Хотите упростить заполнение форм WordPress и сэкономить время при их создании? Автозаполнение полей — вот ответ! С помощью WPForms вы можете легко создавать динамические варианты полей, которые автоматически используют такую информацию, как типы сообщений или продукты, для заполнения параметров в полях вашей формы. Это делает формы более удобными и эффективными, а также помогает собирать более точные данные.

Если вы ищете способ упростить заполнение форм WordPress и сэкономить время, вам подойдет автоматическое заполнение полей. WPForms упрощает настройку этой функции, и в этой статье мы покажем вам, как это сделать.
В этой статье мы покажем вам, как настроить автоматическое заполнение полей в WPForms. Мы также предоставим несколько советов по использованию этой функции для улучшения ваших форм.
Что такое динамический выбор поля?
Динамический выбор поля — это ответная форма, которая автоматически заполняется посетителями вашего сайта. Вместо того, чтобы заставлять их вручную вводить каждый ответ, вы можете настроить WPForms на автоматическое получение параметров.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасДинамические поля могут помочь уменьшить количество отказов от форм за счет предварительного заполнения часто выбранных параметров. Это также повышает точность, поскольку посетителям не нужно вводить информацию вручную. Форма остается актуальной, поскольку WPForms извлекает последние элементы.

Вы можете добавить динамический выбор в раскрывающиеся списки, поля с множественным выбором и флажки в WPForms, используя простой конструктор перетаскивания. Они идеально подходят для:
- Продукты WooCommerce в форме поддержки,
- Объявления о недвижимости в форме запроса,
- Вакансии по заявке,
- Разведение домашних животных в ветклинике,
- Варианты обслуживания в контактной форме.
Ключевым преимуществом является то, что формы становятся более интеллектуальными и более адаптированными к потребностям вашего бизнеса. Динамический выбор автоматически заполняется соответствующими опциями, чтобы посетителям было проще заполнять формы.
Как автоматически заполнять поля в формах WordPress
Добавить автоматически заполняемые продукты WooCommerce в контактную форму с помощью WPForms очень просто. Следуй этим шагам:
- Установите плагин WPForms.
- Добавьте динамическое поле в форму и выберите продукты WooCommerce в качестве источника выбора.
- Опубликуйте контактную форму WPForms
Теперь товары будут автоматически заполняться в поле формы. В этом руководстве описан процесс шаг за шагом.
Установите плагин WPForms
Сначала нам нужно установить и активировать плагин WPForms . После установки нам нужно добавить новую форму.
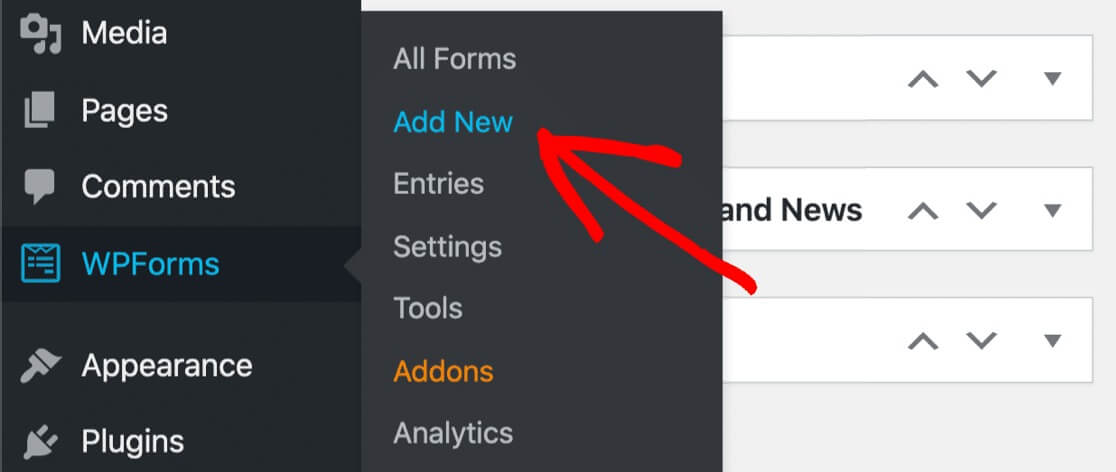
Сначала перейдите в WPForms »Добавить новый.

Введите имя своей формы в верхней части WPForms, когда она откроется.

