Полноэкранные разделы выглядят фантастически на любом веб-сайте, но они выглядят более привлекательно в статьях блога. Несмотря на наличие полноэкранного изображения, существует множество возможностей дизайна, где заголовок и метаинформация могут выглядеть необычно. Все идеи очень просто реализовать с помощью конструктора тем Divi . В этой статье мы рассмотрим, как включить полноэкранное изображение функции в ваш шаблон поста в блоге Divi.

Предварительный просмотр дизайна
Так как мы собираемся сделать три разных последовательных модуля дизайна. Посмотрим, как они выглядят.
Во-первых, как полноэкранный заголовок поста выглядит как на компьютере, так и на мобильном устройстве.

Затем, как альтернативный полноэкранный модуль заголовка сообщения с заголовком поверх фона выглядит как на рабочем столе, так и на мобильном устройстве.

Наконец, как полноэкранный герой с метаданными выглядит как на десктопе, так и на мобильном устройстве.

Бесплатные шаблоны сообщений в блогах
В магазине шаблонов Divi доступно множество бесплатных шаблонов сообщений в блогах. Вы можете выбрать любой из них и придать им выдающуюся форму, чтобы подчеркнуть красоту ваших блогов. Для сегодняшней публикации я буду использовать бесплатный шаблон из магазина Divi под названием « Шаблон сообщения в блоге для макета модного дизайнера Divi». Наряду с этим я также буду использовать верхний и нижний колонтитулы для макета модного дизайнера Divi . Оба шаблона полностью бесплатны.
Как загрузить шаблон Divi?
Вы можете либо загрузить существующий шаблон сообщения в блоге, либо создать его с нуля. Мы загрузим один, однако техника создания полноэкранного героя остается прежней.
- Перейти к Диви
- Щелкните значок переносимости
- Перейти на вкладку Импорт
- Выберите файл JSON
- Нажмите, чтобы импортировать
- Сохранить настройки

Процедура проектирования
Мы увидим несколько способов оформления полноэкранного раздела героя.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасСпособ 1: Полноэкранный заголовок сообщения
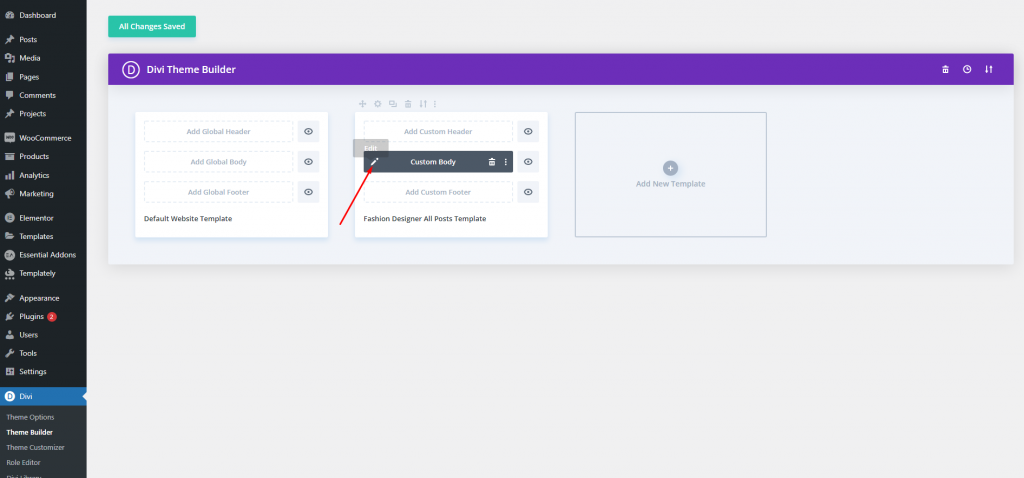
Мы будем использовать модуль заголовка сообщения. Если вы хотите отобразить всю информацию сразу, это хороший вариант. Найдя свой макет, щелкните значок редактирования, чтобы открыть его.

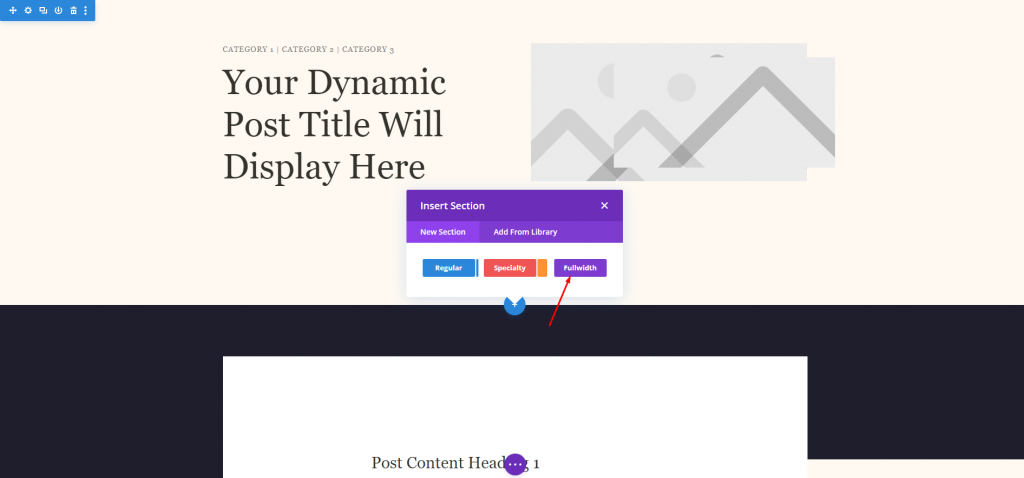
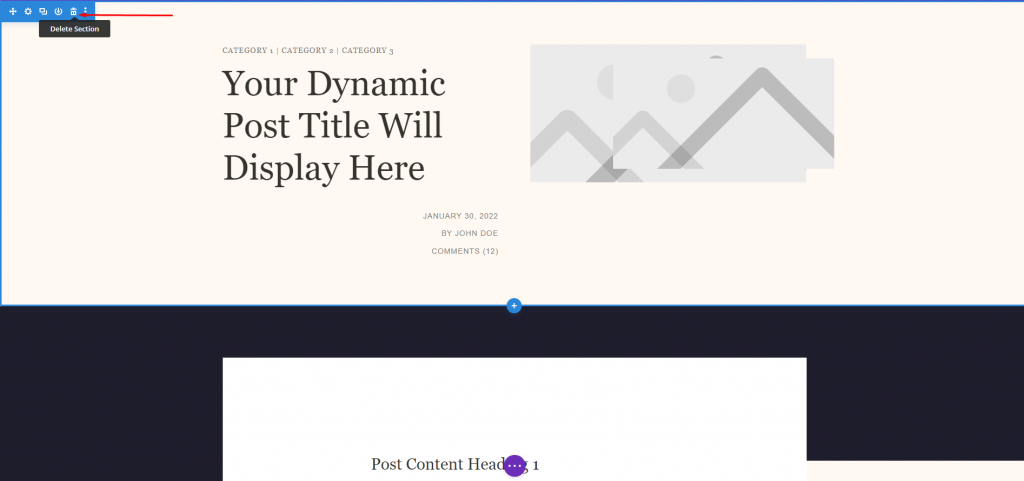
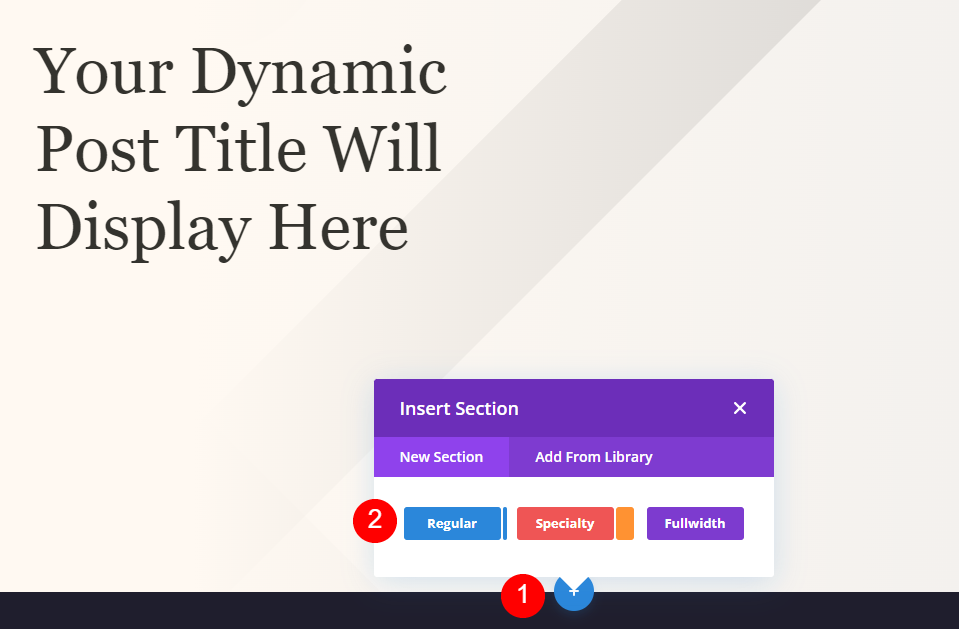
В шаблоне есть предварительно созданный раздел изображения функции. Мы собираемся удалить это и добавить новый раздел полной ширины.

