Вы видели их повсюду! Эти привлекательные ленты вызывают желание нажать на продукт, подписаться на рассылку новостей или заключить сделку. Вы знаете, они работают. Вы знаете, что они могут повысить ваши конверсии. Но вы также знаете, что создавать их с помощью Elementor сложно.

Вы пытались добавить их на свой сайт WordPress, но в итоге разочаровались. Вы потратили часы, настраивая параметры, корректируя поля и возясь с кодом. Вы задавались вопросом, почему в Elementor нет простого виджета для лент. Вы хотели бы, чтобы был более простой способ.
Ну, угадайте, что? Есть.
В этом сообщении блога я покажу вам, как за считанные минуты добавить собственные ленты в WordPress с помощью Elementor. Никакого кодирования не требуется. Никакие плагины не нужны. Всего несколько простых шагов и немного креативного CSS с ОЧЕНЬ НЕМНОГО HTML.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасЗвучит слишком хорошо, чтобы быть правдой, не так ли?
К концу этой статьи вы сможете создавать потрясающие ленты для любых целей, любого стиля и любого положения. Вы сможете выделить свой веб-сайт из толпы и привлечь больше внимания, кликов и продаж.
Готовы ли вы узнать, как добавлять собственные ленты в WordPress с помощью Elementor ?
Давай начнем.
Почему вам следует использовать ленты?
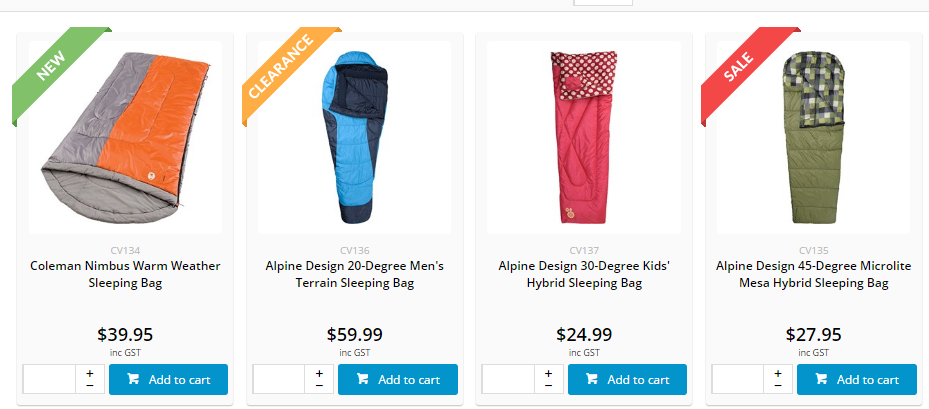
Ленты используются, чтобы сообщить посетителю о распродаже или скидке, как только он зайдет на ваш сайт.
Ленты — отличный способ мгновенно привлечь посетителей, когда вы делаете объявление. Например, вы объявили о скидке на определенный продукт, а затем применили ленту скидки к миниатюре этого продукта, и пользователь сразу же щелкнет по продукту.

Ленты визуально привлекательны, если их использовать определенным образом. Они могут помочь пользователю просмотреть несвязанные продукты и улучшить конверсию и продажи вашего веб-сайта.
Как добавить собственные ленты с помощью Elementor
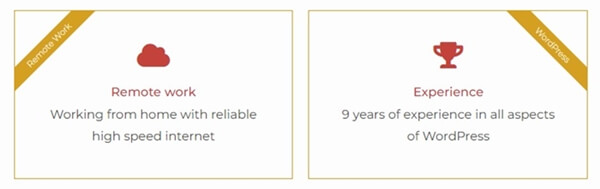
Ниже приведено изображение того, что вы будете делать.

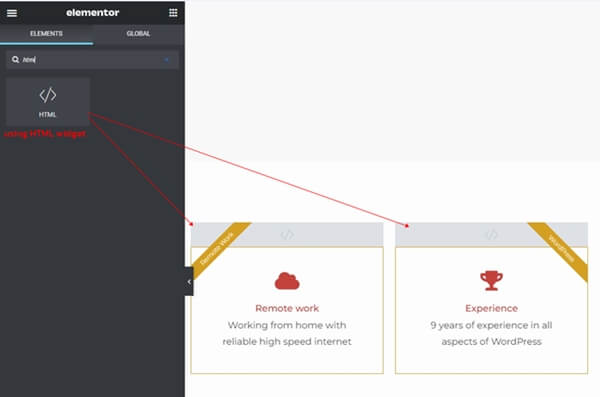
Чтобы начать процесс, вам нужно добавить внутренний раздел , куда мы будем добавлять виджеты.
По сути, ваш раздел состоит из двух столбцов, которые вы создаете. В столбец можно добавить любой виджет, включая изображения и поля со значками. Виджет HTML-кода затем добавляется в начало столбца. Наконец, мы применили код CSS и HTML для стилизации ленты, как показано выше.
Мы будем использовать виджет HTML для создания ленты. В этом посте мы сделаем два направления ленты. В верхнем левом углу столбца есть один. В правом верхнем углу столбца находится еще один.