Далее давайте начнем с щелчка по шаблону простой контактной формы.

Конструктор форм откроется в полноэкранном режиме, когда вы щелкнете по нему. Базовая контактная форма уже имеет следующие поля:
- Имя
- Электронная почта
- Сообщение или комментарий
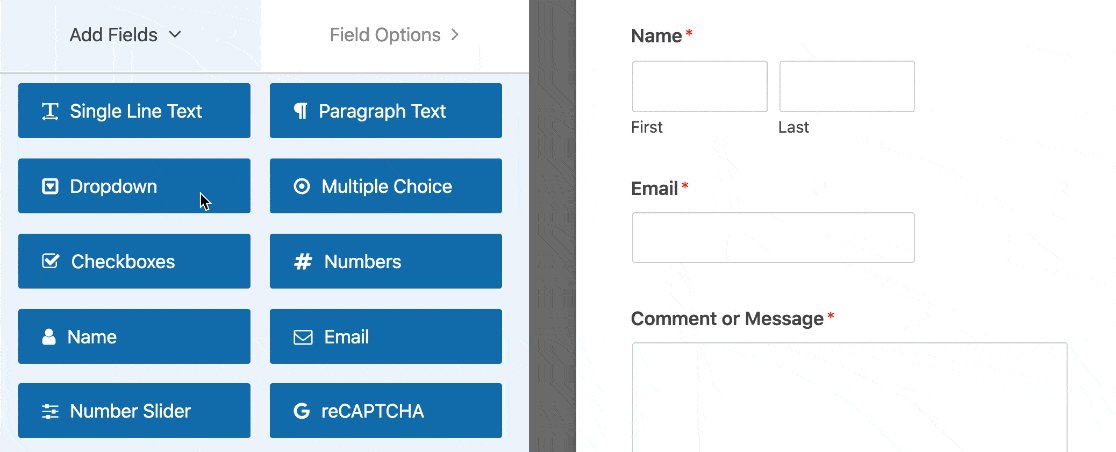
Перетащите поле раскрывающегося списка, затем добавьте автоматически сгенерированные варианты ответа.
Перетащите раскрывающееся поле в правый предварительный просмотр формы, щелкнув его и перетащив туда.