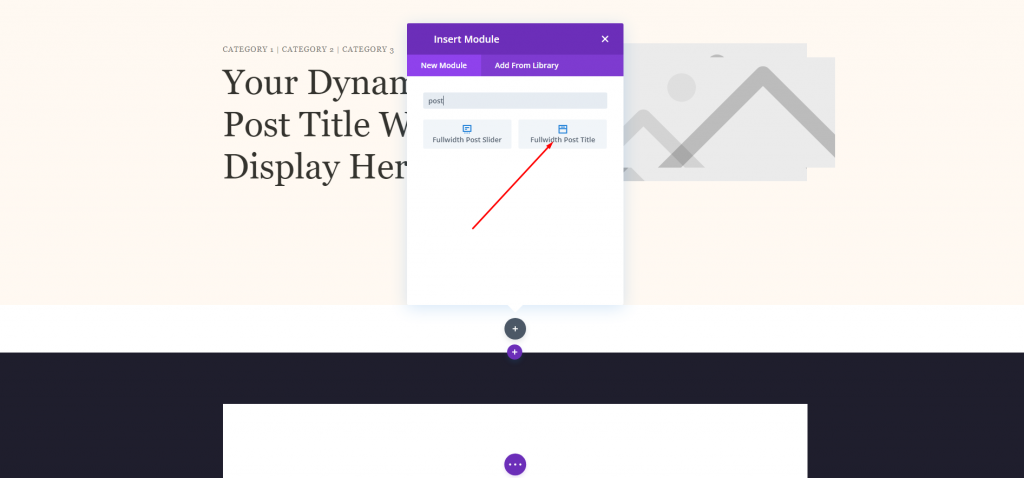
Мы добавим в этот новый раздел полноразмерный заголовок сообщения.

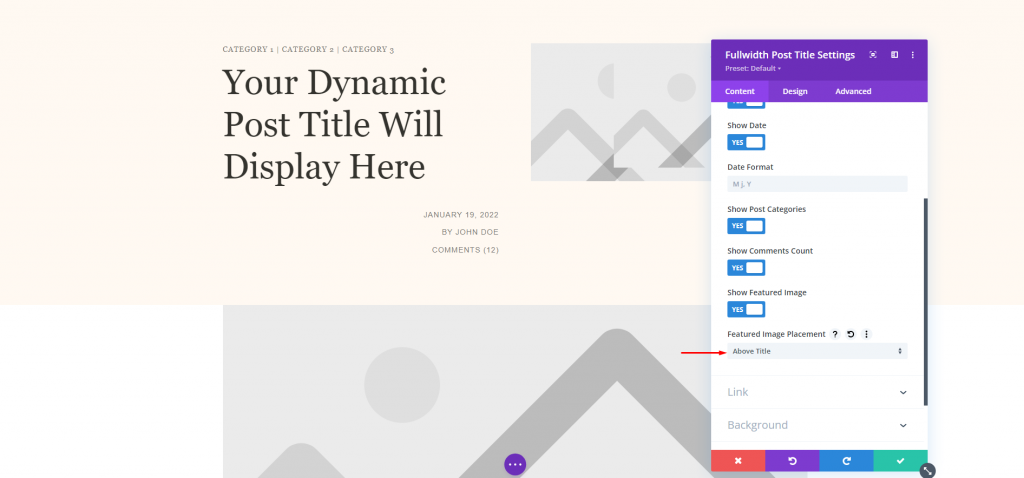
Измените раздел избранного изображения и оставьте все как есть.
- Размещение избранного изображения: над заголовком

