Иногда довольно сложно загружать разные страницы для отображения разного контента, и именно поэтому Elementor позволяет вам создать переключатель контента на вашем веб-сайте WordPress.

Переключатель контента - это кнопка переключения, которая позволяет пользователю переключаться между контентом, оставаясь на той же странице. Это делает работу пользователей безупречной и экономит время. В этом руководстве мы поймем, как добавить переключатель содержимого в WordPress с помощью Elementor .
Как создать переключатель контента с помощью Elementor
Для начала убедитесь, что вы выбрали два элемента, между которыми хотите переключаться, и разместите их на одной странице.
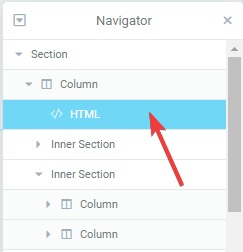
Затем, используя вкладку «Элементы» в левом меню, перейдите к опции HTML.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
Есть два способа использовать Content Switcher, то есть для всего веб-сайта и для двух элементов на одной странице.
- Если вы хотите добавить переключатель содержимого на свой веб-сайт, используйте следующий HTML-код в нижнем колонтитуле.
- Если вы хотите добавить переключатель содержимого между двумя элементами на одной странице, вставьте следующий код в нижний раздел страницы.
>script/scriptstyle/styleЗатем вам нужно добавить приведенный ниже HTML-код прямо перед двумя элементами или разделами, между которыми вы хотите переключаться.

>input id="content_switcher" class="toggle_switch toggle_switch-ios" type="checkbox" /label class="toggle_switch-button" tabindex="0" for="content_switcher"/labelКнопка переключения, то есть переключатель контента, теперь будет работать на вашем веб-сайте и будет предлагать более быстрый пользовательский интерфейс. Вот как с помощью Elementor вы можете создать переключатель контента в WordPress. Действительно, с Elementor Pro вы можете проявить творческий подход к дизайну и внешнему виду своего веб-сайта.
Это все, что нам нужно для этого урока. Обязательно подпишитесь на нас в наших Facebook и Twitter, чтобы никогда не пропустить наши публикации.