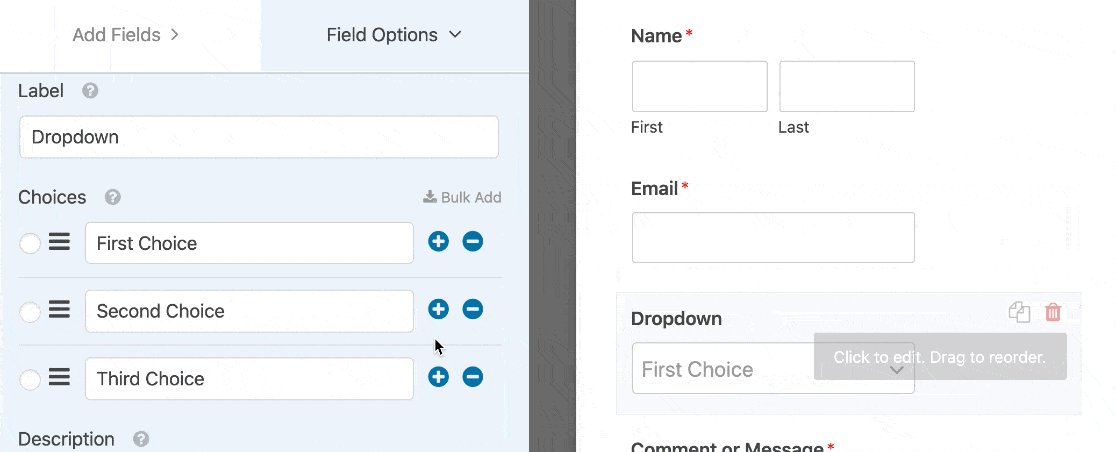
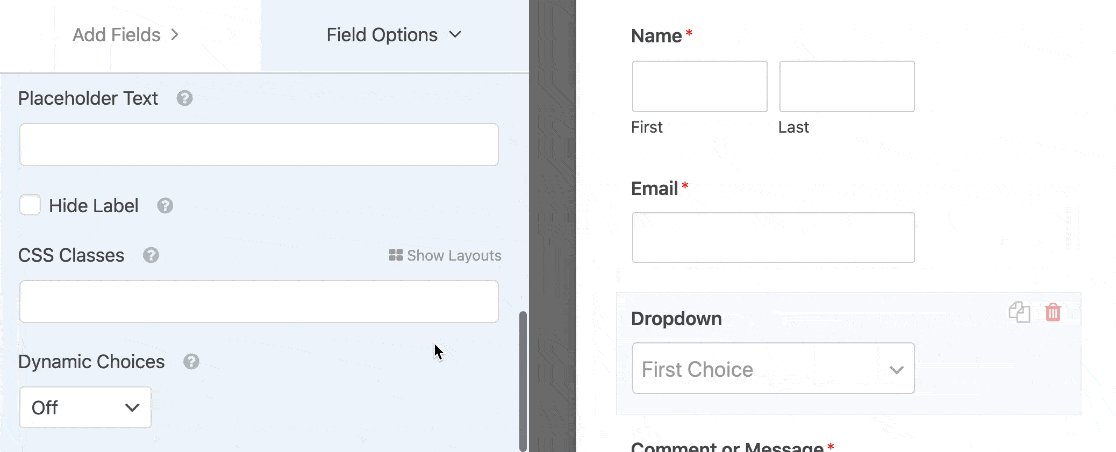
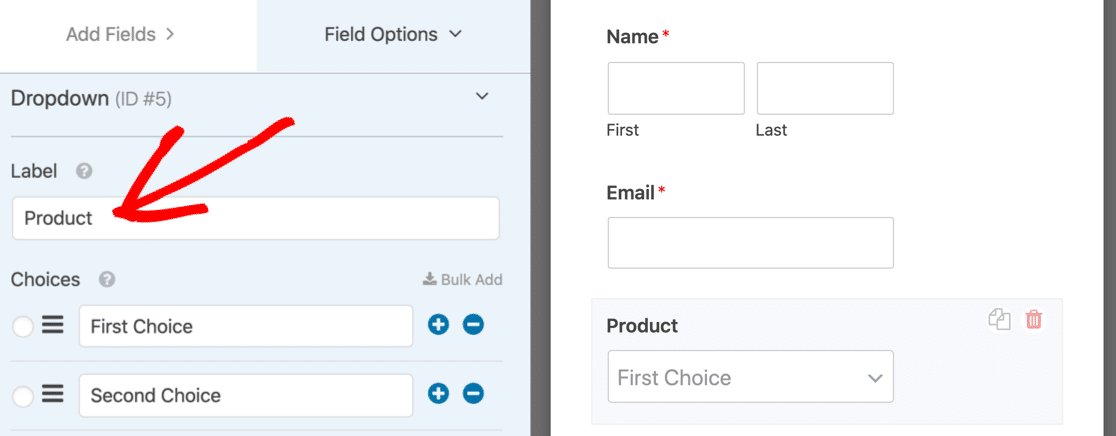
Затем щелкните один раз, чтобы открыть настройки слева после открытия раскрывающегося списка. Давайте изменим эту метку, чтобы она более точно отражала содержимое раскрывающегося списка.