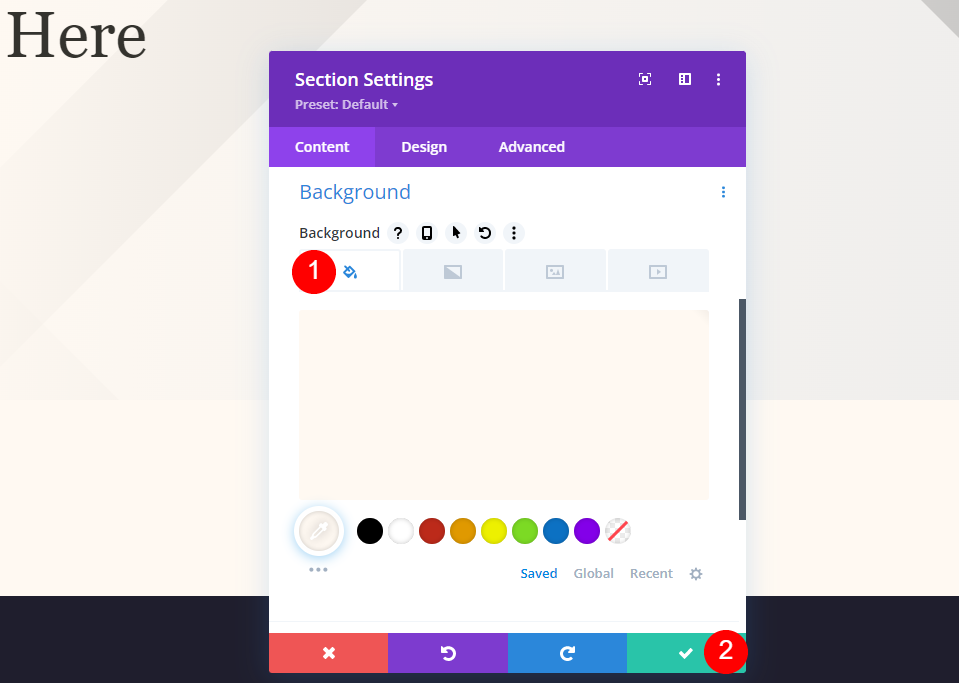
Установите новый цвет фона для модуля.
- Цвет: #fff9f2

Текст заголовка
Теперь из вкладки дизайна. внесите следующие изменения в текст заголовка.
- Шрифт: Дисплей Playfair
- Выравнивание: по левому краю
- Цвет: #34332e
- Размер текста: 65px для рабочего стола, 42px для телефона.
- Высота строки: 1.2em

Метатекст
Теперь перейдите к настройке метатекста на вкладке дизайна и внесите следующие изменения.
- Шрифт: Монтсеррат
- Вес: средний
- Стиль: верхний регистр
- Выравнивание рабочего стола: справа
- Выравнивание телефона: слева
- Цвет: #7b7975
- Размер текста: 14 пикселей для рабочего стола, 10 пикселей для телефона.
- Расстояние между буквами: 1px
- Высота линии: 1,6 см

Фоновое изображение заголовка
Теперь, когда наша цель состоит в том, чтобы наложить заголовок на изображение, давайте вернемся на вкладку содержимого и изменим следующие настройки элементов и фона.
- Размещение избранного изображения: Заголовок/Метафоновое изображение
- Цвет левого градиента: #fff9f2
- Цвет правого градиента: rgba(255,255,255,0)
- Направление градиента: 90 градусов
- Стартовая позиция: 30%
- Поместить градиент над фоновым изображением: ДА

Способ 2: полноэкранный герой с метаданными
Для информации, этот метод будет использовать текстовые модули с динамическим содержимым. Если вы хотите отобразить все элементы в разных местах, это фантастическое решение. Чтобы продолжить, загрузите шаблон и удалите первую часть. Мы скопируем модули и настройки в левом столбце, но мы проведем вас через них, чтобы вы могли их настроить.

Настройки раздела
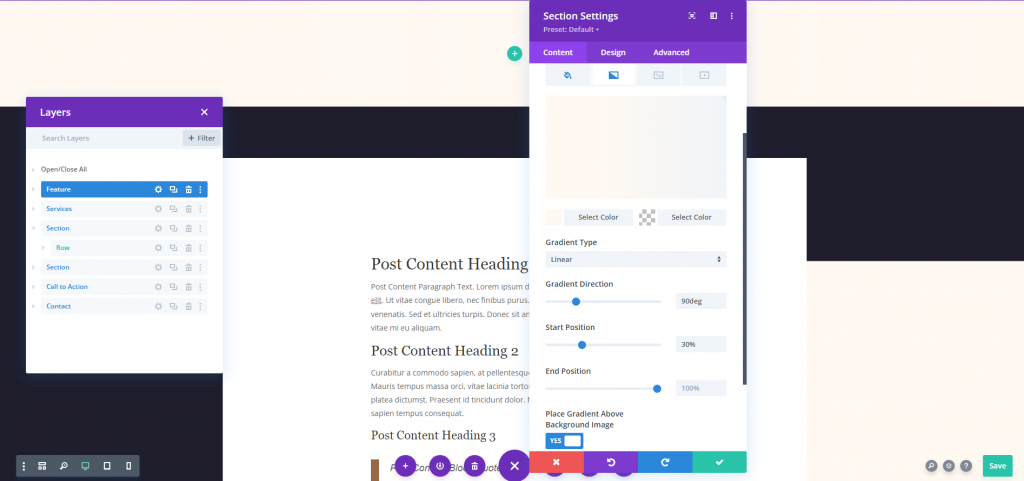
Откройте настройку отмеченного раздела и выполните следующие настройки.
- Цвет левого градиента: #fff9f2
- Цвет правого градиента: rgba(255,255,255,0)
- Направление градиента: 90 градусов
- Стартовая позиция: 30%
- Поместить градиент над фоновым изображением: ДА

