URL-адрес, пользователи могут изменить размер значка, отступ и радиус границы.
Одна вещь, которую я хотел бы включить, - это возможность настраивать стиль, ширину и цвет границы. Приятно иметь дополнительно, но не в приоритете для большинства людей.
На синем фоне и белом символе логотип WordPress можно рассматривать как значок.
Изменение цвета, размера, интервала и радиуса границы значка - простой процесс.

Для запуска было бы достаточно включить поддержку ключевых компонентов, но Диего приложил дополнительные усилия, включив индивидуальную функциональность. Кнопка «повернуть» на блоке значков позволяет пользователям повернуть значок на 90 градусов. Значок можно перевернуть по горизонтали или вертикали с помощью кнопок на панели инструментов.
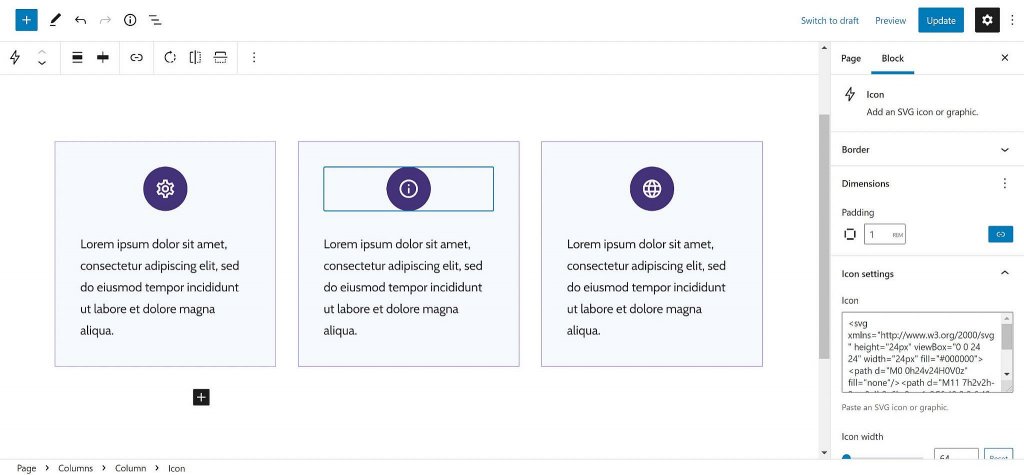
Такие плагины значков имеют широкий спектр приложений в редакторе WordPress. Обычная сетка из прямоугольников с графикой вверху - это типичный дизайн.

Используя блок столбцов в блоке значков, можно добавлять и настраивать пользовательские значки. Однако возможности практически безграничны.
WordPress - это то место, где отсутствуют компоненты. Сейчас не так много хороших вариантов для создания горизонтальных макетов. В этом случае сложно совместить значки с текстом.
Недавно добавленная вариация Row блока Group имеет большой потенциал. Значки могут быть размещены рядом с абзацами в редакторе, как показано на прилагаемом снимке экрана. Таблица цен, которую я создал, была простой и включала значки галочки.
Использование блока значков в качестве флажков в списке показано в этой таблице цен из двух столбцов.

В настоящее время отсутствует интерфейсный элемент управления для регулировки расстояния между объектами. В идеале значки должны быть максимально приближены к тексту.
Кроме того, это должен быть список, а не утверждение. Для построения аранжировки не обязательно использовать другие блоки. Однако пользователи не могут вкладывать блоки в блок List.
В плагине Icon Block нет ничего плохого; все как должно быть. Он просто иллюстрирует сценарий, в котором будет полезен WordPress. Это значительно расширило бы функциональность плагинов этого типа.
Плагин Gutenberg, который будет интегрирован в WordPress в ближайшем будущем, поддерживает блок значков. С тех пор, как руководитель проекта Gutenberg Мэйтас Вентура в 2019 году создал заявку об этом, было некоторое обсуждение возможности пользователям вставлять файлы SVG непосредственно в редактор. Более вероятно, что это будет визуальный выбор, который не позволяет конечным пользователям добавлять собственный код. В качестве альтернативного метода с большей гибкостью блок Диего все еще может существовать.
В то время как текущая форма плагина может быть замечательной для многих в сообществе WordPress, у Диего есть амбиции сделать его еще лучше. По его словам, пользователи, которые не хотят добавлять код SVG, могут использовать селектор значков. Встроенные значки WordPress будут отображаться по умолчанию. Однако он намеревается разрешить сторонним разработчикам создавать собственные «пакеты значков» для расширения функциональности приложения.