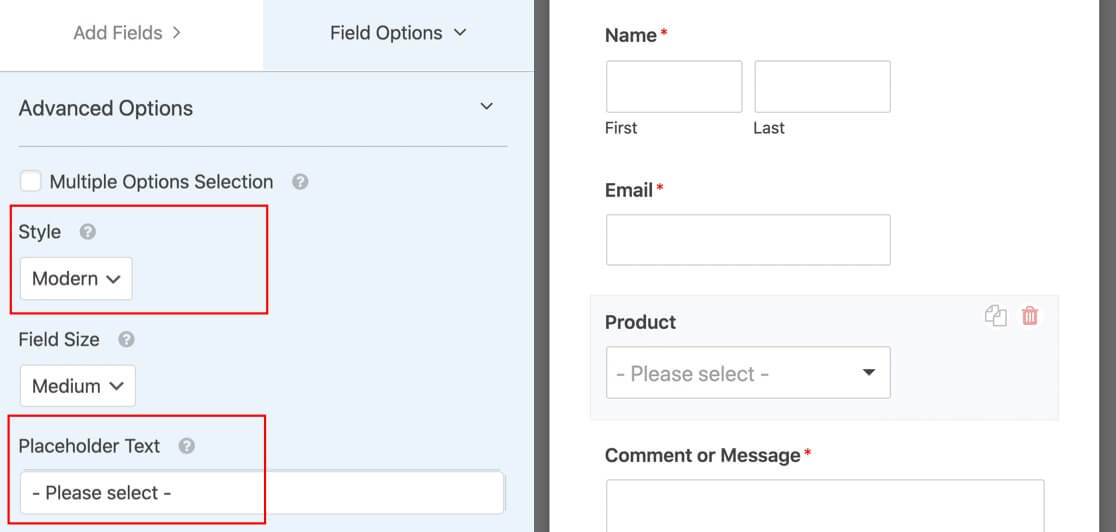
Ненадолго разверните Дополнительные параметры, прокручивая вниз. Чтобы упростить заполнение этой формы, мы выберем следующие два варианта:
Стиль. Поскольку он позволяет пользователям осуществлять поиск по списку, мы выберем вариант «Современный». Это фантастический метод, значительно упрощающий использование очень длинного раскрывающегося списка. Чтобы ваши посетители могли выбирать из нескольких вариантов, вы можете легко создать раскрывающийся список с множественным выбором.
Заполнитель. Установка заполнителя для поля всегда разумный шаг. Хотя заполнитель кажется вариантом по умолчанию, посетитель не может его выбрать. Это замечательный метод, позволяющий гарантировать, что первый ответ в списке не будет выбран автоматически.

Теперь мы готовы добавить динамический выбор полей.
Добавьте свое автоматически заполняемое поле
Параметры, которые будут отображаться в раскрывающемся списке, теперь будут настроены.
Вам не нужно беспокоиться о заполнении всех ответов при использовании опций динамического поля. WPForms выберет каждый вариант от вашего имени.
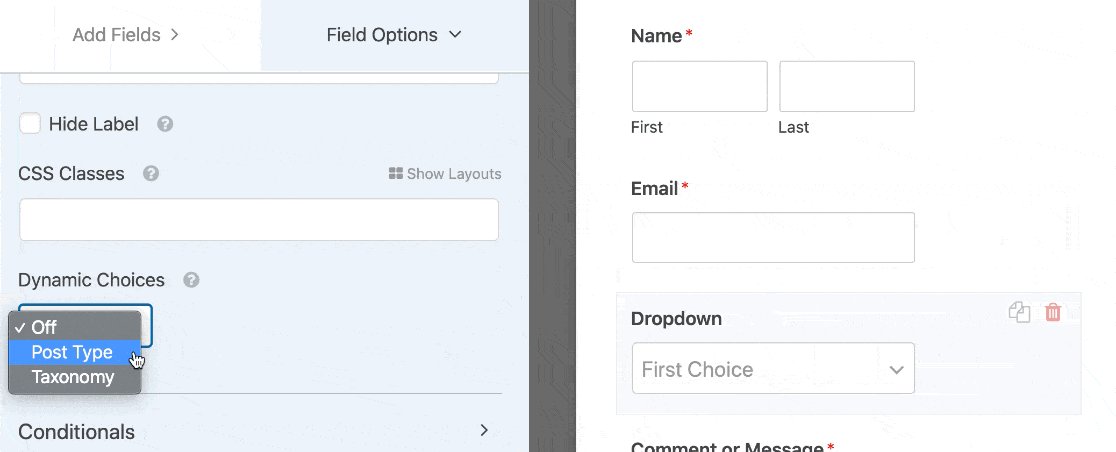
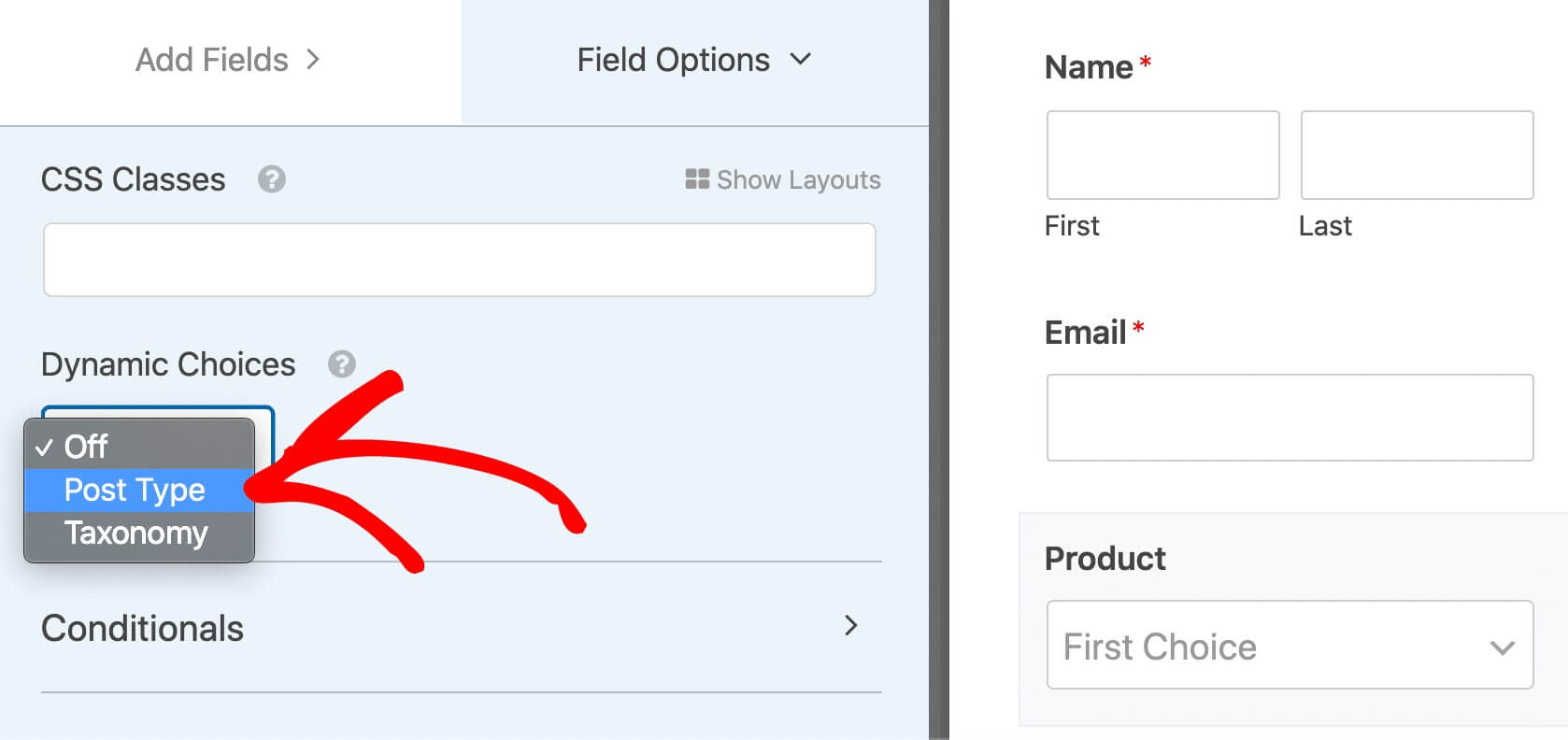
Когда вы разворачиваете «Дополнительные параметры» в раскрывающемся списке, доступны две опции: «Тип публикации» и «Таксономия».