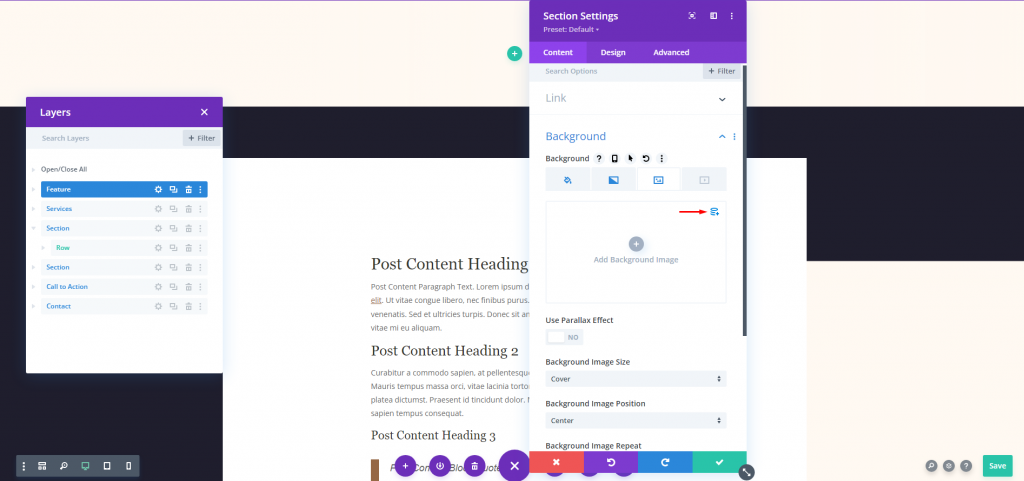
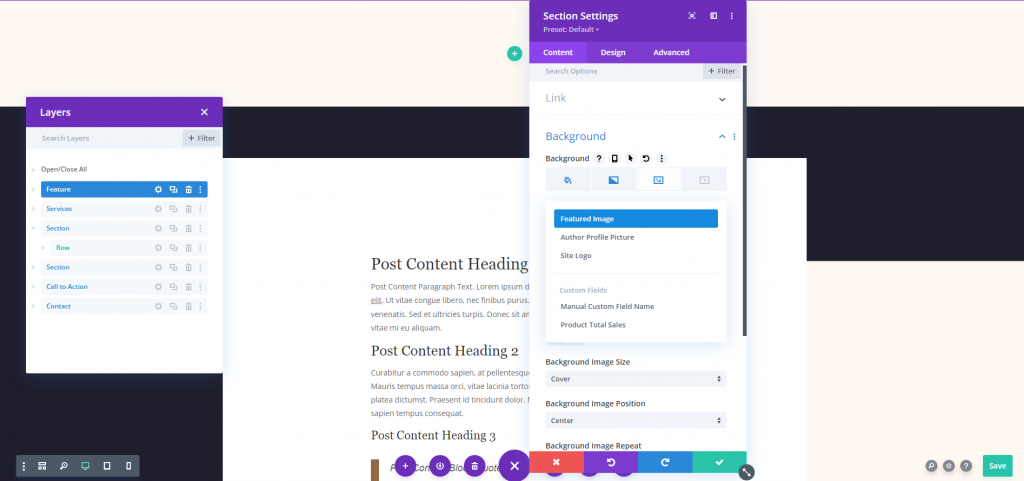
Теперь перейдите к части изображения и выберите параметр «Динамический контент».

Выберите «Избранное изображение» в параметрах.

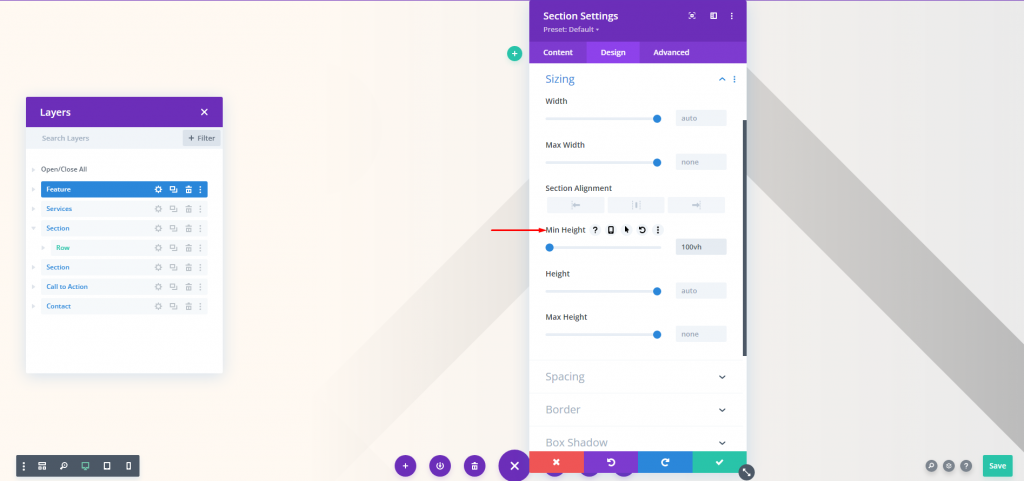
Перейдите на вкладку дизайна и отрегулируйте минимальную высоту.
- Минимальная высота: 100vh

Текст заголовка
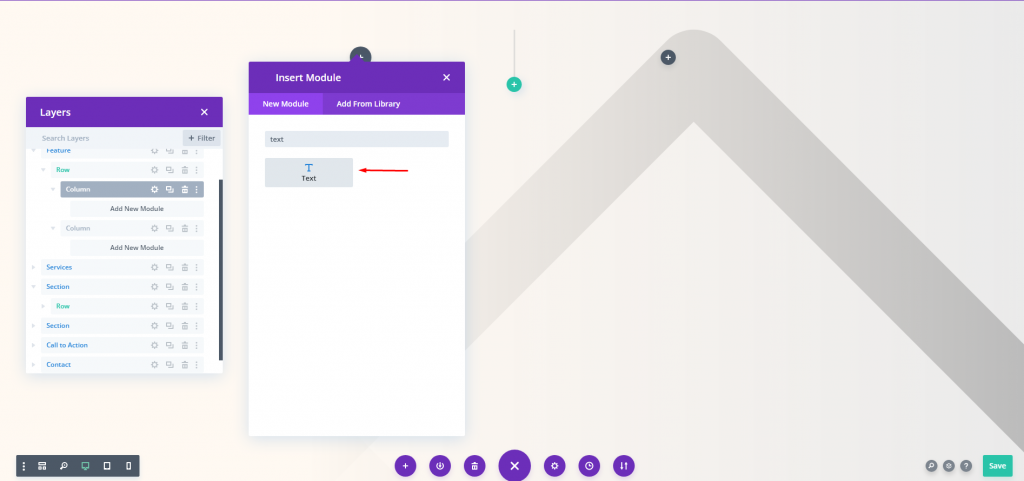
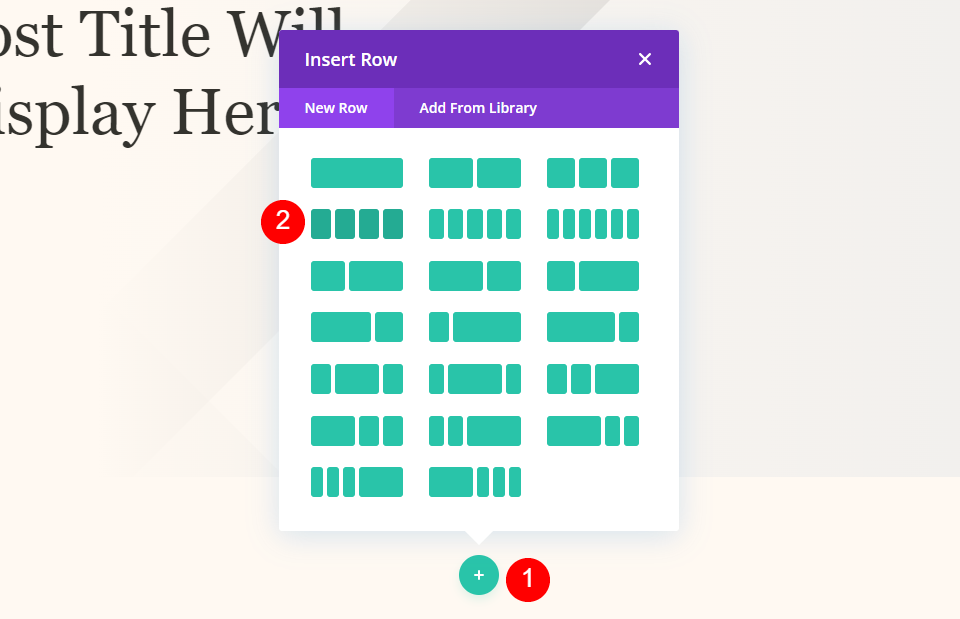
Теперь добавьте строку с двумя столбцами. Затем добавьте текстовый модуль в первый столбец.