В начале столбца добавьте виджет HTML. Контейнер столбца будет содержать виджет HTML.
Теперь обновите виджет HTML, используя следующий код CSS и HTML. Этот код сгенерирует ленту, расположенную в верхнем левом углу столбца.
Верхняя левая лента:
/* create the ribbon box */ .ar-ribbon-left-box { position: absolute; z-index: 1; top: 0; left: 0; width: 150px; /* it needs to create the square box */ height: 150px; /* it needs to create the square box */ overflow: hidden; /* it will hide the element when it is overflow */ } /* rotate the ribbon */ .ar-ribbon-left-box .ar-elementor-ribbon-rotate { /* rotate ribbon at top left of column */ /* you may change the value of both translateX() to meet your need */ -webkit-transform: translateY(-50%) translateX(-50%) translateX(45px) rotate(-45deg); -ms-transform: translateY(-50%) translateX(-50%) translateX(45px) rotate(-45deg); transform: translateY(-50%) translateX(-50%) translateX(45px) rotate(-45deg); /* add margin-top for the ribbon. it pushes the ribbon from the left corner */ margin-top: 45px; /* set text line-height */ line-height: 2; /* set center aligment */ text-align: center; /* set font and color */ color: #fff; font-size: 11px; font-weight: 300; background-color: #d5a021; }Сохраните изменения после завершения, чтобы увидеть результат на левой ленте.
Верхняя правая лента:
Если вы хотите добавить ленту в верхний правый угол столбца. Следующий HTML-код будет добавлен в виджет HTML.
/* create the ribbon box */ .ar-ribbon-right-box { position: absolute; z-index: 1; top: 0; right: 0; width: 150px; height: 150px; /* it needs to create the square box */ overflow: hidden; /* it will hide the element when it is overflow */ } /* rotate the ribbon */ .ar-ribbon-right-box .ar-elementor-ribbon-rotate { /* rotate ribbon at top right */ /* change translateX(50%) translateX(-45px) to fit your text */ -webkit-transform: translateY(-50%) translateX(50%) translateX(-45px) rotate(45deg); -ms-transform: translateY(-50%) translateX(50%) translateX(-45px) rotate(45deg); transform: translateY(-50%) translateX(50%) translateX(-45px) rotate(45deg); /* put the ribbon from the corner */ margin-top: 45px; /* set text line-height */ line-height: 2; /* set center aligment */ text-align: center; /* set font and color */ color: #fff; font-size: 11px; font-weight: 300; background-color: #d5a021; }Сохраните изменения после завершения, чтобы увидеть результат на правой ленте.
Удалите пространство между виджетом ниже и лентой.
Потому что был добавлен тег div для нашей ленты. Это приведет к появлению зазора между виджетом и нашей лентой. Вы можете установить отрицательный верхний край виджета, чтобы убрать пространство.
В моем случае я сделал ленту виджета Icon Box. Итак, я разместил HTML-виджет над виджетом поля со значками.
Затем, используя вкладку «Дополнительно» > «Макет», я отрегулировал верхний край виджета Icon Box на -20 пикселей. У меня больше нет места между виджетом Icon Box и лентой.
Заключение
Вы дочитали эту публикацию до конца. Поздравляем! Вы узнали, как добавлять собственные ленты в WordPress с помощью Elementor за считанные минуты. Вы овладели искусством использования HTML и CSS для создания потрясающих лент для любых целей, любого стиля и любого положения.
Возможно, вы сейчас гордитесь собой. И ты должен быть таким. Вы только что добавили мощный инструмент в свой арсенал WordPress. Вы только что повысили свои навыки владения Элементором. Вы только что сделали свой веб-сайт более привлекательным, более привлекательным и более прибыльным.
Но вы также можете немного нервничать. Вам может быть интересно, сможете ли вы сделать это самостоятельно. Возможно, вы сомневаетесь в своих способностях. Возможно, вы думаете, что это слишком сложно, слишком сложно или требует слишком много времени.
Не волнуйся. У вас есть это.
Вы уже сделали самую сложную часть. Вы уже выполнили все шаги и увидели результаты. Вы уже доказали себе, что можете это сделать. Все, что вам нужно сделать сейчас, это практиковаться, экспериментировать и получать удовольствие.
И так, чего же ты ждешь?
Давай, дай волю своему внутреннему мастеру лент. Идите вперед и сделайте свой сайт сияющим. Продолжайте удивлять своих посетителей, впечатлять своих клиентов и развивать свой бизнес.