Тип публикации позволяет использовать источник динамического типа публикации для автоматического заполнения поля. Параметры во втором раскрывающемся списке выше могут напоминать параметры в магазине WooCommerce:
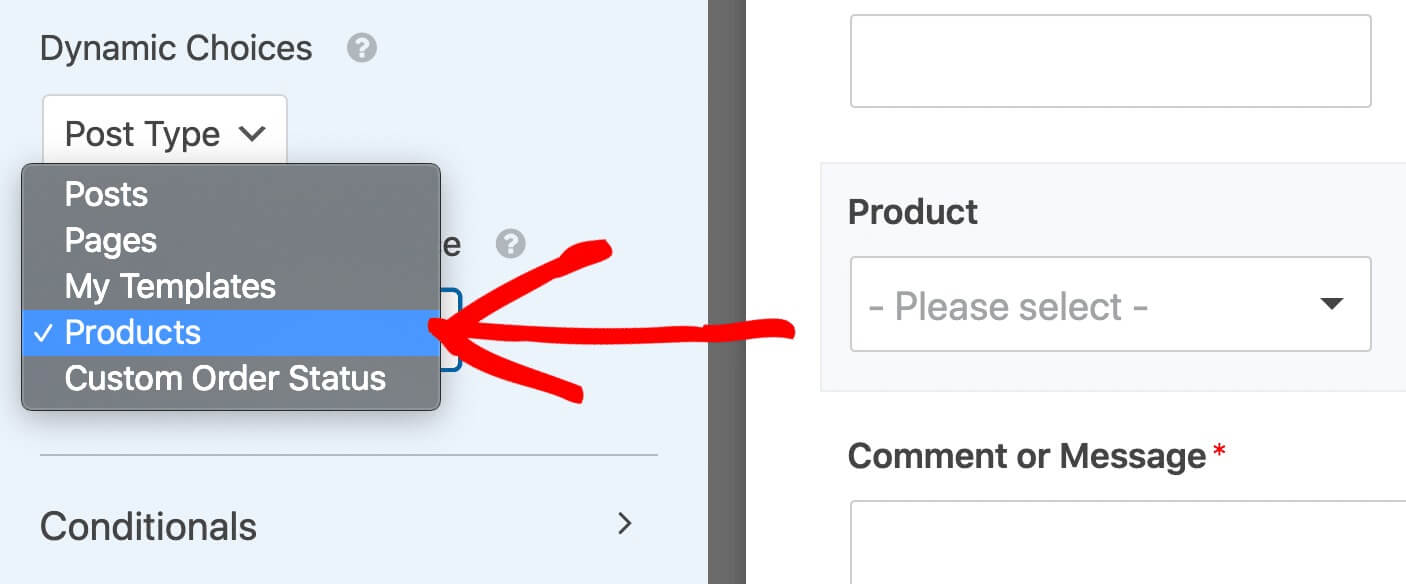
- Публикация — список всех публикаций в блоге на вашем сайте.
- Страница – список всех страниц вашего сайта.
- Товары — список всех товаров, доступных в вашем магазине.
Все это виды постов. Если у вас есть настроенные типы сообщений, вы можете использовать их. Поскольку у нас настроено еще два настраиваемых типа записей, у нас есть несколько дополнительных альтернатив на выбор, например:

Давайте рассмотрим альтернативный метод, который можно использовать для автоматического заполнения полей формы.
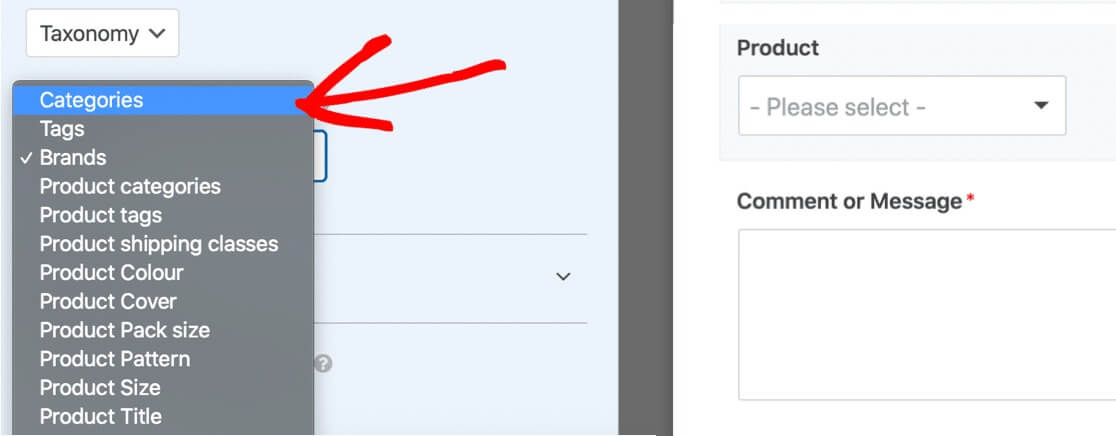
Вы увидите второй раскрывающийся список под названием «Источник динамической таксономии», если выберете второй вариант в раскрывающемся списке «Таксономии».
Подобные параметры можно выбрать из второго раскрывающегося списка:
- Теги сообщений в блоге. Введите все имена тегов, используемые в ваших сообщениях в блоге.
- Категории блога — выберите категории, которые вы создали для контента своего блога.
- Категории продуктов — заполните поле категориями продуктов электронной коммерции.
- Теги продуктов. Используйте теги продуктов, которые вы добавили, чтобы заполнить параметры.
- Типы продуктов. Отображение вариантов или типов продуктов в качестве выбора.
У нас также есть таксономия «Бренды», которую мы можем использовать для автоматического заполнения нашего поля в этом случае, поскольку владелец магазина внедрил плагин для группировки продуктов по брендам.