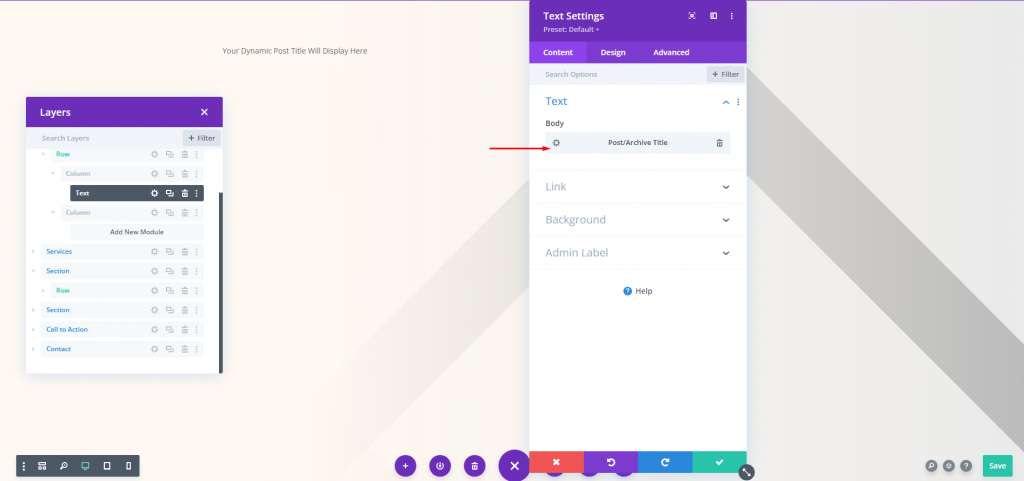
Теперь используйте динамический контент для этого модуля.
- Динамический контент: заголовок поста/архива

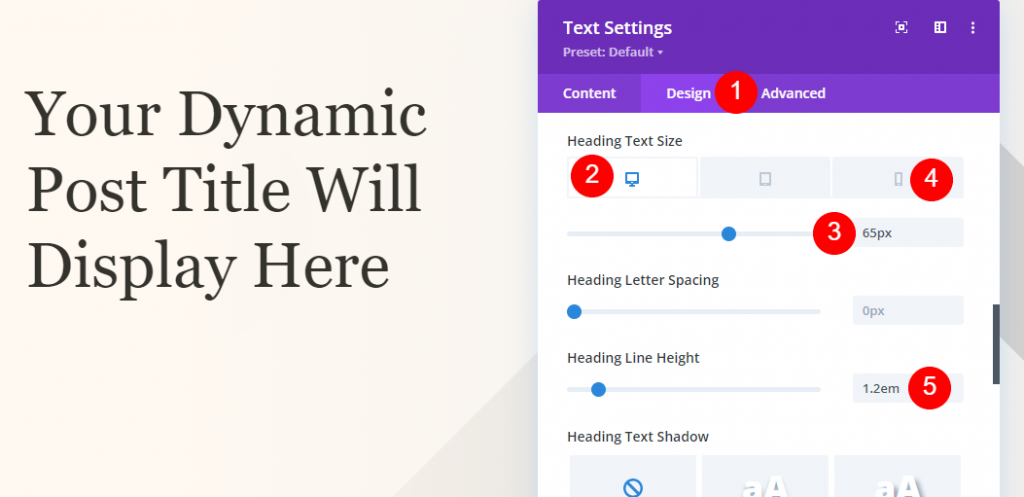
На вкладке «Дизайн» измените следующие параметры.
- Шрифт: Дисплей Playfair
- Выравнивание: по левому краю
- Цвет: #34332e
- Размер текста: рабочий стол 65px и телефон 42px
- Высота строки: 1.2em

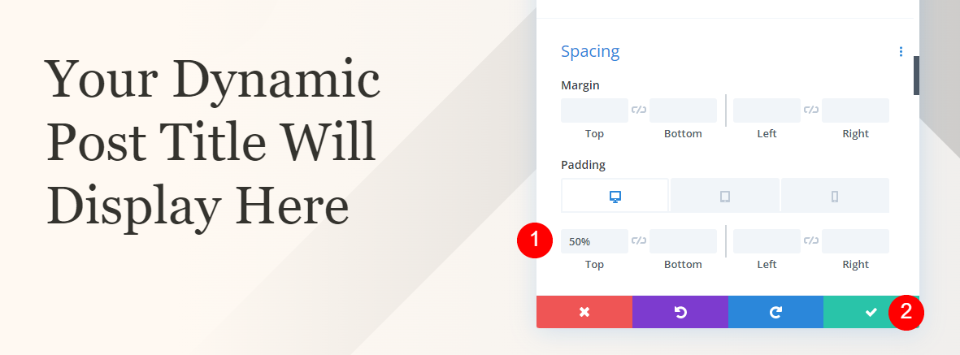
Перейдите к настройкам интервала и измените следующее значение.
- Верхняя обивка: 50%

Раздел категории метаданных
Теперь добавьте обычный раздел под разделом героя.

Теперь добавьте цвет фона в этот раздел.
- Цвет фона: #fff9f2

Добавьте 4 строки столбца в новый раздел.