В этом уроке мы выберем Тип публикации, а затем Продукты. Это будет включать в себя список всех товаров, которые мы продаем.
В автоматически заполняемых полях иногда имеется множество опций. Ознакомьтесь с нашим руководством, чтобы исключить элементы из автоматически заполняемых полей, если вы хотите удалить элементы из меню.
Опубликуйте свою форму
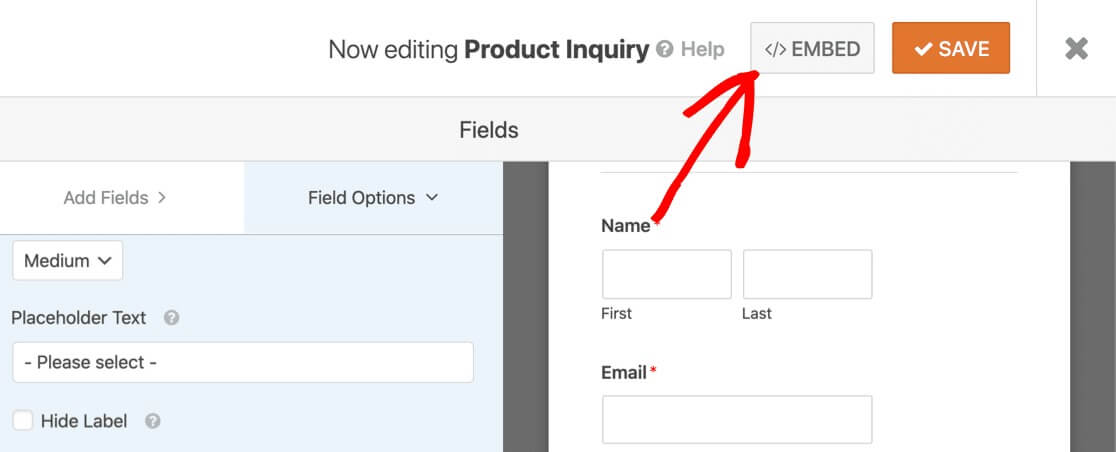
Ваша форма может быть опубликована в публикации, на странице или на боковой панели, а также в других местах. Хотя для этого можно использовать короткий код, мы советуем использовать опцию встраивания.
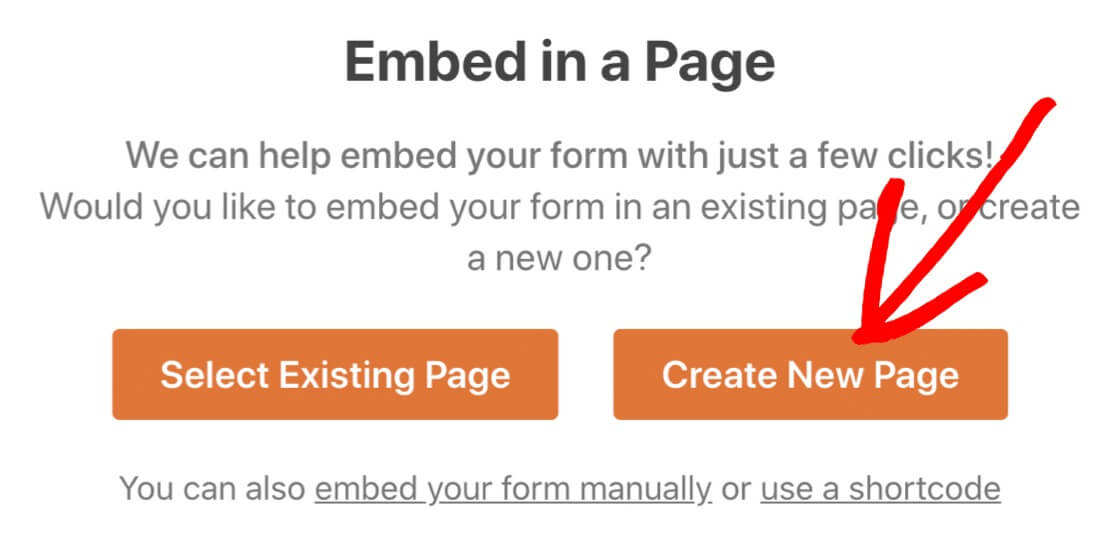
Начните с выбора «Встроить» в верхнем меню конструктора форм.