Текст категории метаданных
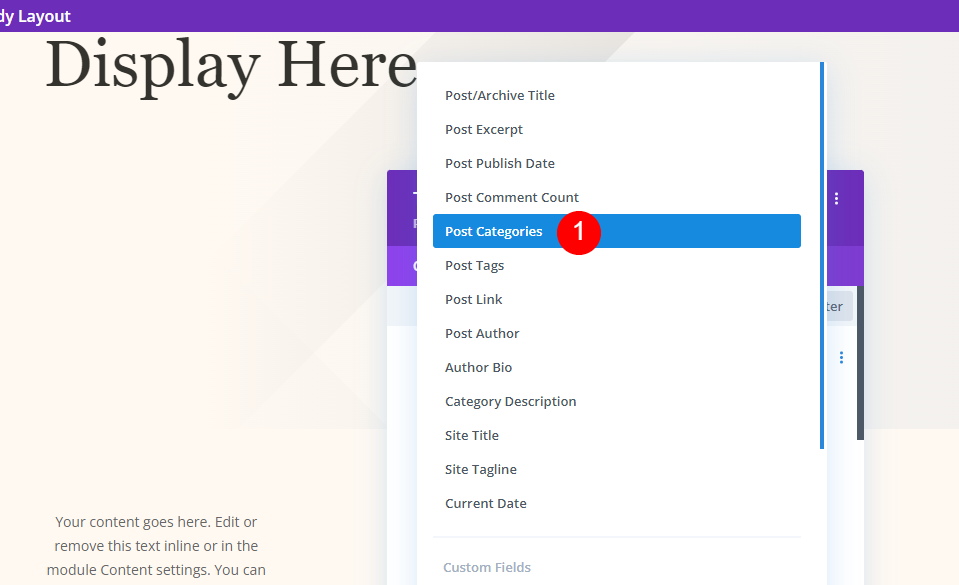
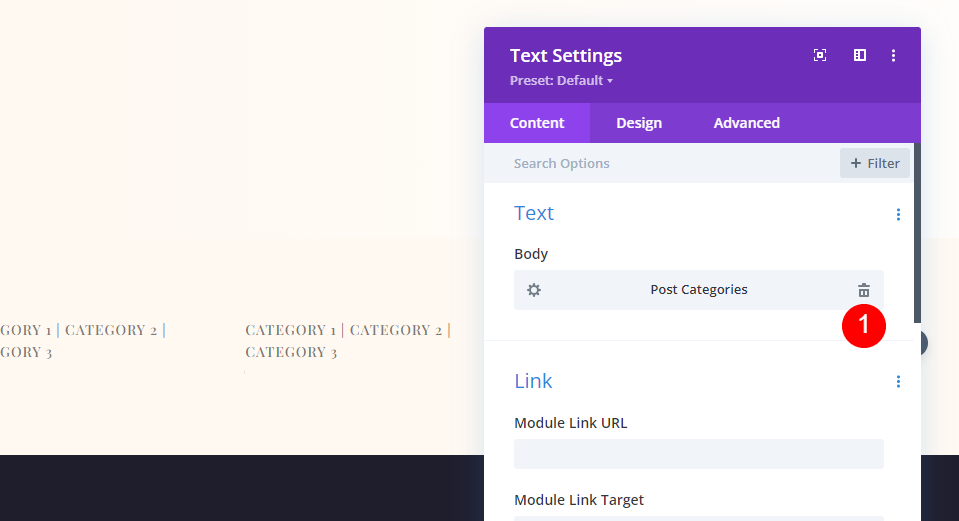
Теперь добавьте текстовый модуль в первый столбец и добавьте к нему динамическое содержимое.
- Динамический контент: категории сообщений

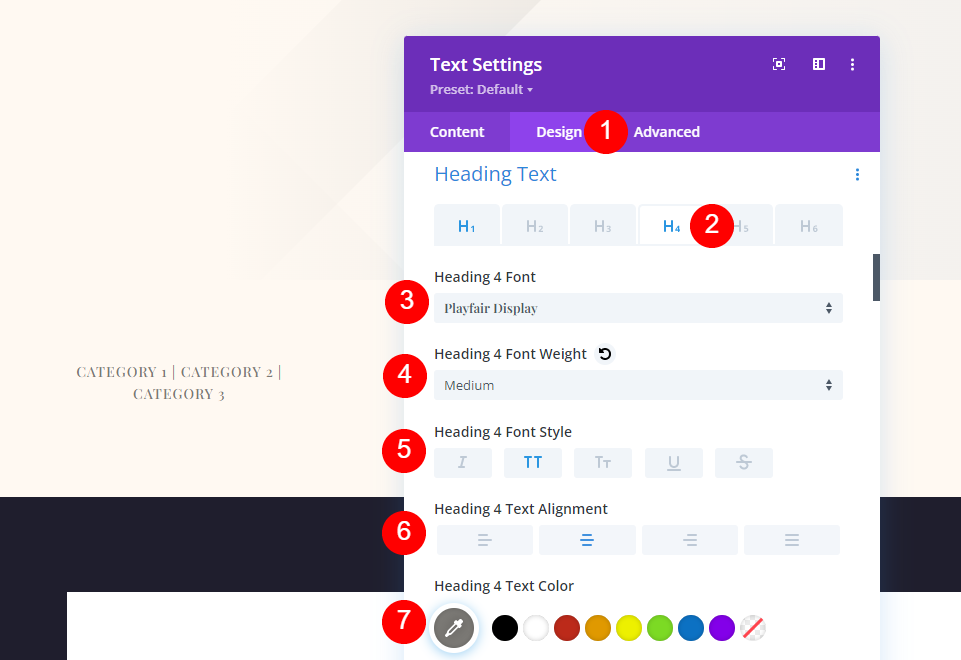
Теперь перейдите на вкладку «Дизайн» и добавьте следующие изменения.
- Текст заголовка: H4
- Шрифт: Дисплей Playfair
- Вес: средний
- Стиль: верхний регистр
- Выравнивание: по центру
- Цвет: #7b7975
- Размер текста: рабочий стол 14px и телефон 10px
- Расстояние между буквами: 1px
- Высота линии: 1,6 см

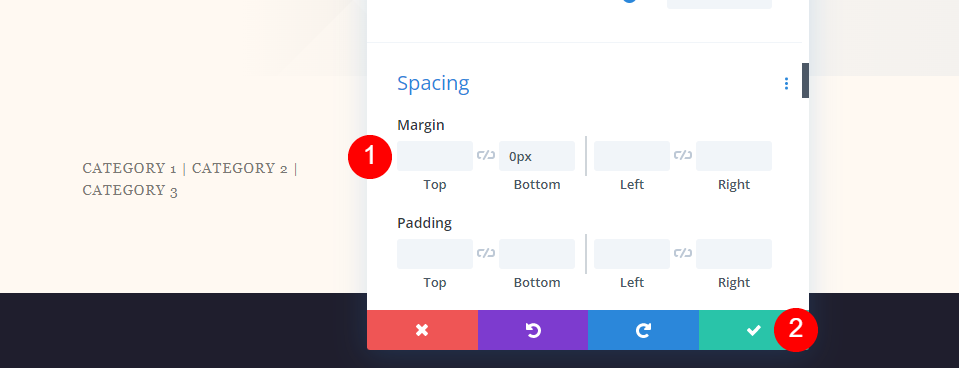
Перейдите к настройкам интервала и измените следующее значение.
- Нижнее поле: 0px

метатекст метаданных
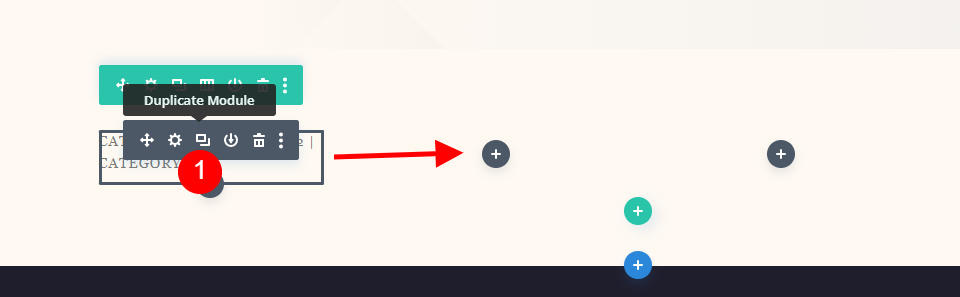
Затем продублируйте модуль категории и переместите его в следующий столбец. Все метамодули имеют одинаковые настройки. Мы покажем вам, как сделать первый модуль, а затем продублировать его дважды, чтобы сделать остальные модули.

Автор
Откройте настройки и удалите динамический контент для категорий сообщений.

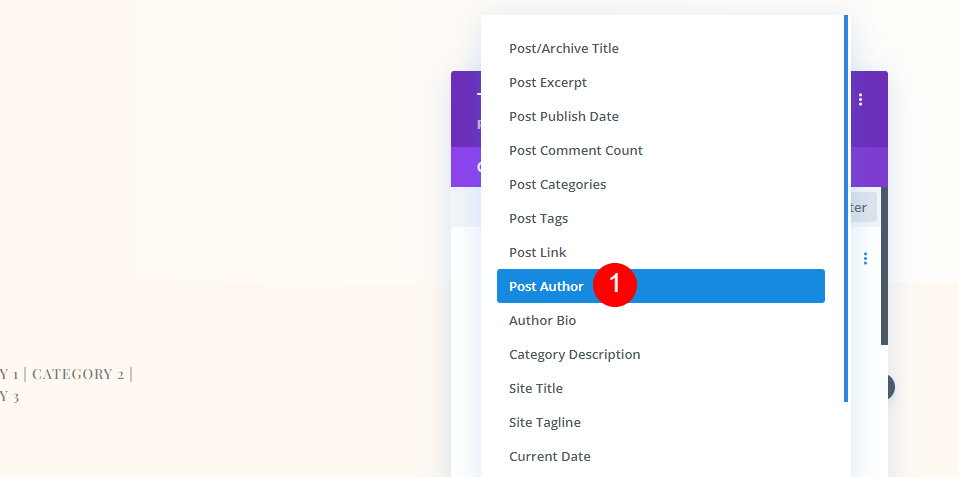
Выберите автора публикации в качестве динамического содержимого.
- Динамический контент: Автор сообщения

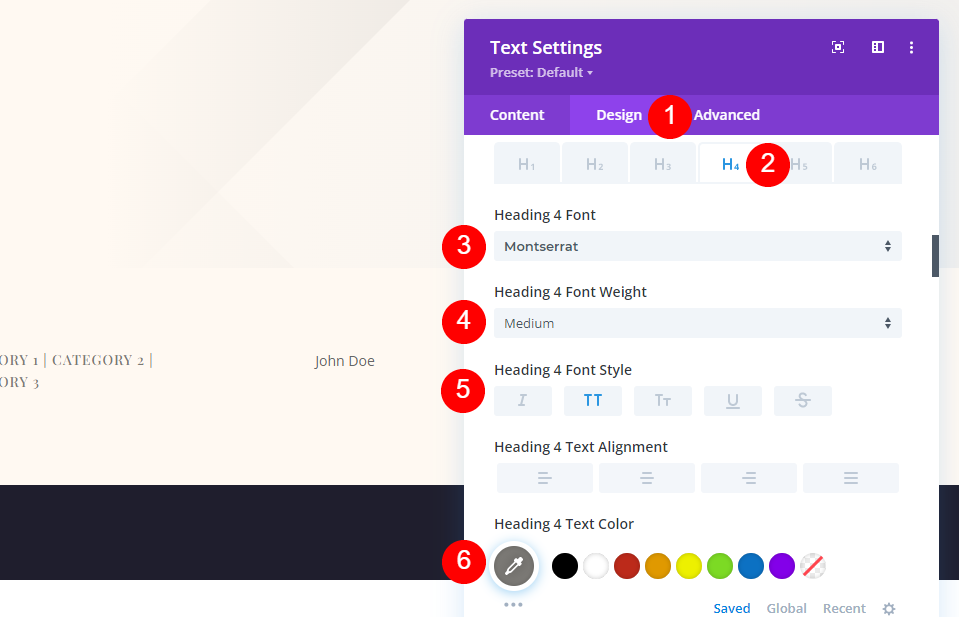
На вкладке «Дизайн» измените следующие параметры.
- Шрифт: Монтсеррат
- Вес: средний
- Стиль: верхний регистр
- Выравнивание рабочего стола: по центру
- Выравнивание телефона: слева
- Цвет: #7b7975
- Размер шрифта: рабочий стол 14px, телефон 10px
- Расстояние между буквами: 1px
- Высота линии: 1,6 см

Настройки нижнего поля должны быть 0 пикселей.
- Нижнее поле: 0px

Дата
Перетащите модуль Author в следующий столбец после его копирования. Удалите динамический контент, затем выберите «Использовать динамический контент и опубликовать дату публикации».
- Динамический контент: дата публикации публикации