после этого нажмите «Создать новую страницу».

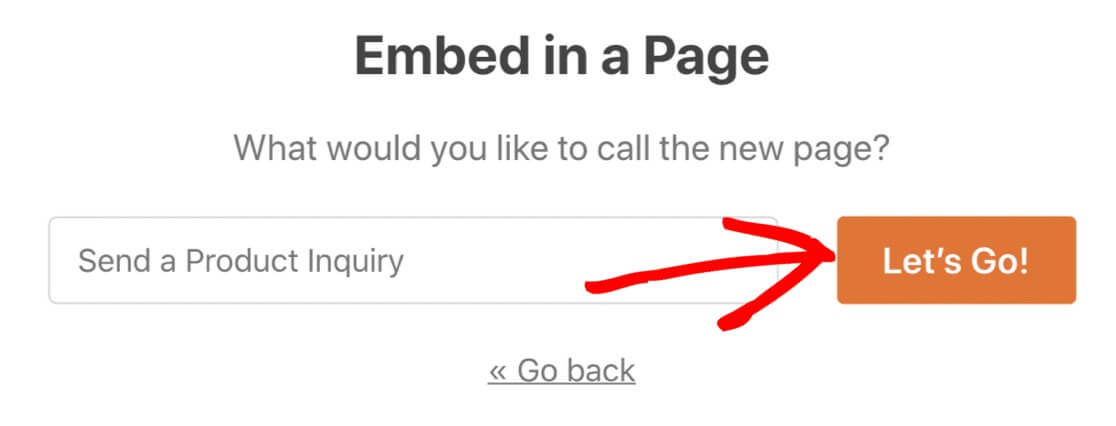
Дайте своей странице имя и нажмите «Поехали».

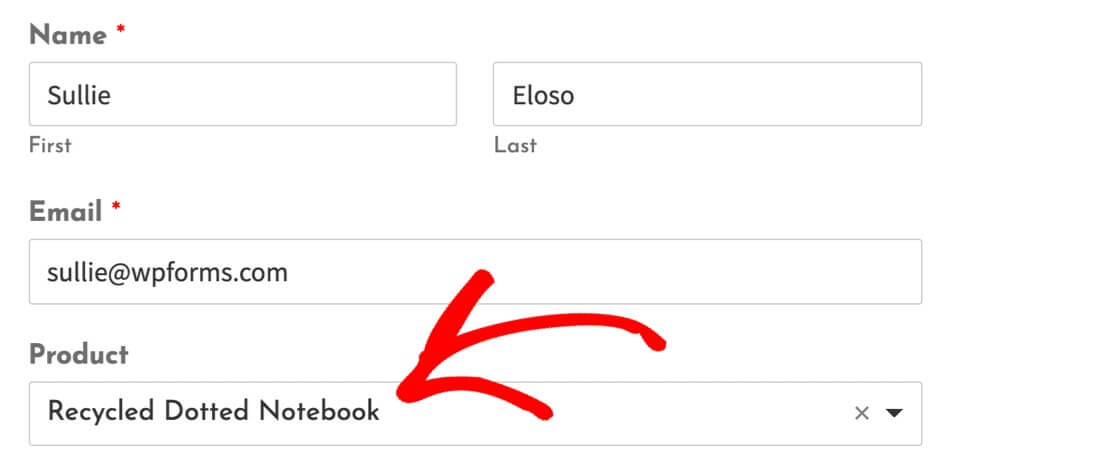
Просто нажмите «Опубликовать», чтобы начать публикацию, если все в порядке.

Я закончил! Теперь можно отправить вашу форму.

Проверьте свое динамическое поле прямо сейчас, чтобы начать получать запросы.
Подведение итогов
Использование автоматически заполняемых полей в формах WordPress с помощью WPForms — отличный способ создавать более умные и удобные для пользователя формы. Динамически извлекая параметры из различных источников, таких как теги, категории, продукты и т. д., вы можете настроить формы в соответствии со своим контентом и сократить количество заброшенных форм. Посетители оценят отсутствие необходимости вручную вводить повторяющуюся информацию. WPForms позволяет легко добавлять эти динамические поля всего за несколько кликов. Формы, предварительно заполненные соответствующими параметрами, могут повысить конверсию, точность и удобство использования вашего сайта WordPress.