Комментарии
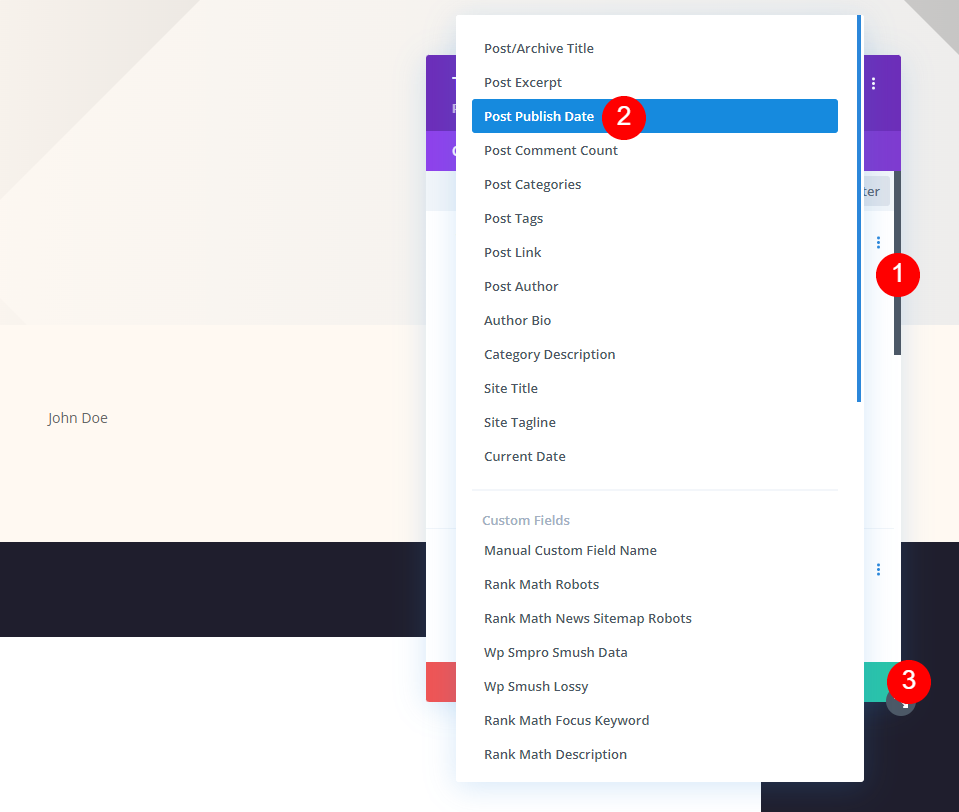
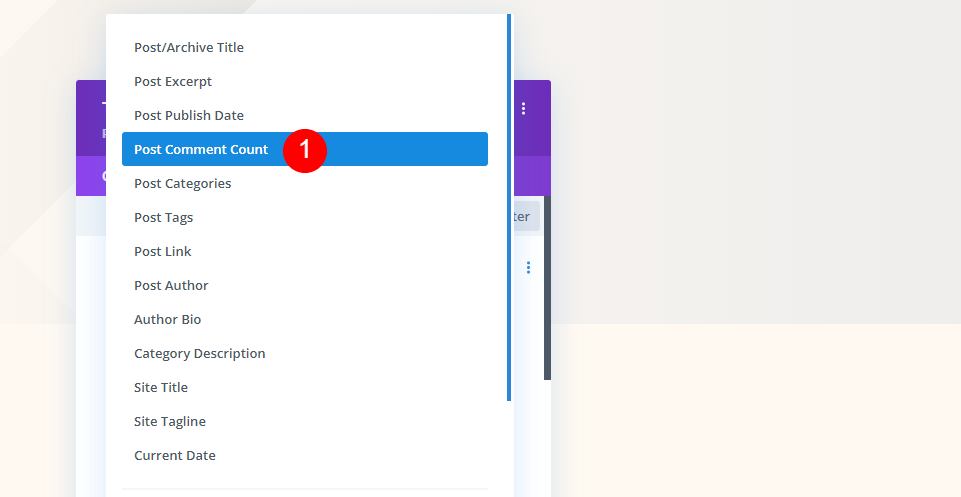
Наконец, перетащите модуль «Дата публикации» в последний столбец. Удалите дату и выберите дату для использования в качестве динамического содержимого, как вы это делали с другими модулями.
- Динамический контент: количество комментариев

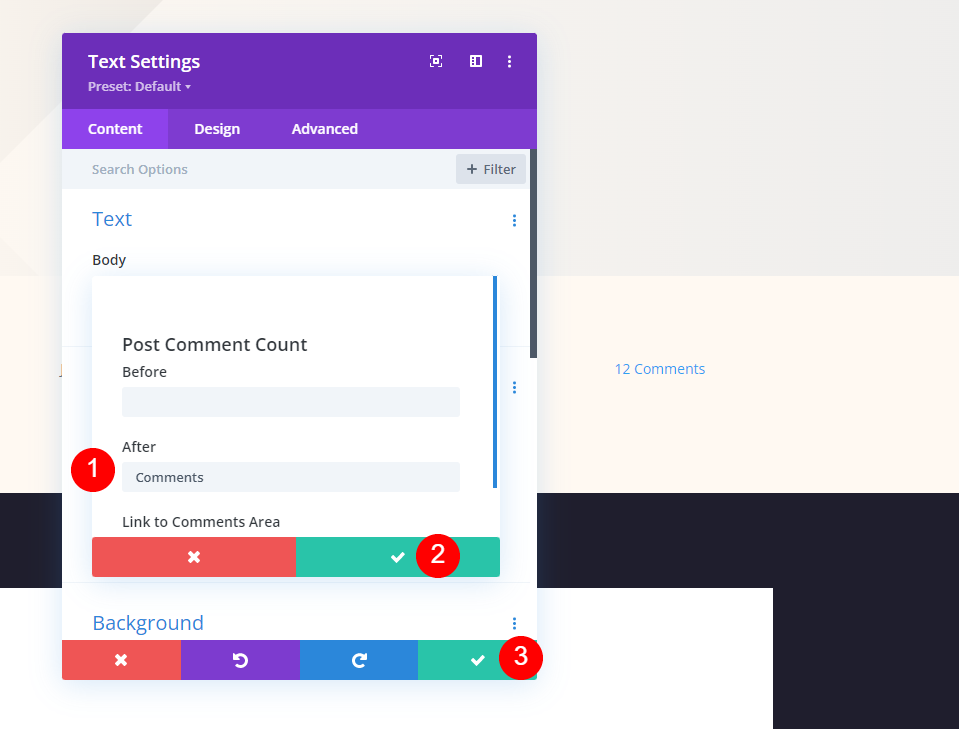
В поле «После» на этот раз добавьте пробел и слово «Комментарии». Сначала закройте маленькое модальное окно, затем настройки.
- После: Комментарии

Окончательный результат
Итак, мы сделали три разных последовательных модуля дизайна. Посмотрим, как они выглядят.
Во-первых, как полноэкранный заголовок поста выглядит как на компьютере, так и на мобильном устройстве.

Затем, как альтернативный полноэкранный модуль заголовка сообщения с заголовком поверх фона выглядит как на рабочем столе, так и на мобильном устройстве.

Наконец, как полноэкранный герой с метаданными выглядит как на десктопе, так и на мобильном устройстве.

Окончание мыслей
На этом мы завершаем обсуждение того, как добавить полноэкранного героя в дизайн вашего поста в блоге Divi. Модули Divi и Theme Builder предлагают множество альтернатив для создания полноэкранных разделов героев. Любой из этих способов хорошо работает и имеет огромный потенциал для привлечения большего количества посетителей. Используя эти подходы, вы можете добавить полноэкранного героя в любой пост в блоге Divi.





